今回は誰でも簡単に、ウェブサイトやアプリにアニメーションを挿入することが出来る「LottieFiles」の使い方についてご紹介させて頂きます。
アニメーションの実装というと、複雑で手間がかかり、ファイルサイズを気にしなくてはならない作業でしたが、「Lottie」であれば簡単にかつ軽量化させて実装することが可能です。
また、「Figma」や「ワードプレス」には専用のプラグインが、コーディングするには「HTML」を利用することが出来ますので、幅広いニーズに対応しています。
ぜひ今回の記事を参考に、今まで以上にリッチなウェブサイトを作成してみてください。
LottieFilesとは
「LottieFiles」とは、様々なLottieファイル(アニメーション)を無料で使用できるストックサイトです。
そもそも「Lottie(ロッティー)」とは、何かというと、「AfterEffects」で作ったアニメーションをJSONを通して、簡単にウェブサイトやアプリに実装することが出来るようにするファイル形式のことを言います。
Lottieを使うことによる大きなメリットは、アニメーションの実装を簡単にすることが出来ることです。
また基本的には軽量になり、拡大縮小も解像度を気にせずに行うことが出来るのもメリットの一つです。
但しデメリットももちろんあり、あまり複雑な効果や、BGMなどの音楽をつけることは出来ません。
ここでは、「LottieFiles」からすでに制作されているアニメーションを利用する方法をご紹介させて頂いております。
「AfterEffects」を使ってオリジナルのアニメーションを制作する場合は、手順が違いますのでご注意ください。
会員登録

まずは「会員登録」を行います。
公式サイトのトップページの右上にある「Sign up」をクリックするか、サイト内にある「Get Started – It’s Free」のどちらかをクリックします。

「Get Started – It’s Free」をクリックした場合は、ポップアップが表示されますので、「Sign Up」をクリックします。

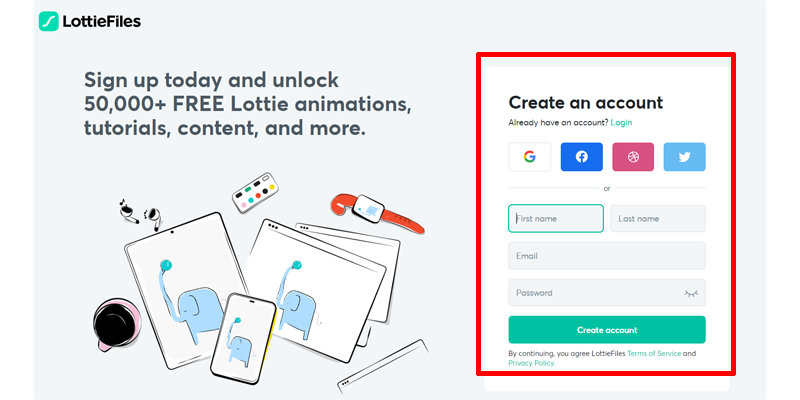
「Create an account」の部分からアカウンを開設します。
Google やFacebookなどでログインする場合は、それぞれのアイコンをクリックしてください。
ここでは「名前」と「メールアドレス」、「パスワード」を入力してアカウントを開設していきます。
入力が完了したら、「Create an account」をクリックします。

簡単なアンケートが表示されますので、該当するものにチェックを入れて、「Let’ Go」をクリックしてください。
「Let’s Go」をクリックしても画面が変わらない場合は、一度画面を閉じて、別のウィンドウでトップページにアクセスしてください。
それでも表示されない場合は、登録したメールアドレスに届いた「Verify now」をクリックすればトップページが表示されると思います。
そしてそれでもだめならキャッシュまたはクッキーをクリアしてください。
キャッシュのクリアは、すべてのキャッシュをクリアするのではなく、LottieFilesのキャッシュのみをクリアすればOKです。(デベロッパーツールの操作が必要ですが、よく分からない方は「設定」からすべてのキャッシュをクリアしてください)
Chromeのクッキーの削除は、「設定」→「プライバシーとセキュリティ」→「Cookie と他のサイトデータ」→「すべての Cookie とサイトデータ」を表示して、画面右上の検索ボックスで「LottieFiles」と入力すれば関連するクッキーが表示されますので、削除してください。

トップページの右上にアイコンが表示されれば、「Sign Up」は完了です。

登録したメールアドレスに、「Please verify your email address」というタイトルのメールが届きますので、忘れずに「Verify now」をクリックして認証を済ませておきましょう。
探し方

アニメーションの基本的な探し方について見ていきましょう。
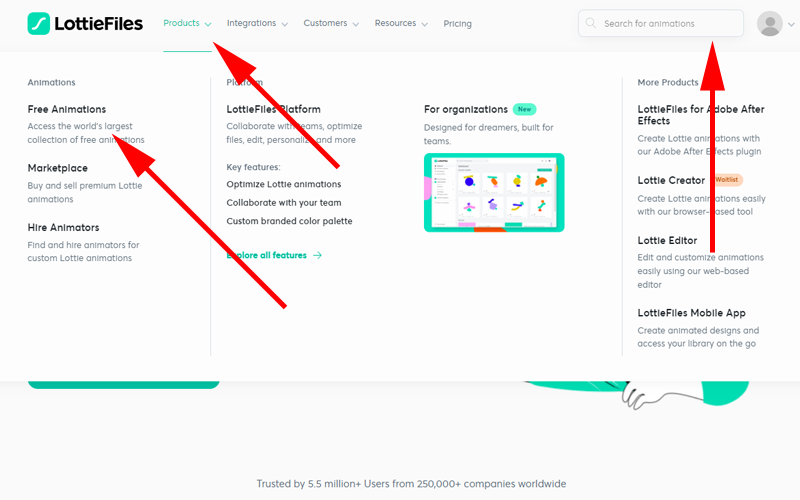
まずツールバーにある「Products」をクリックして、「Free Animations」をクリックします。
ここでは一応一通りの検索方法をご紹介させて頂きますが、どの項目も詳細な絞り込み機能がありません。
そのため、目的のアニメーションを早く見つけたい場合には、画面右上の検索ボックスに、キーワードを入力して検索したほうが早く見つかると思います。
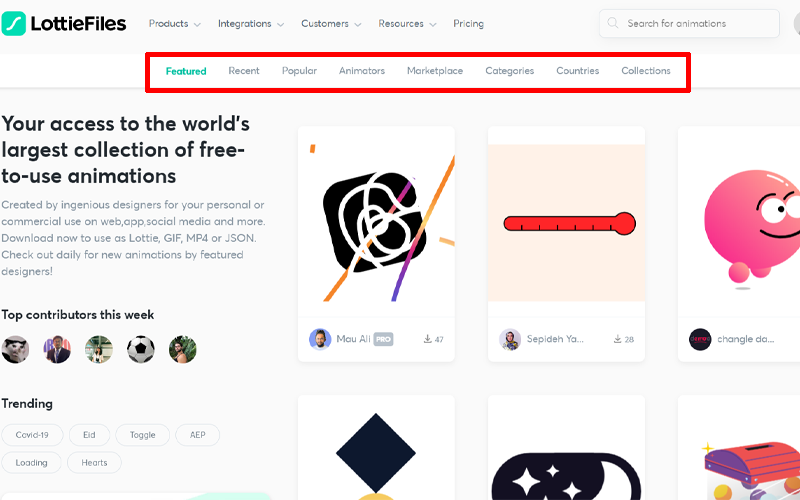
Featured

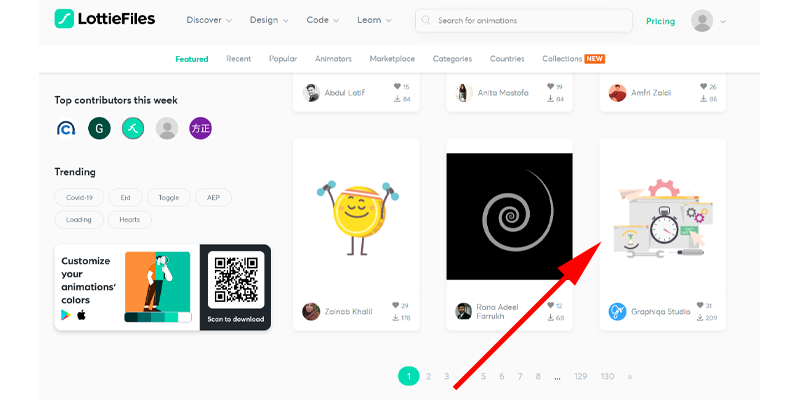
アニメーションが表示されました。
とても沢山のアニメーションがあるので、一つ一つ確認していくのは大変です。
上部にテーマが記載されていますがあまり絞り込むことは出来ません。
トップページは「Featured」になっていて、お勧めのアニメーションが並んでいます。
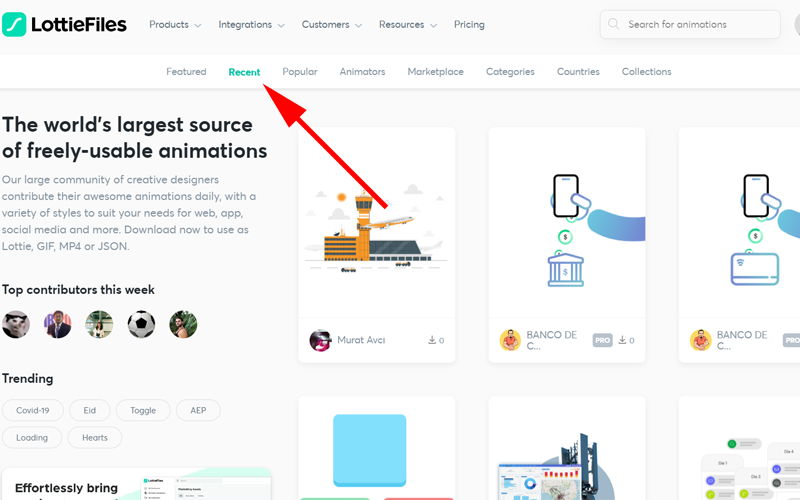
Recent

「Recent」をクリックすると登録の新しい順にアニメーションが表示されます。
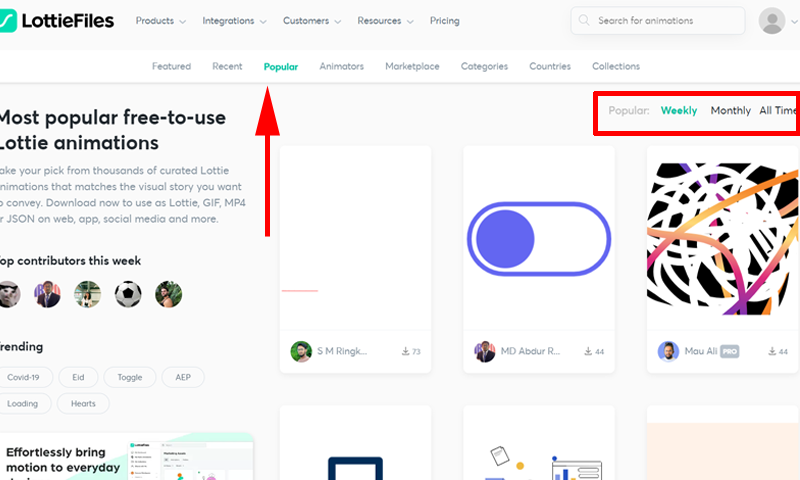
Popular

「Popular」をクリックすると、人気順にアニメーションが表示されます。
画面右上の部分で期間を絞り込むことが出来ます。
- Weekly:週間
- Monthly:月間
- All Time:全期間
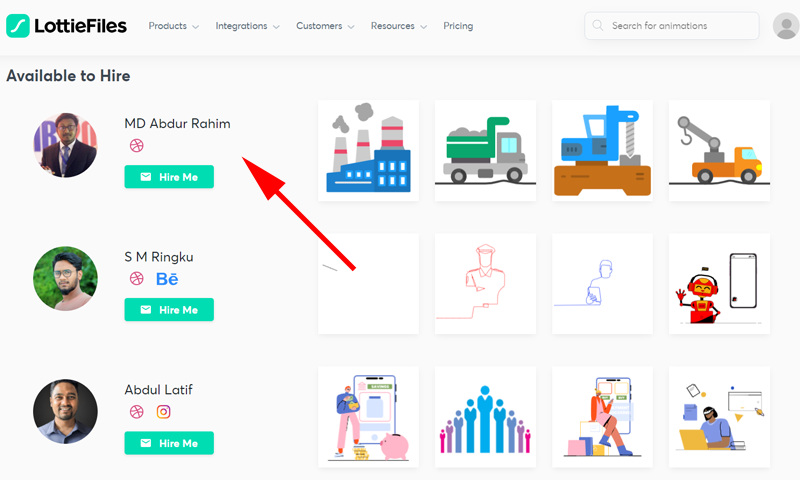
Animators

「Animators」をクリックすると、アニメーターごとのアニメーションが表示されます。
但し、ここに表示されているアニメーションはこの画面では選択することが出来ません。
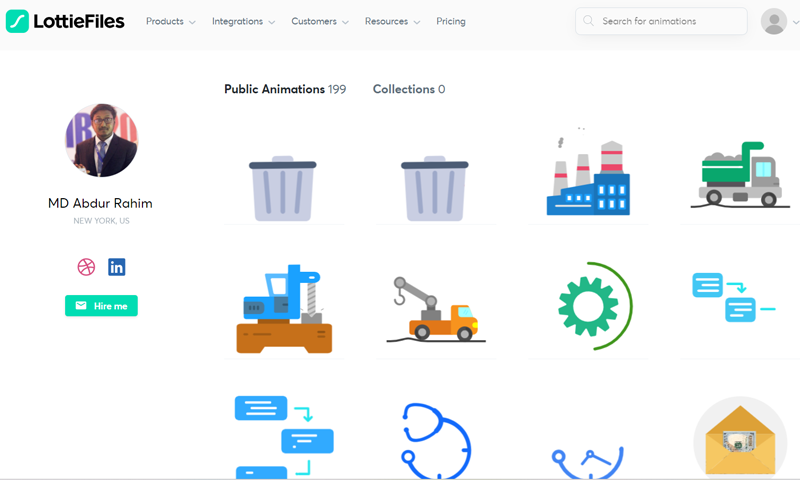
アニメーターの名前かプロフィールアイコンをクリックすると、別ウィンドウが開きますので、その画面で選択することになります。

アニメーターのすべての作品が表示されますので、こちらからアニメーションを選択します。
オリジナルのアニメーションをアニメーターに依頼したい場合は、「Hire me」をクリックして依頼してください。(もちろん有料になります)
Marketplace

「Marketplace」をクリックすると、別ウィンドウが開いてアニメーションが表示されます。
但しこちらのアニメーションを使用するには「有料プラン」への加入が必要となりますので、ご注意ください。
ご興味のある方は、「View All」をクリックすると他のアニメーションを見ることも出来ます。
Categories

「Categories」をクリックするとカテゴリーが表示されます。
カテゴリーと言ってもかなりの数のカテゴリーがありますので、カテゴリーを絞り込むのも大変です。
Countries

「Countries」をクリックすると、国ごとに絞り込むことが出来ます。
Collections

「Collections」をクリックすると、コミュニティーで選別されたコレクションが表示されます。
タイトルを見ると選びやすい気がしますが、沢山のコレクションがあるので、コレクションを探すのにかなり手間がかかると思います。
使い方
アニメーションを選択

基本的な使い方を見ていきます。
まず、気になるアニメーションがあれば画面上でクリックします。

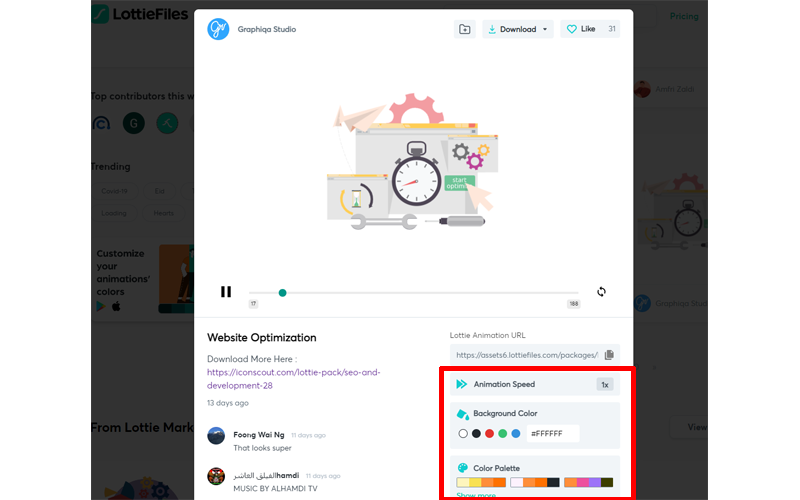
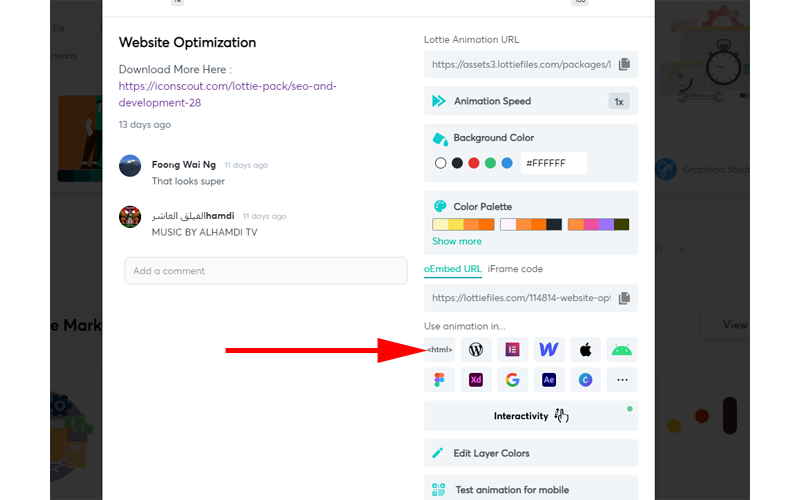
クリックしたアニメーションの編集画面が表示されます。
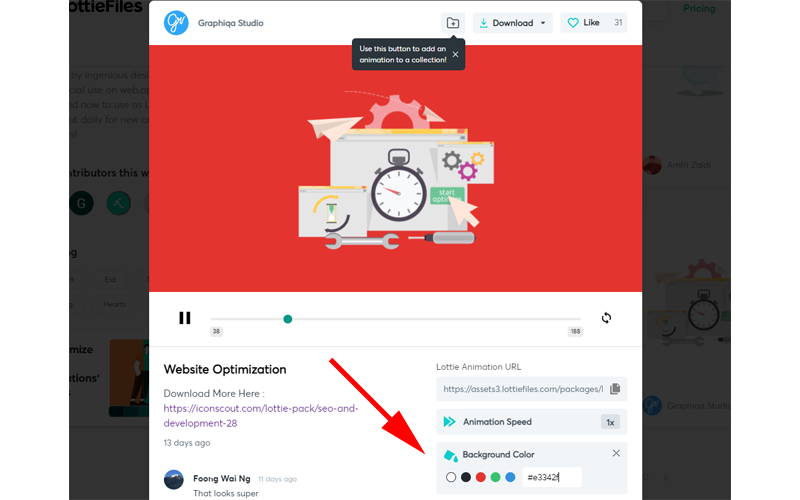
上部にはプレビュー画面が表示され、赤い枠線の中の部分で編集していきます。

編集の項目は以下になります。
- Animation Speed
- Background Color
- Color Palette
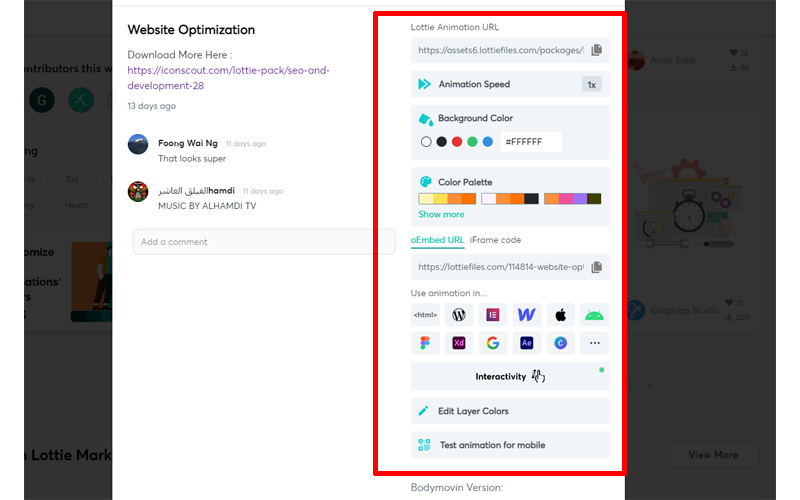
- oEmbed URL:こちらの使い方は割愛させて頂きます。
- Use animation in…
- Interactivity:こちらの使い方は割愛させて頂きます。
- Edit Layer Colors
- Test animation for mobile:クリックするとQRコードが表示されますので、スマートフォンで読み取るとページが表示されます。
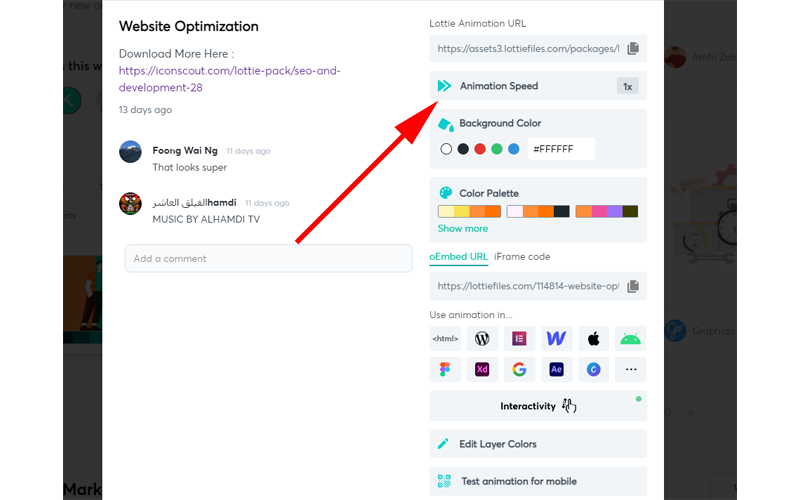
Animation Speed

「Animation Speed」をクリックすると、アニメーションの速度を変更することが出来ます。
1回クリックするごとに、「0.5」ずつ速くなります。
選択できる速度は、「1x」、「1.5x」、「2x」、「2.5x」の4種類になります。
Background Color

「Background Color」をクリックすると、背景を変更することが出来ます。
例として5色選択出来るようになっていますが、HEX(16進数)を直接入力することも可能です。
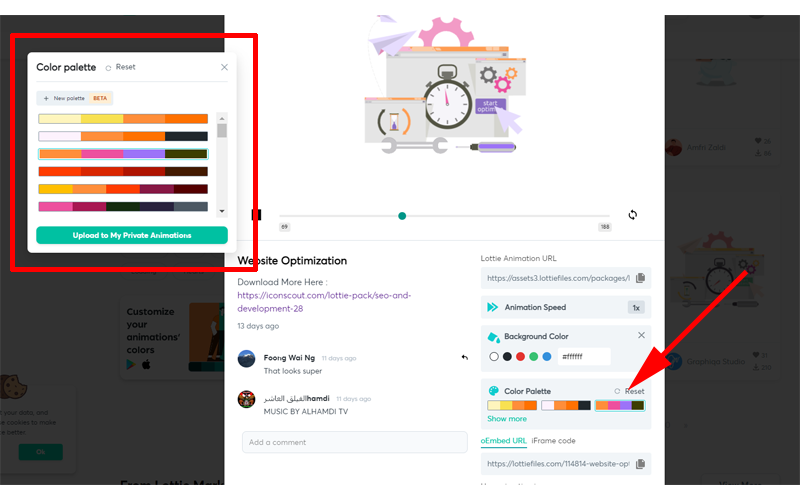
Color Palette

「Color Palette」では色の組み合わせを変更することが出来ます。
例として3パターンが表示されていますが、どれかをクリックすると左上にカラーパレットが表示されます。
この中からも別のパターンを選択することが出来ますので、好みのパターンを選んでください。
カラーパレットの色を選択したら、最後に「Upload to My Private Animation」をクリックします。
別ウィンドウが立ち上がりますのでそちらで編集・保存します。
この画面では変更した色を保存することが出来ません。
別ウィンドウでの操作が必要になります。
詳しい使い方は、別の記事にてご紹介させて頂きます。
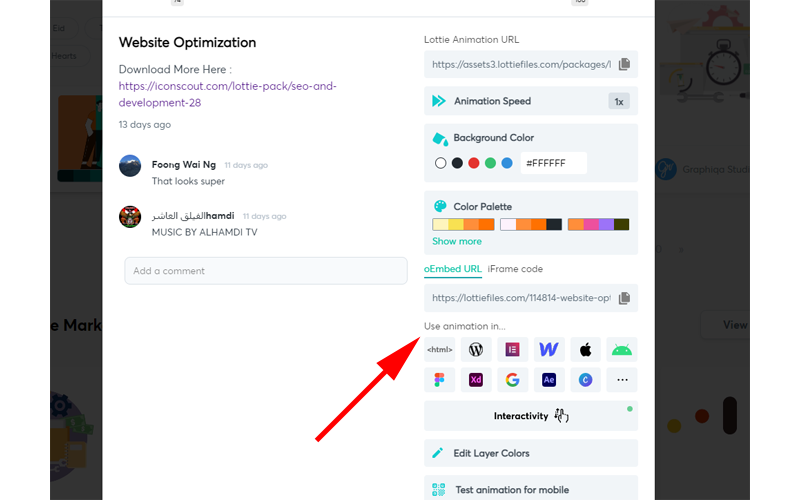
Use animation in…

アニメーションをどうやって使用するか選択します。
ご自身で使用しているツールがあればそちらを利用することになると思います。
ツールによってはプラグインをインストールする必要がありますので、ご自身の環境に従ってください。
ここではほとんどの方が利用できる「HTML」での使い方についてご紹介させて頂きます。
ワードプレスのプラグインを利用する場合は以下の記事でご紹介させて頂いております。
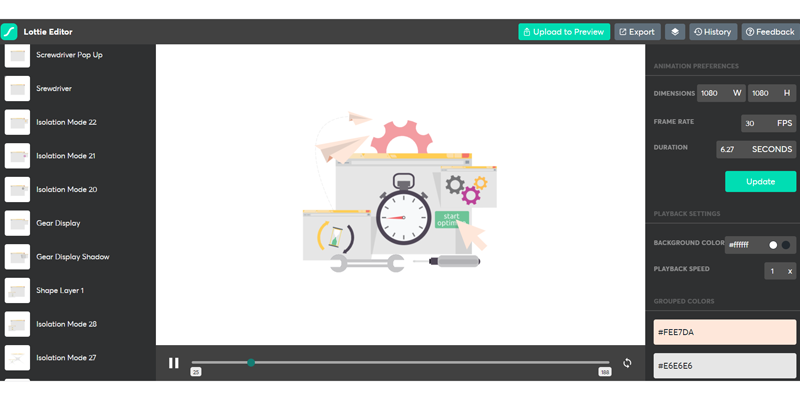
Edit Layer Colors

「Edit Layer Colors」をクリックすると、別ウィンドウで「Lottie Editor」が立ち上がります。
アニメーションをレイヤーごとに編集することが出来ます。
とても便利なツールに思えますが、実際に操作してみた感想としてはあまりお勧めは出来ません。
デメリットとして挙げられるのは以下の点です。
- レイヤーがどの部分のものか分からない:一応レイヤー名はありますが、クリックしてもプレビュー画面にはどの部分を選択しているのか分からないので、手探りで操作していくことになります。
- パソコンのメモリを消費する:このエディターを使用しているとパソコンのメモリをあっという間に消費していきます。
ご参考までに、私のパソコンのスペックは、「intel i7 メモリ16G ストレージ512GB」ですが、それでも割りと早めに強制終了させられましたので、安心して使えるという感じではないような気がします。
このあたりはご自身で操作してみて体感してみてください。
HTMLでの挿入方法

「Use animation in…」にあるHTMLをクリックします。

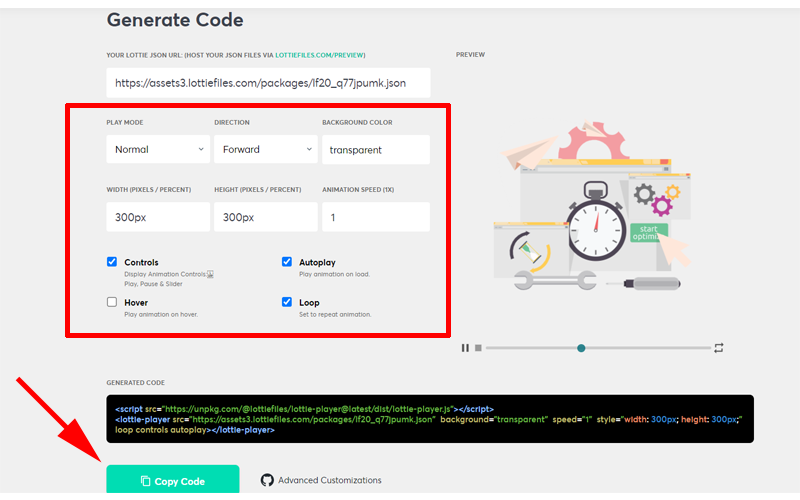
別ウィンドウが開き、HTMLの編集画面が表示されます。
一番上には、このアニメーションのJSON URLが表示されています。
特にここは編集する必要はありません。
赤い枠線の中の部分を操作してアニメーションを編集していきます。
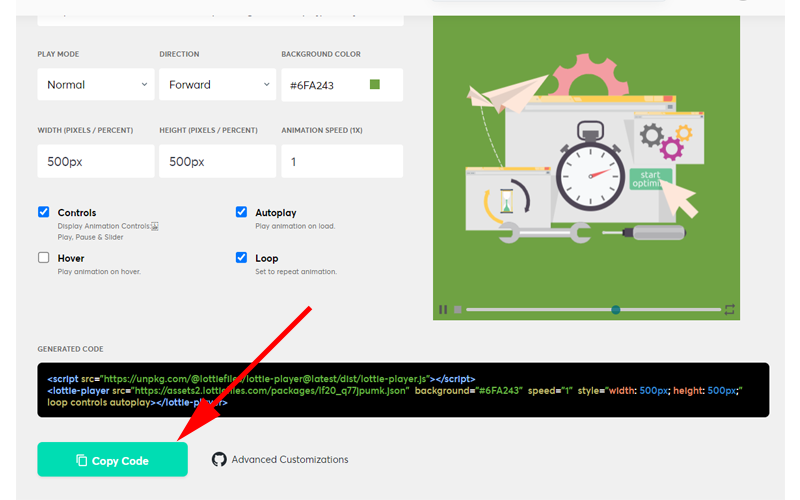
編集

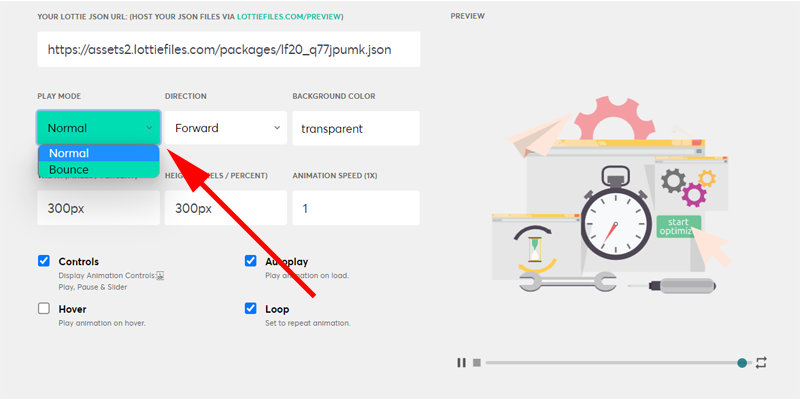
「PLAY MODE」では、「Normal」と「Bounce」のどちらかを選択します。
- Normal:一方方向のアニメーション
- Bounce:逆方向有りのアニメーション
言葉だと少しわかりにくいですが、実際にプレビュー画面を見て頂くと分かると思います。

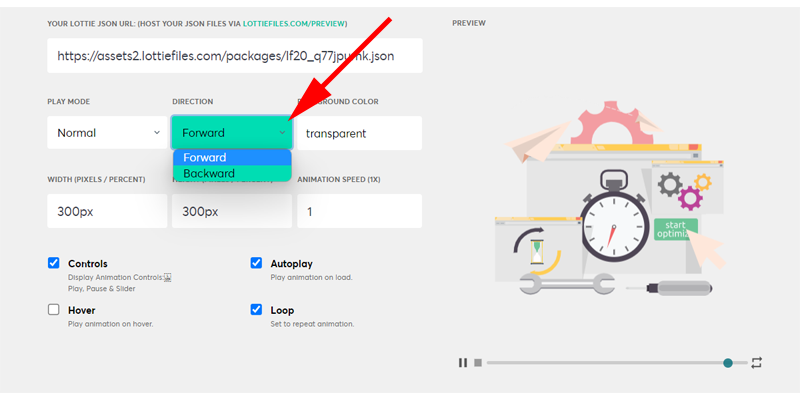
「DIRECTION」では、アニメーションの方向を選択します。
- Forward:前向き
- Backward:後ろ向き

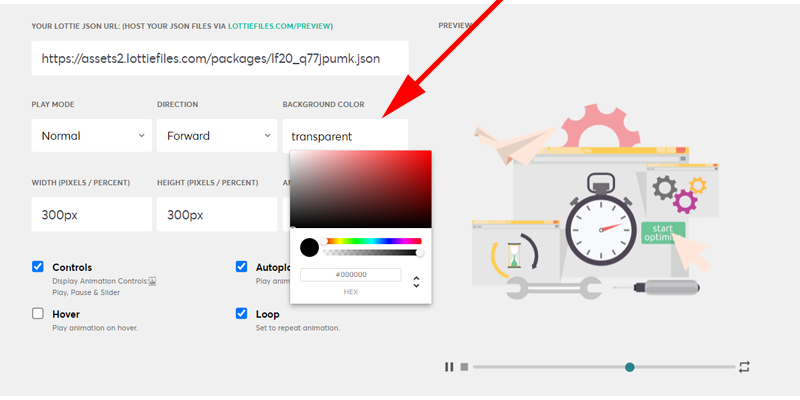
「BACKGROUND」では背景色を指定します。
デフォルトは「transparent(透明)」になっています。
カラーパレットから好みの色を選択してください。

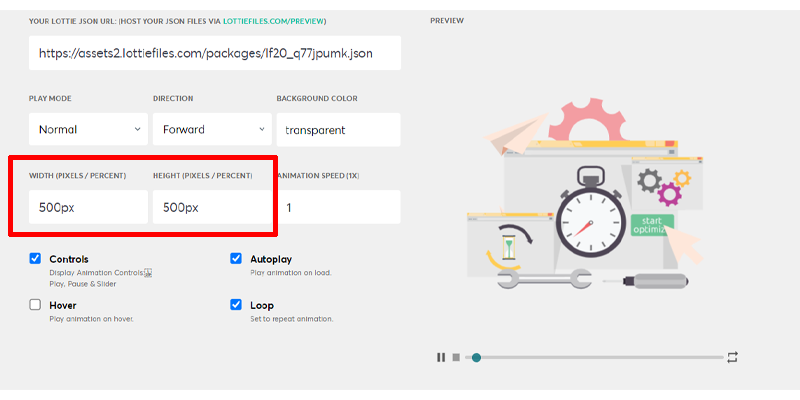
「WIDTH」、「HEIGHT」で横幅と高さを指定します。
ピクセル、またはパーセントで指定します。

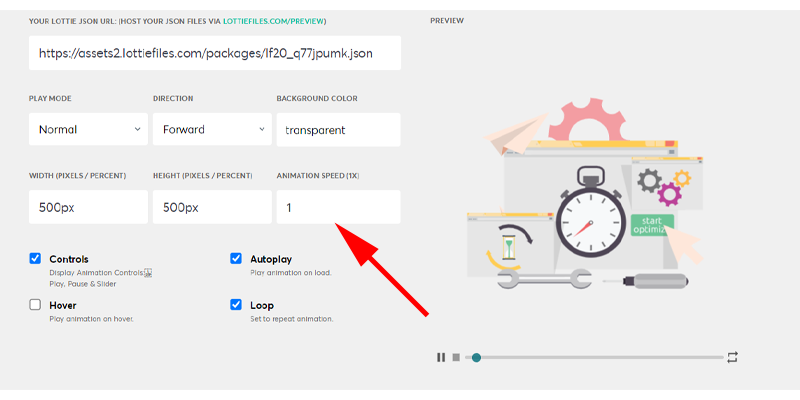
「ANIMATION SPEED」でアニメーションのスピードを指定することが出来ます。
はっきりとした最大値は分かりませんが、「370」までは動いているような感じが見えました。
それ以上は設定出来ても動作を確認出来ないのではないかと思います。

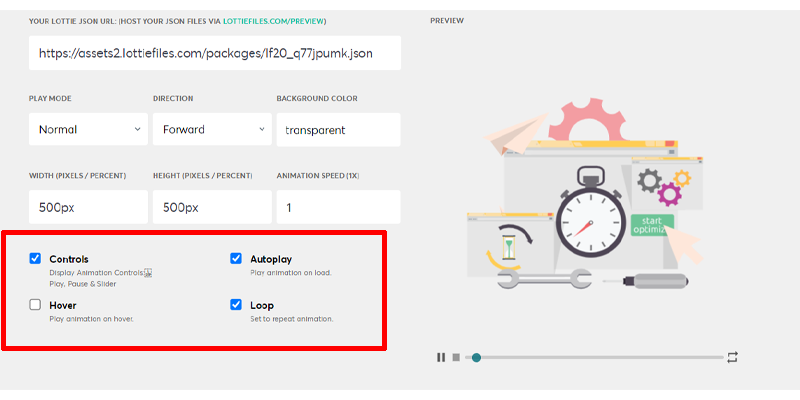
- Controls:コントロールバーの表示/非表示設定
- Autoplay:自動再生設定
- Hover:マウスが乗った時の動作設定
- Loop:繰り返しの設定
挿入

編集が完了したら、画面一番下の「Copy Code」をクリックして、コードをコピーします。
後はHTMLファイルの中にペーストすれば、完成です。
この記事は「ワードプレス」で作成されていますので、「カスタムHTML」を選択してペーストすればこのように表示されます。
なお、「class」や「id」を付与することが出来ますので、「VSCode」のようなコードエディタであれば、CSSで編集したり、JSで何かしらのアクションを加えることも可能です。
コーディングが出来る方であれば、色々とアレンジを加えてみても良いかもしれません。
まとめ
今回は、LottieFilesの基本的な使い方についてご紹介させて頂きました。
アニメーションをサイトに取り込むこと自体は難しくないのですが、肝心のアニメーションを探すのに少し手間がかかるかもしれません。
また今回はご紹介出来ませんでしたが、ワードプレスを利用されている方であれば「プラグイン」を利用して挿入することも可能です。
こちらについては以下の記事でご紹介させて頂いておりますので、ぜひご覧になってみてください。
今回も最後までお読み頂き、誠にありがとうございました。





コメント