今回は、表やグラフを便利に使いこなす機能についてご紹介させて頂きます。
表やグラフの作成もこだわりだすとキリがないのですが、せっかく作るのであれば少しでも見やすく作りたいものだと思います。
ここで紹介する機能は、どれも簡単に操作できて、より内容を伝えやすくする機能ですので、「もう少し見やすくしたいな」と思った時にぜひ利用してみてください。
記事の内容は随時更新しております。
スライサーの追加

作成したグラフに「スライサー」を追加してみましょう。
「スライサー」をはフィルタと同じ機能ですが、表やグラフなどに簡単に設置することが可能です。
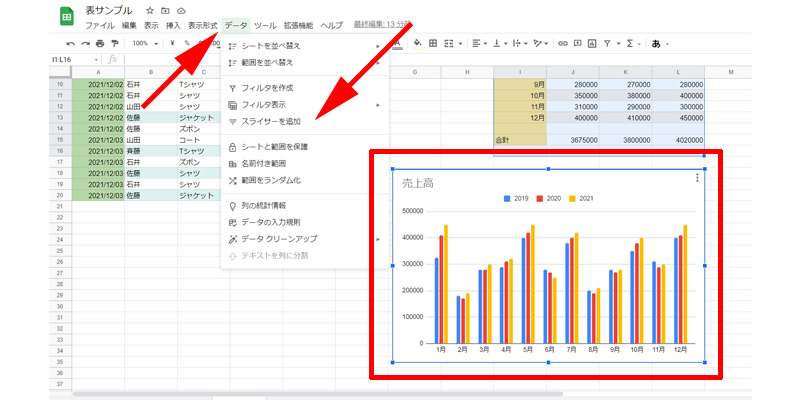
対象となるグラフを選択して、メニューの「データ」→「スライサーを追加」をクリックします。

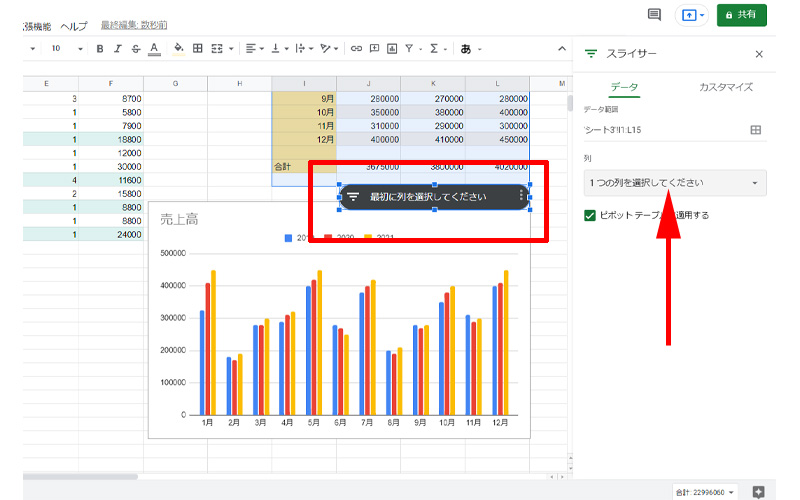
グラフ上に、黒い設定バーと画面右側にスライサー設定画面が表示されます。
矢印の先にある「列」をクリックしてどの列か指定します。
今回は「2021年」を指定します。

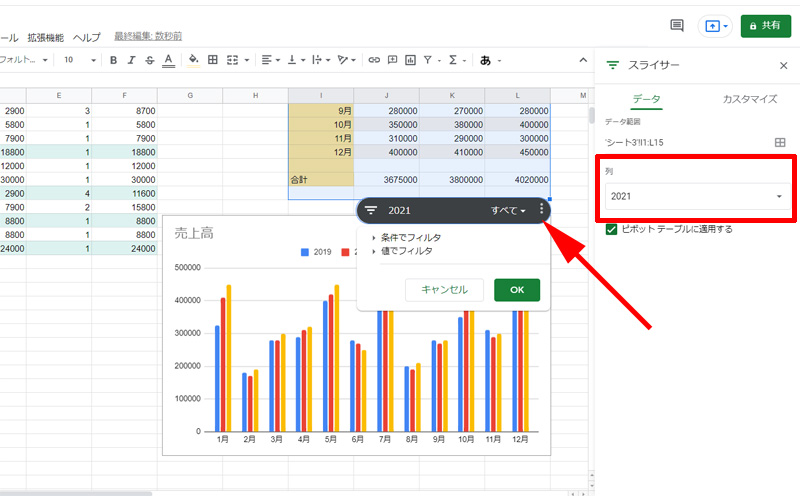
右側の「列」が設定されると、黒いバーの左側が「2021」に、右側が「すべて」と表示されます。
この「すべて」をクリックすると、「条件でフィルタ」と「値でフィルタ」の2つが表示されますので、絞り込みたい方を選んでクリックします。
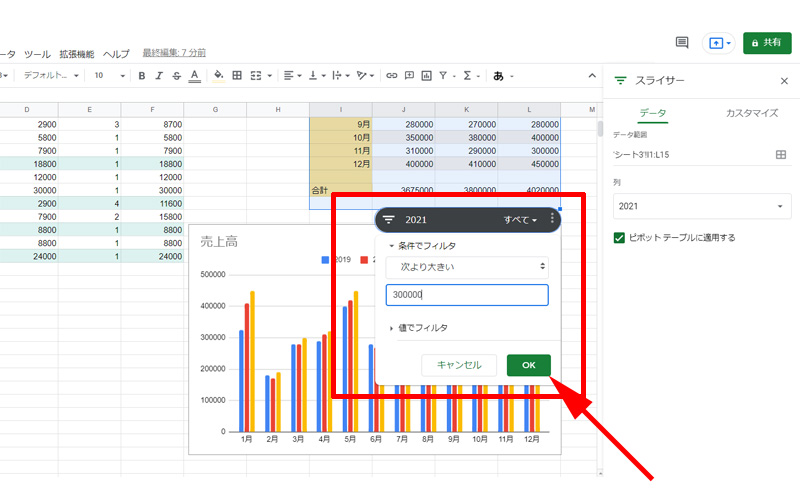
ここでは、「条件でフィルタ」を選択します。

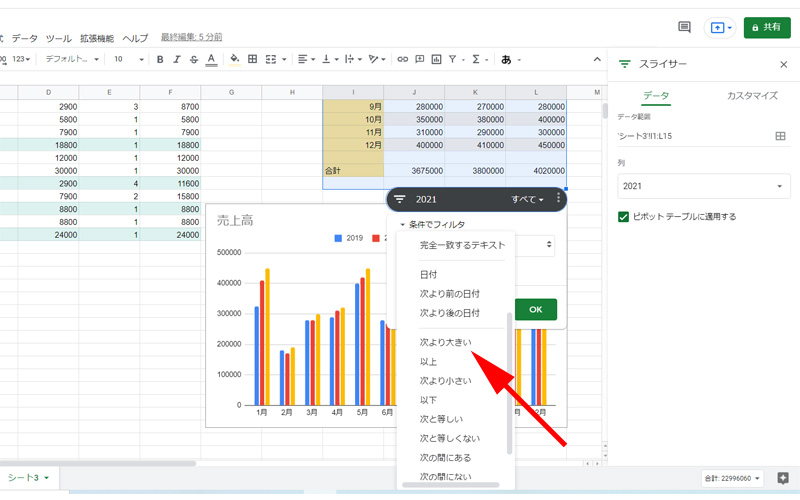
様々な条件が表示されますので、好みの条件をクリックしてください。
ここでは、「次より大きい」をクリックします。

数値の入力枠が表示されますので、30万円よりも売上が多かった「月」を表示させたいので、「300000」と入力して、「OK」をクリックします。

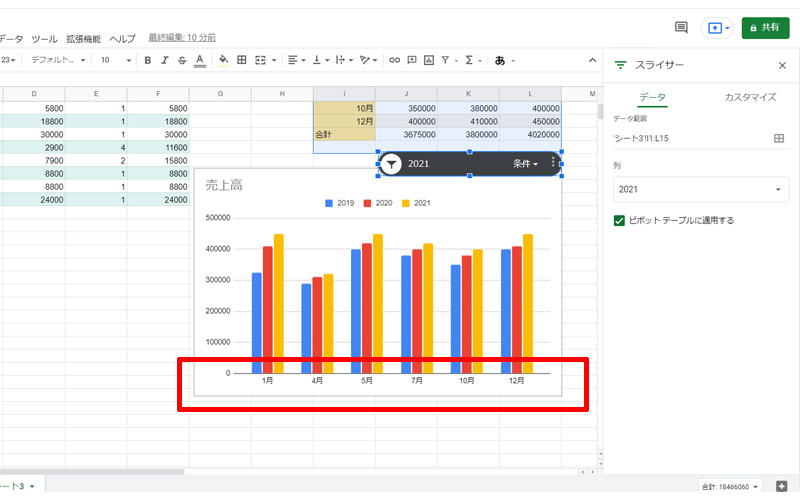
2021年の売り上げで、30万円を超えた月は、「1月、4月、5月、7月、10月、12月」だったので、これらの月のみがグラフに表示されるようになりました。
絞り込みの条件は、沢山ありますので色々と操作してみてイメージを掴んで見てください。
スライサーで絞り込んだグラフは、この状態で設定を変更することが出来ます。
但し、スライサーを削除するとグラフは元に戻ります。
スコアカード
作成の手順

以前の記事でもご紹介させて頂いた、「スコアカード」について詳しく見てみましょう。
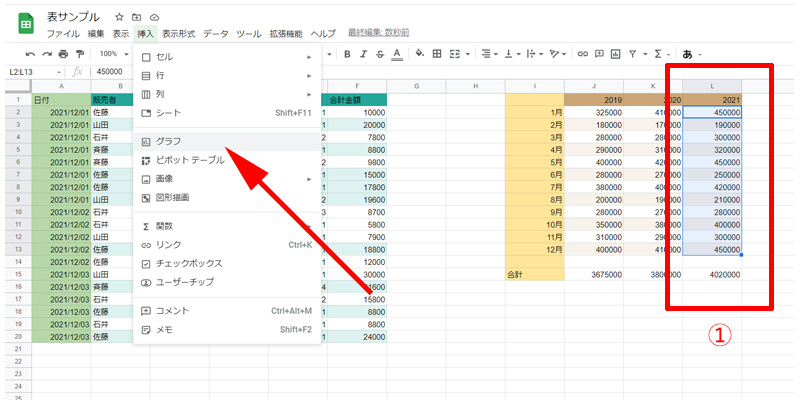
まず、対象となる範囲を選択します。
ここでは、右側の表、2021年の売上、1月から12月までを選択します。
続いてメニューから、「挿入」→「グラフ」を選択します。

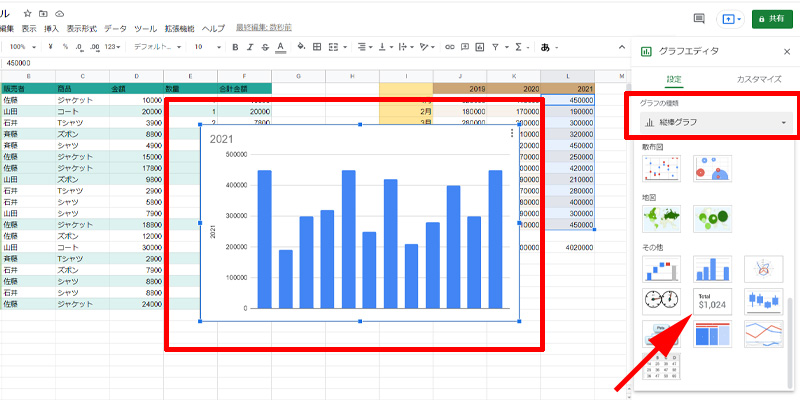
グラフが作成されました。
右側に、「グラフエディタ」が表示されますので、「グラフの種類」から「スコアカード」を選択します。

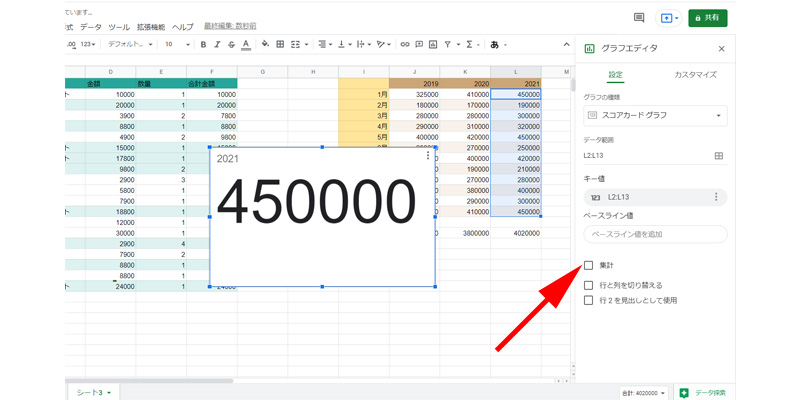
グラフが数字に変わりました。
このままですと、2021年1月の売上金額が表示されただけですので、設定を変更していきます。
まずは、矢印の先にある「集計」にチェックを入れます。

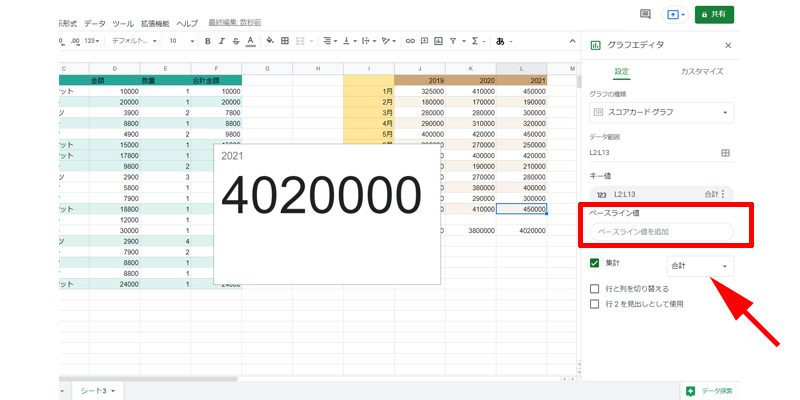
表示金額が、2021年の合計金額になりました。
矢印の先にあるプルダウンメニューをクリックすると、合計金額以外にも、「平均」や「中央値」などに変更することも可能です。
続いて、前年の売上金額と比較してみましょう。
赤い枠線で囲った部分にある、「ベースライン値」をクリックします。

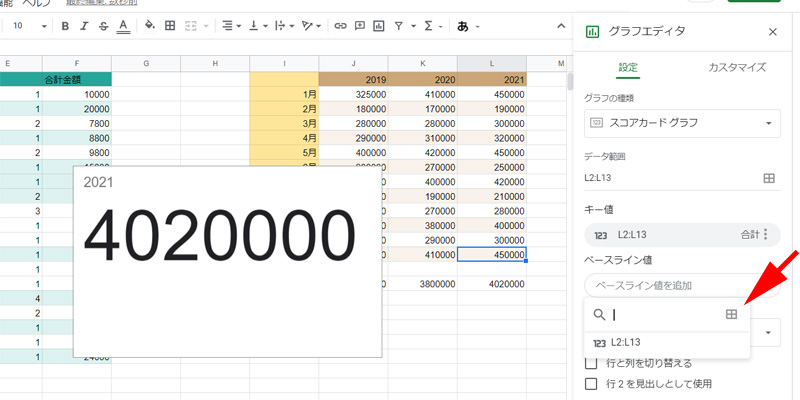
虫メガネアイコンのスペースに直接範囲を入力するか、矢印の先にある表アイコンをクリックして比較する範囲を選択します。
表アイコンをクリックしてみます。

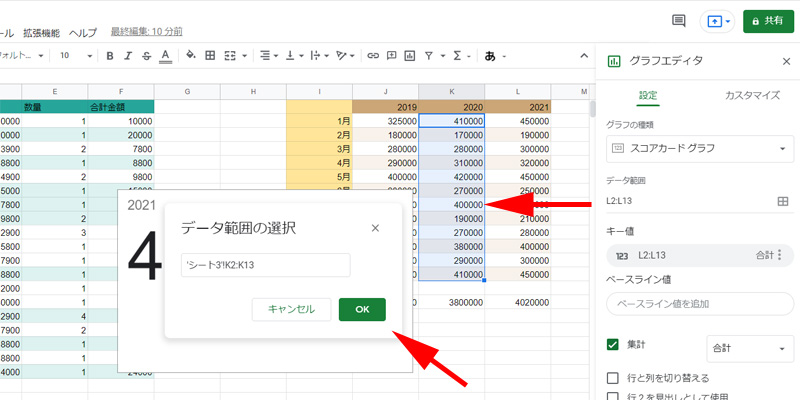
「データ範囲の選択」画面が表示されました。
ここでは、2020年の売り上げ、「K2:K13」を選択します。
選択したら、「OK」をクリックします。

スコアカードに、昨年よりも「220000」円売り上げが上昇しているのが分かりました。
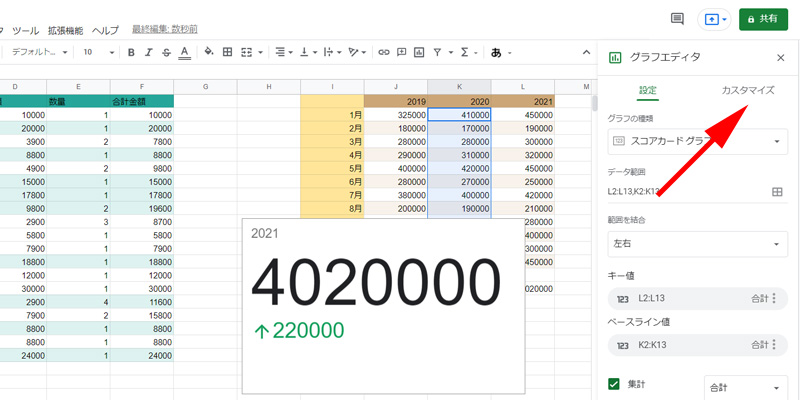
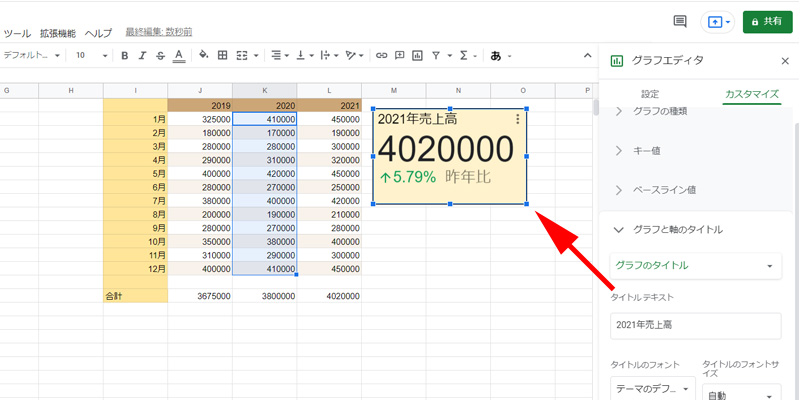
さらにスコアカードを見やすくするために、「グラフエディタ」の「カスタマイズ」をクリックします。
カスタマイズ
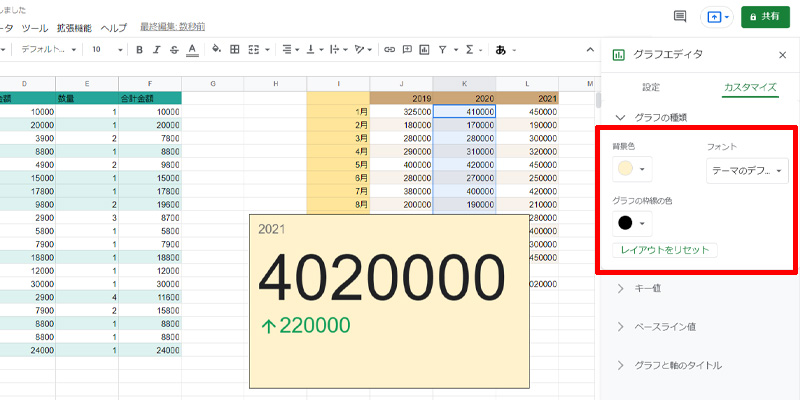
グラフの種類

「グラフの種類」から、「背景色」と「グラフの枠線の色」を変更してみました。
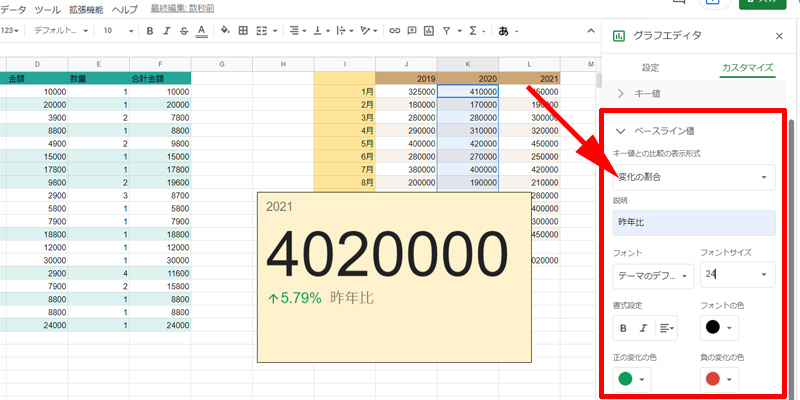
ベースライン値

「ベースライン値」から、「キー値との比較の表示形式」をクリックして、「変化の割合」を選択します。
昨年からの売り上げの変化が、「%パーセント」で表示されるようになりました。
説明欄に、「昨年比」と記入して、フォントサイズを変更してみました。
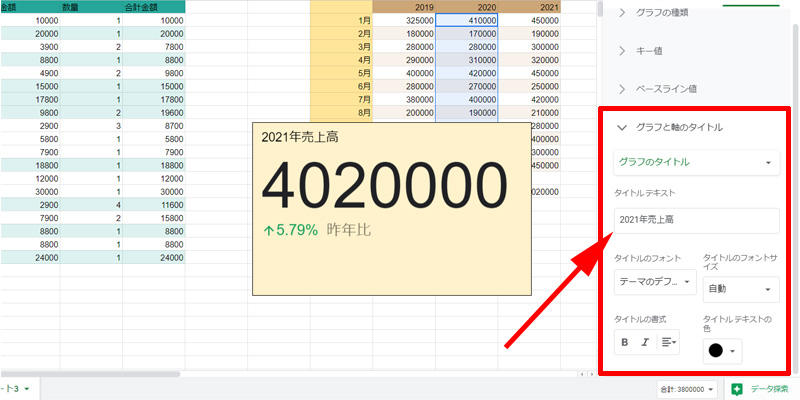
グラフと軸のタイトル

タイトルテキストを「2021年売上高」に変更して、テキストの色を「黒」に変更してみました。
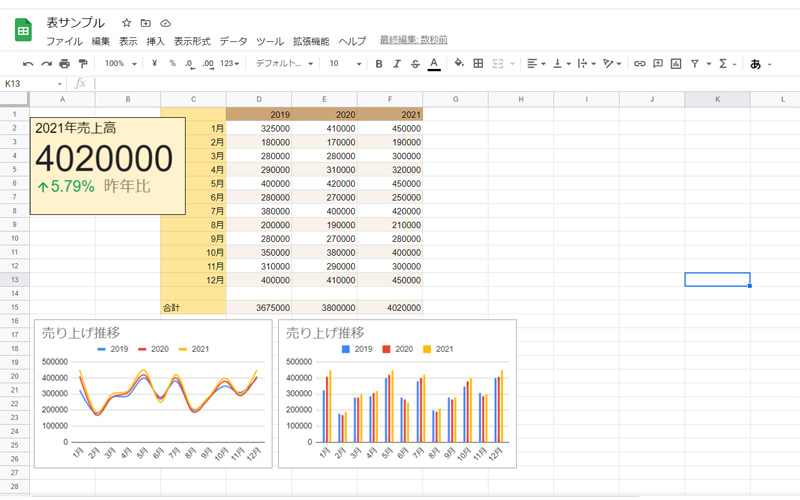
サイズの調整

スコアカードをクリックすると、枠線が表示されますので、線上にある小さな四角をドラッグするとサイズを変更することが出来ます。
また、枠線の中をクリックして、ドラッグすると位置の変更をすることが出来ます。
テーマ

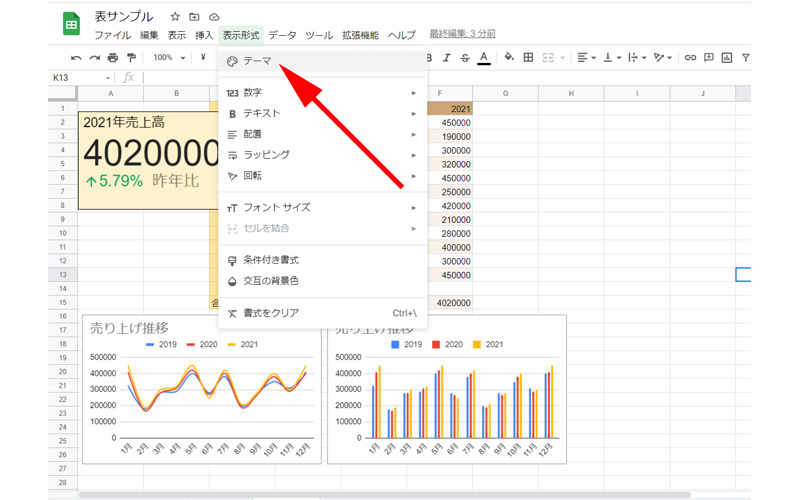
シート内に作成した、表やグラフのデザインをまとめて変更してみましょう。

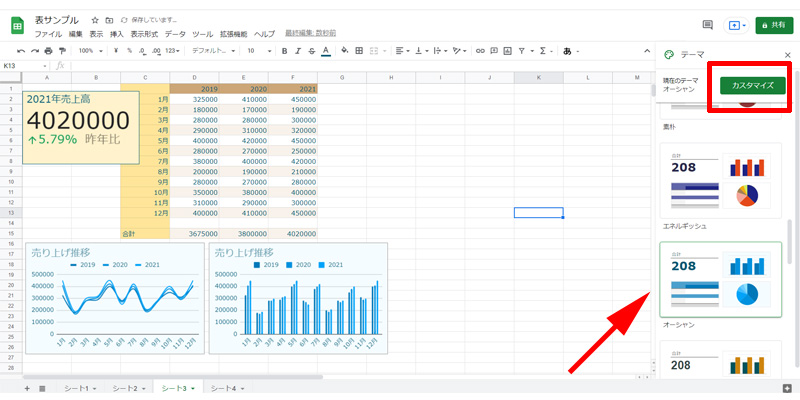
メニューの「表示形式」から「テーマ」をクリックします。

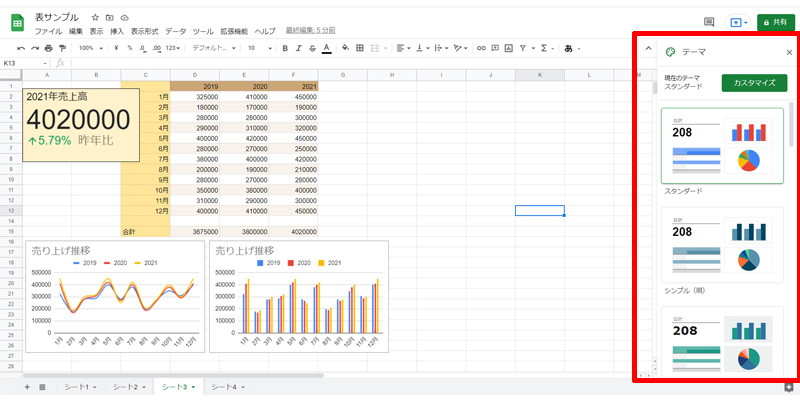
右側に、「テーマ」の変更画面が表示されますので、好みのテーマを選択してください。

「オーシャン」を選択してみました。
全体的にブルーがかったテーマに変更されました。
なお、右上の「カスタマイズ」をクリックして、ご自身の好みの設定を作成することも可能です。
まとめ
いかがでしたか。
色々な機能をご紹介させて頂いておりますが、個人的には、「スコアカード」は気に入っています。
伝えたいことが明確に分かりますので、適した表やグラフを作成した場合はぜひ積極的に利用してみてくださいね。
今回も最後までお読み頂きありがとうございました。
以下、Googleスプレッドシートの使い方についてご紹介させて頂いている記事ですので合わせてご覧になってみてください。









コメント