今回は、VS Codeをもっと使いやすくする「拡張機能」についてご紹介させて頂きます。
デフォルトのままでも十分に使いやすいのですが、簡単にタグの変更をしたり、入力のミスを減らしてくれる機能が色々とありますので、ぜひインストールして使ってみてください。
また以前は拡張機能で使用していたブラケットに色を付ける機能は、VS Codeのデフォルトの機能として提供されています。
こちらの設定方法についてもご紹介させて頂きます。
Auto Rename Tag
インストール

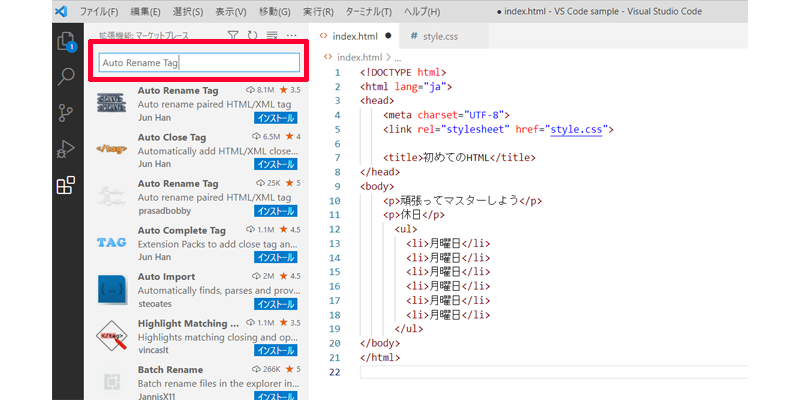
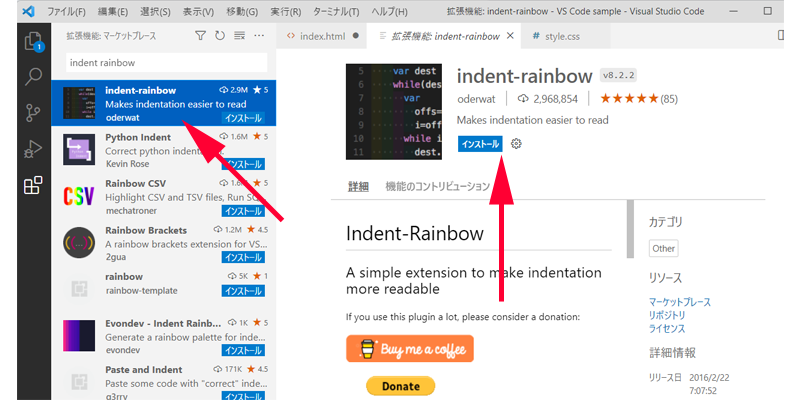
拡張機能の検索ボックスに、「Auto Rename Tag」と入力します。
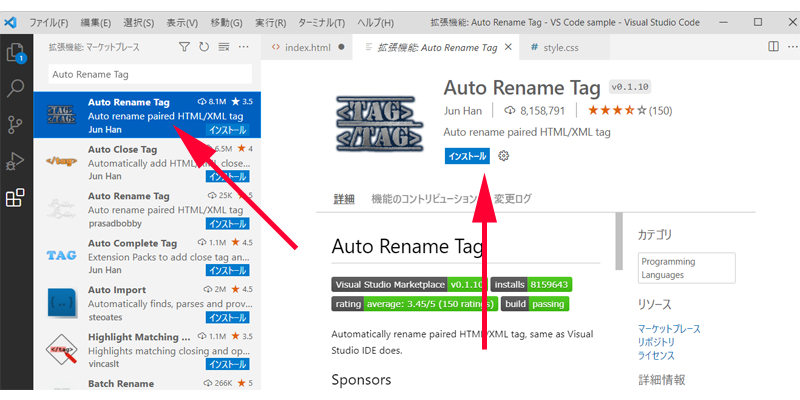
一番上に出てくる「Auto Rename Tag」をクリックします。

「インストール」ボタンをクリックします。
使い方

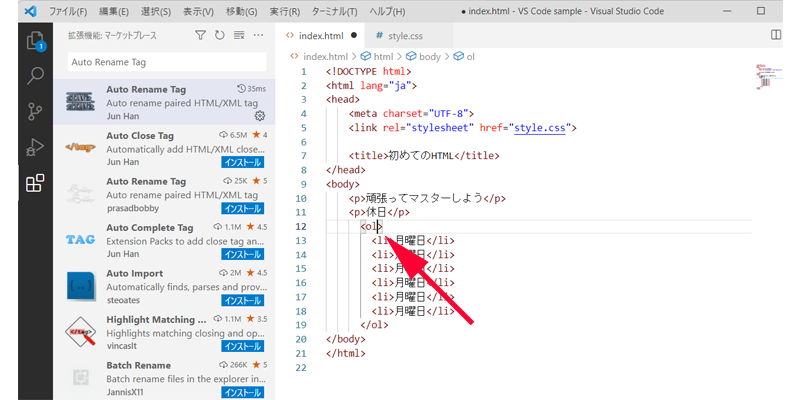
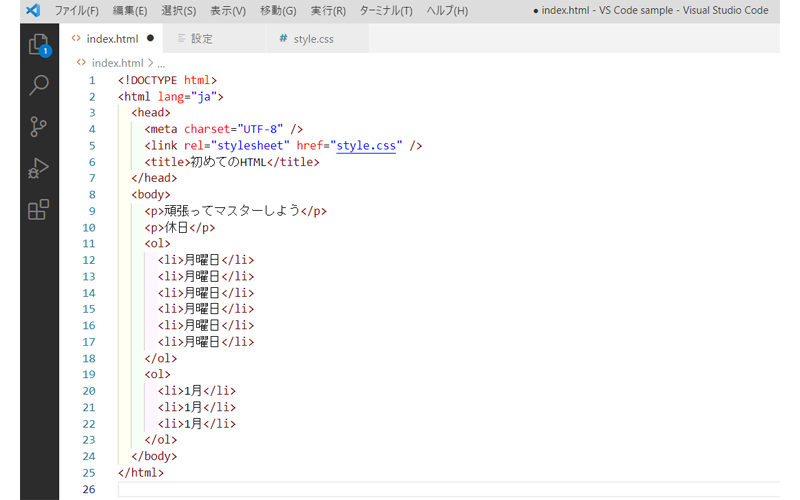
矢印の先にある「ol」タグを「ul」タグに変更してみます。
通常は、開始タグと終了タグの「ol」をそれぞれ変更しなくてはなりませんが、こちらの拡張機能をインストールしておくと開始タグの「ol」だけを変更すれば、終了タグは自動的に変更されます。

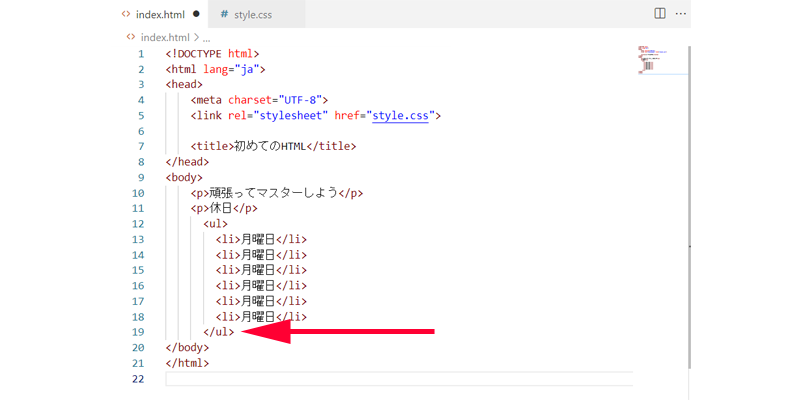
終了タグも「ul」タグに変更されました。
似たような使い方として、Ctrl+Dを使う方法もあります。
ショートカットキーを複数回、押す必要がないので、「Auto Rename Tag」の方が使い勝手が良いと感じることもあると思いますが、Ctrl+Dであれば、複数のタグを一気に変更することが出来ます。
どちらが良いかは一概にいえないので、実際に作業してみて使い分けるのが良いかもしれません。
indent rainbow
インストール

拡張機能の検索ボックスに、「indent rainbow」と入力します。
一番上に表示された「indent rainbow」を選択して、インストールボタンをクリックします。
使い方

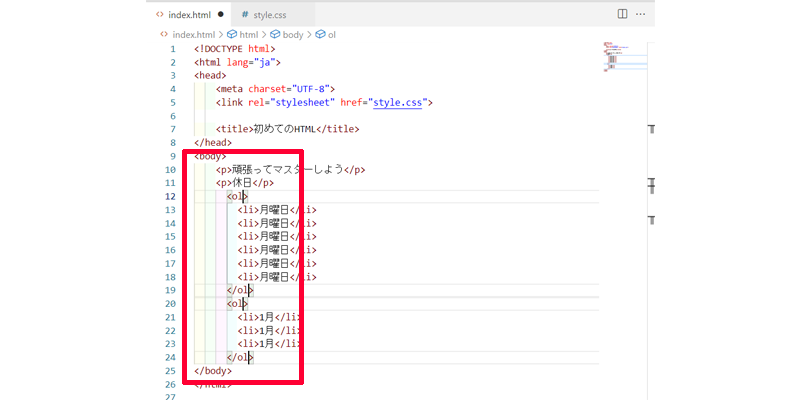
特に説明することはないのですが、インデントの部分に色がついています。
見やすくなったと感じる方もいれば、見えにくくなったと感じる方もいらっしゃると思います。
Path Intellisense
インストール

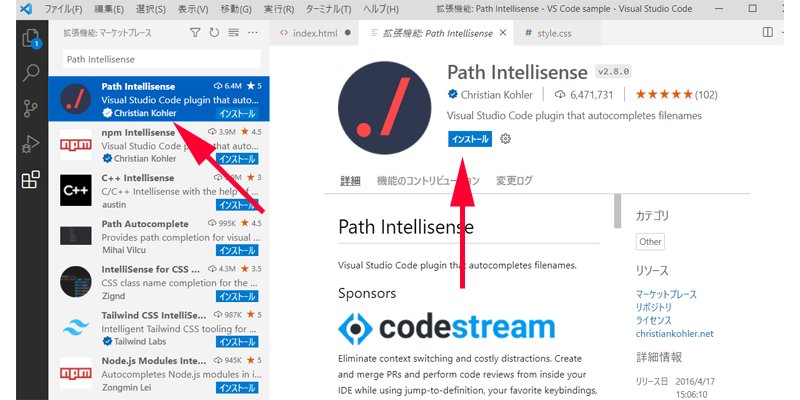
拡張機能の検索ボックスに、「Path Intellisense」と入力してください。
一番上に表示された、「Path Intellisense」をクリックしてインストールしてください。
Prettierと相性が少し良くない気がします。
フォーマットをした時に、キレイに整形されなかったり、色がキレイに表示されない場合はアンインストールしてみてください。
使い方

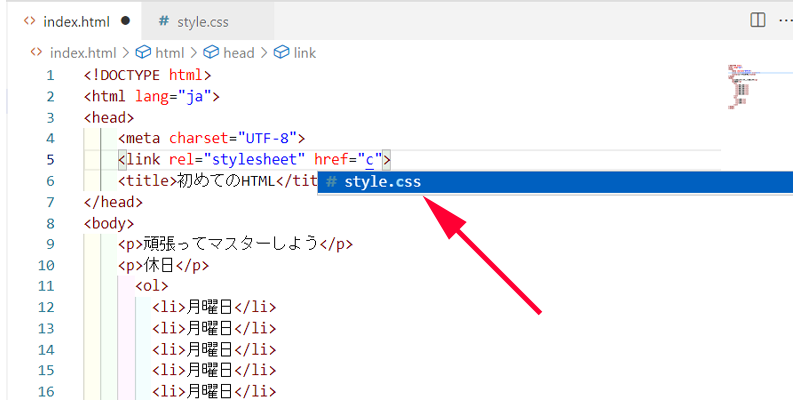
パスを補完してくれる機能になります。
Prettier(フォーマット)
インストール

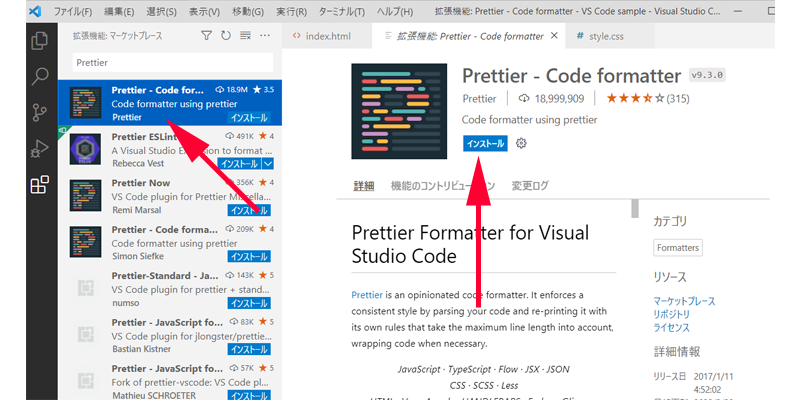
拡張機能の検索ボックスに、「Prettier」と入力してインストールします。
使い方

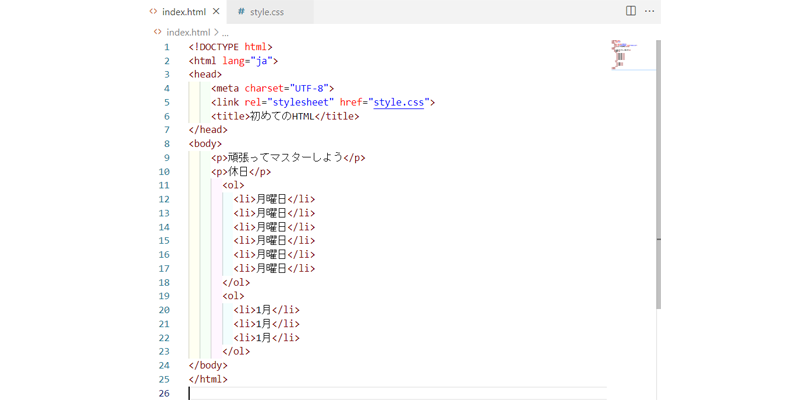
まずは通常の状態で、「フォーマット(コード整形)」してみましょう。
操作は、Shift+Alt+Fを押します。

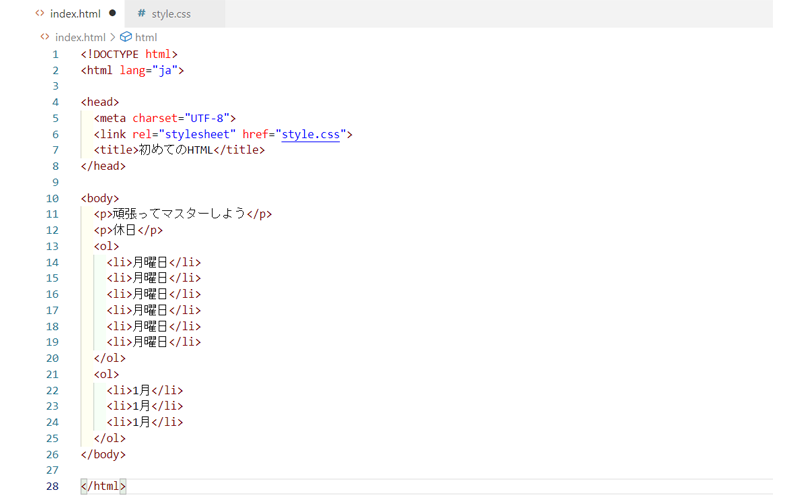
フォーマット前に比べて、スッキリ見やすくなりました。
続いて、「Prettier」をインストールしてフォーマットを行ってみます。

なお、「Prettier」を使用するには、事前に設定を変更する必要があります。
Ctrl+,で設定画面を開きます。
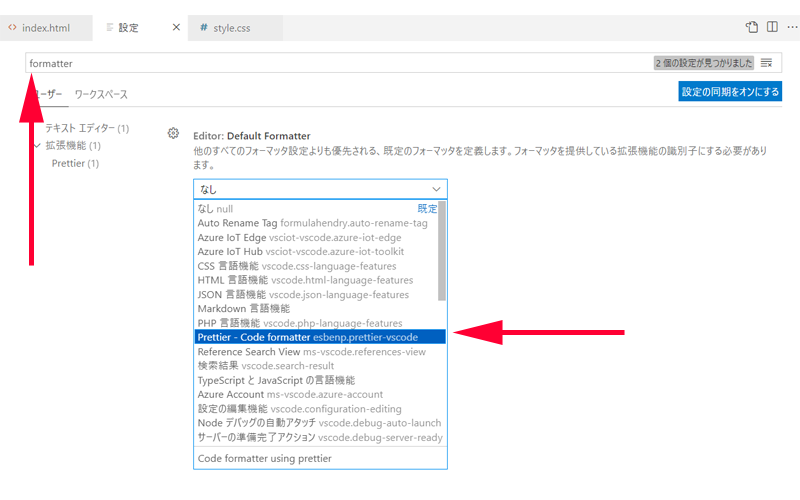
検索ボックスに「formatter」と入力します。
「Default Formatter」の部分でプルダウンメニューから、「Prettier」を選択してください。
これで設定は完了です。

こちらが、「Prettier」でフォーマットした状態です。
それぞれを比較して、その違いを確認してみてください。
Beautify (フォーマット)

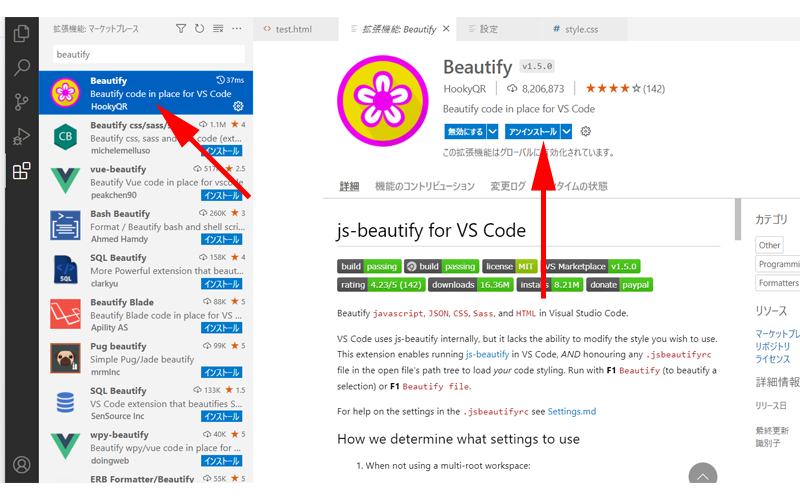
拡張機能の検索ボックスに、「Beautify 」と入力してインストールします。
基本的な操作は「Prettier」と同じになります。
お勧めのフォーマッターが2つあるのですが、どちらかと言うと「Beautify 」の方がお勧めです。
「Prettier」は多くのクリエイターが使っていると言われますが、HTMLに関してはちょっと問題があるので、初心者の方は、「Beautify 」の方が良いと思います。
Code Spell Checker
インストール

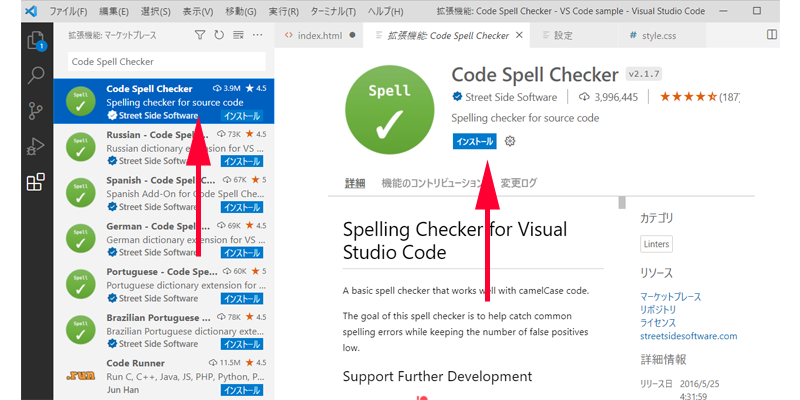
拡張機能の検索ボックスに、「Code Spell Checker」と入力してインストールします。
使い方

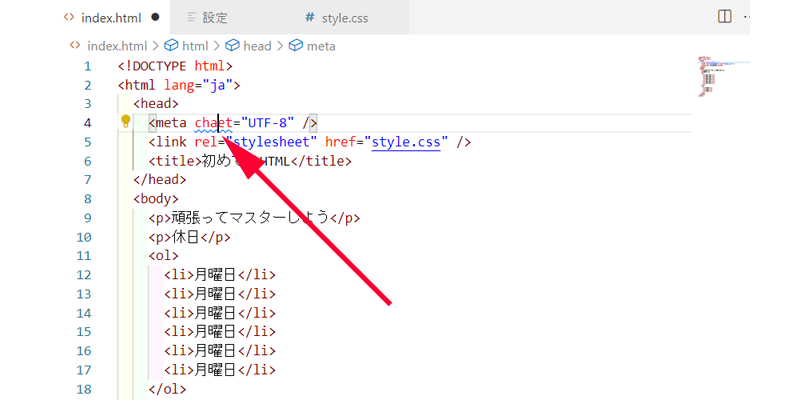
単語のスペルを間違うと電球アイコンで知らせてくれます。
Bracket Pair Colorization (デフォルト機能)
設定

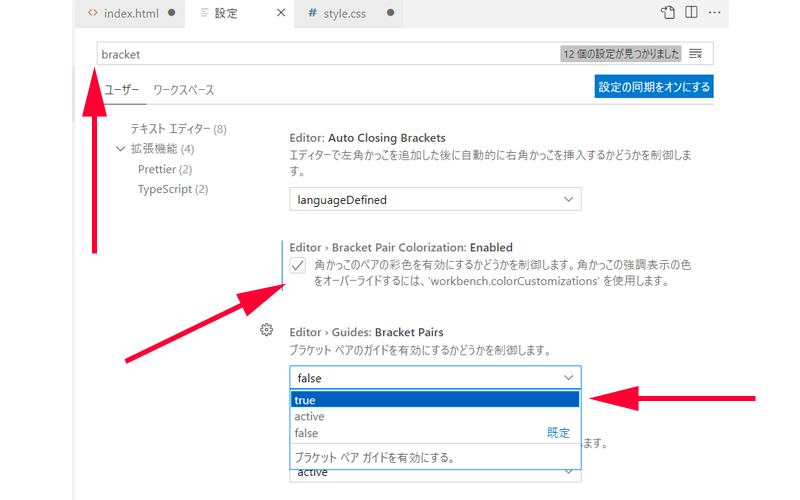
Ctrl+,を押して設定画面を開きます。
画面上部にある検索ボックスに、「bracket」と入力します。
「Bracket Pair Colorization」にチェックを入れます。
「 Guides: Bracket Pairs」を「true」に変更します。
以上で設定は完了です。
HTMLやCSSの学習ではほとんど効果がありませんが、Java Scriptを学習していくと効果が出てきます。
まとめ
VS Codeを快適に使う5つの拡張機能についてご紹介させて頂きました。
どの機能も最初はあまり効果がありませんが、学習を進めていくうちにその魅力に気がついて頂けると思います。
但し、どの拡張機能にも言えることですが、実際にご自身が使用してみて、あまり効果がないようであれば無理に使用する必要はありませんので、ご自身の環境に合わせて調整してください。
今回も最後までお読み頂きありがとうございました。




コメント