「スプレッドシートで作った資料、なんかイマイチ垢抜けないんだよな…」
あなたはそう感じたことはありませんか?
確かに、スプレッドシートの標準機能だけでも表やグラフを作成できますが、デザイン性となると、どうしても限界があります。
そこで今回ご紹介するのが、無料のデザインツール「Canva」です。
Canva を使えば、スプレッドシートのデータをプロ並みのクオリティに、しかも初心者でも簡単に仕上げることができます。
この記事では、Canva を使って表やグラフをおしゃれに、そして分かりやすくデザインする方法を徹底解説。
あなたの資料が、見る人を惹きつける、記憶に残るものに生まれ変わること間違いなし!
さあ、今すぐ読み進めて、デザインの魔法をかけましょう!
Canvaの魅力や基本的な使い方については、以下の記事で詳しくご紹介させて頂いておりますので、合わせてご参照ください。
おしゃれなグラフを作成する理由
グラフを作成する前に、「そもそもおしゃれなグラフを作成する意味があるのか?」と思われる方もいらっしゃるかもしれません。
ここでは、その重要性について簡単に分かりやすく説明します。
視覚的な魅力
おしゃれなグラフは、見ただけで視聴者に強い印象を与え、関心を引きます。
情報が記憶に残りやすくなります。
また短時間で効率よく、情報を伝えることが出来ます。
情報の理解の促進
データを直感的に理解することが出来るようになります。
特に、色や形、レイアウトが整っていると一目で理解することが出来るようになります。
信頼性の向上
プレゼン資料やレポートの質を高め、視聴者にプロフェッショナルな印象を与え、信頼を得やすくなります。
ブランドイメージの向上
企業などのブランドカラーに合わせた表やグラフは、統一感を与え、イメージを強化することが出来ます。
アクセシビリティの向上
異なるバックグラウンドの方や、スキルレベルの違う方にもデータが理解されやすくなります。
スプレッドシートのデータを準備する

まずは利用するデータを準備します。
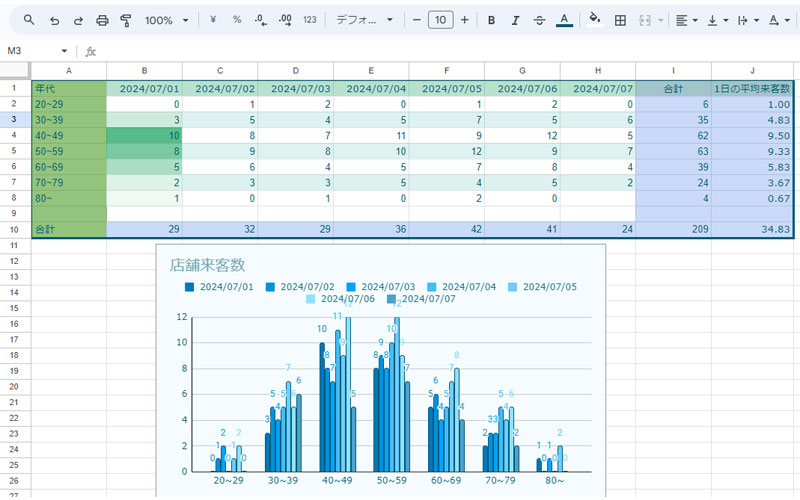
ここでは以前使用した一日の「年代別店舗来客数のデータ」を使用します。
参考までにスプレッドシートで作成したグラフは画像にあるような感じです。
スプレッドシートでのグラフの作成方法については以下の記事をご参照ください。
データの整理と確認は非常に重要です。
実際に表を作成するときは、特に数値データが正しく入力されているか確認してください。
データをCSV形式でエクスポートする

作成した表のデータをパソコン内にダウンロードします。
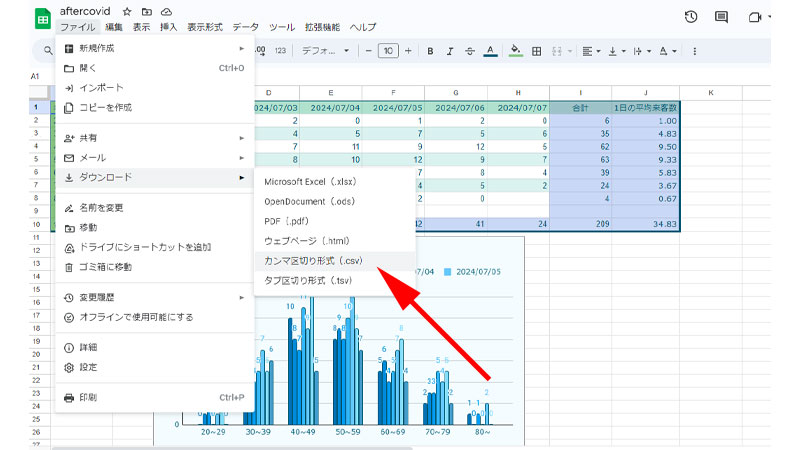
「ファイル」から「ダウンロード」⇒「カンマ区切り形式(.csv)」をクリックします。
ファイルはパソコン内のダウンロードフォルダに収納されていますので、確認してください。
グラフの作成 基本編
Canvaでグラフを作成するには、複数の方法があります。
大きく分けると3つの作成方法があるのですが、今回は最も基本的な作成方法についてご紹介させて頂きます。
新しいデザインの作成

Canvaにログインします。
アカウントをお持ちでない場合は、事前に作成しておいてください。
アカウントの開設方法や基本的な操作の方法は、以下の記事をご参照ください。
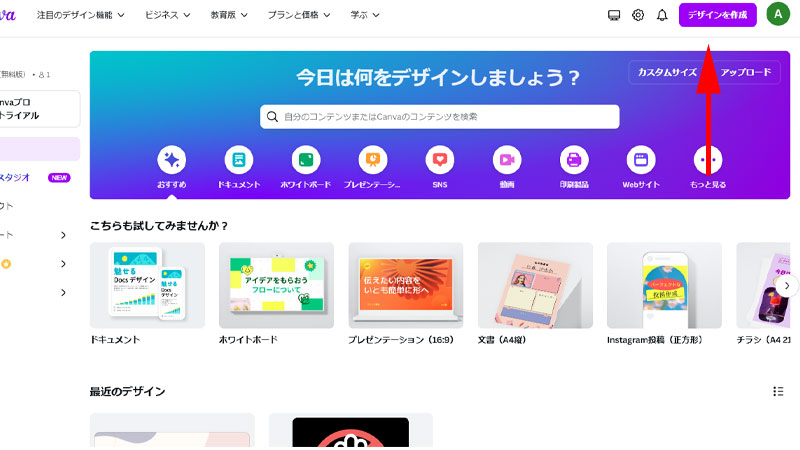
ログインが完了したら、画面右上にある「デザインを作成」をクリックします。

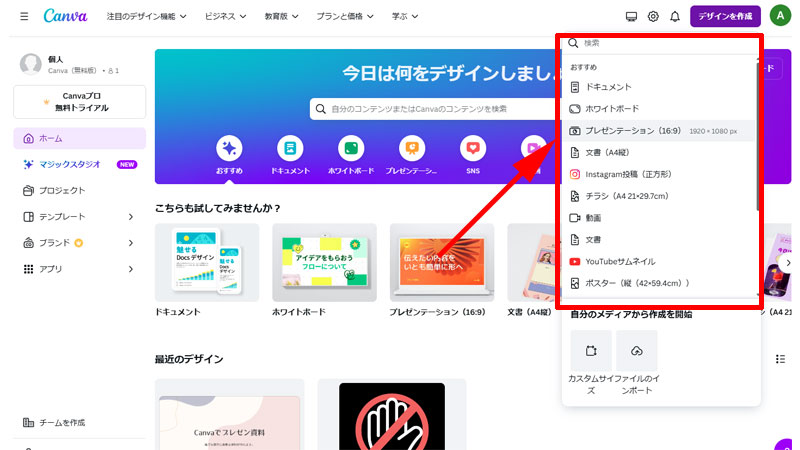
デザインを選択します。
ここでは「プレゼンテーション」を選択します。

新しいウィンドウにデザイン画面が表示されました。
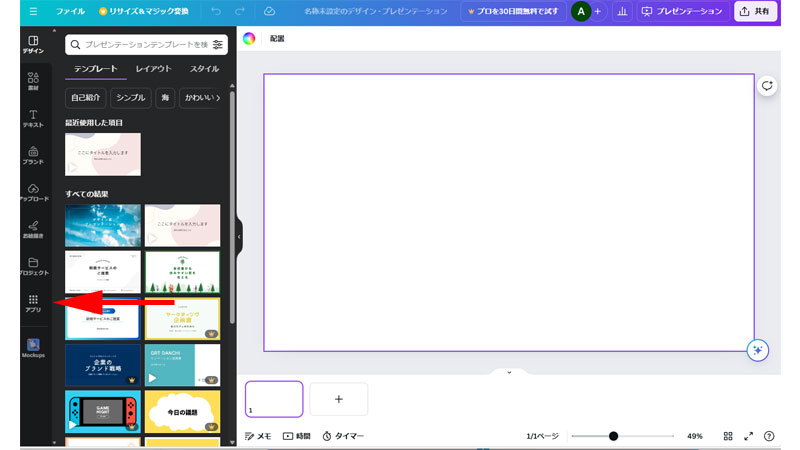
左側のオブジェクトパネル内にある「アプリ」をクリックします。

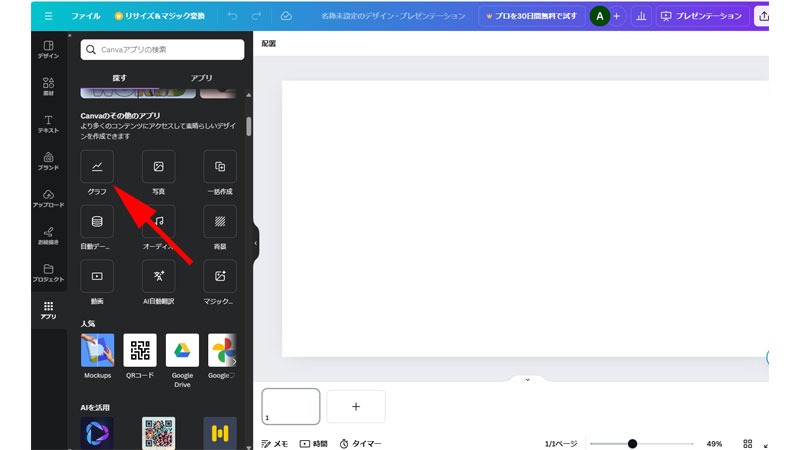
オブジェクトカテゴリ内にある「Canvaのその他のアプリ」から「グラフ」をクリックします。
グラフの追加

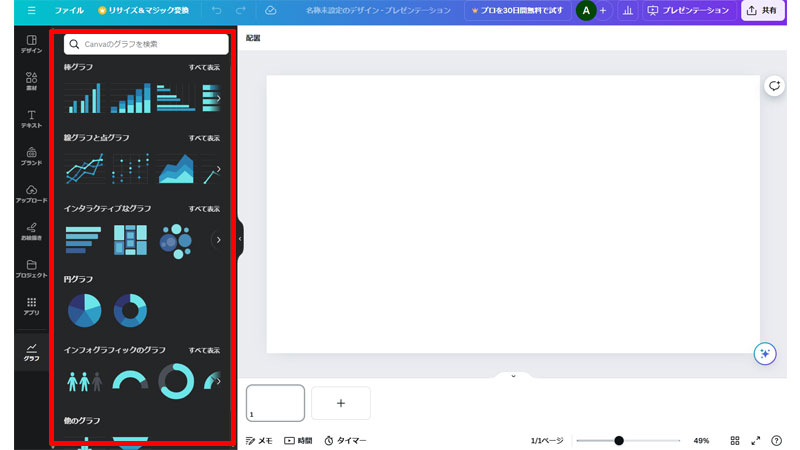
オブジェクトカテゴリ内に様々なグラフが表示されますので、利用したいグラフを選んでください。
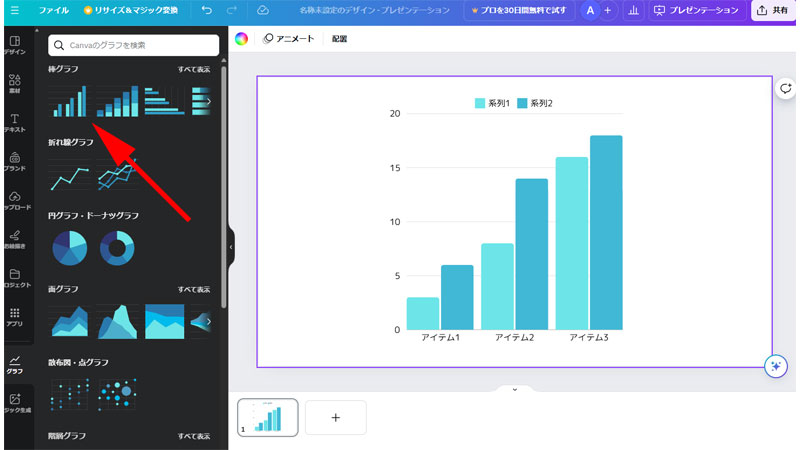
ここでは、「棒グラフ」を選択します。

使用したい棒グラフをクリックすると、キャンバスにグラフが挿入されます。
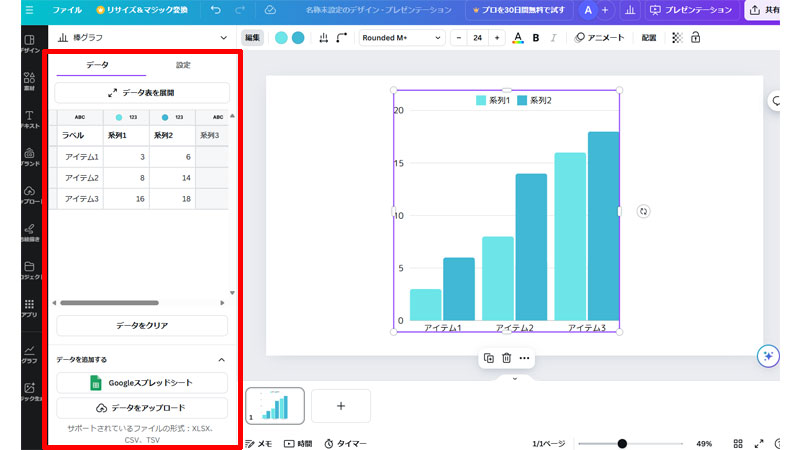
グラフが挿入されたら、グラフエリアをクリックします。

データの入力画面が表示されますので、ここを編集してグラフを完成させていきます。
データの入力

表に直接数値を入力してもグラフを作成することは出来ますが、ここでは先ほどダウンロードしたデータを使用してグラフを作成します。
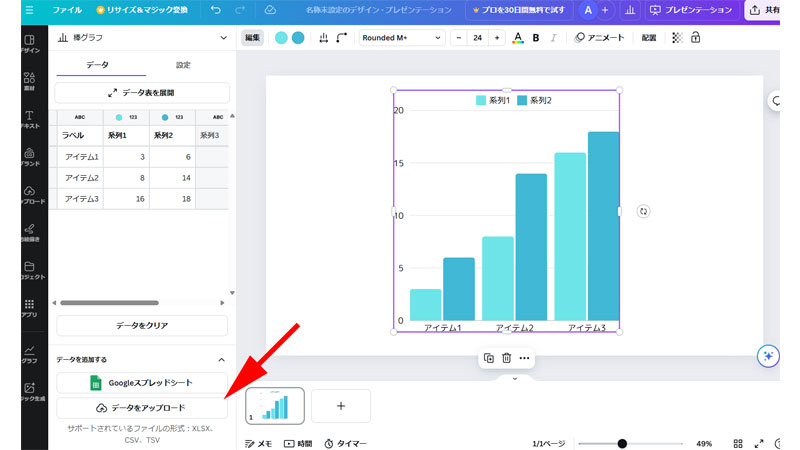
「データをアップロード」をクリックします。

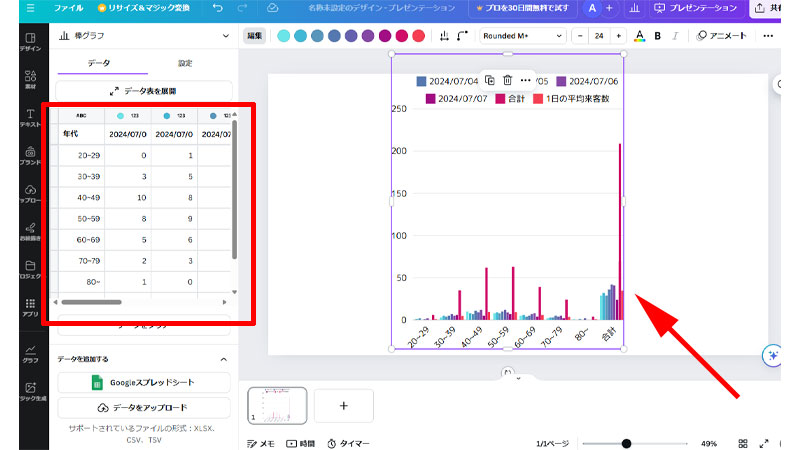
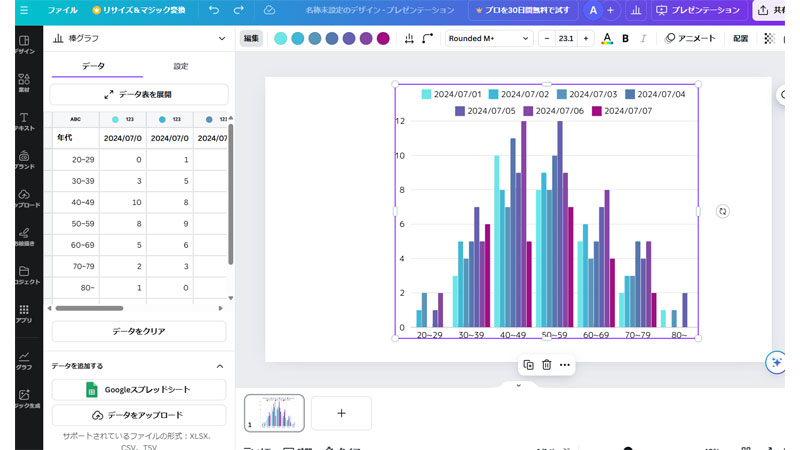
アップロードしたデータをもとに、グラフが作成されました。
合計数もグラフに表示されてしまっているので、表が見づらくなっています。
もう少し見やすいグラフを作成するために、表から編集していきます。
赤い枠線の上にある「データ表を展開」をクリックします。

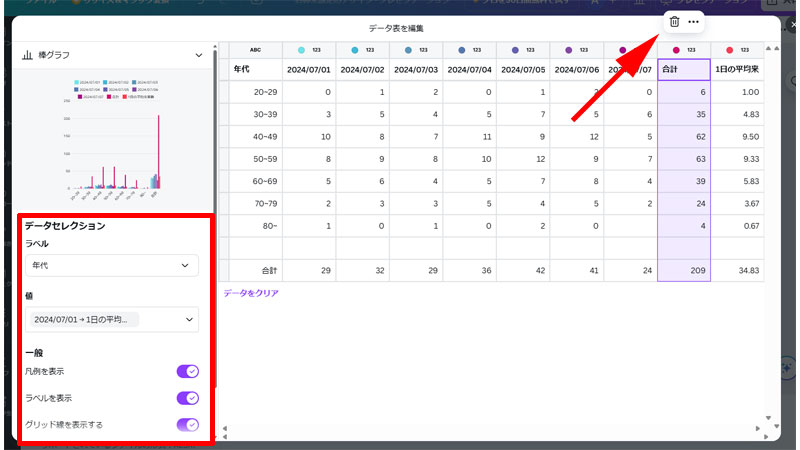
左側の枠線内にある「データセレクション」で、ラベルなど、グラフに表示させるものを調整することが出来ます。
ここでは、「合計」と「1日の平均来客数」を削除していきます。
削除したい列を選択すると列の上部にゴミ箱アイコンが表示されますので、クリックして列を削除します。
同様に「1日の平均来客数」の列も削除します。
また行の一番下にある「合計」も削除します。

グラフがスッキリして、とても見やすくなりました。
続いて、グラフのデザインを変更してみます。
グラフのデザインをカスタマイズする
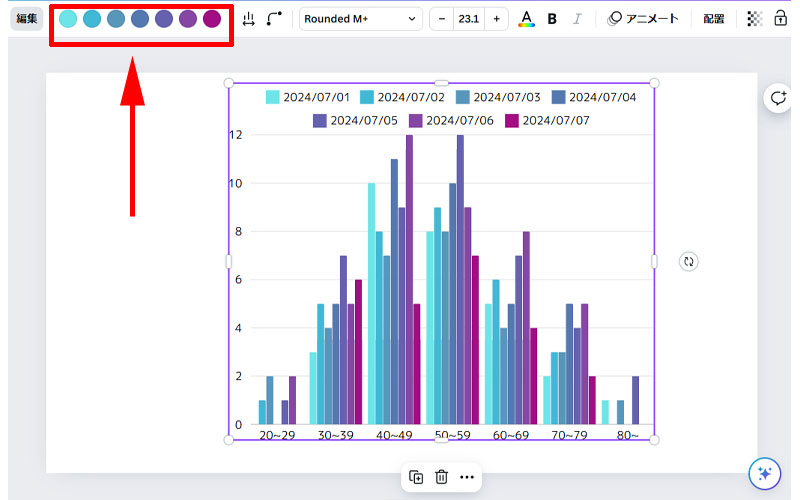
グラフの色を変える

グラフの色を変更するには、赤い枠線の中のカラーをクリックして変更します。
個別に色を変更することが出来ますので、好みに応じて変更してください。
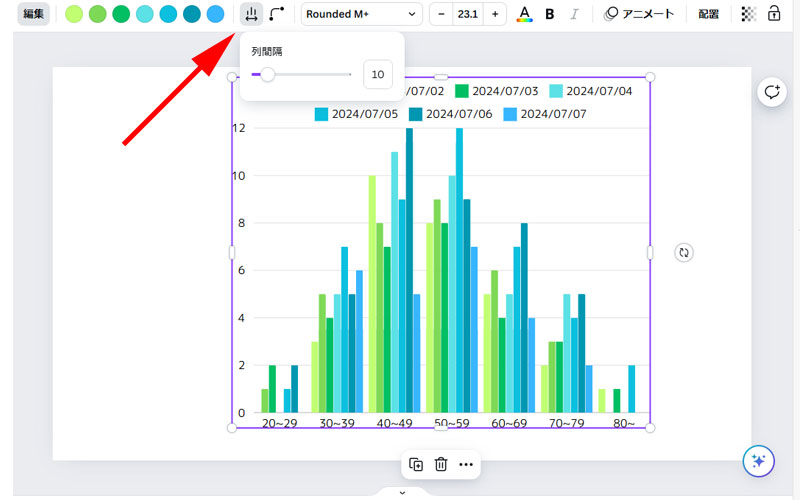
グラフの幅を変える

グラフの幅を変更するには、矢印の先にある「スペース」ボタンをクリックします。
デフォルトでは「10」になっていますので、必要に応じて調整してください。
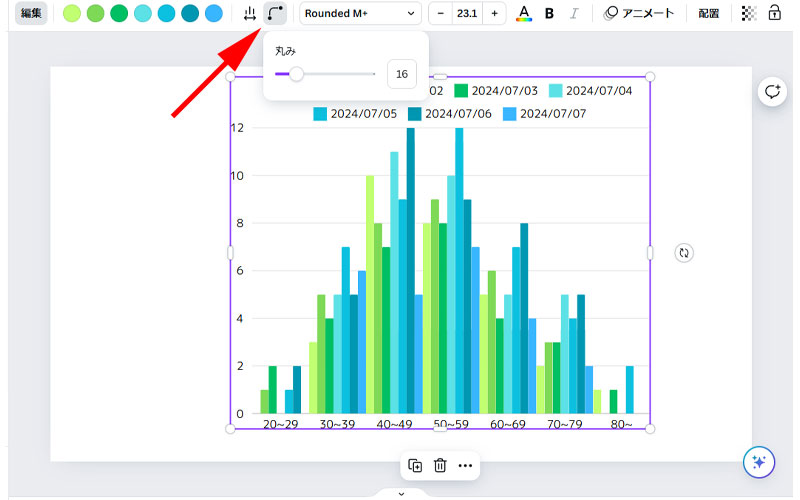
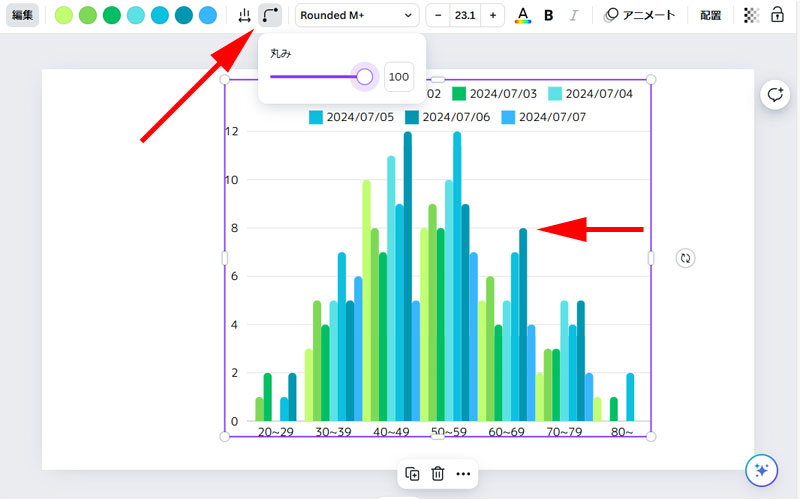
グラフに丸みを与える

グラフに丸みを与えるには、「丸み」ボタンをクリックします。

少し分かりにくいですが、グラフの先が丸くなりました。
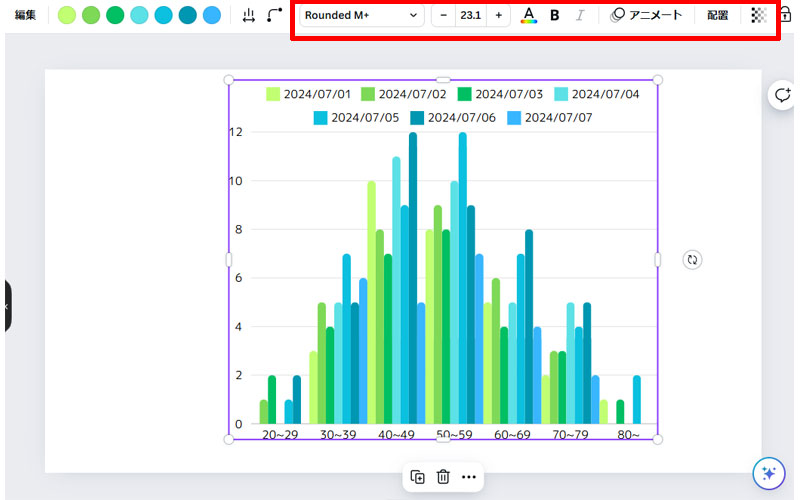
その他のカスタマイズ

その他のカスタマイズは、赤い枠線の中で行います。
必要に応じて変更してください。
変更できるものは以下になります。
- フォント
- フォントサイズ
- フォントカラー
- 太字
- イタリック
- アニメート
- 配置
- 透明度
デザインの編集
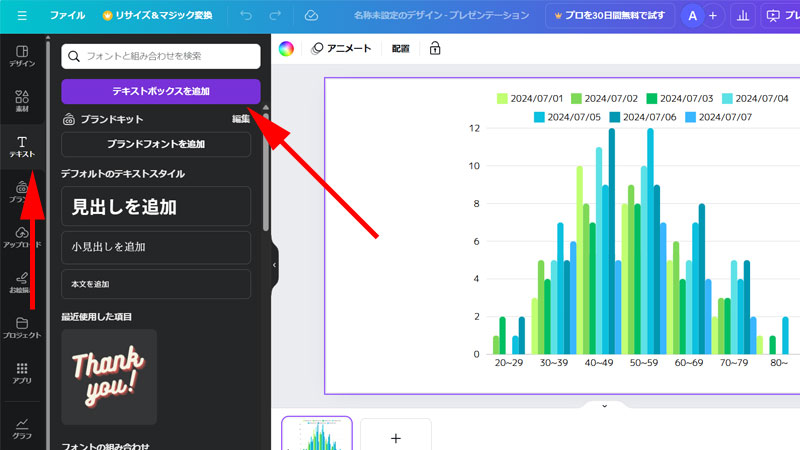
テキストの追加

デザインにテキストを追加するには、オブジェクトパネルにある「テキスト」をクリックします。
フィールド内にある「テキストボックスを追加」をクリックするとテキストボックスが挿入されますので、タイトルなどを挿入してください。
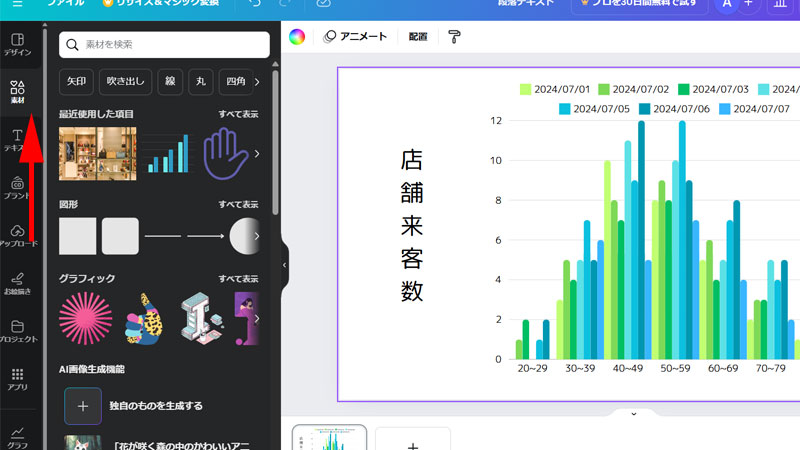
素材の追加

素材を追加するには、オブジェクトパネルにある「素材」をクリックしてフィールドより選択してください。
オリジナルの画像やデザインなどを使用する場合はオブジェクトパネル内にある「アップロード」より挿入してください。

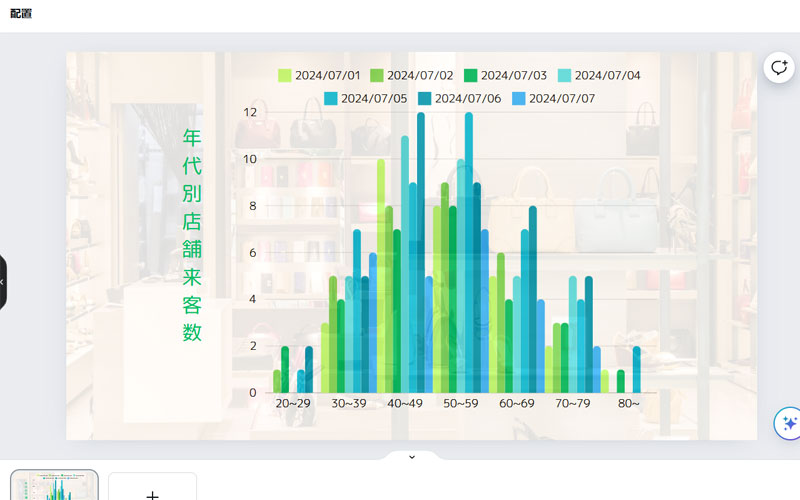
背景に画像を挿入して、少しおしゃれなグラフにしてみました。
グラフのエクスポート

完成したデザインをエクスポートしてみましょう。
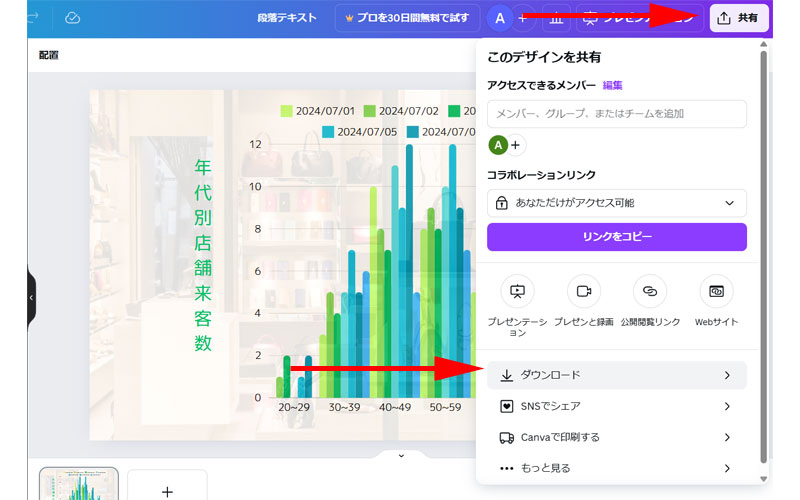
画面右上にある「共有」ボタンをクリックします。
メニューが表示されますので、「ダウンロード」をクリックします。

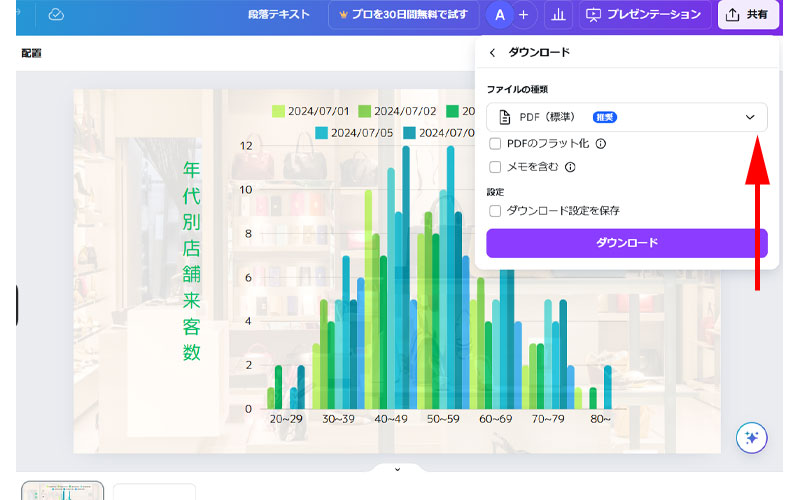
ダウンロードするファイルの種類が「PDF(推奨)」となっています。
PDFファイルで問題のない方は、このまま「ダウンロード」ボタンをクリックしてください。
その他のファイル形式でダウンロードしたい方は、プルダウンメニューをクリックします。

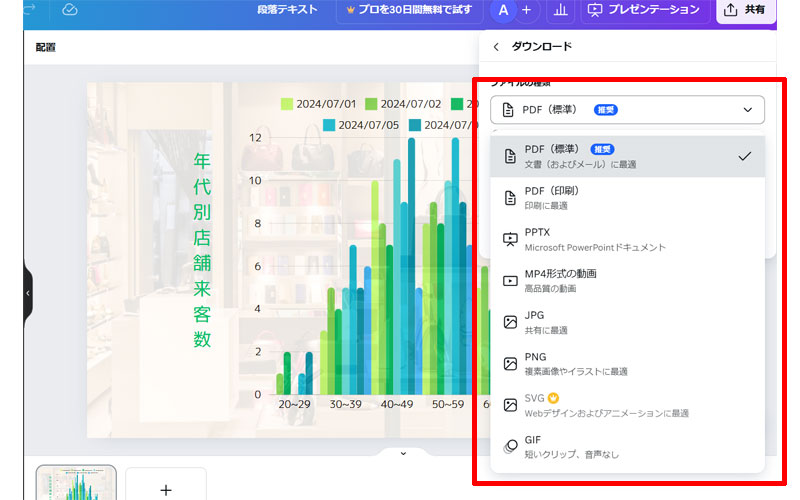
その他のファイルの種類が表示されますので、必要に応じて選択してください。
パワーポイントで編集を続ける場合は、「PPTX」ファイルを、画像でダウンロードしたい場合は「JPG」や「PNG」を選択してください。
まとめ
いかがでしたか。
今回は基本的なグラフの作成方法についてご紹介させて頂きました。
グラフを作成する手順はそれほど難しくなかったと思います。
ご自身で使用する表やグラフはともかく、外部向けに使用するグラフは、今後益々、視覚的な魅力を求められるようになります。
魅力的なグラフは、情報の理解を促し、視聴者にプロフェッショナルな印象を与えることが出来ます。
ぜひ、スプレッドシートとCanvaを使いこなして、より高度なデザインを取り入れたグラフの作成に役立てていただければ幸いです。
なお、Canvaではグラフを作成する方法が他にも用意されています。
以下の記事で詳しくご紹介させて頂いておりますので、合わせてご参照ください。
今回も最後までお読み頂きありがとうございました。





コメント