年賀状の住所録を表計算ソフトを使って作成する際の一番の問題点は、「住所の入力」だと思います。
数名の宛名住所なら良いですが、何十人の宛名住所をすべて手動で入力するのはとても大変な作業です。
そこで今回は、この最も大きな問題点を解決する手段として、「住所の自動入力方法」についてご紹介させて頂きます。
様々な年賀状作成ソフトがCSVファイルの住所録をアップロード出来るようになっていますが、住所の編集には「表計算ソフト」を使用する必要があります。
しかし、マイクロソフトのエクセルも、Googleのスプレッドシートもデフォルトでは「住所の自動入力機能」はついていません。
この問題を解決するには、幾つか方法があるのですが、今回の記事では「Googleスプレッドシート」の拡張機能である「Apps Script(通称GAS)」を使った「住所の自動入力」方法についてご紹介させて頂きます。
Googleスプレッドシートをご利用されたことがない方は、以下の記事を参考に利用環境を準備してください。
Googleアカウントがあれば、無料で簡単に利用出来ます。
エクセルを使って郵便番号から自動で住所が入力出来る住所録を作成したい方は、以下の記事をご参照ください。
郵便番号から住所を自動入力する方法
スプレッドシートを立ち上げる
まずは通常のスプレッドシートに郵便番号を入力して、住所を自動入力させる方法についてご紹介させて頂きます。

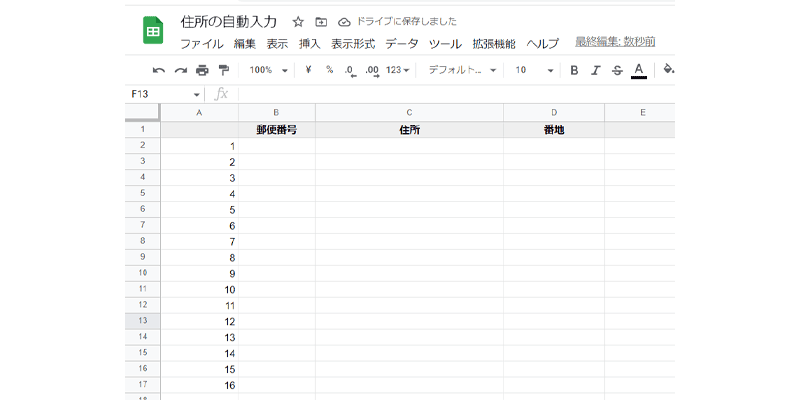
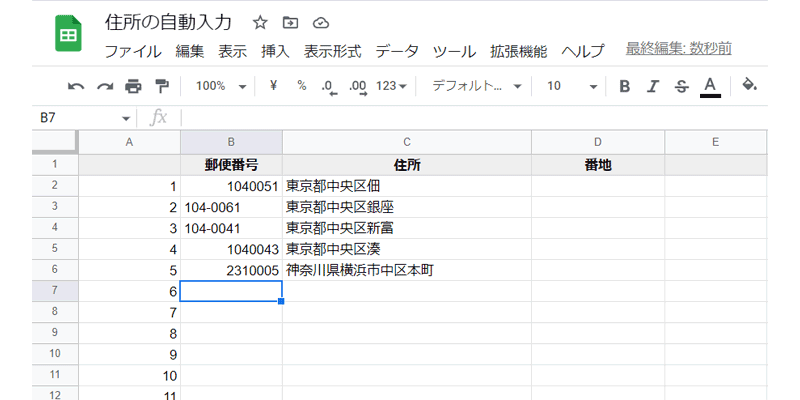
新規スプレッドシートの属性に、「郵便番号」、「住所」、「番地」を作成します。
Apps Scriptを起動する

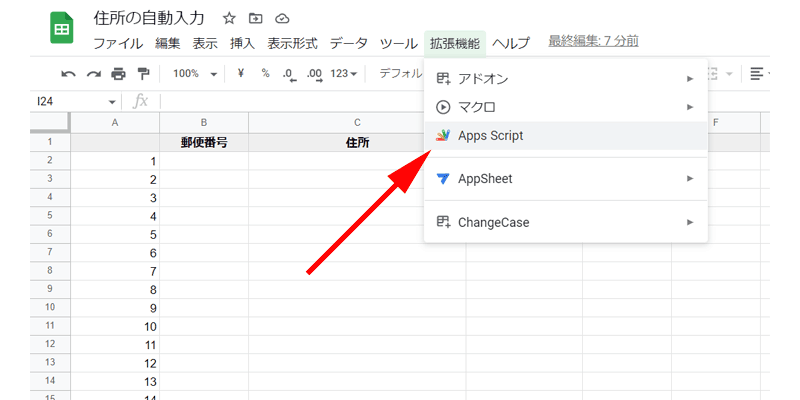
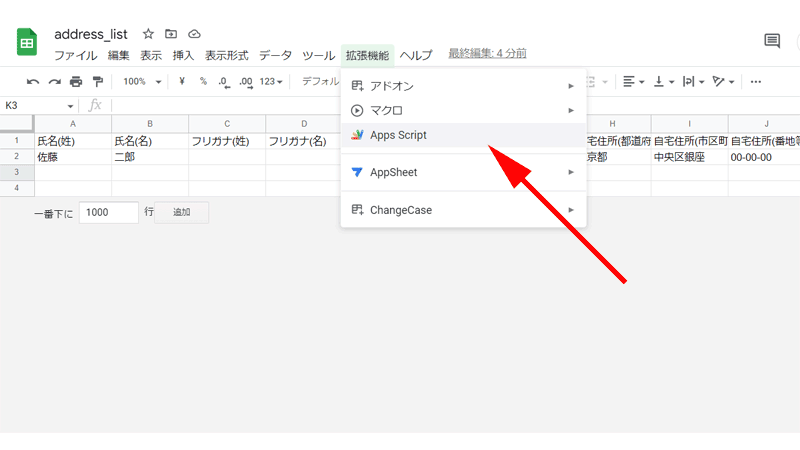
メニューにある「拡張機能」をクリックして、「Apps Script」をクリックします。

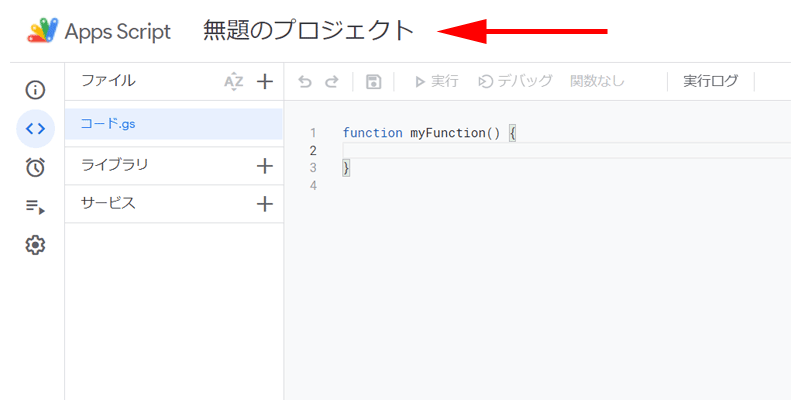
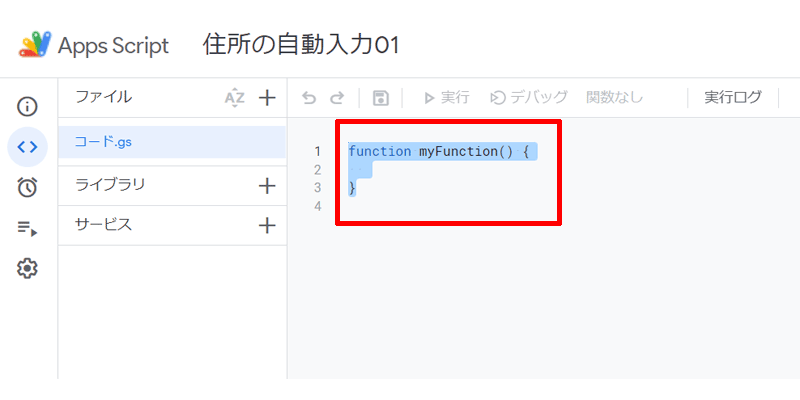
別ウィンドウに、「Apps Script」という画面が立ち上がりました。
最初にプロジェクト名を変更します。
「無題のプロジェクト」をクリックします。

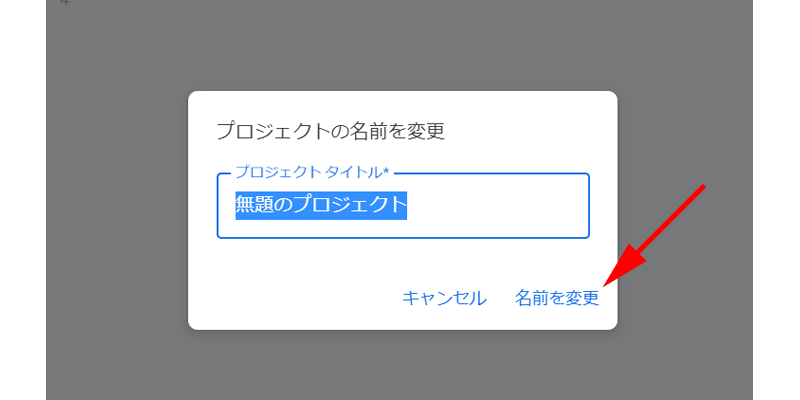
名前の変更画面が表示されますので、分かりやすい名前をつけておいてください。
最後に「名前を変更」をクリックします。
「Apps Script」とは?
「Apps Script」とは、「Google Apps Script」というGoogleによって開発されたプログラミング言語で、主にGoogleの様々なサービスを自動化するものになります。
通称「GAS(ガス)」と呼ばれています。
ここでは詳しい解説は省略させて頂きますので、ご興味のある方は色々と調べてみてください。
コードを貼り付ける

「function myFunction() {}」と書かれている部分を削除します。
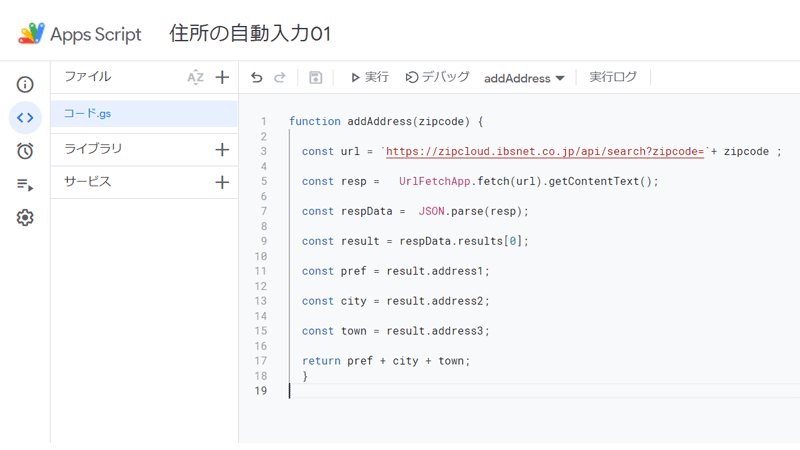
削除した部分に以下のコードをコピーして貼り付けます。
なおこのコードは、「addAddress」という関数を作成したものになります。
function addAddress(zipcode) {
const url = `https://zipcloud.ibsnet.co.jp/api/search?zipcode=`+ zipcode ;
const resp = UrlFetchApp.fetch(url).getContentText();
const respData = JSON.parse(resp);
const result = respData.results[0];
const pref = result.address1;
const city = result.address2;
const town = result.address3;
return pref + city + town;
}

このように貼り付けが出来ていたらOKです。
最後にCtrl +S を押してコードを保存します。
コードの保存は忘れやすいので注意してください。
ここでは、「zipcloud」のAPIを利用して、住所のデータを取得しています。
日本郵便で提供しているデータを元に作成されていますので、信頼できるデータとなっています。
さらに詳しい情報は以下の「zipcloud」のサイトでご確認ください。
またこのデータを利用するにあたっては、「zipcloudの利用規約」に同意する必要がありますので、合わせてご参照ください。
スプレッドシートに適用させる

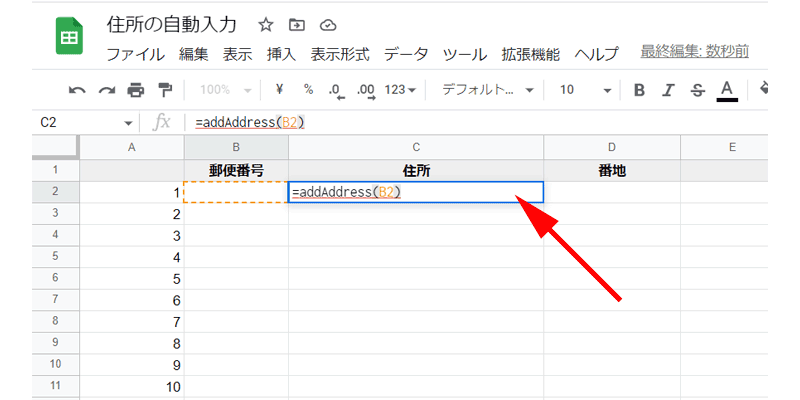
セル「C2」に、先程作成した「addAddress関数」を入力します。
「()」の中には、郵便番号を入力する「B2」のセルを選択します。
「addAddress(B2)」と入力出来たら、Enterキーを押します。

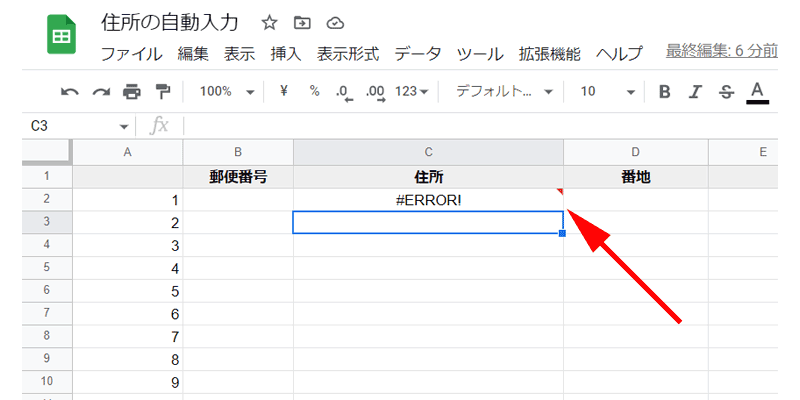
「#ERROR!」エラーが表示されると思いますが、気にしなくて大丈夫です。
このエラーは「B2」のセルに何も入力していないので表示されています。
郵便番号を入力する

「B2」に郵便番号を入力してみましょう。
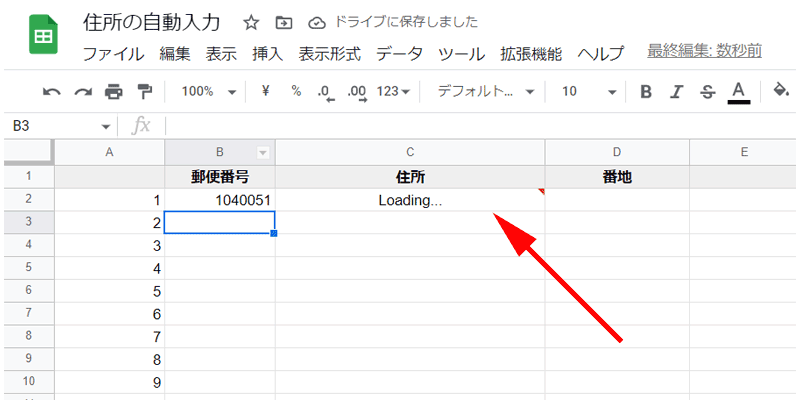
ここでは「1040051」と入力してみます。
「C2」に「Loading…」と表示されているのはデータを取得中という意味になります。
最初は少し時間がかかるかもしれません。
「Loading…」の状態は長くても数十秒です。
1分を超えても表示が変わらないようであれば、一度スプレッドシートとApps Scriptのウィンドウを閉じて、再度表示させてください。

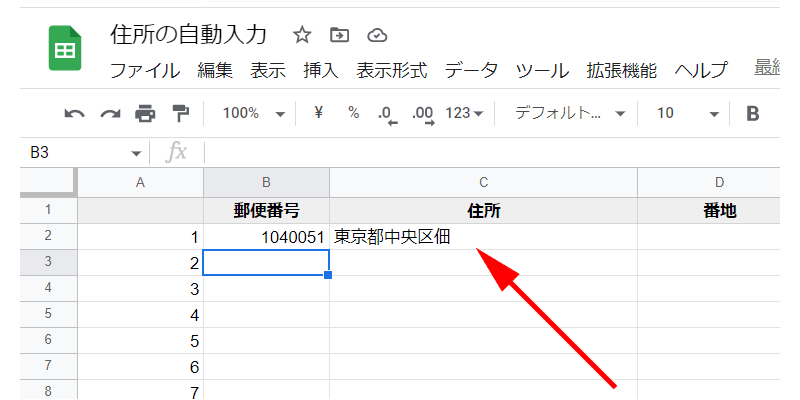
しばらくするとこのように、住所が表示されます。
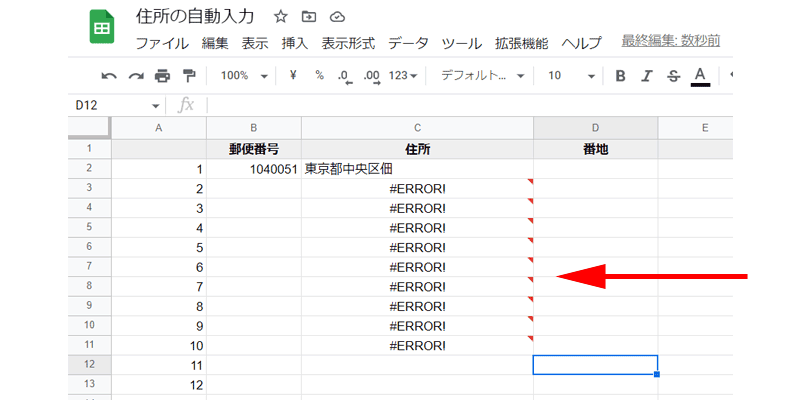
後は「C2の数式」をC列に必要なだけ貼り付けて、B列に郵便番号を入力していけば自動で住所が入力されます。
表を整える

「C2」に入力した数式「addAddress(B2)」をそのまま下の行に貼り付けると、当然「#ERROR!」エラーが表示されてしまいます。
実用的にはこのままでも問題はないのですが、少し見栄えが悪いので郵便番号を入力していなくても、このエラーが表示されないようにしてみます。
エラー表示があっても気にしない方は特に操作する必要はありません。

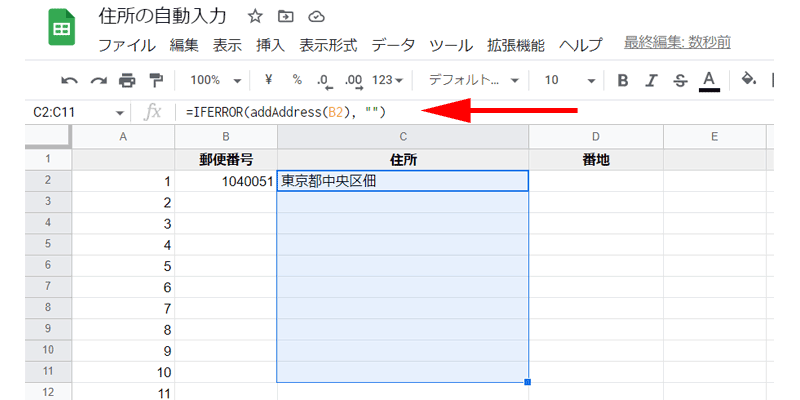
セル「B2」の数式に、「IFERROR」関数を追加します。
=IFERROR(addAddress(B2), “”)
この数式をそのままコピーアンドペーストしてください。
ご自身の表とセルの位置が違う場合はセル名だけ変更してください。
関数の意味は特に理解する必要はありませんが、興味のある方は以下の記事をご参照ください。
この数式を下の行にコピーアンドペーストすると、先程まで表示されていたエラーは表示されなくなりました。

郵便番号は「-(ハイフン)」があってもなくてもどちらでも使用出来ます。
但し年賀状用のフォーマットとして利用する際は、それぞれのソフトのフォーマットに準じて揃えておいたほうが良いでしょう。
Web年賀状キットの住所の自動入力
「Web年賀状キット」のCSVファイルを編集する際の、住所の自動入力の設定方法についてみていきましょう。
「Web年賀状キット」のCSVファイルについては以下の記事をご参照ください。
住所の自動入力を適用させる

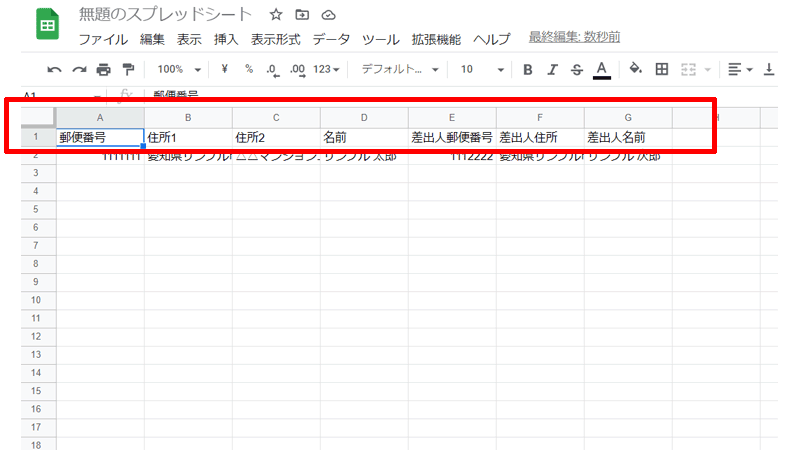
CSVファイルを開くと、属性に「住所1」、「住所2」と並んでいると思いますが、この間に「番地」という名前の列を追加します。
列の追加方法は、「B列」を選択して「右クリック」、「右に1列挿入」をクリックすると追加することが出来ます。
メニューの「拡張機能」をクリックして、「Apps Script」をクリックします。
「Apps Script」が起動したら、以下のコードを貼り付けます。
function getAddress(zipcode) {
const url = `https://zipcloud.ibsnet.co.jp/api/search?zipcode=`+ zipcode ;
const resp = UrlFetchApp.fetch(url).getContentText();
const respData = JSON.parse(resp);
const result = respData.results[0];
const pref = result.address1;
const city = result.address2;
const town = result.address3;
return pref + city + town;
}
コードは先程ご紹介したものと同じになりますが、関数名だけ「getAddress」になっていますのでご注意ください。(functionの後の文字列です)

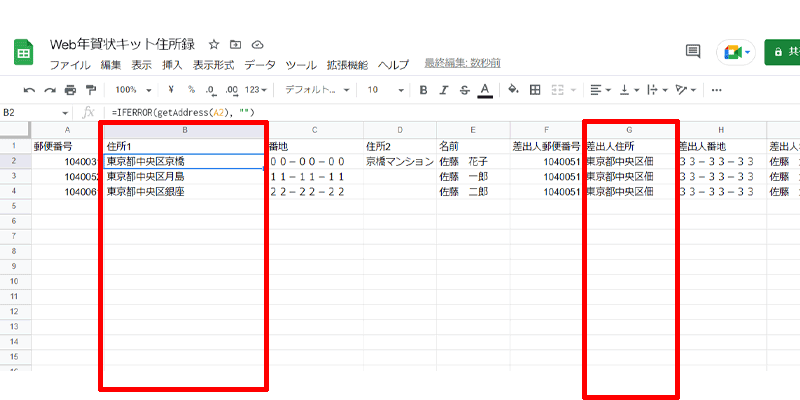
セル「B2」に、「=IFERROR(getAddress(A2), “”)」をコピーアンドペーストしてください。
後は必要な行だけ、セル「B2」をコピーアンドペーストしてください。
「差出人住所」にも自動入力が必要であれば、「=IFERROR(getAddress(F2), “”)」と入力してください。
基本的には同じ住所になると思いますので、こちらは無理に使用する必要はないと思います。
自動入力を適用させる場合は、「差出人番地」の列を追加するのを忘れないでください。
ファイルをアップロードする時の注意事項

ダウンロードしたファイルを「Web年賀状キット」にアップロードする時は注意が必要です。
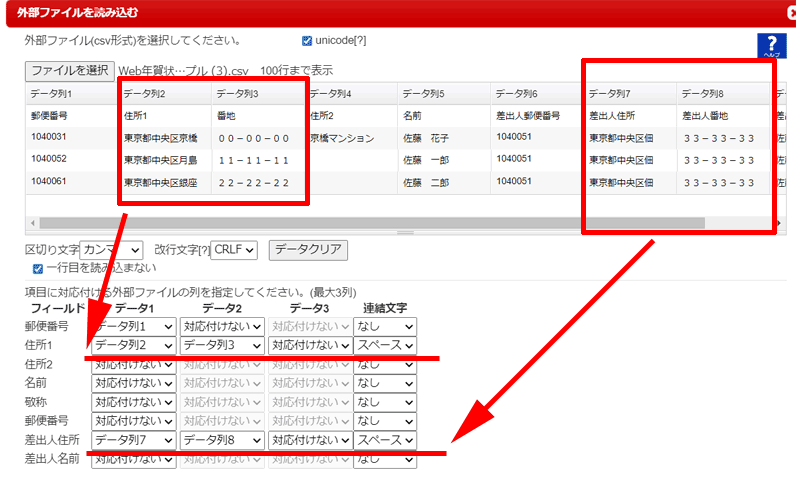
「宛名住所」と「番地」を別の列として作成していますので、画面下のデータ選択画面で正しい列を選択する必要があります。
フィールド「住所1」のデータ選択は以下になります。
- データ1:データ列2
- データ2:データ列3
- 連結文字:スペース
「連結文字」は、住所と番地の間の間隔になります。
スペースが必要なければ、「なし」を選択してください。
「差出人住所」に自動入力を設定された方は、フィールド「差出人住所」の部分のデータ選択も上記のように行ってください。
筆ぐるめの住所の自動入力
「筆ぐるめ」のCSVファイルを編集する際の、住所の自動入力の設定方法についてみていきましょう。
基本的には、「Web年賀状キット」と同じ方法になります。
住所の自動入力を適用させる

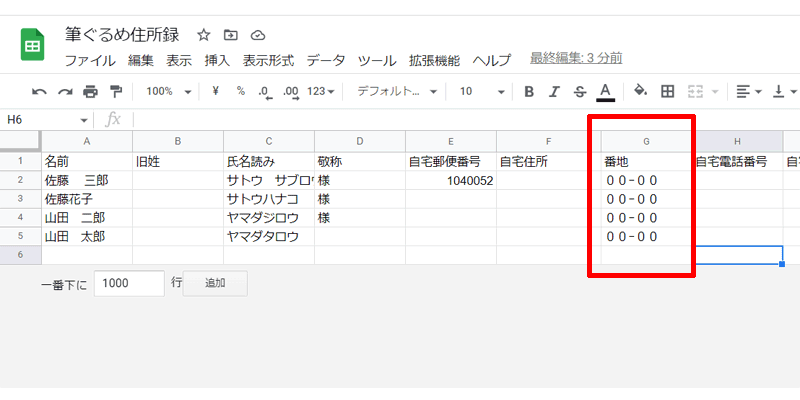
「筆ぐるめ」から書出したファイルを開くと、「自宅住所」の入力は「番地」までを一つのセルに入力する方式になっています。
そのため、まずF列の「自宅住所」の右隣に「列」を追加して、G列に「番地」という名前を付けます。
メニューの「拡張機能」をクリックして、「Apps Script」をクリックします。
「Apps Script」が起動したら、以下のコードを貼り付けます。
function getAddress(zipcode) {
const url = `https://zipcloud.ibsnet.co.jp/api/search?zipcode=`+ zipcode ;
const resp = UrlFetchApp.fetch(url).getContentText();
const respData = JSON.parse(resp);
const result = respData.results[0];
const pref = result.address1;
const city = result.address2;
const town = result.address3;
return pref + city + town;
}

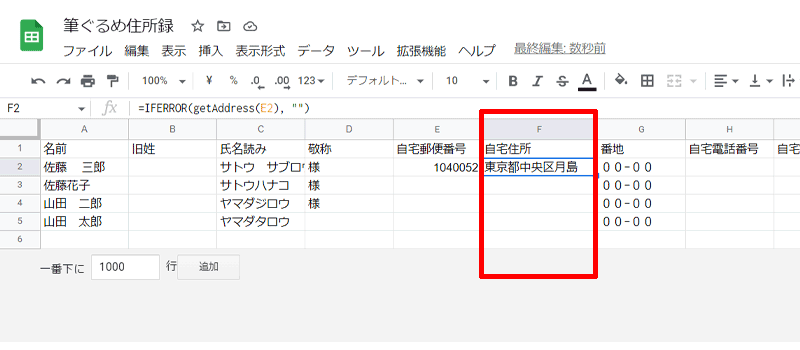
セル「F2」に、「=IFERROR(getAddress(E2), “”)」と入力すると自動で住所が入力されますので、この数式をコピーアンドペーストしてください。

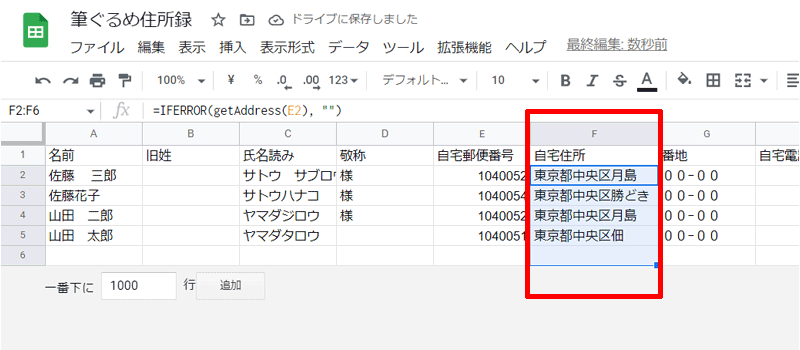
郵便番号を入力すると、このように自動で住所が入力されていきます。
ファイルをアップロードする時の注意事項
「筆ぐるめ」にCSVファイルを読み込ませるのは少し手間がかかります。
以下の記事も合わせてご参照ください。

住所の自動入力を適用させるために、新たな列を作成したので、左側のレコードの中の「007」に「番地」が表示されています。
右側の表の中の「自宅住所」の行には、「データ1」の部分に「住所」が、「データ2」の部分に「番地」が表示されているを確認してください。
もし間違った場所に「番地」が表示されていた場合は、真ん中にある「関連付け」ボタンと「関連解除」ボタンを使って、正しい場所に配置するようにしてください。
エプソン Photo+ の住所の自動入力
「エプソン Photo+」のCSVファイルの住所録を編集する方法についてみていきましょう。
住所録の書出し方法については、以下の記事をご参照ください。
新しいシートを作成する

表を少し編集しますので、念のため元のデータを保護しておきましょう。
作業は新しいシートで行います。
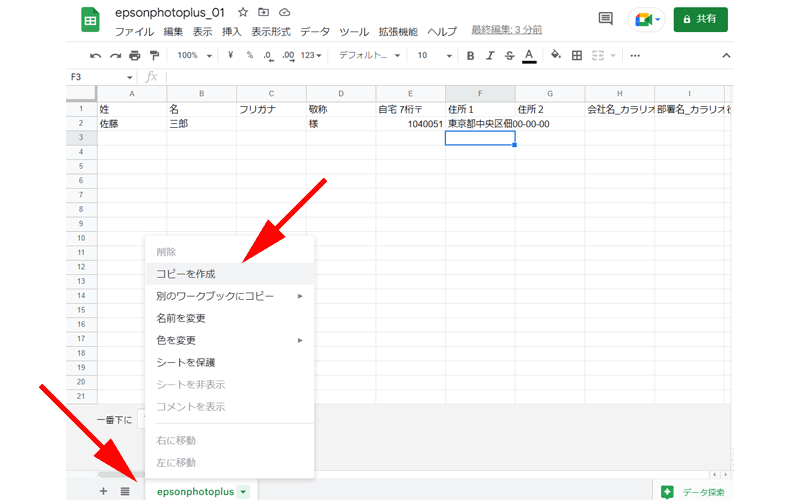
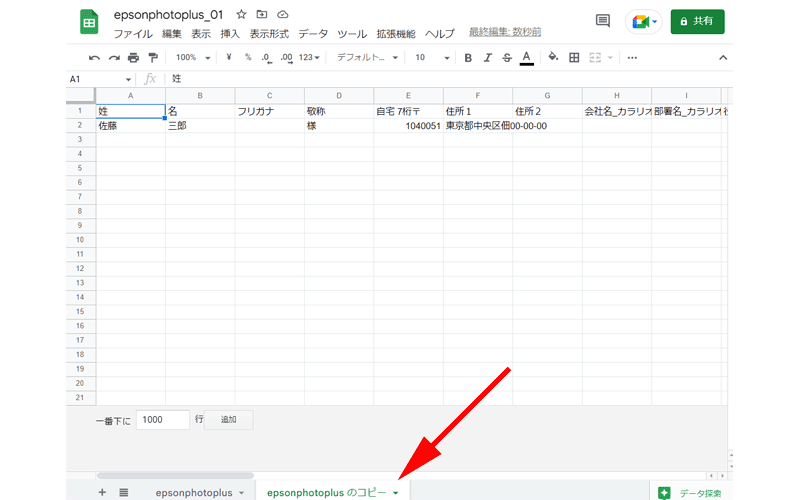
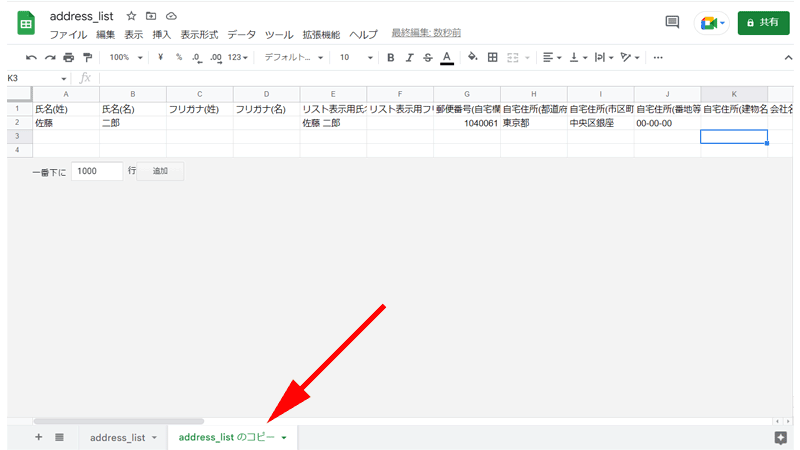
画面下にあるシートタブをクリックして、「コピーを作成」をクリックします。

新しくコピーしたシートが作成されているのを確認してください。
住所の自動入力を適用させる

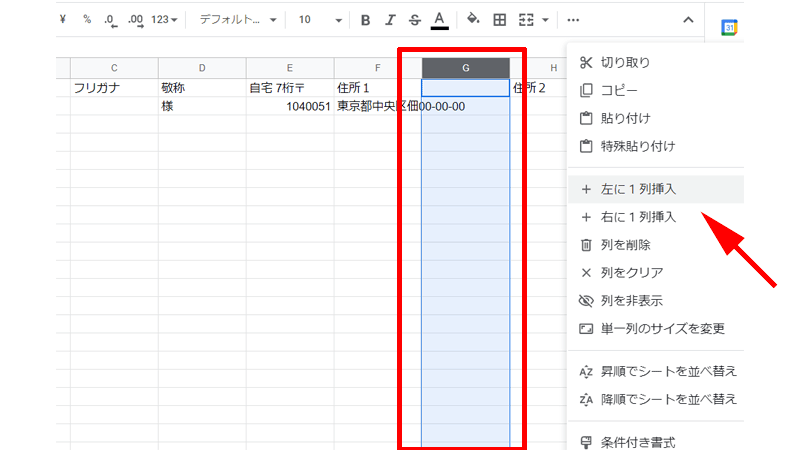
「住所1」と「住所2」の間に、列を2列挿入します。

列の名前(属性名)を変更します。
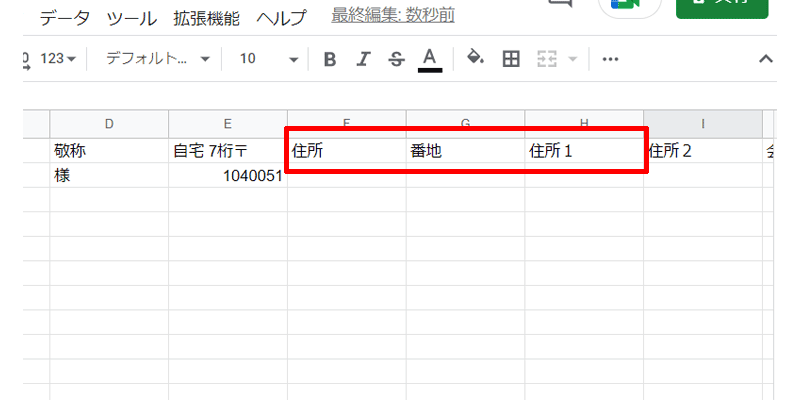
「F1」の「住所1」を「住所」にして、「G1」に「番地」、「H1」に「住所1」と入力します。
「住所1」の「1」は全角数字になりますので注意してください。
「F1」と「G1」の名前はお好きな名前で良いですが、「H1」は必ず「住所1」と入力するようにしてください。

メニューの「拡張機能」をクリックして、「Apps Script」をクリックします。
「Apps Script」が起動したら、以下のコードを貼り付けます。
function getAddress(zipcode) {
const url = `https://zipcloud.ibsnet.co.jp/api/search?zipcode=`+ zipcode ;
const resp = UrlFetchApp.fetch(url).getContentText();
const respData = JSON.parse(resp);
const result = respData.results[0];
const pref = result.address1;
const city = result.address2;
const town = result.address3;
return pref + city + town;
}

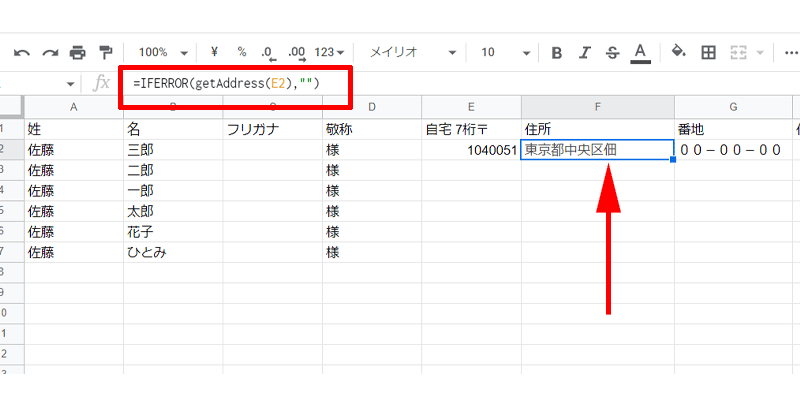
セル「F2」に、「=IFERROR(getAddress(E2),””)」と入力すると、住所が自動で表示されます。
番地は「G2」に入力してください。
マンション名等は、「住所2」の列に入力するようにしてください。
あとは必要な行だけ、「F2」をコピーアンドペーストしてください。
「E列」に郵便番号を入力すれば、住所は自動で表示されます。
住所と番地を結合させる
「エプソンフォトプラス」では、住所を読み込む列名が、「住所1」になります。
そのため事前に「住所」と「番地」を結合させておく必要があります。

文字列を結合させる数式には幾つかありますので、お好きな数式を使ってください。
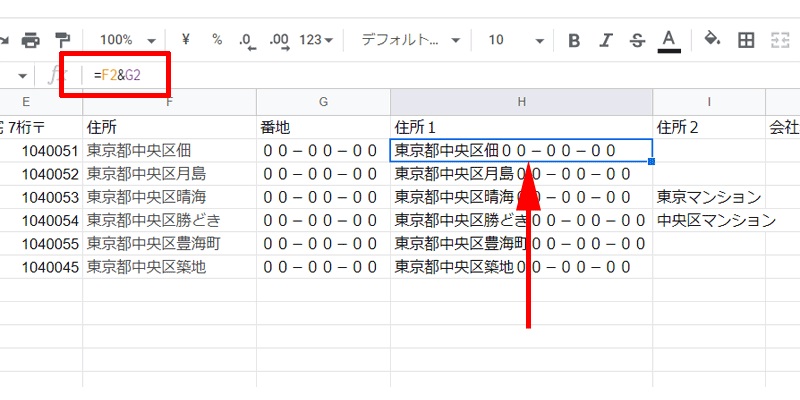
「住所」と「番地」をそのまま結合させるには、「=F2&G2」または「=CONCAT(F2,G2)」と入力して、数式を下にコピーアンドペーストしてください。

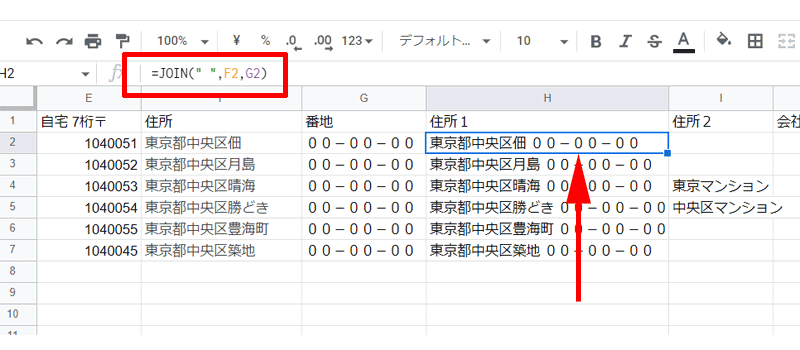
「住所」と「番地」の間にスペースを開けたい場合は、「=JOIN(” “,F2,G2)」または「=CONCATENATE(F2,” “,G2)」と入力してください。

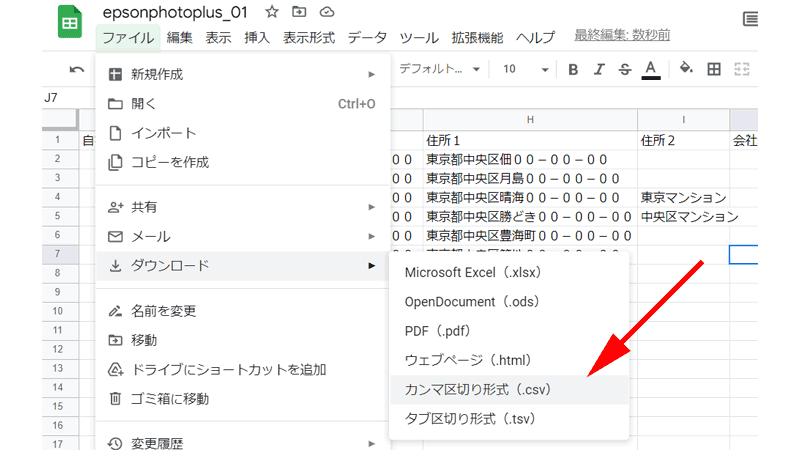
住所録が完成したら、メニューから「ファイル」→「ダウンロード」→「カンマ区切り形式(.csv)」をクリックしてファイルをパソコンにダウンロードします。

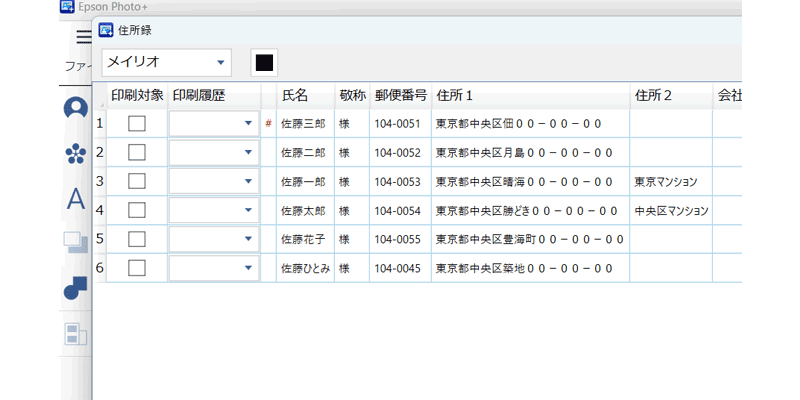
ファイルを読みこむとこのように無事、住所録が正しく読み込まれました。
ファイルを「エプソンフォトプラス」に読み込む方法については、以下の記事をご参照ください。
はがきデザインキットCSVファイルの住所の自動入力
はがきデザインキットで作成したCSVファイルの編集方法についてご紹介させて頂きます。
このファイルは正確には、パソコンにインストールすることが出来た最後のヴァージョン、「はがきデザインキット2021」から書出したファイルがベースになっているものを指しています。
はがきデザインキットのファイルは、今までご紹介した他の年賀状作成ソフトと違って、住所を入力するセルが2つに分かれていて、「県」と「市区町村」を別のセルに入力する必要があります。
新しいシートの作成

データ保護のため、新しいシートを作成して編集作業を行ってください。
住所の自動入力を適用させる

「拡張機能」から「Apps Script」をクリックします。

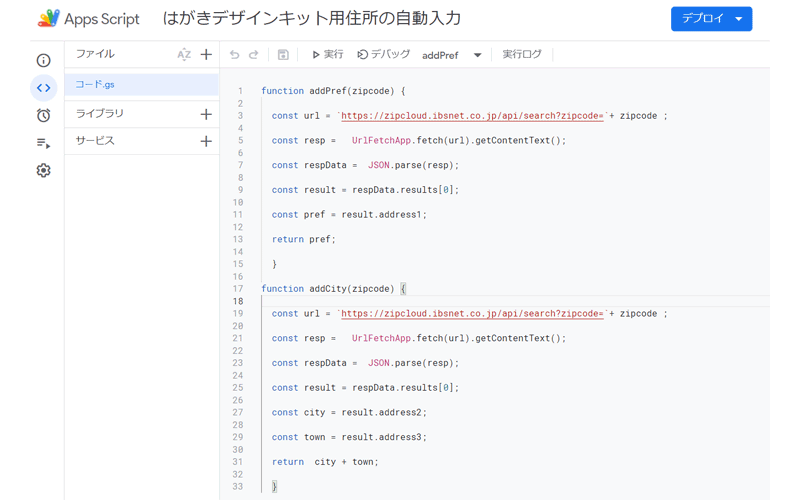
「Apps Script」が立ち上がったら、以下のコードを貼り付けてください。
function addPref(zipcode) {
const url = `https://zipcloud.ibsnet.co.jp/api/search?zipcode=`+ zipcode ;
const resp = UrlFetchApp.fetch(url).getContentText();
const respData = JSON.parse(resp);
const result = respData.results[0];
const pref = result.address1;
return pref;
}
function addCity(zipcode) {
const url = `https://zipcloud.ibsnet.co.jp/api/search?zipcode=`+ zipcode ;
const resp = UrlFetchApp.fetch(url).getContentText();
const respData = JSON.parse(resp);
const result = respData.results[0];
const city = result.address2;
const town = result.address3;
return city + town;
}

最初に都道府県を入力します。
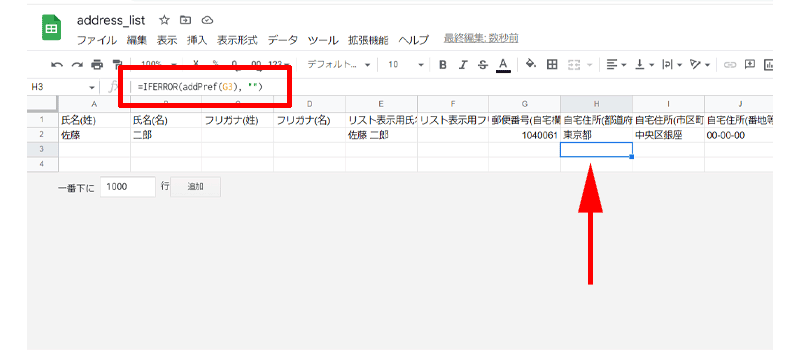
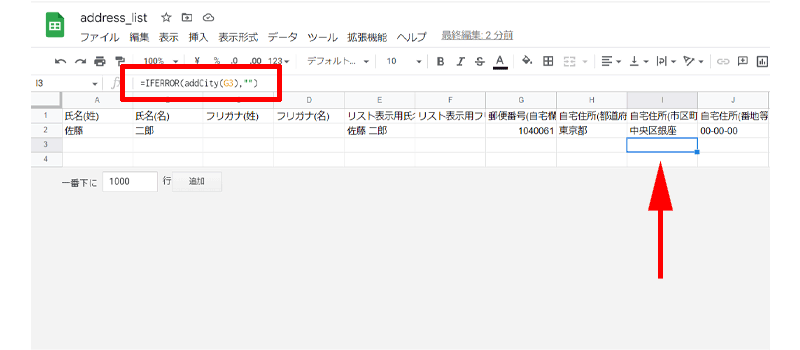
セル「H3」に、「=IFERROR(addPref(G3), “”)」と入力します。

次に市区町村を入力します。
セル「I3」に、「=IFERROR(addCity(G3),””)」と入力します。

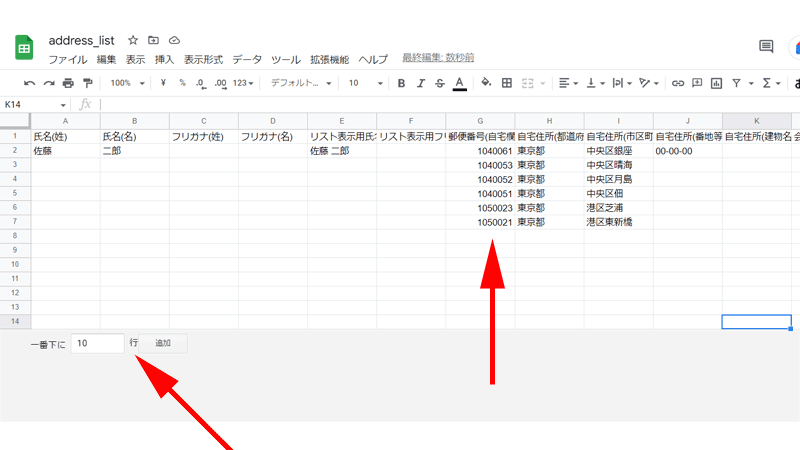
後は、必要な行数を左下にある追加ボタンをクリックして追加してください。
「H3」と「I3」を必要な行数までコピーアンドペーストしてください。
最後に郵便番号を入力すれば、住所が自動で入力されます。
完成したファイルを他の無料年賀状作成ソフトに読み込ませるには、以下の記事をご参照ください。
まとめ
「Apps Script(GAS)」をご存知でない方でも、そのまま貼り付ければ動作するようにご説明させて頂きましたが、上手く動作しましたでしょうか。
上手く動作しない場合は、今一度スペルをチェックしてみてください。
特に数式の内の文字で、「getAddress」の「A」だけが大文字になっていますので、手動で入力される際はご注意ください。
今回も最後までお読み頂き誠にありがとうございました。
年賀状の住所録作成の際の参考になれば幸いです。
作成した住所録をラベル印刷する場合は、以下の記事をご参照ください。












コメント