ワードプレスを使用して記事を書いていると、投稿の際に必ず設定しなくてはならいのがカテゴリー。
自分の書いた記事がどんな分野の物なのか、ユーザーに伝えるだけでなく、自分自身が記事を整理して行く上でも大変便利です。
しかし、最初から戦略的にカテゴリーを製作してブログを書いている方は別として、私のように、行き当たりばったりに書いていると、カテゴリーが増えて並び順にまとまりがなくなってしまいます。
それではカテゴリーを並び変えようと思ってワードプレスのカテゴリー欄を開いても、どこにもそんな機能がないことに初めて気が付きました。
そうなんです。
ワードプレスにはデフォルトで、カテゴリーを並び替える機能がないのです。
今回はそんなカテゴリーの並び変え問題を解決する便利なプラグインをご紹介させて頂きます。
Custom Taxonomy Order
カテゴリーを並び替えるプラグインで有名なのが、Custom Taxonomy OrderとCategory Order and Taxonomy Terms Orderという2つのものがあります。
どちらも使い勝手の良いプラグインですが、Custom Taxonomy Orderはタグの並び替えも出来るので、今回はこちらをご紹介させて頂きます。

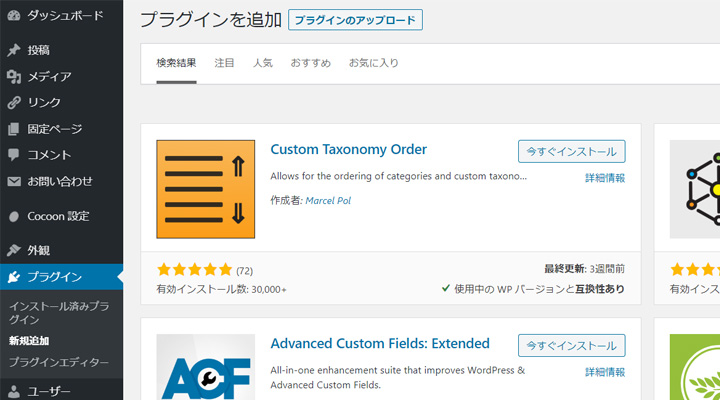
まずはいつも通り、プラグインの新規追加から、Custom Taxonomy Orderをインストールします。
インストール後は、有効化を必ず押してください。

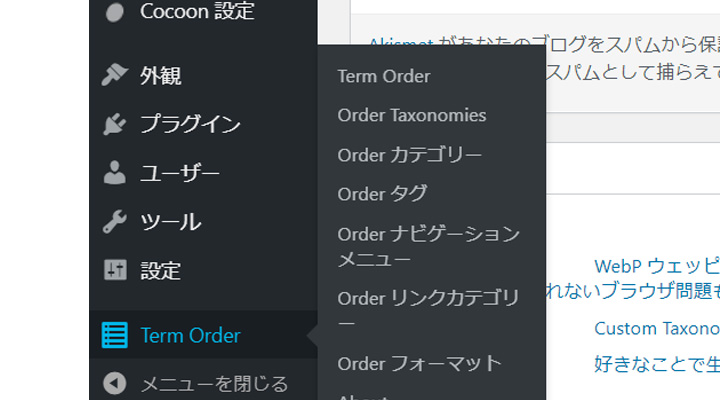
設定の下に、Term Order という表示が増えたので、確認してクリックしてください。

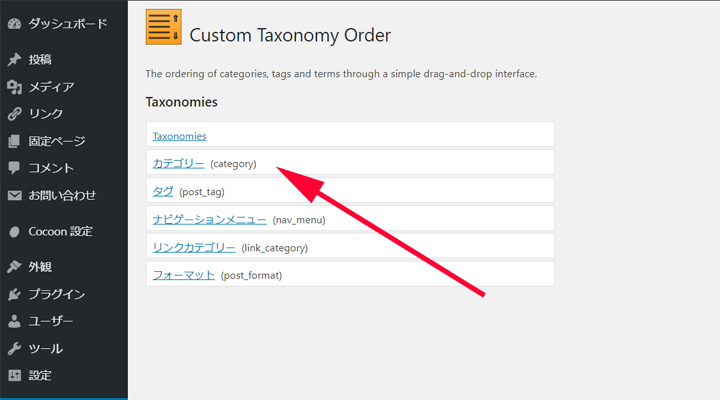
トップページのカテゴリーをクリックします。

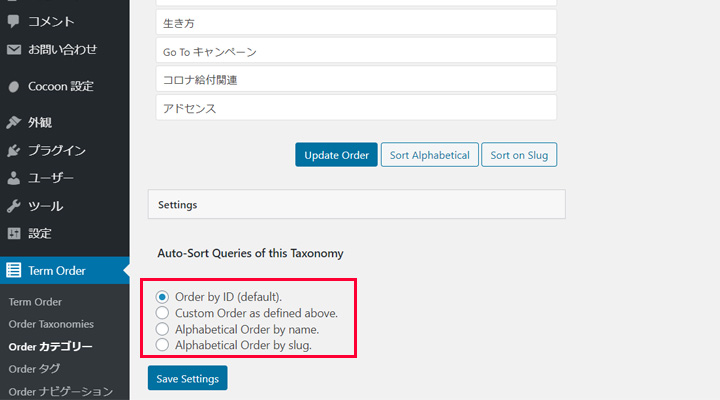
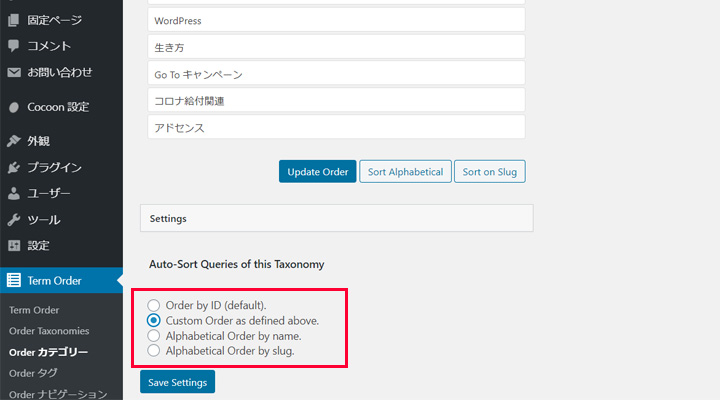
スクロールしてページの下にある、Auto-Sort Queries of this Taxonomyに行きます。
ここで並び替えの設定を行います。
デフォルトでは、ID順になっていますので、2番目にある、Custom Order as defined above.にチェックを入れます。

上の画像のようになったら、Save Settings をクリックして、変更を保存します。
なお、下の2つは、名前順、スラッグ順を選択出来るようになっています。

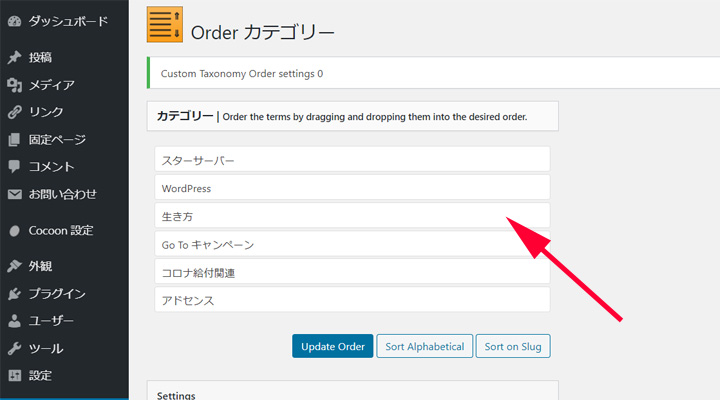
スクロールして上に行くと、現在の並び順が表示されています。
今回は、生き方を一番上に移動させます。
移動方法はドラッグアンドドロップなので、簡単に移動することが出来ます。

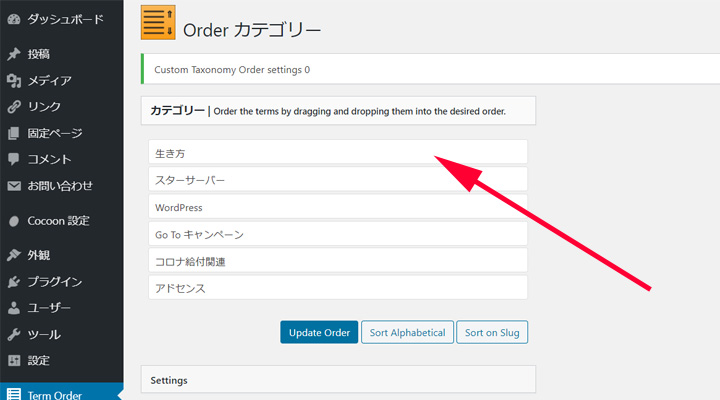
一番上に移動することが出来ました。
並び順を確認して、ブルーのボタン、Update Orger をクリックします。
ここを押さないと並び順が反映されませんので、注意してください。

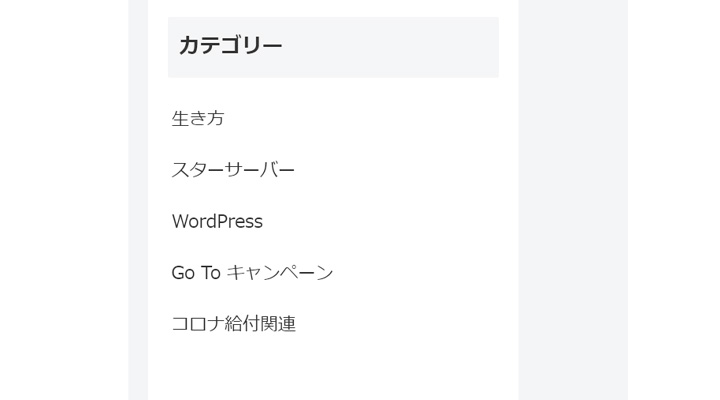
念のため、webサイトで確認してみると、きちんと並び替えが完了していました。
なお、子カテゴリーは右側に表示されるので、同様に並び替えを行ってください。
また、タグの並び替えもトップページのタグをクリックすると同様に並び替えをすることが出来ます。
操作を行った後は、webページに反映されているか、必ず確認してくださいね。
上手く反映されていない場合は、最初に行った、Auto-Sort Queries of this Taxonomyの項目をチェックしてください。
意外と忘れてしまう方が多いようです。
カテゴリーを作成する際の注意点
今回のテーマと少し離れますが、カテゴリーを作成する際の注意点を2つほど挙げさせて頂きます。
グーグルはカテゴリーに関して意味があるものを使用することを推奨していますので、それに従った対策を行っておきます。
未分類カテゴリーは使用しない
ワードプレスをインストールした際に、デフォルトでカテゴリーには未分類というのが作成されています。
記事を書いてカテゴリーが出来たら必ず未分類カテゴリーを削除してください。
スラッグは英文にする
カテゴリーを作成する時に、Slug(スラッグ)という項目があります。
(カテゴリーのURLになります)
こちらは必ず半角の英子文字を使用してください。
日本語や大文字でも表示はされますが、SEO的に半角の英子文字を使用することをお勧めします。
さらにその半角の英子文字はカテゴリーと同様の意味ある単語を使用するようにしてください。
例えばカテゴリー名がカメラの場合、cameraと英語に翻訳した文字を入れるようにしてください。
カメラと関係のない文字列、abcやmy categoryなどを使用しないようにしましょう。
まとめ
今回はカテゴリーを並び替える方法をご紹介させて頂きました。
長くブログを続けていると、沢山のカテゴリーが出来て、並べ替えたくなる時があります。
そんな時は、今回ご紹介させて頂いたプラグイン、Custom Taxonomy Orderを利用すると簡単に並び替えを行うことが出来ます。
ぜひ皆様も利用して見てくださいね
今回も最後までお読みいただきありがとうございました。




コメント