VS Codeを無事にパソコンにインストールすることが出来たら、早速使ってみましょう。
と言いたいところですが、まずは「事前準備」が必要になります。
事前準備と言っても簡単ですので、すぐに終了します。
(すでに事前準備が済んでいる方は、読み飛ばしてください。)
そして準備が出来たら、早速ファイルを作成してみましょう。
事前準備 拡張子の表示
拡張子とは
「拡張子」とは、簡単に説明すると、ファイルの末尾、「.」で区切られた末尾に書かれている文字列のことになります。
皆様も一度は目にしたことのある、「.jpeg」や「.txt」、「.html」などが拡張子になります。
事前準備
「拡張子」の意味がわかったところで、なぜ事前準備が必要かというと、WindowsやMacの初期設定は、「拡張子」を表示しないようになっているのです。
プログラミングにおいて、この「拡張子」はとても大切な項目の一つですので、常に表示されるように設定を変更していきましょう。

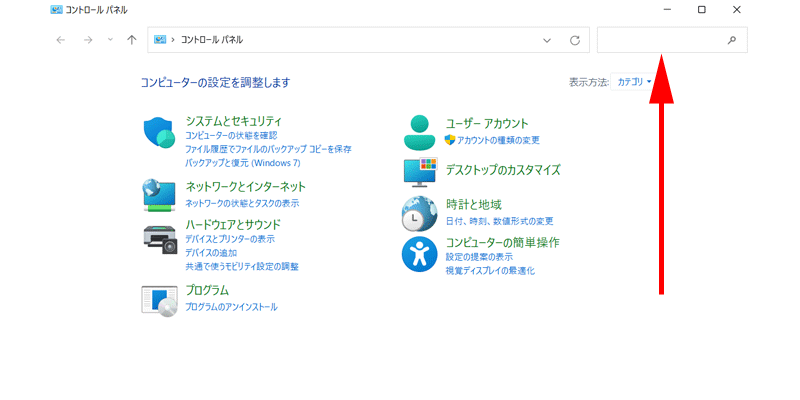
コントロールパネルを開いて、右上の検索ボックスに「フォルダ」と入力してください。

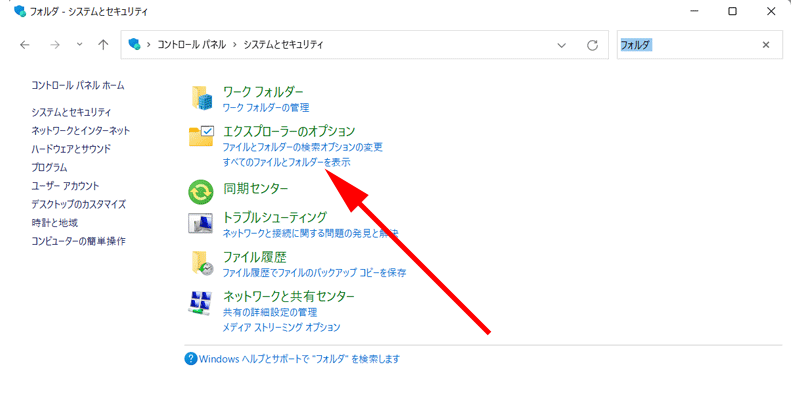
「エクスプローラーのオプション」から「すべてのファイルとフォルダーを表示」をクリックします。

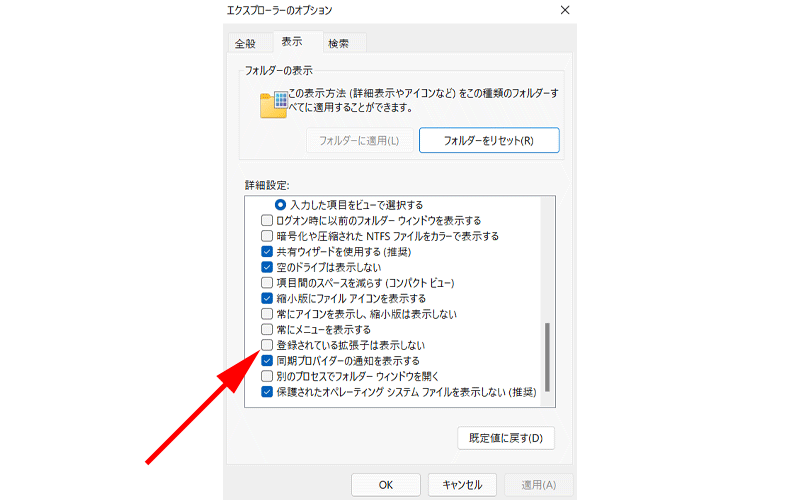
「エクスプローラーオプション」が表示されたら、最初に、「登録されている拡張子は表示しない」のチェックを外します。

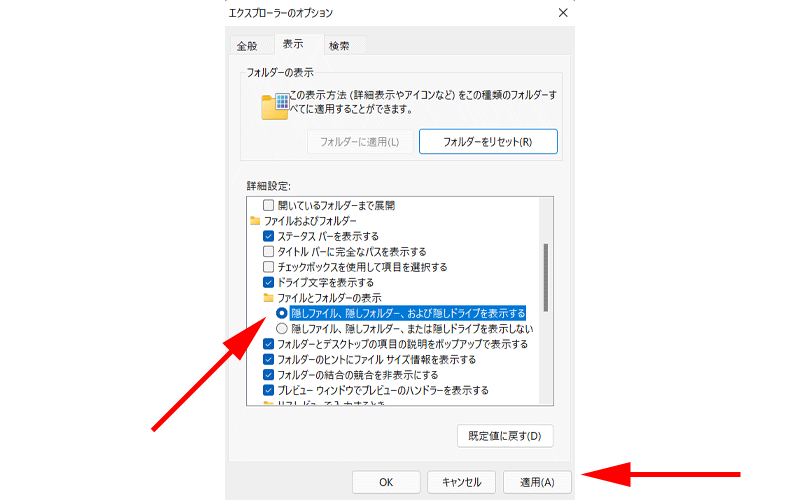
「ファイルとフォルダーの表示」から「隠しファイル、隠しフォルダー、および隠しドライブを表示する」にチェックを入れます。
最後に「適用」をクリックすれば、「事前準備」は完了です。
フォルダーの作成

まずはフォルダーを作成します。
名前は何でも良いので、分かりやすいものにしておきましょう。
フォルダーを開く

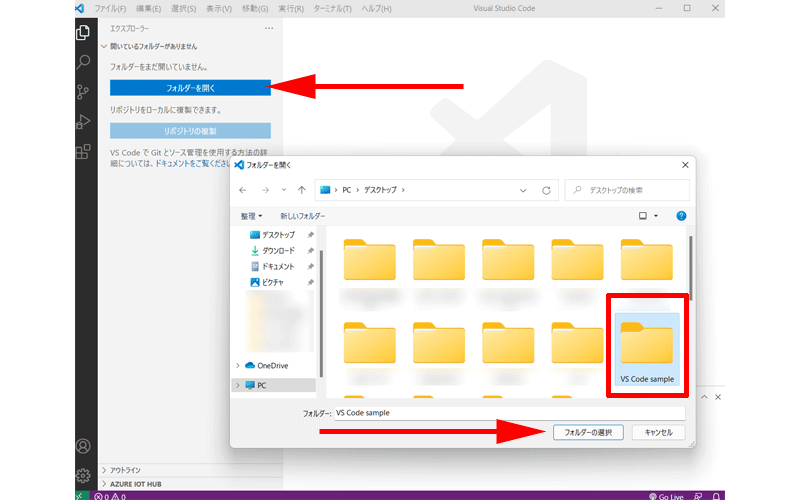
「エクスプローラー」から、サイドバーに表示されている「フォルダーを開く」をクリックして、先程作成した「VS code sample」というフォルダを選択します。
フォルダを選択したら、矢印の先にある「フォルダーの選択」をクリックします。

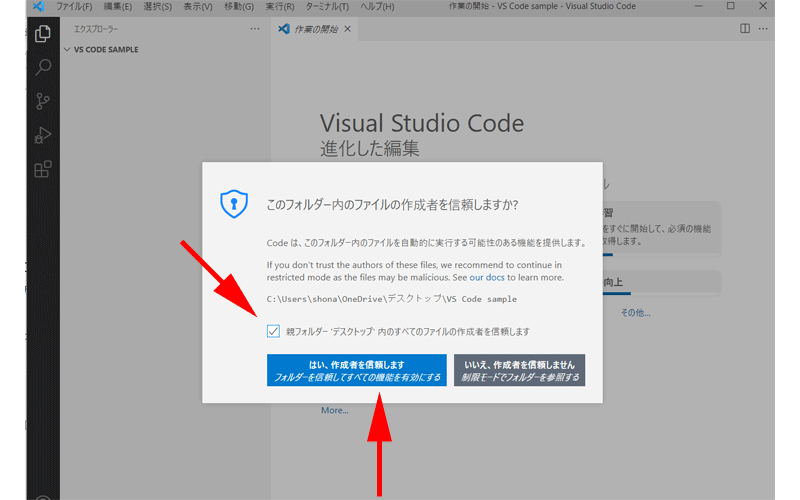
初回はこのような画面が表示されると思いますので、「親フォルダー`デスクトップ`内のすべてのファイルの作成を信頼します。」にチェックを入れて、「はい、作成者を信頼します」をクリックします。

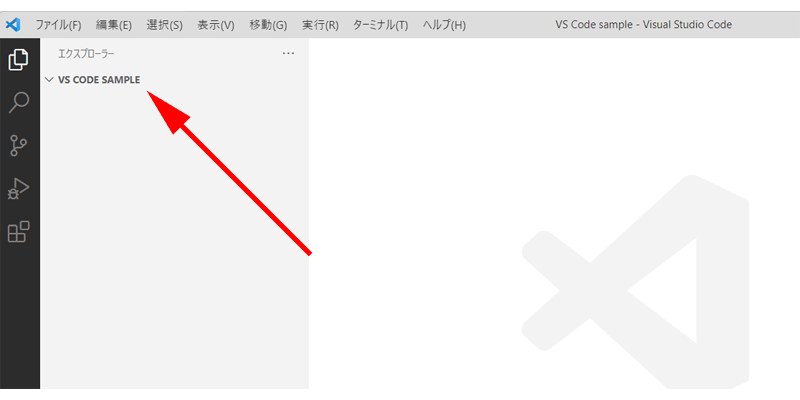
フォルダー名が表示された、このような画面が表示されていれば完了です。
まだファイルを作成していませんので、何も表示されていない状態です。
ファイルを作成する

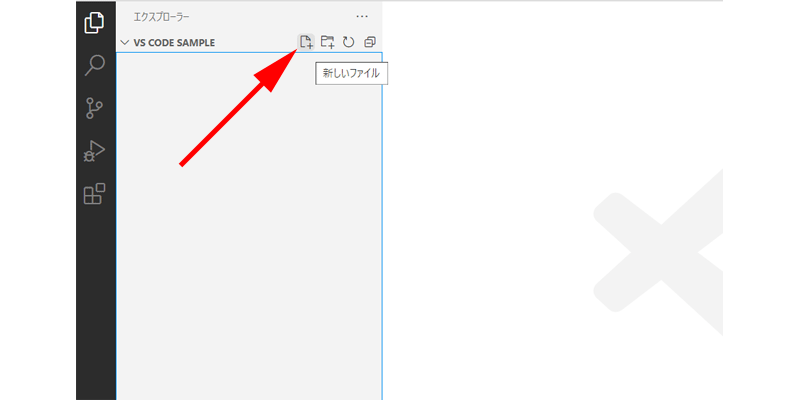
「VS CODE SAMPLE」と表示されている辺りにマウスを移動すると、アイコンが4つ表示されますので、一番左にあるアイコン(新しいファイルの作成)をクリックします。
サイドバーエリアで右クリック→「新しいファイル」でも作成することが出来ます。

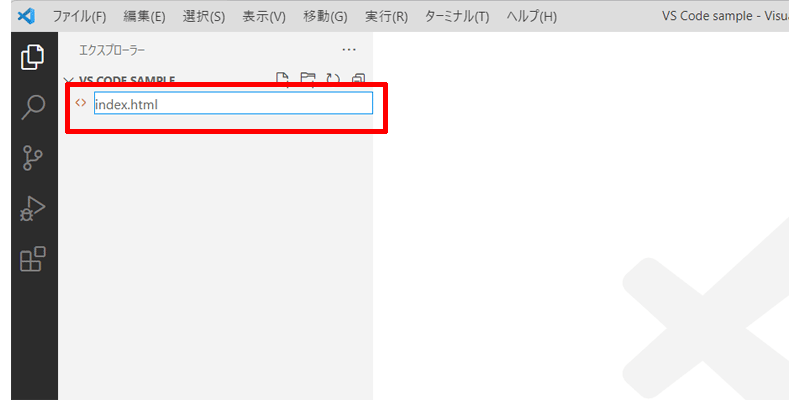
ボックスが表示されますので、「index.html」と入力してください。
入力が完了したら、画面のどこかをクリックするか、Enterを押してください。

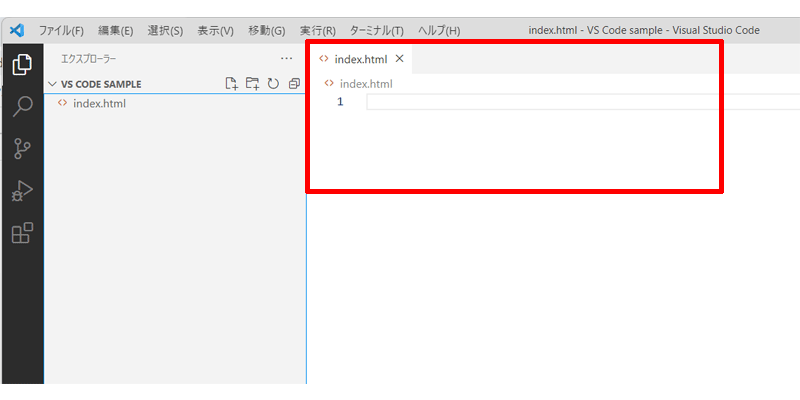
このように新しいHTMLファイルが作成されました。
同様の手順で、CSSファイルやJSファイルを作成していきます。
まとめ
VS Codeを始める前の「事前準備」は以上で完了です。
あとはVS Codeの基本的な使い方をマスターして、プログラミングの学習を始めていきしょう。
今回も最後までお読み頂きありがとうございました。




コメント