今回ご紹介させて頂くのは、「グラフの作成方法」です。
Googleスプレッドシートで作成した表をさらに見やすくするために、グラフを作成するのは非常に効果的です。
グラフの作成と聞くと難しく感じたり、難しく考えたりしてしまう場合がありますが、実際にはグラフはシンプルで分かりやすいものが一番です。
基本的な使い方さえ覚えてしまえば、どなたでも簡単に作成できます。
ここでは、Googleスプレッドシートでのグラフ作成の手順を簡単にご紹介しますので、ぜひ一緒に試してみましょう。
棒グラフを作る
棒グラフの作成方法

「棒グラフ」の作成方法になります。
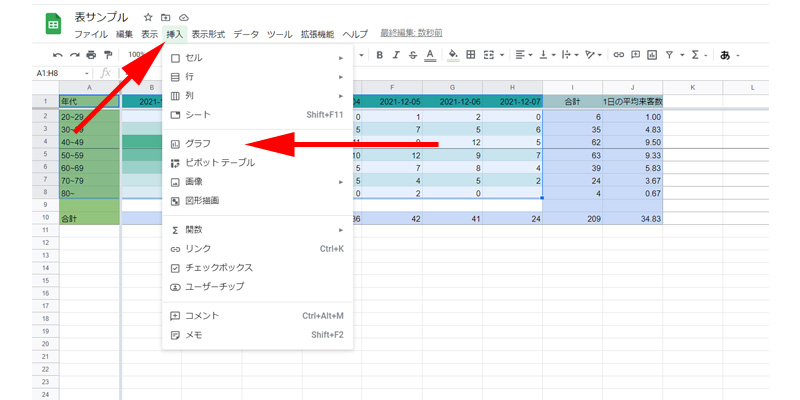
まず、グラフにしたい範囲を表の中から選択します。
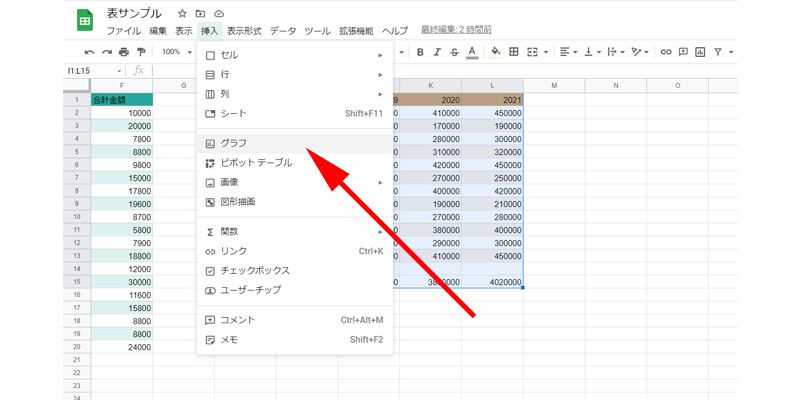
続いて、メニューバーの「挿入」→「グラフ」をクリックします。

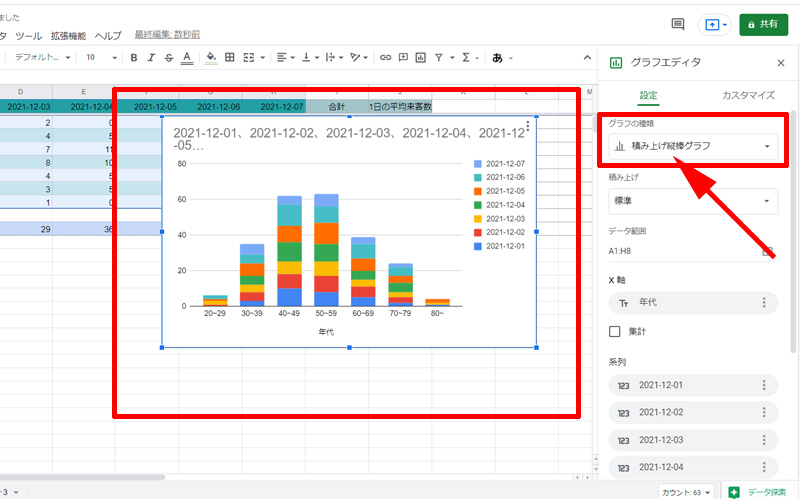
「積み上げ縦棒グラフ」が表示されました。
グラフの種類を変更するには、右側にあるグラフエディタから赤い枠線の部分、「グラフの種類」をクリックします。

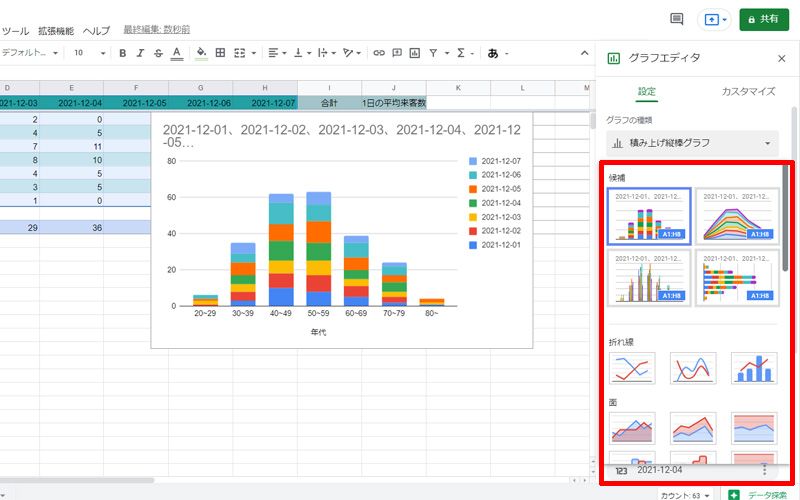
「縦棒グラフ」や「積み上げ横棒グラフ」など、様々なグラフが表示されています。
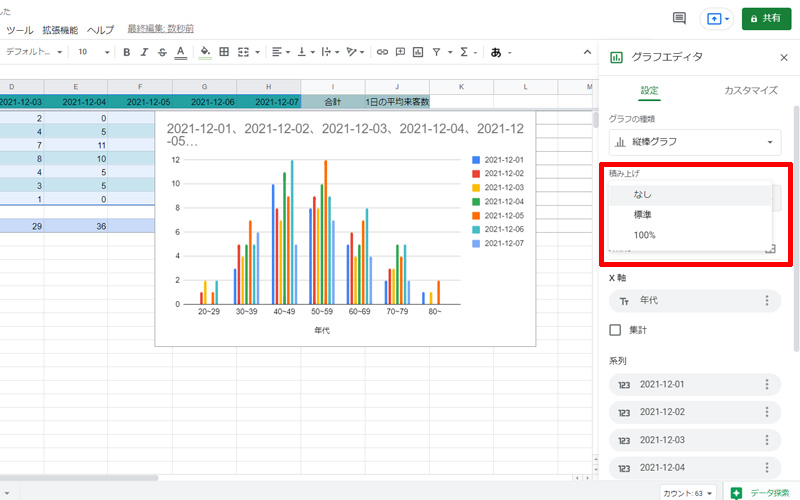
今回は、「縦棒グラフ」に変更してみます。

棒グラフの変更は、「積み上げ」の部分からも変更することが可能です。
棒グラフは「縦棒」だけでなく、「横棒」も選択することが出来ます。
棒グラフのカスタマイズ
グラフの種類

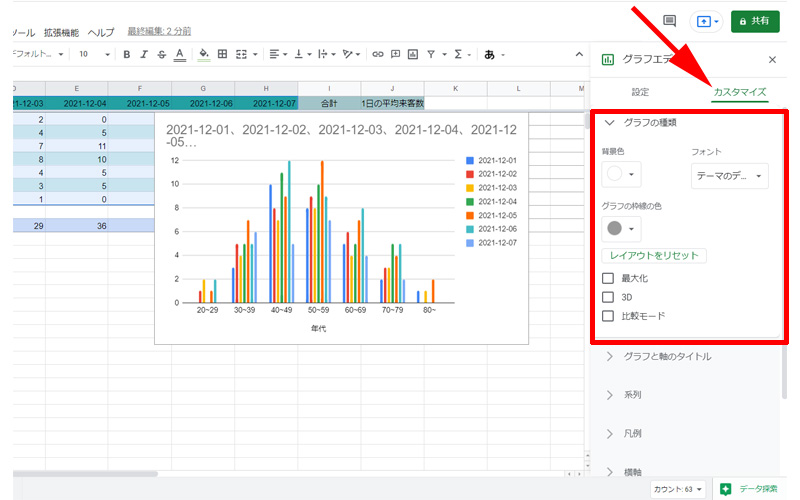
棒グラフをカスタマイズするには、グラフエディタの「カスタマイズ」をクリックします。
「グラフの種類」では以下の項目を変更することが出来ます。
- 背景色
- フォント
- グラフの枠線の色
- 最大化
- 3D
- 比較モード
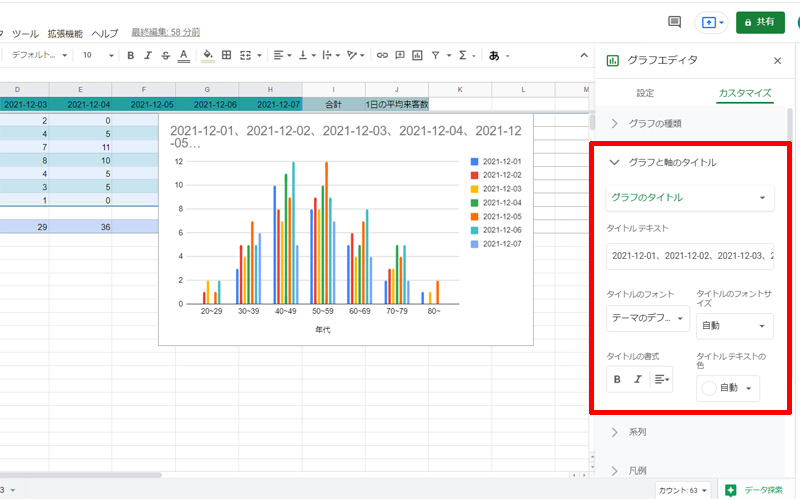
グラフと軸のタイトル

「グラフと軸のタイトル」では、以下の項目を変更することが出来ます。
- タイトルテキスト:グラフのタイトルを変更することが出来ます。
- タイトルのフォント・サイズ・書式・色
「グラフのタイトル」をクリックすると、プルダウンメニューが表示されますので、変更箇所を選択することが出来ます。
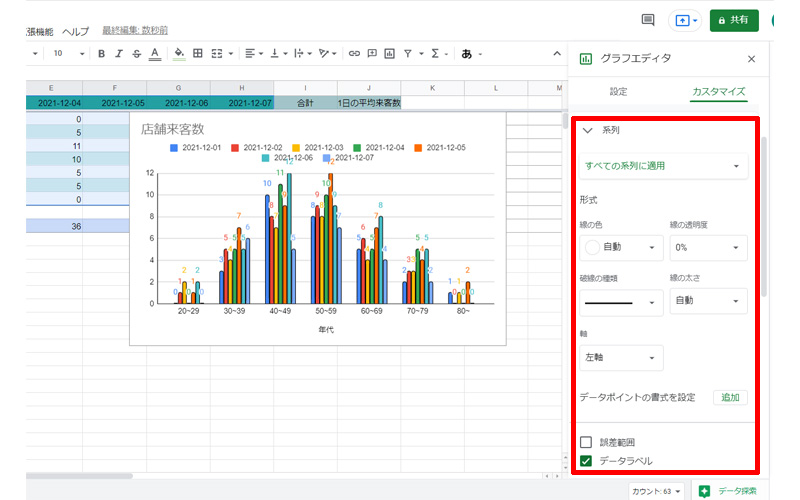
系列

「系列」はグラフの赤い枠線の中、「棒の枠線」を調整します。
「線の色」を黒に変更すると、棒グラフに枠線が表示されます。
それに合わせて他の部分を調整してください。
「データラベル」にチェックを入れると、グラフの上に数を表示することが出来ます。
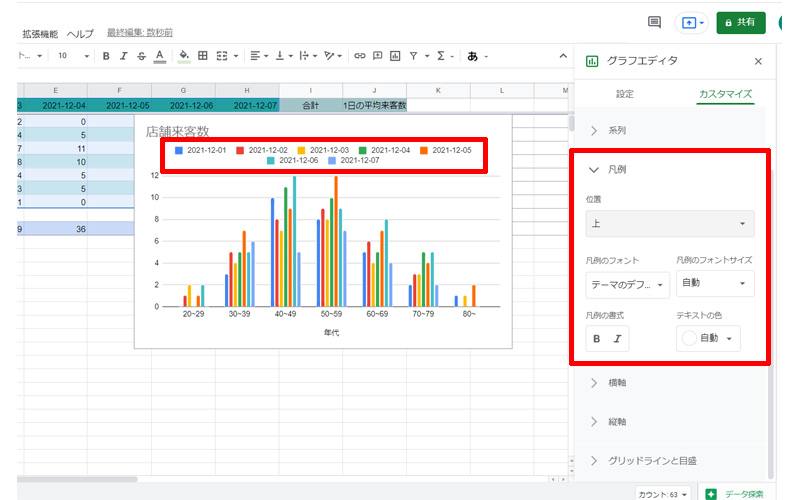
凡例

「凡例」では、グラフ内の「日付」の位置を調整します。
「位置」をクリックすると、上下左右等、設置場所が表示されますので、好みの位置に変更してください。
後は、フォントや色を変更することが出来ます。
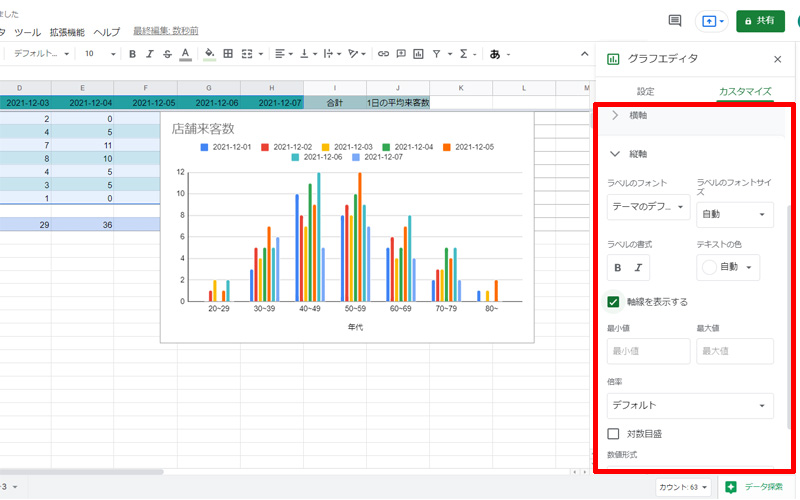
横軸・縦軸

「横軸」、「縦軸」では、ラベルにフォントや順序などの変更をすることが出来ます。
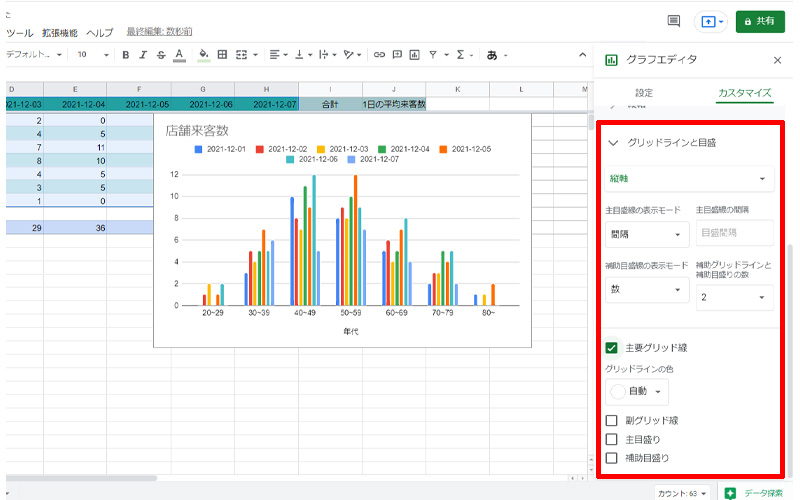
グリッドラインと目盛り

「グリッドラインと目盛り」では、グリッドラインの表示・非表示や、目盛りの表示・非表示などの設定を行うことが出来ます。
折れ線グラフを作る
折れ線グラフの作成方法

「折れ線グラフ」を作成してみましょう。
作成の基本的な手順は、「棒グラフ」の作成と同じになります。
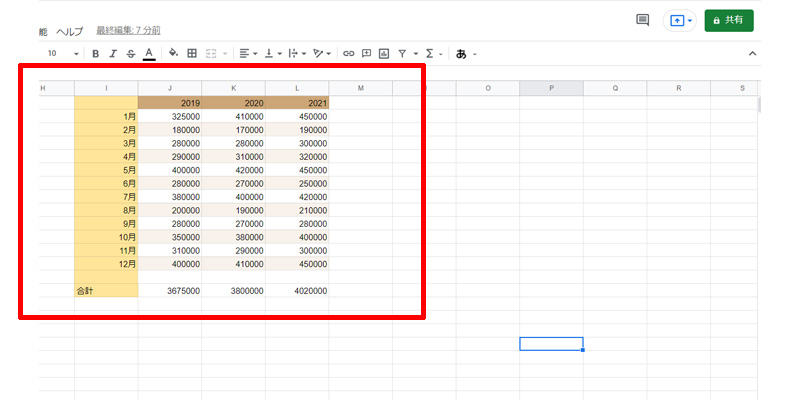
まずは対象となる表の範囲を選択します。

メニューから「挿入」→「グラフ」をクリックします。

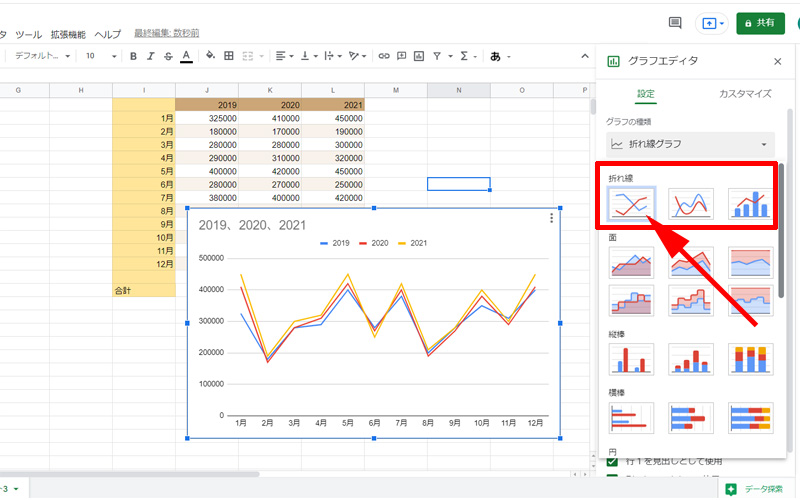
折れ線グラフが表示されました。
他のグラフが表示された場合は、「グラフの種類」から「折れ線」の中にある「折れ線グラフ」を選択して変更してください。
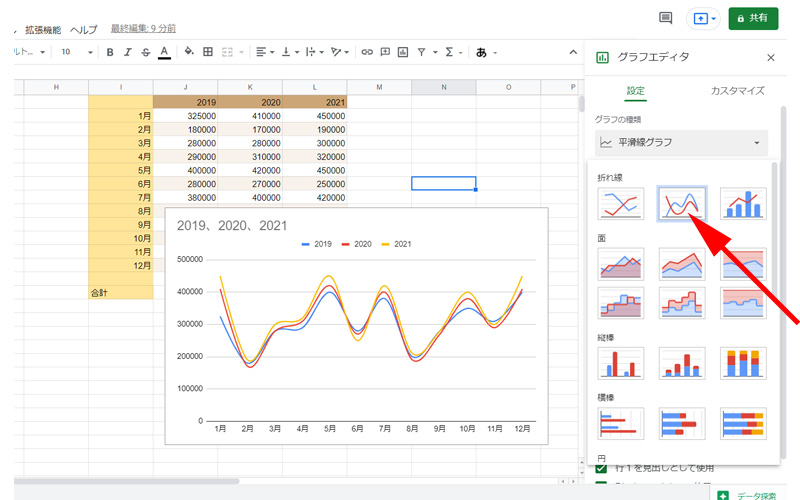
平滑線グラフ

矢印の先にある、「平滑線グラフ」をクリックすると、滑らかな曲線のグラフを作成することが出来ます。
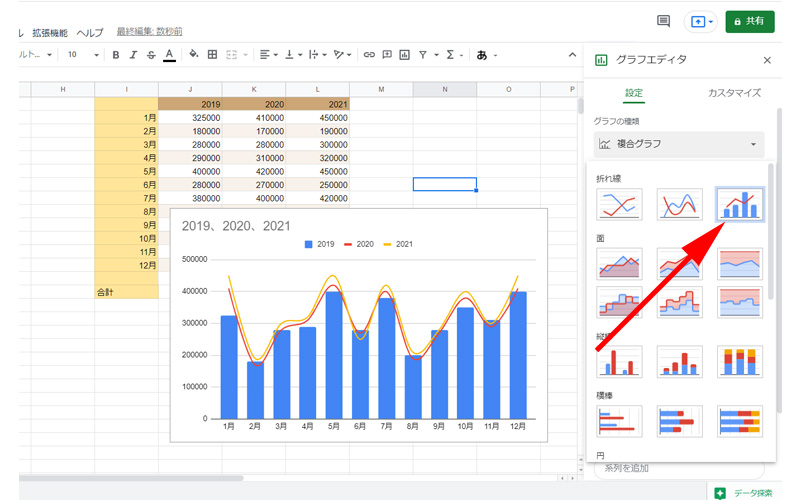
複合グラフ

一番右にある、「複合グラフ」をクリックすると、平滑線グラフと棒グラフの両方が表示されます。
表示内容は、「カスタマイズ」から編集することが出来ます。
折れ線グラフのカスタマイズ
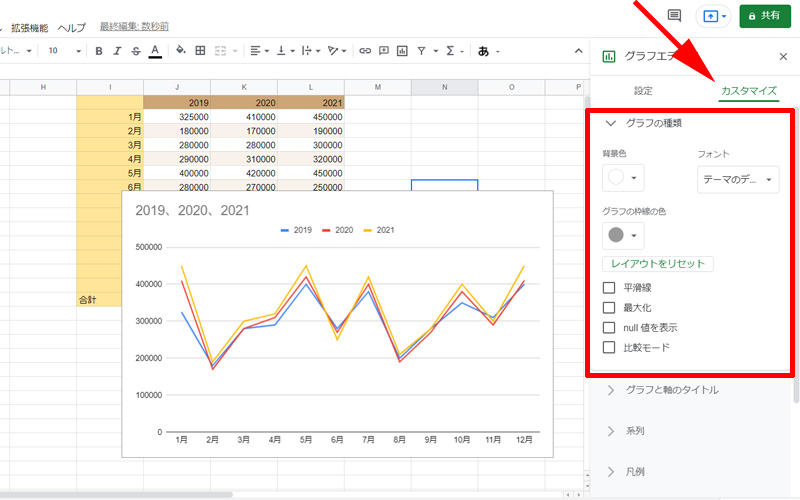
グラフの種類

「グラフエディタ」の「カスタマイズ」をクリックすると、様々な項目が表示されます。
「グラフの種類」では、背景色やフォント、グラフの枠線の色などを変更することが出来ます。
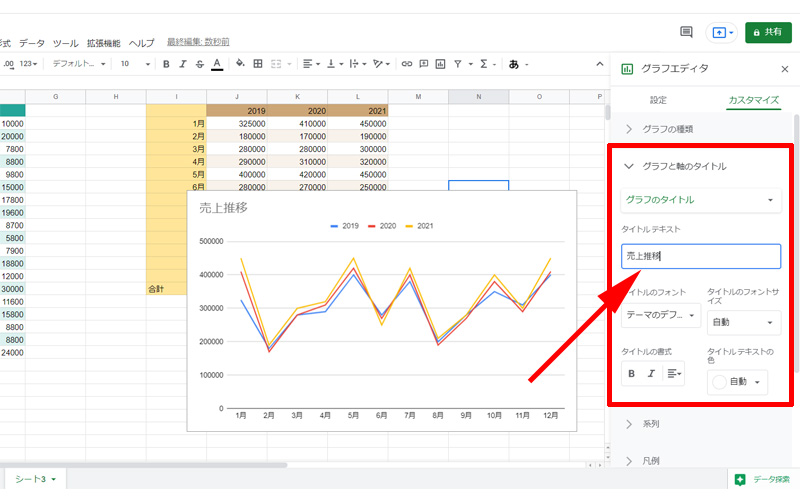
グラフと軸のタイトル

「グラフと軸のタイトル」では、グラフのタイトルや横軸・縦軸のタイトルを変更したり、フォントや色を変更したりすることが出来ます。
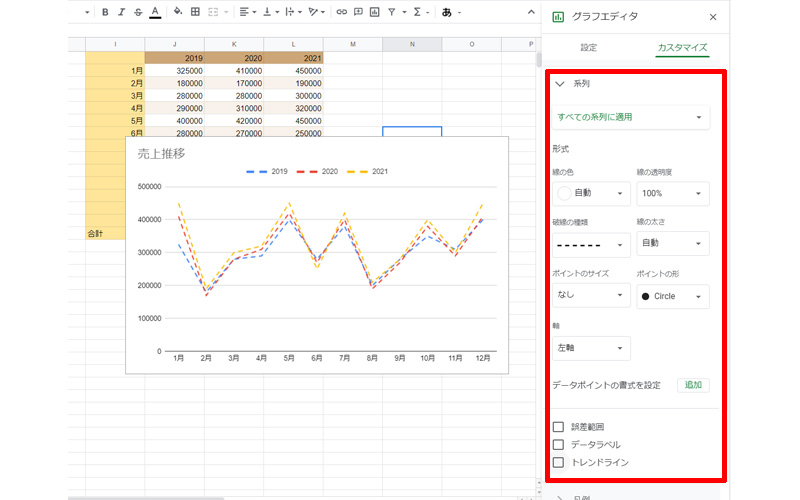
系列

「系列」では、線の調整を行います。
下にある「データラベル」にチェックを入れると数字を表示することも出来ます。
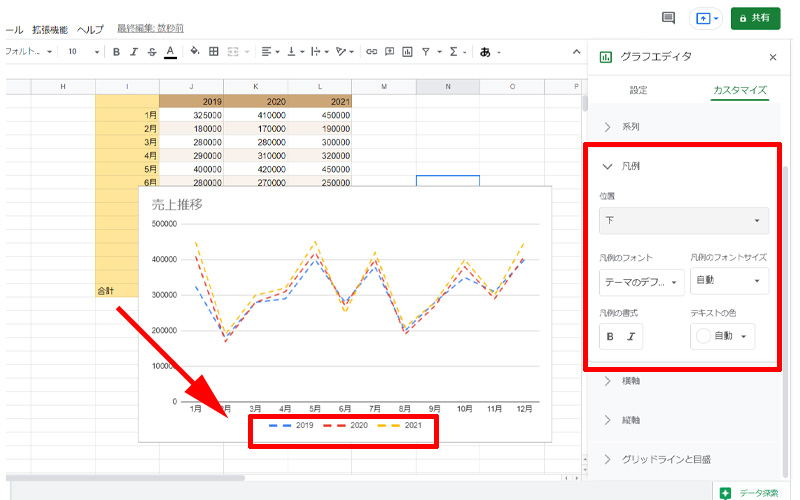
凡例

「凡例」では、今回のグラフの「年度」にあたる見出しの位置やフォントを変更することが出来ます。
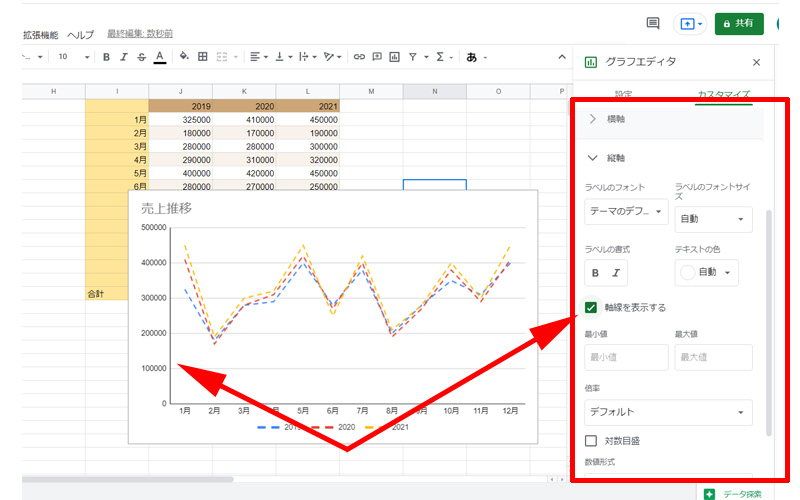
横軸・縦軸

「横軸・縦軸」では、ラベルのフォント変更などをすることが出来ます。
画像では、「軸線を表示する」にチェックを入れています。
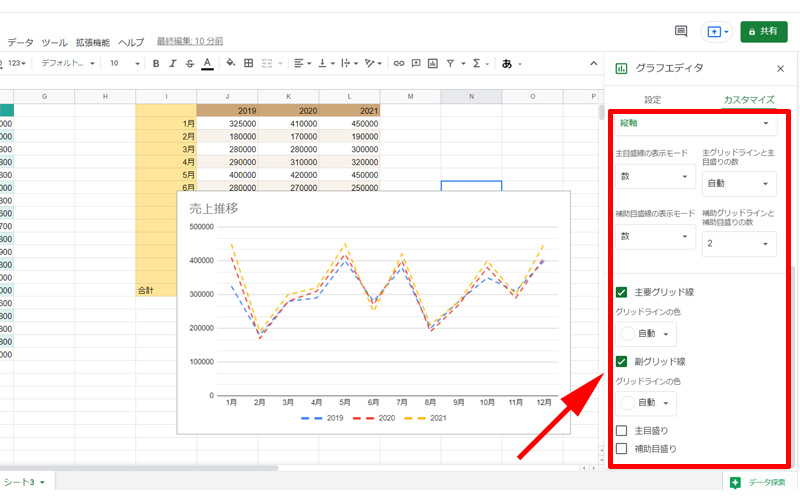
グリッドラインと目盛り

「グリッドラインと目盛り」では、グリッドラインの表示・非表示や、目盛りの表示・非表示などの設定を行うことが出来ます。
「副グリッド線」にチェックを入れて見ました。
その他のグラフ
グラフの基本である、「棒グラフ」と「折れ線グラフ」の使い方について簡単にご説明させて頂きました。
Googleスプレッドシートでグラフを作成する基本的な操作は、以下になります。
- 対象となる表を選択する。
- メニューから「挿入」→「グラフ」を選択する
- 「グラフエディタ」でグラフの種類を選択する
- 「カスタマイズ」でグラフを調整する
その他、Googleスプレッドシートで作成出来るグラフは以下になります。
詳しく解説すると膨大な量になってしまうので、機会があれば他の記事で詳しくご紹介させて頂く予定です。
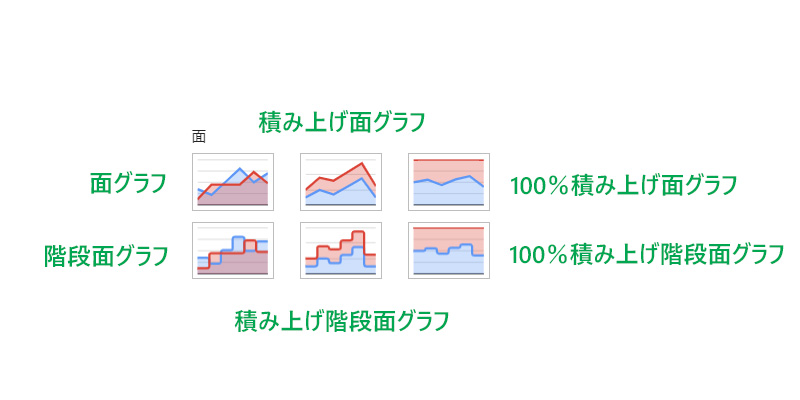
面グラフ

「面グラフ」は、折れ線グラフに基づいたものであり、軸と折れ線の範囲、面積部分を塗りつぶしたグラフになります。
円グラフ・散布図

「円グラフ」は何かの構成比を表すのに適しています。
「散布図」は2つの項目で要素の相関関係を見るのに適しています。
「バブルチャート」は散布図にもう一つのデータを加え、3つのデータの関係性を見るものです。
マップチャート・その他

「マップチャート」は、地図上でデータを表示する方法です。
「滝グラフ」はデータの増減を分かりやすく表示したグラフです。他の名称で呼ばれることもあります。
「ヒストグラムグラフ」は、量的データの分布を見るのに用いられます。
「レーダーチャート」は複数の項目を正多角形上に表したグラフです。商品の評価などに使われることが多いです。
「ゲージグラフ」は目標についてどれだけ近づいているかを表すグラフです。
「スコアカードグラフ」は合計の数値などを分かりやすく表示するグラフです。
「ローソク足チャート」は株価などの表示に使われるグラフです。
「組織図」は名前の通り、組織などを分かりやすく表示する図になります。
「ツリーマップ」は長方形の面積で大きさを表すグラフです。
「タイムライングラフ」は、時系列のデータを表すグラフです。
「表グラフ」は、スプレッドシートで作成した表をサイトなどに埋め込む際に利用できる機能です。
「レーダーチャート」の詳しい作成方法については以下の記事をご参照ください。
まとめ
今回は、グラフ作成の基本についてご紹介させて頂きました。
実際に見やすいグラフを作るには、色々な機能をご自身で試してみるのが良いと思います。
ただあまり色を使ったり、機能を付けすぎると、かえって見にくくなる場合がありますので、十分に注意してグラフを作成してください。
今回も最後までお読み頂きありがとうございました。
以下、Googleスプレッドシートの使い方についてご紹介させて頂いている記事ですので合わせてご覧になってみてください。









コメント