ワードプレスのアップデート後に、ブログに埋め込んだグーグルマップが表示されなくなりました。
色々と調べて見たのですが、あまり良い解決策が見つからなかったので、仕方なく自己流で直してみました。
同様のトラブルに見舞われている方がいらっしゃったら参考にしてみてください。
少し手間のかかる方法なので、お時間がない方には大変かもしれません。
wordpress 5.5 アップデート後に起きた問題
環境とアクション
今回のトラブルに見舞われた時の環境とアクションです。
環境:ワードプレス、テーマCocoon 使用
アクション:ワードプレス5.5 日本語版にアップデート、Cocoonのアップデート
症状
記事に埋め込んだグーグルマップの一部が、表示されなくなる現象。
(ブログ全体の8~9割ほどの地図)

画像のように、住所の後に表示されていたグーグルマップが表示されず、白紙の状態になっています。
原因
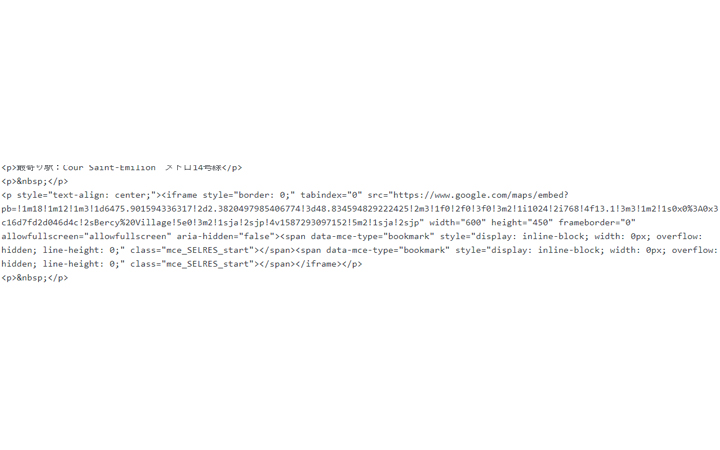
グーグルマップのテキスト</frame>の前に、<span data-mce-type=”bookmark” style=”display: inline-block; width: 0px; overflow: hidden; line-height: 0;” class=”mce_SELRES_start”></span>というコードが埋め込まれているため。

この記事では、先ほどのコードが2回繰り返されていました。
記事によっては1回のみの場合もありました。
対処方法
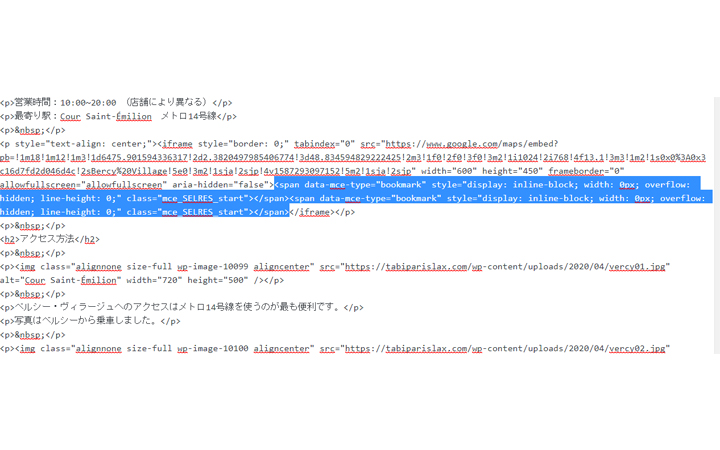
記事のテキストから<span data-mce-type=”bookmark” style=”display: inline-block; width: 0px; overflow: hidden; line-height: 0;” class=”mce_SELRES_start”></span>を手動で削除する。

このコードをすべて選択して削除します。

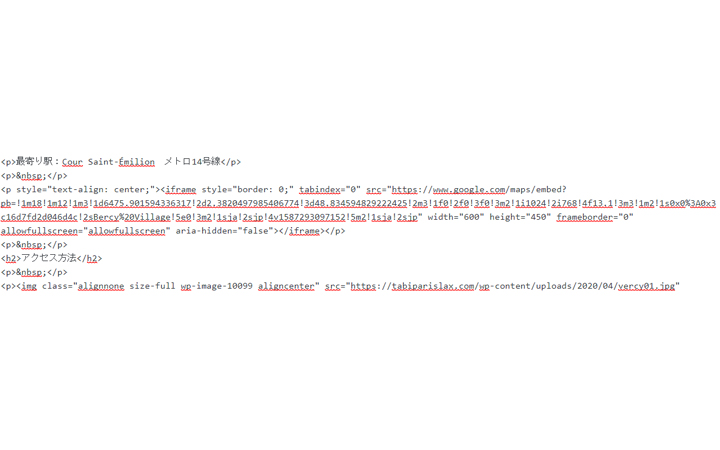
こちらが削除した状態。
グーグルマップからコピーしたコードと同じです。

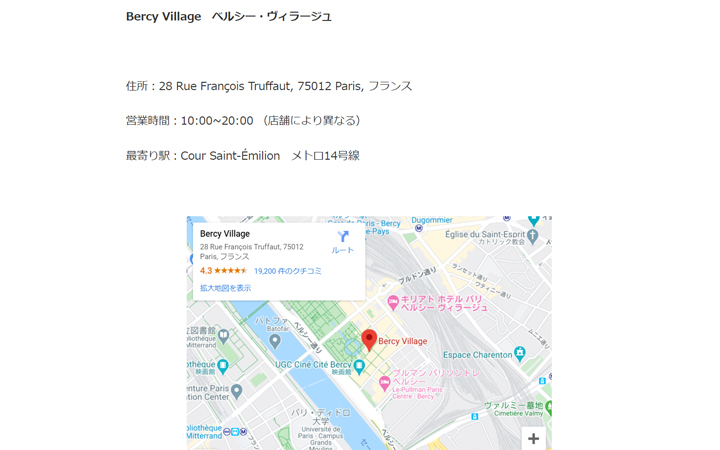
ブラウザで確認すると無事表示されていました。
まとめ
今回の症状が起きた原因は、<span data-mce-type=”bookmark” style=”display: inline-block; width: 0px; overflow: hidden; line-height: 0;” class=”mce_SELRES_start”></span>というコードが勝手に書き足されていたことが原因ですが、そもそもどうしてこの問題は起きるのでしょうか。
海外のサイトを調べてみたら、プラグイン、TinyMCE Advancedが影響しているようなことが書かれていました。(導入していなくても起こることがあるようです)
クラシックエディタでビジュアルからテキストに変更してコード(今回の場合はグーグルマップ)を記載すると起きる問題のようです。
また、コードを記載する時に、カーソルがコード内にある状態でビジュアルに戻すと起こりやすい現象のようです。(起こらない場合もあるようです)
確かに、私のマップもすべてが表示出来なくなったわけではなかったので、絶対に起こる問題ではなかったようです。
ただ、ワードプレスをアップデートする前までは、何の問題もなく表示されていたので、おそらくワードプレスのバグではないかと考えています。
(私の利用しているテーマ、Cocoonも同時にアップデートしたのでこちらの原因、もしくは両方の相性等も考えられますが、、、。)
今回、かなりの数のマップを手動で直さなくてはならなかったのですが、ダウングレードなど他の方法に比べれば確実に表示されるようになったので仕方なかったのかと諦めています。
他に同じような症状が出た方の参考になれば幸いです。
今回も最後までお読みいただきありがとうございました。




コメント