今回は「Figma」を使って簡単な「アプリのデザインを作成」してみましょう。
初めてFigmaを使う方でも迷わず作成出来ますので、ぜひ一緒に操作してみてください。
第1回では、「フレームの作成方法」と「アイコンの作成方法」、「外部アイコンの取り込み方法」を中心にご紹介させて頂きます。
フレームの作成

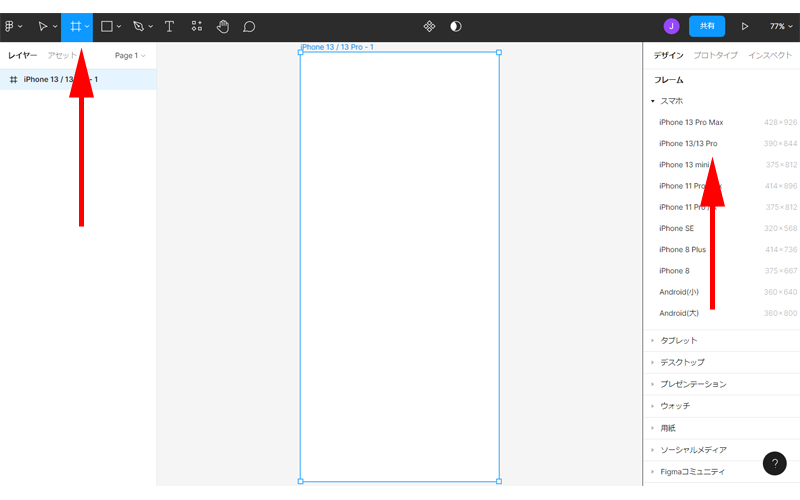
ツールバーの「フレーム」をクリックして、「インスペクター」から「iPhone13/13 Pro」をクリックします。

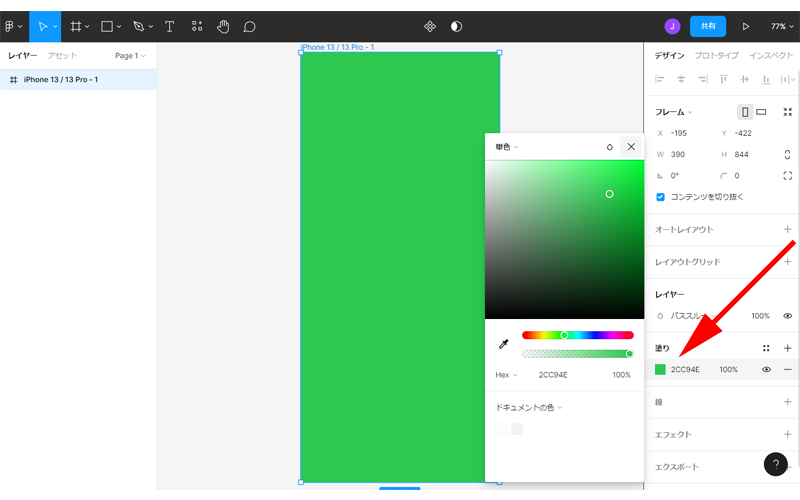
フレームに背景色を指定しましょう。
インスペクターの「塗り」から適当な色を選択してください。
次回以降、色やデザインは修正しますので、気にせず作業を進めていきましょう。
レイアウトグリッド

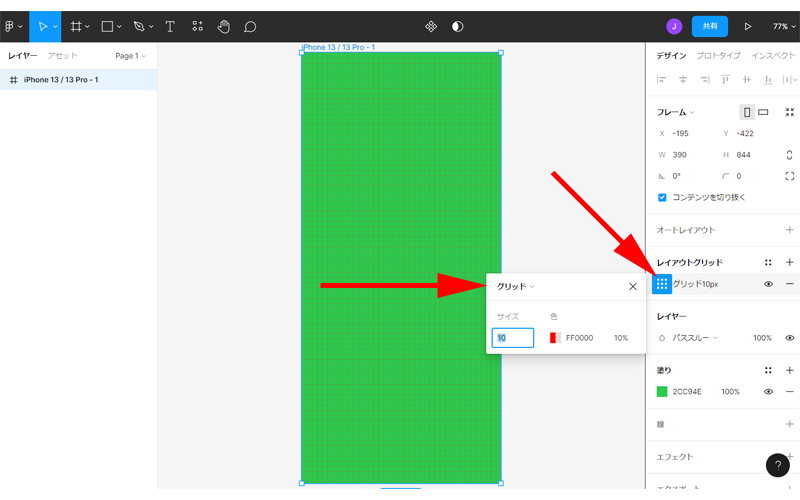
インスペクターの「レイアウトグリッド」をクリックして、「グリッドアイコン」をクリックします。
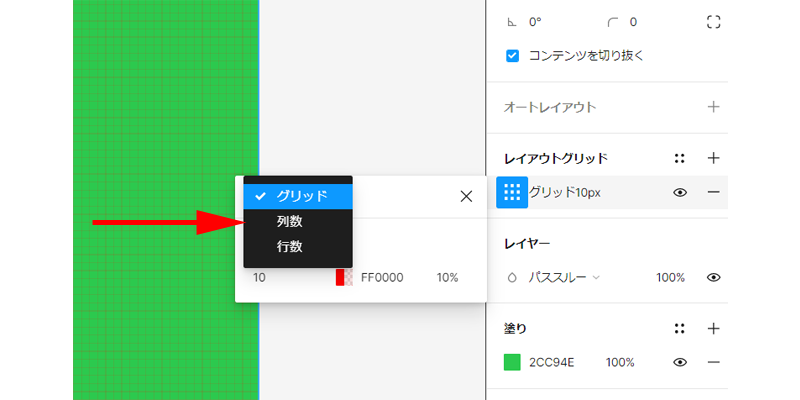
ウィンドウが表示されますので、「グリッド」と書かれた部分をクリックします。

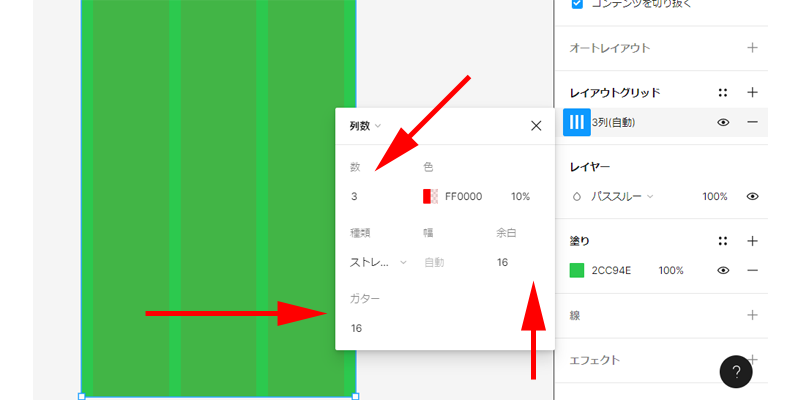
「グリッド」、「列数」、「行数」が表示されますので、「列数」を選択します。

「数」、「余白」、「ガター」を指定します。
数値はすべてピクセルになります。
- 数:列の数になります
- 余白:フレームの端のスペース
- ガター:列の間のスペース
タイトルの作成

アプリのタイトルを入力します。
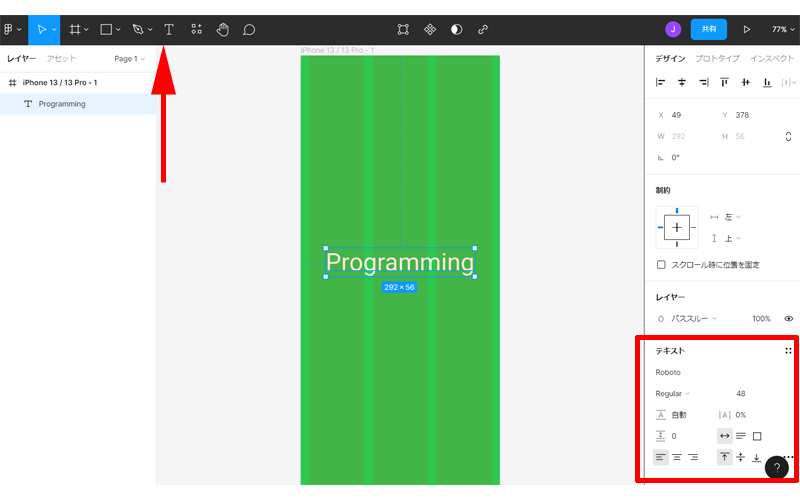
ツールバーの「T」をクリックして、好きなタイトルを入力してください。
インスペクターでサイズやカラー、フォントなどの指定を行ってください。

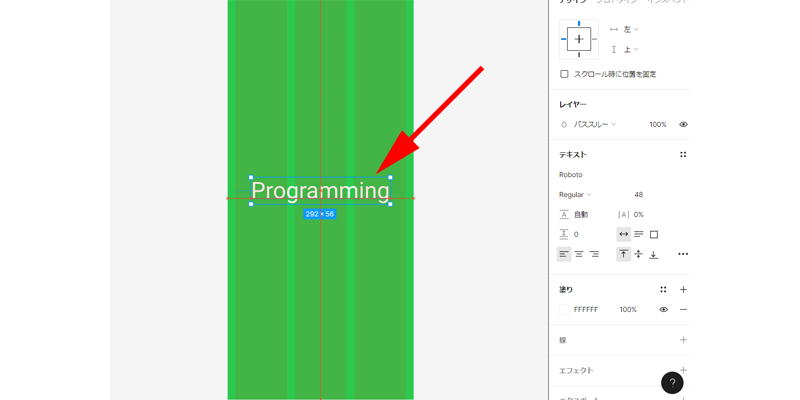
テキストをクリックしたままドラッグすると、赤い線で中央の位置を示すグリッドが表示されます。
ログインフィールドの作成

「ログインフィールド」を作成していきましょう。
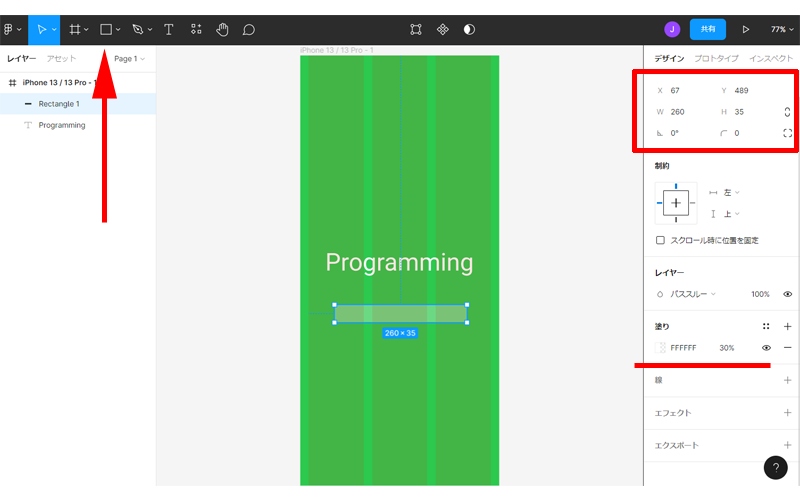
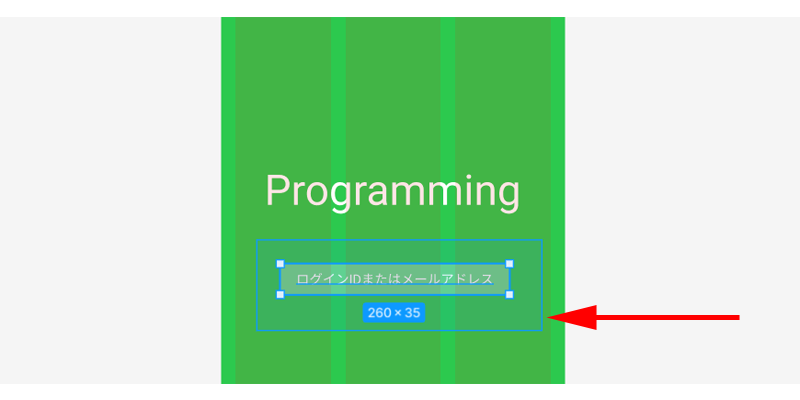
ツールバーの長方形を選択して、幅260px、高さ35pxのボックスを作成します。
ボックスのサイズはドラッグしながら調整することも出来ますし、インスペクター内で直接数値を入力することも出来ます。
ボックスが完成したら、「白」で塗りつぶして、不透明度を30%に指定します。
不透明度はカラーの脇のボックスに数値のみ入力してください。

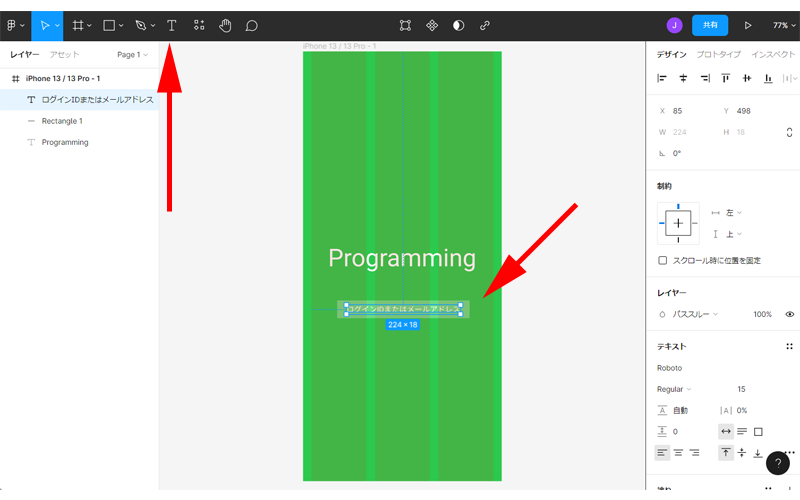
ツールバーの「T」ボタンをクリックして、テキストを入力してください。
サイズとカラーを調整して、先程作成したボックス内に配置してください。
テキストのカラーによっては不透明度を指定しても良いかもしれません。

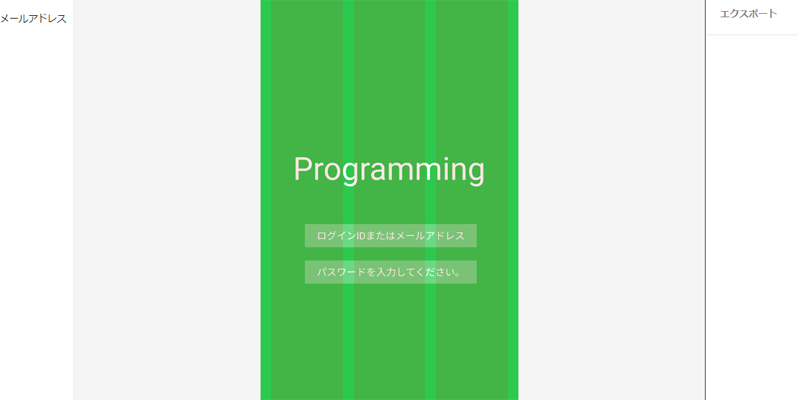
作成したボックスをコピーして貼り付けます。
方法は、レイヤー部分のボックスとテキストを選択してコピー・アンド・ペーストするか、画像のように、ボックスを覆うようにドラッグすれば、2つのレイヤーをまとめて選択することが出来ます。

テキストを変更すれば、ログインフィールドは完成です。
ログインボタンの作成

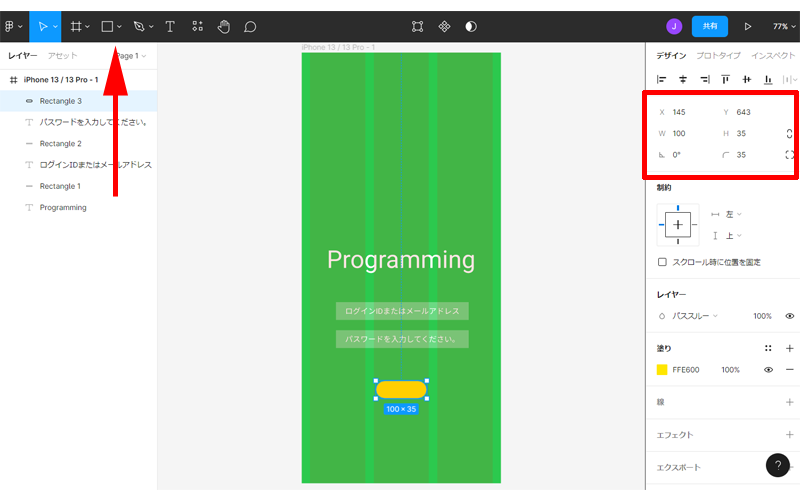
「ログイン」ボタンを作成します。
長方形ツールから角の丸いボタンを作成します。

作成したボタンの上に、「ログイン」というテキストを配置します。

全体的な配置が完了しました。
グラデーションの背景

背景にグラデーションをかけてみましょう。
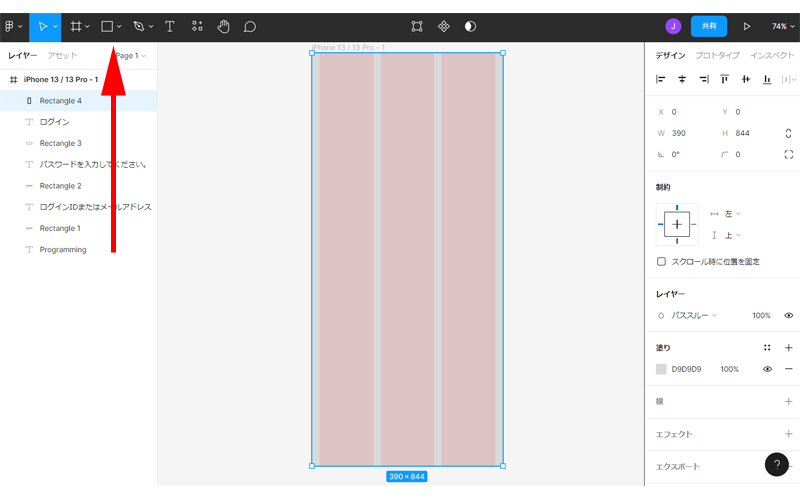
ツールバーの長方形ボタンをクリックして、画面全体にレイヤーを作成します。

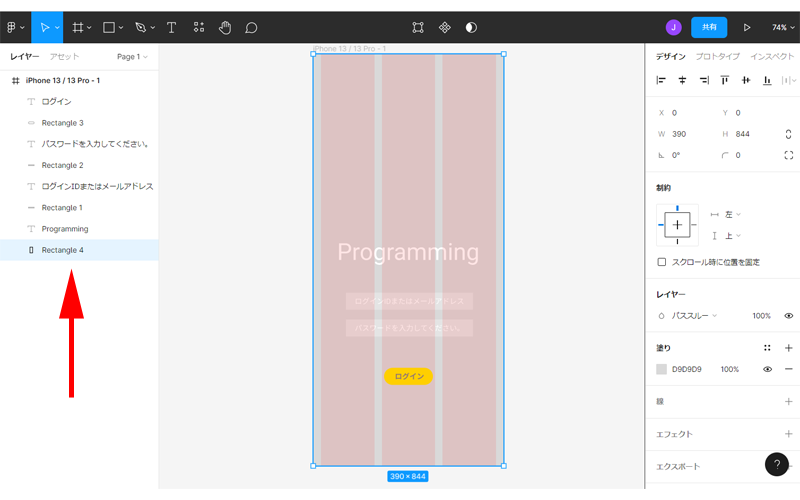
作成したレイヤーを一番下に移動します。
Ctrl + Shift + [ で移動します。

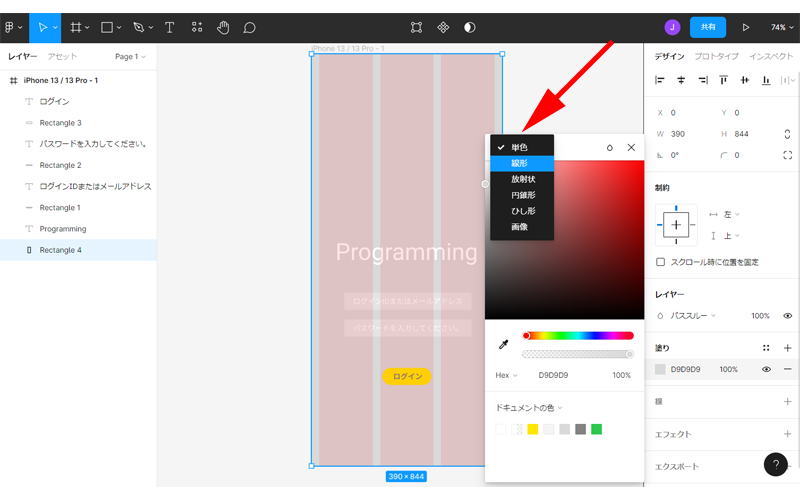
カラーウィンドウを表示して、「単形」をクリックして、「線形」に変更します。

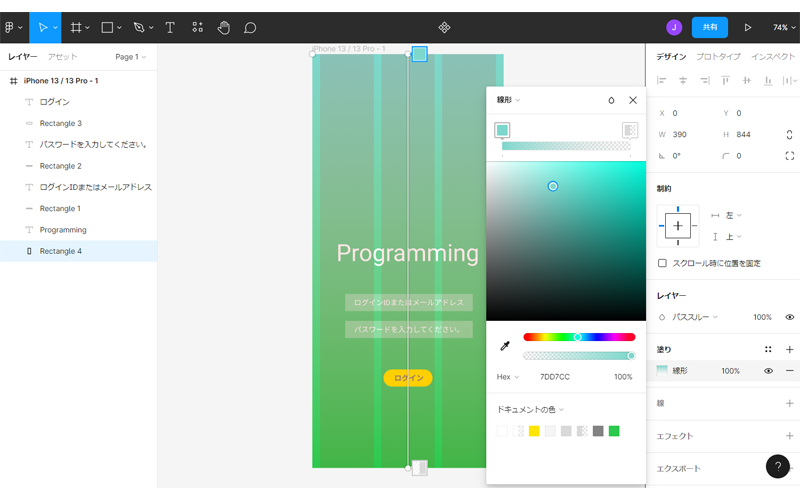
プレビューを見ながら色を選択してください。

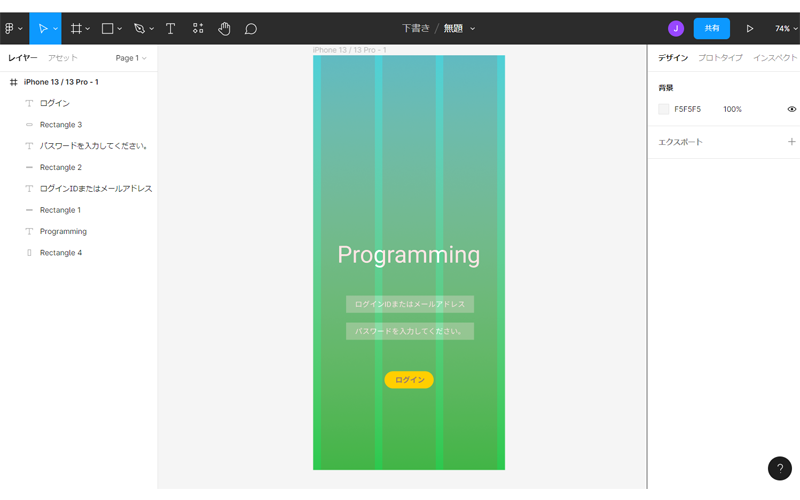
背景がグラデーションになった画面が完成しました。
新規フレームの作成

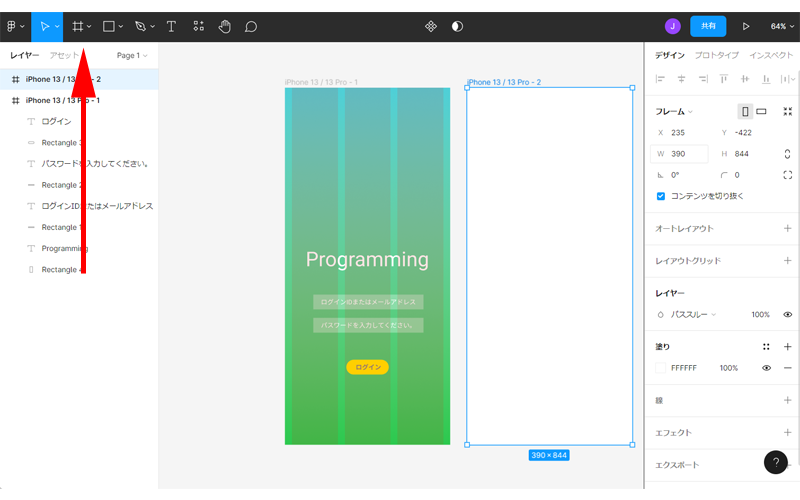
新規フレームを作成します。
ツールバーの「フレーム」をクリックして、「インスペクター」から「iPhone13/13 Pro」を選択します。

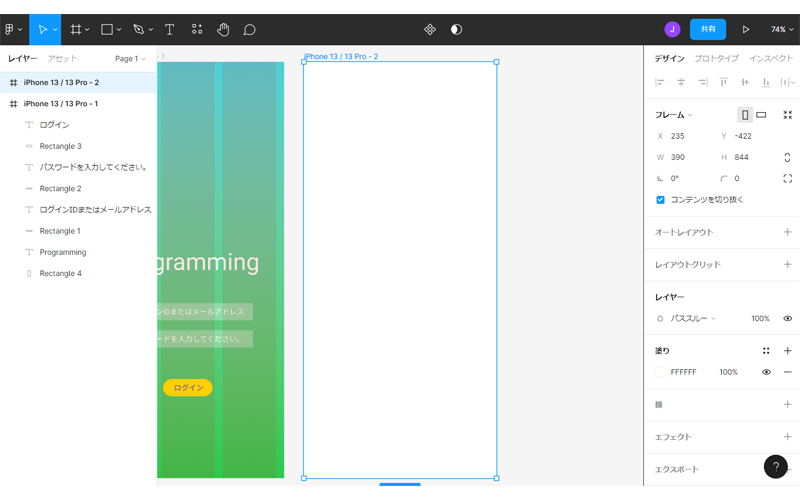
キーボードのN を2回押して、新規フレームを中央に配置します。

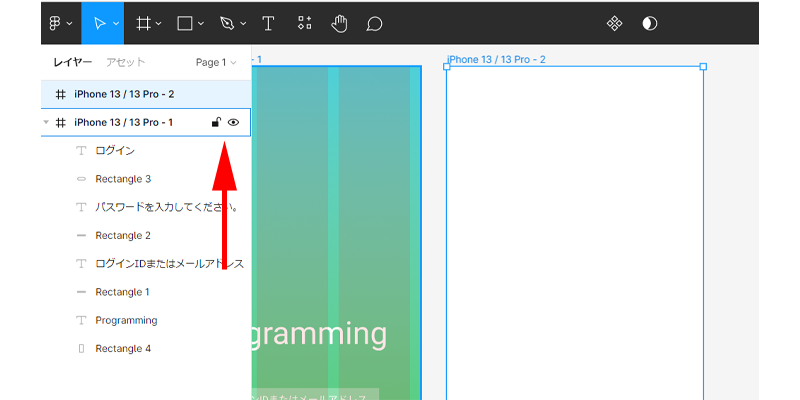
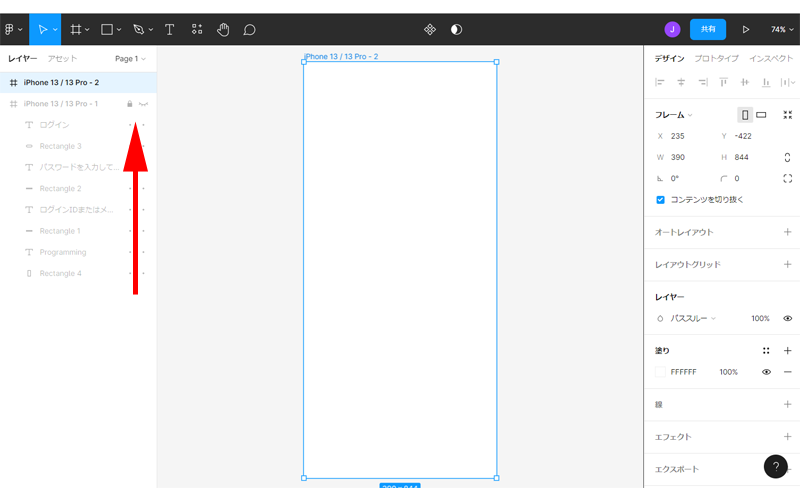
最初のフレームが目に入って気になるので、レイーヤーにある「鍵」アイコンをクリックしてロックをかけて、「目」のアイコンをクリックして、非表示にします。
「鍵」アイコンにロックをかけると、そのレイヤーは編集することが出来なくなります。
他の作業をしている時に、誤って削除や編集してしまわないように、変更を加えたくないレイヤーにはいつでもロックをかけることが出来ます。
解除するにはもう一度クリックするだけでOKです。

新規フレームのみ表示されるようになりました。
アイコンの作成
レイアウトグリッドの表示

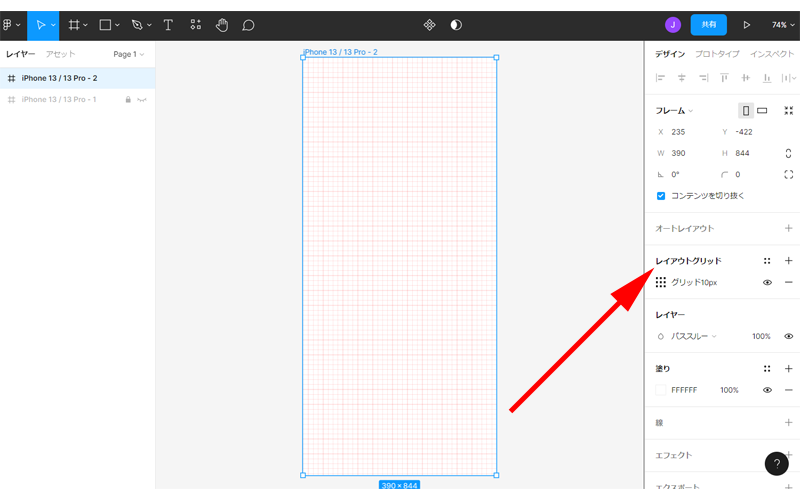
新しいフレームに「レイアウトグリッド」を表示させます。
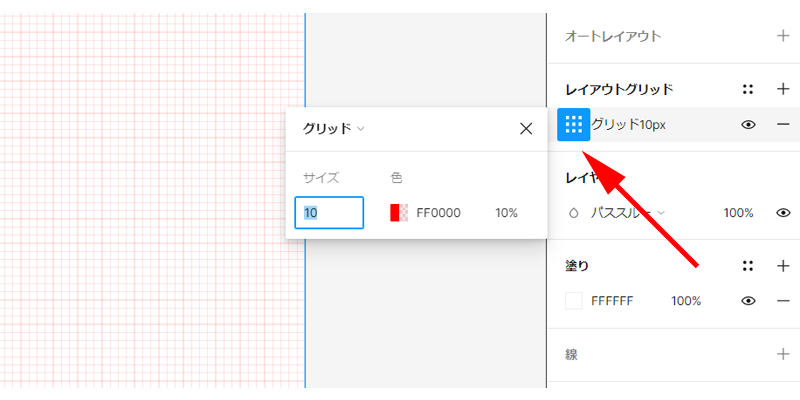
インスペクターにある「レイアウトグリッド」をクリックします。
グリッドは「10px」に指定します。

サイズや色は、ナインドットアイコンをクリックして変更します。
レンズアイコンの作成

まずは「レンズアイコン」を作成してみましょう。
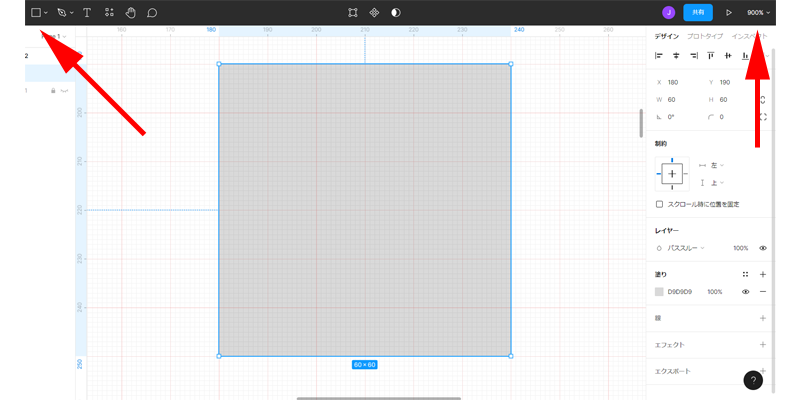
長方形ツールを使って、60px / 60pxの正方形を作成します。
表示を大きくした方が作業はしやすいと思いますので、ここでは画面右上の「ズーム」を900%にします。
お使いのパソコンの画面に合わせて調整してください。

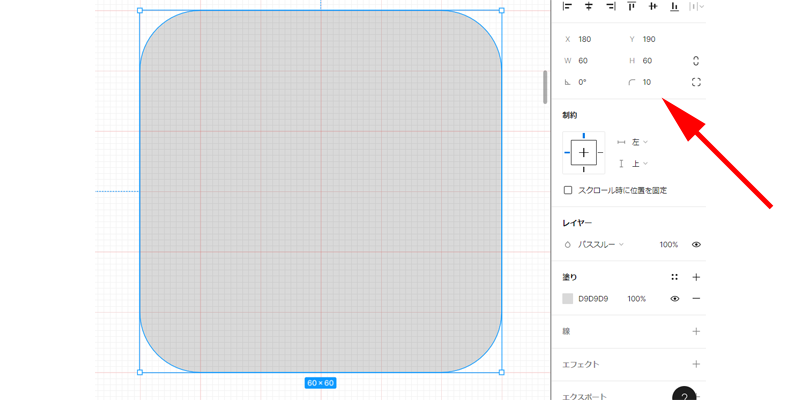
正方形の角を丸くします。
「角の半径」を10pxに指定します。

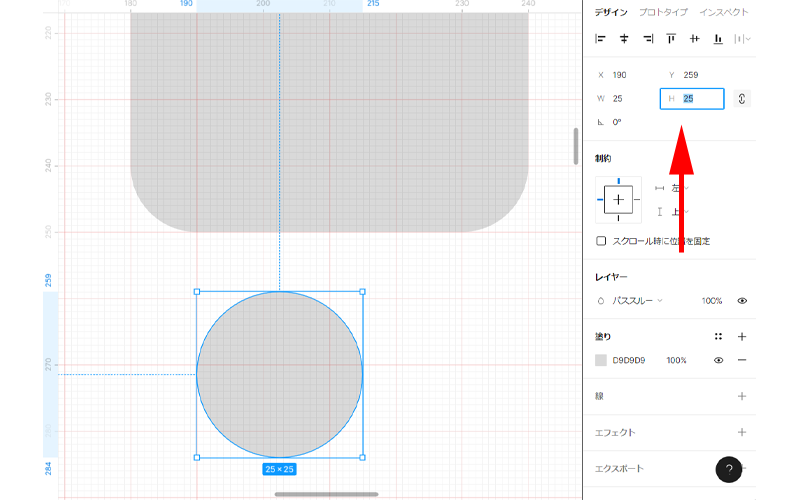
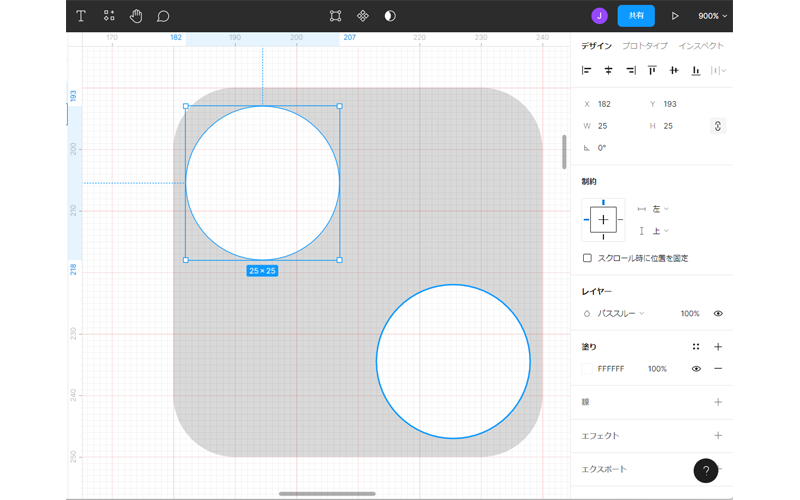
25px / 25pxの円を作成します。
ツールバーから「楕円」を選択するか、「O」を押して画面上でドラッグします。
正円を作成するには、Shift キーを押しながらドラッグします。
サイズをピッタリ合わせるのが面倒な時は、適当なサイズで作成して、インスペクターのサイズボックスに直接数値を入力します。
先程の正方形の上に重ねますので、適当な色で塗りつぶしておいてください。

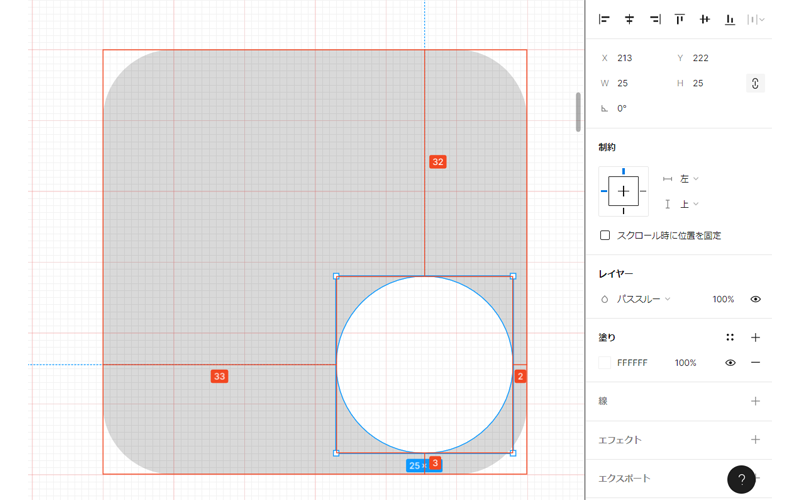
作成した円を、正方形の右下に移動します。
右から2px、下から3pxの位置に移動します。
メモリの表示の仕方は、Alt キーを押しながらポインターを円と正方形の間に移動させます。
クリックしたままポインターを移動させると円がコピーされてしまいますので、注意してください。

円をもう一つ作成します。
先程の円を今度はクリックしたまま、Alt キーを押し続けて円を移動させてください。
(または、円をコピー・アンド・ペーストしても構いません。)

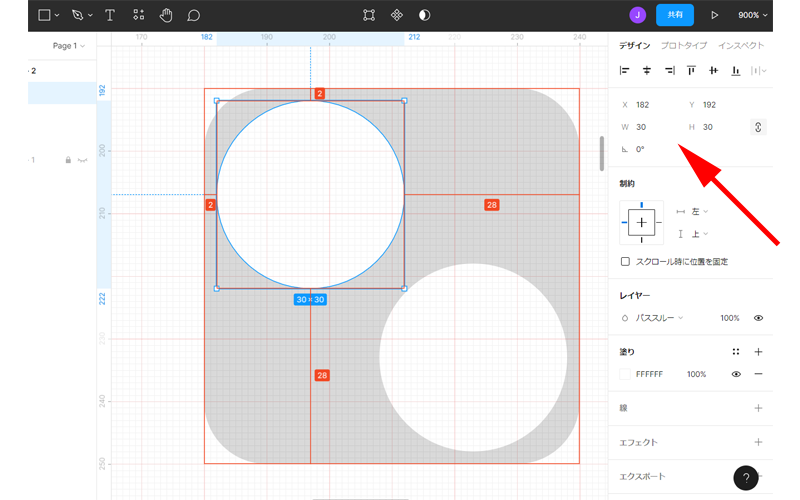
円のサイズが少し小さかったので、30px / 30px に変更します。

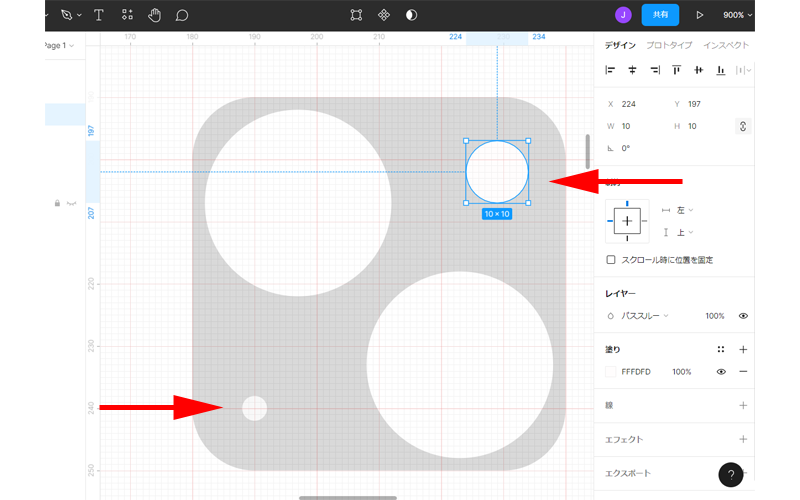
同じ手順で、右上に10px / 10pxの円を、左下に4px / 4pxの円を作成します。

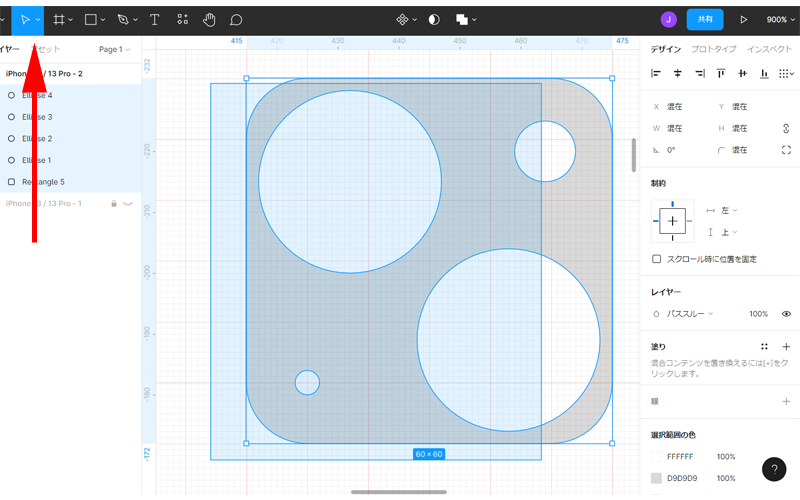
移動ツールを使って、作成したすべての図形を選択します。

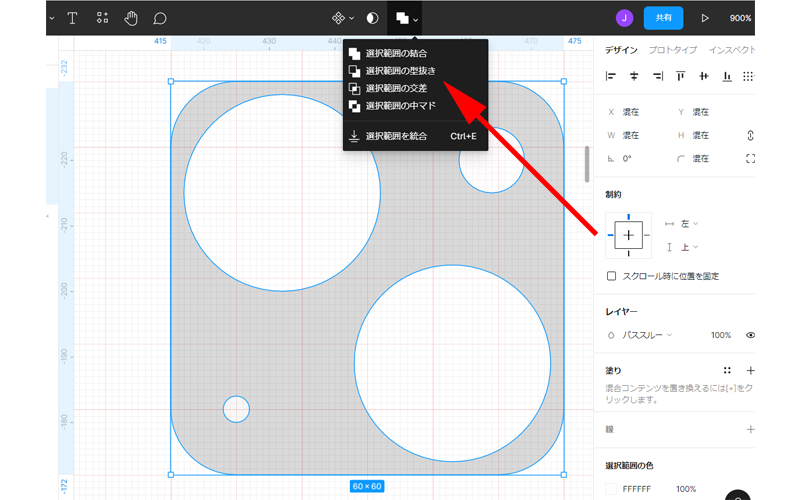
ツールバーにある「ブーリアングループ」から、「選択範囲の型抜き」をクリックします。
これを選択することで、4つの円の場所が型抜きされることになります。
円に特定の色を付けていて、型抜きの必要がなければ、「選択範囲の結合」をクリックしてください。

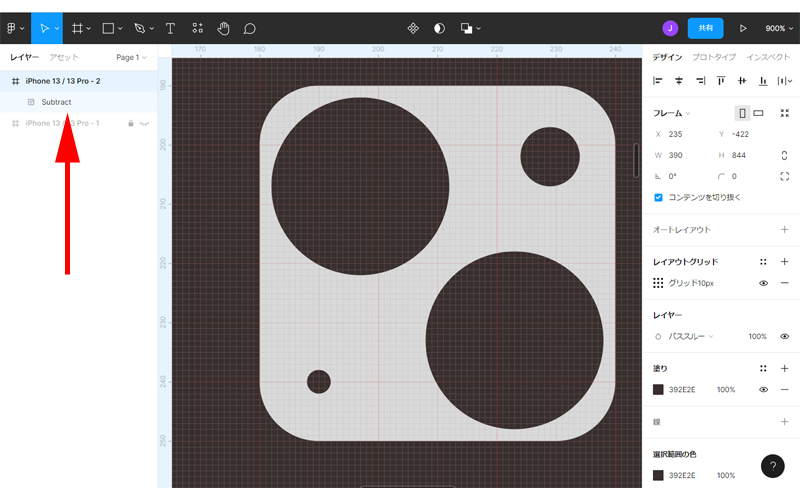
わかりやすいように、背景に色を付けてみました。
円の部分が切り抜かれているのが分かると思います。
また、先程まであった5つのレイヤーが一つにまとめられています。
ホームアイコンの作成

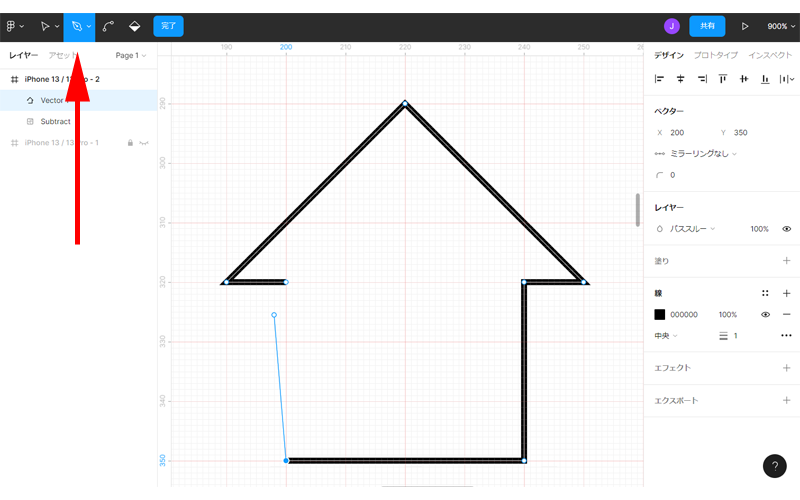
ホームアイコンを作成します。
ツールバーの「ペン」ツールを使って線を引いていってください。
デザインはどんなデザインでも構いません。

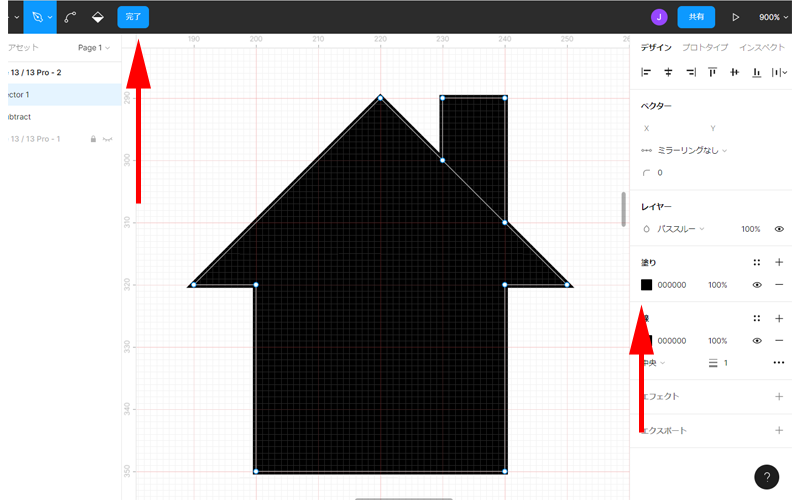
ホームアイコンの枠が出来たら、適当な色で塗りつぶしてください。
最後に右上の「完了」ボタンをクリックしたら完成です。

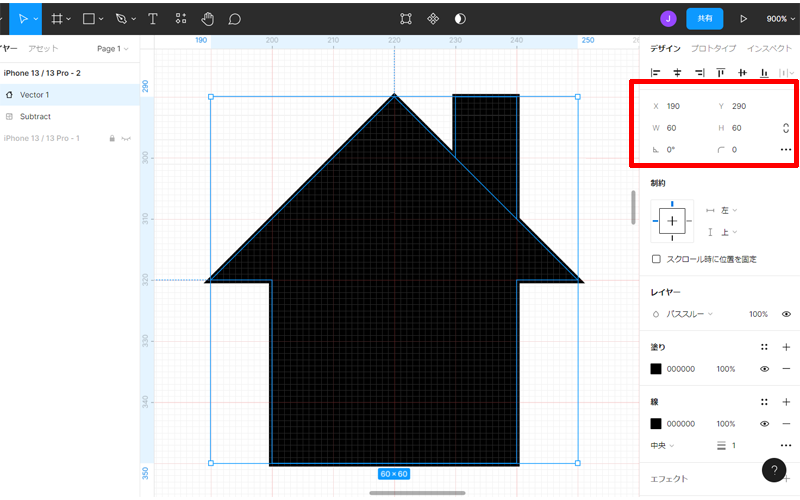
先程のカメラアイコンが、60px / 60pxだったので、幅か高さのどちらかを合わせておけば、管理がしやすいかもしれません。
サイズはいつでも変更出来ますので、気にならない方は、どんなサイズで作成して頂いても構いません。
メールアイコンの作成

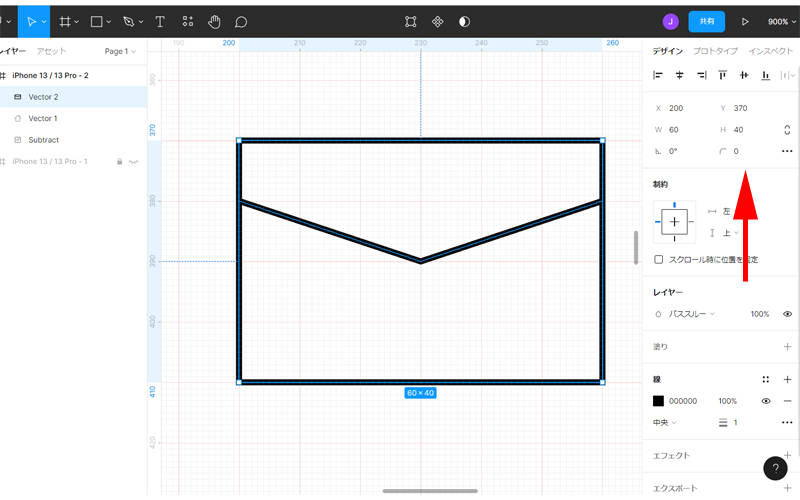
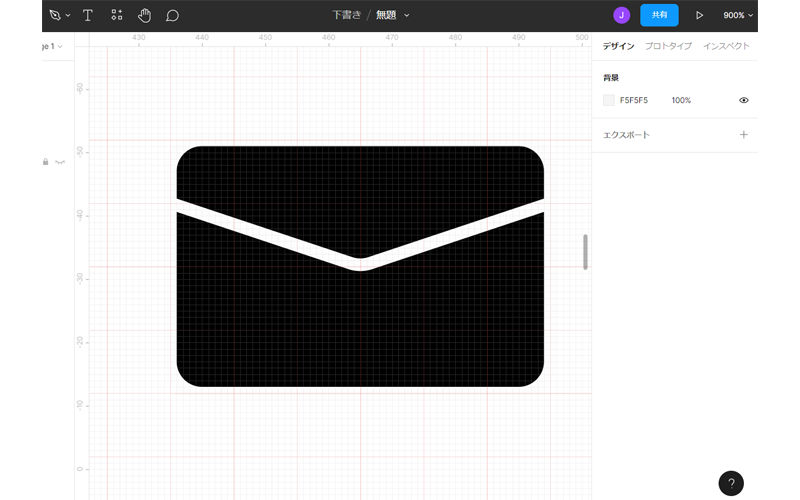
ペンツールで、封筒のようなアイコンを作成します。
角を少し丸めて、封筒の中を適当な色で塗りつぶしてみましょう。

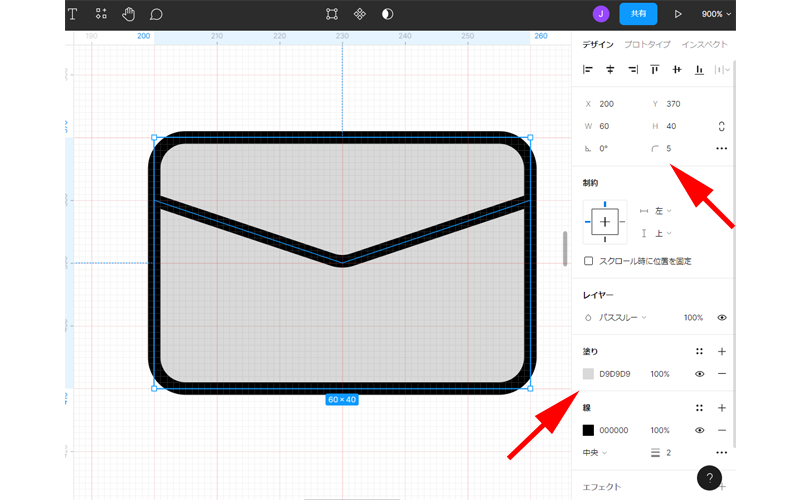
角を5px丸くして、適当な色で塗りつぶしました。
線を2pxに変更しています。
色は何でも良いですが、ここでは例としてもう少し、一般的なアイコンに変化させてみます。

黒色で塗りつぶして、線を白色に変更してみました。
ベーシックなメールアイコンの完成です。
戻るボタンの作成

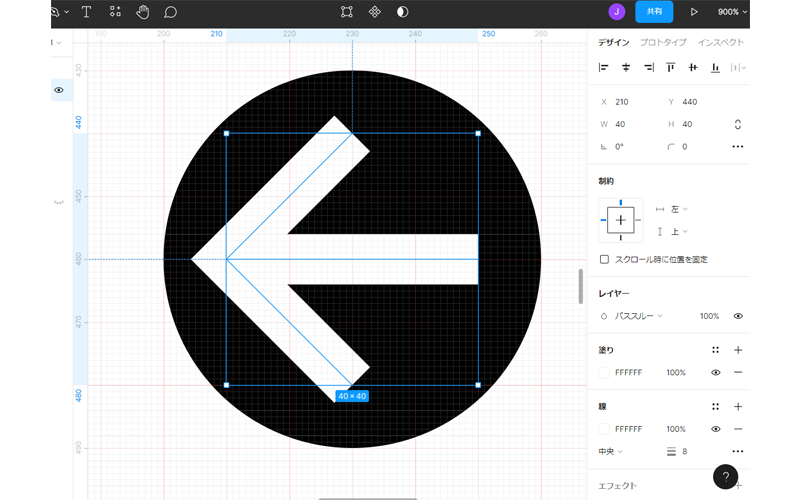
「戻るボタン」を作成してみます。
まず正円を描きます。
背景は黒で塗りつぶします。
次にペンツールで、矢印を描きます。
先の太さを適当に調整してアイコンを完成させてください。

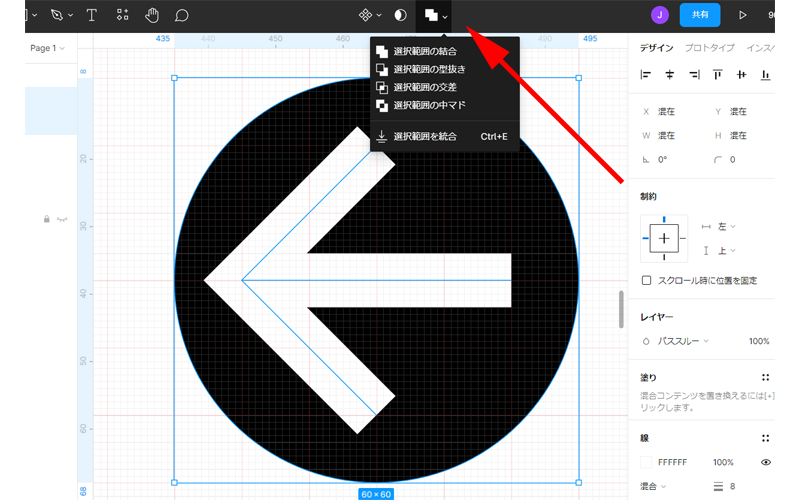
最後に2つのレイヤーを、「結合」または「型抜き」するのを忘れないでください。
ここでは「型抜き」を選択します。
ハンバーガーメニューの作成

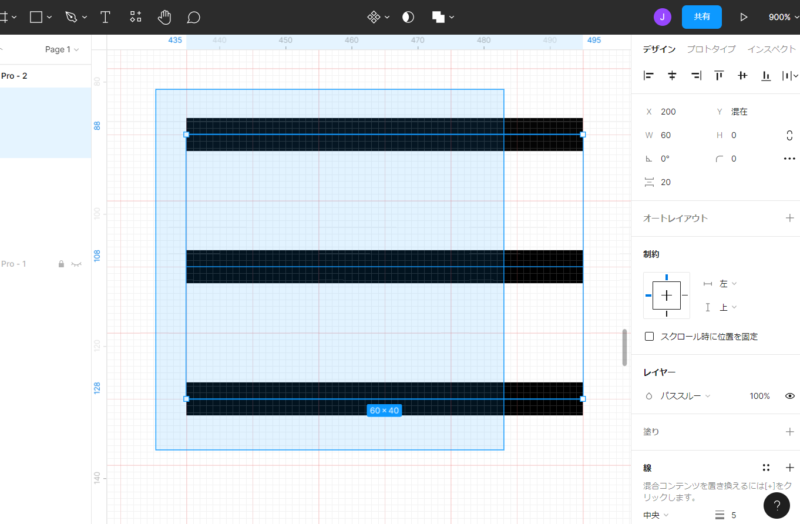
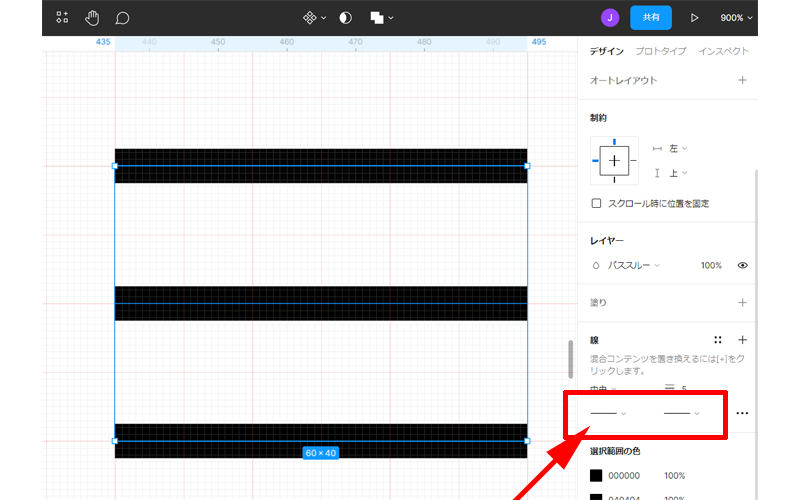
同じ長さの線を3本作成します。
「移動ツール」で線をすべて選択します。

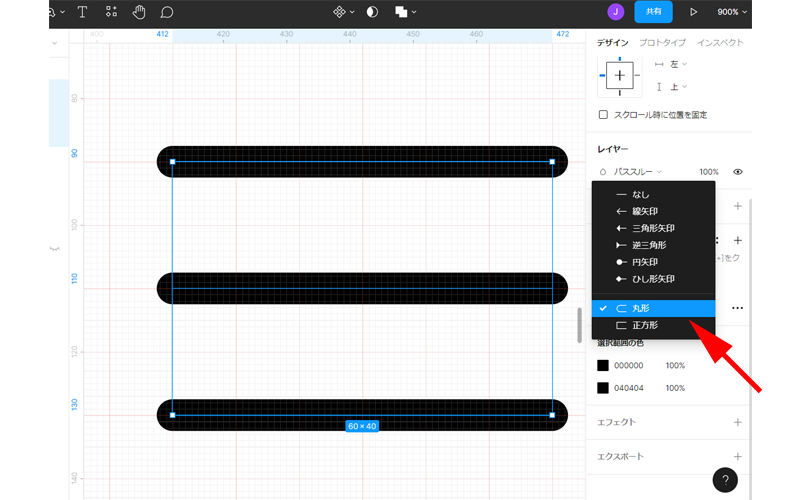
赤い線で囲った部分にあるプルダウンメニューをクリックします。

「線」の種類が選べますので、「丸形」を選択します。

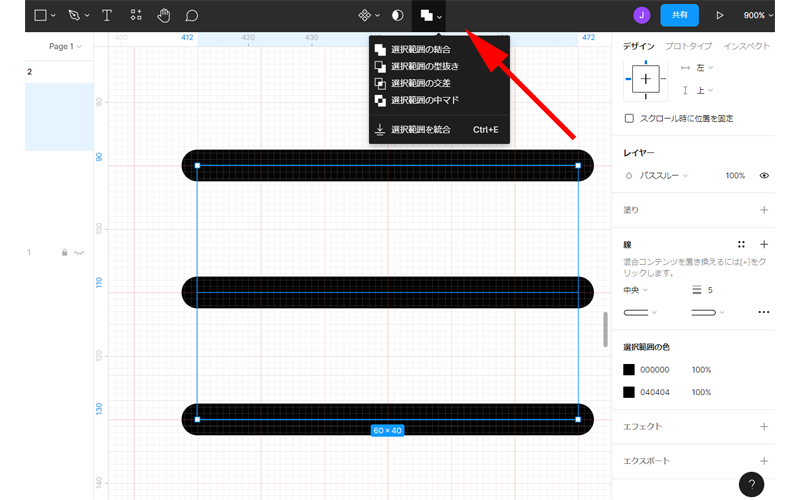
最後にレイヤーを結合させて完成です。
幾つかのアイコンを例として作成してきました。
「シェイプツール」と「ペンツール」を使うと簡単にアイコンが作成出来るのがご理解して頂けたと思います。
しかし「Figma」には、外部から簡単にアイコンを取り込む方法が幾つかあります。
その中の一つを次にご紹介させて頂きます。
Font Awesome のアイコンを取り込む

オリジナルのアイコンを作るのはとても楽しい作業ですが、通常は外部のアイコンを取り込んだ方が良い場合がほとんどです。
そんな時は、多くの方がご存知だと思いますが、「Font Awesome」のアイコンを取り込むのが最もお勧めの方法です。
プラグインを使用してアイコンを取り込んだ方が便利だと思いますが、こちらについては別の機会にご紹介させて頂きます。

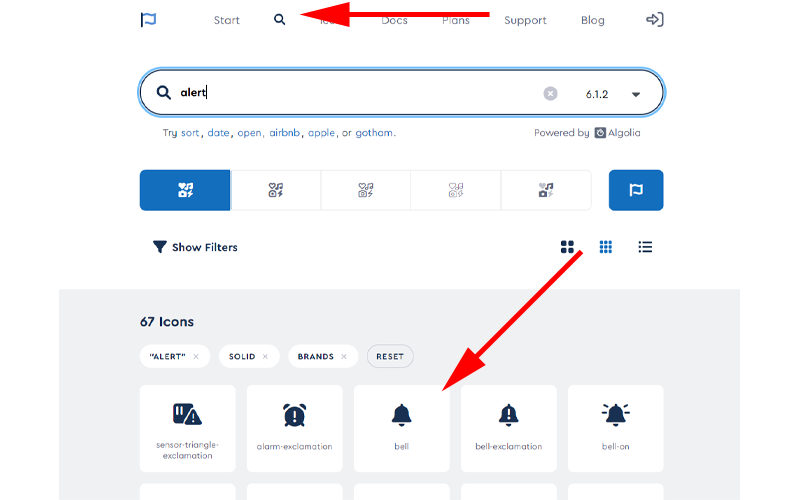
ツールバーの虫眼鏡アイコンをクリックして、「alert」と検索します。
例として、「bell」アイコンをクリックします。

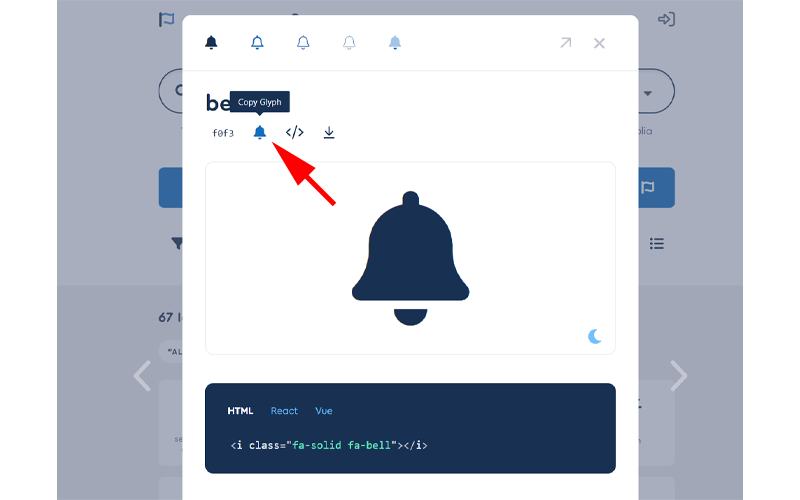
「bell」アイコンが拡大されますので、画面左上にある「Copy Graph」と表示されたベル型のアイコンをクリックします。
この操作で「bell」アイコンがコピーされます。

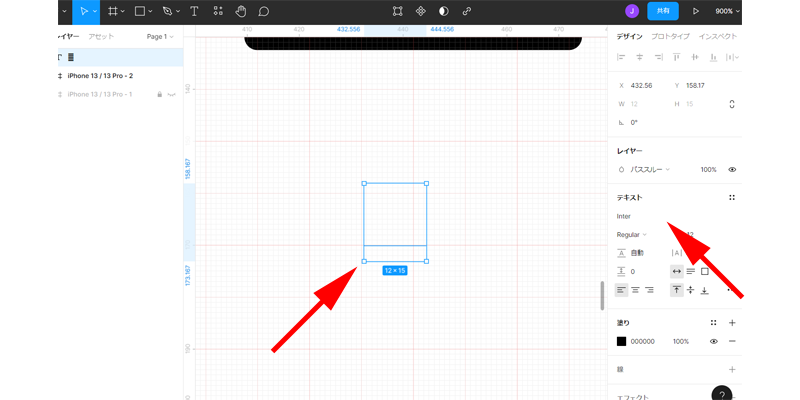
画面上の適当な場所でペーストします。
ショートカットキー、Ctrl + V を使うのが簡単です。
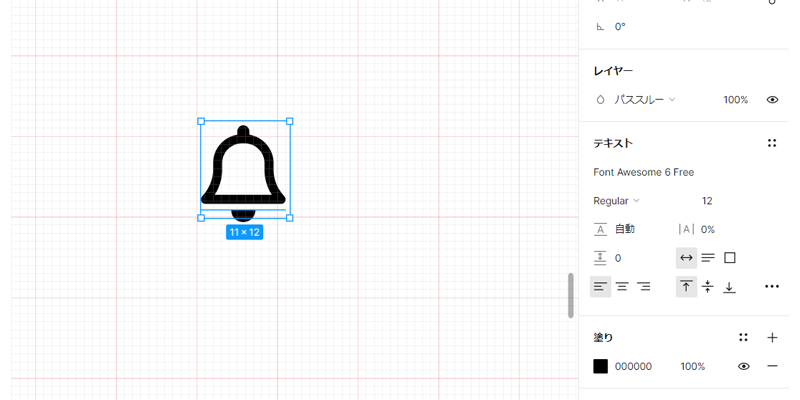
このままだと枠線のみが表示されていて、肝心のアイコンが見えませんのでインスペクターで編集します。
テキストの下にある「フォント」をクリックします。

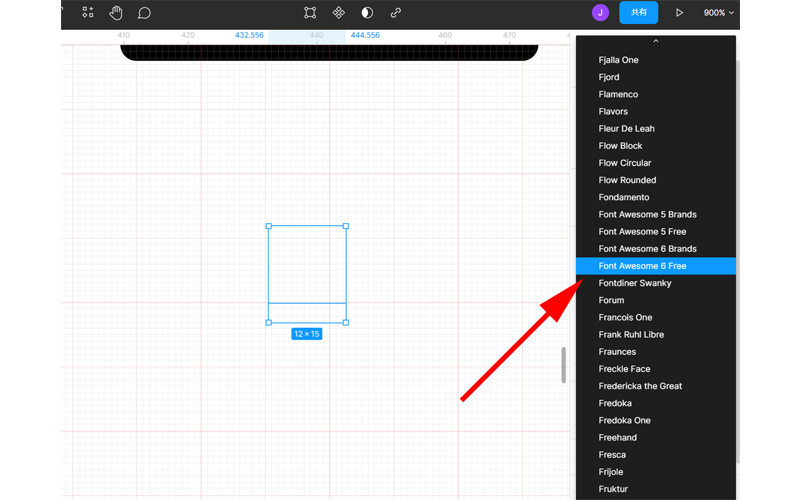
沢山のフォントが表示されますので、その中から「Font Awesome 6 Free」を選択します。
「Font Awesome 5」を使用している場合は、そちらを選択してください。

無事にベルマークが表示されました。
サイズや色の変更をしておいてください。
その他にも気になるアイコンがあれば取り込んでおきましょう。
サイズ変更をする時は、テキストサイズを変更してください。
アイコンによってはフォントを変更しただけでは表示されない場合があります。
その時は、「Regular」を「Solid」に変更してください。

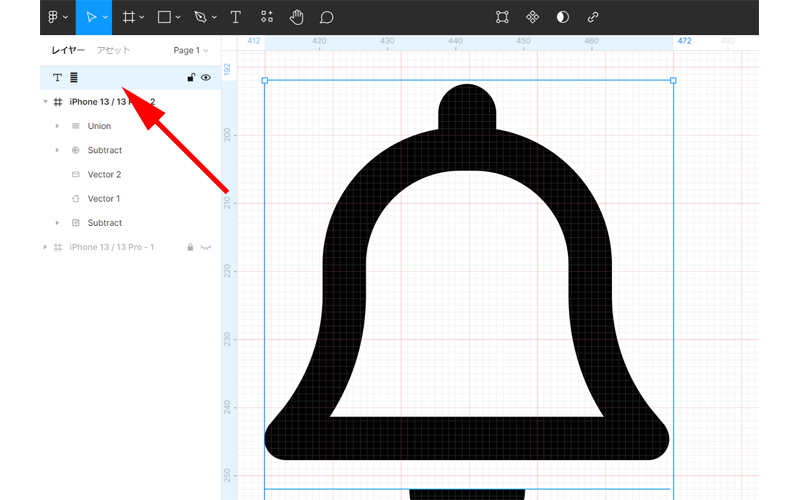
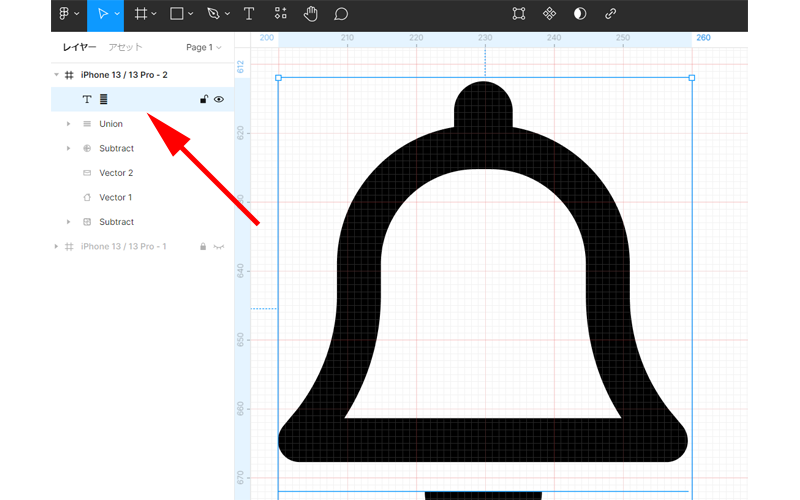
なお、貼り付けの仕方によってはアイコンのレイヤーがフレームの外になっている場合があります。
その時は、ドラッグ・アンド・ドロップで場所を変更しておいてください。

このようにアイコンフレームの中に移動させておきましょう。
まとめ
今回は、フレームの作成とアイコンの作成方法についてご紹介させて頂きました。
各アイテムを使いこなすのが目的ですので、あまり細かい設定は気にせずに学習を進めてください。
次回は新しいフレームに、アイコンを挿入したり、画像を挿入したりする方法について見ていきます。
今回も最後までお読み頂き誠にありがとうございました。





コメント