人事評価、競合分析、地域分析… Google スプレッドシートのレーダーチャートで、データを丸裸にしよう!
「あの人の能力、どうやって可視化しよう?」
「競合との差を、一目で把握したい!」
「地域ごとの特性を、分かりやすくまとめたい!」
そんな悩みを抱えるあなたに、強力な武器をご紹介します。
それは、Google スプレッドシートの「レーダーチャート(スパイダーチャート)」です。
レーダーチャートは、複数のデータをバランス良く表現し、強みや弱みを一目で理解するのに最適なグラフです。
この記事では、レーダーチャートの作成手順からカスタマイズ方法、そして応用テクニックまで、初心者でも分かりやすく解説します。
この記事を読めば、あなたはレーダーチャートを自由自在に操り、データ分析のプロフェッショナルになれること間違いなし!
さあ、今すぐ読み進めて、データ可視化の魔法をマスターしましょう!
レーダーチャートとは
すでにご存知の方も多いと思いますが、レーダーチャートは複数のデータを一つのグラフに表示するチャートの一つであり、試験結果や人物判定、地域検査の結果などによく使われます。
五角形や六角形などのレーダーチャートが多く見受けられますが、10を超える多角形になることもあります。
「レーダーチャート」の呼び名で、ほとんどの方に意味は通じると思いますが、別名として、「スパイダーチャート」、「クモの巣グラフ」、「スターチャート」と呼ばれることもあります。
作り方
表の作成

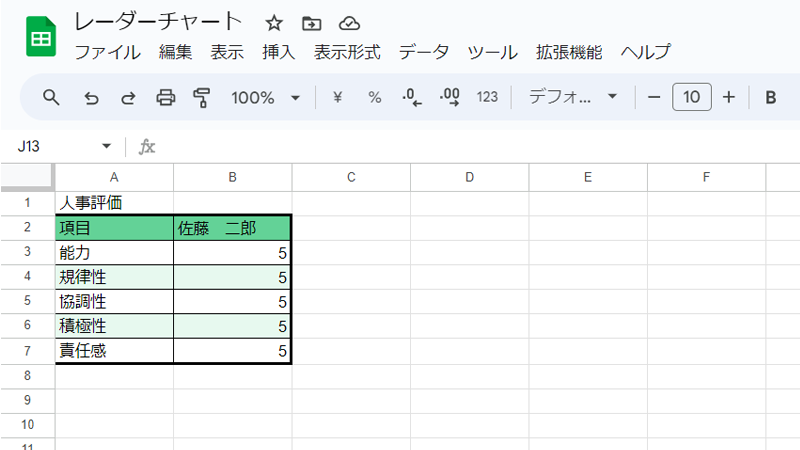
まずは「レーダーチャート」を作成するための「表」を作成します。
今回は「五角形」のレーダーチャートを作成してみましょう。
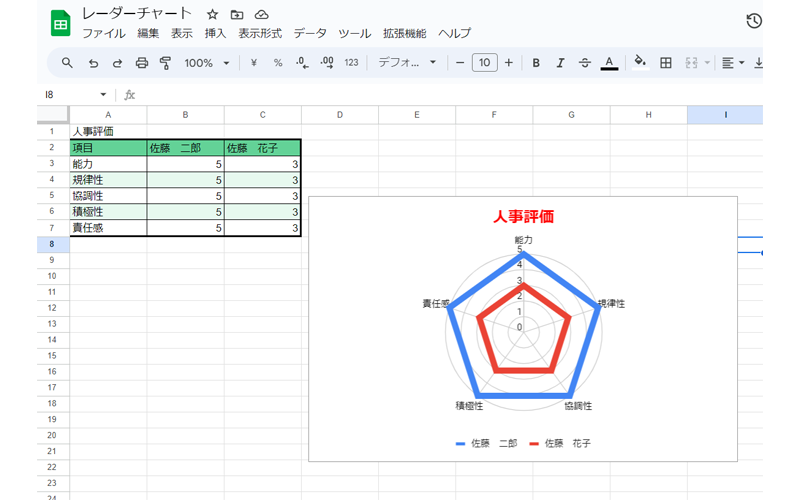
ここでは例として、人事評価に関する簡単な表を作成してみました。
「情意評価」は主に4項目からなるので、「能力評価」を一つの項目としてまとめてしまいました。
実際に人事評価のレーダーチャートを作成しようとすると、項目がかなり多岐に渡ると思います。
レーダーチャートの作成

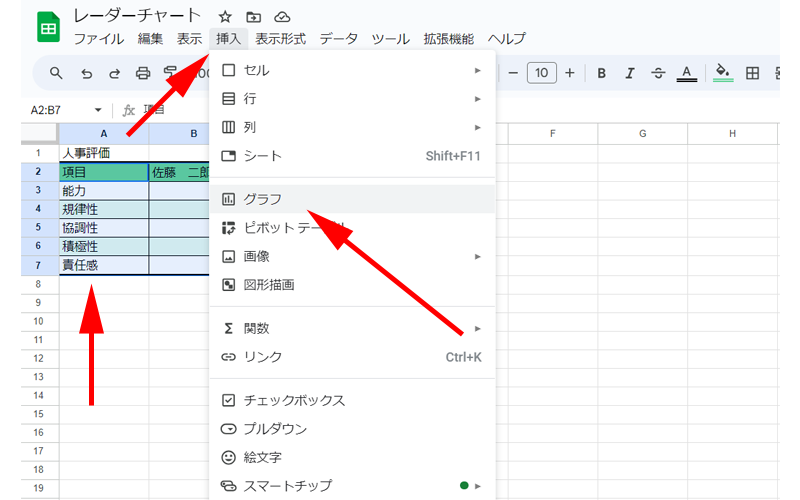
先程作成した「表」を選択して、メニューバーから「挿入」⇒「グラフ」をクリックします。

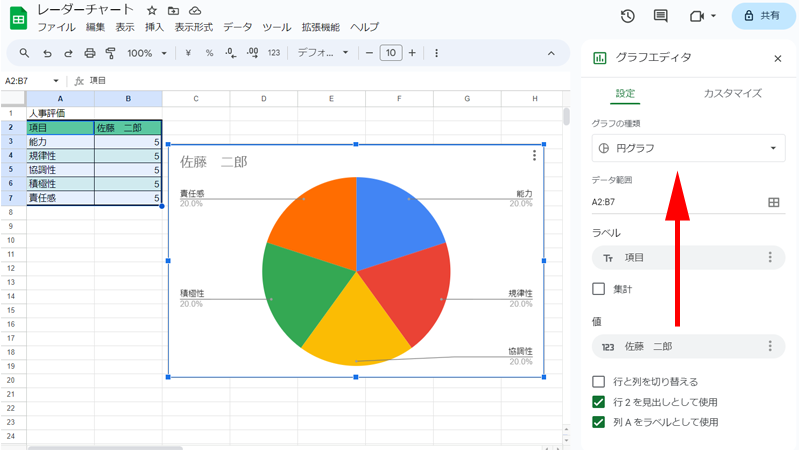
グラフが表示されました。
通常は「レーダーチャート」ではないグラフが表示されると思います。
ここでは、「円グラフ」が表示されましたので、このグラフを「レーダーチャート」に変更していきます。
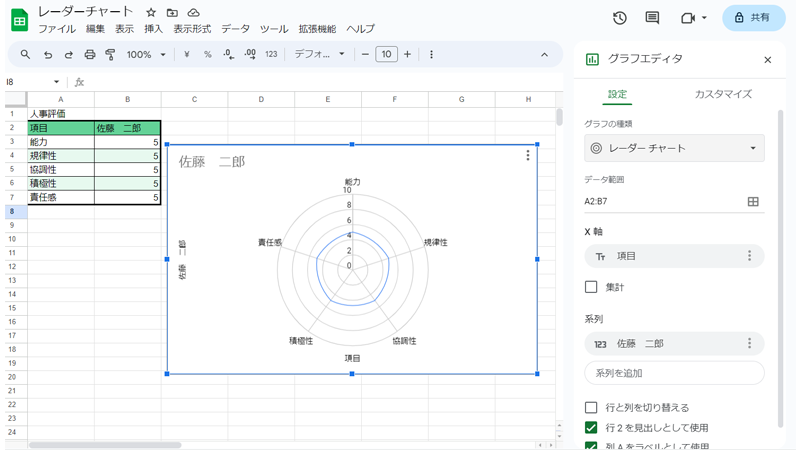
画面右側に表示されている「グラフエディタ」から「グラフの種類」をクリックします。
「グラフエディタ」が表示されていない場合は、グラフをダブルクリックしてください。

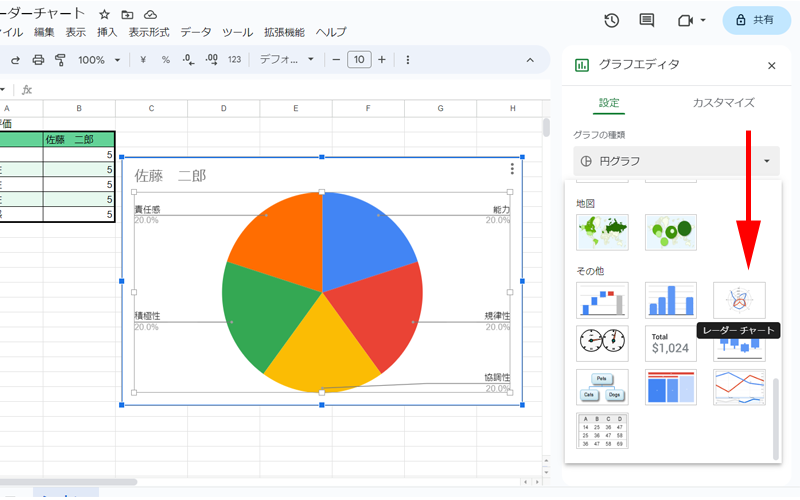
様々なグラフの種類が表示されますので、一番下までスクロールします。
少し分かりにくいですが、「レーダーチャート」の場所がありますので、ここをクリックします。

無事に「円グラフ」から「レーダーチャート」に変更されました。
このままでも良いのですが、少し見にくいので、カスタマイズをして、より分かりやすいレーダーチャートを作成していきましょう。
レーダーチャートをカスタマイズ
グラフの種類

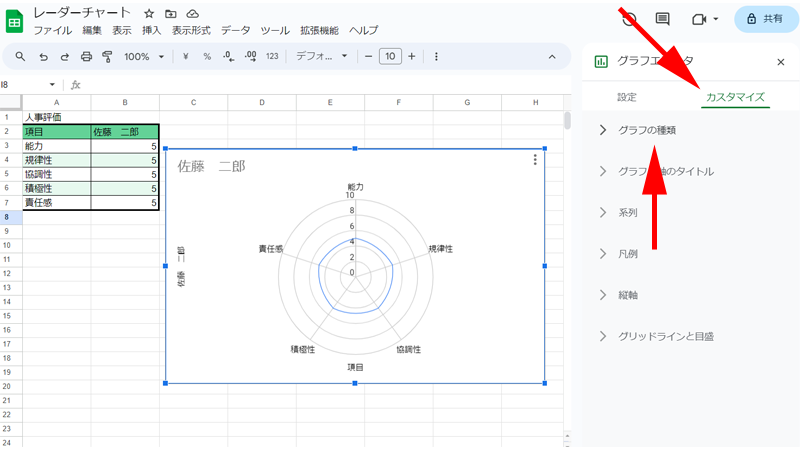
「グラフエディタ」の「カスタマイズ」をクリックします。
項目が複数表示されますので、「グラフの種類」をクリックします。

「グラフの種類」の詳細が表示されました。
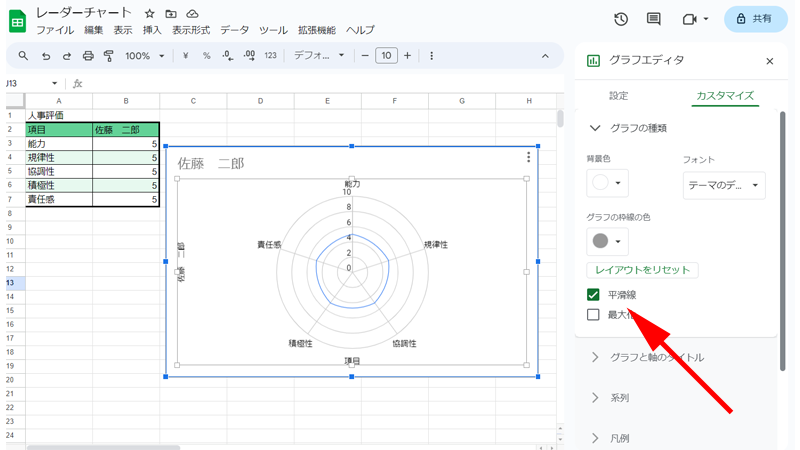
必要に応じて、「背景色」や「フォント」などを変更することが出来ます。
ここで実行して頂きたいのが、「平滑線」に入っているチェックを外すことになります。
デフォルトではここにチェックが入っていて、レーダーチャートのラインが滑らかな線になっていますので、チェックを外して直線に変更します。

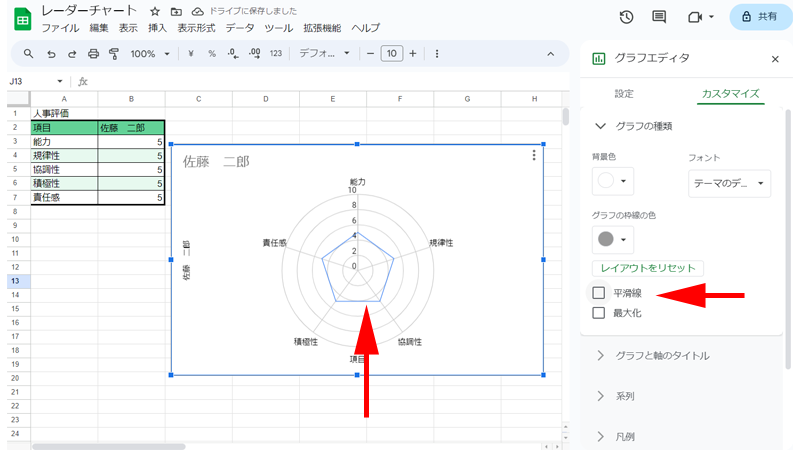
平滑線が直線に変更されました。
グラフと軸のタイトル

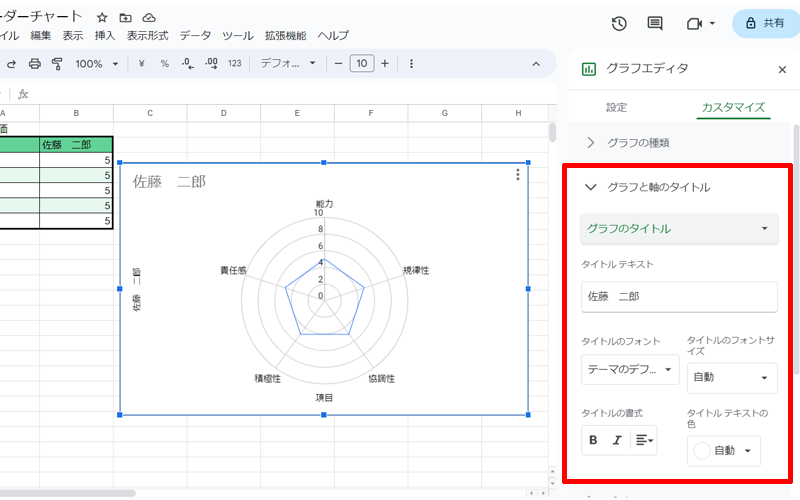
「グラフと軸のタイトル」をクリックすると、タイトルテキストやフォントなどを編集することが出来ます。

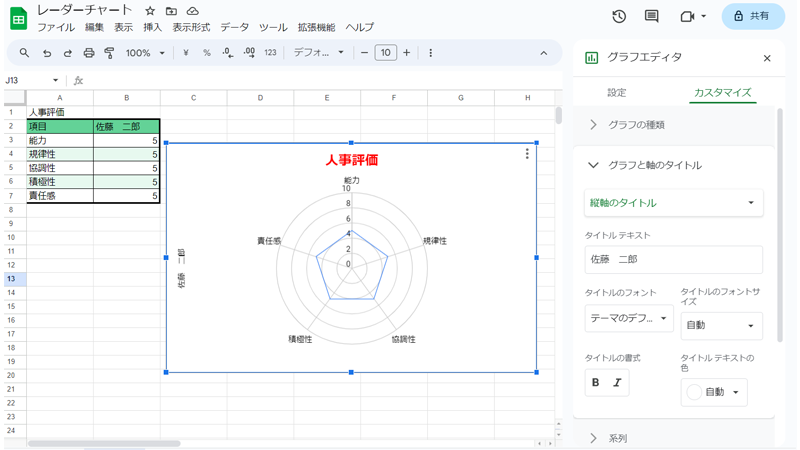
ここではグラフのタイトルを「人事評価」に変更して、書式を「Bold」に、「テキスト色」を赤に変更してみました。
また「縦軸」のテキストは「なし」にしました。
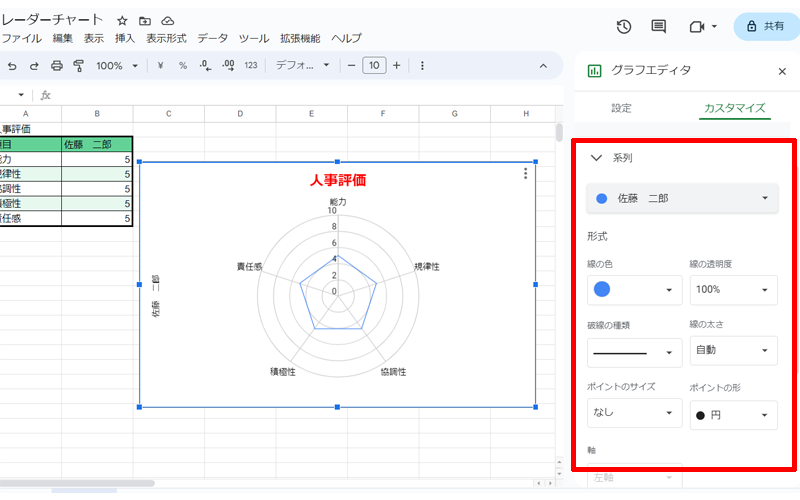
系列

「系列」をクリックすると、線の色や種類を変更することが出来ます。

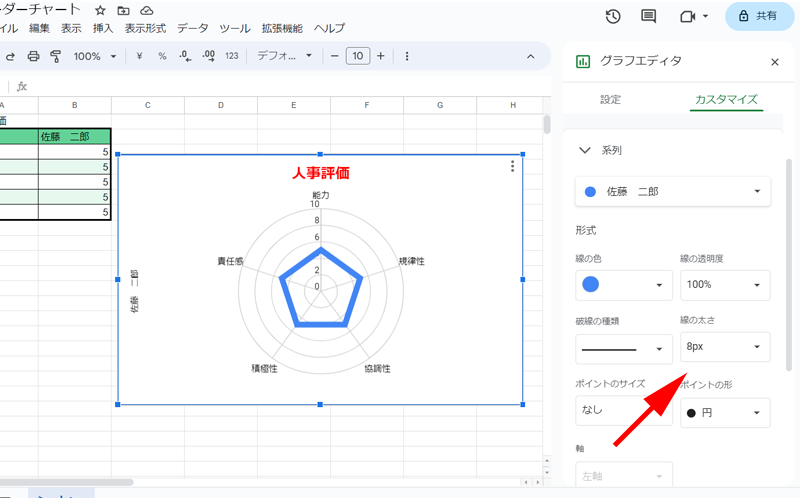
ここでは線の太さを「8px」に変更してみました。
以前よりもはっきりと分かるようになりました。
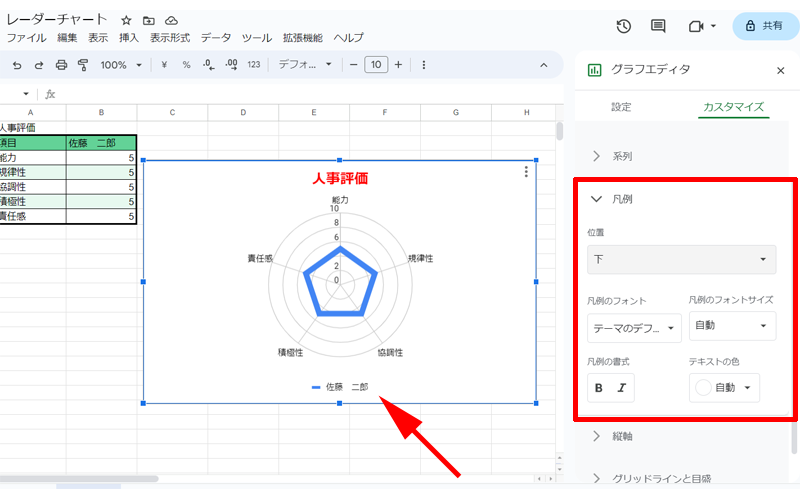
凡例

「凡例」をクリックして、線が何を表しているのか表示させることが出来ます。
「位置」をクリックすると、凡例をどこに表示するか選択することが出来ます。
ここでは「位置」を「下」にして、名前をグラフの下に表示させてみました。
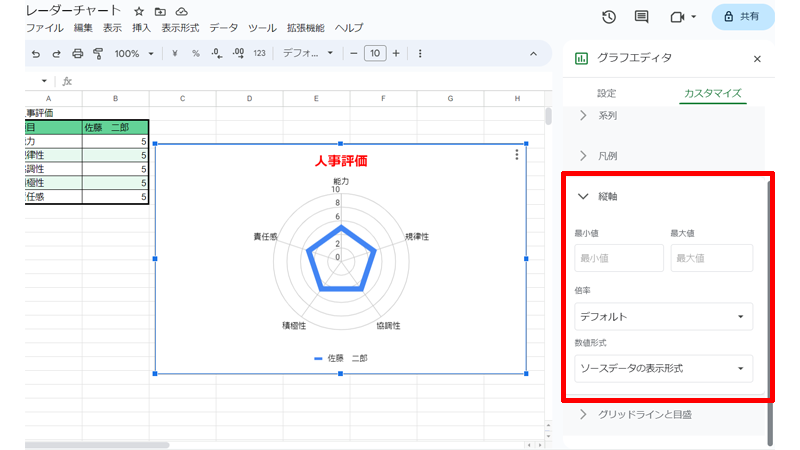
縦軸

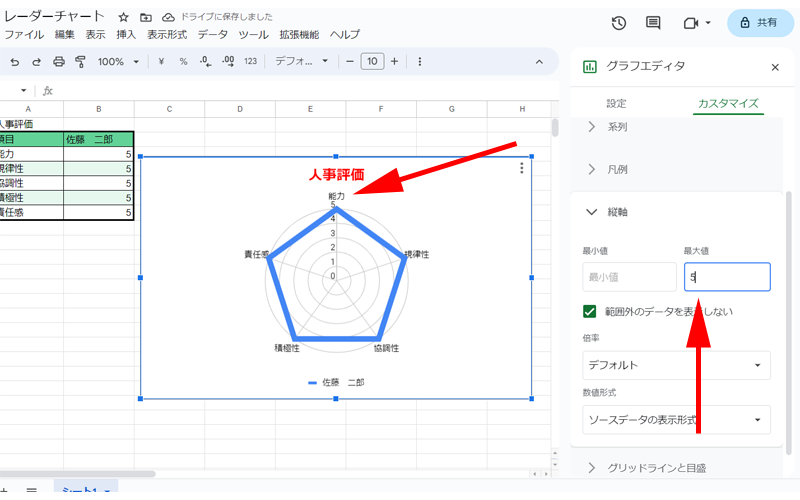
「縦軸」をクリックして、「最大値」と「最小値」を指定することが出来ます。

ここでは、元の表の最大値が「5」なので、縦軸の最大値を「5」に指定します。
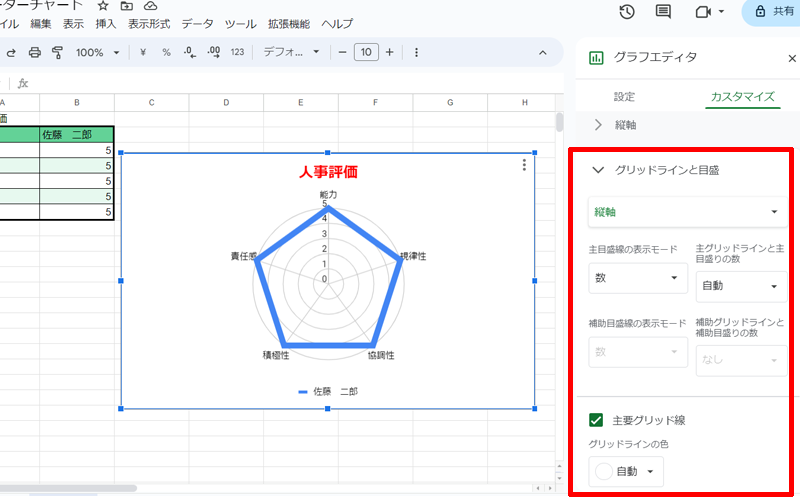
グリッドラインと目盛

「グリッドラインと目盛」では、タイトル通り、グリッドラインと目盛を調整することが出来ます。
目盛の数を増やしたり、グリッド線を非表示にすることも出来ます。
必要に応じて調整してください。
系列を追加する

レーダーチャートに、新しい人の評価を追加してみましょう。
まず「表」に新しい人と評価を追加します。
ここでは「佐藤花子」を追加してみました。
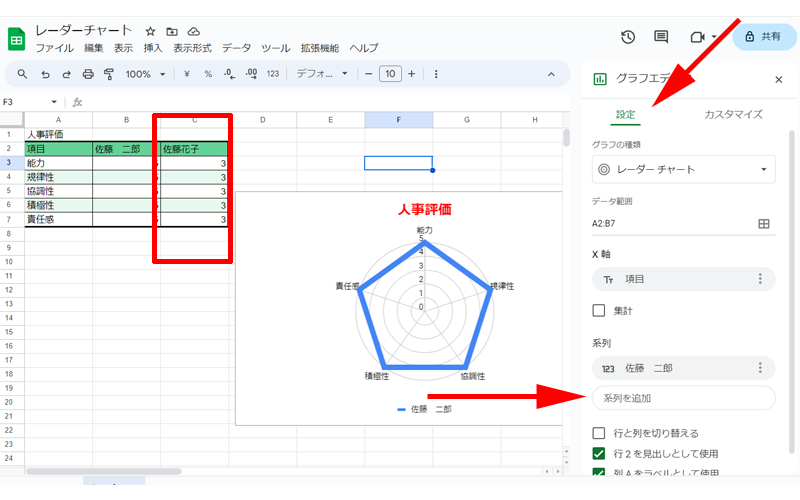
次に、「グラフエディタ」の「設定」をクリックします。
「系列」の場所に、「系列を追加」とありますので、ここをクリックしてください。

すでにチャートに表示されている「佐藤二郎」が表示されていますが、「佐藤花子」は表示されていません。
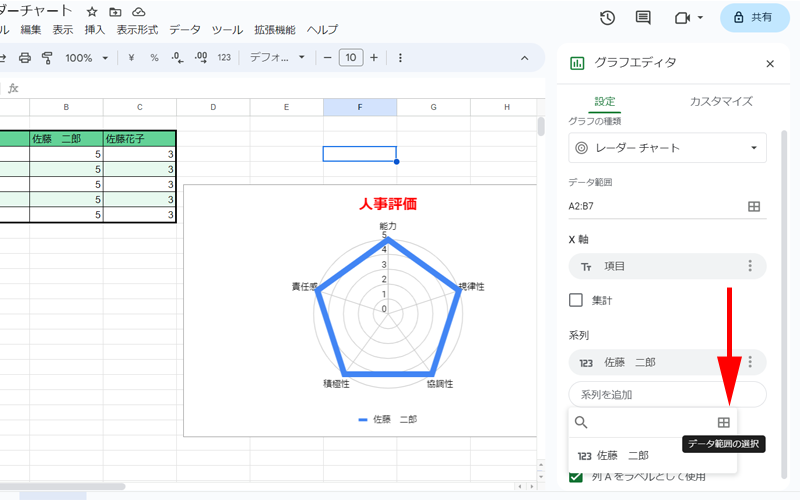
そこで「表」のアイコンをクリックすると、データ範囲を選択することが出来ます。

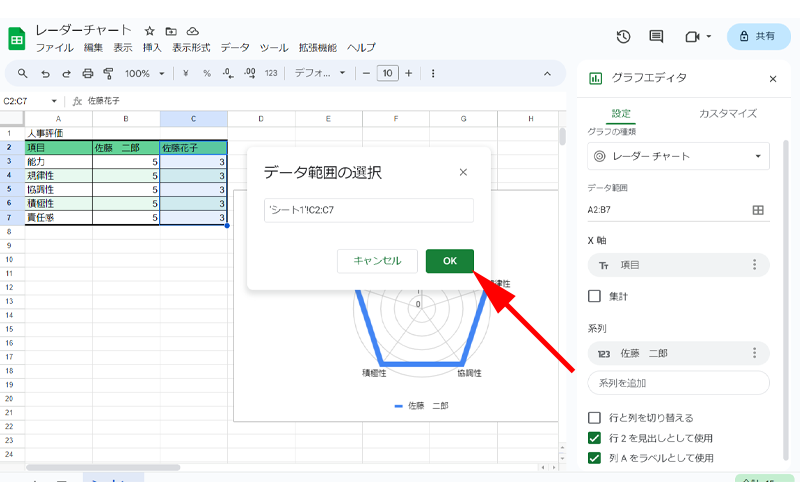
「データ範囲の選択」という画面が表示されますので、追加したい系列の範囲を選択します。
ここでは、「C2:C7」を選択して「OK」をクリックします。

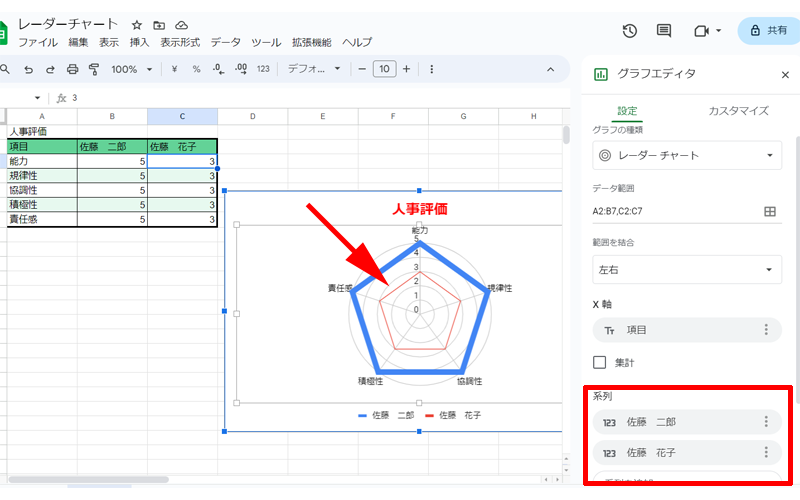
チャートに「佐藤花子」が追加されました。
「系列」にも「佐藤花子」が追加されています。
後は「カスタマイズ」を使用して線の幅などを調整してください。

無事「レーダーチャート」が完成しました。
まとめ
Googleスプレッドシートでレーダーチャートを作成する方法について解説させて頂きました。
実際に利用するときは、もう少し項目が増えたり、系列が増えたりすると思います。
そんな時はグラフのサイズを大きくするとより見やすくなると思います。
また、状況に応じてグリッド線の数や太さを調整したり、目盛を調整したりして、最適なレーダーチャートを作成してみてください。
今回も最後までお読み頂きありがとうございました。
レーダーチャート作成の際の参考になれば幸いです。




コメント