今回は、Googleスプレッドシートの中でも、とても便利な機能の1つ、「ウェブに公開」する方法をご紹介させて頂きます。
作成したシートはもちろん、シート全体、指定したシート、グラフのみと公開の仕方は様々です。
ご自身のウェブサイトに表やグラフを埋め込むと、記事の内容によってはより内容を伝えやすい記事になりますので、ぜひ積極的に利用してみてください。
ウェブ公開の種類
公開の仕方には、以下の2通りがあります。
- URLを公開する
- サイトに埋め込む
公開するまでの手順はとても簡単ですが、埋め込みに関しては少し調整が必要になります。
公開の手順

作成した表やグラフをウェブに公開してみましょう。
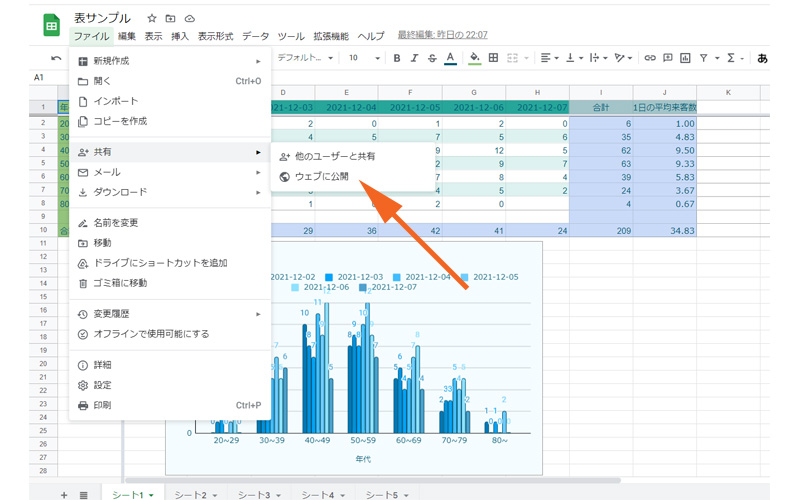
メニューバーの「ファイル」→「共有」→「ウェブに公開」をクリックします。

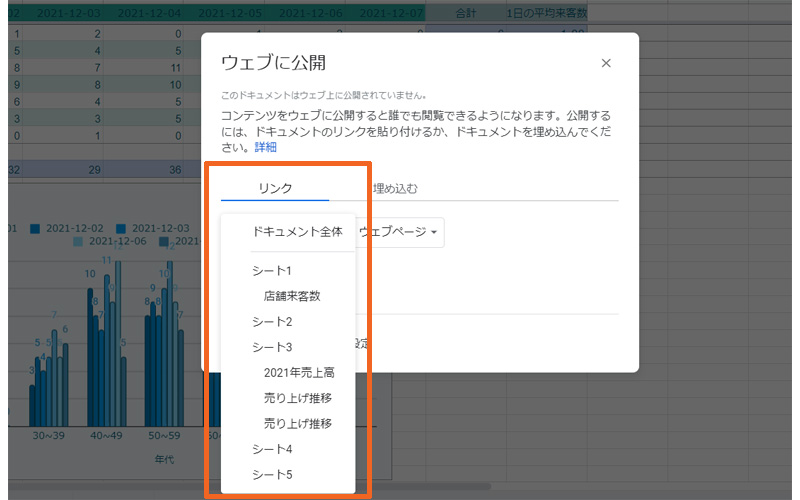
設定画面が表示されますので、「リンク」の、「ドキュメント全体」をクリックします。
公開する範囲を選択出来ますので、公開したいシートやグラフを選択します。

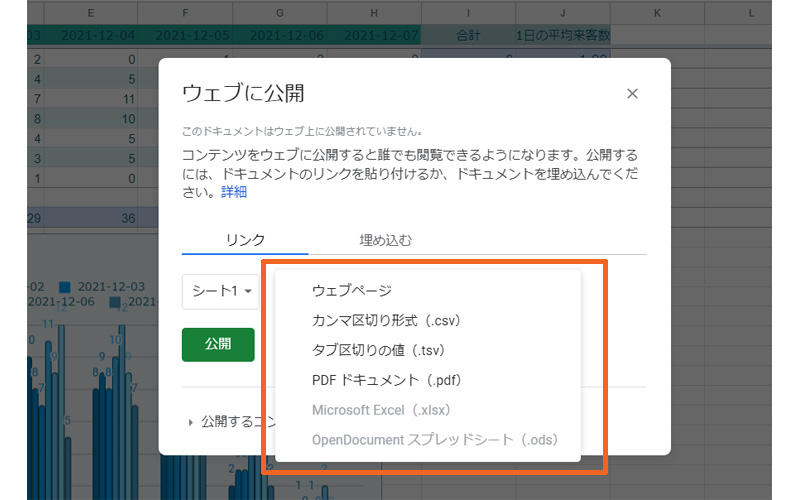
「ウェブページ」をクリックして、公開する方法を選択します。
- ウェブページ:URLをクリックすると指定したシートがブラウザに表示されます。
- カンマ区切り形式(.csv):URLをクリックすると、CSVファイルがダウンロードされます。
- タブ区切りの値(.tsv):URLをクリックすると、tsvファイルがダウンロードされます。
- PDFドキュメント:URLをクリックすると、pdfファイルがダウンロードされます。

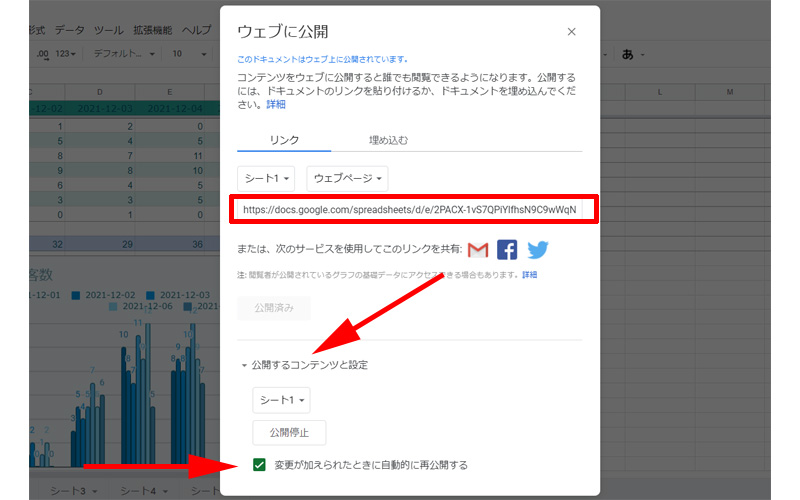
赤い枠線の中に、選択した公開方法のURLが表示されますので、こちらをコピーして、メールやSNS、ウェブ等に貼り付けてください。
自動公開設定
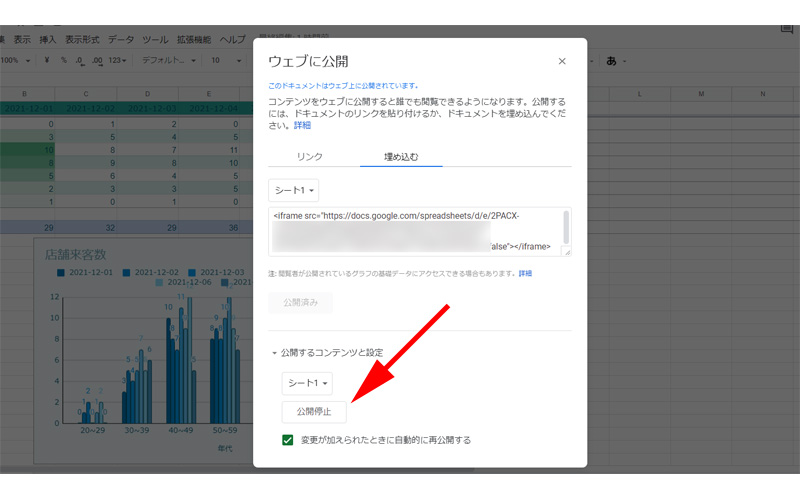
「公開するコンテンツと設定」をクリックすると、一番下に、「変更が加えられたときに自動的に公開する」という場所がありますので、ここにチェックを入れておくと、公開したシートに変更を加えた時は、その内容が常に反映されるようになります。
公開停止
公開を停止する時は、「公開停止」をクリックします。
ウェブサイトへの埋め込み
シート(表)を埋め込む

先程は、URLを公開して、シートやグラフを表示したり、ダウンロードしたりするようにしました。
ここでは、直接ウェブサイトに埋め込む方法をご紹介します。
先ほどと同じ手順で、「ウェブ公開」画面を表示します。
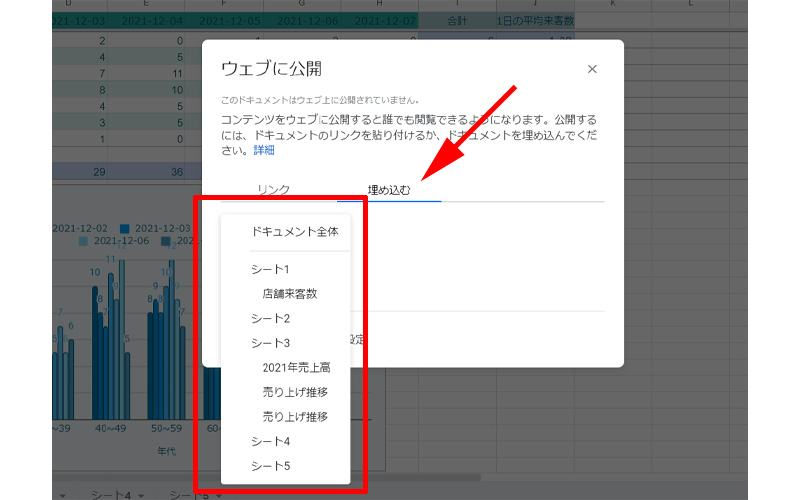
「埋め込む」をクリックして、公開する範囲を選択します。

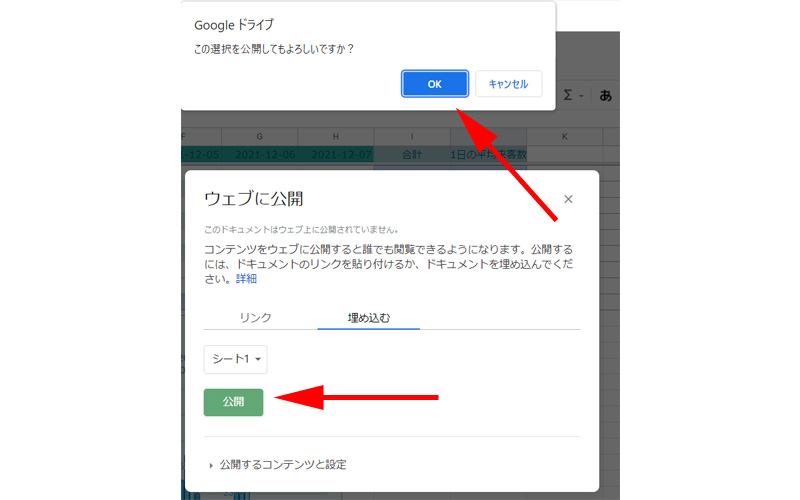
範囲を選択したら、「公開」をクリックします。
ポップアップ画面が表示され、公開の許可を求められますので、「OK」をクリックします。

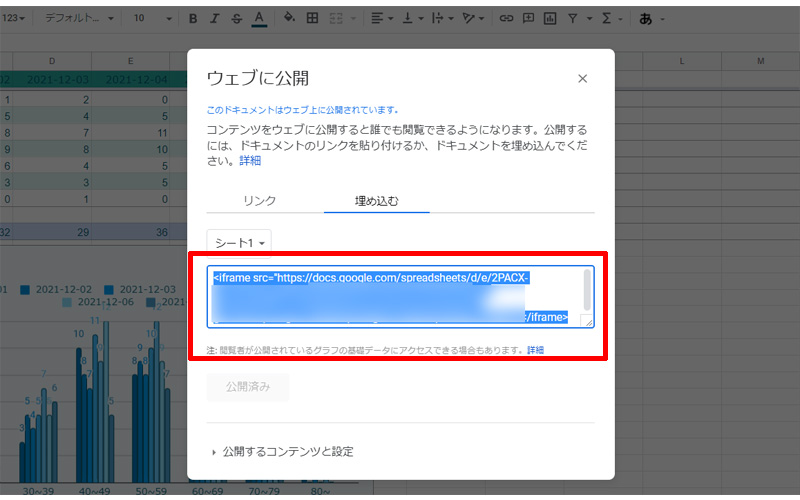
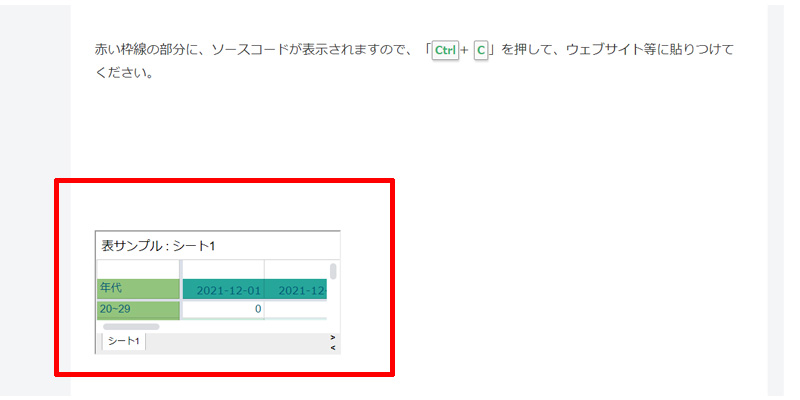
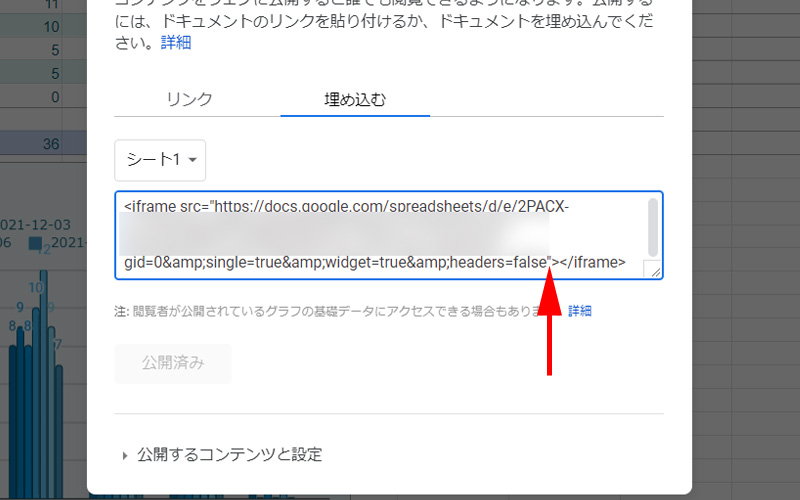
赤い枠線の部分に、ソースコードが表示されますので、「Ctrl + C」を押して、ウェブサイト等に貼りつけてください。

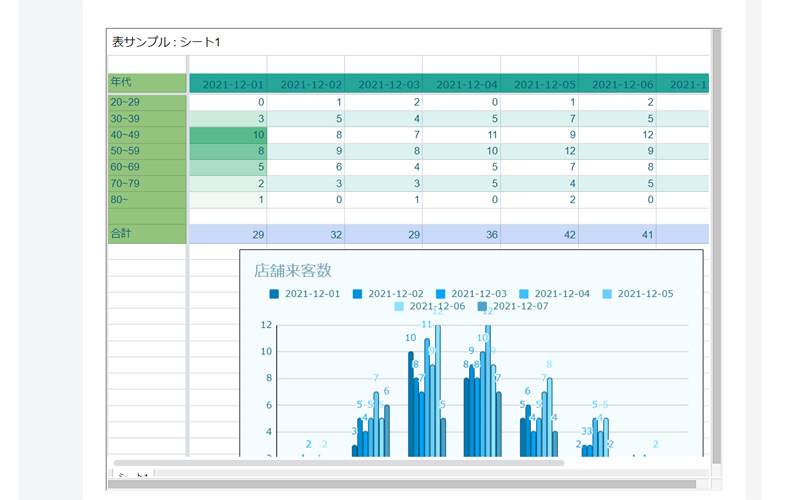
なお、このソースをそのまま埋め込むとシートの表示が非常に小さいサイズで表示されてしまいますので、少し調整が必要になります。
埋め込み時の調整

先程のソースコードの最後の部分にある、「false”」のあとに、「<style>タグ」を挿入します。
「style=”width:800px; height:600px”」

サイズは表やグラフ、ご自身のサイトに合わせて調整してください。
<style>タグ を利用すると、その他にも様々な変更を加えることが可能です。
WordPressを使用している場合は、カスタムCSSの欄にCSSを書き込んで表を調整することも可能です。

公開を停止するには、先程と同じように、「公開停止」をクリックしてください。
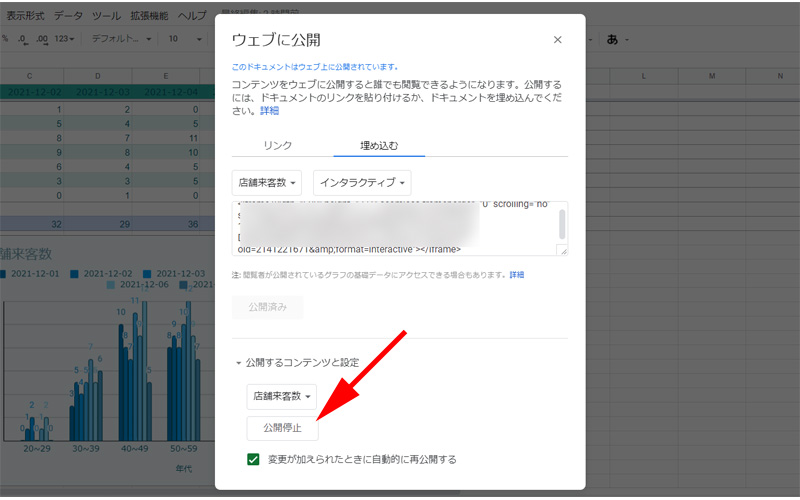
グラフを埋め込む

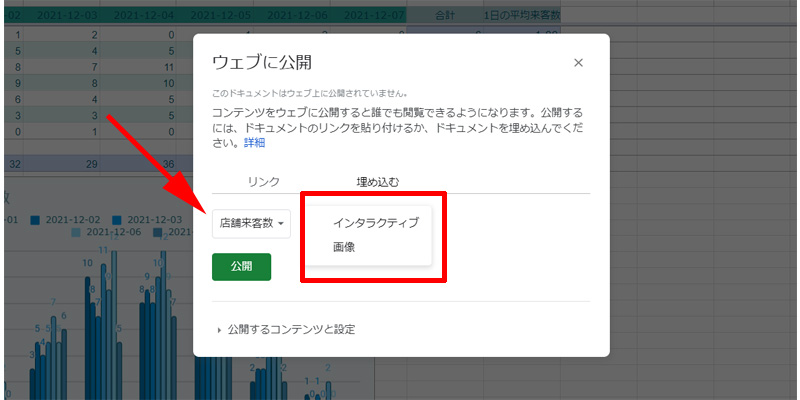
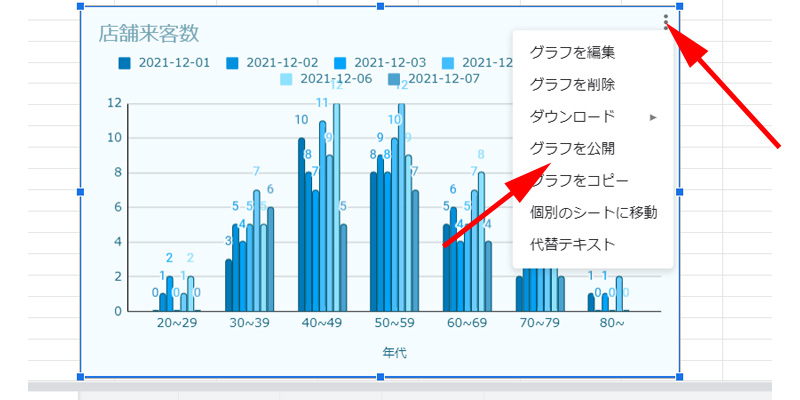
「ウェブに公開」画面から、範囲で「グラフ」を指定します。
(ここでは店舗来客数)
「インタラクティブ」と「画像」の選択がありますので、好みの方を選択します。
- インタラクティブ:マウスをのせるとグラフの詳細が表示されます。
- 画像:一般的な画像です。
「ウェブに公開」画面は、タブの「ファイル」から表示しましたが、グラフから直接表示させることも出来ます。

グラフの右上にある、3点リーダーをクリックすると、「グラフを公開」という項目がありますので、こちらをクリックしても「ウェブに公開」画面が表示されます。

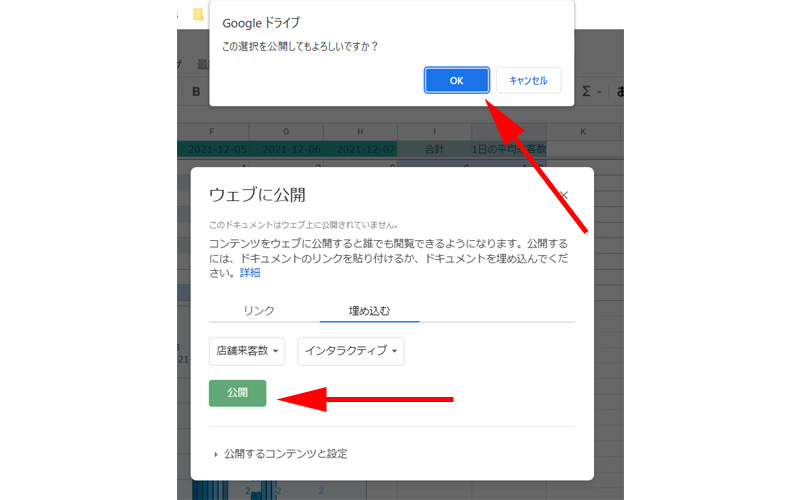
ここでは、「インタラクティブ」を選択して、「公開」をクリックします。
許可を求められますので「OK」をクリックしてください。

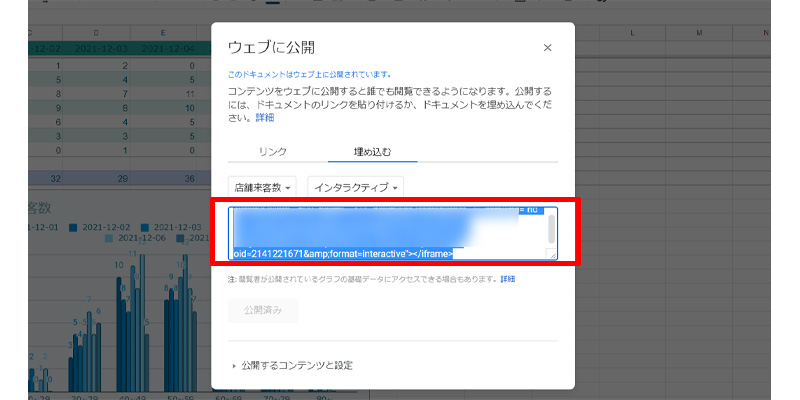
赤い枠線の部分に、ソースコードが表示されますので、「Ctrl + C」を押して、ウェブサイト等に貼りつけてください。

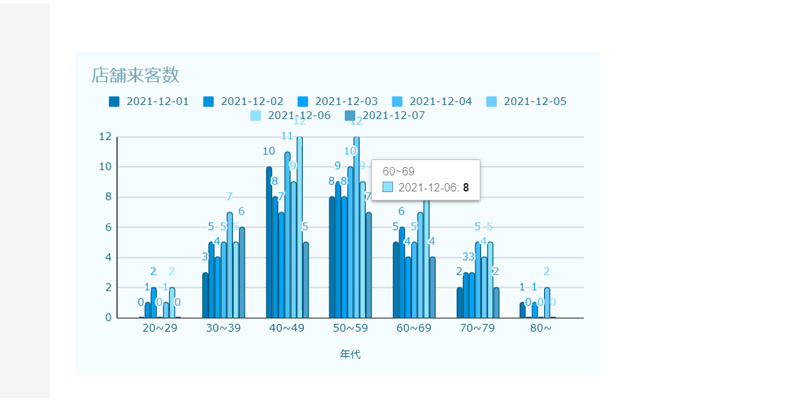
棒グラフの上にマウスオーバー(マウスをのせる)すると、各棒の詳細が表示されます。
公開方法を「画像」にすると、マウスオーバーしても何も表示されません。

シートの時と同様に、「公開するコンテンツと設定」から「公開停止」をクリックすると、公開は終了します。
まとめ
いかがでしたか。
個人的には、表を埋め込むよりも、グラフを埋め込むのに適した機能だと感じています。
「表」の場合は、挿入に際してひと手間必要ですし、表のサイズが大きいと画面をスクロールして見なくてはなりません。
サイトを訪れた際に、スクロールするのは少し面倒に感じる方も多いと思います。
また、今回は割愛していますが、「表」に関しては、AMP化したサイトでは上手く表示できない問題があったり、スマートフォンによっては非常に見えにくい場合があるようです。
ご自身のサイトに導入する際は、プレビュー画面で確認の上、挿入してください。
今回も最後までお読み頂きありがとうございました。




コメント