データの山から、知りたい情報がひと目で分かる!
Googleスプレッドシートで作成した表、見やすく活用できていますか?
せっかくのデータも、ただ並べただけではその真価を発揮できません。
そこで今回は、Googleスプレッドシートで表をもっと見やすく、そして分析しやすくするテクニックをご紹介させて頂きます。
特に、データの傾向を視覚的に把握できる「カラースケール」と、大量のデータを集計・分析するのに便利な「ピボットテーブル」の活用術を分かりやすく解説します。
これらの機能を使いこなせば、今まで以上にスプレッドシートを活用できること間違いありません。
「カラースケール」と「ピポットテーブル」以外にも、さらに表を見やすくしたり、表に記載されたデータを分析したりする機能についても合わせてご紹介させて頂きます。
ぜひ、この記事を参考に、あなたのスプレッドシートスキルをワンランクアップさせてみませんか?
氏名を分割する

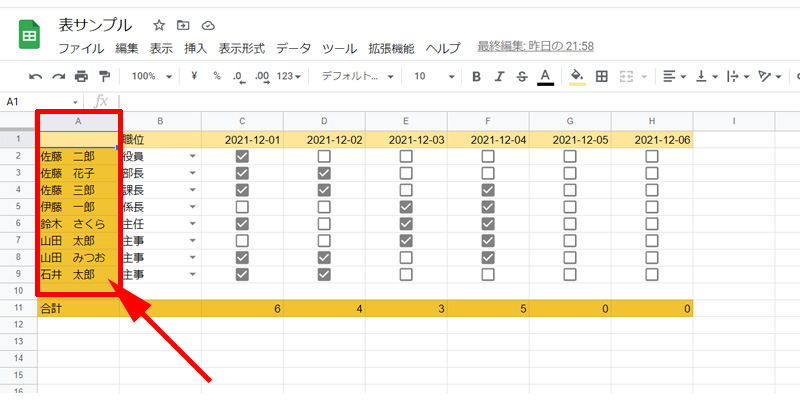
氏名の書かれたセルを、「性」と「名」で分割してましょう。

最初に氏名の右隣に「列」を追加します。
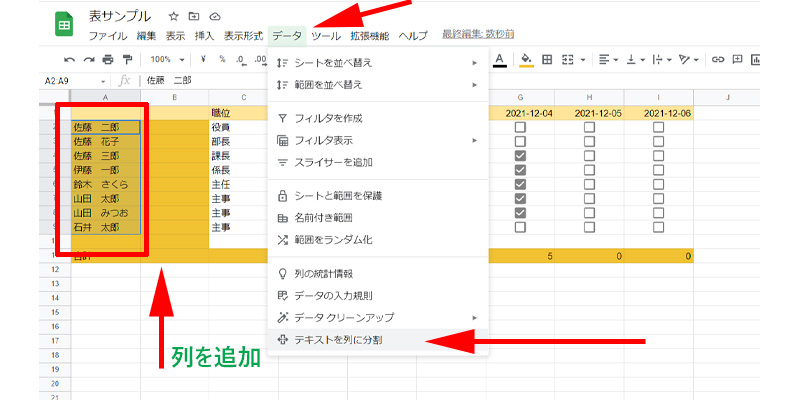
続いて、氏名の書いてあるセルをすべて選択します。
メニューから「データ」を選択して、「テキストを列に分割」をクリックします。

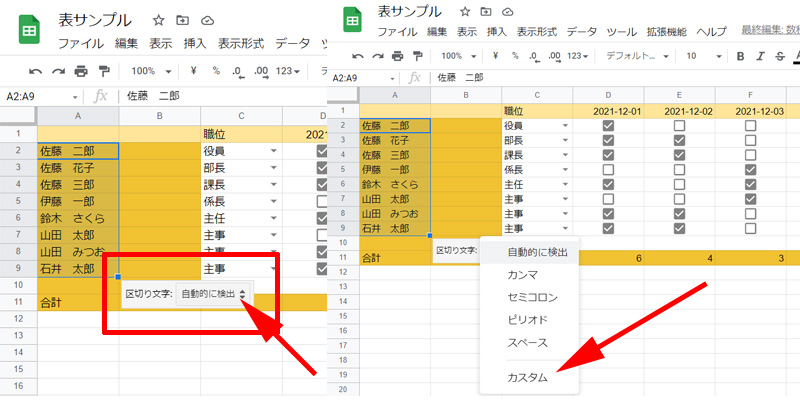
左側の赤い枠線の中に、「区切り文字:自動的に検出」と表示されますので、「自動的に検出」の部分をクリックします。
すると、プルダウンメニューが表示されますので、今回は、「カスタム」をクリックします。

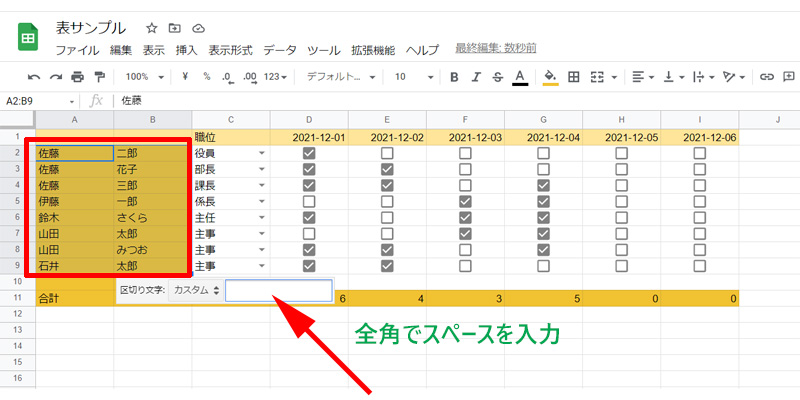
入力スペースが表示されますので、全角で「スペース」を入力します。
空欄のままですが、カーソルの位置で確認してください。
入力が正しければ、画像のようにすぐに、「性」と「名」が分割されて入力されます。
今回の表では、氏名を入力する時に、「佐藤 二郎」と全角のまま「性」と「名」の間にスペースを開けて入力していました。
もし「佐藤 二郎」のように、「性」と「名」の間が半角スペースで入力していた場合は、区切り文字の選択の際に、「スペース」を選択すれば自動で分割されます。
同様に、氏名ではない入力内容を分割する際に、「カンマ」、「セミコロン」、「ピリオド」が入力されていれば、それぞれの項目を選択してください。
転置して貼り付け

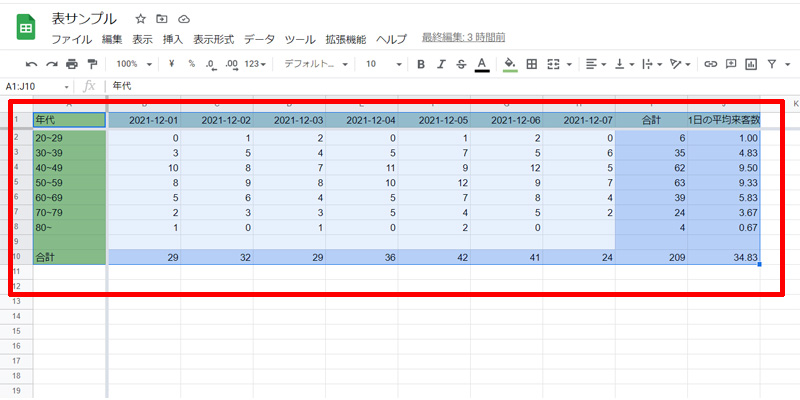
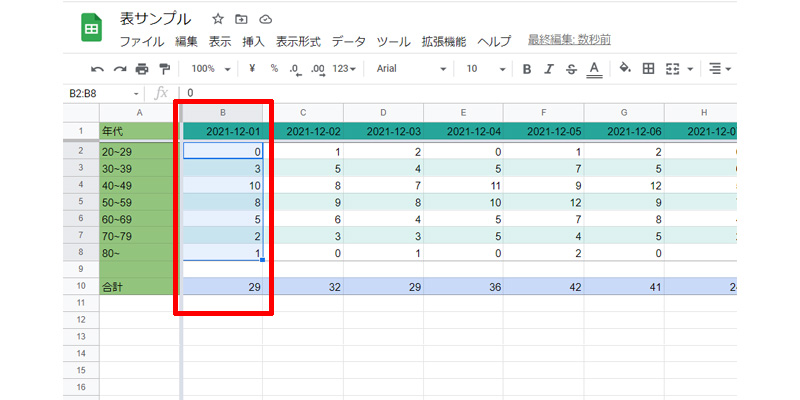
年代(列)と日付(行)が見出しになっている表の、「列」と「行」を入れ替える方法です。
まず対象となる表のすべてをコピーします。

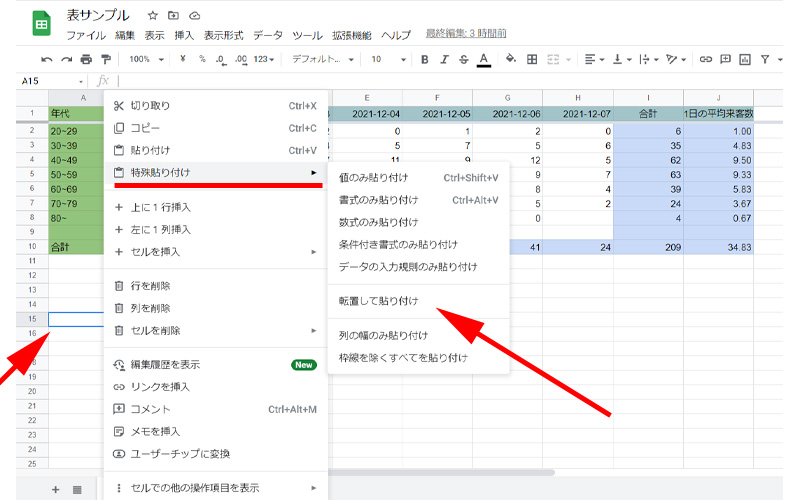
ペースト(貼り付け)するセルを選択して、右クリックします。
メニューが表示されますので、「特殊貼付け」から「転置して貼り付け」をクリックします。
タブの「編集」→「特殊貼付け」→「転置して貼り付け」でも構いません。

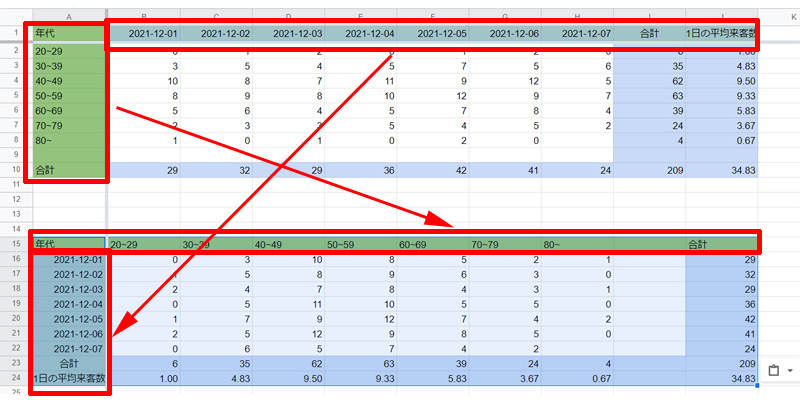
無事、「列」と「行」の項目が入れ替わりました。
交互の背景色

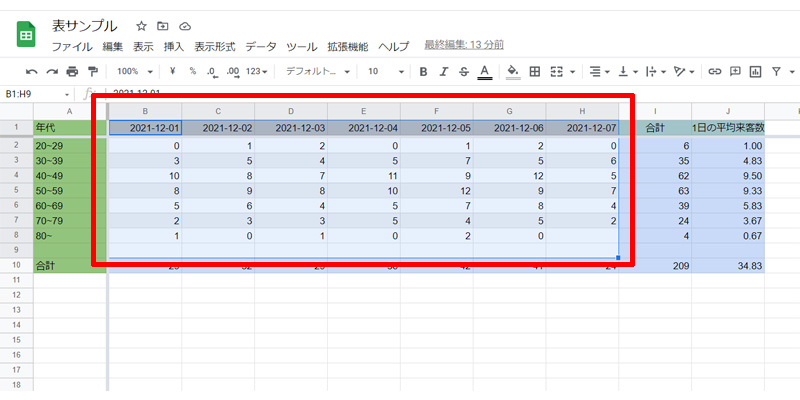
表の赤い枠線の中の背景色が交互になるように塗りつぶします。
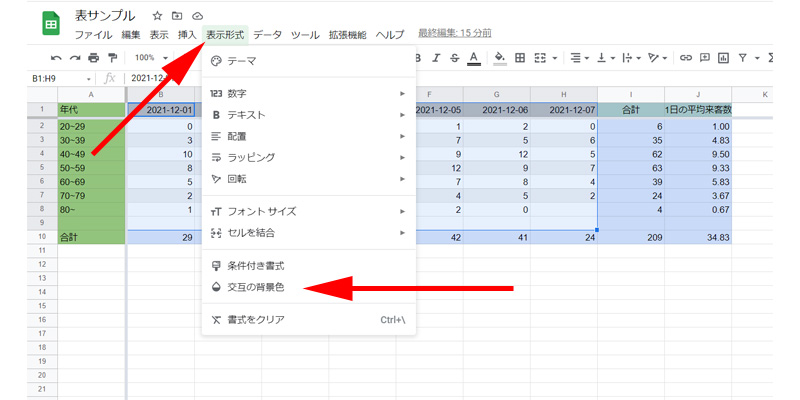
背景色を塗る部分を選択します。

メニューの「表示形式」→「交互の背景色」をクリックします。

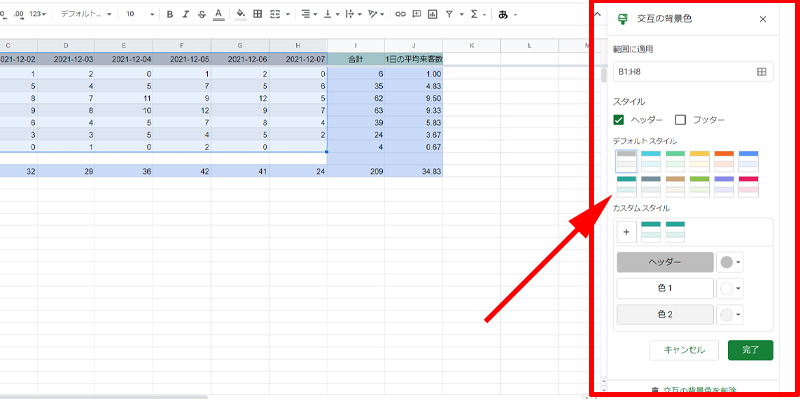
画面右側に、交互の背景色の設定画面が表示されますので、選択していきます。
- 範囲に適用:こちらから適用部分を選択することも出来ます。
- スタイル:ヘッダーかフッターの選択をします。
- デフォルトスタイル:バランスの良い色の組み合わせが用意されていますので、気になる組み合わせを選択することが出来ます。選択した組み合わせがプレビューで選択範囲に表示されます。
- カスタムスタイル:+ボタンをクリックすると、デフォルトスタイルから選択した組み合わせが挿入されますので、下にある「ヘッダー」、「色1」、「色2」で好みの色を選択します。
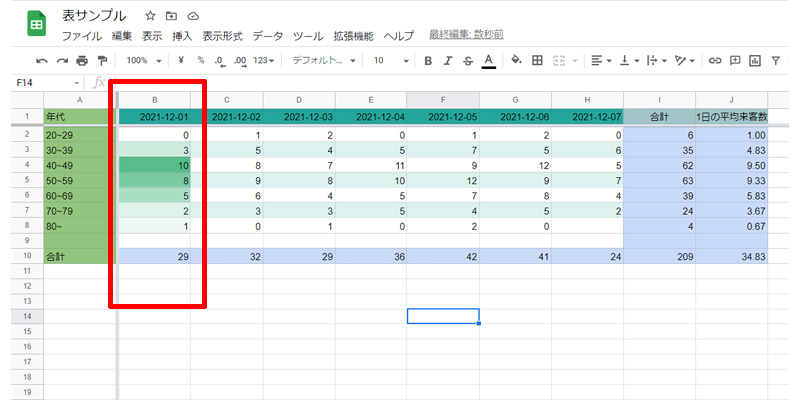
今回は、矢印の先にあるグリーンの組み合わせを選択して、「完了」をクリックします。

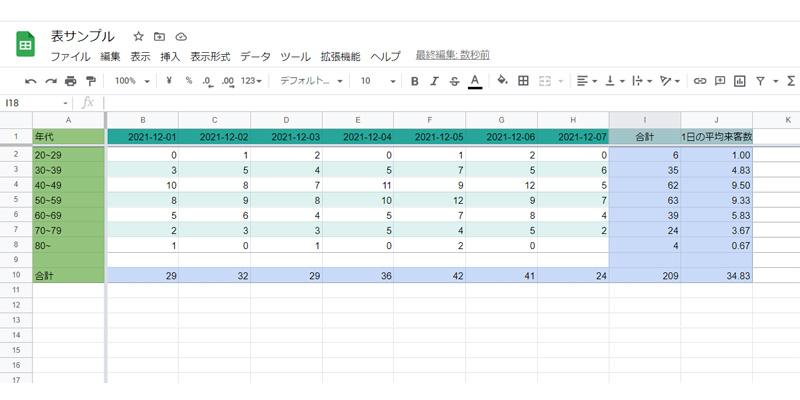
日付の部分が濃いグリーンに、数字の入力部分が白と薄いグリーンになりました。
条件付き書式

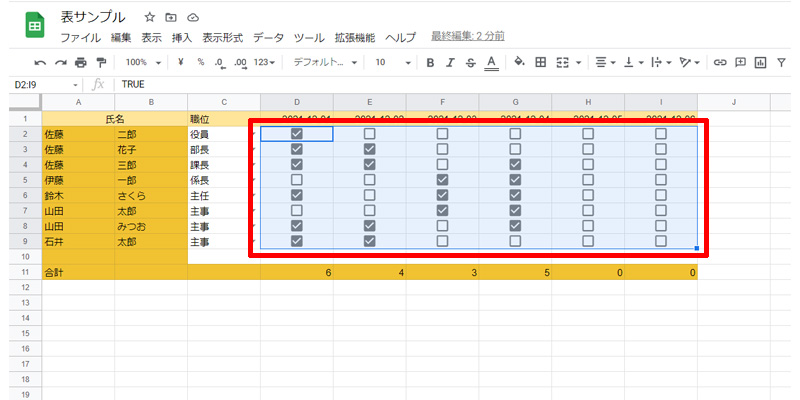
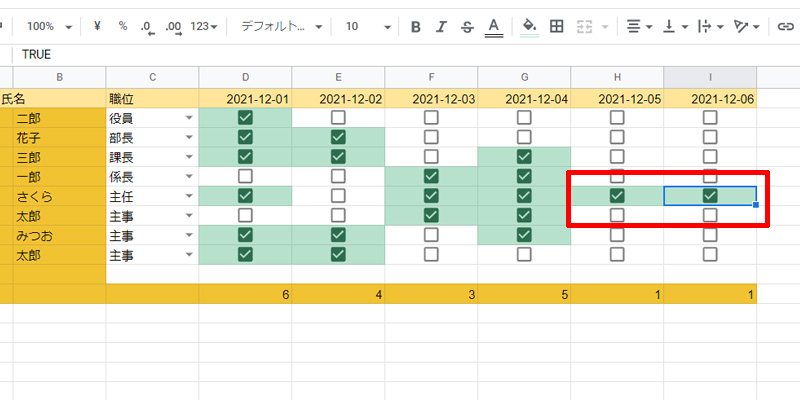
チェックボックスにチェックが入っている時だけ、セルの背景色を替えてみましょう。
まずは、チェックボックスのあるセルをすべて選択します。

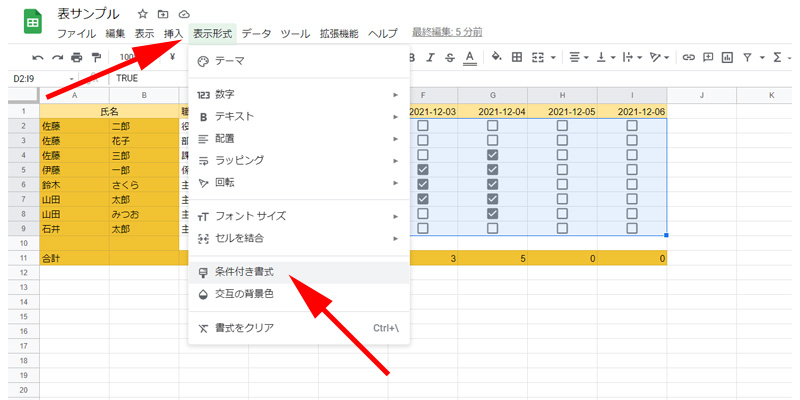
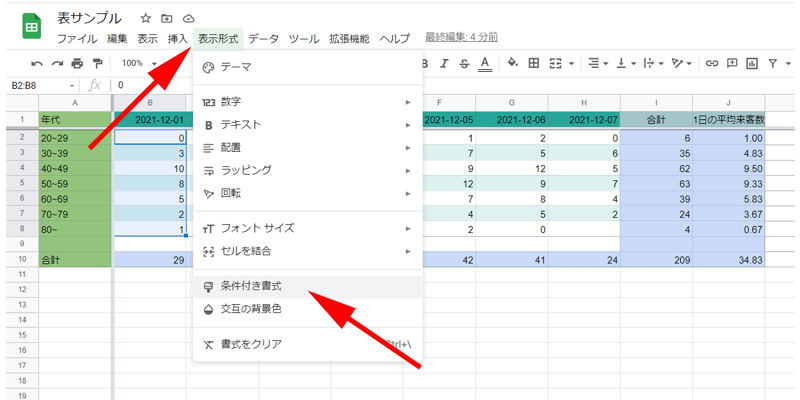
メニューの「表示形式」から「条件付き書式」をクリックします。

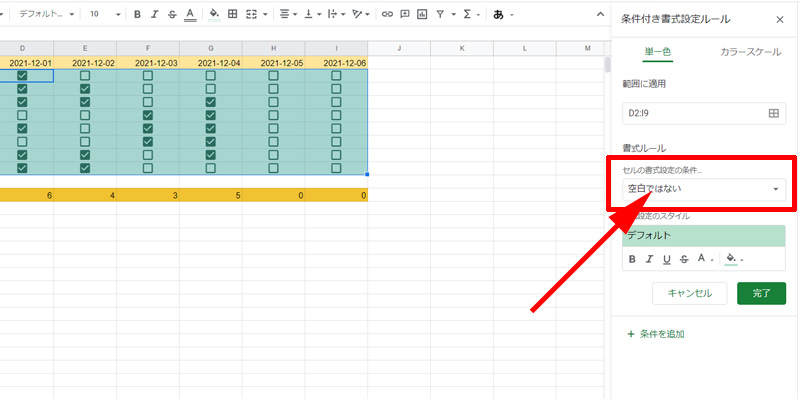
画面右側に、「条件付き書式設定ルール」画面が表示されますので、「セルの書式設定の条件」をクリックします。

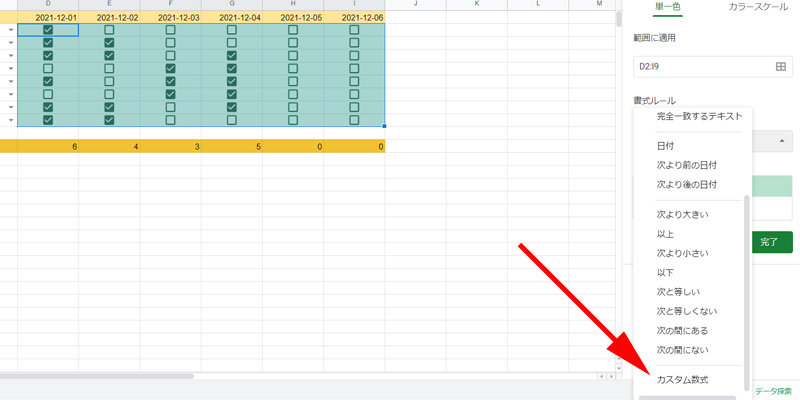
一番下に「カスタム数式」がありますので、こちらをクリックします。

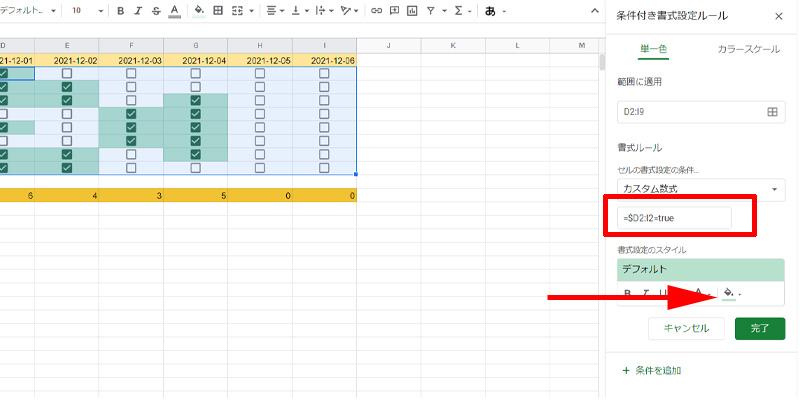
赤い枠線の部分に、「=$D2:I2=true」と入力します。
矢印の先をクリックして色を選択します。
この時点ですでに、プレビューが表示されていますので、色を調整してください。
最後に「完了」をクリックします。

12/5,12/6にチェックを入れると、無事に背景色が挿入されています。
カラースケール

「カラースケール」を適用させてみましょう。
カラースケールとは、数値の分布をカラーグラデーションを使用して見やすくする機能になります。
まずは適用させるセルを選択します。

メニューの「表示形式」から、「条件付き書式」を選択します。

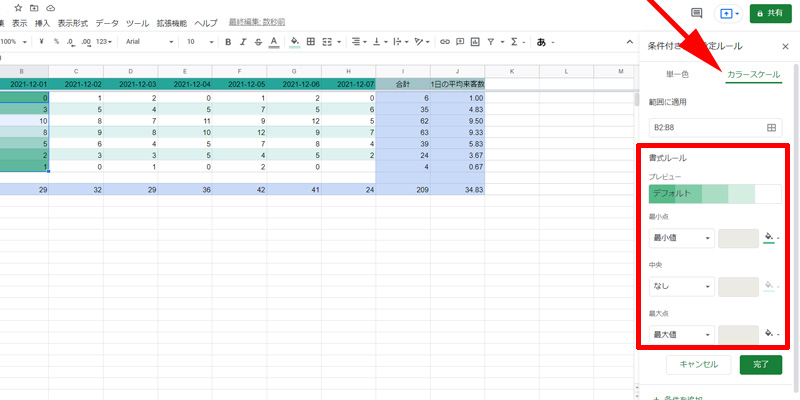
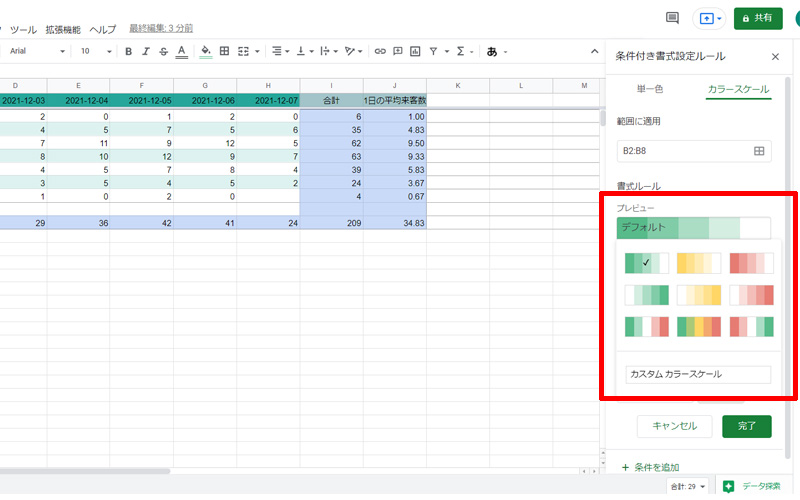
画面右側に、「条件付き書式設定ルール」が表示されますので、「カラースケール」をクリックします。
すでにプレビューにデフォルトのカラースケールが表示されていますが、赤い枠線の中でカラーの変更が可能です。

デフォルトの部分をクリックすると、様々な組み合わせが表示されます。
こちらからカラーの組み合わせを変更することが可能です。
また先程の画面で、「最小点」、「最大点」の色を指定すれば、自動でオリジナルのグラデーションを作成することも可能です。

最後に、「完了」をクリックすると、カラースケールが適用されます。
ピボットテーブル

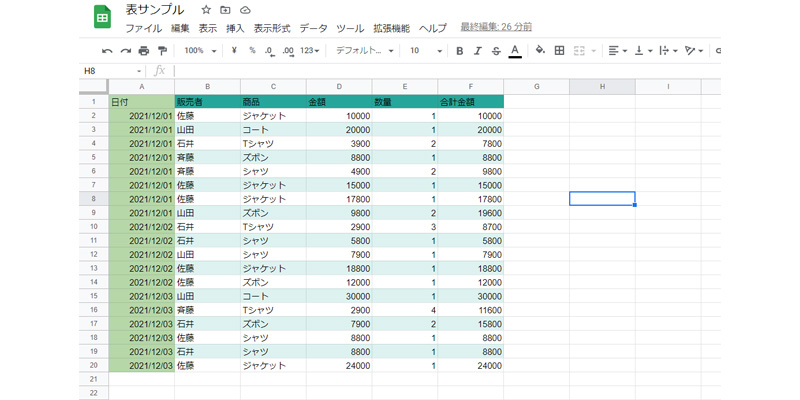
日々の売上表から、「ピボットテーブル」を作成してみましょう。
「ピボットテーブル」とは?
ピボットテーブルとは、データを要約して可視化する機能のことです。
データの並べ替えや、合計、平均などを自動的に計算することが可能です。
また項目をドラッグアンドドロップで簡単に変更することが出来ます。

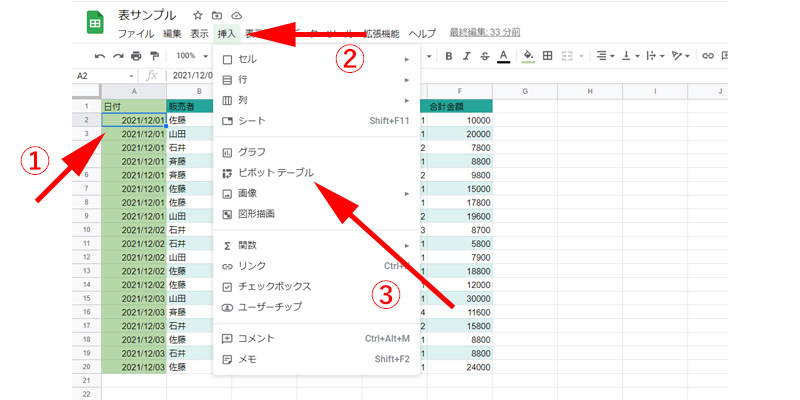
- ①表内の任意のセルを選択します。
- ②メニューの「挿入」をクリックします。
- ③「ピボットテーブル」をクリックします。

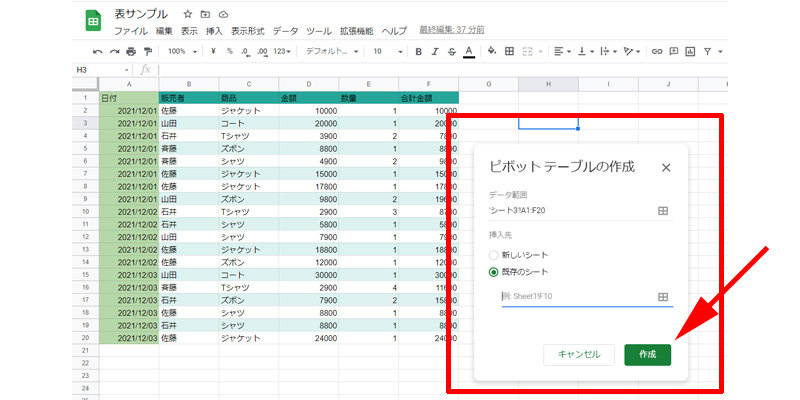
「ピボットテーブルの作成」画面が表示されますので、「データ範囲」と「挿入先」を選択して「作成」をクリックします。
データ範囲は自動で表示されていると思いますが、変更が必要であれば選択し直してください。
挿入方法は、新しいシートに作成するか、現在の既存のシートに作成するか選ぶことが出来ます。
今回は、「既存のシート」にチェックを入れて、セルを選択してから「OK」をクリックします。

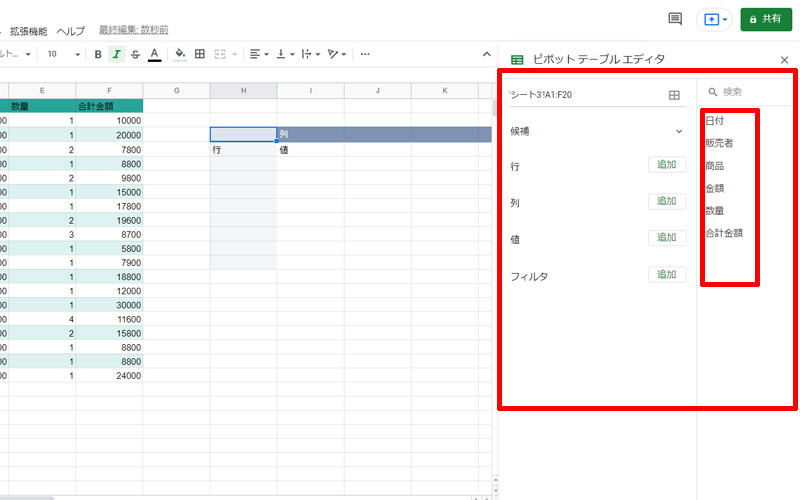
画面右側に「ピボットテーブルエディタ」が表示されますので、テーブルを作成していきます。
エディタの左側に「行」、「列」、「値」、「フィルタ」と項目があり、 「行」、「列」、「値」、はシートに表示されている 「行」、「列」、「値」に対応しています。
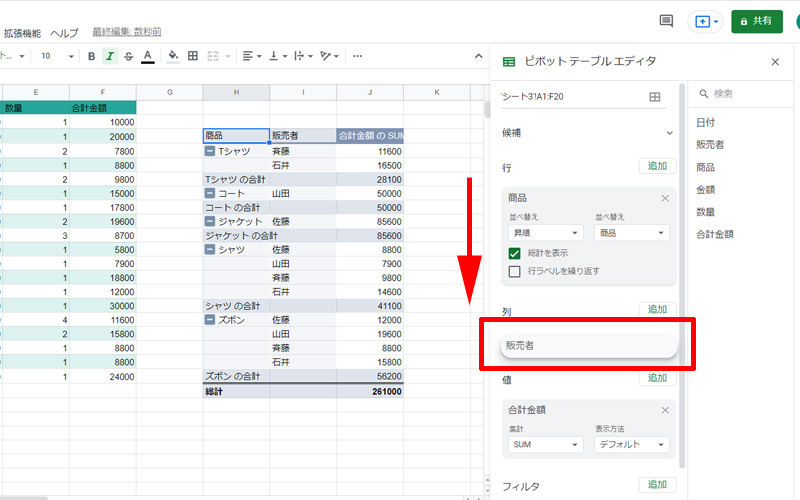
右側に挿入する候補となる項目(日付、販売者等)がありますので、ドラッグアンドドロップで、それぞれの場所に挿入します。

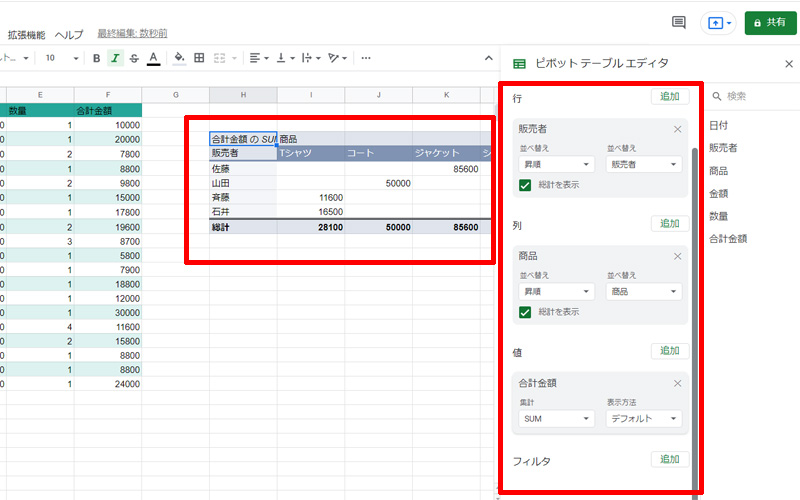
- 行:販売者
- 列:商品
- 値:合計金額
上記を挿入すると、左側のテーブルに、データが表示されます。
このテーブルから分かることは、「誰が」「何を」「合計いくら販売したのか」がひと目で分かるようになりました。

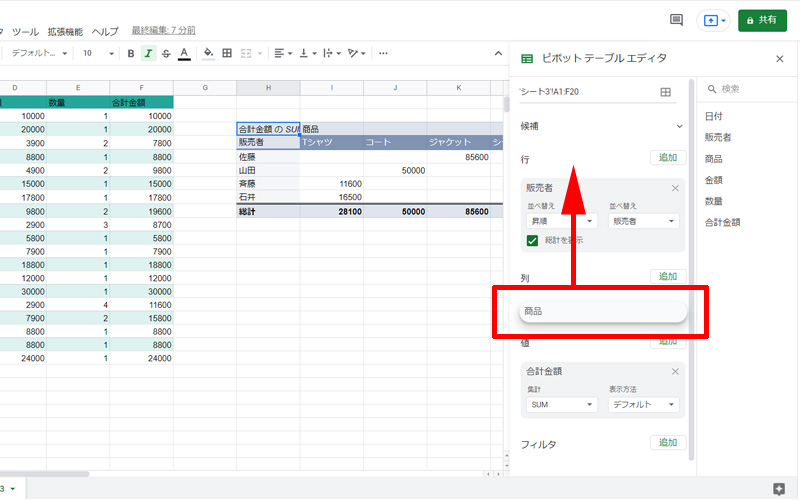
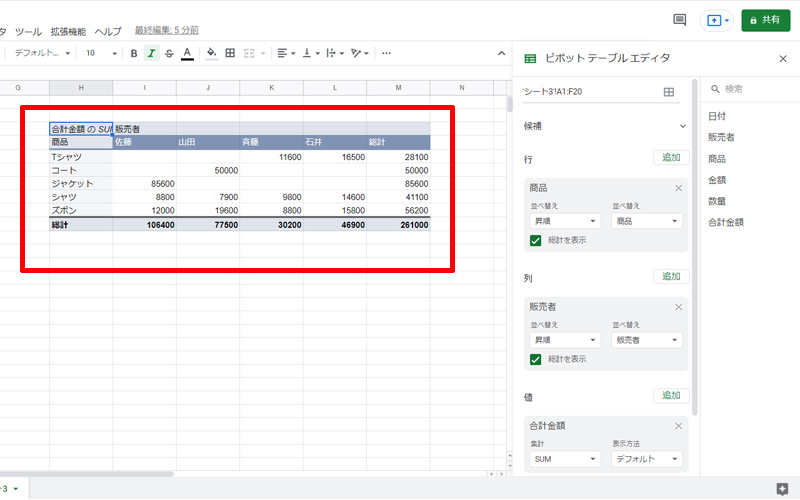
「行」と「列」の項目を入れ替えてみましょう。
「商品」をクリックすると表示が変わりますので、そのままドラッグして「行」に移動させます。

「販売者」を「行」から「列」に移動させます。

「行」と「列」 が入れ替わったテーブルが作成出来ました。

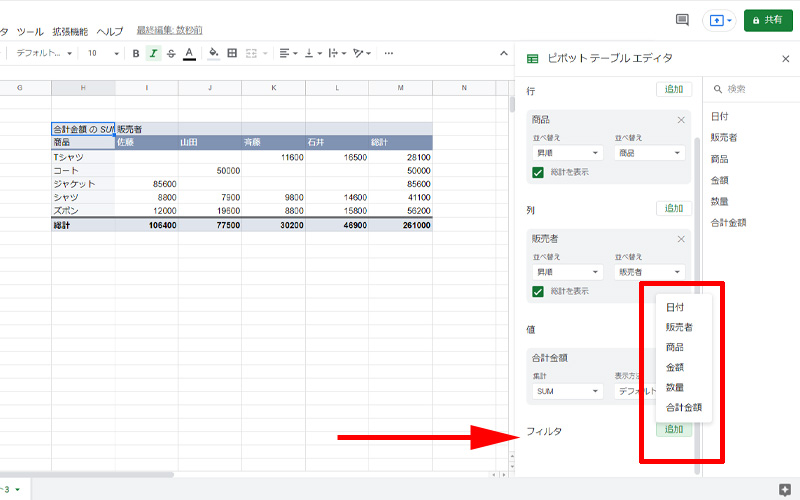
作成したテーブルをさらに絞り込んで表示させたい時は、「フィルタ」を利用します。
「追加」をクリックすると項目が表示されますので、詳細を設定してください。
ピボットテーブルを削除する場合は、テーブルの左上の角のセル、「合計金額のSUM」を選択してDeleteキーを押せばテーブルは削除されます。
今回ご紹介させて頂いた内容は、ピボットテーブルの使い方の基本的な操作内容です。
「行」や「列」の項目を複数にしたり、「日付」の指定、グラフの作成等様々なことが行なえます。
ピボットテーブルのさらに詳しい使い方については、以下の記事でご紹介させて頂いております。
実際のデータを使ってより実践的な使い方をご紹介させて頂いております。
ぜひ合わせてご参照ください。
列や行の非表示・グループ化
非表示

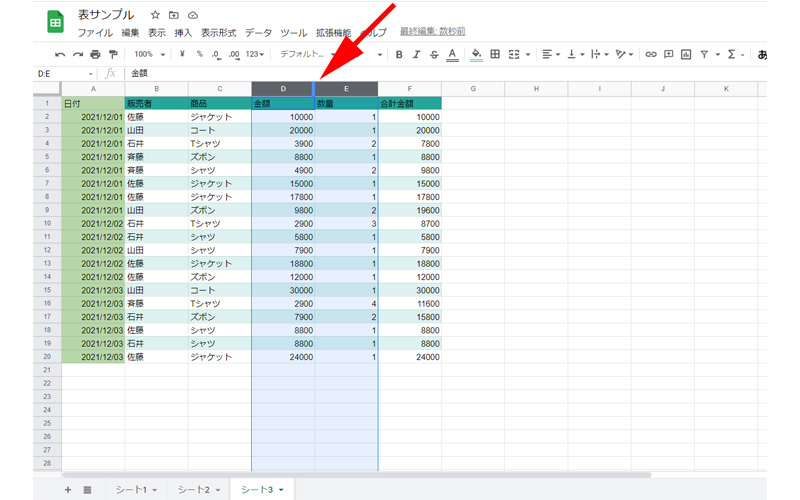
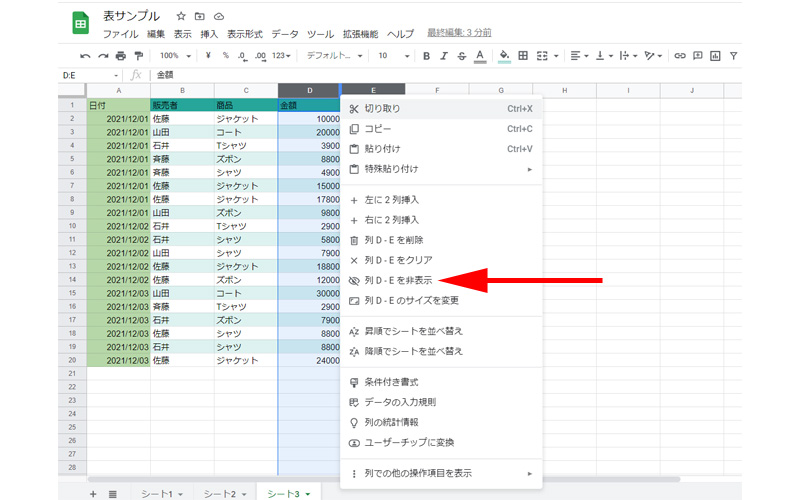
列Dと列Eを非表示にしてみましょう。
列Dと列Eの間にマウスをのせると両向きの矢印が表示されますので、右クリックします。

「列D-Eを非表示」とありますので、こちらをクリックします。

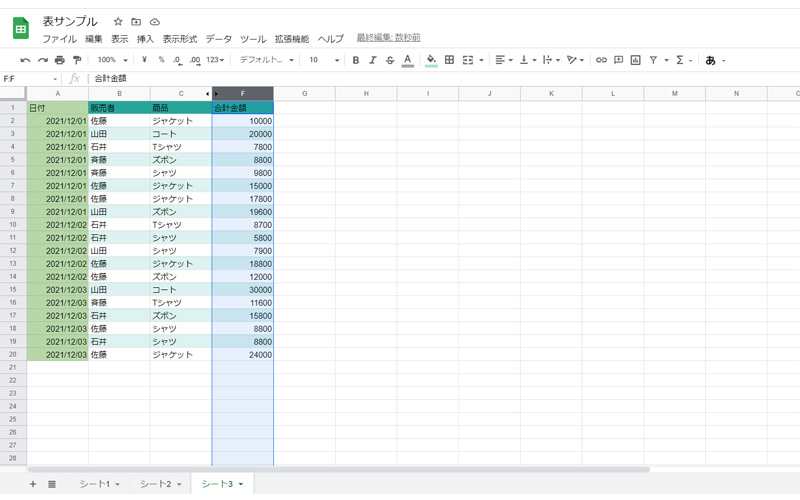
列Dと列Eが非表示になりました。
こうすると誰が何をいくら販売したのかが見やすくなりました。
なお列Dと列Eは非表示にしただけで削除されてはいません。
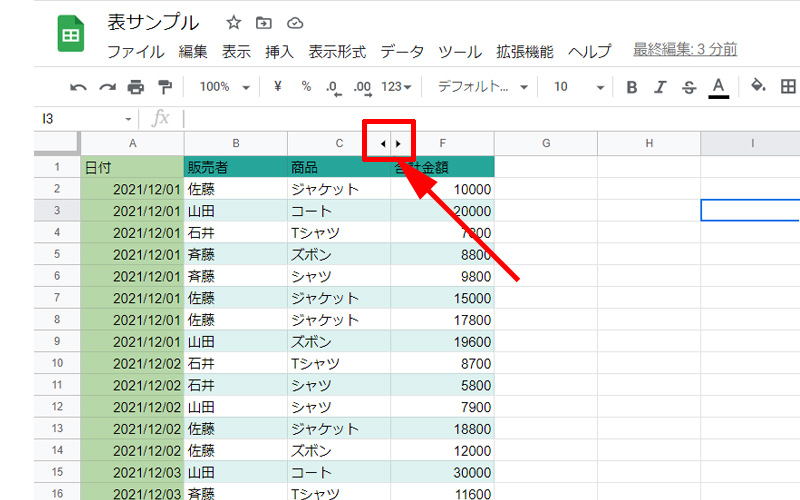
再度表示するには以下の操作が必要です。

列Cと列Fの間に矢印が表示されていますので、このどちらかをクリックします。

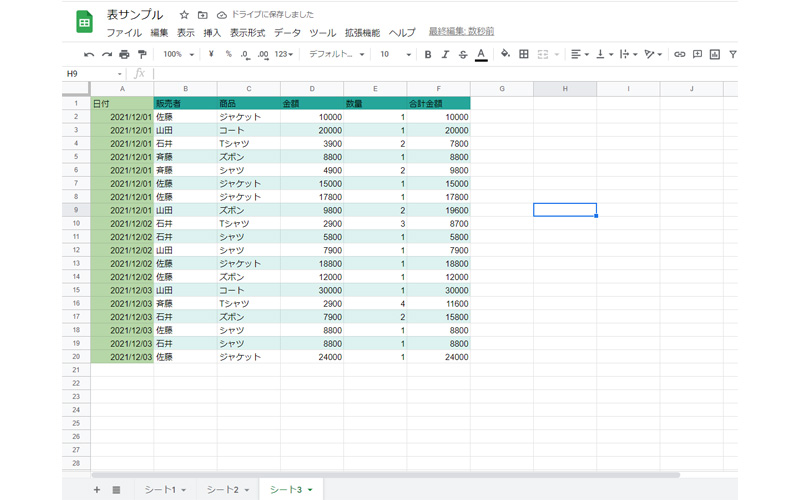
元の表示に戻りました。
グループ化

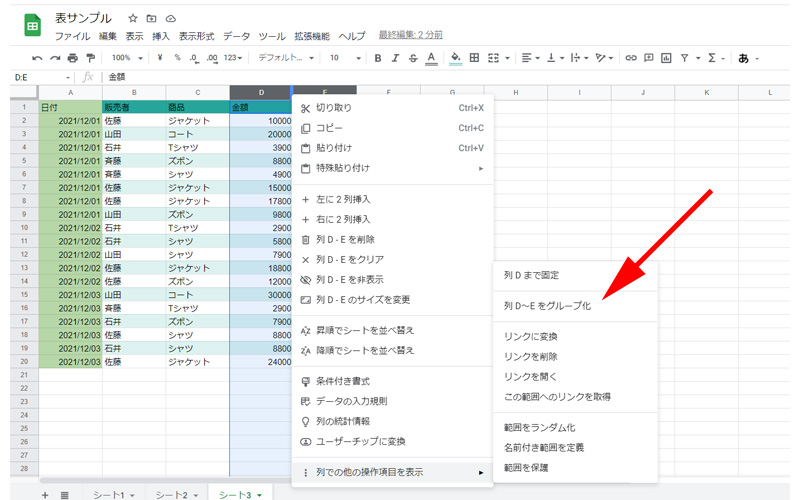
今度は列Dと列Eをグループ化してみましょう。
先程と同じように境界線で右クリックして項目から、「列D~Eをグループ化」をクリックします。

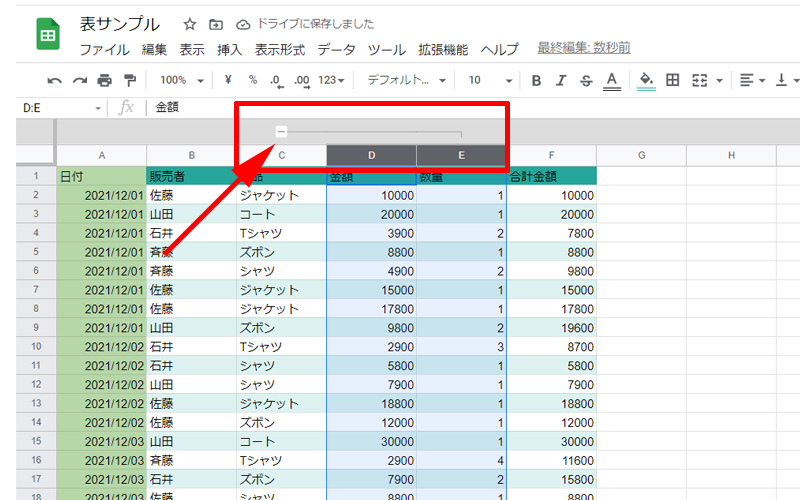
「C」の上あたりにマイナスボタンが表示されますので、こちらをクリックします。

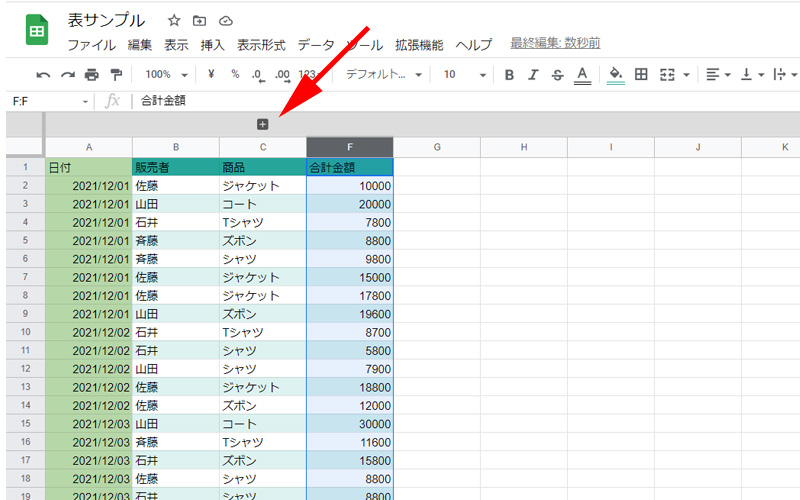
列Dと列Eが折りたたまれました。
マイナスボタンがプラスボタンに変わっていますので、再度このボタンをクリックすれば、もとの表示に戻ります。
グループ化を削除する場合は、マイナスまたはプラスボタンの上で右クリックして、「グループ化を削除」をクリックします。
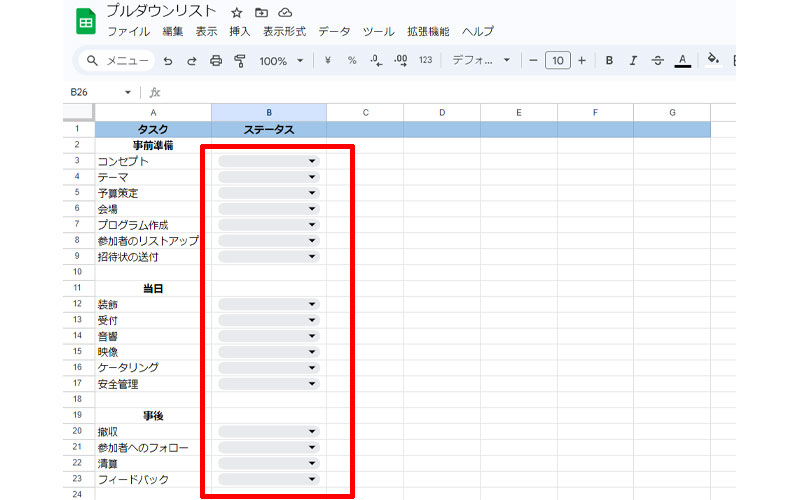
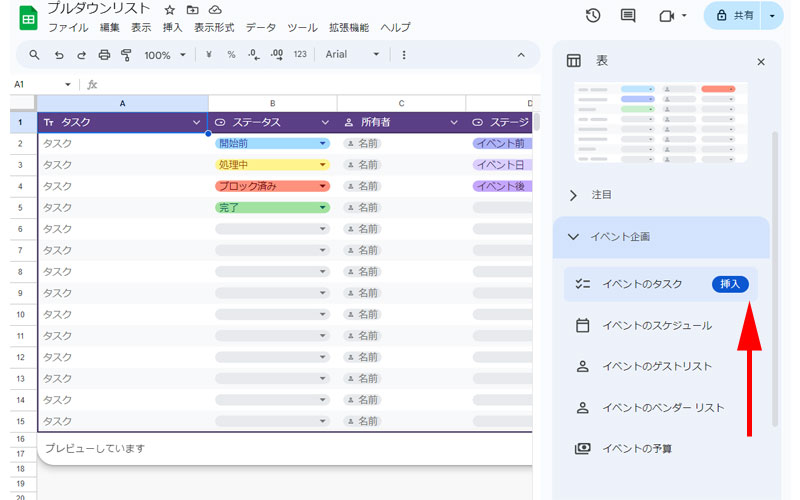
プルダウンリスト

表をさらに見やすくするには、「プルダウンリスト」を取り入れることをお勧めします。
詳しい使い方については以下の記事をご参照ください。
テーブル機能

2024年5月より、「テーブル機能」が追加されています。
表をより見やすく作成することが出来る機能ですので、ぜひ利用してみてください。
詳しい使い方については以下の記事でご紹介させて頂いております。
まとめ
今回は、表をさらに見やすく、さらに使いやすくする方法についてご紹介させて頂きました。
とにかくGoogleスプレッドシートには表に対して行える機能が沢山あるので、そのすべてをご紹介することは出来ないのですが、今後もなるべく多くの手法をご紹介させて頂こうと思っております。
表を作成している時に、避けて通れないのが「エラーメッセージ」です。
以下の記事でエラーメッセージの原因と修正方法についてご紹介させて頂いております。
合わせてご参照ください。
今回も最後までお読み頂きありがとうございました。
本を使って学習したい方は、以下の中からお選びください。






コメント