HTML、CSS、Javascriptのどれを始めるにしても、まず必要になるのが「テキストエディタ」。
これからプログラミングを始める方には、聞き慣れない言葉かもしれませんが、いわゆるプログラムを書くためのソフトです。
少し前までは、いろいろなソフトがあり、どれを使うか迷うことがあったのですが、現在では今回ご紹介させて頂く、「Visual Stuido Code」一択と言っても過言ではありません。
(もちろん今後新しいソフトが出てくることがあるかもしれませんが、、、)
その魅力をここで挙げるにはキリがないのでやめますが、無料で使えて、MacでもWindowsでも使えて、初めての方から中上級者まで使える魅力的なソフトです。
特にこれからプログラミングを始めようとする方であれば、無料で利用できるのは大きな魅力です。
さて、「Visual Stuido Code(略してVS Code)」のインストール方法ですが、すでに数多くの記事がネットで紹介されていますが、一応当記事でも簡単にご紹介させて頂きます。
ダウンロード

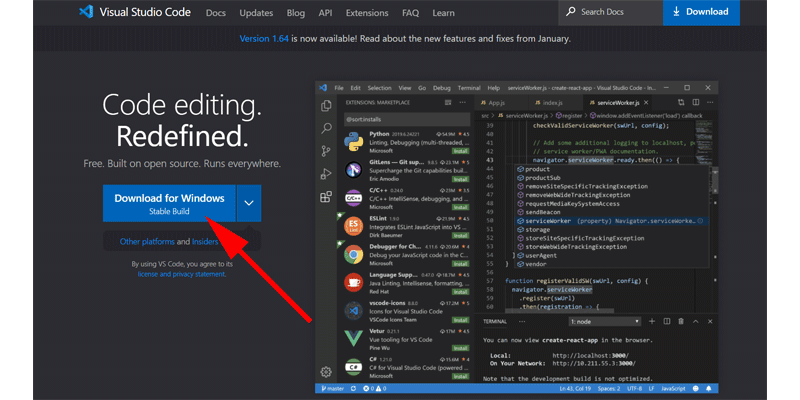
まずはVSCodeの公式サイトにアクセスします。
画面中央に「Download for Windows」と書かれた場所がありますので、こちらをクリックしてください。
クリックすると直ぐにインストールが始まります。
Windows以外の方や他のヴァージョンをインストールする場合は、ダウンロードボタンの下にある、「Other platforms」をクリックして該当するヴァージョンをインストールしてください。
インストール

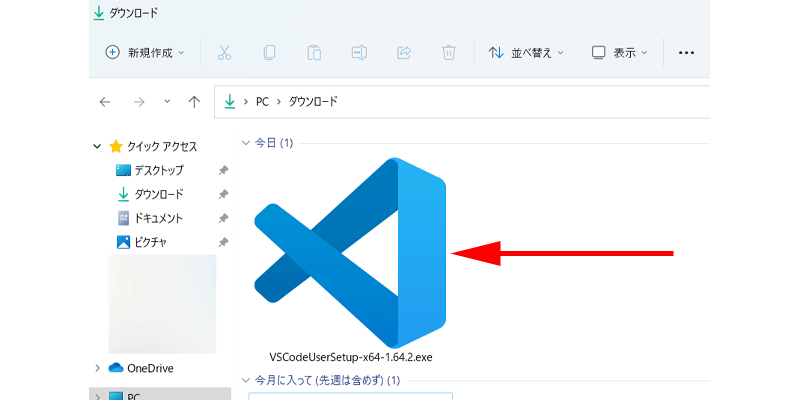
パソコンのダウンロードフォルダに、「VSCodeUserSetup-~.exe」という名前のファイルがありますのでこちらをダブルクリックしてください。
(Chromeをお使いであれば、ブラウザの左下にファイルが表示されていると思いますのでそちらをダブルクリックしても構いません)

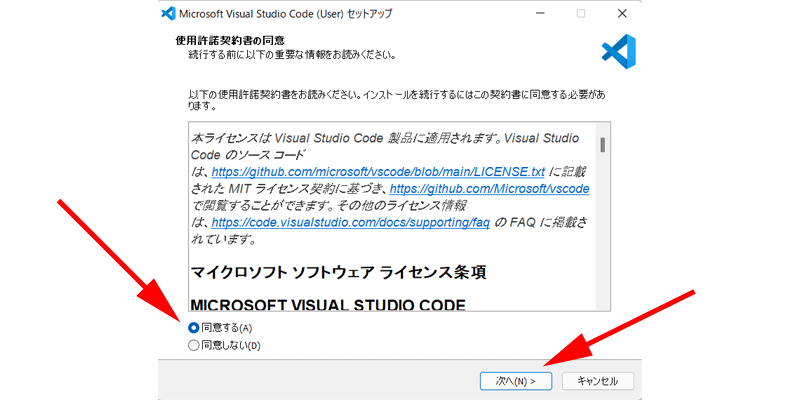
使用許諾契約書の同意画面が表示されますので、「同意する」にチェックを入れて、「次へ」をクリックしてください。

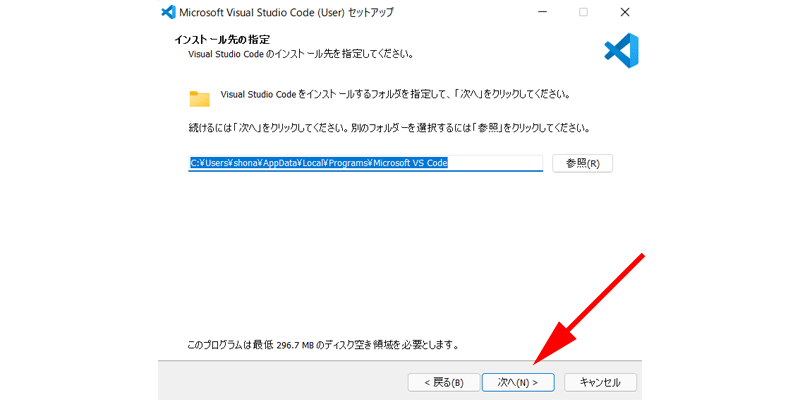
インストール先の指定画面が表示されますので、「次へ」をクリックします。
インストール先はデフォルトで問題ありませんが、ご希望の場所があれば、そちらを指定してください。

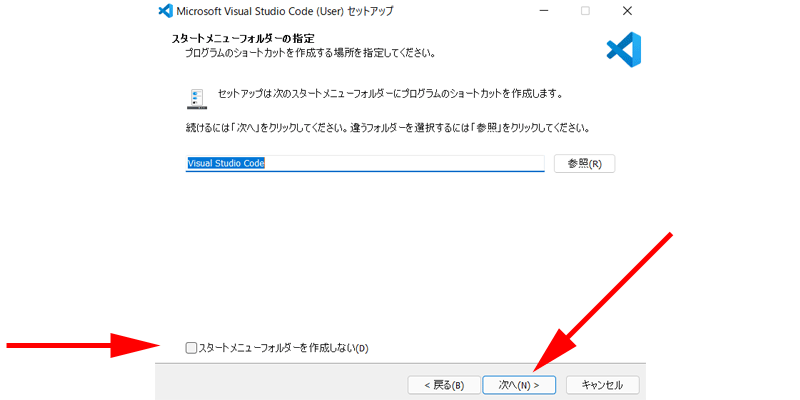
スタートメニューフォルダの指定画面が表示されますので、「次へ」をクリックします。
名前を変更したい場合はお好きな名前に変更してください。
またスタートメニューフォルダを作成しない場合はチェックを入れて進んでください。

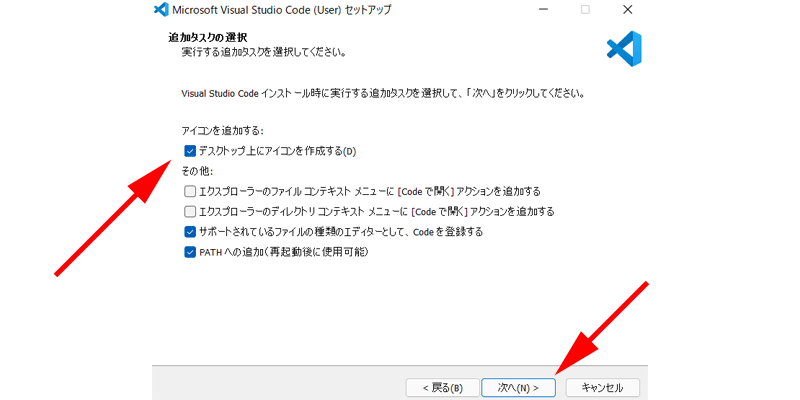
追加タスクの選択画面が表示されました。
デスクトップ上にアイコンはあった方が良いと思いますので、「作成する」にチェックを入れて「次へ」をクリックします。
(不要な方はチェックを入れなくても大丈夫です)

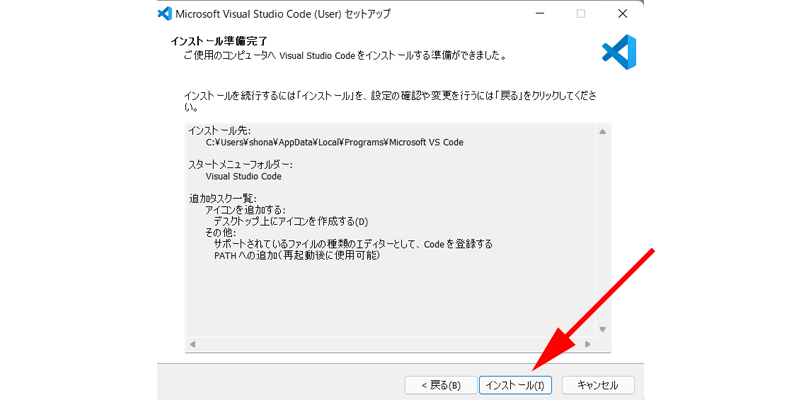
インストールの準備完了画面が表示されますので、「インストール」をクリックしてください。

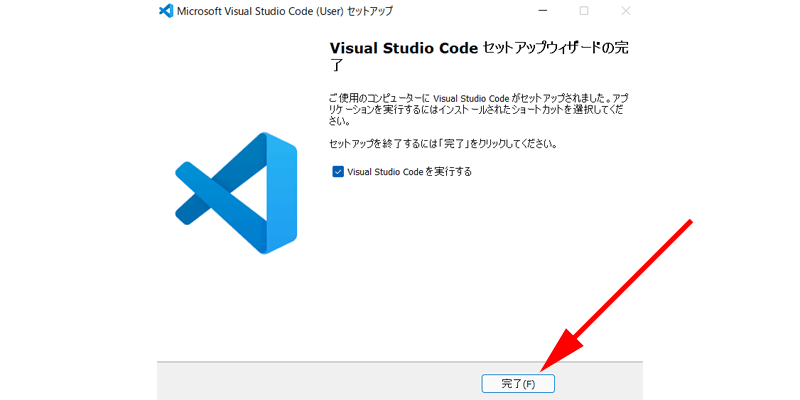
完了画面が表示されたら、インストールは終了です。
「完了」ボタンをクリックするとVS Codeが自動的に起動します。

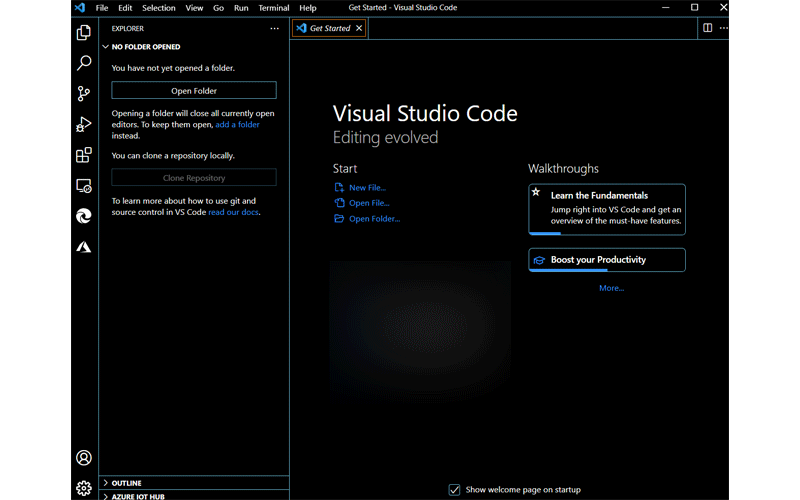
無事VS Codeが起動しました。
日本語化

続いてVSCodeを日本語の環境で利用できるように、「日本語化」していきます。
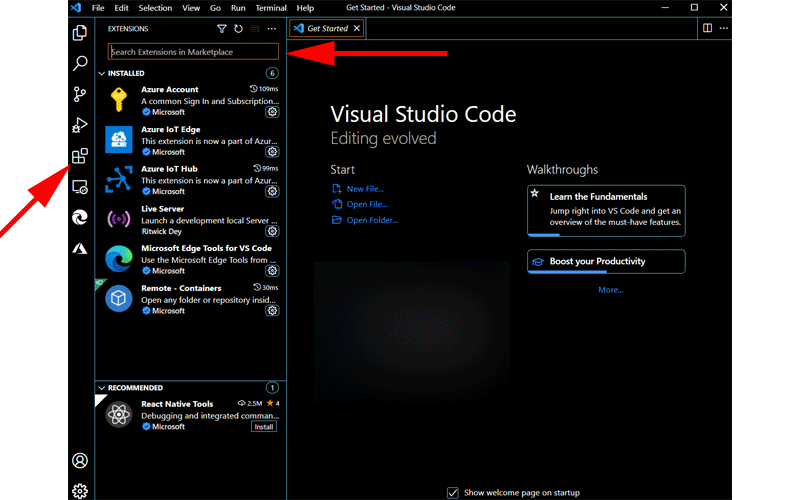
画面一番左にあるメニューから「Extensions(拡張機能)」をクリックします。
(ショートカットキー、Ctrl+Shift+Xでも表示されます。)
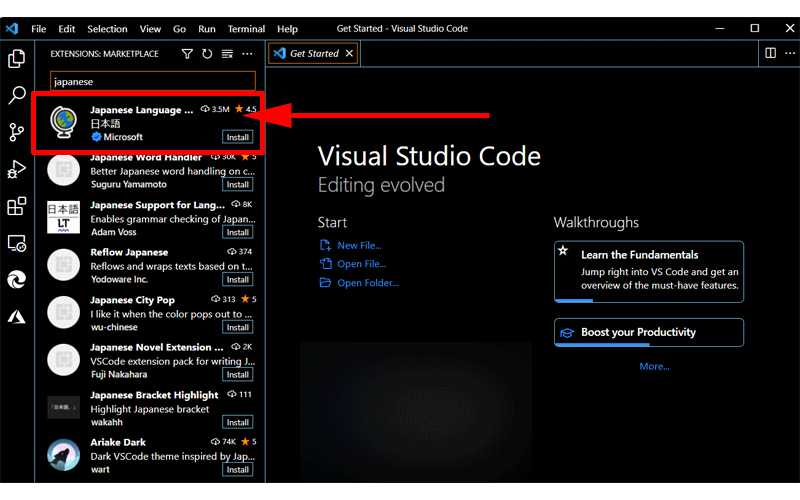
表示された部分の一番上にあるボックスの中に、「japanese」と入力します。

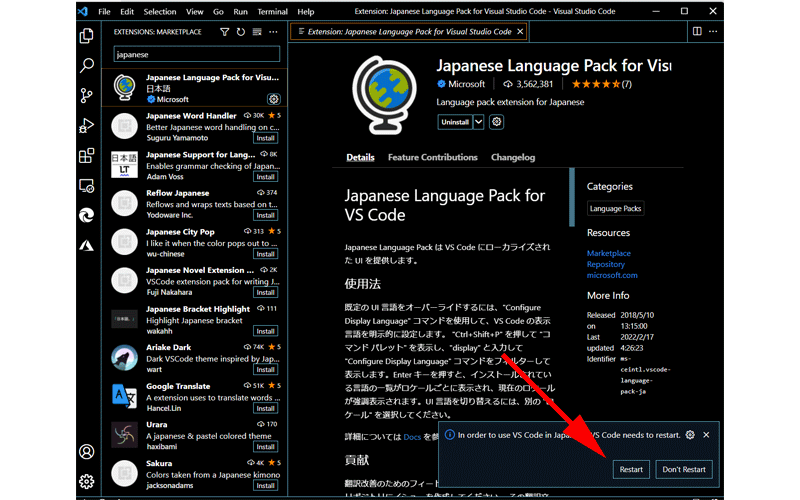
一番上に、「Japanese Language Pack for Visual Studio Code」というExtensionが表示されますので、こちらをクリックします。

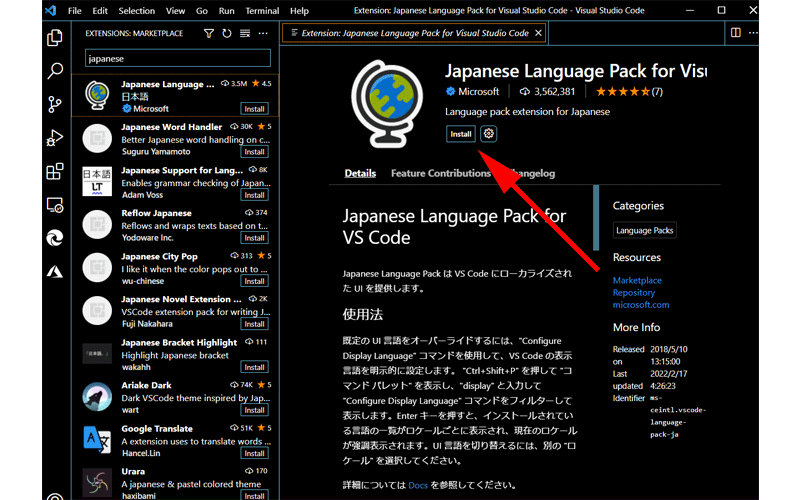
画面右側に詳細が表示されますので、「Install」ボタンをクリックします。

画面右下に、「In order to use VS Code in Japanese, VS Code needs to restart.(日本語でVS Codeを使うにはリスタートが必要です)」と表示されますので、「Restart」をクリックします。

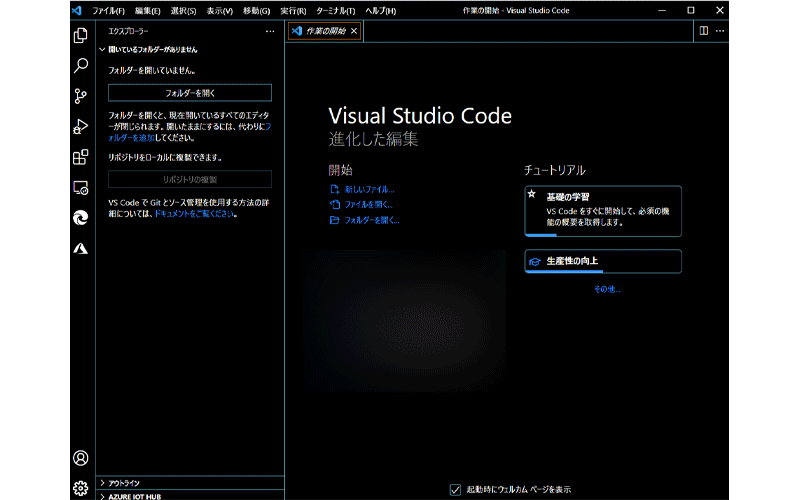
このように日本語化されたページが表示されれば、拡張機能のインストールは完了です。
まとめ
いかがでしたか。
インストールに関しては特に難しい場所はなかったと思います。
次回以降は実際にどのように使って行くのかについてご紹介させて頂きます。
なお、拡張機能のインストール方法は使用する言語や環境によって今後も必要となることがありますので、しっかりと覚えておいてください。
最後までお読み頂きありがとうございました。




コメント