ワードプレスでブログを書く上で、気を付けたいのがサイトが表示される速度です。
せっかくアクセスしてもらえても、サイトの表示に時間がかかるだけで、ユーザーはサイトを離れてしまいます。
より多くのユーザーに利用してもらうためにも、避けては通れないのがサイトの高速化。
今回はその高速化に大きな影響を与えていると言われる画像の読み込みを早くする方法をご紹介させて頂きます。
WebP ウェッピー とは
プラグインを利用して、画像を圧縮したり、画像の表示を遅らせたりして、サイトの高速化をする方法は幾つもありますが、今回はプラグインを利用して、すでにアップしている画像も、これからアップする画像も、WebP (ウェッピー)に変換してサイトの高速化を実現します。
特徴
そもそもWebPとは何なのでしょうか?
ご存知の方も多いと思いますが、グーグルが開発している次世代の静止画フォーマットです。
グーグルによると、従来のJPEGやPNGと比較して、20~30%ほどサイズを小さくすることが出来ると言われています。
そこまでの効果が本当にあるかどうか否定的な見解もあるようですが、グーグルが推進しているのであれば、導入しておいて損はないと思います。
デメリット 見れないブラウザ問題
良いところだらけのように見えてしまいますが、残念ながらデメリットもあります。
それが、すべてのブラウザに対応していないということです。
2020年半ばまでは、Chrome やFirefoxなどは対応していますが、IEやSafariは未対応でした。
しかし、iOS14からはWebPに対応することになりました。
これによりSafariも対応となり、実質的にはIEのみが非対応ということになっています。
マイクロソフトはIEの使用を中止し、Microsoft Edgeに切り替えることを推奨していますので、今後はこの問題もなくなると思います。
但し、すぐにすべてのユーザーがiOS14やEdgeに切り替えられる訳ではないので、WebP非対応のブラウザでもJPEG等で表示出来るように設定をしていきます。
EWWW Image Optimizer プラグインのインストール&設定
まず最初にプラグインをインストールしましょう。
今回利用するプラグインは、EWWW Image Optimizerというプラグインです。
設定も簡単なので、初心者でも使い勝手の良いプラグインです。
インストール

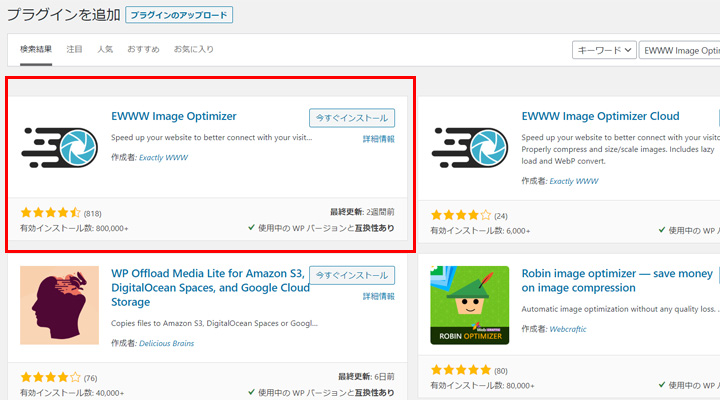
ワードプレスのダッシュボードから、プラグイン、新規追加をクリックします。
画像のように2つ表示されると思いますが、左側の方をインストールしてください。
無事インストール出来たら、有効化を押して頂ければインストールは終了です。
ワードプレスの設定1

設定を行って行きます。
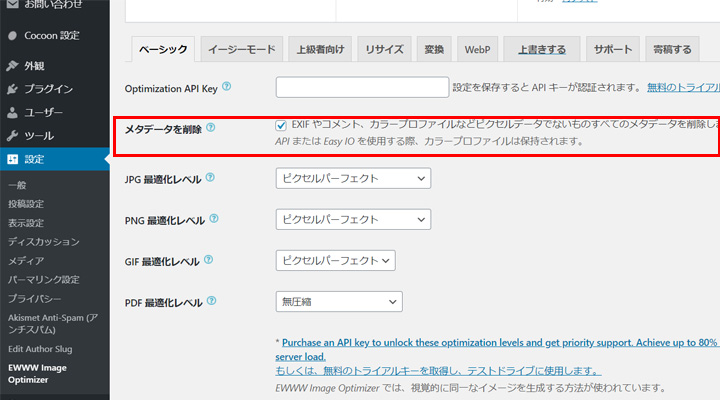
ダッシュボードの設定から、EWWW Image Optimizerをクリックします。
最初の画面、ベーシックにある、メタデータを削除にチェックを入れます。
メタデータとは簡単に言うと、画像ファイルに付属しているデータのことです。
これを削除することにより重さを軽くします。

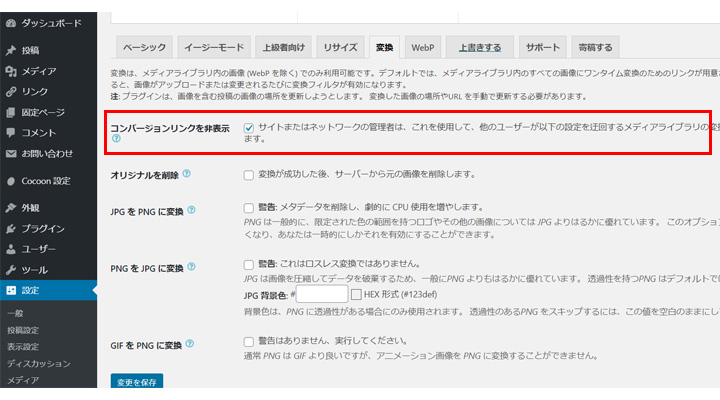
続いて、変換をクリックします。
一番上のコンバージョンリンクを非表示にチェックを入れます。
これは自動複製や表示形式の変換による画質の低下などを防ぐ役割があります。

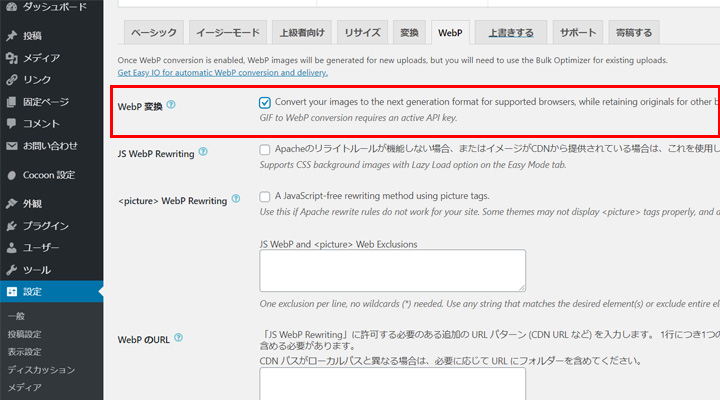
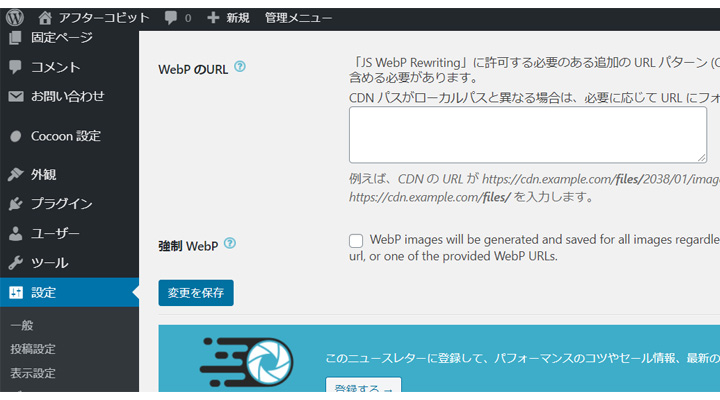
続いて、今回の主題、WebPの設定を行います。
一番上にあるWebP変換にチェックを入れます。

ここまでご紹介した、3つの部分のチェックがすべて入っているのを確認したら、変更を保存ボタンをクリックします。

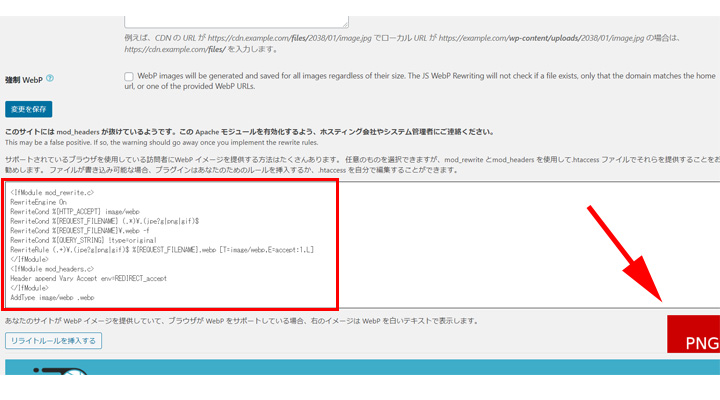
するとこのような画面が表示されます。
設定1はここまでで終了です。
確認するポイントは、赤い枠で囲ったコードと、矢印で示した右下の赤いPNGの部分です。
今度はこのコードをサーバー側にある、.htaccessファイルに貼り付けます。
これはWebP非対応のブラウザに対して、JPEG等を表示させるためのコードになります。
少し手間がかかりますが、一度設定してしまえば、再設定の必要はありませんので頑張って挑戦してみましょう。
右下の赤い部分は、まだサイトがWebPに対応していないために赤く表示されています。
スターサーバー .htaccess ファイルの設定
それではサーバー側の設定を行って行きます。
.htaccess ファイルの設定方法は2種類あります。
- レンタルサーバーのマイページからアクセスする方法
- FTPソフトを利用する方法
FTPソフトを利用する方法は、かなり多くの方が書かれているのと、エックスサーバーの編集方法も出回っているので、私が利用しているスターサーバーのマイページからアクセスする方法をご紹介させて頂きます。
(個人的に初心者にはサーバーからの設定の方が簡単だと思います。)

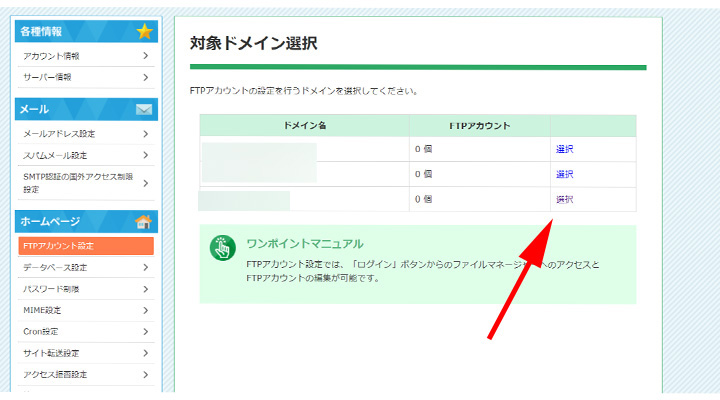
こちらはスターサーバーの管理画面です。
FTPアカウント設定をクリックして、今回設定するドメインの選択をクリックします。

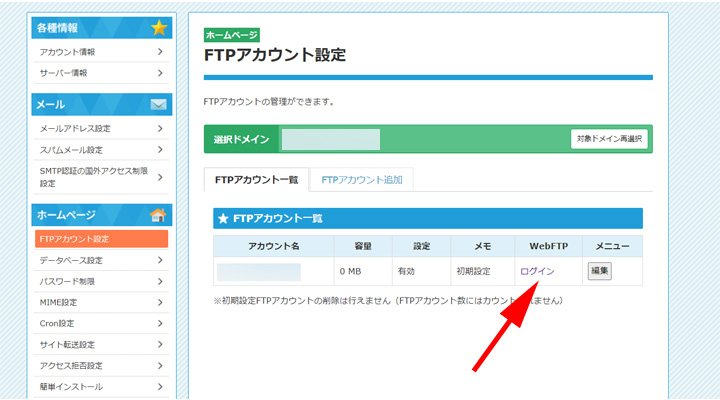
アカウント名が表示されたら、ログインをクリックします。

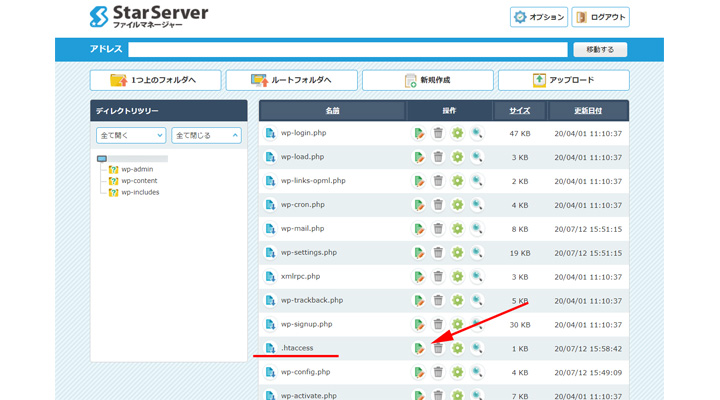
ファイルマネージャーが開きますので、.htaccessファイルを探します。
ファイルを見つけたら矢印の部分にある編集ボタンをクリックします。

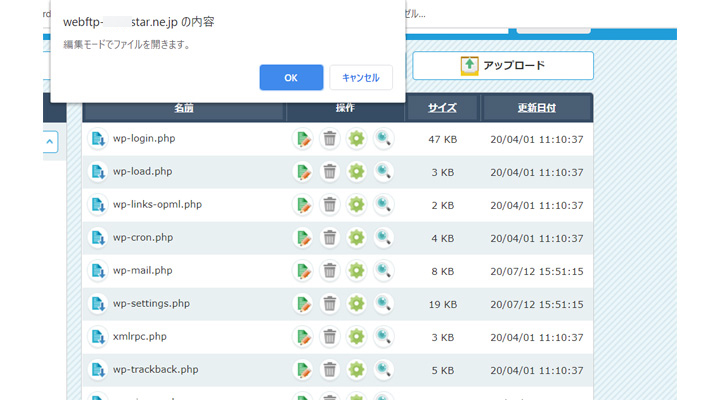
編集モードでファイルを開くかどうか聞かれますのでOKを押してください。

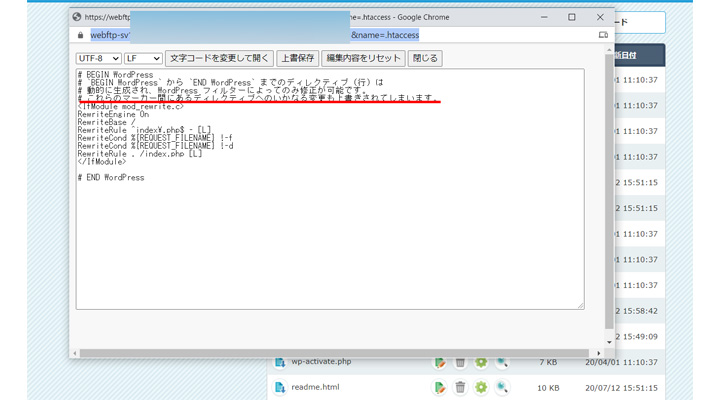
ポップアップで新しい画面が開きます。
ポップアップを無効にしている場合は開かない場合がありますので注意してください。
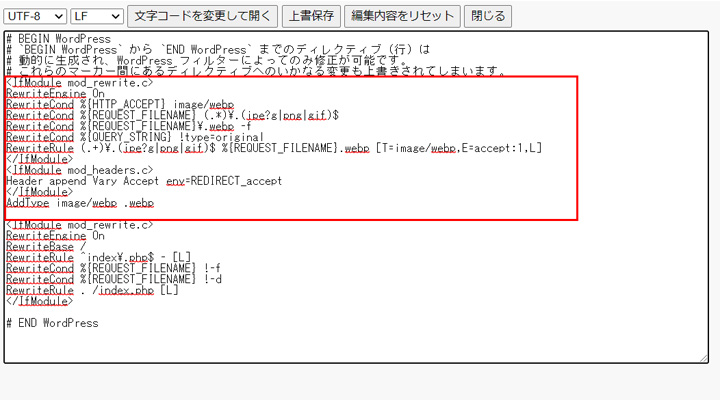
赤い線の下に、先ほどワードプレスの設定で最後に表示されたコードをペーストします。

赤い枠の部分がペーストしたコードです。
貼り付けている場所を必ず間違えないようにしてください。
確認が出来たら、上書き保存をしてウィンドウを閉じます。
サーバー側の設定は以上で終了です。
ワードプレスの設定2

再びワードプレスの設定に戻ります。
今度はサイドバーのメディア、一括最適化をクリックします。
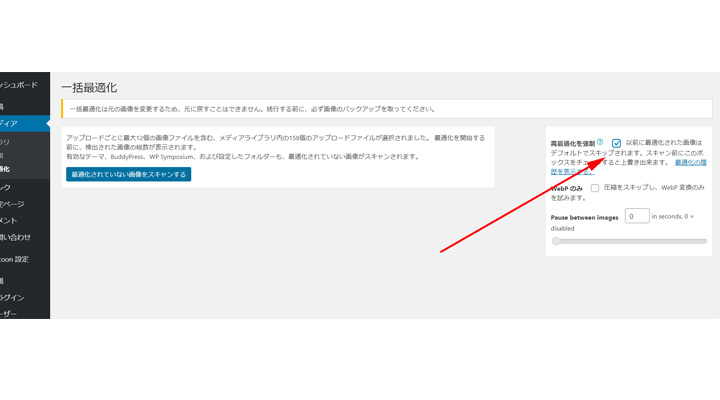
画面右側にある、最適化を強制の部分にチェックを入れて、最適化されていない画像をスキャンするボタンをクリックします。

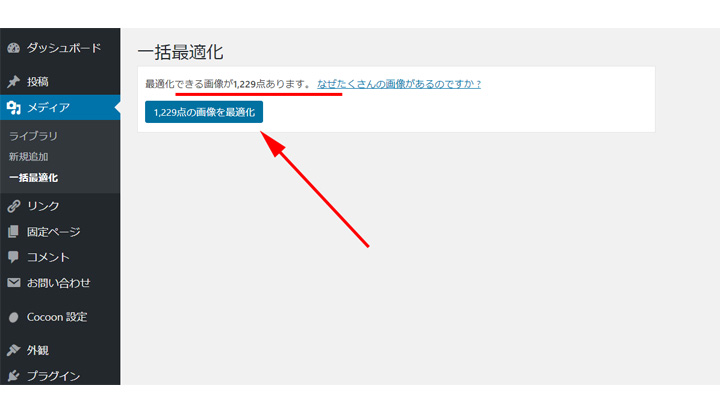
最適化出来る画像数が表示されますので、最適化ボタンをクリックします。
(表示される数字は実際にアップした画像数よりもかなり多く表示されますが問題はありません。)

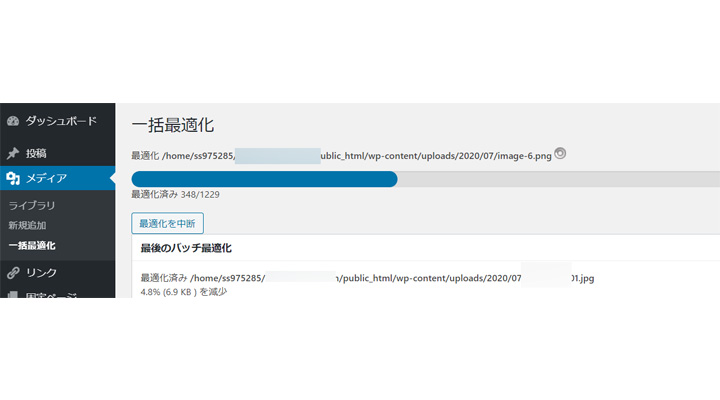
最適化が始まります。
時間はアップしている画像数によりますが、10分から1時間位になると思います。

完了の文字が表示されれば終了です。
最後の数パーセント分くらいはすごく時間がかかりましたので、必ず完了の文字を確認してから次のステップに進むようにしてください。

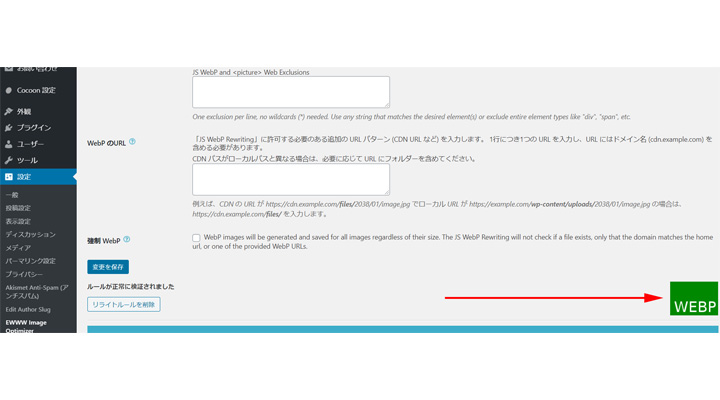
再びサイドバーの設定から、EWWW Image Optimizerをクリックします。
下にスクロールして、右下の部分が画像のように、先ほどの赤からWEBPと書かれたグリーンに変わっていれば、無事すべての設定が完了です。

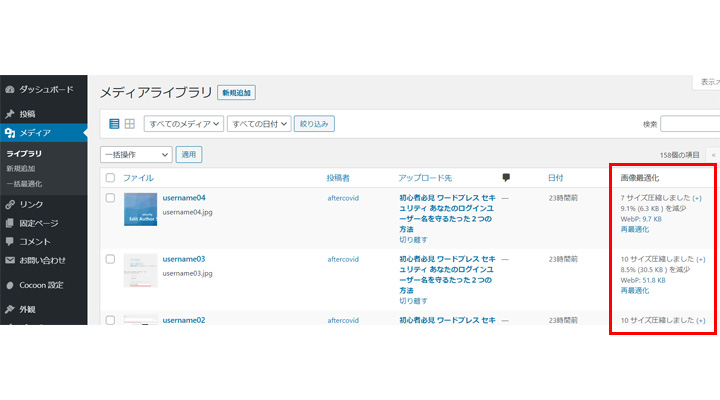
念のため、メディアからも確認してみます。
赤枠で囲った部分に画像が最適化されたことが書かれています。
まとめ
いかがでしたか。
EWWW Image Optimizerの操作はそれほど難しくはないと思いますが、.htaccessファイルへコードを追加する部分が若干難しいかもしれません。
特にこの.htaccess ファイルは何かを消したり、余計なものを足したりすると最悪ページが見れなくなってしまいますので、操作の際は慎重にコードを追加してください。
とは言っても一度設定してしまえばサイトも軽くなりますので、サイトの読み込みスピードで悩んでいらっしゃる方は、ぜひ挑戦して見てくださいね。
今回も最後までお読みいただきありがとうございました。




コメント