Googleスプレッドシートの表をウェブサイトに埋め込む際、従来の方法では表が小さく表示されたり、スクロールが必要になったりする問題がありました。
そこで、今回は表を画像としてウェブサイトに埋め込む方法をご紹介します。
この方法では、表を適切なサイズで表示し、スクロールの問題も解決できます。
図形描画で表を画像化
表を画像にする

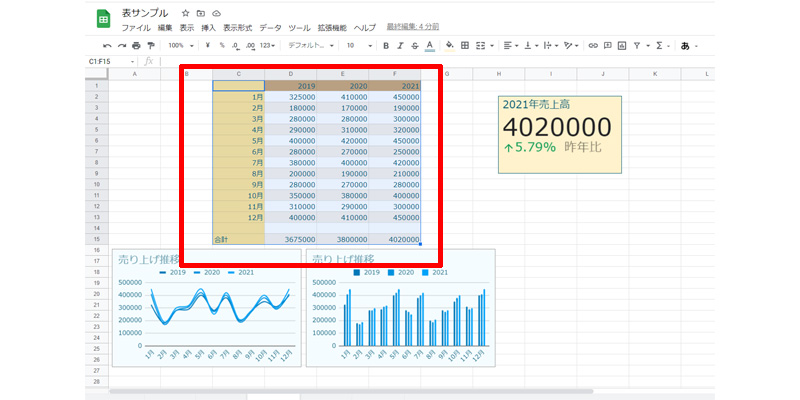
まずは、画像にしたい表を選択してコピーします。
「Ctrl + C」を押してください。

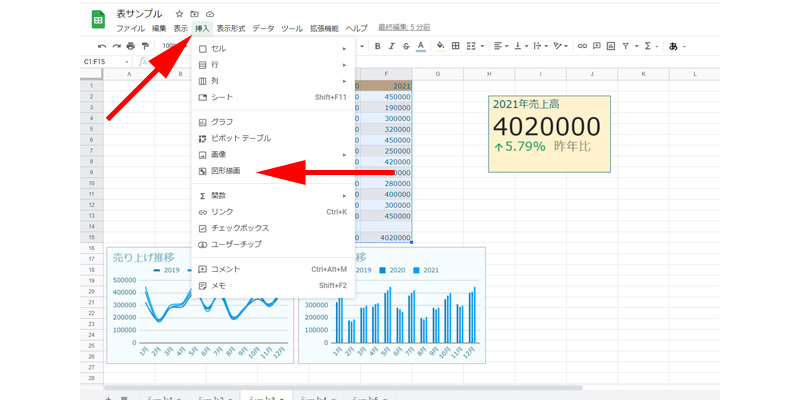
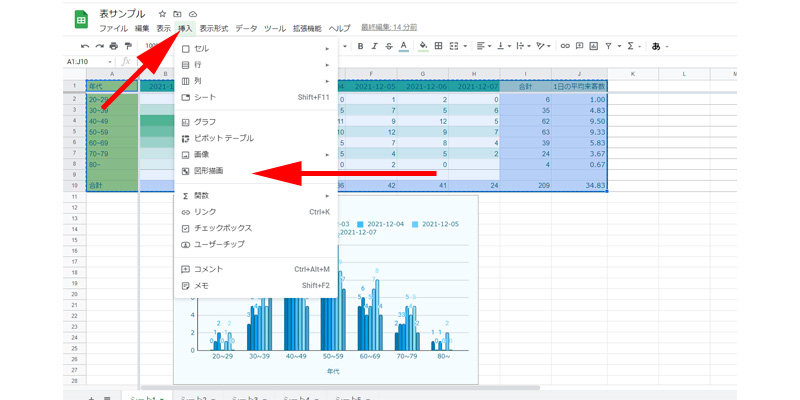
メニューバーから「挿入」→「図形描画」をクリックします。

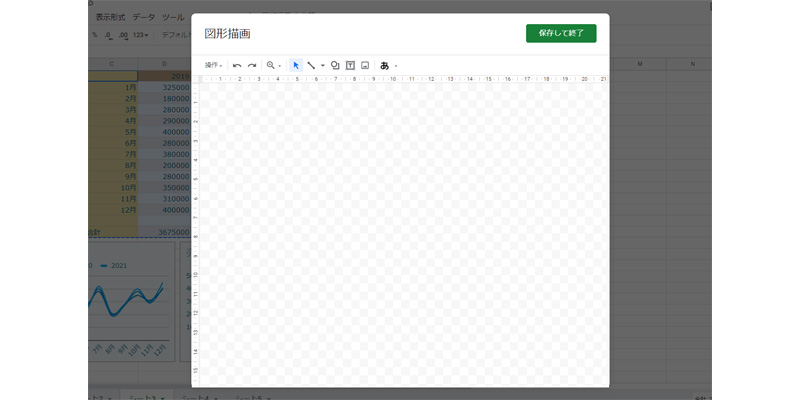
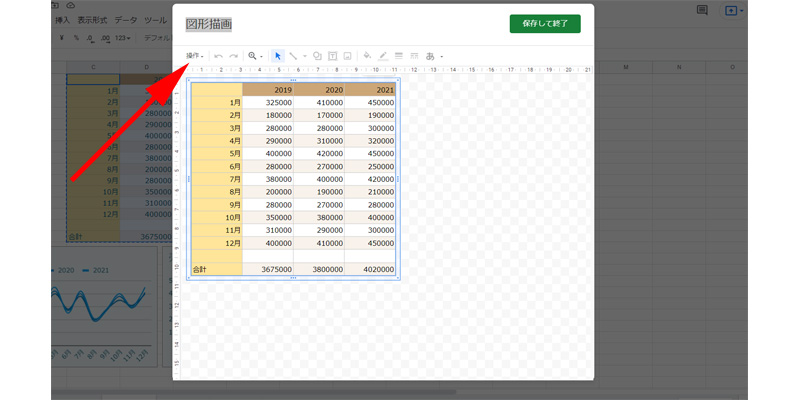
「図形描画」の編集画面が表示されますので、この画面で、先程コピーした表を「ペースト」します。
「Ctrl + V」を押してください。

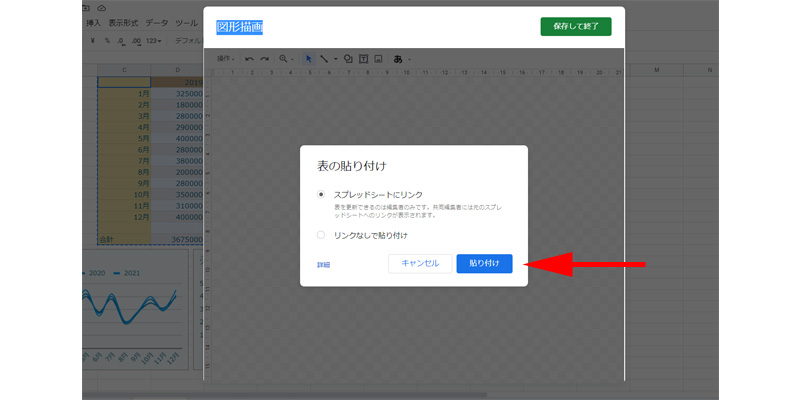
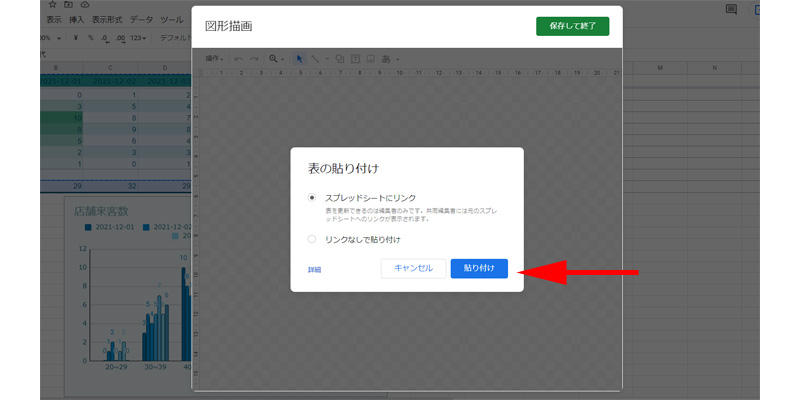
「表の貼り付け」画面が表示されますので、「貼り付け」をクリックします。
「スプレッドシートにリンク」か「リンクなしで貼り付け」の選択がありますが、ここではどちらでも問題ありません。

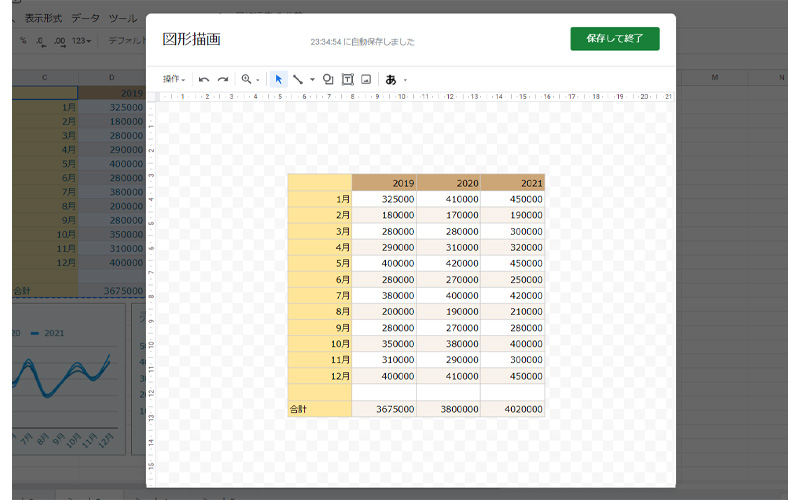
「表」が表示されました。
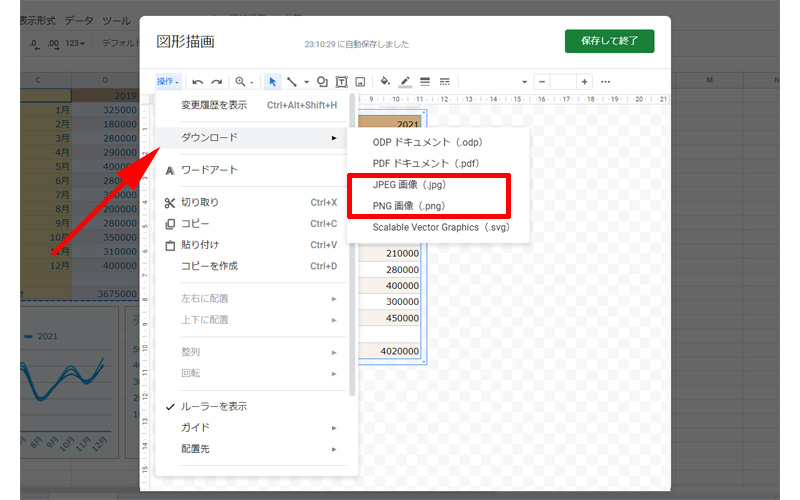
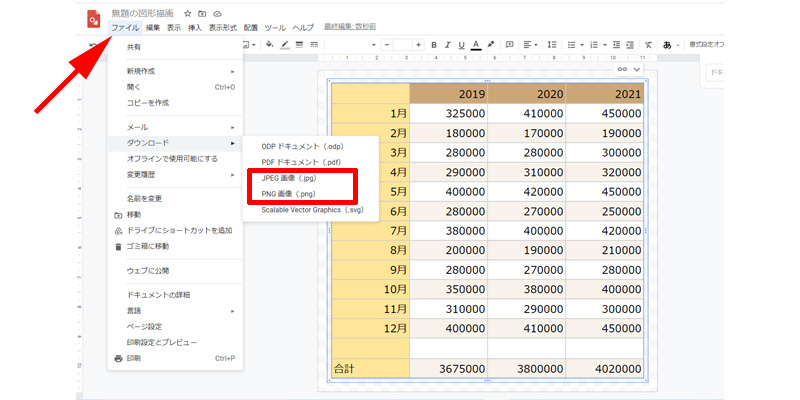
続いて、矢印の先にある、「操作」をクリックします。

「ダウンロード」から「JPEG画像」か「PNG画像」のどちらかをクリックします。
すぐにダウンロードが開始されます。

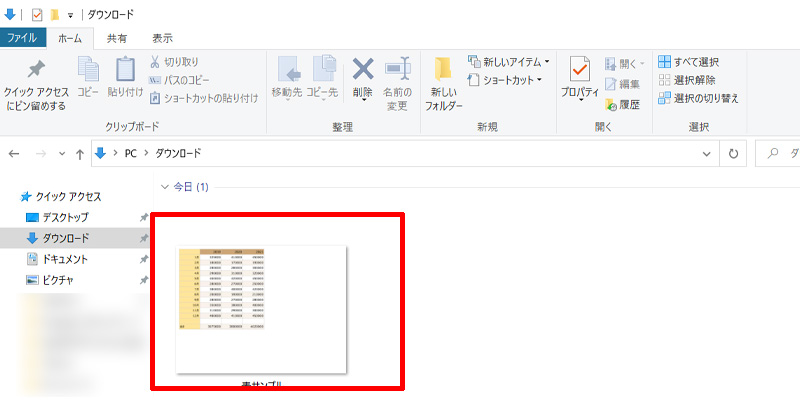
パソコンのダウンロードフォルダに、画像として保存されました。
あとはこの画像をサイトやブログに挿入すれば完了です。
画像の位置の調整

先程は「図形描画」の画面で、表をそのままダウンロードして保存しましたが、この画面では様々な編集をすることが可能です。
そのすべての機能を説明するのは、別記事にてご紹介させて頂きますが、ここでは簡単に位置の調整を行います。
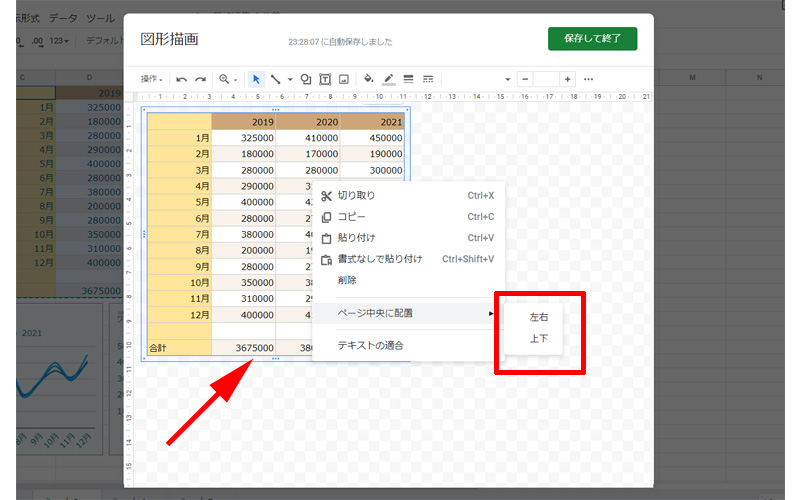
表をクリックすると、2重の枠線が表示されますので、その上で右クリックしてください。
項目が表示されますので、「ページ中央に配置」から「左右」、「上下」で位置を修正します。

表を中心に移動することが出来ました。
表のサイズを変更したい場合は、2重線の角をドラッグすると、サイズの調整もすることが出来ます。
編集が終わったら、先程と同様に、「操作」から画像としてダウンロードして利用してください。
終了させる

表を画像にするプロセスは完了しましたが、「図形描画」の画面を終了させなくてはなりません。
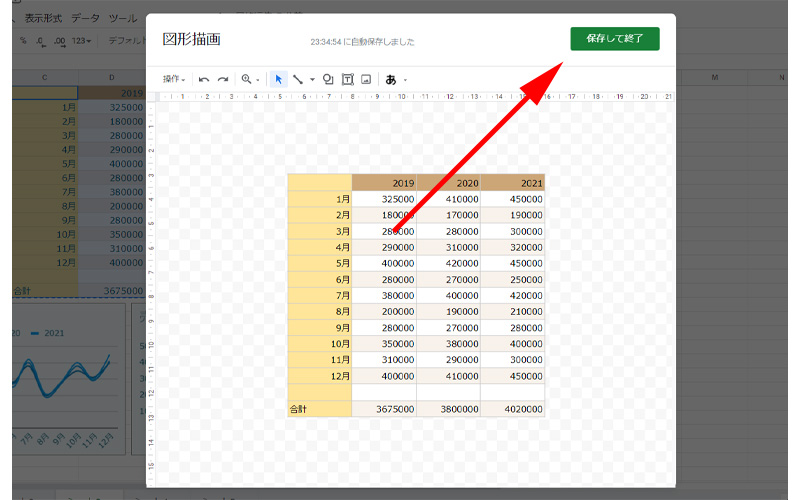
画面右上の、「保存して終了」をクリックします。

シートに表が画像として挿入されていますので、画像をクリックして「Delete」キーを押してください。
画像が削除されたら、作業は完了です。
サイズの大きい表を画像にする
表を画像にする

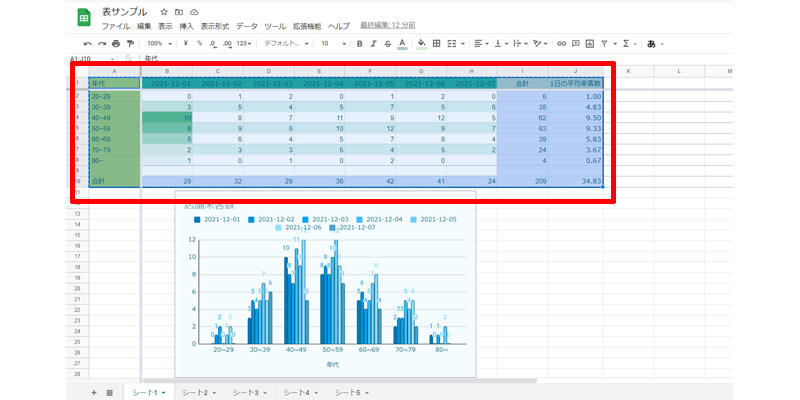
続いてこちらの幅の広い表を画像にしてみましょう。

先ほどと同様に、メニューバーから「挿入」→「図形描画」をクリックします。

同じ手順で「貼り付け」をクリックします。

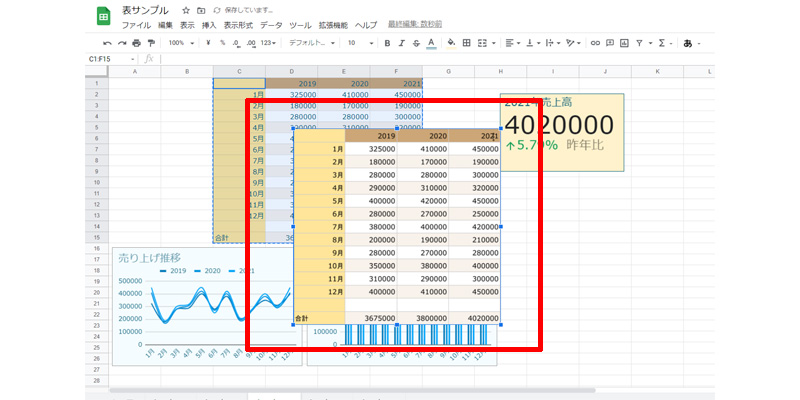
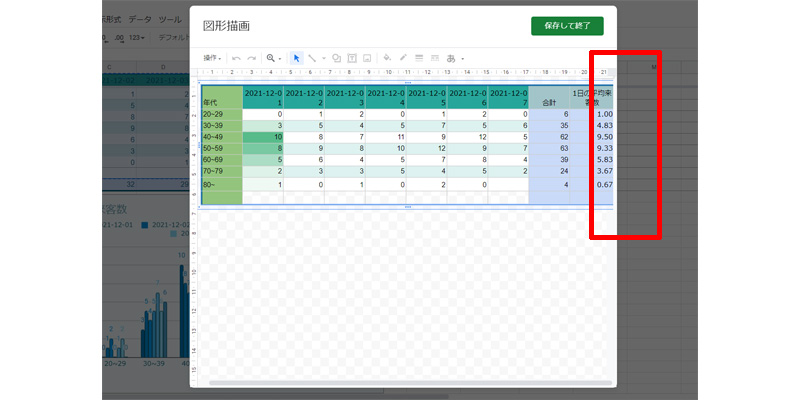
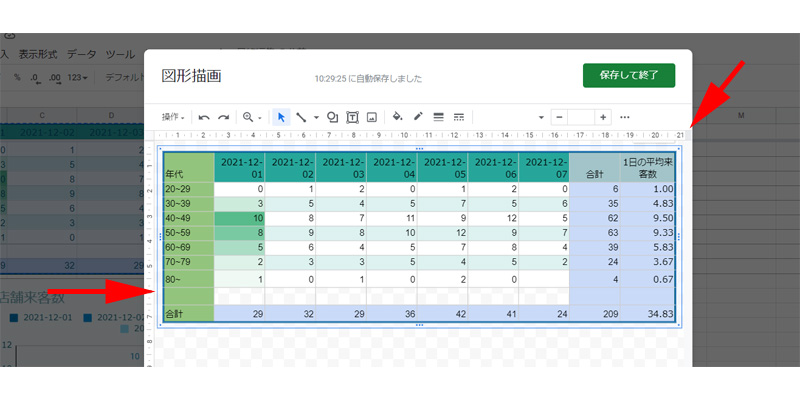
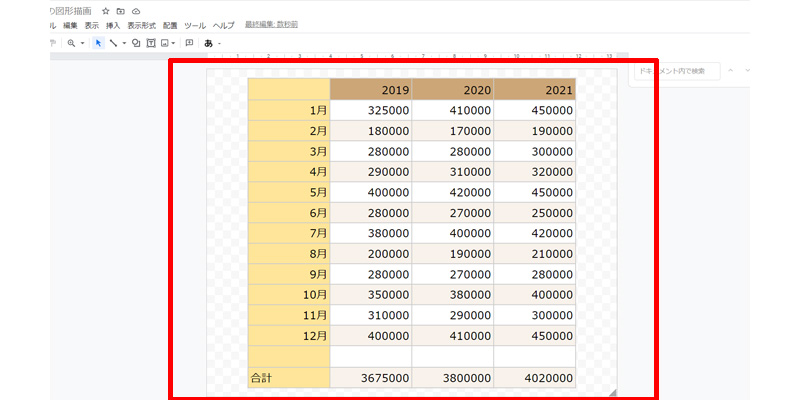
表が挿入されましたが、右側のはじ、赤い枠線の部分をよく見て頂くと分かるのですが、表が見切れているのが分かると思います。

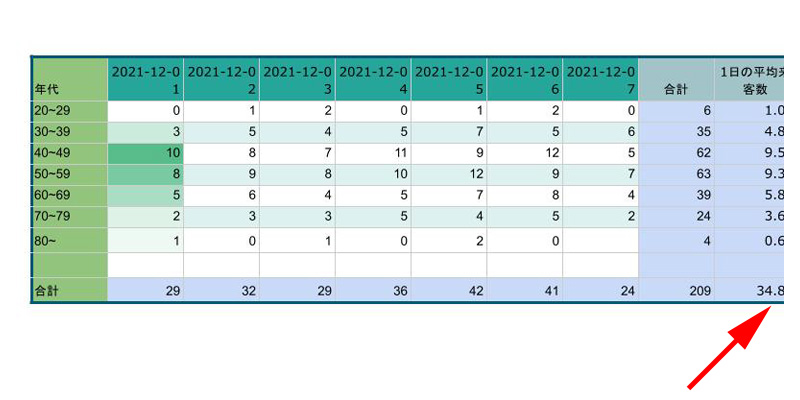
こちらの画像がそのままダウンロードしたものになります。
「はじ」が見切れてしまっているのが分かると思います。
そこで、「はじ」が見きれないように、編集でサイズを調整します。
画像の調整

表を選択すると、2重の枠線が表示されます。
四隅のどこかにマウスを近づけると、両向きの矢印が表示されますので、こちらをドラッグしてサイズを小さくします。
サイズの目安としては、右上の矢印の先にある目盛りの「21」までに入るようにしてください。
サイズ内に収まったら、「操作」から画像をダウンロードします。

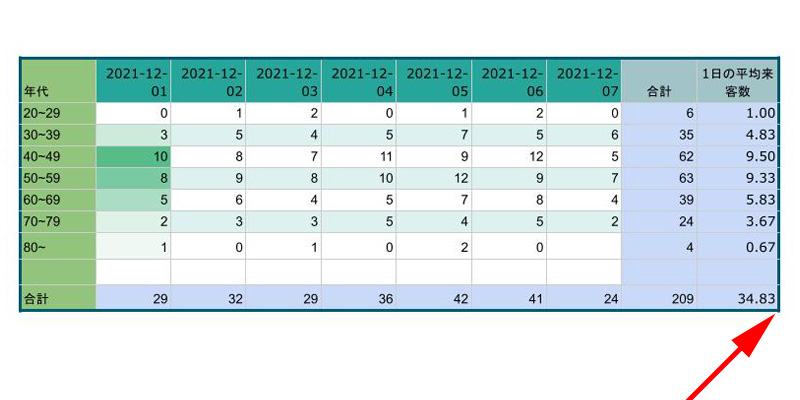
先程の画像と比べて頂くと分かると思いますが、こちらの画像では「はじ」がきちんとサイズ内に収まっています。
位置の調整

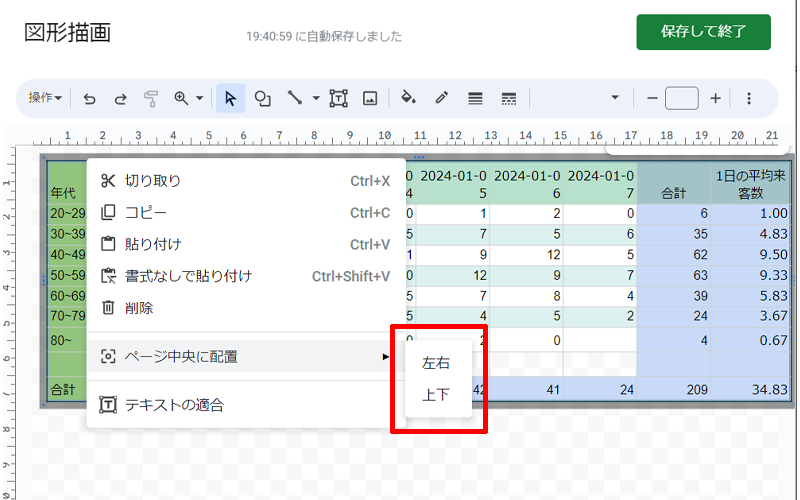
先程は表のサイズ自体を変更しましたが、画像の位置を調整することで、はみ出しを解消することが出来ます。
今回のように横幅がはみ出している場合は「ページ中央に配置」から、「左右」をクリックしてください。
これで表全体をサイズ内に収めることが出来ます。
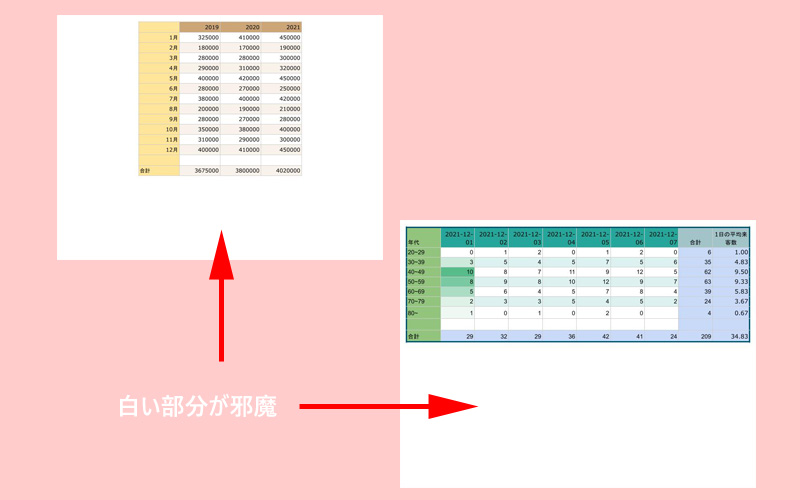
完成した画像の問題点
小さな表でも大きな表でも画像として保存することが出来ましたが、どちらにも1つ問題があります。
それが、「空白の部分が多い」ということです。

表のサイズによっては、最初から問題がない場合もありますし、拡大・縮小によって無駄な部分が出ない場合もあると思います。
画像編集ソフトで切り抜いたり、ワードプレスを利用されている方であれば、メディアの編集で切り抜いたりすることは出来ますが、ここではあえて違う方法で調整してみたいと思います。
Google 図形描画
Google図形描画の起動

出典:Google プロダクト
今までご紹介させて頂いたGoogleスプレッドシート内にある「図形描画」とは別に、Googleのアプリにも「Google図形描画」が用意されています。
基本的な使い方は同じなのですが、「Google図形描画」のほうがより細かい設定を行うことが出来ます。
それでは先程の表を「Google図形描画」を使って編集してみましょう。
まずは赤い枠線で囲った「Google図形描画」をクリックします。

出典:Google図形描画
「Google図形描画」のページが表示されますので、「アプリを起動」をクリックします。
初めて利用される場合は、「拡張機能の追加」というボタンが表示される場合があります。

「Google図形描画」が表示されました。
Googleスプレッドシートの図形描画が、ブラウザで表示されたような状態です。
表の挿入
ここでGoogleスプレッドシートに戻り、画像にしたい「表」をコピーして、この画面でペースト、「Ctrl + V」を押してください。

Googleスプレッドシートの時と同じ画面が表示されますので、「貼り付け」をクリックします。

無事に「表」が貼り付けられました。
ページサイズの変更 1

この状態で画像保存をすると、やはり余白が出てしまいますので、余白をなくして行きます。
ページの右下にある三角マークを表のサイズに合う場所までドラッグします。

表が拡大され、余白はなくなりました。
この状態で画像として保存します。

「ファイル」→「ダウンロード」→「JPEG画像」・「PNG画像」で保存してください。
ページサイズの変更 2

先程は直感的にページサイズを変更しましたが、サイズを指定して変更することも出来ます。
「ファイル」から「ページ設定」をクリックします。

ページ設定画面が表示されますので、「カスタム」をクリックします。

「インチ」、「cm」、「ポイント」、「ピクセル」の4つから単位を選んで、数値を入力します。
ここでは、「ピクセル」を選択して、「500×400」を入力して、「適用」をクリックします。

先程と同様に、表を貼り付けます。
ページと表がずれているので、表を移動してページの中に配置してください。

枠線内に収まったら、「ファイル」から画像として保存してください。
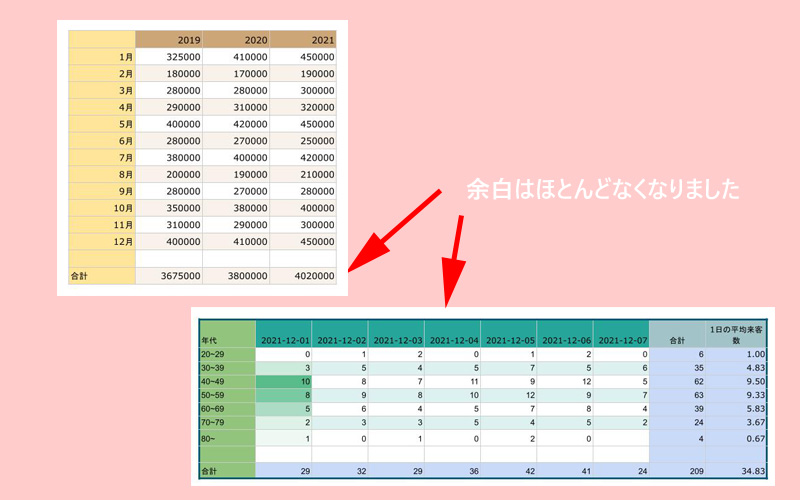
作成した画像

こちらがGoogle図形描画を使用して作成した表の画像です。
先程まであった余白はほとんどなくなりました。
利用の際の注意点
Googleスプレッドシートの表を余白を小さくして、画像として保存することは問題なく出来ました。
しかしこの方法でもやや問題が残ります。
それが「画像サイズ」です。
直感的にページサイズを変更する方法は、とても簡単に余白をなくすことが出来ますが、表によって画像サイズがバラバラになってしまいます。
サイトに掲載した場合も他の画像とサイズにずれが生じると思います。
事前にページのサイズ指定をした場合は、画像のサイズは一定になりますが、挿入する表によってはレイアウトが崩れたりする場合があります。
どちらの方法で、どのように画像を編集・保存するかは、十分に検討して利用してください。
まとめ
いかがでしたか。
少し手間がかかりますが、無事、「表」を画像としてサイトに埋め込む事が出来ました。
画像編集ソフトをお持ちの方であれば、こんな面倒な事をしなくても、画面をスクショして切り抜いてしまえば良いではないかと思われるかもしれません。
確かにそのとおりなのですが、今回はあえて、スクショをしないで画像を保存する方法を目指してみました。
この方法が良いのかどうかは微妙な所がありますが、「図形描画」を使えば、画像編集ソフトをお持ちでない方も「表」を画像として埋め込むことが出来ますので、状況に合わせて利用してみてください。
今回も最後までお読み頂きありがとうございました。




コメント