前回は、ワードプレスを使用するための最低限の設定についてご紹介させて頂きました。
これをするだけでとりあえずブログを書き始めることが出来ます。

今までの設定がすべて完了している前提ですが、今日からブログの書き方についてご紹介させて頂きます。
ワードプレスは投稿ページ(ブログを書くページ)も多彩な機能があるので、すべてを使いこなすのはなかなか難しい所があります。
また、プラグインを利用するとデフォルトでは存在しない機能も追加することが出来るので、その可能性は無限に広がって行きます。
当ブログではこれから記事を書き始める方に、これだけは知っておいて欲しいという機能に絞ってご紹介させて頂きます。
Gutenberg グーテンベルク
今回初めてワードプレスを使用する方には関係なく、良く分からない話ではあるのですが、ワードプレスのエディターはWordPress5.0からGutenberg(グーテンベルク)というエディターに新しくなりました。
それに伴い、それまで使用されていたエディターのことをClassic Editor(クラッシックエディター)と呼んでいます。
この変更はとても大きなもので、それまで長年クラッシックエディターに慣れしたんだ方にとっては、とても使いづらく感じるものでした。
そのため、現在は多くの方が、プラグインを利用して、旧エディターで記事を書き続けています。
但し、サポート自体はいつか終わってしまうと思うので、これから始める方は新しくなったエディター、Gutenbergを使用して記事を書くことをお勧めします。
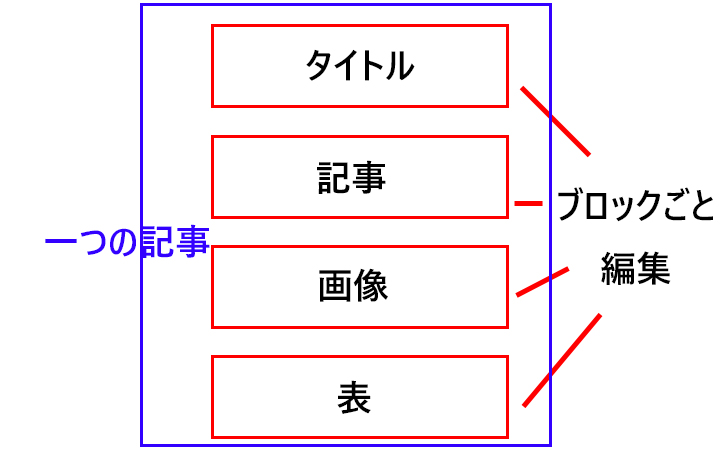
それでは、Gutenbergはどんなエディターかと言うと、下の図を見て頂くと分かると思うのですが、ブロックを積んでページを構成するような感じになります。

青い枠が一つの記事だとすると、その中にいくつものブロックを積み上げて記事を完成させていくイメージです。
クラッシックエディターと違う特徴の一つとして、ブロックの中で様々なレイアウトを行うことが出来ます。
あとでご紹介させて頂きますが、ブロックの中で、画像を並べたり、画像と文字を組み合わせて表示させることが可能になっています。
今まであれば、HTMLやCSSなどの知識が必要でしたが、Gutenbergからはそのような専門的な知識がなくても。複雑なレイアウトを作り出すことが可能になっています。
Gutenbergで記事を書く方法
新規ページ作成
それでは早速記事を書いていきましょう。

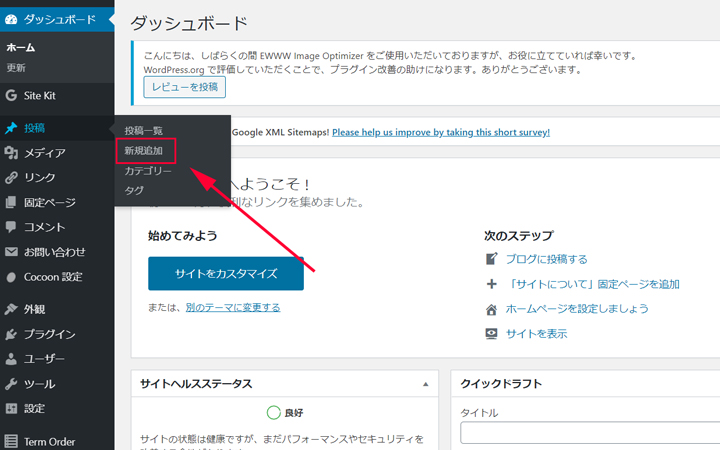
まずはサイドバーから、投稿、新規追加をクリックします。

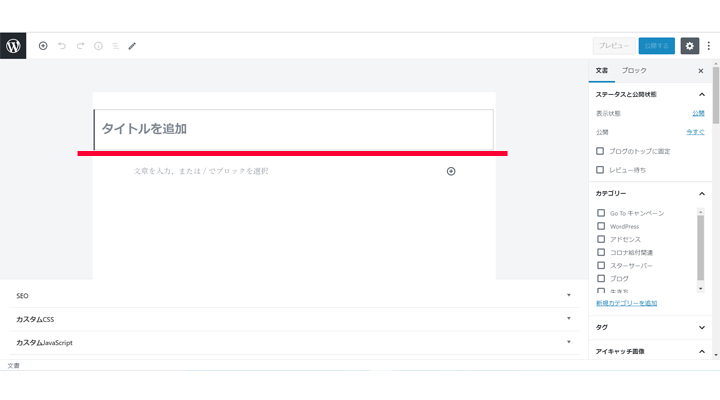
新しいページが開きますので、タイトルを入力します。
タイトルを入力したら、その下からはブロックになります。

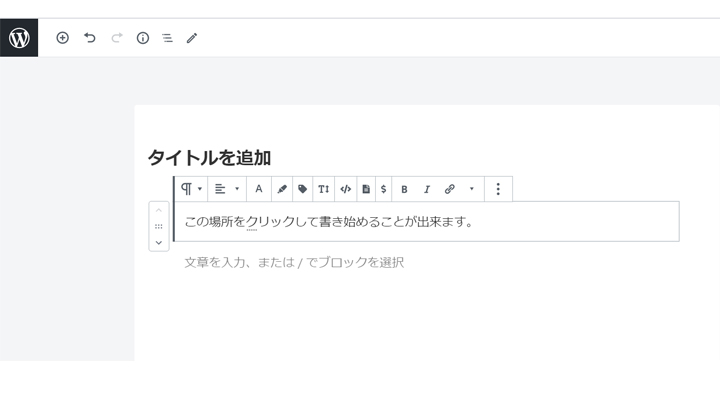
通常の文字入力であれば、何も選択せずに、そのまま書き始めることが出来ます。
記事を書き始める前に保存しよう

記事を書き始める前に、やっておいて欲しいのが、投稿の設定です。
これは、これから書く記事の保存方法の説明です。
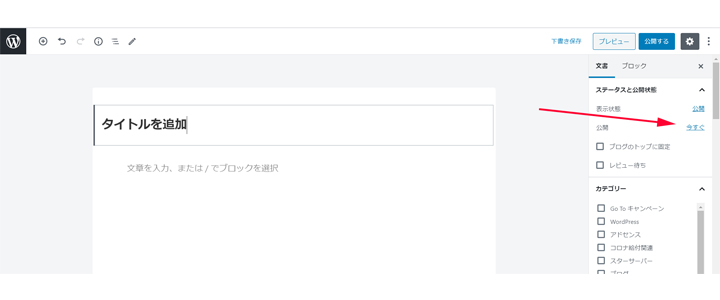
一番右側、文書と書かれた場所に、ステータスと公開状態の下に、表示状態と公開と言う場所があります。
表示状態をクリックすると、この記事を、公開、非公開、パスワード保護の3つの選択肢から選ぶことが出来ます。
非公開で記事を書き進めても良いのですが、個人的には、矢印で示した、公開、今すぐをクリックして、日付を指定した予約投稿にして編集していく方法がお勧めです。

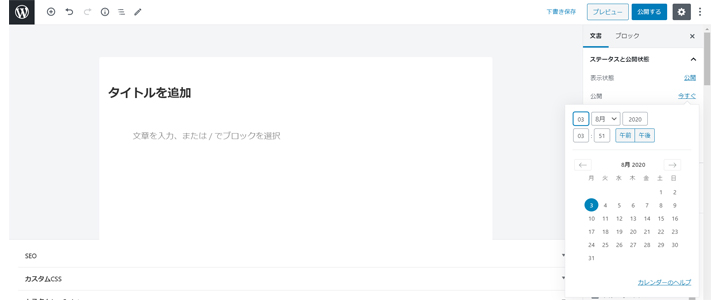
カレンダー式で日付と時刻を選択出来ますので、投稿出来そうな日時を選んで、上の青いボタンが予約するに変わっていたら、ボタンを押して予約投稿をしましょう。
こうすれば万が一、途中で記事を書くのをやめても保存された状態になっているはずです。
または、右側上に、ブルーの文字で書かれている下書きボタンを押して、投稿を保存しても構いません。
この場合は、投稿一覧の下書きフォルダに記事が保存されることになります。
記事をすべて書き終わってから保存しても良いですが、万が一途中でページを閉じてしまったり、電源が落ちてしまったりして、せっかく書いたデータがなくなってしまうのは何としても避けたい事態です。
もちろん、ワードプレス自体に自動で記事を保存してくれる機能もありますが、それに頼るのは良くないと思います。
記事のタイトルを決めたら、まず保存
これを習慣にしておくことをお勧めします。
ブロックの中身
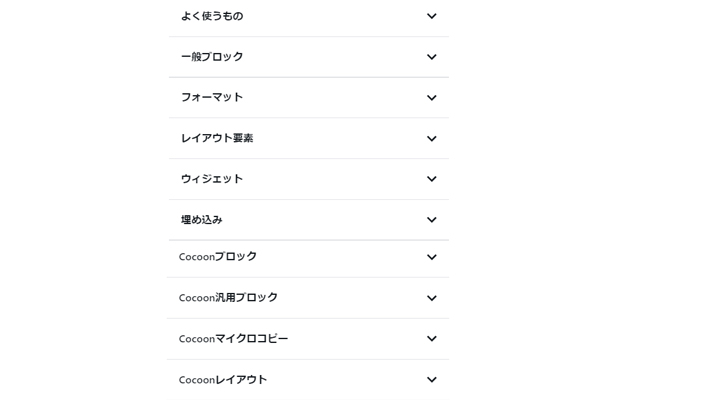
新規ページの画像の赤い線の下、右側に ⊕ ボタンがありますので、こちらをクリックしてブロックの中を操作して行きます。

ブロックの中にはいくつかの項目があります。
画像では、Cocoonブロックと書かれた場所から下の部分は、私が利用しているテーマによるものですので、皆様お使いのテーマにより、表示される内容に差異がある場合があります。
よく使うものは皆様が記事を書く際によく使用する項目が表示されます。
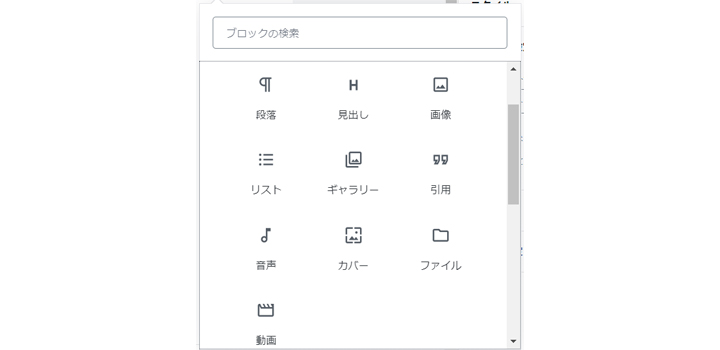
それでは、一般ブロックから埋め込みまでを見てみましょう。
一般ブロック

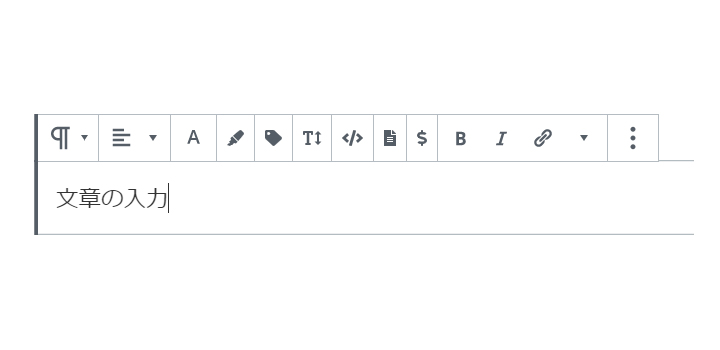
段落

文章の入力画面です。
基本的に選択する必要はありません。
文章を書く場合は、ブロックをクリックするだけで書き始めることが出来ます。
カラムにするなど状況によっては選択しなくてはならない場合もあります。
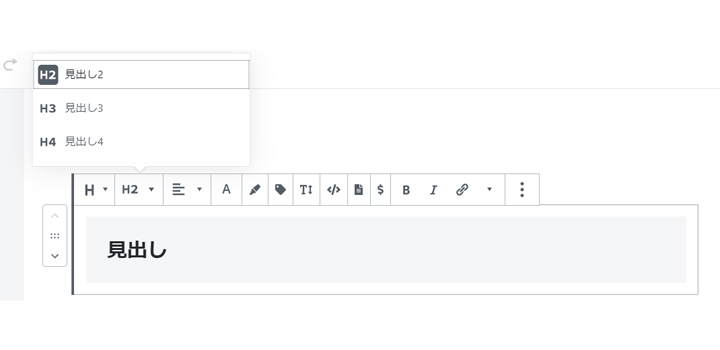
見出し

見出しタグの入力です。
SEOにも影響があると言われている部分ですので、使い分けに注意してください。
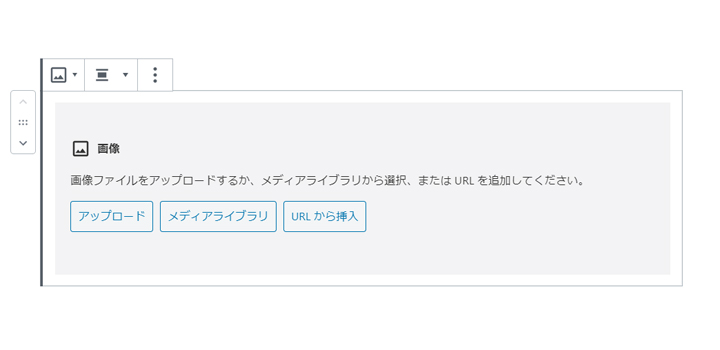
画像

画像を挿入します。
使用したい画像をアップするか、ライブラリの中から選択してください。
ドラッグアンドドロップで画像を挿入することも可能です。
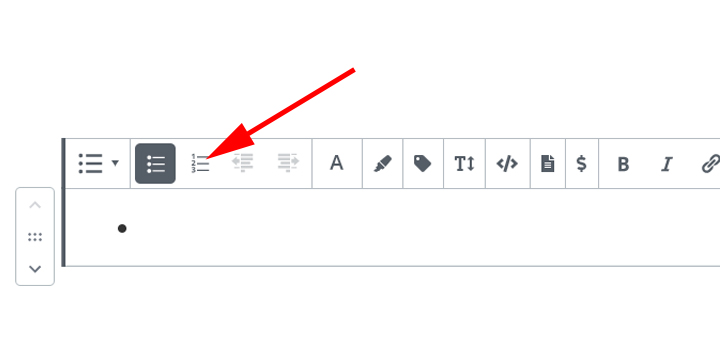
リスト

リストの入力です。
数字のリストに変更することも可能です。
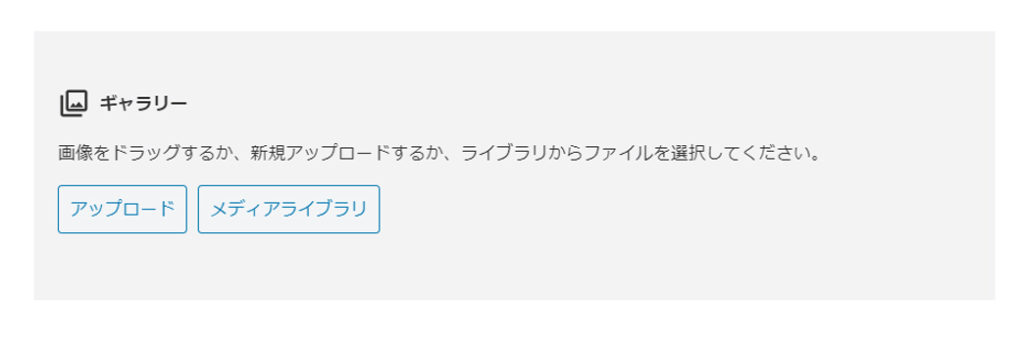
ギャラリー

複数画像をアップするときに使用します。
下の画像のように横並びになります。

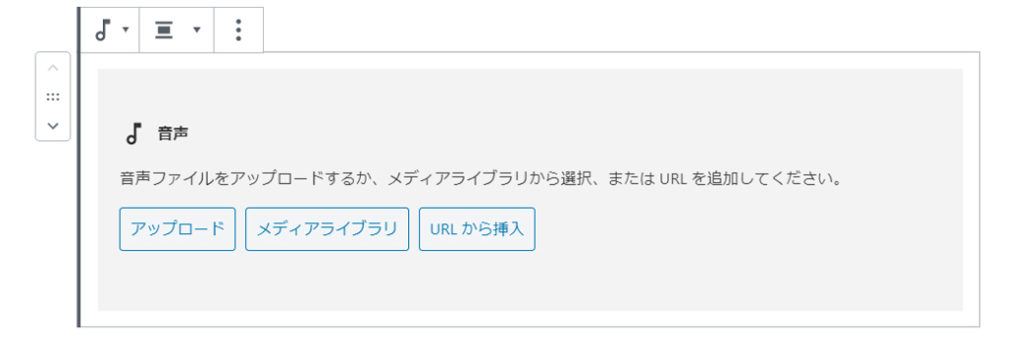
音声

音声ファイルを挿入します。
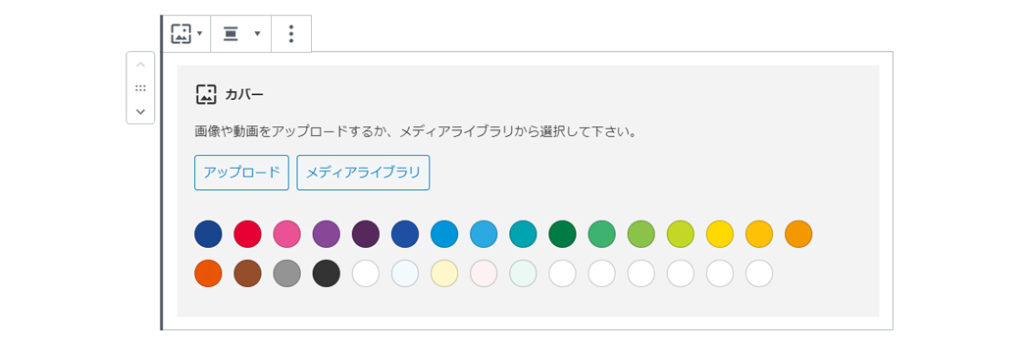
カバー

画像、または動画の上に、テキストとオーバレイを挿入することが出来ます。
下の画像のようなイメージですが、面白い機能です。
オーバレイのカラー、背景の透過率はサイドバーから変更可能です。

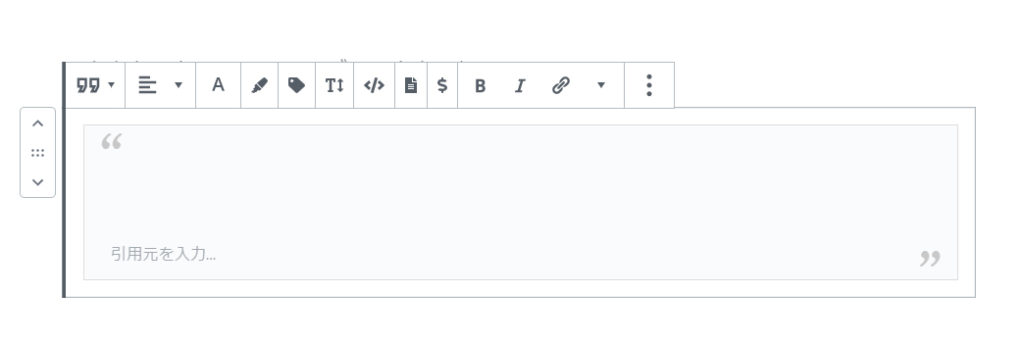
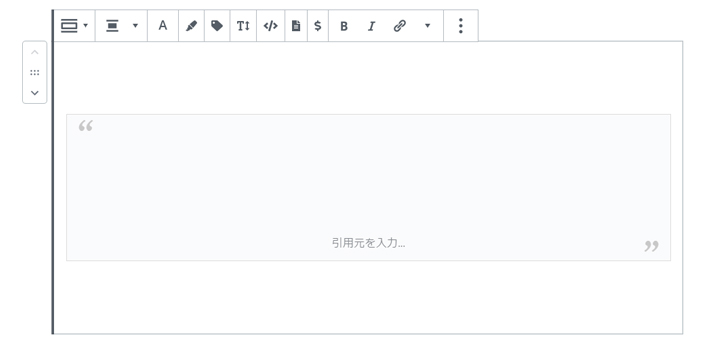
引用

引用を挿入します。
ファイル

ファイル等をダウンロードするリンクを表示させます。
アップすると下のように表示されます。

動画

動画をアップするときに使います。
Youtubeの動画は、ここを選択しなくても、ボックスにURLをペーストするだけで挿入することが出来ます。
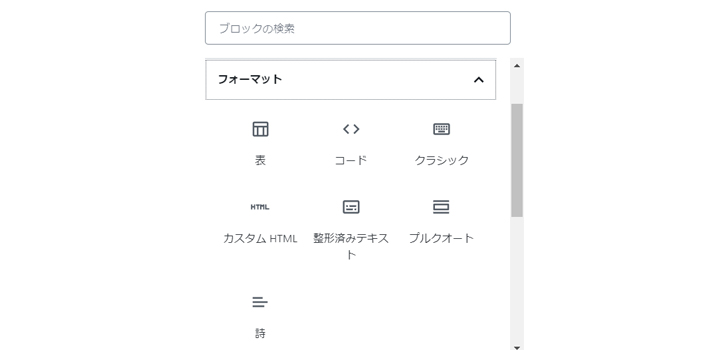
フォーマット

表

表を作成します。
行、列ともに後で追加、削除することが出来ます。
コード

テキストに変換することなく、コードをそのまま表示することが出来ます。
記事の中でコードを紹介するときに便利です。
クラッシック

従来の WordPress エディター画面で入力することが可能です。
カスタムHTML

HTMLで入力出来ます。
隣のプレビューボタンを押すと、その場で実際の表示を確認することが出来ます。
整形済みテキスト

入力したスペースやかいぎょうをそのまま使用したいときに使います。
<pre></pre>で囲みます。
プルクオート

引用ブロックの大きいヴァージョンです。
引用がかなり多い場合や、強調したいとき用です。
詩

いつ使うか、今一つ分かりませんが、長い文章を入力すると、横スクロールがデフォルトで設定されています。
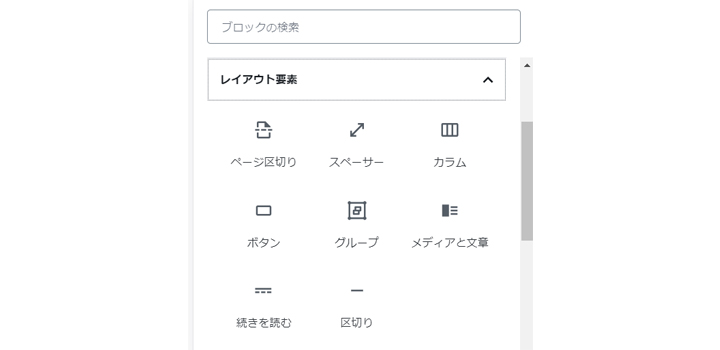
レイアウト要素

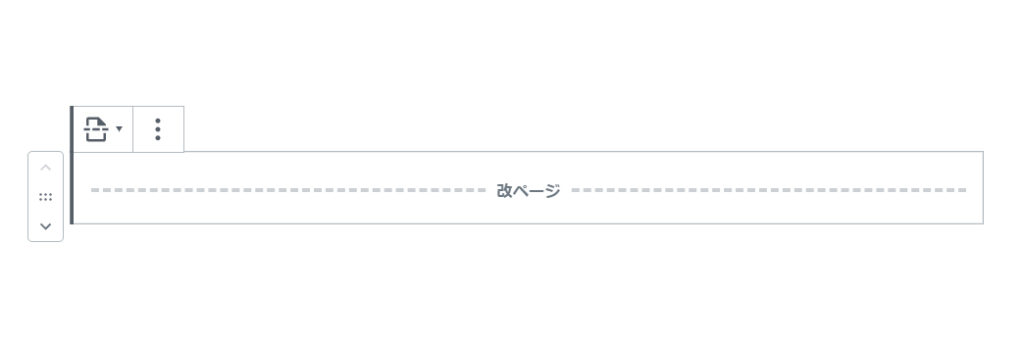
ページ区切り

このブロックの前後でページが1ページ目と2ページ目に分かれます。
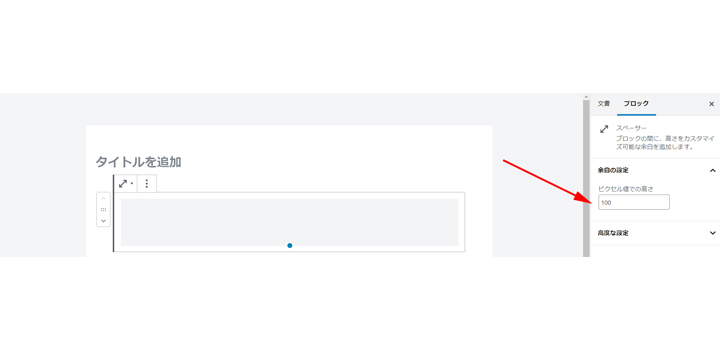
スペーサー

余白の挿入。
右側のサイドバーで高さを調整することが出来ます。
とても便利な機能です。
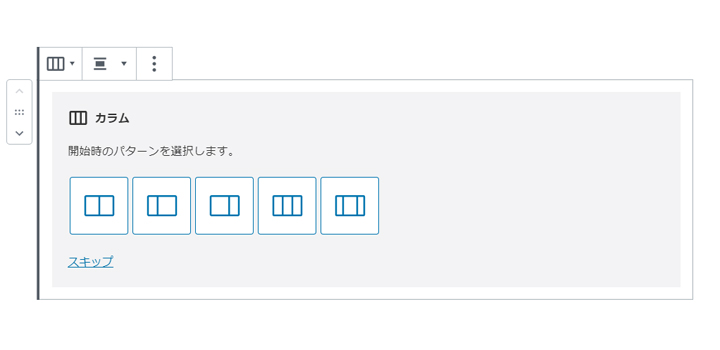
カラム

ボックスの中のレイアウトを変更することが出来ます。
この部分もカラムを使用しています。
とても便利な機能です。
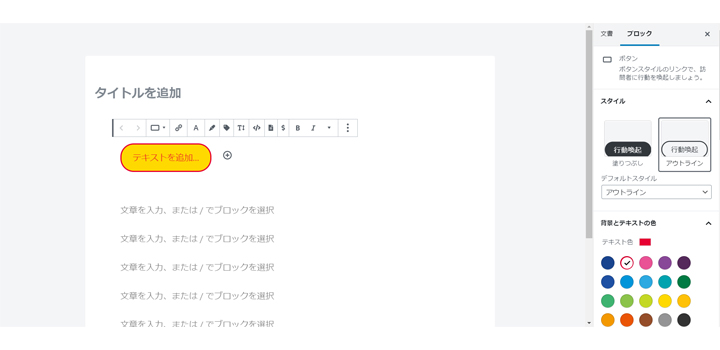
ボタン

ボタンを設置します。
サイドバーから様々な設定を行うことが出来ます。
カラーの変更、リンクを貼ることも出来ます。
グループ

複数のブロックをグループ化します。
最初からグループするのではなく、すでに完成している複数のブロックをまとめるイメージです。
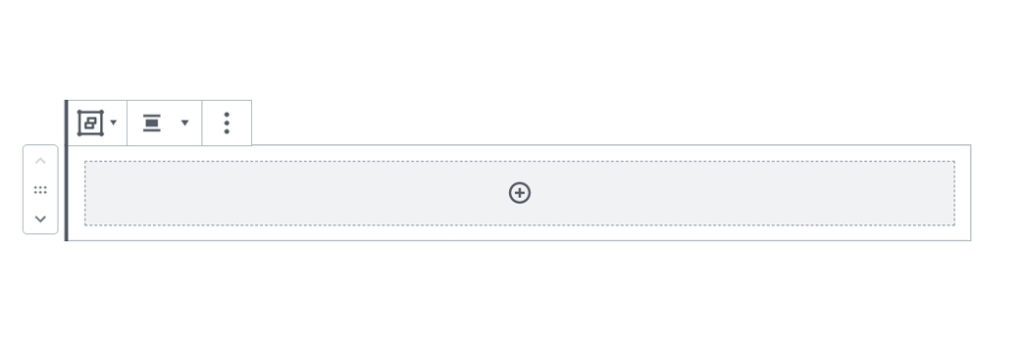
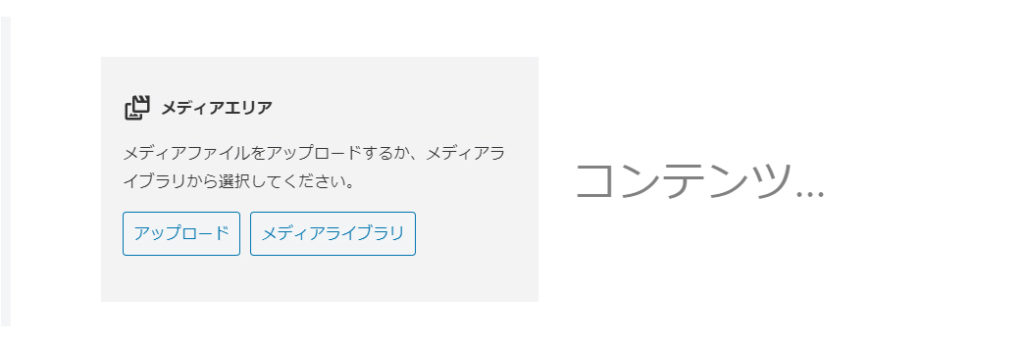
メディアと文章

このエリアはメディアと文章で作られています。
画像と文章の割合を変更することが出来ます。
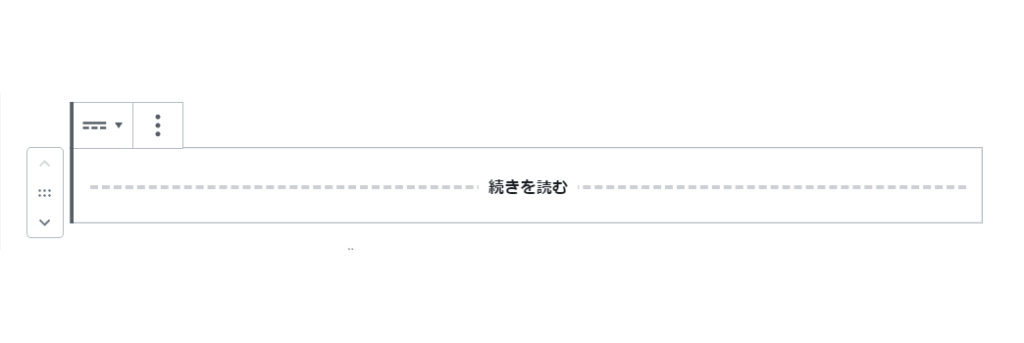
続きを読む

記事本文に、これより下のブロックは、続きを読むをクリックすると表示されるようになります。
区切り

区切り線を入れます。
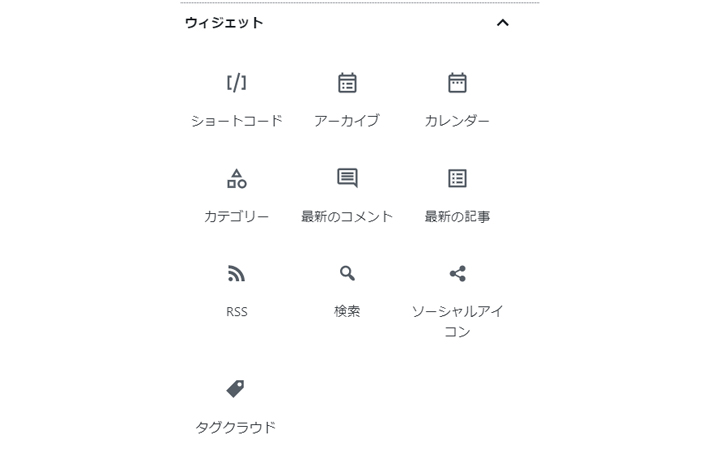
ウィジェット

このエリアは、ウィジェットの内容を挿入する場合に使います。
タイトル通りのものが挿入されます。
埋め込み

このエリアはSNSなどの他のサイトを挿入するときに使用します。
基本的にはURLを打ち込めばOKです。
パーマリンクの設定

記事を書き終えたら、必ずパーマリンクの設定を確認しておきましょう。
通常はタイトルがここに記載されてしまいますので、必ず英数小文字&ハイフンにしておくことを忘れないようにしてください。
公開予定日も再チェックしておきましょう。
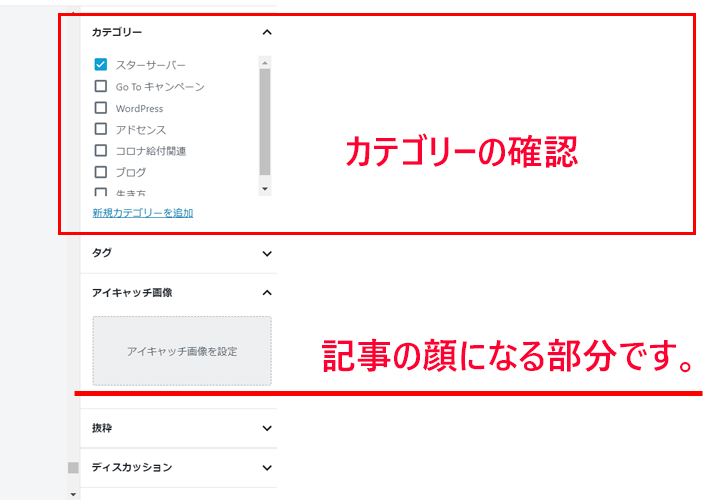
カテゴリー、アイキャッチ画像の設定

最後にカテゴリーの確認とアイキャッチ画像の設定をお忘れなく。
アイキャッチ画像はブログカードに表示される部分になりますので、忘れずに設定しておきましょう。
まとめ
いかがでしたか。
少し長くなりましたが、ブログを書く上での基本的な使い方は、ほぼ学習出来たと思います。
最初からすべてを上手く使いこなすのは難しいと思いますので、あとは沢山記事を書きながら慣れて行くのが良いと思います。
記事を書き終えたら最後に予約投稿ボタン、または公開ボタンを押すのを忘れないようにしてくださいね。
今回も最後までお読みいただきありがとうございました。




コメント