今回は、「スタイルガイド」の作成方法についてご紹介させて頂きます。
スタイルガイドを0からすべて自分で作成するのは、根気と努力と時間が必要になります。
Figmaではスタイルガイドを作成するためのプラグインやテンプレートが多数用意されていますので、これらを利用すれば、効率よくスタイルガイドを作成することが出来ます。
それでも、すべてのリストの作成方法について細かく説明すると、大変な量になってしまいますので、ここでは、リストの中でも特に重要な「カラーパレット」と「タイポグラフィ」の作成方法に焦点をあてて、ご紹介させて頂きます。
スタイルガイドとは
スタイルガイドとは、デザインの統一したルールのことを言います。
ウェブサイトのデザインをする時に、一からすべてを構築しても良いのですが、非常に時間がかかります。
またサイトの一貫性を維持する上でも事前にルールが決まっていたほうが保ちやすいというメリットもあります。
また現在ではウェブサイトの構築も一人で行うのではなく、チームで行うことが主流となっています。
スタイルガイドがあるだけで、デザイナーとエンジニアの意思疎通に間違いが起こりにくくなります。
各パーツを別々の人が作成しても、スタイルガイドがあれば、最後に一体感のあるサイトを作成するのも容易になります。
つまりスタイルガイドがあれば、一人でもチームでも非常に効率的に仕事を勧めていくことが可能になるのです。
スタイルガイドに含めるもの
スタイルガイドに含めるものに厳密な定義があるわけではありません。
作成するサイトによって必要なものは変わってくると思います。
ここでご紹介させて頂くものが正解というわけではありませんが、スタイルガイドを構成するのに不可欠な基本的要素となるものです。
- カラーパレット
- タイポグラフィ
- イメージ
- UI要素
スタイルガイドの作成
スタイルガイドを0から作成するのも良いですが、非常に手間と時間がかかります。
本格的なプロジェクト等で必要になる場合は別ですが、そうでない場合は、Figmaのプラグインやテンプレートを利用すると短時間でスタイルガイドを作成することが出来ます。
ここではテンプレートを利用して簡単なスタイルガイドを作成していきますので、必要に応じて変更を加えながら作業してみてください。
テンプレートの選択

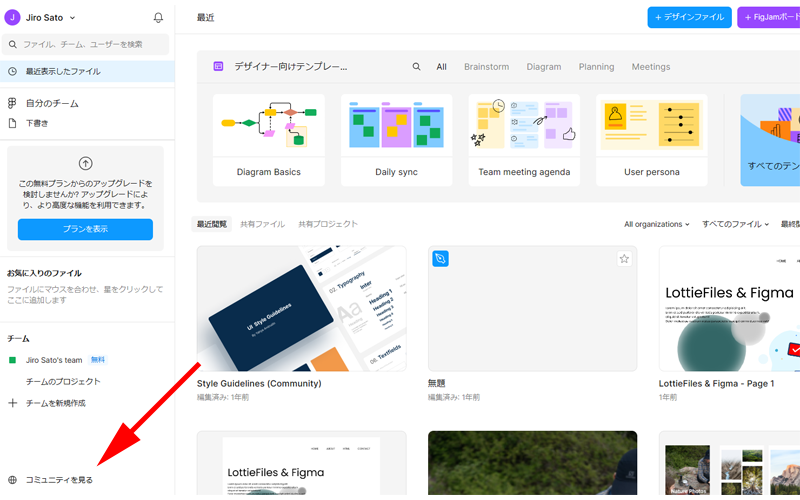
Figmaのトップページの左側のメニューから、「コミュニティ」をクリックします。

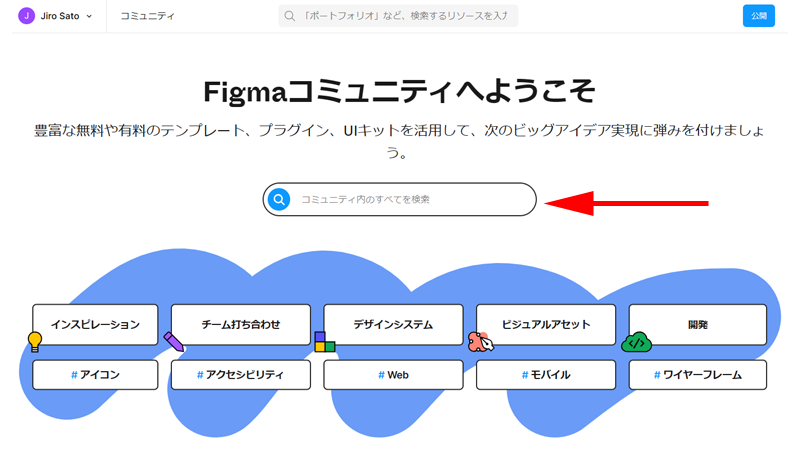
コミュニティページが表示されますので、検索ボックスに「style guide」と入力して検索します。

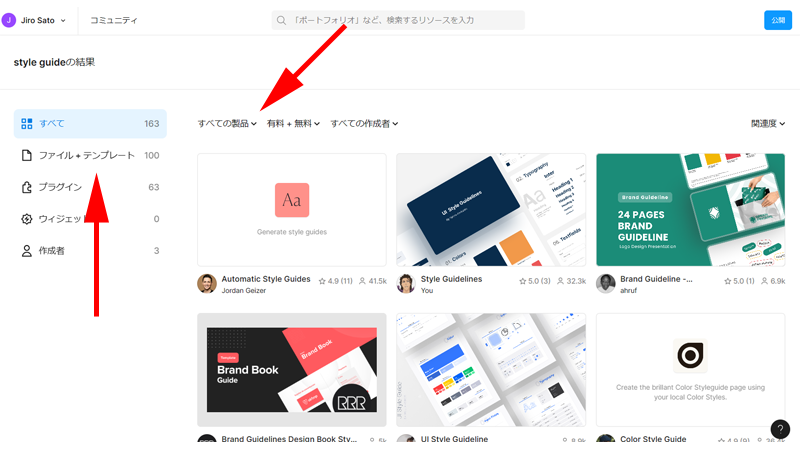
検索結果が表示されました。
このまま探しても良いのですが、少し絞り込んでみます。
左側の「ファイル+テンプレート」をクリックして、すべての製品から「Figma」を選択します。

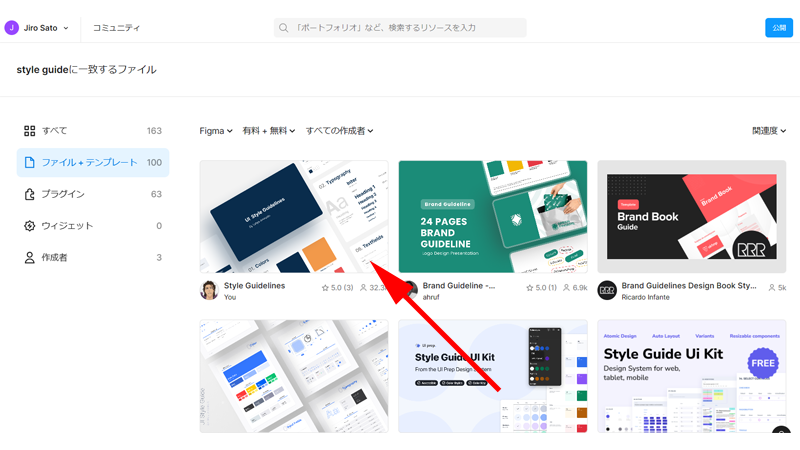
どのスタイルガイドを使用しても良いのですが、ご自身の好みのテンプレートを選んでください。
初めて利用される場合は、なるべく利用されている回数が多いもの選ぶと良いと思います。
ここでは、「Style Guidelines」を選択します。

テンプレートの詳細ページが表示されますので、内容を確認して、画面右上の「Figmaで開く」をクリックします。

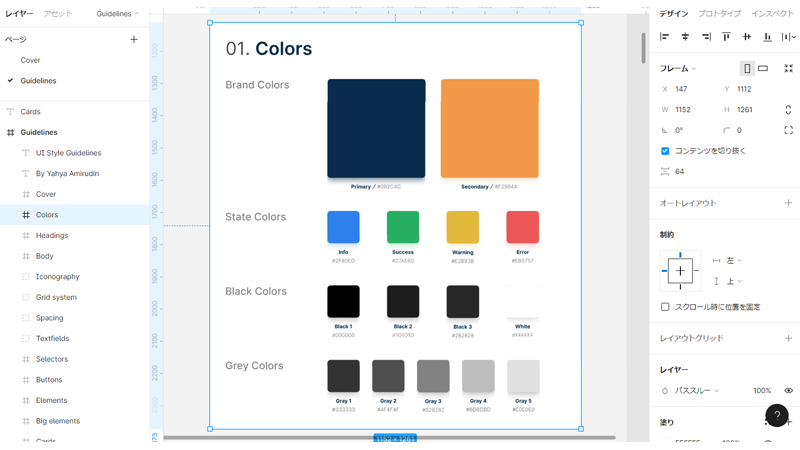
別ウィンドウで編集画面が表示されました。
最初のページはカバー画面になります。

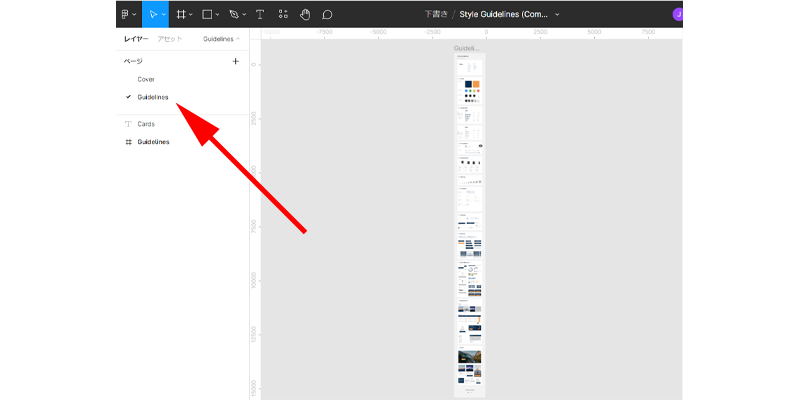
レイヤーの「Guidelines」をクリックすると全体を確認することが出来ます。
表示倍率は適時調整しながら全体を確認してみてください。
ここから編集を始めていきます。
テンプレートの編集

テンプレートを編集していきます。
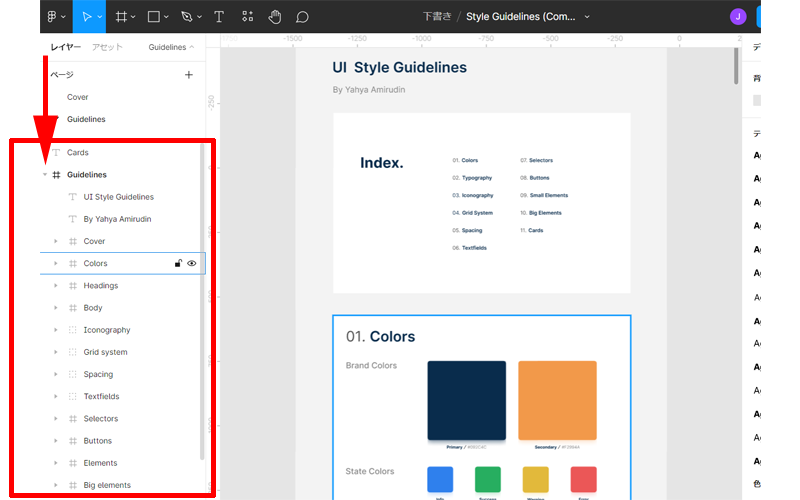
編集したいページやパーツはレイヤー名の横をクリックすると選択することが出来ます。
画面内の編集したいパーツを直接ダブルクリックしても選択することが出来ます。
カラーパレットの作成
レイアウトの変更

すでにカラーパレットが作成されていますので、この状態でそれぞれの色を変更するだけでも構いません。
ここではもう少しカラーバリエーションを増やしていきます。
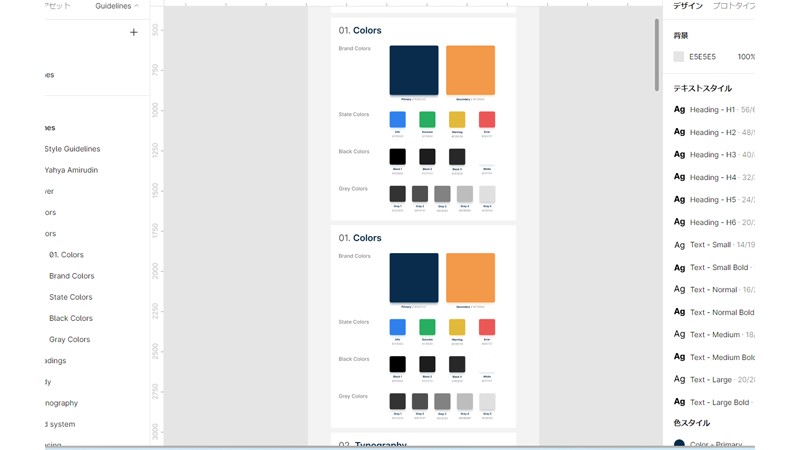
最初に「Colors」のフレームをコピー・アンド・ペーストしてフレームを増やします。

このような形になるようにしてください。
フレーム名も変更しておきましょう。
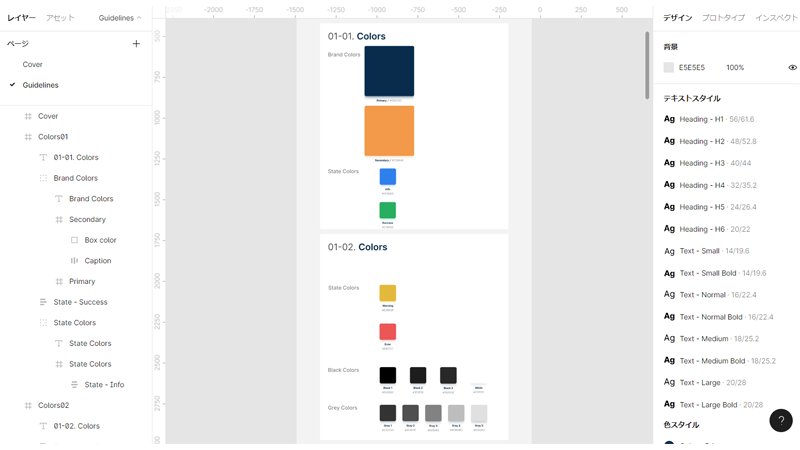
次に、カラーパレットのレイアウトを変更します。
どのようなレイアウトにするかは好みで決めてください。

少し見栄えが悪いですが、「Brand Colors」と「State Colors」を縦に配置してみました。
この横にそれぞれの色のバリエーションを追加していきます。
「Brand Colors」は他の色に変更しておきましょう。
プラグインの追加 Tints and Shades

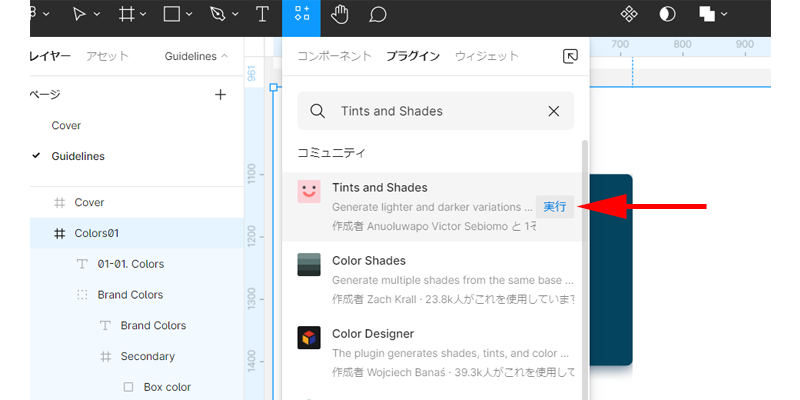
カラーバリエーションを作成する前に、「Tints and Shades」というプラグインをインストールします。
このプラグインは、指定した色のティント(明るいバリエーション)とシェード(暗いバリエーション)を自動で作成してくれるプラグインになります。
プラグインの追加 Styler

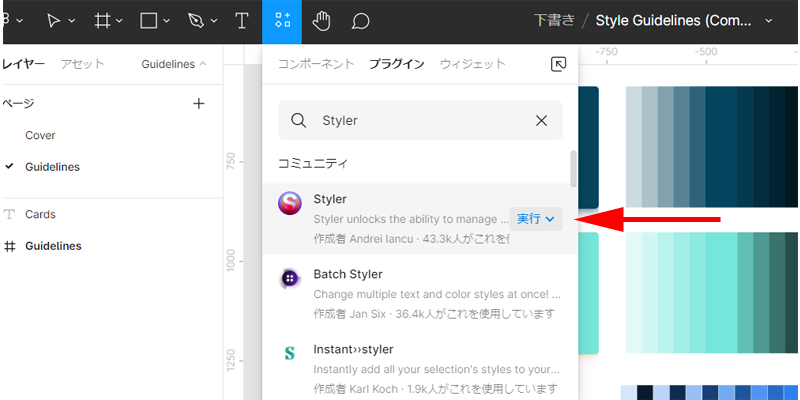
「Styler」というプラグインも合わせてインストールしておきましょう。
作成したカラーバリエーションの各色を、スタイルに変更する時に使用します。
カラーバリエーションの作成

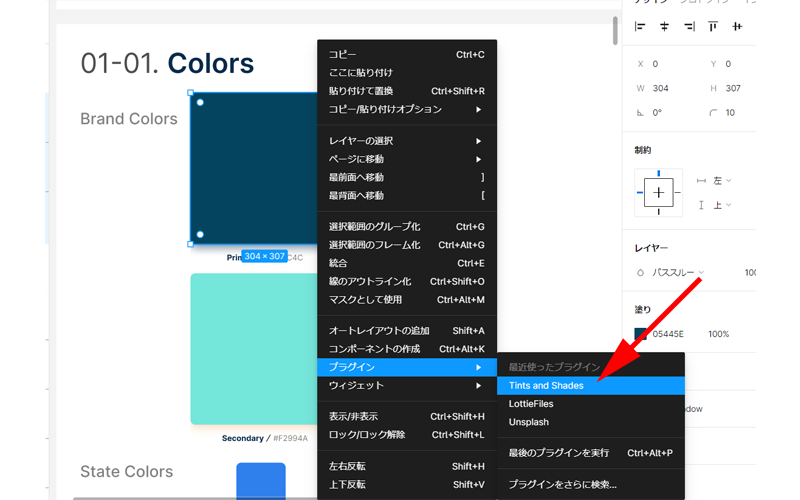
カラーバリエーションを作成したい色のフレームを選択して、右クリック→「プラグイン」→「Tints and Shades」をクリックします。

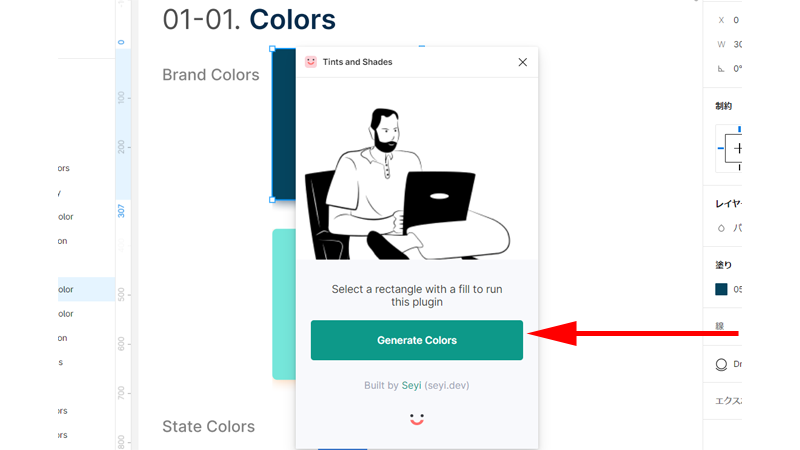
「Generate Colors」をクリックします。

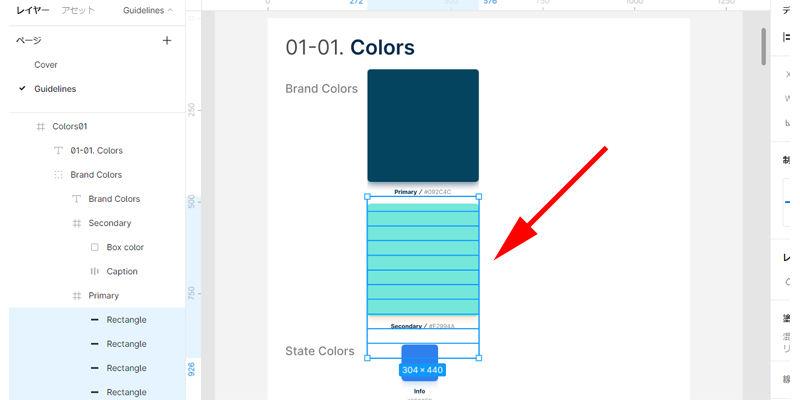
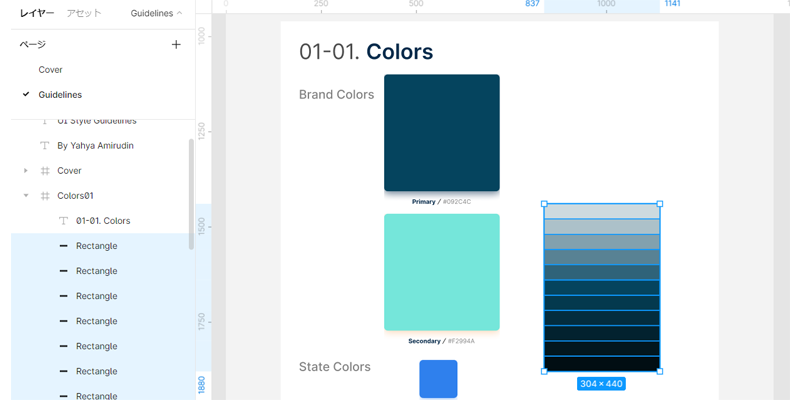
カラーバリエーションが作成されましたが、フレームのみしか見えません。
これは、レイヤーが下の方に作成されてしまっているためですので、ドラッグして動かすとカラーが表示されるようになります。

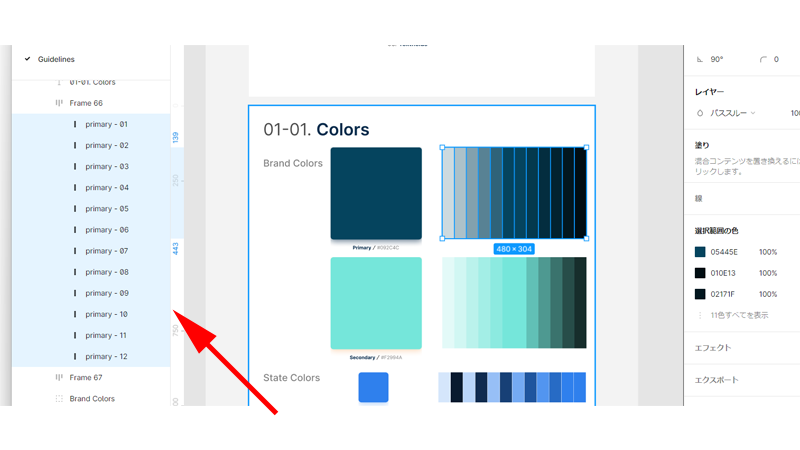
カラーバリエーションが見えるようになりました。
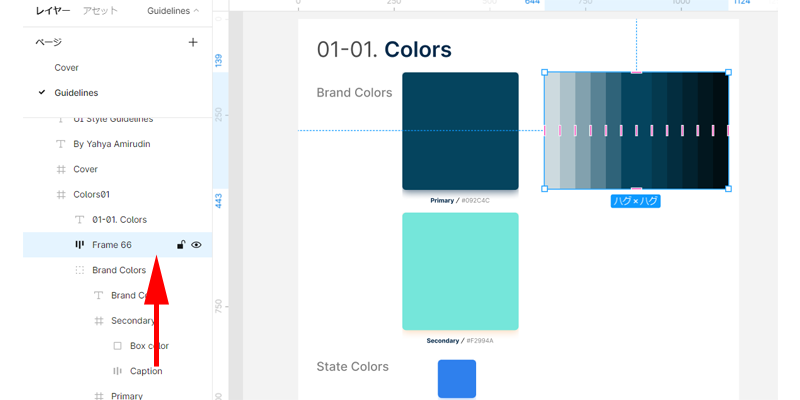
あとは分かりやすいようにレイアウトをしていきます。
なお、カラーバリエーションは11個のフレームになっていますので、画面上の他の部分はクリックせずに、移動や変形をするようにしましょう。

配置場所が決まったら、複数のフレームを一つにまとめておきましょう。
Shift + Aを押すと、一つのフレームにまとめることが出来ます。

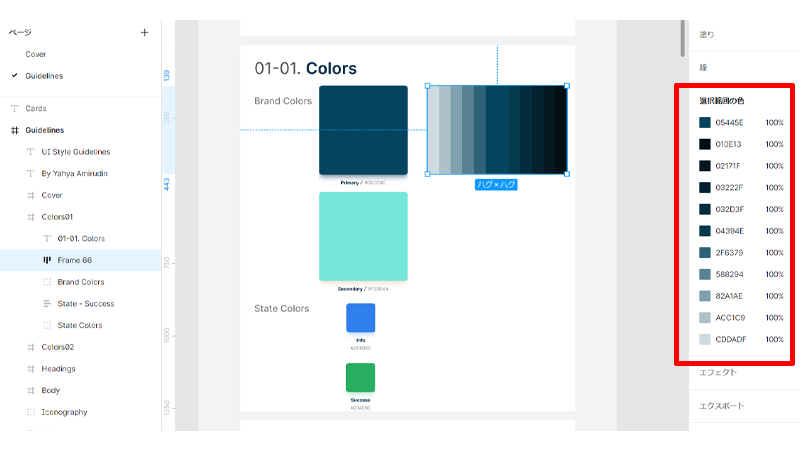
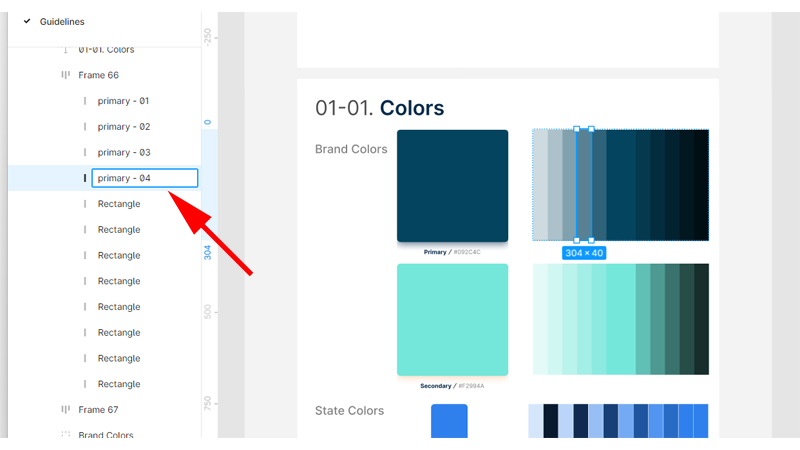
カラーコードを記述する場合は、インスペクターにある「選択範囲の色」をクリックするとカラーコードを確認することが出来ます。

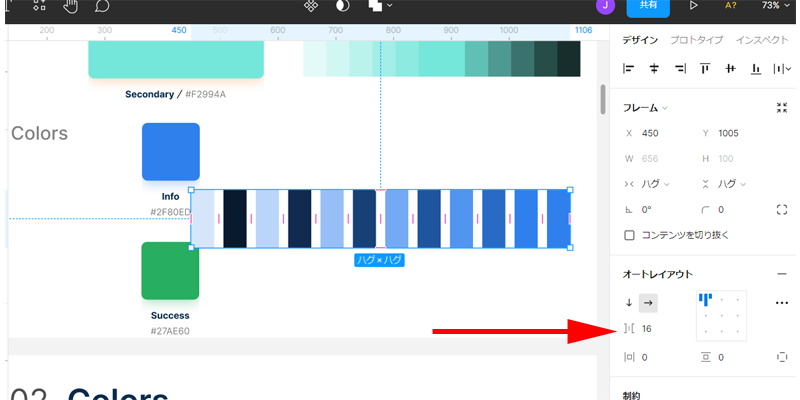
このように間隔の空いたカラーバリエーションが作成された時は、オートレイアウトを使って間隔を調整してください。
スタイルに変換

カラーバリエーションで作成した色をスタイルに変換しておきましょう。
各フレームに分かりやすい名前を付けておきます。
同じ名前のフレームがあると上書きされてしまいますので注意してください。

名前を変更したすべてのフレームを選択します。

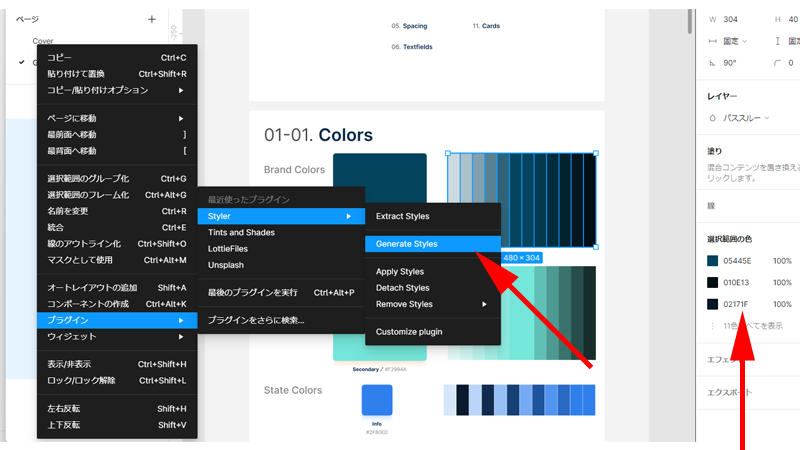
右クリックして、「プラグイン」→「Styler」→「Generate Styles」をクリックします。
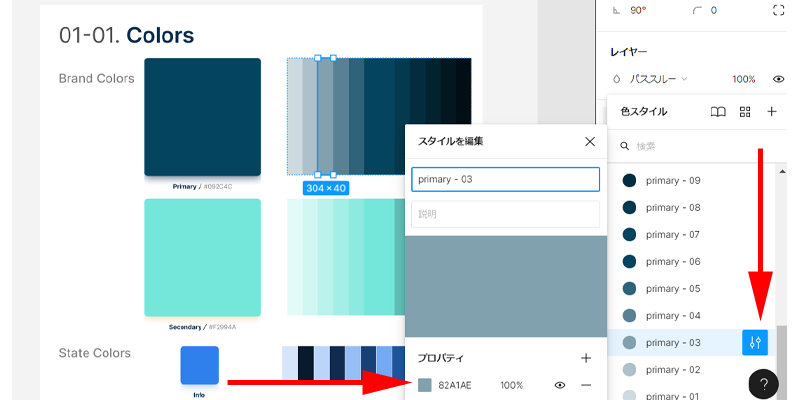
インスペクターの選択範囲の色の部分に注目しておいてください。

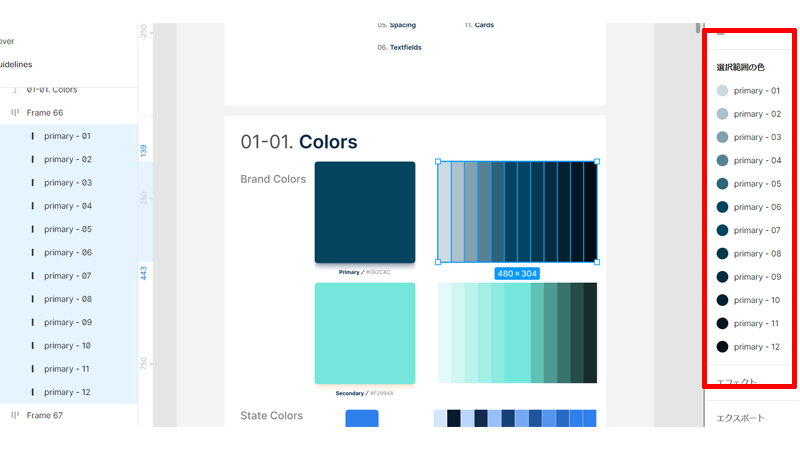
すべてのカラーバリエーションがスタイルに変換されました。
インスペクター内のカラー名が変更されているのを確認してください。

「スタイルの編集」ボタンをクリックすると、カラーを変更したり、カラーコードを確認したりすることが出来ます。
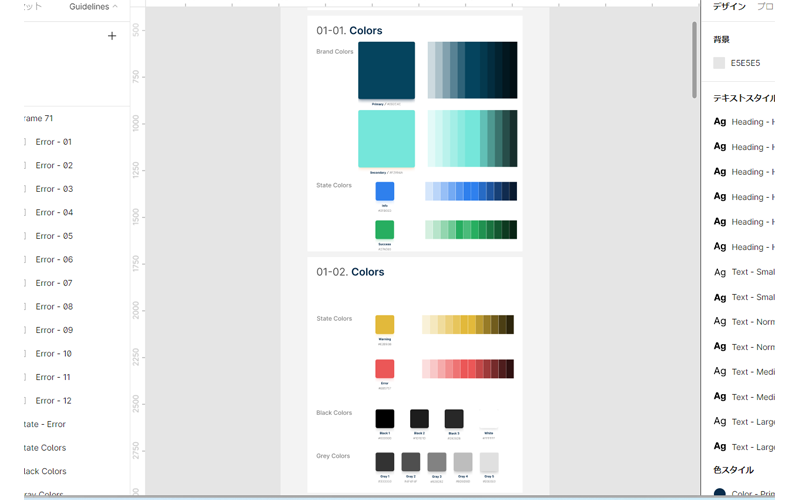
カラーパレットの完成

「Brand Colors」のサイズも揃えた方が良かった気がしますが、とりあえずこのような形で作成してみました。
並べ方やサイズは好みで変更しておくと良いとでしょう。
カラーの詳細な「ティントとシェード」を知りたい場合は以下のサイトを利用すると簡単にカラーバリエーションを作成することが出来ます。
ここでは割愛させて頂きましたが、「グラデーション」も用意しておくと良いでしょう。
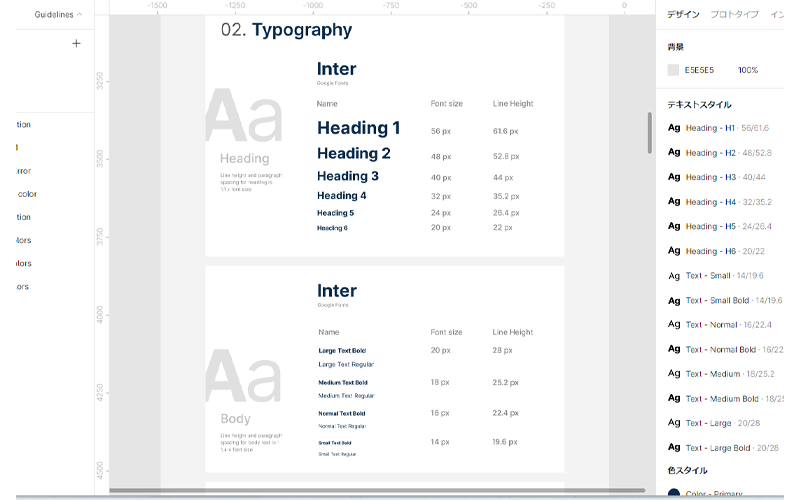
タイポグラフィの作成

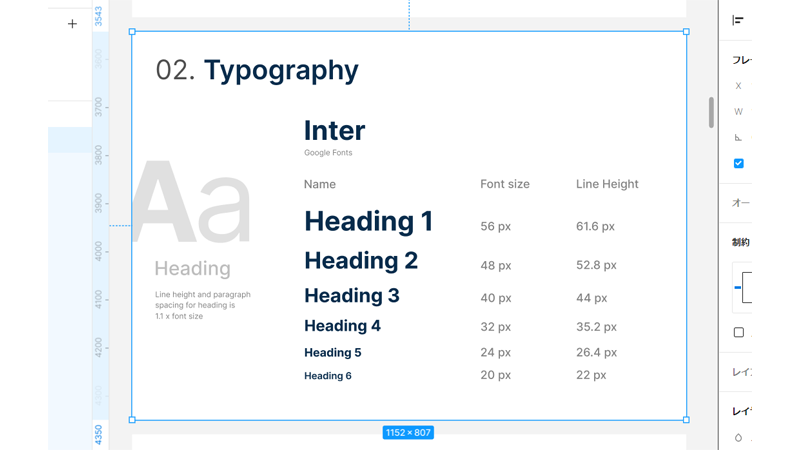
英語のテンプレートなので、英語の見出しと本文の2つが作成されています。
英語のサイトを作成する場合であれば、このままフォントを変更するだけで良いと思います。
しかし、このページをお読みの方は日本語でサイトを作成すると思いますので、2フレームをコピー・アンド・ペーストして、日本語フォント用のタイポグラフィも作成するようにしておきましょう。
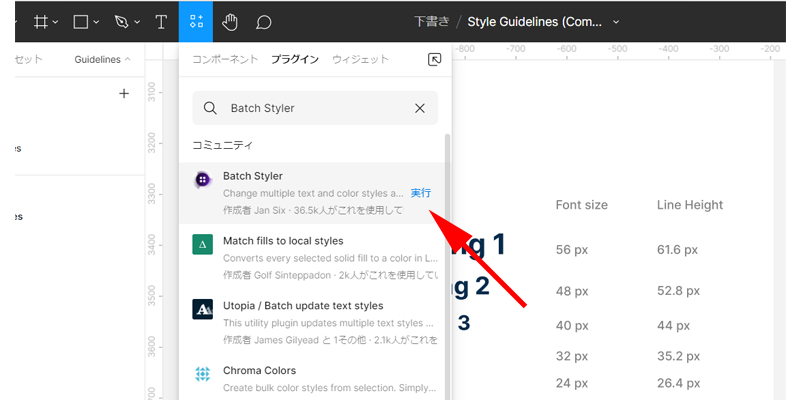
プラグインの追加 Batch Styler

「フォントファミリー」をまとめて変更出来るプラグインが、「Batch Styler」です。
どのフォントファミリーを使うか迷っている時など、すぐに変更出来て、とても便利ですので、ぜひこの機会に追加しておいてください。
フォントファミリーの変更

フォントファミリーを変更したいフレームを選択します。

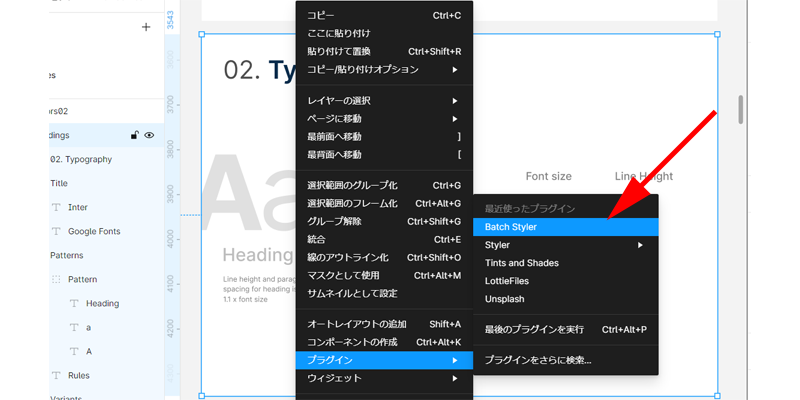
プラグイン「Batch Styler」をクリックします。

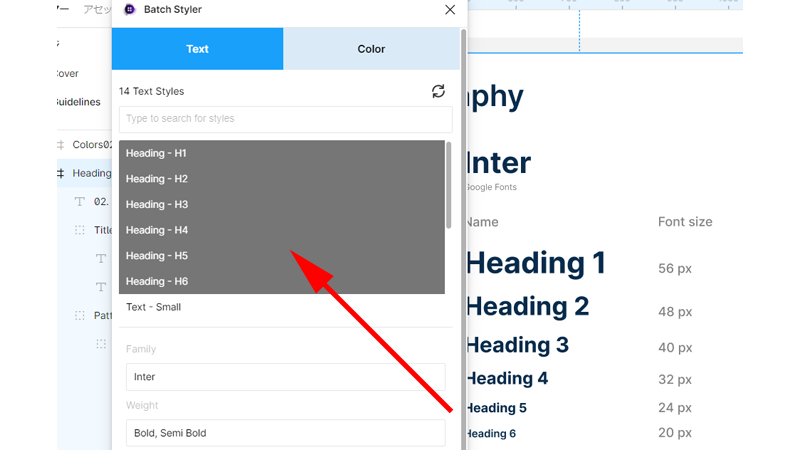
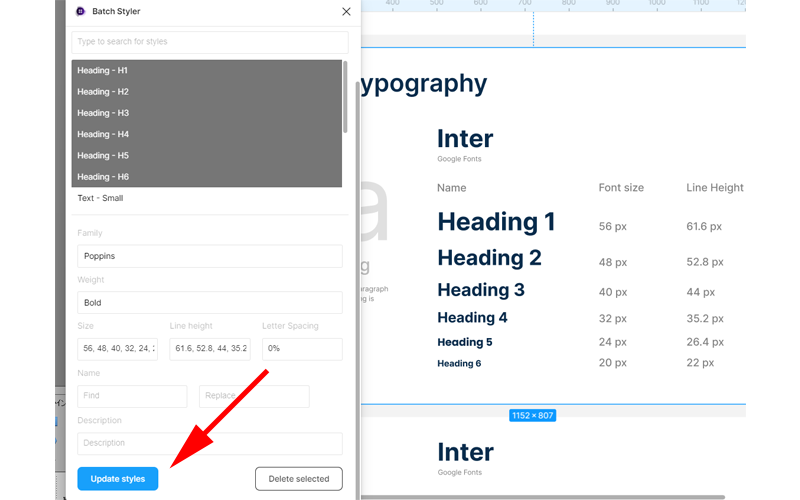
変更したい「スタイル」を選択します。

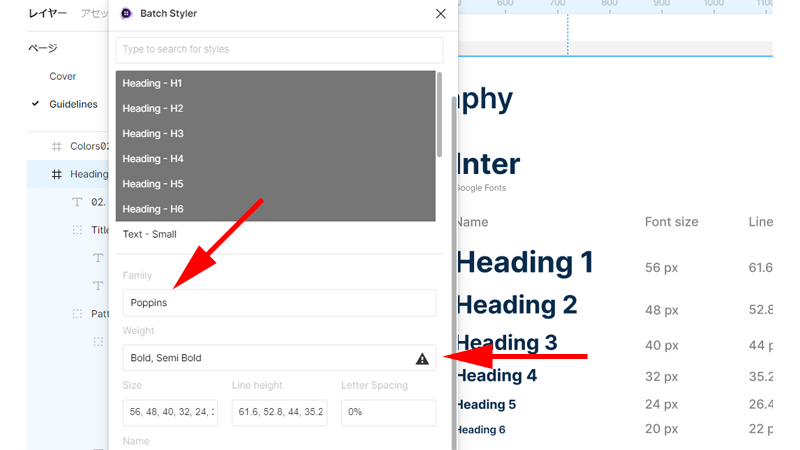
フォントファミリーを「Poppins」に変更しようとすると、「Weight」の部分に注意マークが表示されています。
このマークが表示されている場合は、実行しても一部のフォントファミリーが変更されない場合がありますので、注意してください。

最後に「Update styles」をクリックします。

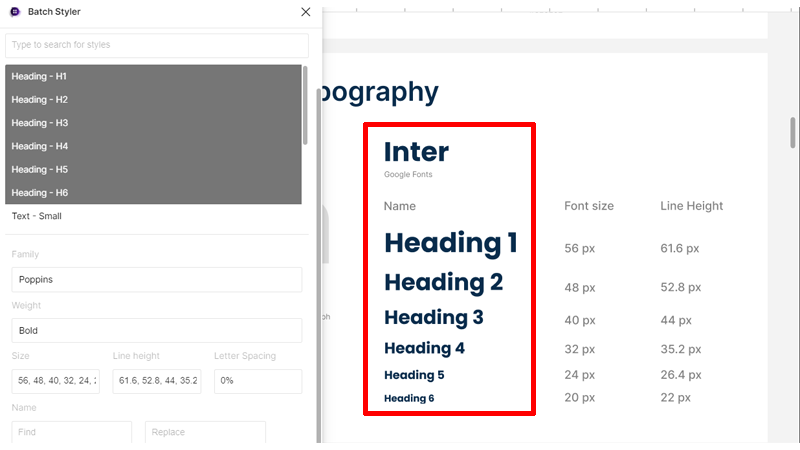
フォントファミリーが「Poppins」に変更されました。
「スタイル」になっていないテキストは変換されませんのでご注意ください。

日本語のフォントファミリーも追加してみました。
なお、元になるフレームをコピー・アンド・ペーストするとスタイルも当然引き継がれています。
一度スタイルを解除して、新しいスタイルを作成した上で、フォントファミリーを変更してください。
アイコンリストの作成

アイコンリストの作成も非常に重要です。
「FontAwesome」が最も有名ですが、「Iconify」なども人気があるアイコンセットです。
その他にもFIgmaには様々なアイコンのプラグインが用意されていますので、色々と試してみましょう。
個人的には「Material Icons(Google Icon)」も定番ですがお勧めです。
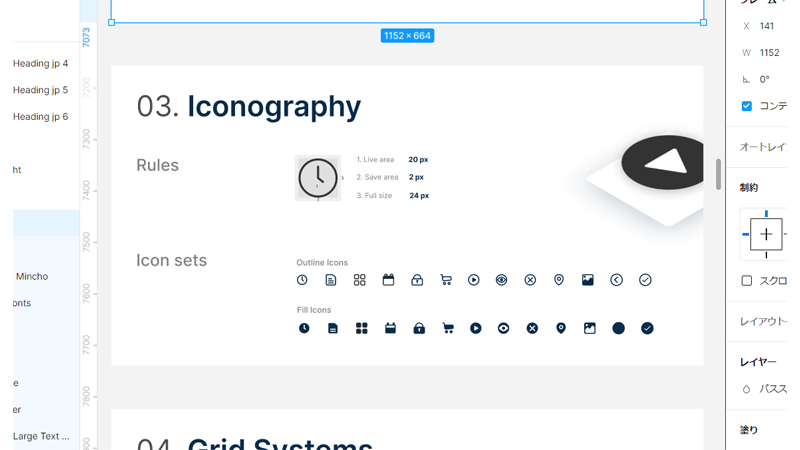
アイコンを選択する時は、「Outline icon」と「Fill icon」の2種類を用意しておくのと、アイコンのサイズを一定にしておくことを忘れないようにしましょう。
その他のリストの作成
今回利用したテンプレート「Style Guidelines」には、その他にも用意しておくべきリストが作成されています。
- Grid Systems:レイアウトグリッドを指定します。パソコン用、モバイル用などそれぞれにグリッドを指定するようにします。
- Spacing:スペースのサイズを指定します。
- Textfields:テキストの入力フィールドを指定します。
- Selectors:チェックボックスやラジオボタン、ドロップダウンなどを指定します。
- Buttons:ボタンを指定します。
- Small Elements:アップロードエリアやタグなどを作成します。
- Big Elements:イメージやテーブルなどを指定します。
- Cards:イメージやカードを作成します。
ここで用意されているすべてのコンポーネントを作成する必要はありません。
サイト作成に必要なコンポーネントのみを作成すれば大丈夫です。
まとめ
その他のリストの作成方法については割愛させて頂きましたが、スタイルガイドの作成方法はご理解頂けたと思います。
一気にすべてを作成しようとするとかなり手間と時間がかかりますので、十分に余裕をもって作成することをお勧めします。
ご自身専用のスタイルガイドを作成しておくと、新しいプロジェクトごとに1からスタイルガイドを作成する必要がなくなりますので、ぜひお時間のある時に少しずつ完成させてみてください。





コメント