今回は、VS Codeの基本的な操作、「ショートカット」についてご紹介させて頂きます。
プログラミングを行う上でとても重要になるのが、「正確性」と「作業効率」です。
これらを確実なものにするためにショートカットを使うことは大変重要ですので、ぜひこの機会に覚えてみてください。
これからプログラミングを始めようとしている方は、画面に記載されているHTMLについて理解する必要はありません。
ショートカットキーを使うと何が出来るのかだけを理解して、あとは実際の操作に合わせて覚えていってください。
学習をしながら操作をしていれば、自然と身についてしまうと思います。
ショートカットキーを覚えよう
VS Codeに限ったことではありませんが、ソフトを使って作業をするときに、絶対に覚えておいて欲しいのが「ショートカットキー」での操作です。
普段Macを使っている方は、比較的ショートカットキーに慣れている方が多いのですが、Windowsを使っている方は、エクセルやワードを使いこなせるような方でも、ショートカットキーをあまり使用されない方が多い印象です。
プログラミングにおいて、作業の効率化、コードを書くときの作業時間の短縮(時短)はとても重要な要素ですので、ぜひこの機会に覚えてしまいましょう。
ショートカットキー一覧
基本操作
| ショートカットキー | 動作 |
|---|---|
| Ctrl+N | 新規ファイルの作成 |
| Ctrl+S | ファイルの保存 |
| Ctrl+Z | 元に戻る |
| Ctrl+Shift+Z | 元に戻したものをやめる |
| Ctrl+Shift+S | 名前を付けて保存 |
| Ctrl+Tab | タブの移動 |
| Ctrl+W | タブを閉じる |
| Ctrl+B | サイドバーの開閉 |
| Ctrl+C | コピー |
| Ctrl+V | ペースト |
| Ctrl+X | 切り取り |
| shift+Alt+C | パスのコピー |
| Alt+↑↓ | 行の移動 |
| Ctrl+Enter | 改行 |
| Ctrl+/ | コメントアウト |
| Ctrl+D | 複数範囲選択 |
| Ctrl+P | ファイル検索 |
| Ctrl+, | 設定を開く |
カーソル関連
| ショートカットキー | 動作 |
|---|---|
| Ctrl+Home | ファイル内の最上部へ移動 |
| Ctrl+End | ファイル内の最下部に移動 |
| Home | テキストの先頭に移動 |
| End | テキストの最後移動 |
| 上記の動作+Shift | 移動した部分まで選択 |
| Shift+← → | 移動した部分まで選択 |
| Ctrl+Alt+↑ ↓ | マルチカーソル機能 |
検索関連
| ショートカットキー | 動作 |
|---|---|
| Ctrl+F | 検索 |
| Ctrl+Shift+F | 横断検索 |
| F12 | 定義元を参照 |
| Alt+F12 | 定義をここに表示 |
| Shift+F12 | リファレンスを表示 |
| Ctrl+Shift+P 又は F1 | コマンドパレットを表示 |
修正関連
| ショートカットキー | 動作 |
|---|---|
| Ctrl+. | クイックフィックス |
| F2 | シンボル名の変更 |
| Ctrl+F2 | すべての単語を同時選択 |
| Ctrl+Shift+M | 問題タグの開閉 |
| Shift+Alt+F | フォーマット |
フォーマットは個人的に、最もお勧めのショートカットキーの一つです。
新規ファイルと保存

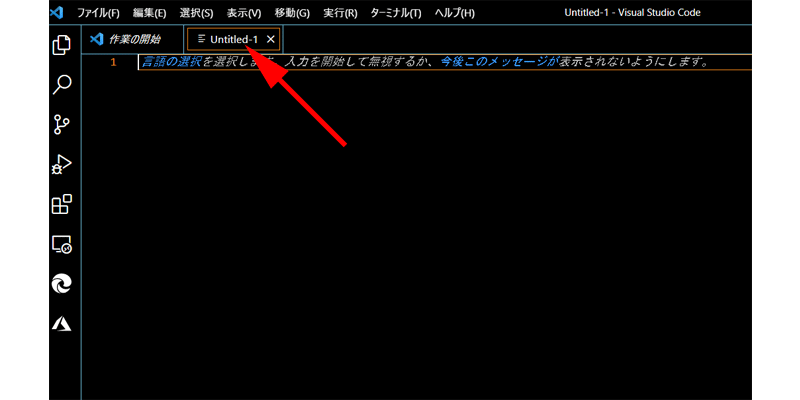
Ctrl+Nで新規ファイルを作成します。

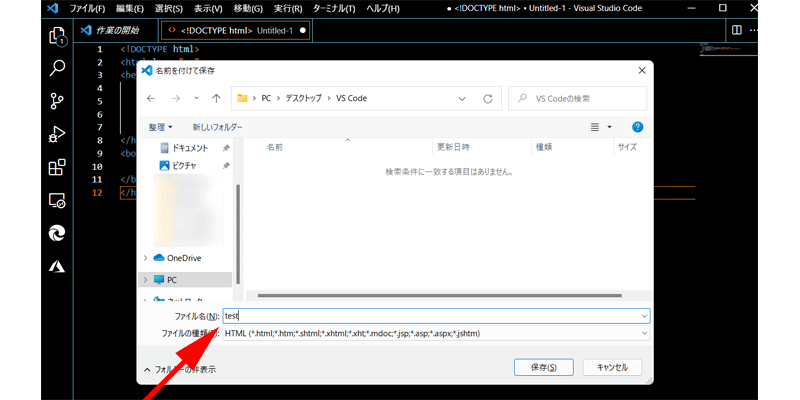
Ctrl+Sでファイルを保存します。
新規ファイルに対して操作したので「名前を付けて保存」画面が表示されていますが、すでに作成したファイルに対して操作を行うと上書き保存されます。
すでに作成したファイルに対して、別の名前で保存したい時は、Ctrl+Shift+Sを押してください。
タブの移動

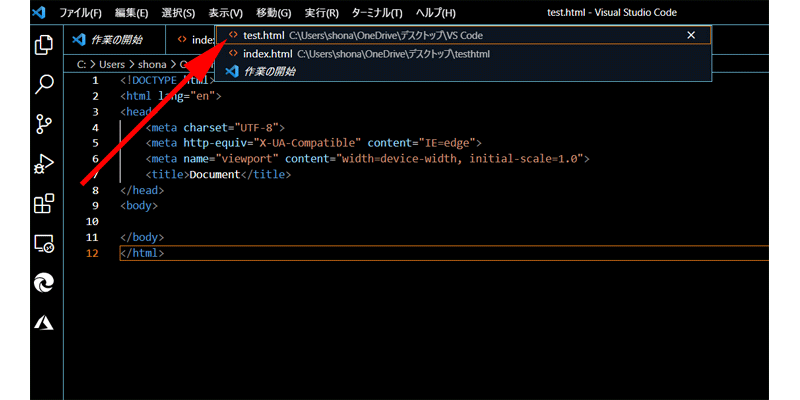
Ctrl+Tabでタブを移動します。
画面上部に現在開いているタブが表示されますので、移動したいタブを選択します。
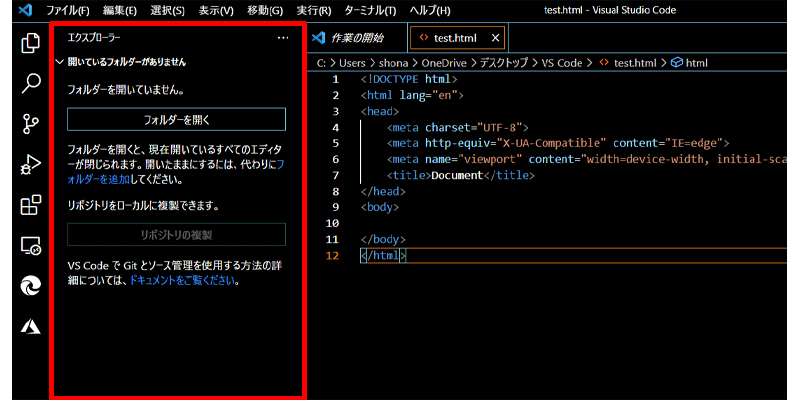
サイドバーの表示・非表示

Ctrl+Bでサイドバーの開閉をすることが出来ます。
Ctrl+Zで元に戻ります。
タイプミスをしたときや間違って入力したときに有効です。
Ctrl+Shift+Zで元に戻したものを取りやめます。
Ctrl+Zで戻ったけどやっぱり止めたいときなどに活躍します。
カーソルの移動方法

カーソルの移動方法です。
画面では少し分かりにくいと思いますので、実際に操作して確認してください。
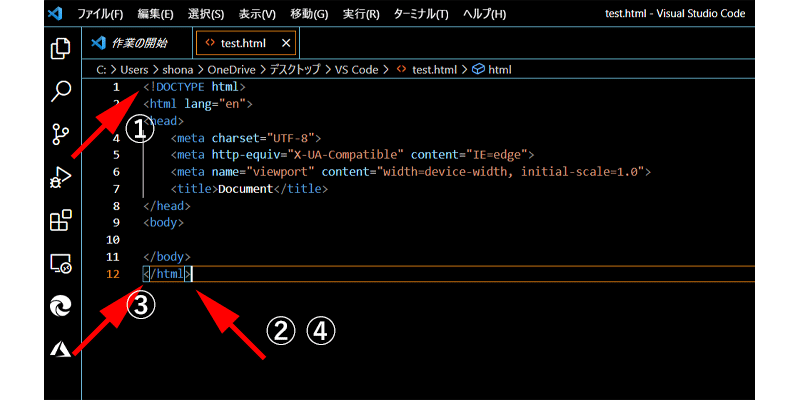
- ①Ctrl+Home:ファイル内の最上部に移動します。
- ②Ctrl+End:ファイル内の最下部に移動します。
- ③Home:テキストの先頭に移動します。
- ④End:テキストの最後に移動します。
上記の操作にShiftを加えるとカーソルのある位置から移動場所までの範囲を選択することが出来ます。
こちらも実際に操作して確認しておいてください。
選択しながらカーソルを移動する

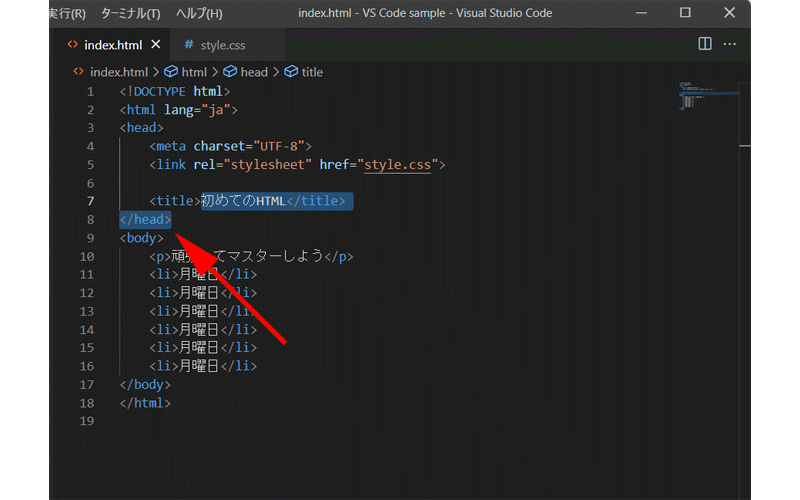
画像では少し分かりにくいのですが、</head>の後ろにカーソルがある状態で、shiftを押しながらカーソルを動かすと動かした範囲を選択してくれます。
文字では伝わりにくいので、実際に操作してみてください。
行のコピーアンドペースト

Ctrl+Cで行をコピーします。
通常、ワードやエクセル、ブラウザでキーワードなどをコピーする時は、コピーしたい範囲を選択して、Ctrl+Cを押しますが、VS Codeの場合は範囲を選択する必要がありません。
但し、行にある個別の単語や範囲をコピーしたい場合は選択する必要があります。

Ctrl+Vでペーストします。
1行まるごとコピー&ペーストされました。
Ctrl+Xを押すと、切り取って貼り付けることが出来ます。
行の移動

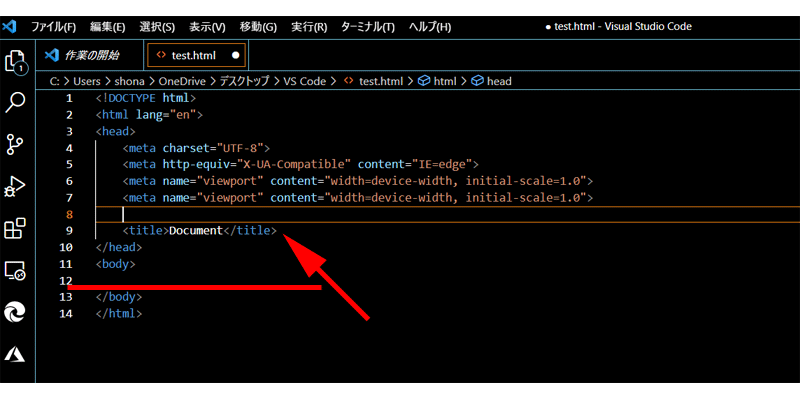
Alt+↑↓を押すと行を上下に移動することが出来ます。
9行目の<title>Document</title>を12行目までに移動させるには、カーソルを9行目のどこかに置いて、Altを押しながら↓を3回押せば移動出来ます。
また同時にAltを押しながら操作すると移動した分だけ行がコピーされます。
こちらは実際に操作して確認してください。
改行

Ctrl+Enterを押すと改行します。
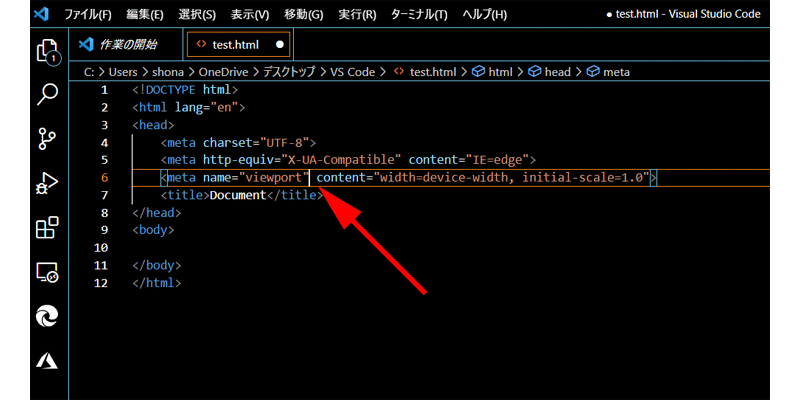
特徴的なのは、文の途中にカーソルがある場合でも改行することが出来ます。
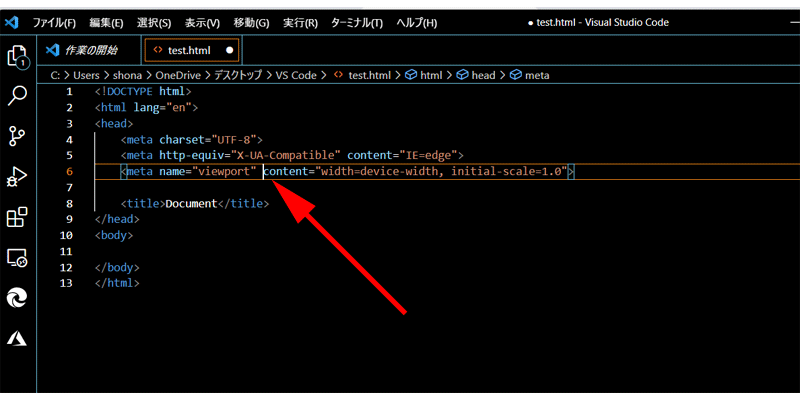
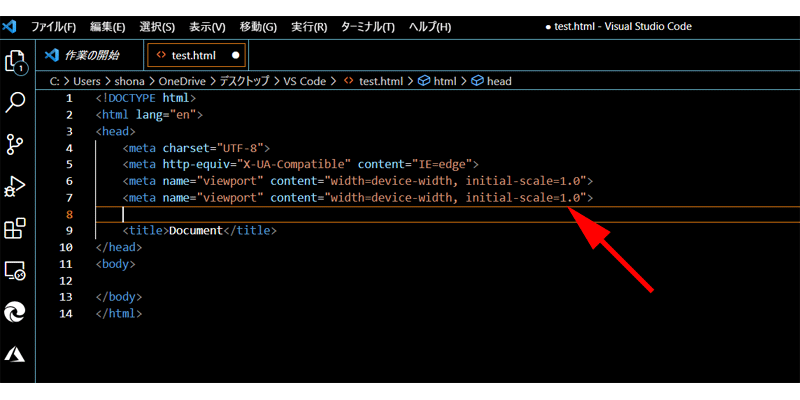
画面では、contentの前にカーソルがありますが、この状態でCtrl+Enterを押すと下に新しく1行追加されます。
また同時にShiftを押すと上に改行(1行追加)することが出来ます。
コメントアウト

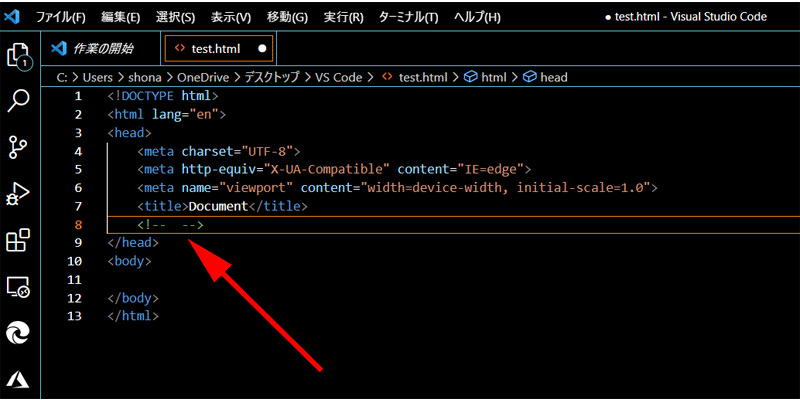
Ctrl+/を押すとコメントアウトすることが出来ます。
<!– –>と自動で入力されます。
ここではHTMLファイルを使用していますが、他の形式であれば、それぞれに沿ったコメントアウトが表示されます。
もう一度、Ctrl+/を押すとコメントアウトが外れます。
複数範囲選択

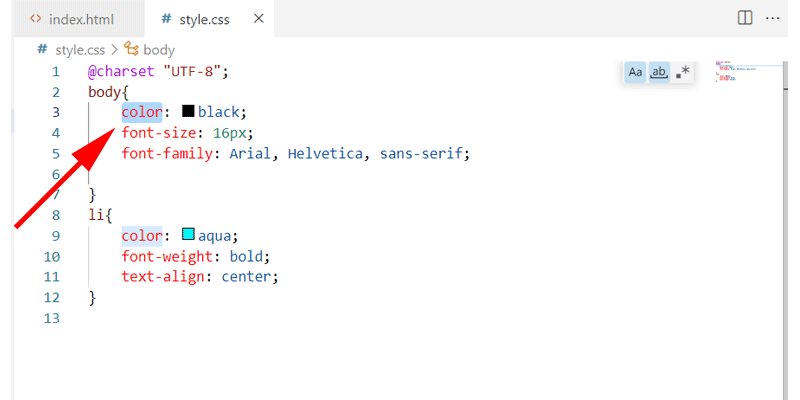
Ctrl+Dで複数範囲選択をすることが出来ます。
「color」の前後でCtrl+Dを押すと、まず最初の「color」を選択します。
この時点では下の「color」は候補になっている状態です。
続けてもう一度、Ctrl+Dを押すと下の「color」も選択されるようになります。
複数の場所を選択した状態で、削除や文字入力をするとすべての場所に適用されます。
複数範囲選択 2

先程は同じテキストを複数選択する方法をご紹介させて頂きましたが、こちらは違うテキストを複数選択する方法になります。
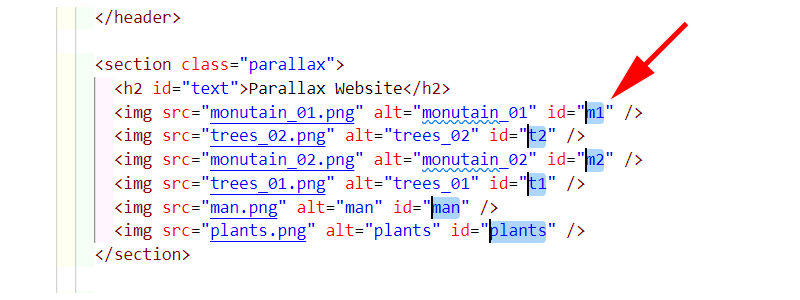
「section」内のすべての「id」を選択したい場合、Altキーを押しながら、それぞれの「id」を選択していきます。
すべての「id」を選択したら、コピーして、他のファイルに貼り付けます。
JavaScriptで変数や定数を定義する時に活躍します。
まとめ
実際のコーディング作業で必要となるショートカットキーは概ねご紹介させて頂いておりますが、最初からすべてを覚えようとする必要はありません。
実際の作業の中で使ってみれば、自然と覚えてしまうと思います。
またすべての作業をショートカットを使うのが良いと言うわけでもありません。
作業によってはマウスを使った方が良い場面もあると思いますので、まずは色々と試して頂いてご自身のあった方法を見つけ出してください。
今回も最後までお読み頂きありがとうございました。




コメント