今回はVS Codeの基本的な操作についてご紹介させて頂きます。
画面上部にあるメニューバーは、一般的なソフトウェアと同じような仕様になっていますが、画面左側にある「アクティビティバー」と画面下にある「ステータスバー」はVS Codeならではの場所になりますので、この2つを中心にご説明させて頂きます。
最初のうちは聞き慣れない言葉もあると思いますが、実際に使っていればすぐに慣れてしまいますので、一通りの操作を確認してみてください。
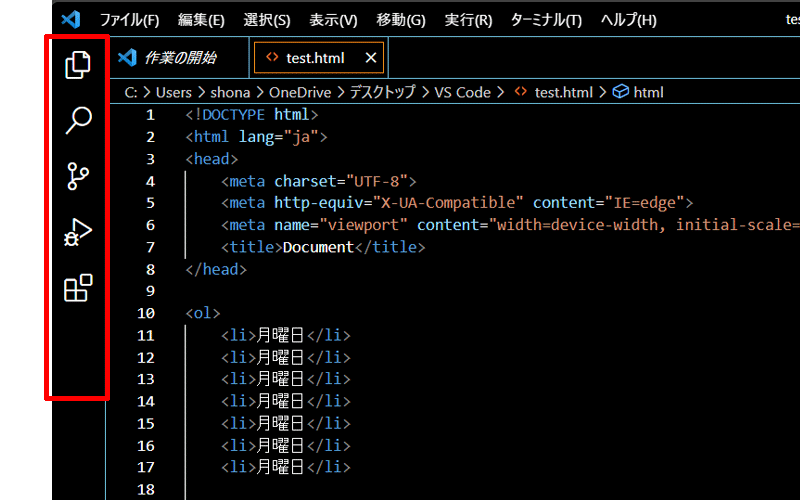
アクティビティ バー

画面の左側にあるのが「アクティビティ バー」になります。
表示されているアイコンは人によって違う場合がありますが、この5つがデフォルトになっています。
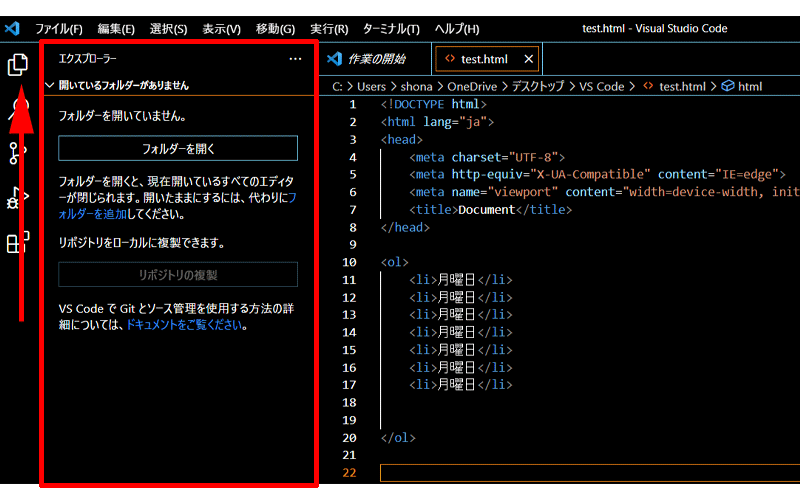
エクスプローラー

一番上のアイコンは「エクスプローラー」になっています。
画面ではまだ何も開いていないので、表示されていませんが、フォルダを開くと作成されたファイルに簡単にアクセスすることが出来ます。
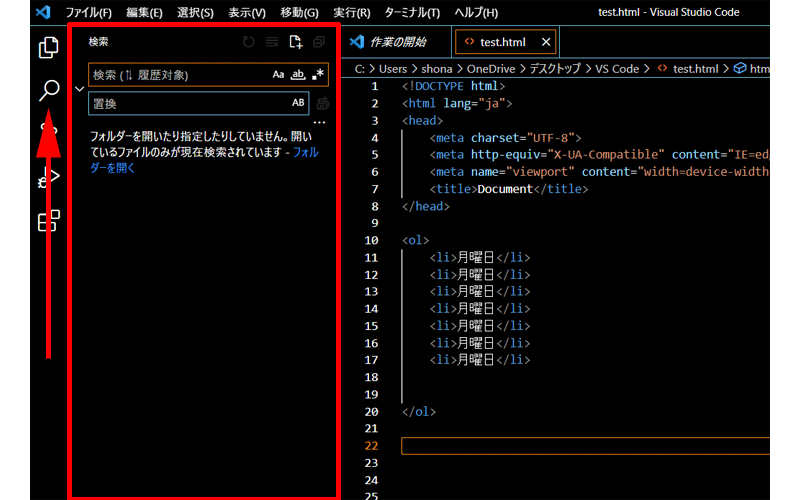
検索

虫眼鏡アイコンは「検索」になっています。
一般的な検索よりも大変便利な機能になっています。
また「置換」ボックスも一緒に表示されています。
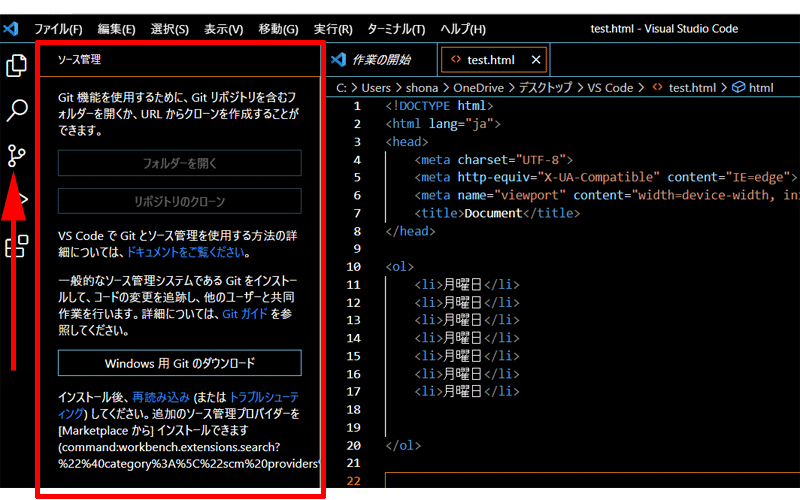
ソース管理

3番めのアイコンは、「ソース管理」になっています。
「Git」機能に関連する場所になりますので、しばらくは無視して頂いて問題ありません。
詳しい内容は別記事にてご紹介させて頂く予定です。
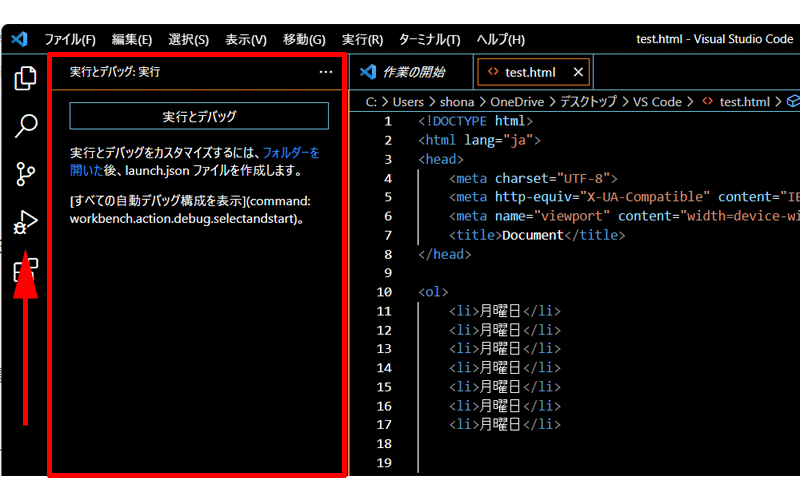
実行とデバッグ

再生ボタンに虫がついたようなアイコンは、「実行とデバッグ」アイコンになります。
プログラムのソースコードのバグを取り除いたりするときに使用します。
こちらもしばらくは気にする必要はありません。
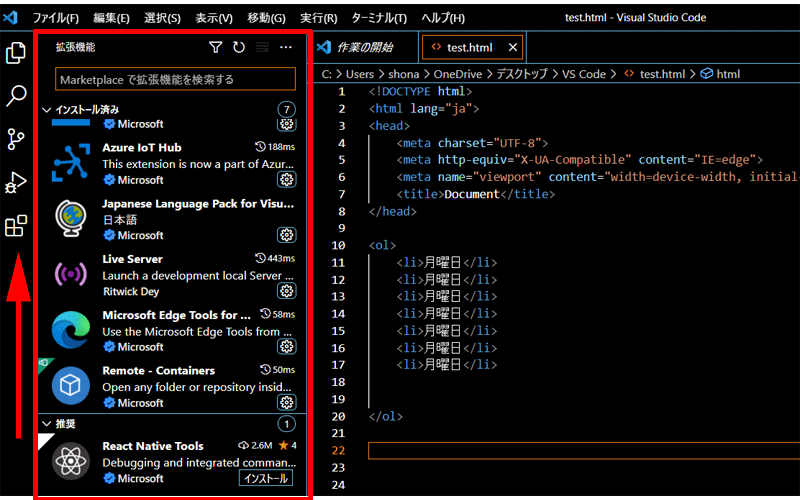
拡張機能

一番最後のアイコンは、「拡張機能」のアイコンになります。
VS Codeを日本語化するときにすでに使用しています。
デフォルトではサイドバーの中に、「インストール済み」の拡張機能が表示されています。
またその下には、「推奨」の拡張機能も表示されています。

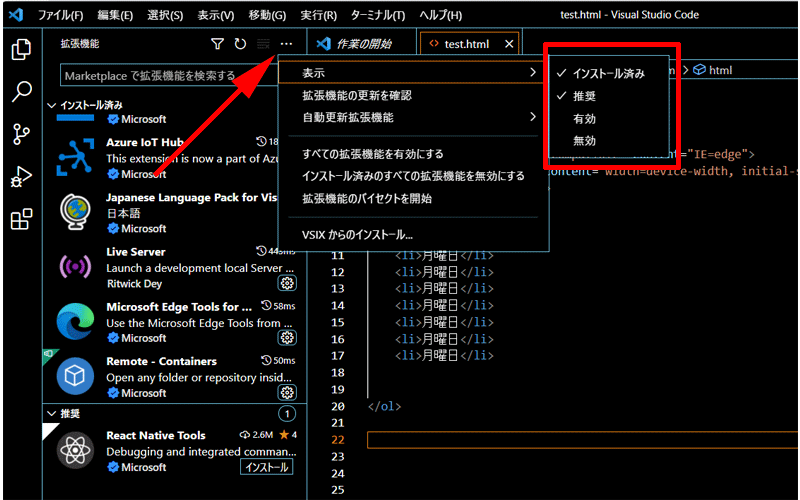
サイドバーの上にある3点リーダーをクリックして、「表示」をクリックすると、「インストール済み」、「推奨」以外にも、「有効」、「無効」という項目が用意されています。
これらはインストール済みの拡張機能が「有効」になっているものと「無効」になっているものに分けて表示させることが出来ます。
どれを表示させて、どれを表示させないかは実際に利用してみて、好みで選択してください。
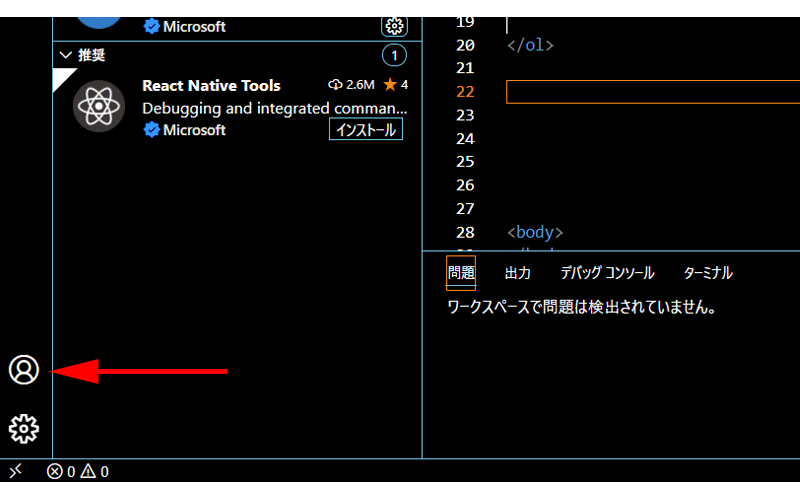
アカウント

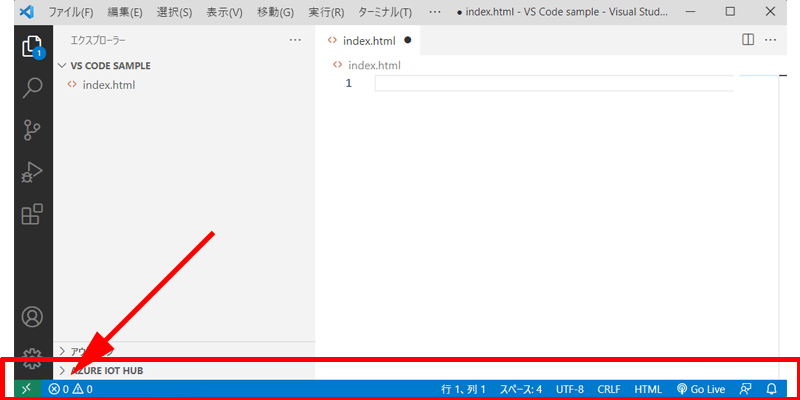
アクティビティバーの下には、「アカウント」アイコンが表示されています。
「アカウント」に関しては、いずれ作成したほうが良いですが、しばらくはこのまま利用しても問題はありません。
作成するメリットとしては、複数のPCで利用するときに同じ設定で利用できることなどが挙げられます。
管理

一番下にあるアイコンは「管理」になっています。
「管理」では幾つかの操作をすることが出来ますが、とりあえず最初に行えることは、「VS Codeの画面の配色を変更すること」になると思います。
配色テーマの変更

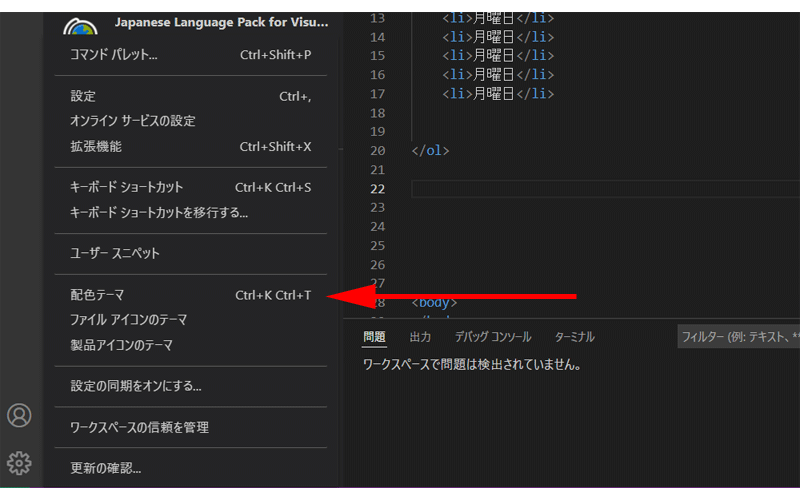
「管理」をクリックして、「配色テーマ」をクリックします。

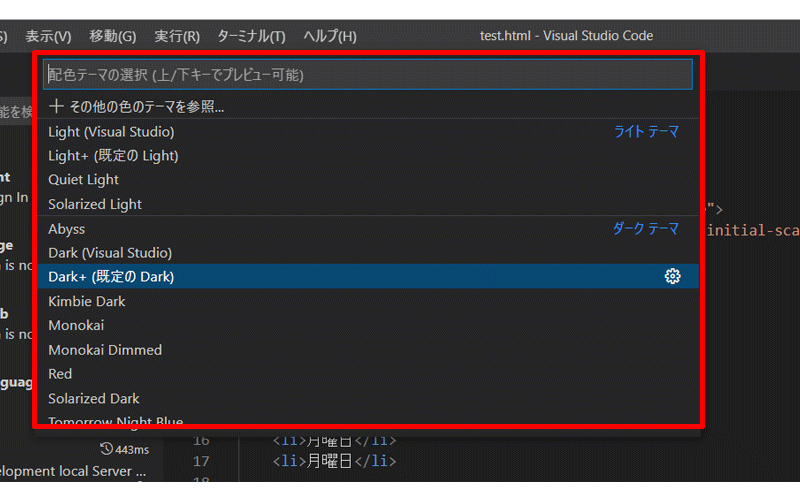
画面上部に選択出来るテーマが表示されています。
↑、↓キーでプレビューを見ながら選択することが出来ます。
VS Codeのデフォルトは、「既定のDark」になっていますので、気になるテーマがなければ、デフォルトで利用するのが良いかと思います。
アクティビティ バーの表示設定
アイコンの表示・非表示

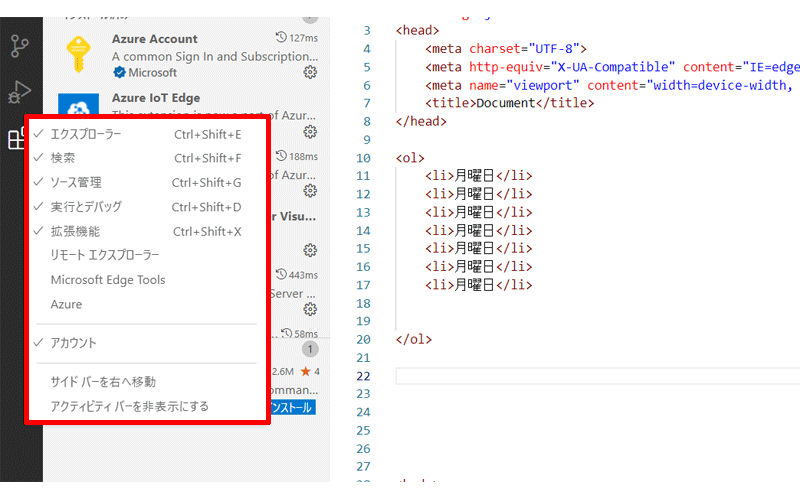
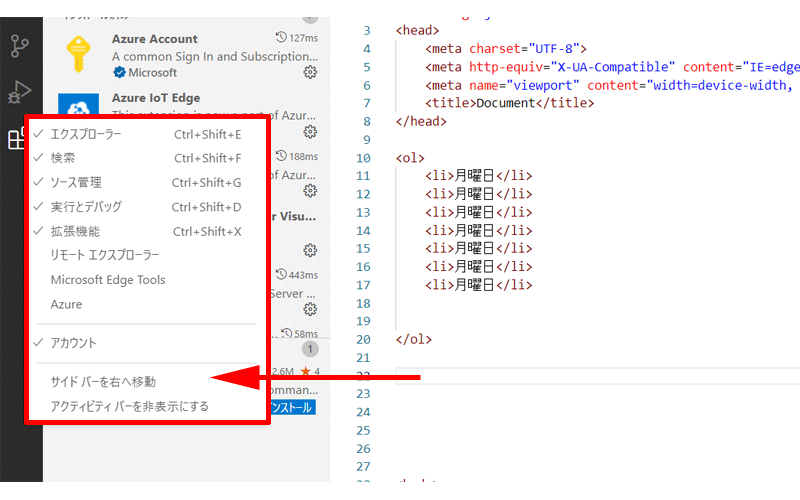
アクティビティバー上で右クリックするとメニューが表示されます。
バーに表示させたいアイコン、表示させたくないアイコンを選択することが出来ます。
チェックが付いているものが表示されています。
サイドバーの移動

アクティビティバーを右へ移動させることも出来ます。
「サイドバーを右へ移動」をクリックしてください。

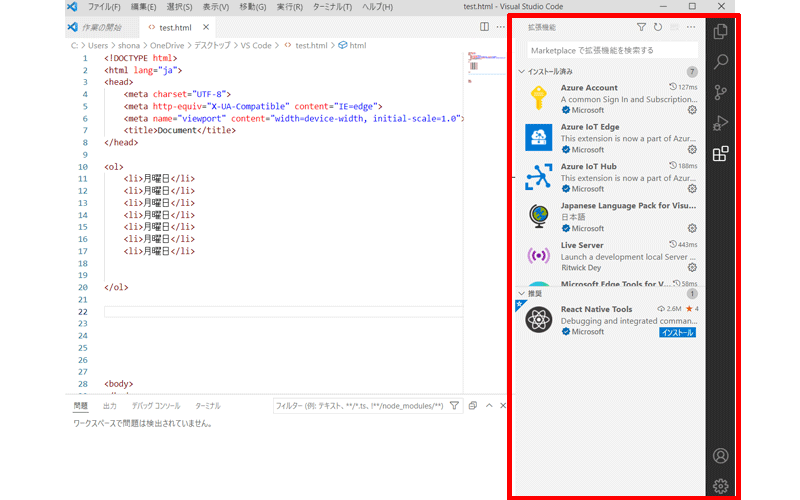
アクティビティバーとサイドバーが右へ移動しました。
元に戻すには、同じ手順で「サイドバーを左へ移動」をクリックしてください。
バーを非表示にする

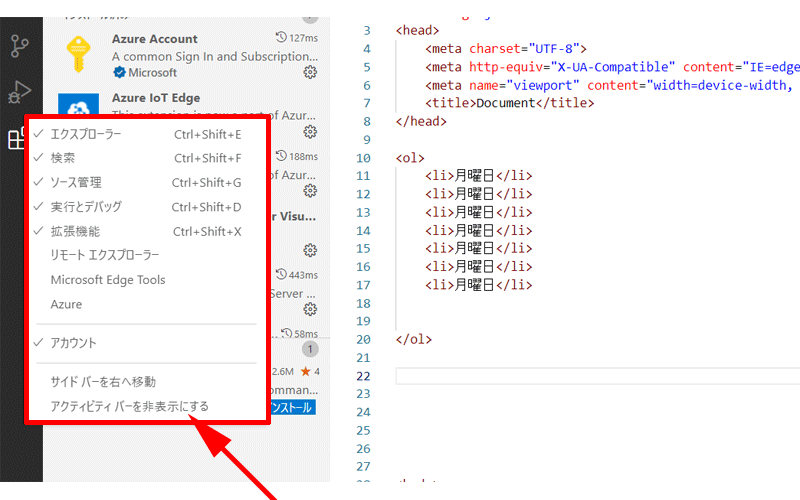
VS Codeに慣れてきたり、画面が小さい方は、アクティビティバーが邪魔に感じる場合もあるかと思います。
そんな時は、「アクティビティ バーを非表示にする」をクリックしてください。

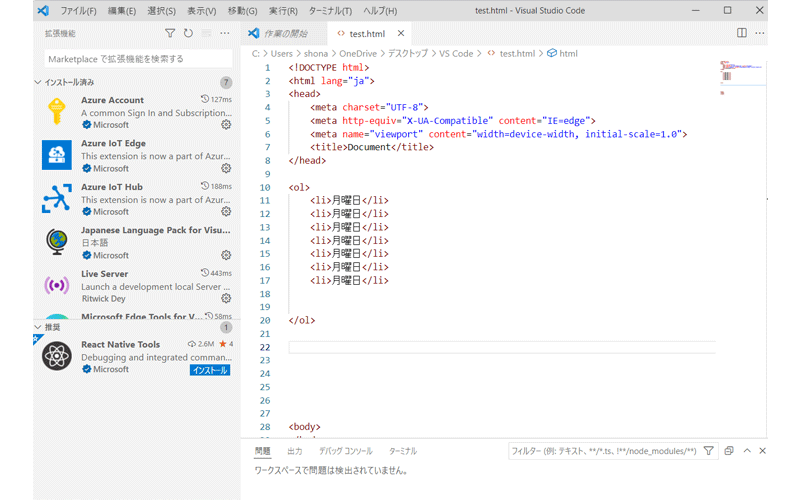
アクティビティバーが表示されなくなりました。
サイドバーも隠してしまえば、エディタのみを表示させることも可能です。

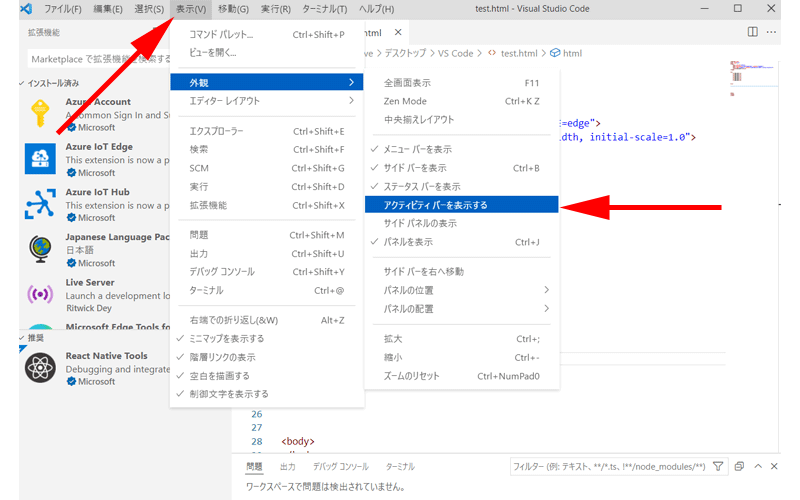
アクティビティバーを再度表示させるには、メニューバーの「表示」→「外観」→「アクティビティバーを表示する」をクリックしてください。
ステータスバー

画面の一番下にあるのが、「ステータスバー」と呼ばれる部分になります。
ここからはこちらのご説明をさせて頂きます。
まず一番左にある、丸に☓が書かれている部分をクリックしてください。
必要のない項目は、右クリックをしてチェックを外せば、非表示にすることが出来ます。
また、ステータスバー全体を非常にすることも出来ます。
問題

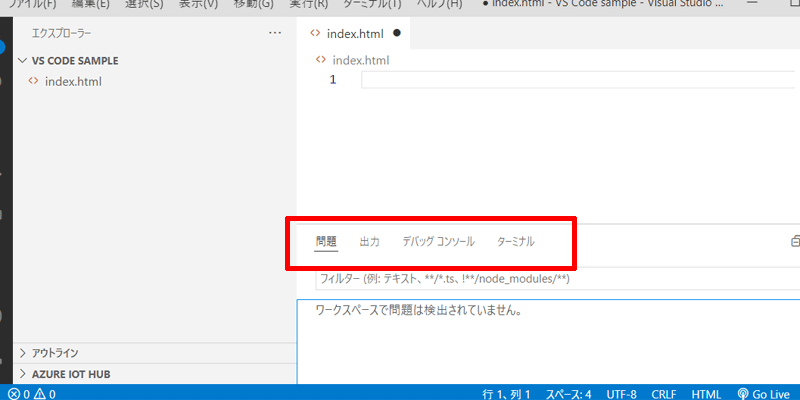
画面に、「問題、出力、デバッグコンソール、ターミナル」の4つの項目が表示されました。
それぞれ学習を進めていくと使用する機会があると思いますが、しばらく頻繁に使用するのが「問題」になります。
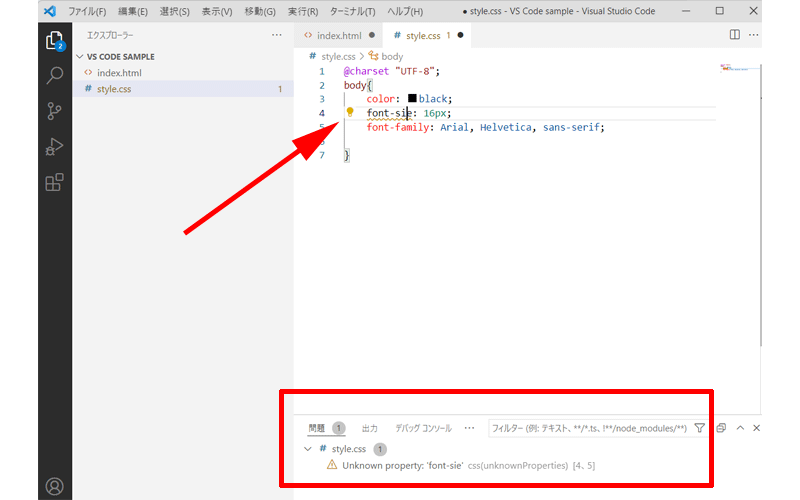
こちらは入力内容に問題があったときに、問題のある部分と解決方法を表示してくれる便利な機能になります。

この画面では、「font-size : 16px;」と入力しなくてはならない場所で、「size」を「sie」と入力してしまっています。
そのため4行目に電球アイコンがついて、下の「問題」部分にどこが問題であるかの説明が記載されています。
このように問題を知らせてくれるのは、学習を始めたばかりの時は大変ありがたい機能です。
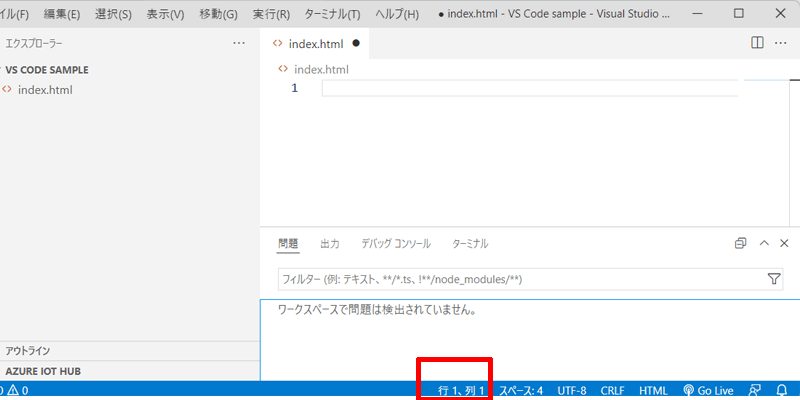
カーソルの位置

「行1、列1」と書かれた部分は、「カーソルの位置」を表示しています。
長いコードを書いているとカーソルがどこにあるのか分からなくなってしまうときがありますので、そんなときに役立ちます。
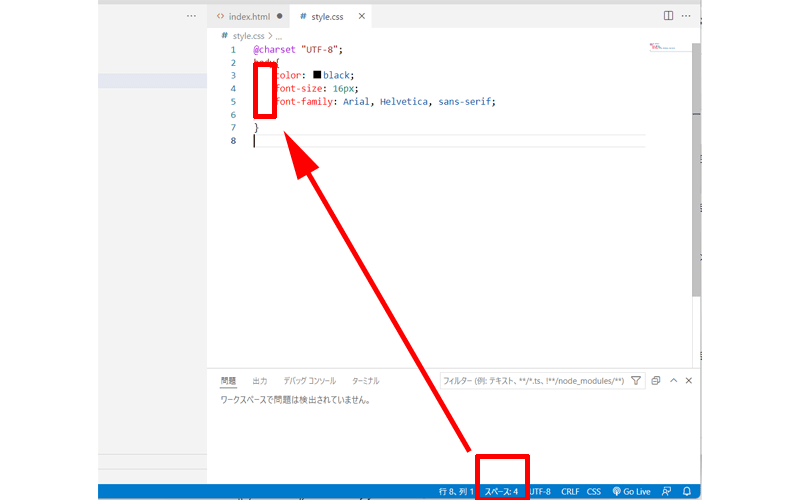
インデント

「スペース4」と書かれた部分は「インデント」と呼ばれる部分になります。
「インデント」とは、「字下げ」のことであり、矢印の先にあるスペースの数が表示されています。

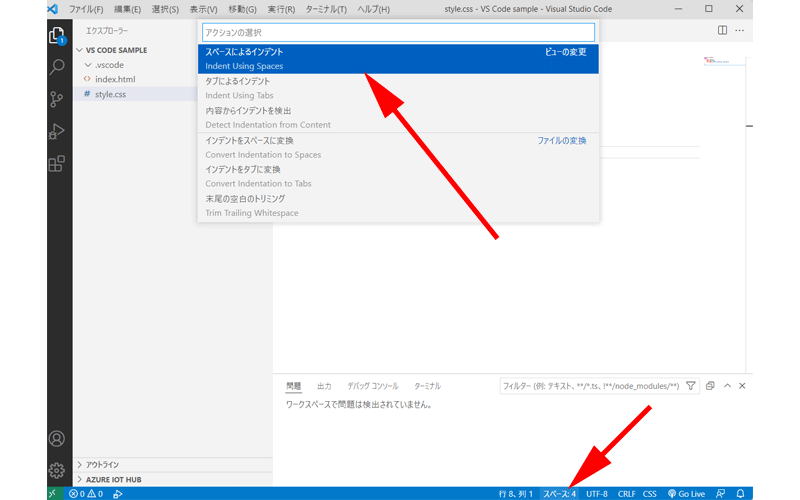
「インデント」の数は変更することが可能です。
ステータスバーの「スペース4」の部分をクリックすると、画面上部にメニューが表示されますので、「スペースによるインデント」をクリックします。

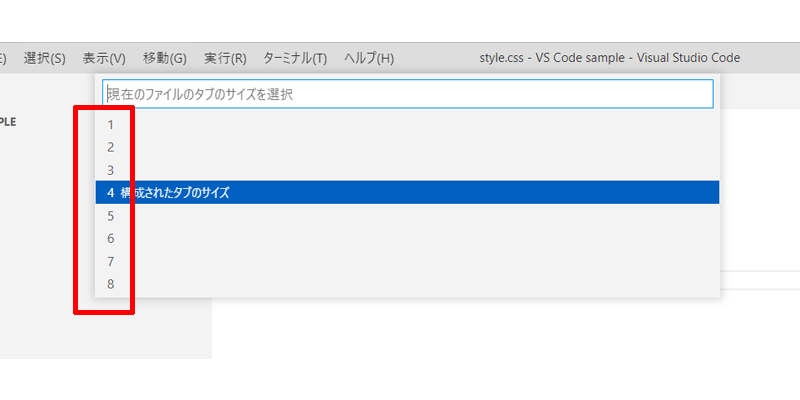
1から8まで表示されますので、変更したい数をクリックすれば、スペースの数が変更されます。
インデントはスペースだけでなく、タブを使用することも出来ますが、しばらくはデフォルトのスペースを利用したほうが良いでしょう。
文字コード

「UTF-8」と書かれた部分は「文字コード」になります。
これから学習される方は、とりあえず気にしなくて良い部分です。
HTMLを書く時は必ず文字コードを「UTF-8」にして書くようにしましょう。
代表的な文字コードとして、「UTF-8」、「UTF-16」、「ASCII」、「Shift-JIS」などが挙げられます。
それぞれ特徴があるのですが、「UTF-8」が最もパソコンで扱いやすく、世界中のほとんどのソフトに対応しているため、標準言語のような立ち位置になっています。
文字コードに関してご興味のある方は、色々と調べてみてください。
改行コード

「LF」と書かれた部分は、「改行コード」になります。
「改行コード」とは、改行を表す特殊文字のことになります。
macOS、Linuxの場合は、「LF」、Windowsの場合は「CRLF」になります。
デフォルトでは設定が「Auto」になっていますので、ご利用の開発環境によって自動的にどちらかが表示されていると思います。
これから学習を始める方はこちらも気にしなくて大丈夫です。
言語モード

「HTML」と書かれた部分は、「文字コード」になります。
現在開いているファイルが、「HTMLファイル」なので、「HTML」と表示されていますが、「CSSファイル」を開いていれば、「CSS」と表示されます。
VS Codeがファイルの拡張子をみて、自動で文字コードを指定しているので、新しくファイルを作成する場合は、拡張子を間違わないように作成しましょう。
文字コードは手動で変更することも出来ますが、基本的には使用することはないと思います。
フィードバックと通知

一番右端にあるのが、「フィードバック」と「通知」になります。
「フィードバック」はVS Codeに対して何か意見があったり、バグがあったりした場合に連絡する場所になっています。
「通知」は何かお知らせがあるときはベルマークに、「●」が付いて知らせてくれます。
まとめ
沢山の用語と沢山の項目が出てきましたが、実際のコーディングでは使用する部分は限られています。
一つ一つの項目をあまり詳しく掘り下げてしまうと、プログラミングを始める前に嫌になってしまいますので、実際の作業で分からない場合にその都度確認してみるのが良いと思います。
今回も最後までお読み頂きありがとうございました。




コメント