今回は、「LottieFilesをワードプレスで使用する方法」についてご紹介させて頂きます。
LottieFilesのウェブサイトからHTMLをコピーして、カスタムHTMLとして貼り付けても良いのですが、プラグインを使うと少しだけ簡単にアニメーションを利用することが出来ます。
プラグインのインストール方法から、基本的な使い方、CSSでのカスタマイズまでご紹介させて頂きますので、ぜひ参考にして頂ければ幸いです。
プラグインのインストール

ワードプレスのプラグインを使って、アニメーションを利用してみましょう。
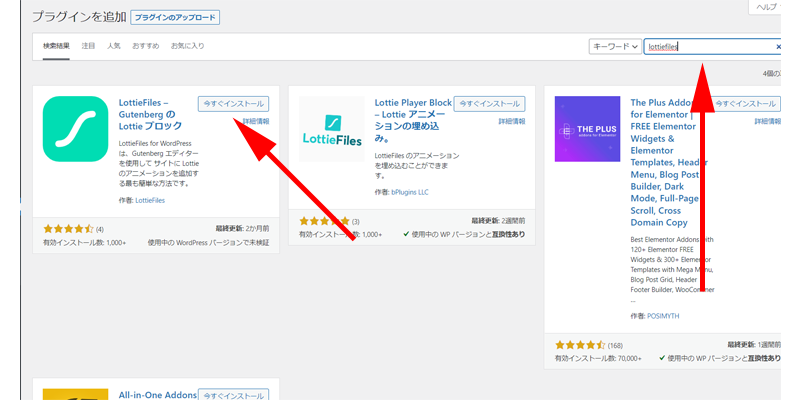
まずはプラグインの新規追加画面で、「LottieFiles」と検索します。
一番最初に「LottieFiles – Gutenberg の Lottie ブロック」という名前のプラグインが表示されますので、「今すぐインストール」をクリックします。
この記事を書いた時点では、LottieFilesのプラグインに、「使用中の WordPress バージョンで未検証」と表示されています。(ワードプレスのアップデート後に検証がされていない状態です)
セキュリティの問題がある場合がありますので、なるべく「使用中の WP バージョンと互換性あり」と表示されている時にインストールしたほうが良いと思います。

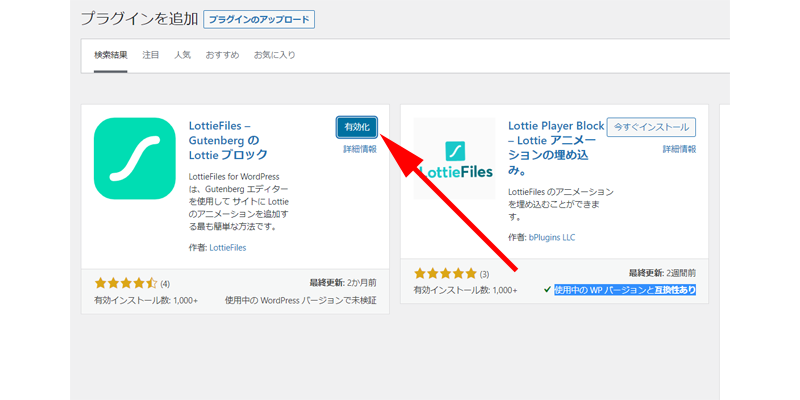
インストールが完了したら、「有効化」をクリックしてください。

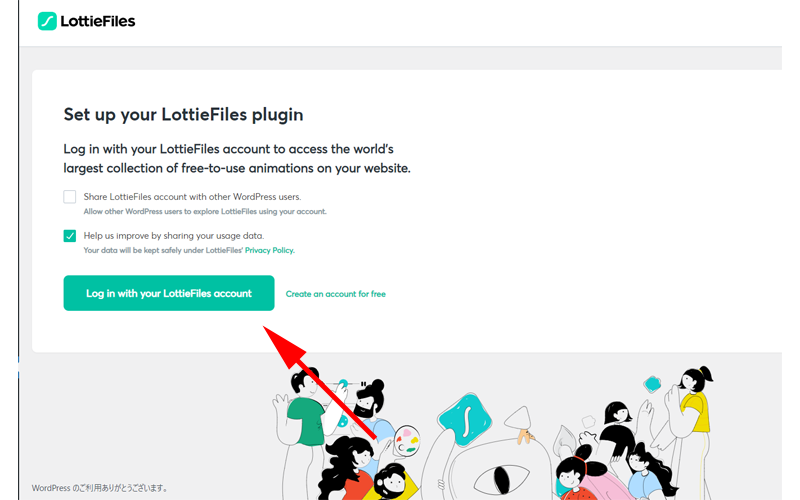
セットアップ画面が表示されました。
最初のチェックボックスには、「アカウントを他のワードプレスユーザーと共有するかどうか」と聞かれていますので、チェックを外します。
2番目のチェックボックスは、「LottieFilesとデータを共有するかどうか」と聞かれていますので、好みでチェックをしてください。
内容を確認したら、「Log in with your LottieFiles account」をクリックします。
もしアカウントを持っていない場合は、「Create an account for free」をクリックしてアカウントを開設してください。
アカウントの開設方法は前回の記事で詳しくご紹介させて頂いております。

すでにブラウザでLottieFilesを使用していれば、自動でログインされると思います。
別ウィンドウでこのような画面が表示されればログイン完了です。
画面を閉じて、ワードプレスに戻ってください。
ログイン画面が表示された場合は、メールアドレスとパスワードを入力してログインしてください。

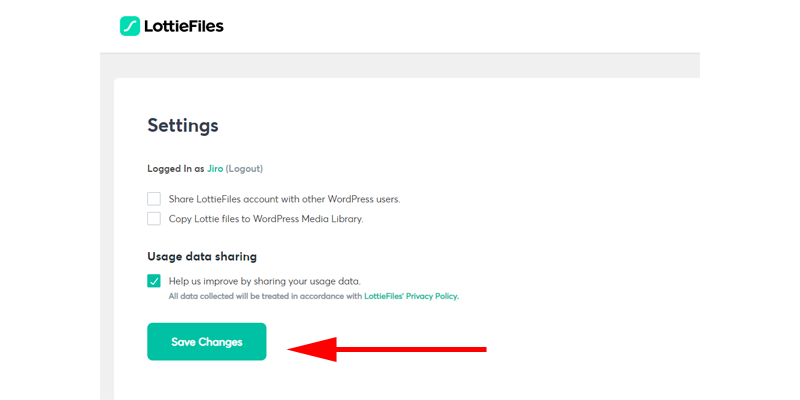
次に設定画面が表示されていますので内容を確認していきます。
最初のチェックボックスは、「アカウントを他のワードプレスユーザーと共有しますか」という先ほどと同じ内容ですので、チェックなしにしておきます。
次は、「LottieFilesのファイルをワードプレスのメディアライブラリにコピーするかどうか」という内容ですので、チェックは外したままで良いかと思います。
最後は、「Usage data sharing」という部分で「利用データを共有するかどうか」という内容ですので、好みでチェックをしてください。
設定が完了したら、「Save Change」をクリックします。
ここでの内容は、先程のセットアップ画面と同じ内容ですので特に何もしなくても問題ありません。
使い方
アニメーションの選択

使い方は幾つかあるのですが、一般的な使い方です。
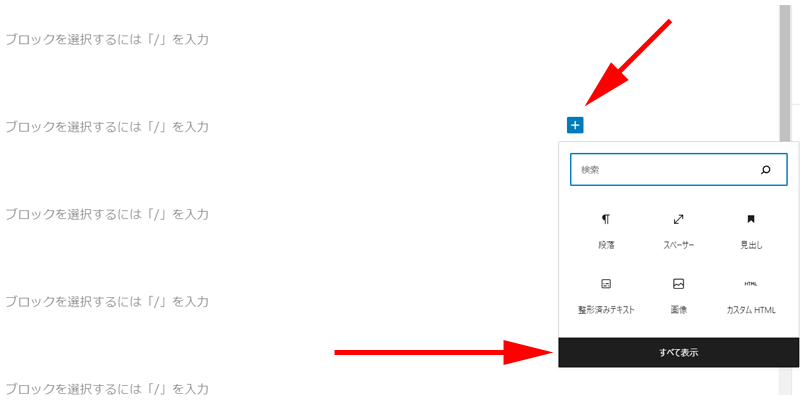
まず「+」ボタンをクリックして、ブロックの「すべて表示」をクリックします。

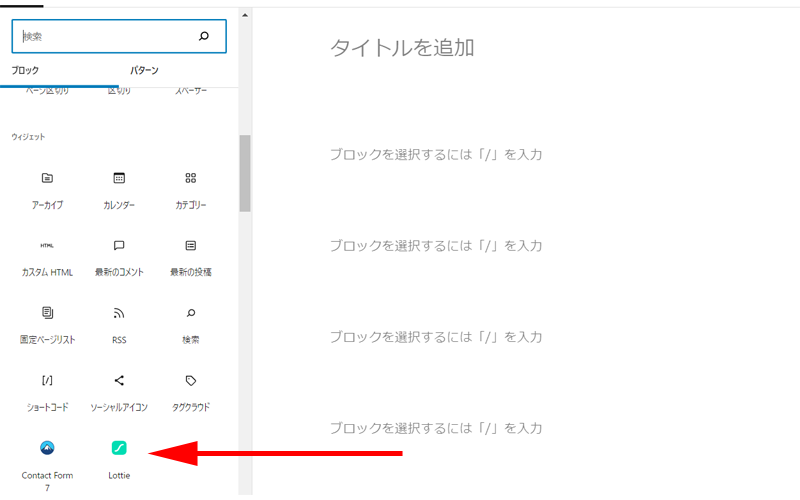
左側の挿入バーにある「ウィジェット」内に「Lottie」のアイコンがありますので、こちらをクリックします。

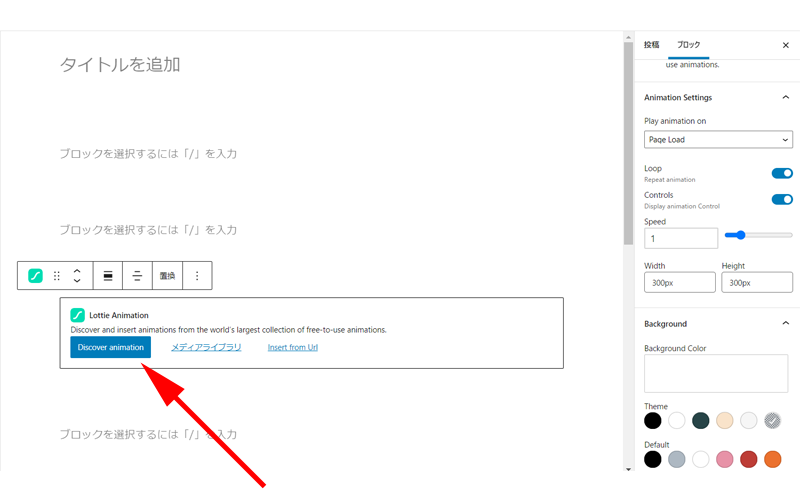
「Lottie」のブロックが挿入されました。
「Discover animation」をクリックしてアニメーションを探します。
アニメーションのURLが分かっていれば、「Insert from URL」をクリックして直接アニメーションを挿入することも出来ます。

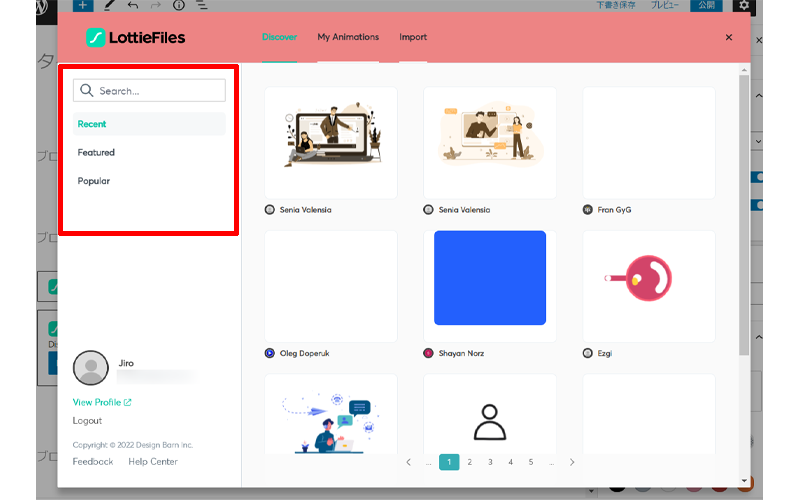
ポップアップ画面が表示されますので、アニメーションを探していきます。
検索の仕方は、「LottieFiles」のサイトで検索するのと同じ方法です。
赤い枠線の中で絞り込みます。
- Recent:最新のアニメーション
- Featured:お勧めのアニメーション
- Popular:人気のアニメーション
細かい絞り込み機能がありませんので、イメージするアニメーションがあれば、キーワードで検索したほうが速く見つかると思います。

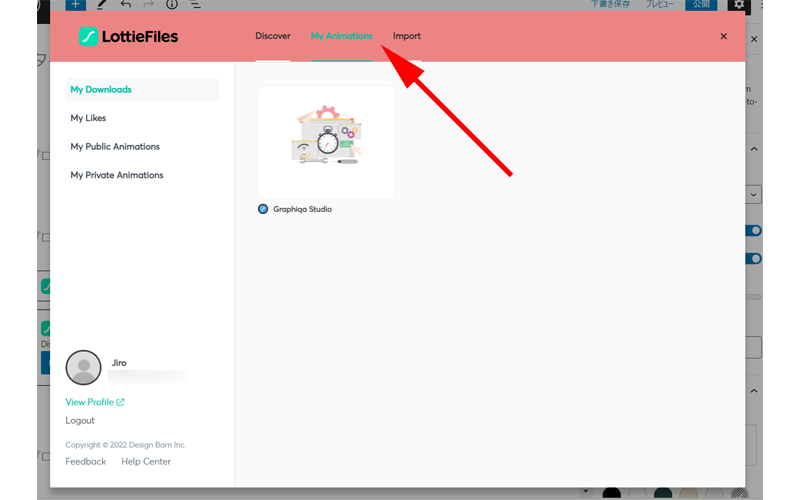
「My Animations」をクリックすると、「LottieFiles」のサイトなどで保存したアニメーションが表示されます。

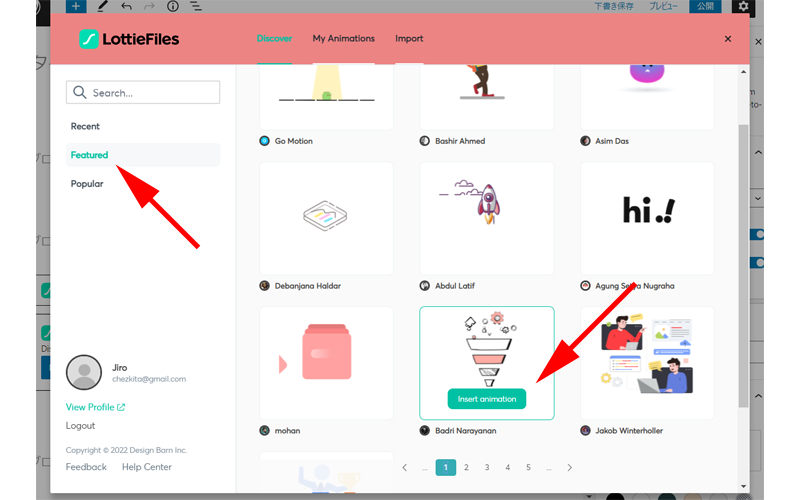
ここでは例として、「Featured」の中から選択してみます。
使いたいアイコンをクリックすると、「Insert animation」というボタンが表示されますので、こちらをクリックします。
編集

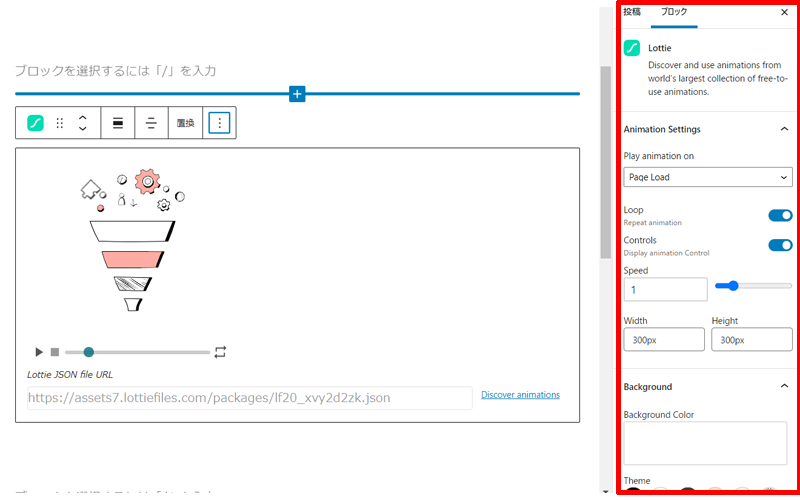
選択したアニメーションが挿入されました。
このまま何もしなくても保存すればウェブサイトに表示されますが、右側の設定画面で編集することが出来ます。
アクションの選択

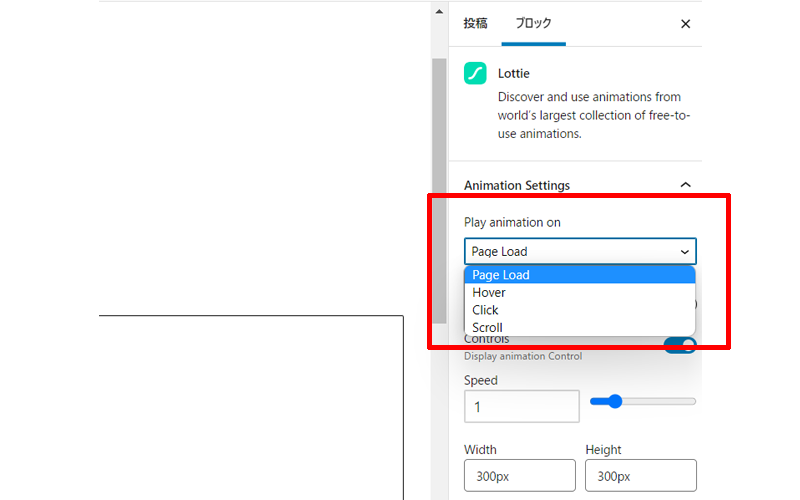
「Play animation on」をクリックするとアニメーションをどのように動かすか指定することが出来ます。
- Page Load:ページを読み込んだ時
- Hover:マウスが乗った時
- Click:クリックした時
- Scroll:スクロールした時
デフォルトは「Page Load」になっていますので、好みで選択してください。
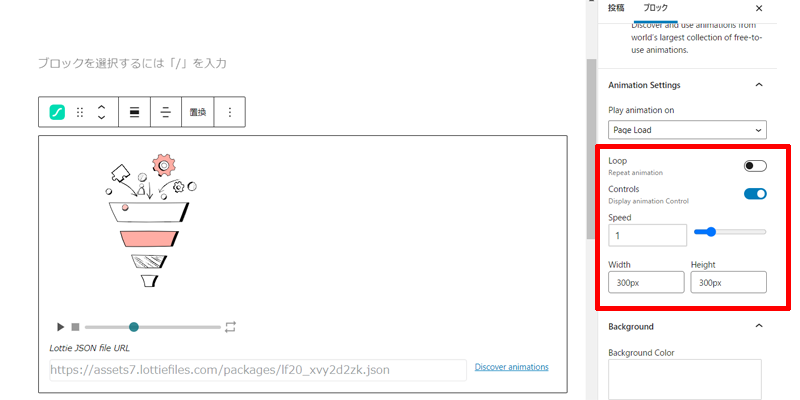
ループ・スピード・サイズの編集

- Loop:アニメーションの繰り返し設定です。デフォルトでは「オフ」になっています。
- Controls:コントロールバーの表示/非表示の設定です。デフォルトでは「オン」になっています。
- Speed:アニメーションのスピードを設定します。バーを動かすと最大「5」まで指定出来ますが、直接数値を入力すれば、「100」以上でも指定することが出来ます。
- Width:横幅です。ピクセルまたは%で指定します。
- Height:縦幅です。ピクセルまたは%で指定します。
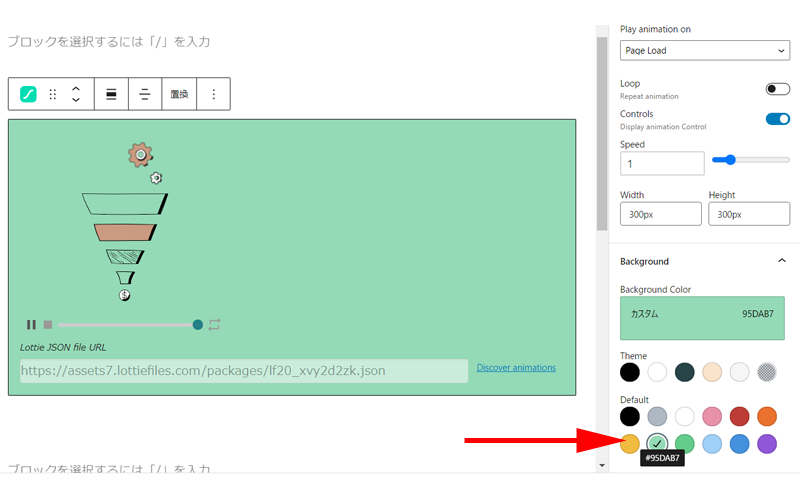
背景の指定

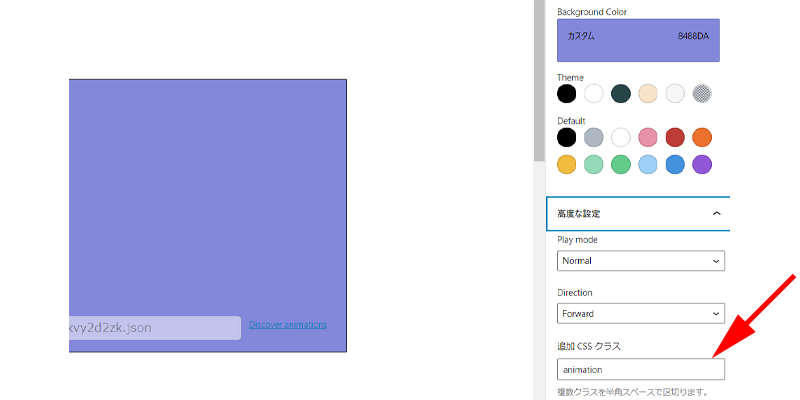
「Background Color」では背景を選択することが出来ます。
下に表示されているカラーの中から好みの色を選択すれば、背景が変わります。

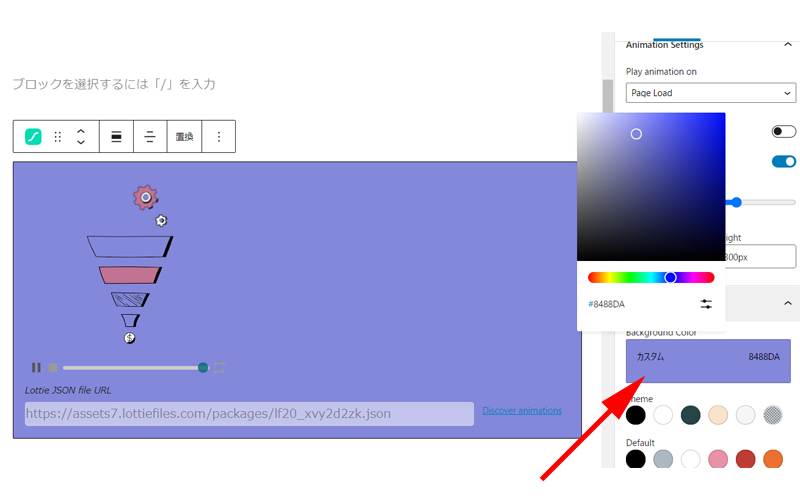
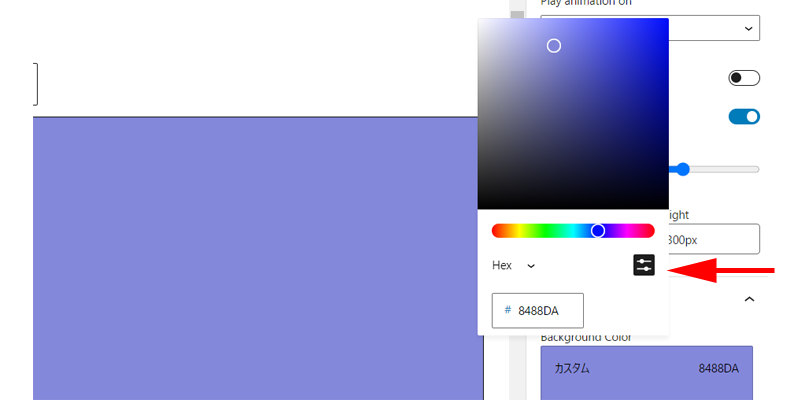
ボックスをクリックするとカラーパレットが表示されますので、詳細な色を指定することも出来ます。

カラーパレットにあるアイコンをクリックすると、カラーコードを直接入力することも出来ます。

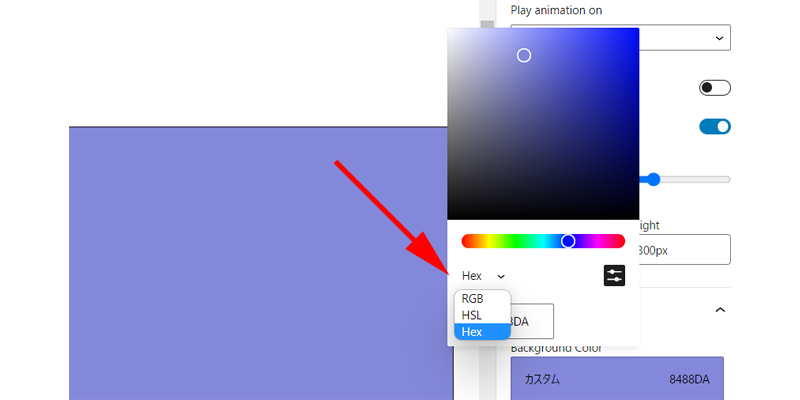
「Hex」をクリックすると、「HSL」、「RGB」での入力も可能になります。
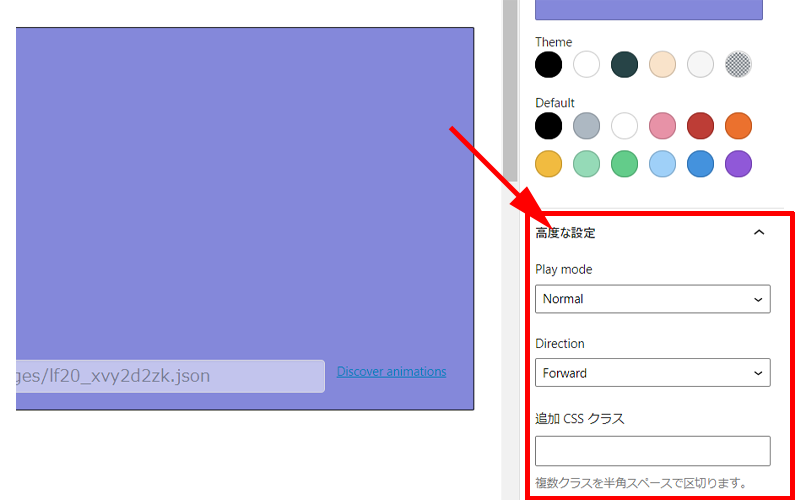
高度な設定

「高度な設定」をクリックすると、「Play mode」と「Direction」を指定することが出来ます。
Play mode
- Normal:一方方向のアニメーション
- Bounce:逆方向有りのアニメーション
Direction
- Forward:前向き
- Backward:後ろ向き
「追加CSSクラス」は、CSSで編集を加える場合のみ記入します。
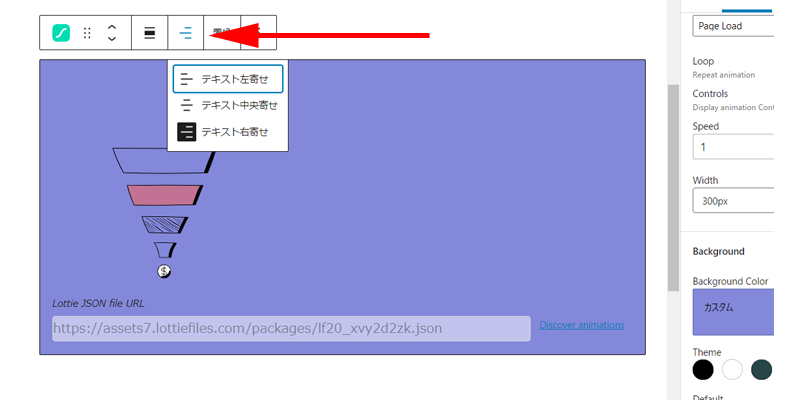
配置

アニメーションのサイズにもよりますが、配置する場所はワードプレスのデフォルトの機能で、「左寄せ」、「中央寄せ」、「右寄せ」で指定します。
CSSで編集する

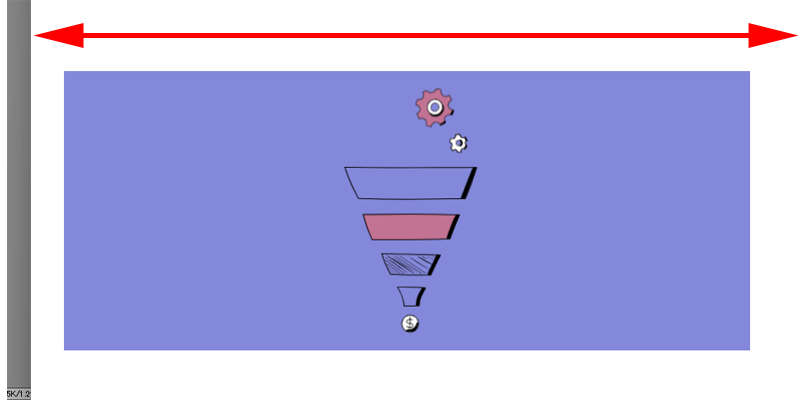
通常の段落にプラグインを使用して挿入すると画面幅いっぱいに配置されます。
これでも特に問題はないのですが、状況によっては背景のサイズを変更したりしたい場合もあると思います。
そのような時は、CSSを使って色々と編集することが可能です。
CSSの知識が全くない場合は面倒かもしれませんが、少しでも知識がある方であれば、簡単に編集が出来ると思います。

CSSでの編集方法は幾つかやり方があるのですが、最も簡単な方法をご紹介させて頂きます。
先程の「高度な設定」の「追加CSSクラス」に適当なクラス名を指定します。

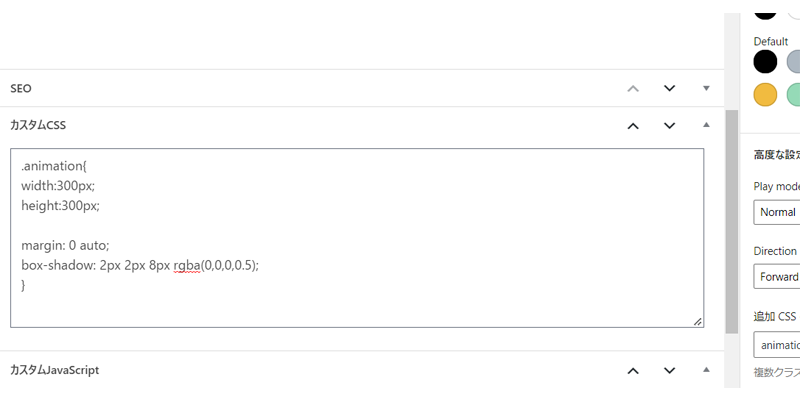
後はページの下にある「カスタムCSS」エリアに、指定したいプロパティを記述すれば完成です。

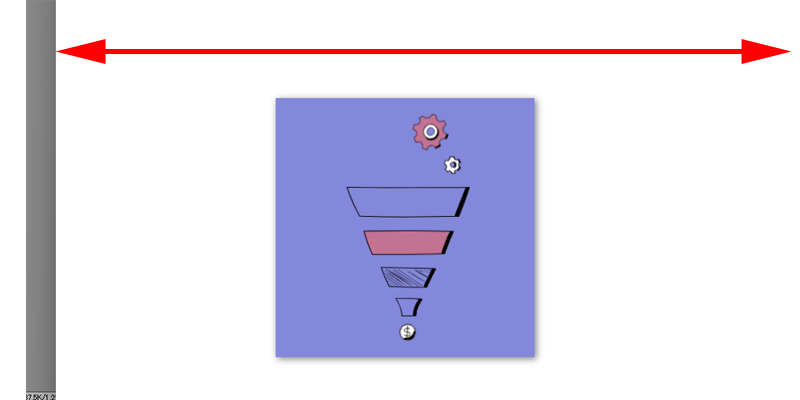
ここでは単純にサイズ変更と中央揃え、ボックスに影を付けています。
あまり面倒な指定はする必要はありませんが、基本的なプロパティはすべて有効です。
また「id」を付与すれば当然「JS」を使用することも可能です。
まとめ
今回は「LottieFiles」をワードプレスのプラグインで使用する方法についてご紹介させて頂きました。
沢山の設定があるように感じた方もいらっしゃるかと思いますが、一度操作してしまえば時間はそれほどかかりません。
やはり面倒なのは、LottieFilesのサイトを利用するのと同じように、アニメーションを探すのが最も大変な作業です。
事前に使用したいアニメーションをLottieFilesのサイトで見つけておいて「My animation」に保存しておけば、効率よくアニメーションを利用できると思います。
今回も最後までお読み頂きありがとうございました。
LottieFilesの登録方法や基本的な使い方は以下の記事で詳しくご紹介させて頂いております。





コメント