「Officeの年賀状テンプレートを使いたいけど、WordやPowerPointを持っていない…」
毎年デザイン性の高いテンプレートが無料で提供されるMicrosoft Officeの年賀状素材。しかし、編集にはOfficeソフトが必須だと思っていませんか?
ご安心ください!この記事では、Microsoft Office製品を持っていなくても、Googleが提供する無料サービスである「Googleドキュメント」と「Googleスライド」を使って、Officeテンプレートを簡単に編集し、自宅で年賀状を印刷する裏技を、画像付きで手順通りにご紹介します。
特に、直感的な操作が可能な「Googleスライド」は初心者の方に特におすすめです。
今年の年賀状は、お金をかけずに、お気に入りのOfficeテンプレートでサクッと作成しましょう!
マイクロソフトオフィス 無料年賀状テンプレート

まずは「Officeはがき年賀状」のサイトにアクセスします。

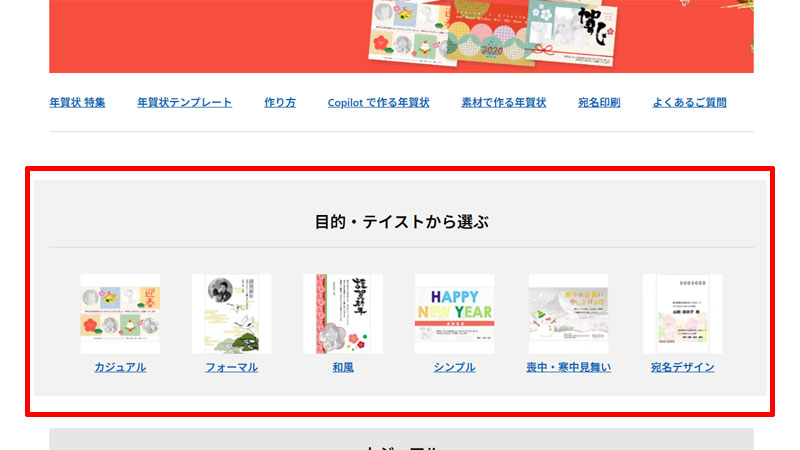
ページを下にスクロールすると、「目的・テイストから選ぶ」と書かれた場所があります。
- カジュアル
- フォーマル
- 和風
- シンプル
- 喪中・寒中見舞い
- 宛名デザイン
上記のテーマが用意されていますので、この中からテーマにあったテンプレートを選択して絞り込んでいきます。
テンプレートの選択

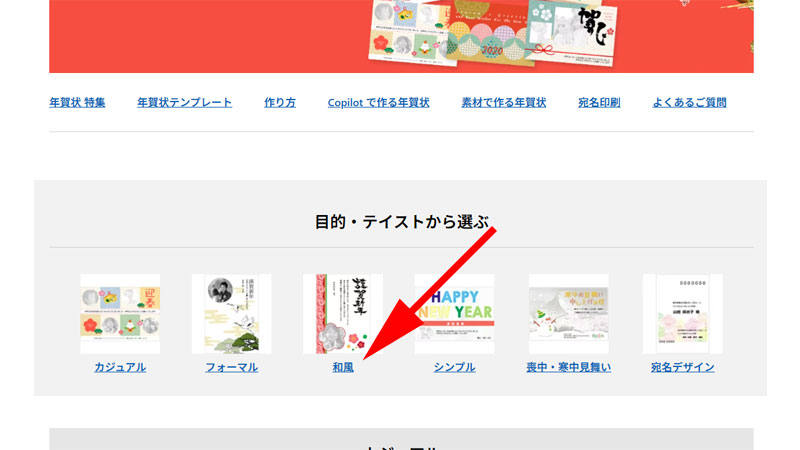
ここでは「和風」をクリックしてみます。

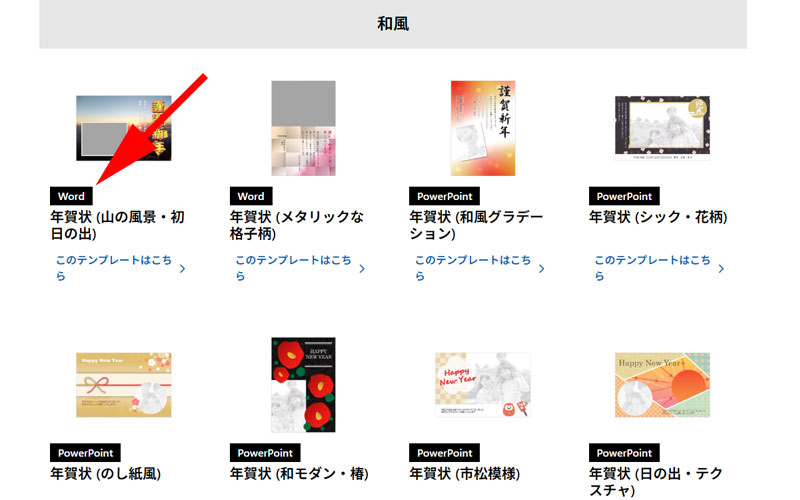
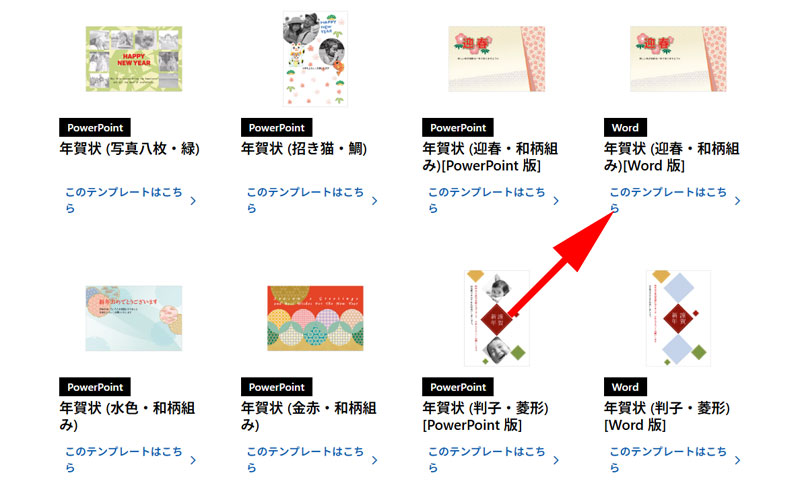
「和風」のテンプレートが表示されました。
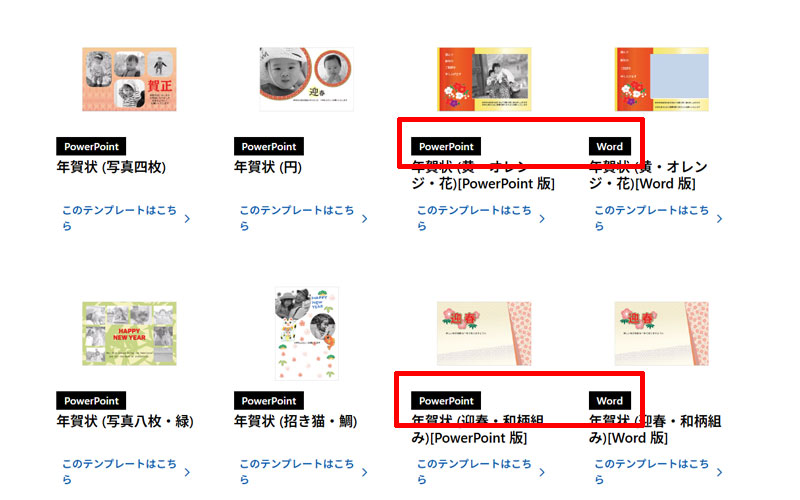
テンプレートの上に、「Word」と書かれたものは、ワード用のテンプレートになり、「PowerPoint」と書かれたものは、パワーポイント用のテンプレートになります。

テンプレートによっては、ワード用、パワーポイント用、それぞれ用意されている場合もあります。
どのテンプレートを使用するのかは、好みで選択してください。数としてはパワーポイント用のテンプレートが多くなっています。まずはGoogleドキュメントを使って編集する方法をご紹介させて頂きますので、「Word」と書かれたテンプレートから選んでみます。

矢印の先にあるテンプレートを使用してみます。「このテンプレートはこちら」をクリックします。
縦型のテンプレートはレイアウト崩れが起きることがあります。ご注意ください。
テンプレートのダウンロード

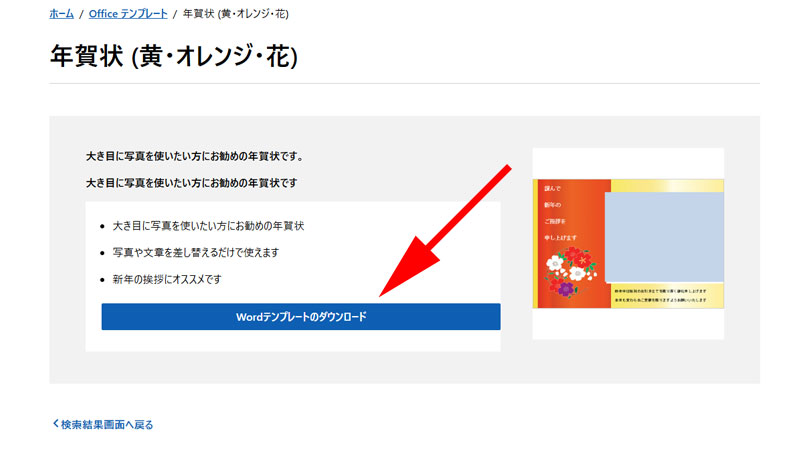
新しいウィンドウにテンプレートが拡大されますので、「Wordテンプレートのダウンロード」をクリックします。クリックするとすぐにダウンロードが始まります。

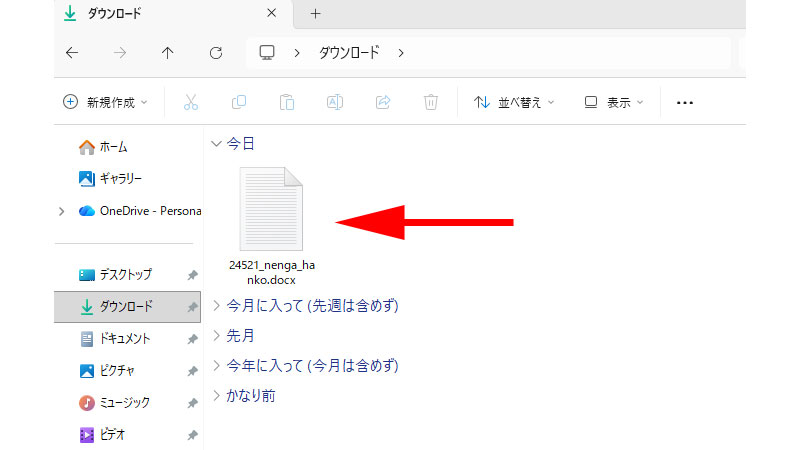
パソコンのダウンロードフォルダに、画像のようなファイルがあれば、ダウンロードは完了です。
Googleドキュメントで編集する
ファイルを開く

「Google Docs」にアクセスします。利用するには、Googleのアカウントが必要ですので、まだアカウントをお持ちでない方はこの機会に作成してみてください。
ログインが完了したら、「ドキュメントに移動」をクリックします。

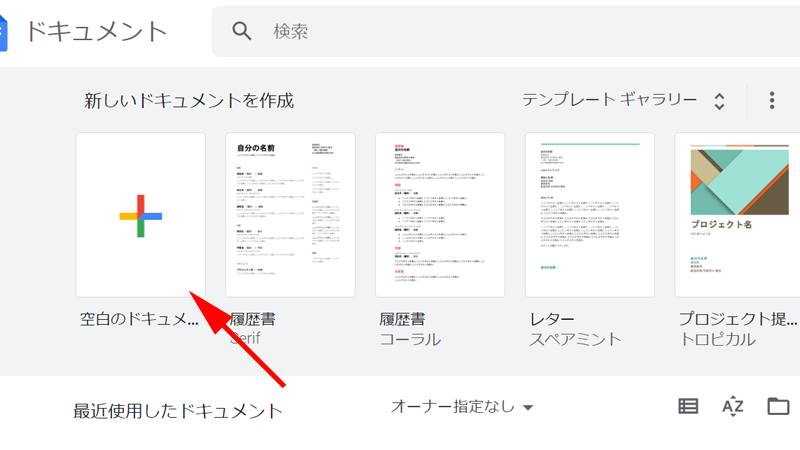
ドキュメントが表示されたら、「空白のドキュメント」をクリックします。

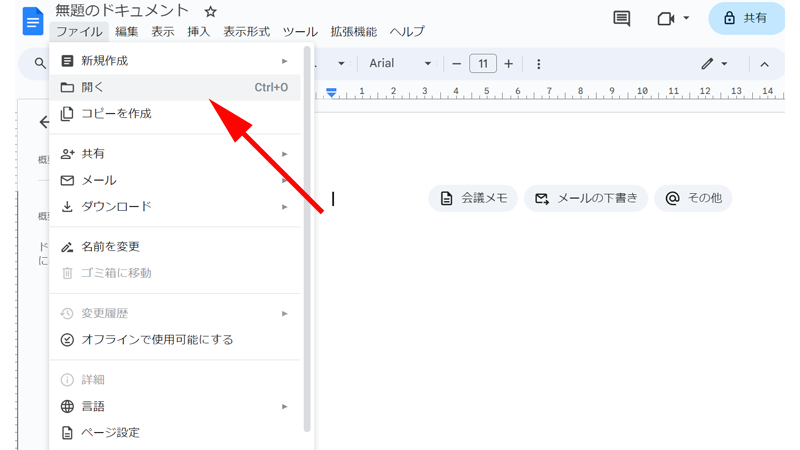
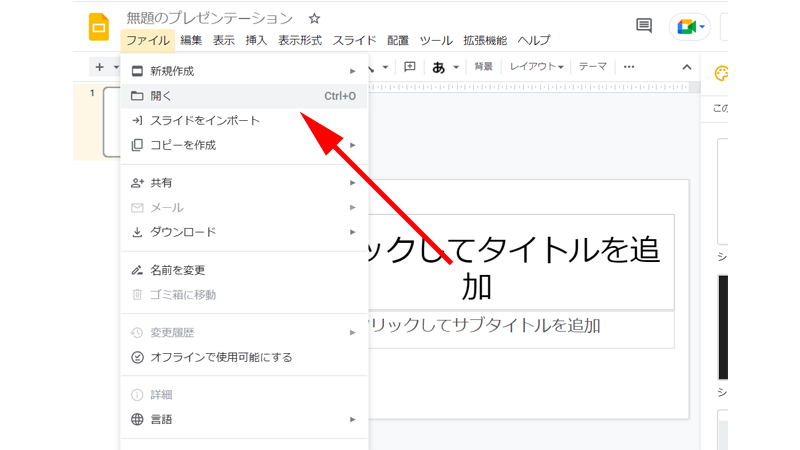
「ファイル」から「開く」をクリックします。

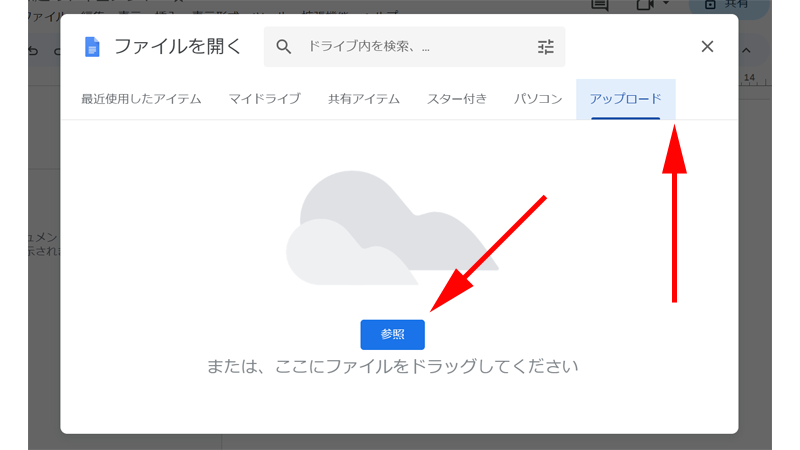
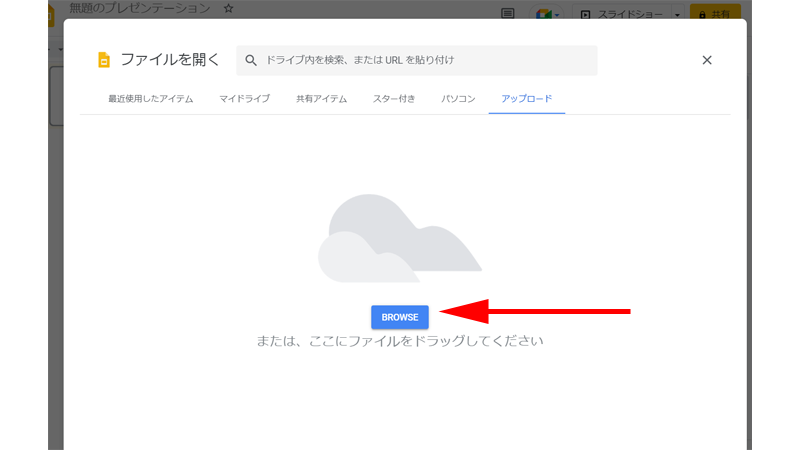
画面上部のタグから「アップロード」をクリックします。
先程ダウンロードしたファイルをこの画面にドラッグするか、「参照」をクリックしてファイルを選択します。

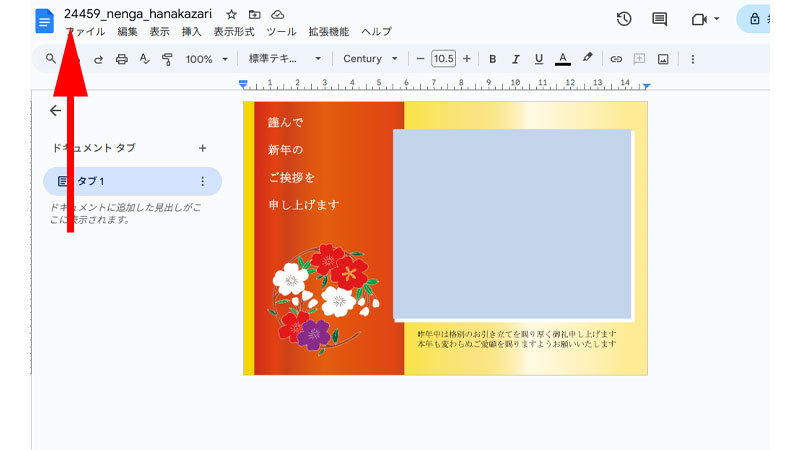
テンプレートがGoogle ドキュメントで表示されました。画面左上のテンプレート名を分かりやすいものに変更しておきましょう。
写真の挿入

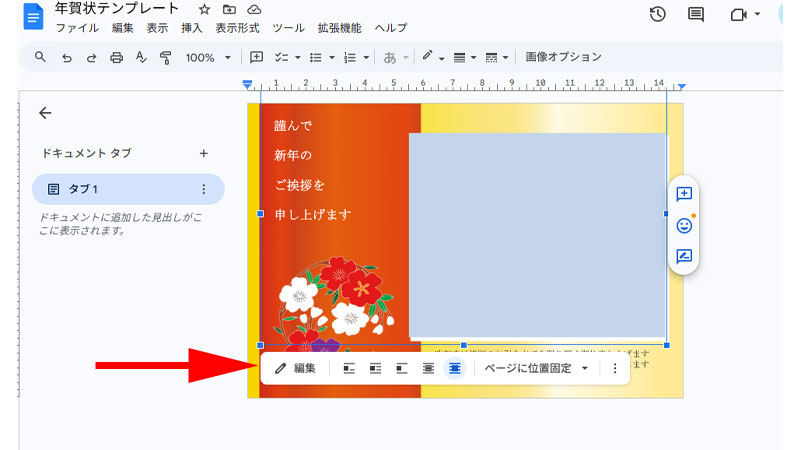
テンプレートでは、グレーの部分に写真が挿入されていました。
直接ここに写真を挿入したいのですが、残念ながらGoogleドキュメントでは挿入することが出来ません。そのため、この部分の編集作業を行います。
枠線内をダブルクリックするか、画面下にある「編集」をクリックします。

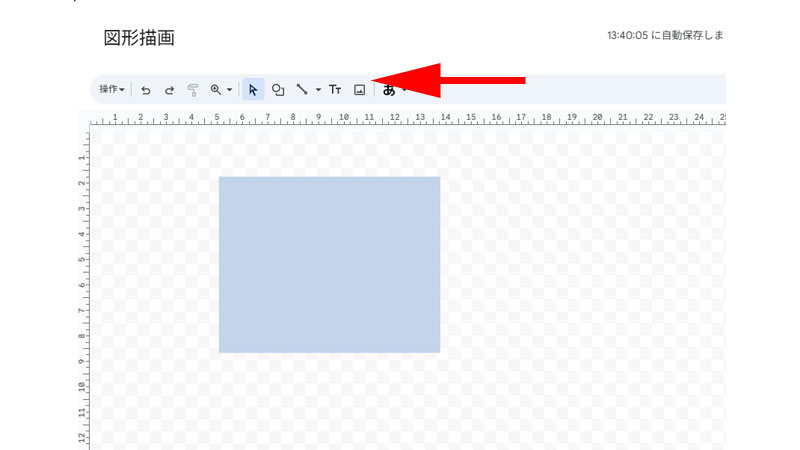
「図形描画」という画面が表示されました。先程のグレーの部分が表示されているのを確認してください。
次にツールバーにある「画像」アイコンをクリックします。

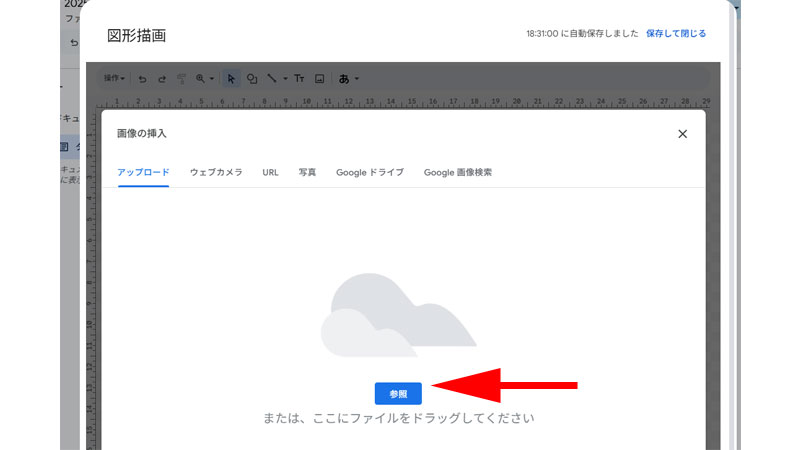
画像ををドラッグするか、「アップロードする画像を選択」ボタンをクリックして画像を挿入してください。

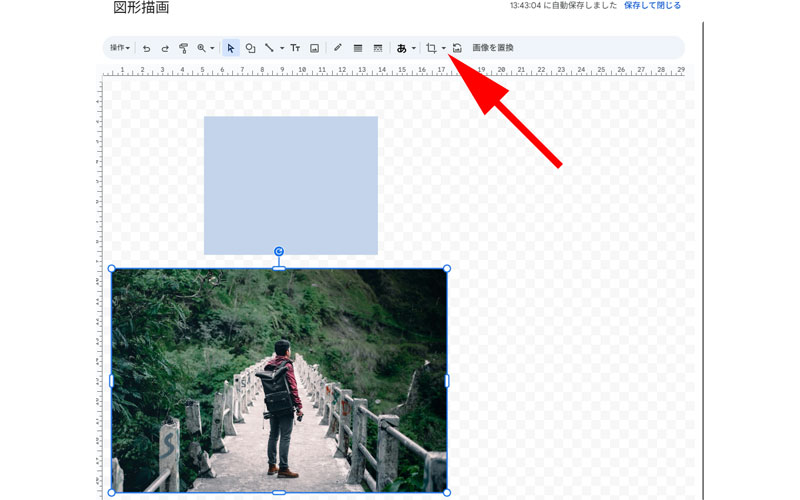
画像が挿入されました。続いて、矢印の先にある「画像のマスク処理」をクリックします。少し分かりにくいですが、下向きの矢印の部分をクリックしてください。
左側のアイコンの方は「切り抜き」になっていますので注意してください。

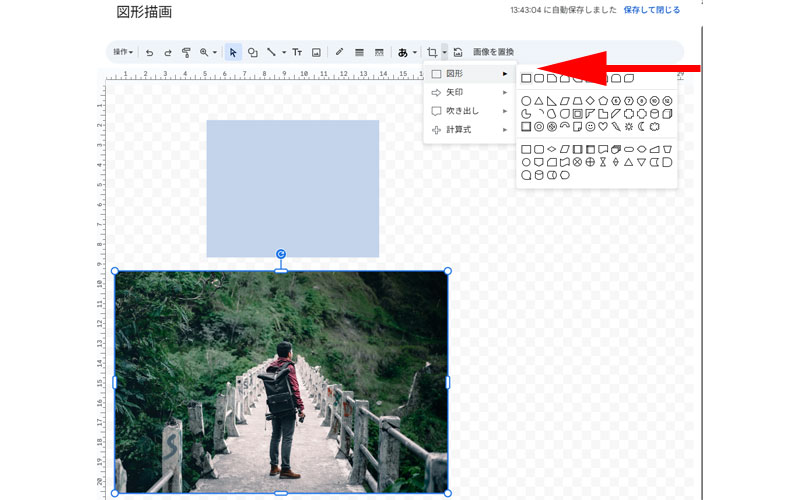
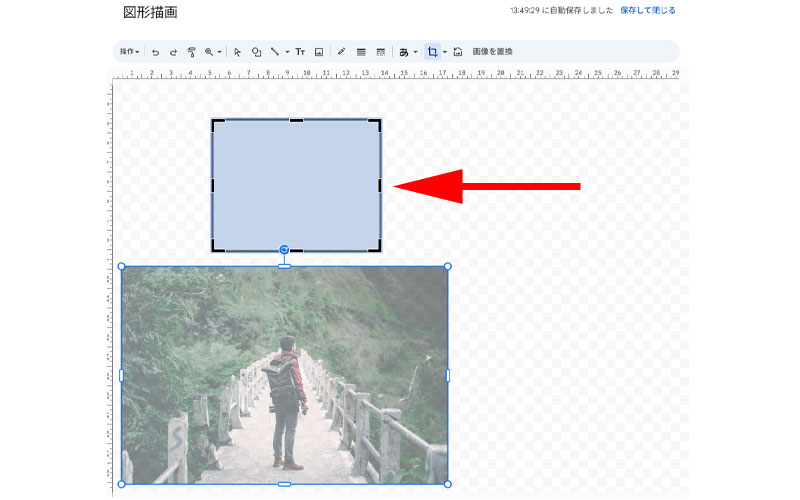
「図形」から「長方形」を選択します。

「画像を切り抜く」アイコンをクリックします。
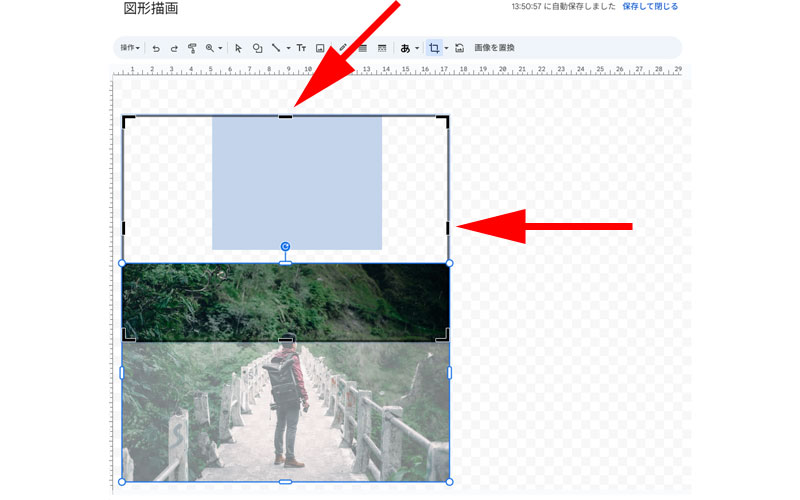
黒く太い枠線に変わったら、ドラッグして黒い枠線の範囲を拡大させます。この操作が少し分かりにくいかもしれません。

黒い枠線の横幅と縦幅をドラッグして移動させます。

黒い枠線のサイズを、このテンプレートの画像のサイズと合わせます。

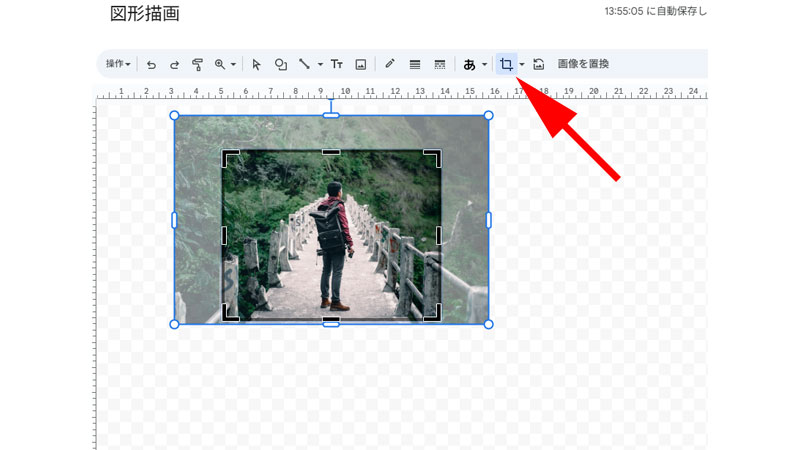
黒い枠線内に収まるように、画像サイズを調整します。調整が出来たら、「画像を切り抜く」アイコンをクリックします。

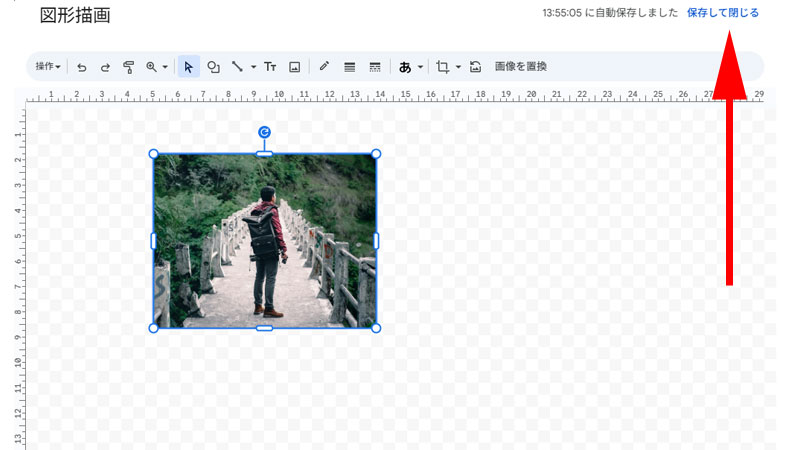
画像が切り抜かれたら、画面右上にある「保存して閉じる」をクリックします。

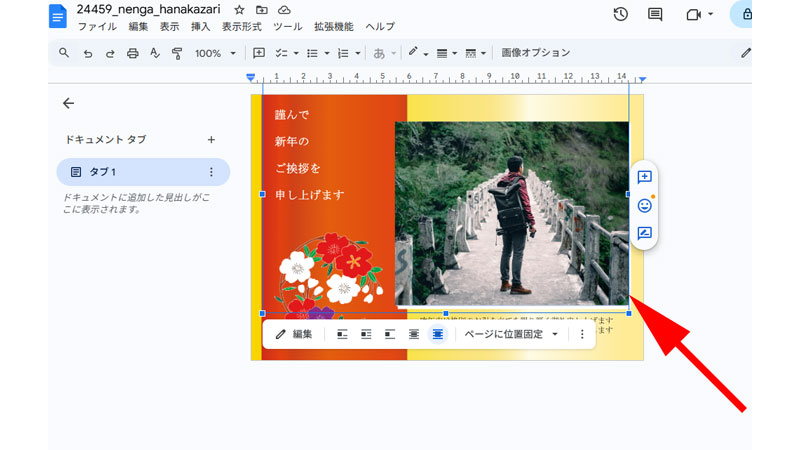
テンプレートに画像が綺麗に収まりました。必要に応じてサイズ等の調整を行ってください。
ひし形の切り抜き

ひし形に切り抜く場合は以下の手順で実施します。
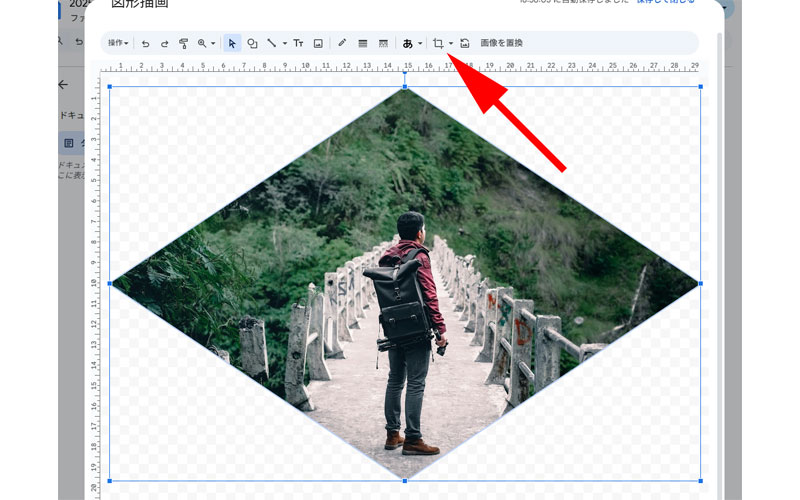
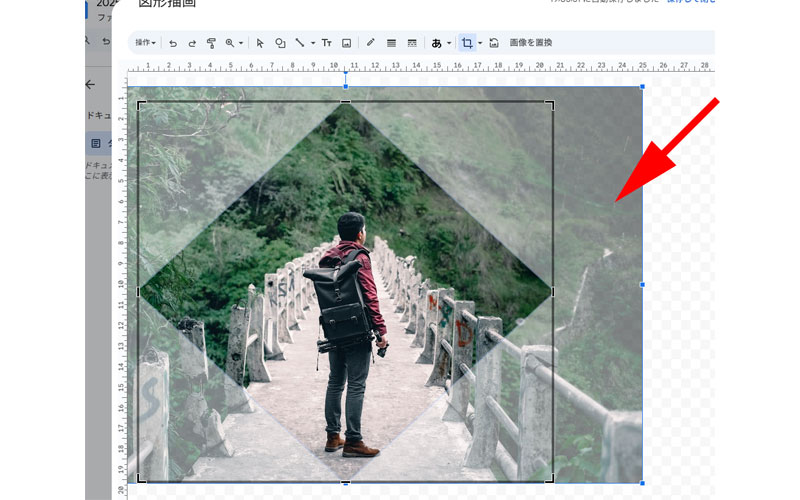
画像のマスク処理から「ひし形」を選択します。画像の位置を調整して、ツールバーから「画像を切り抜く」をクリックします。

枠線が太線に変わったのを確認してください。

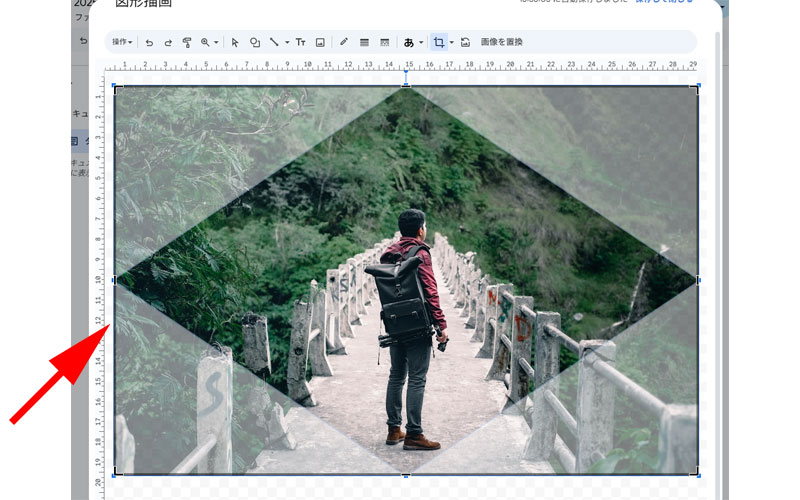
太い枠線の角や縦線、横線にある四角いボックスをドラッグしながら動かすと、サイズが変わります。
好みのサイズに指定してください。
そのまま動かすと自由な形に変更することができます。
挿入されたサイズのまま調整する場合は、Shiftキーを押したままドラッグしてください。

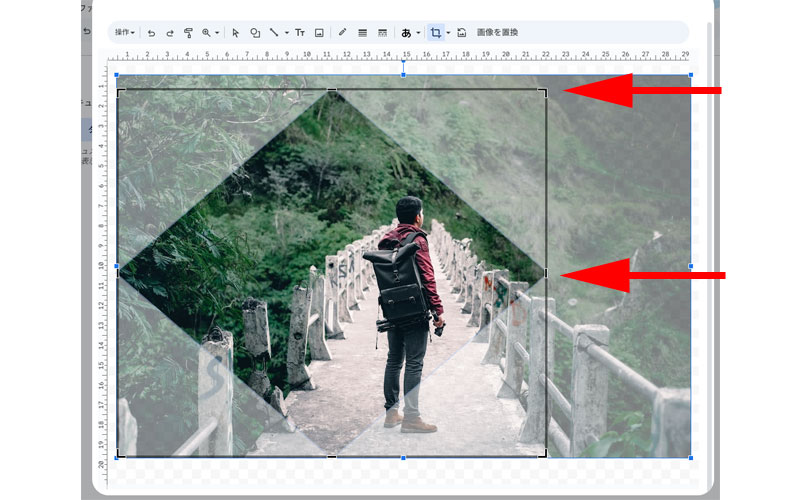
続いて画像を移動させます。
ブルーの枠線の中をクリックしながら移動させます。
画像の中心とひし形の中心を合わせる場合は、画像を動かしていると、赤い水平線と赤い垂直線が表示されますので、その場所でドラッグを終了させてください。
画像のサイズを変更する場合は、青い枠線の角を動かして調整してください。

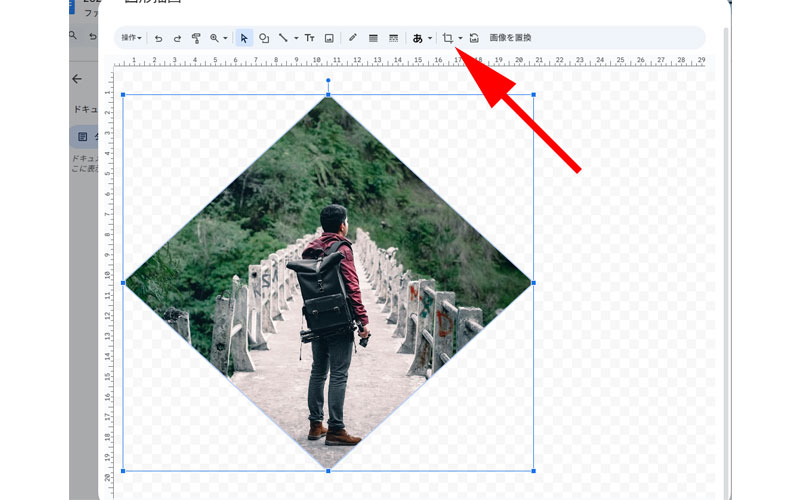
すべての調整が終わったら、最後にツールバーの「画像を切り抜く」ボタンをクリックします。
画像がひし形に切り抜かれました。

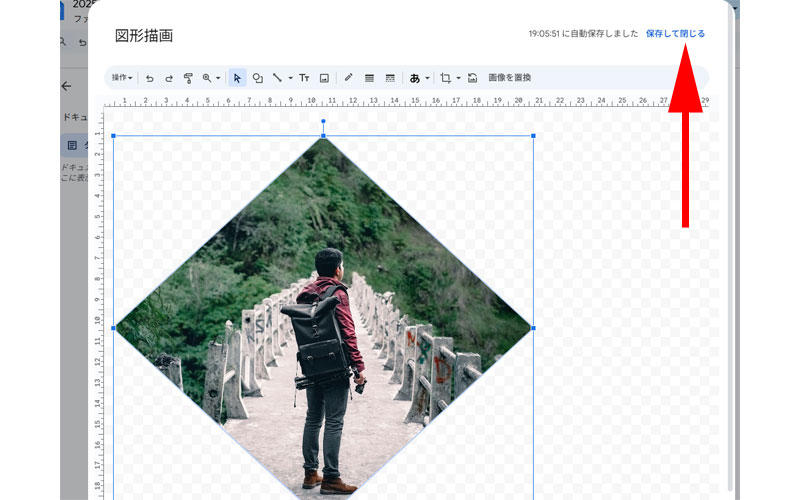
「保存して閉じる」をクリックすると、テンプレートの画面に戻ります。
差出人情報の入力

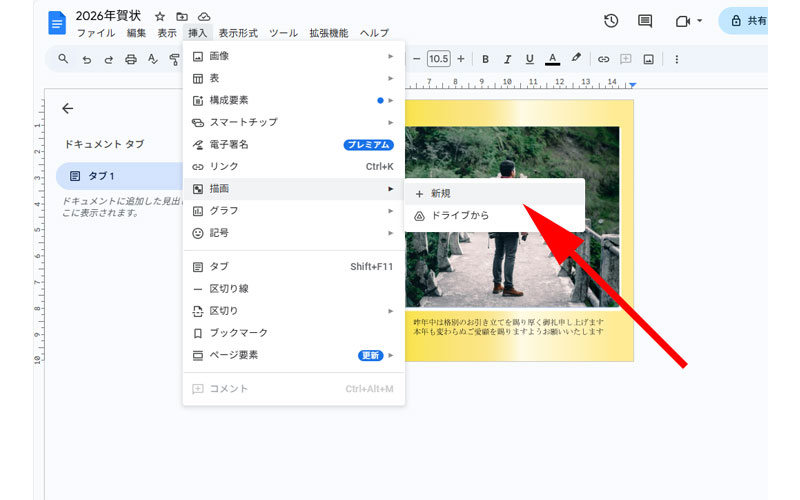
ツールバーから、「挿入」→「描画」→「新規」をクリックします。

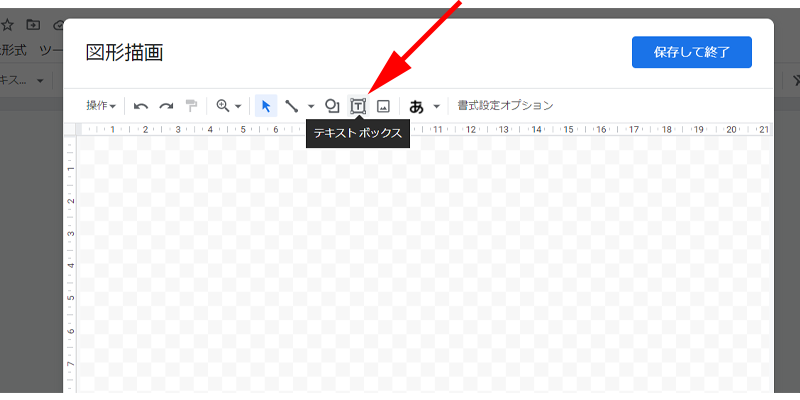
先程の画像を挿入するときと同じように、「図形描画」の画面が表示されました。
今回はテキストを挿入しますので、「テキストボックス」をクリックします。
ポインターが「+」に変わりますので、画面上に適当な大きさでボックスを作成してください。

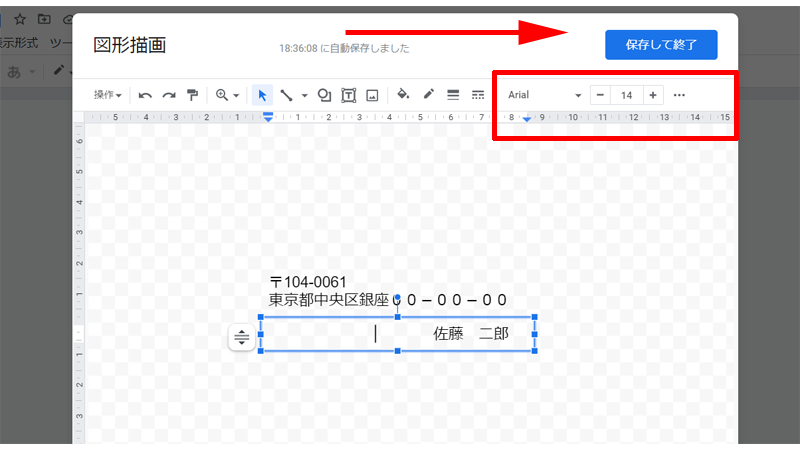
差出人情報の入力が完了しました。ここでは住所と氏名の2つのテキストボックスを作成しています。テキストの書体やサイズは画面右上の部分で調整することが出来ます。
すべての編集が完了したら「保存して終了」をクリックします。

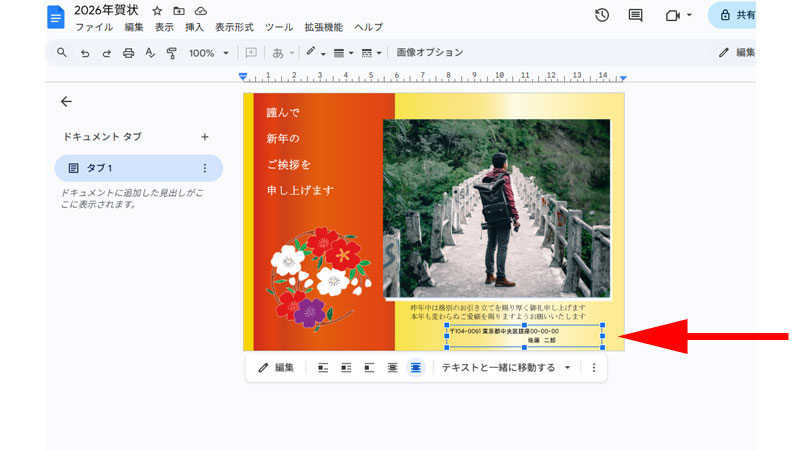
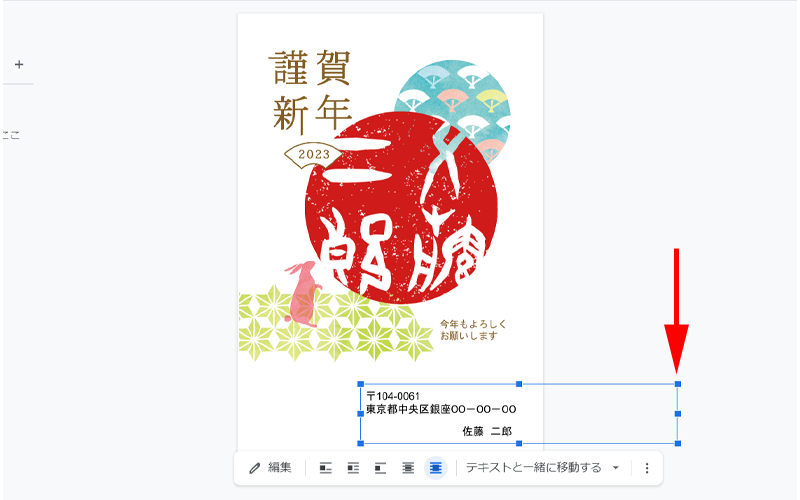
差出人情報を選択して、適当な位置に配置します。全体のバランスを見ながら、他のパーツも調整して完成させてください。
差出人情報が表示されない場合

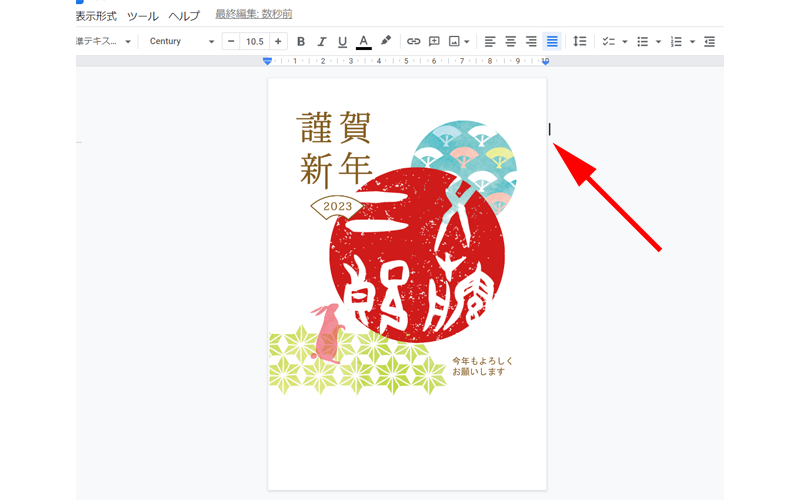
差出人情報を入力しても、テンプレートに差出人情報が表示されない場合があります。
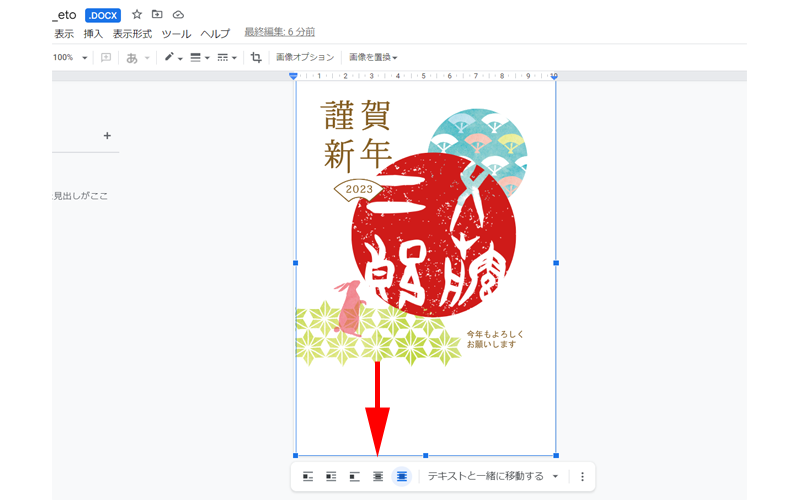
この場合は、カーソルがおそらく矢印の先あたりにあると思います。
これは、差出人情報のボックスが、背景のボックスの下にあるためです。
そこで、まず背景を選択します。

下にオプションが表示されますので、右から2番目の「テキストの背面」をクリックします。

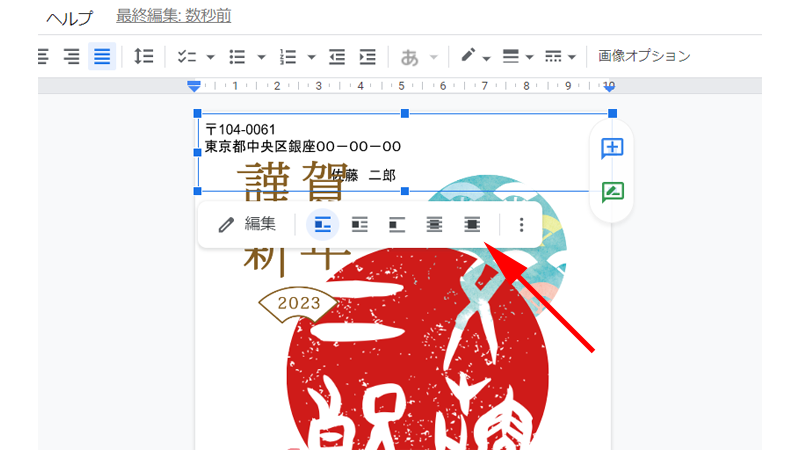
差出人情報が表示されますので、オプションの一番右にある「テキストの前面」をクリックします。

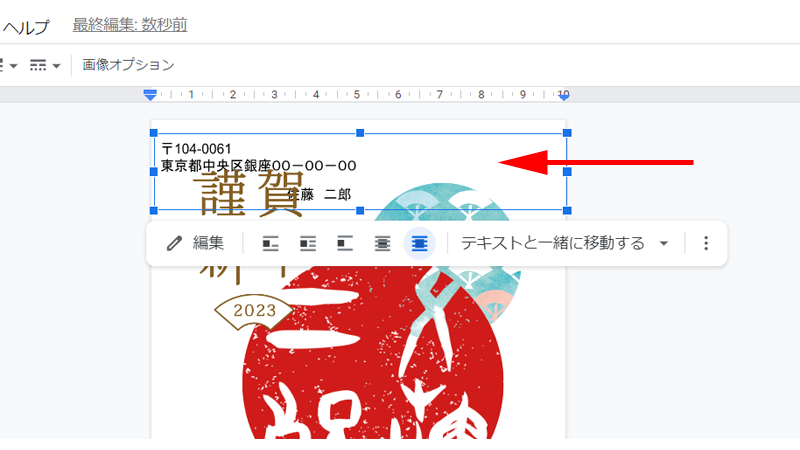
「テキストと一緒に移動する」と表示されていればテキストボックスを移動させることが出来ますので、枠線内をクリックして、画面の下に移動させてください。

テキストのサイズを調整するには、枠線の角をドラッグしてください。
「謹賀新年」や「今年もよろしくお願いいたします」と書かれた場所も、ダブルクリックすれば「図形描画」が開きますので、テキストを変更することが出来ます。
印刷

テンプレートが完成したら早速印刷をしてみましょう。
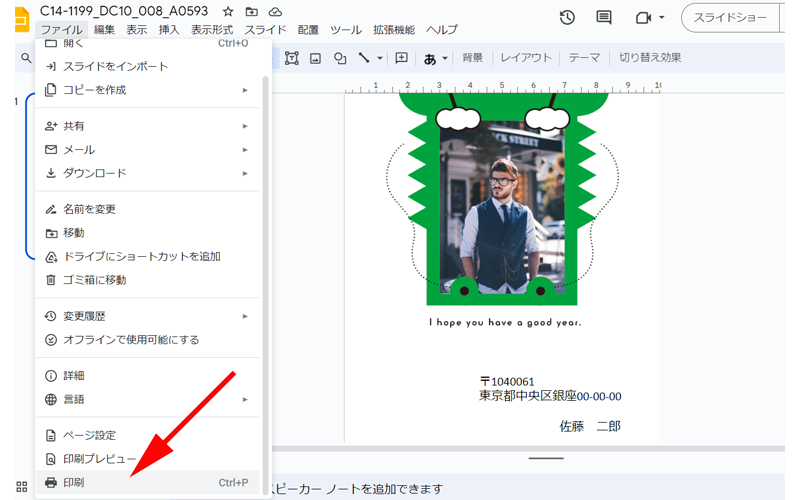
ツールバーにある「印刷」ボタンをクリックするか、メニューから「ファイル」→「印刷」をクリックしてください。

印刷画面が表示されたら、「詳細設定」をクリックします。

用紙サイズは「はがき」になっていると思いますので確認してください。
「余白」と「倍率」は必要に応じて調整してください。

今までの設定で印刷に問題がない場合はそのまま印刷を進めてください。
上手く印刷されない場合は「システムダイアログを使用して印刷」をクリックして設定していきます。

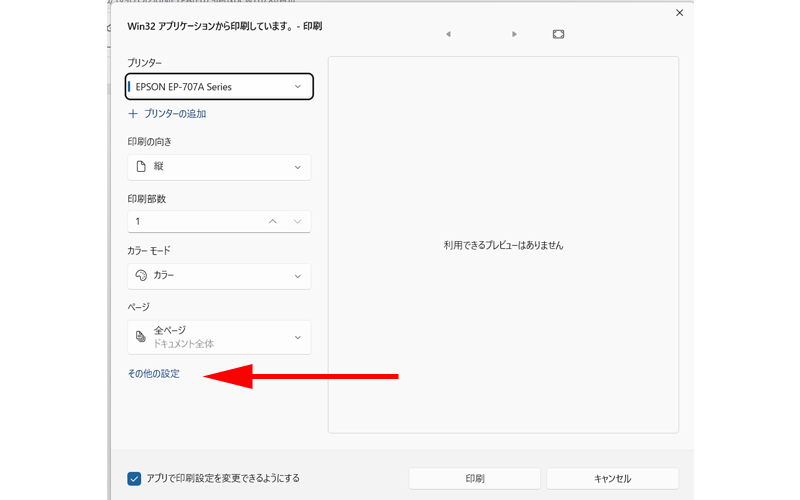
システムの印刷設定画面が表示されますので、「その他の設定」をクリックします。

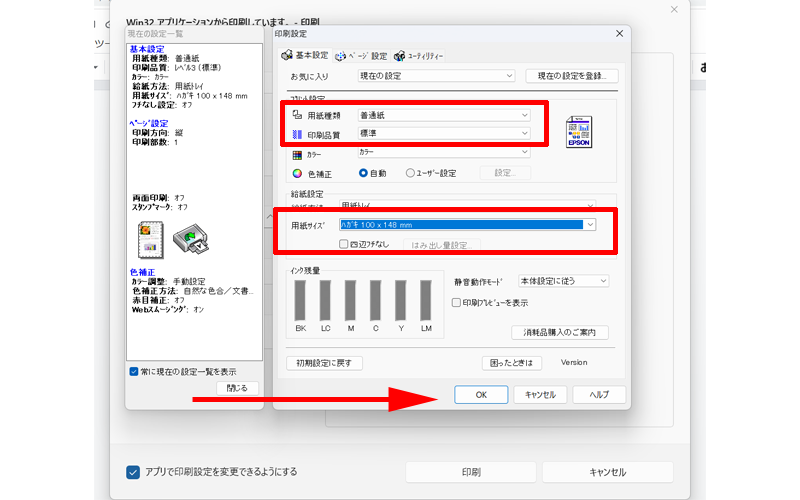
「用紙種類」は郵便ハガキなど使用される用紙を選択してください。
「印刷品質」は「きれい」などを選択してください。
「用紙サイズ」は必ず「ハガキ」を設定してください。
上記の設定が完了したら、「OK」をクリックします。

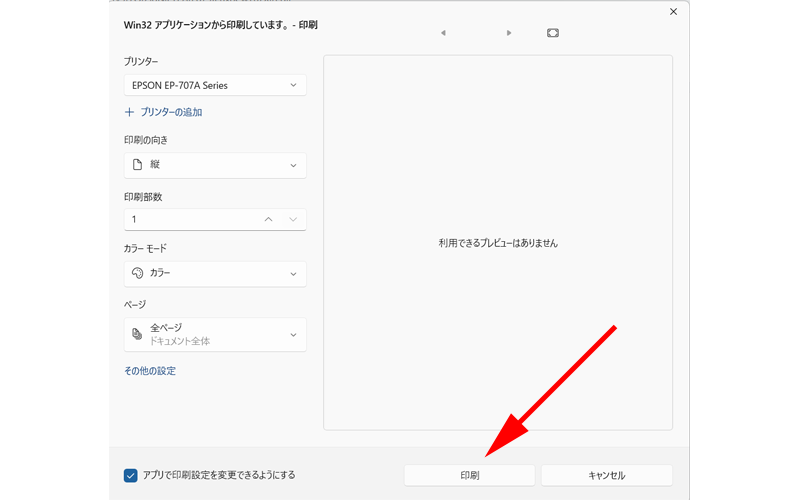
最後に「印刷」をクリックすれば、印刷が開始されます。
年賀状に印刷する前に、必ず試し印刷を行ってください。
ここではブラウザから直接印刷しましたが、上手く印刷されない場合や綺麗に印刷されない場合は、一度パソコンにPDFファイルとしてダウンロードしてから印刷すると上手く印刷されると思います。
Googleスライドで編集する

今度はプレゼンテーション用のファイルを編集していきます。
上記のリンクから「Googleスライド」にアクセスします。

「空白」をクリックします。

新規ファイルが開いたら、「ファイル」→「開く」をクリックします。

ダウンロードしたファイルをドラッグするか、「BROWSE」からファイルを選択してください。

ダウンロードフォルダには「P」のマークが付いたファイルがあると思いますので、このファイルを選択してください。
(アイコンのマークはご利用されているPCの環境によって、若干違う場合があります。)

ファイルが表示されたら、写真の枠の部分をクリックします。
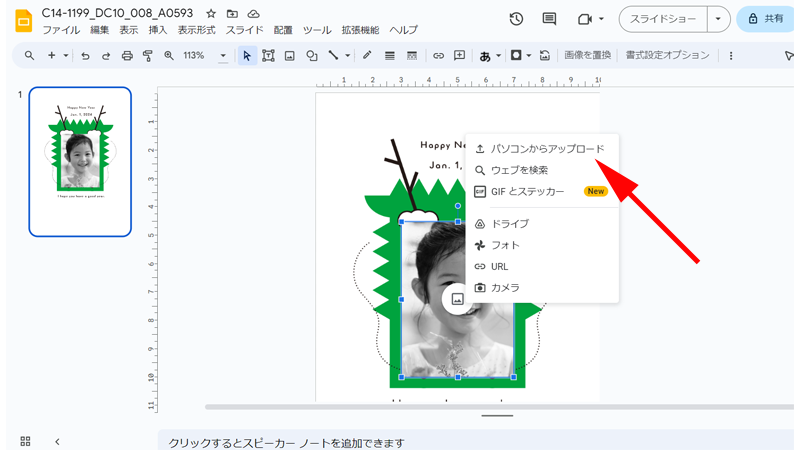
画像を挿入する方法が表示されますので、必要に応じて選択してください。
ここでは「パソコンからアップロード」をクリックします。

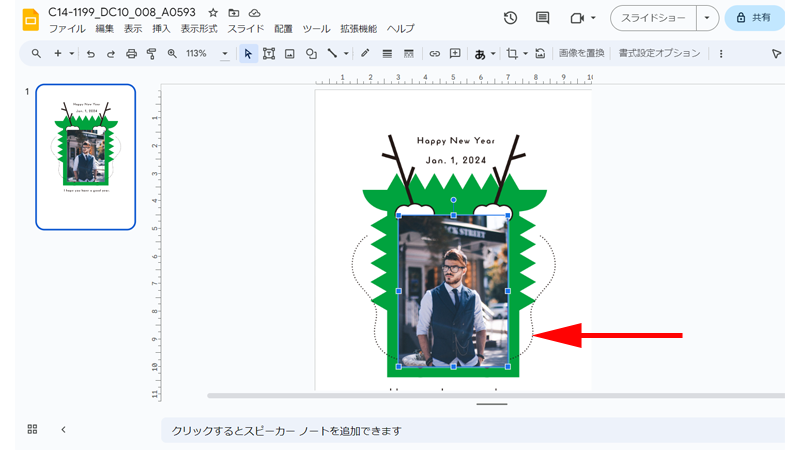
写真が挿入されました。
他のパーツとの重なりがズレていますので、調整していきます。

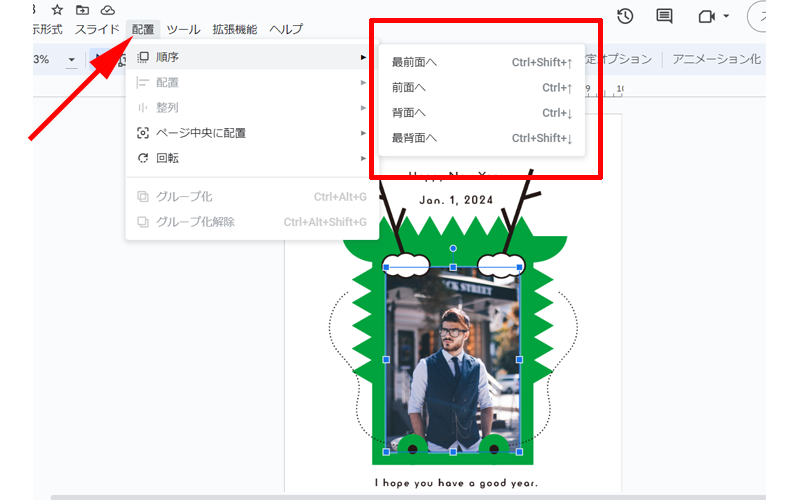
ツールバーにある「配置」⇒「順序」をクリックして、「前面へ」や「背面へ」をクリックして適切な配置に調整してください。
差出人情報の入力

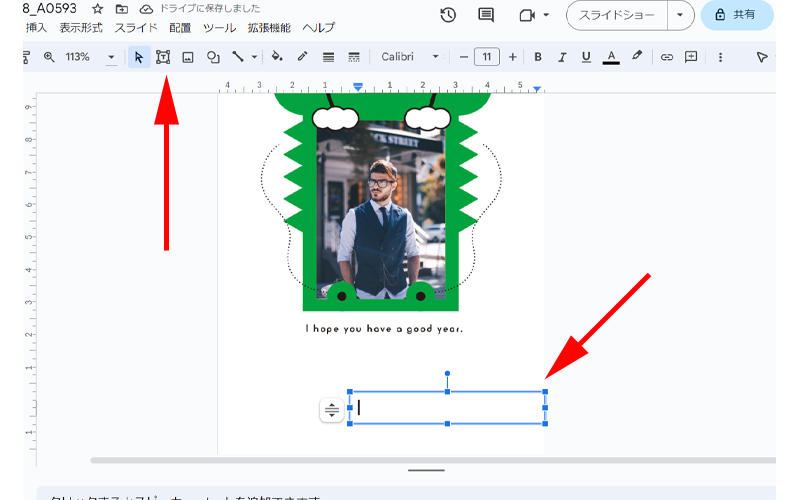
ツールバーの「テキストボックス」をクリックすると、ポインターが「+」に変わりますので、テンプレートの上でクリックします。
「テキストボックス」が表示されますので、差出人情報を入力してください。

テキスト入力中は、テキスト編集ツールが表示されますので、好みの書体やサイズ、カラーなどを調整してください。

以上でテンプレートの編集は完了です。
「印刷」ボタンを押すか、ファイルから印刷をクリックして、年賀状に印刷してください。
印刷の詳細設定は、印刷の項目をご参照ください。
素材で作るオリジナル年賀状

今までは、年賀状のテンプレートを使って年賀状を作成してきましたが、ここからは背景やイラストなどの素材を使って、オリジナルの年賀状を作成してみましょう。
利用するソフトは、「Googleスライド」のみとなります。まずは「オリジナル年賀状の作り方」をクリックします。

表示されたページを下にスクロールします。
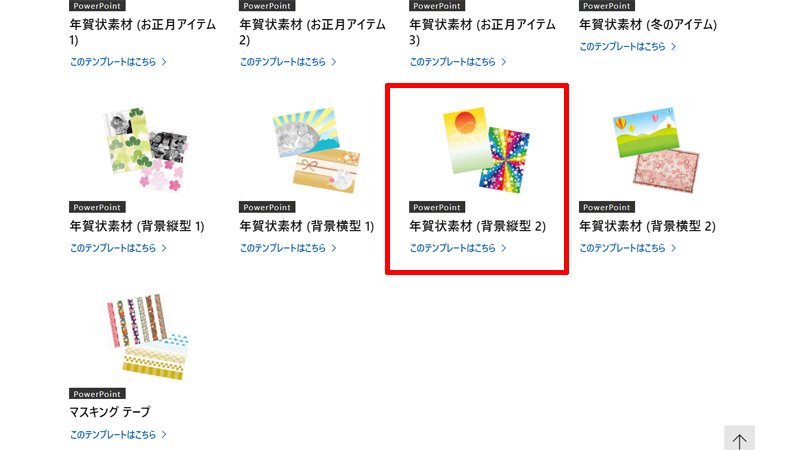
アイテム素材一覧が表示されますので、必要なアイテムをクリックします。

ここでは例として、「年賀状素材(新年の挨拶)」と「年賀状素材(干支)」を選択します。
「このテンプレートはこちら」という部分をクリックします。

テンプレートが拡大されますので、「PowerPoint テンプレートのダウンロード」をクリックします。

同じ手順で「年賀状素材(背景縦型)」もダウンロードしておいてください。

パソコンのダウンロードフォルダに、3つのテンプレートがダウンロードされていれば準備は完了です。

「Googleスライド」の「空白」ページを開いたら、「ファイル」→「開く」をクリックします。

ダウンロードしたファイルをドラッグするか、「BROWSE」からファイルを選択してください。
3つのファイルをすべて別々のファイルで開いてください。

3つのタブにそれぞれのファイルが開いているのを確認してください。
年賀状の作成は、「背景-縦型2」をベースに作成していきます。

画面の左側に表紙を除いて、12点のデザインがありますので、お好きなデザインを選択してください。
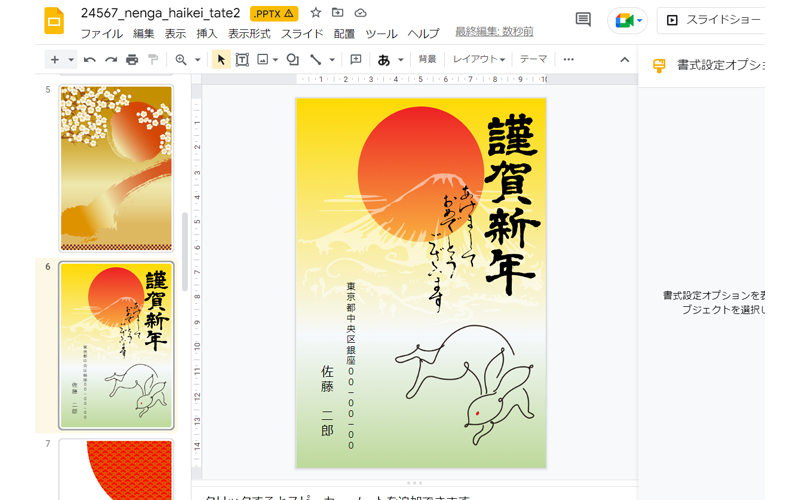
ここでは「6」番を選択します。

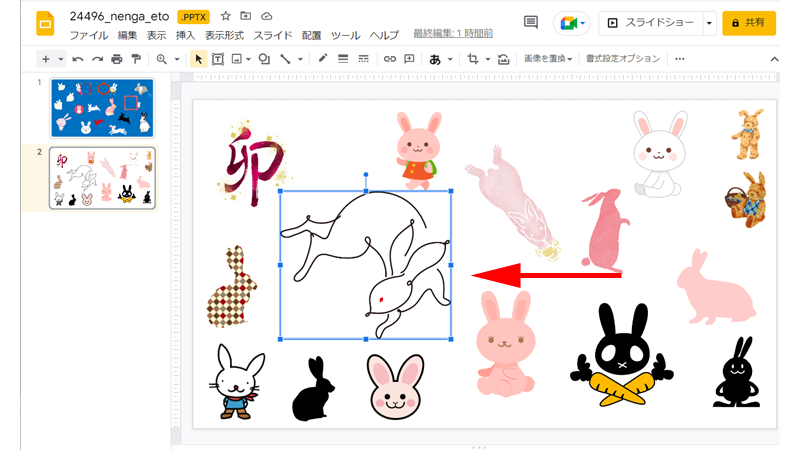
編集画面に選択したデザインが表示されますので、このデザインに他のファイルにある素材を貼り付けていきます。

「新年の挨拶」のファイルから、3ページ目にある「謹賀新年」を選択してコピーします。
素材はどれでもお好きなもの選択してください。

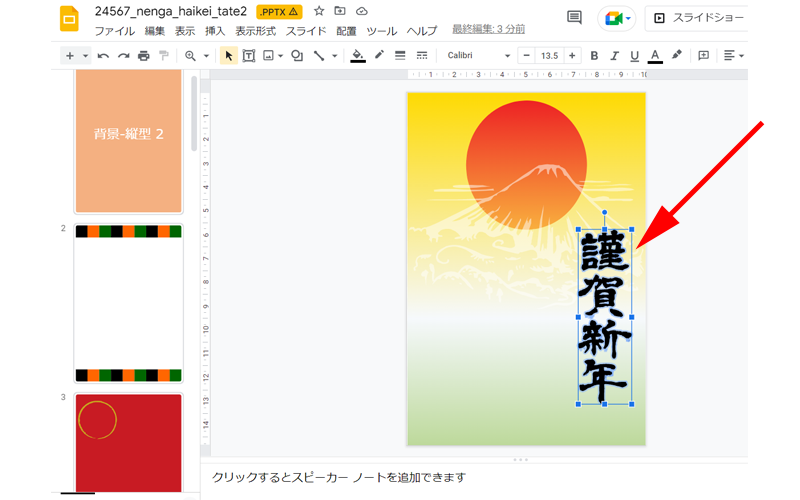
「背景」の上でペーストして、位置やサイズを調整してください。

次に「干支」のファイルから同じように、素材をコピーして、「背景」にペーストします。

その他の素材を利用したり、差出人情報を入力すれば、年賀状のデザインは完成です。
すでにご紹介させて頂いた「印刷」の手順に従って、印刷してください。
まとめ
いかがでしたでしょうか?
今回は、通常はWordやPowerPointが必要なOfficeの年賀状テンプレートを、GoogleドキュメントとGoogleスライドという無料で使えるツールで編集・印刷する方法を詳しく解説しました。
特に、画像を切り抜くための「図形描画」機能や、パーツの重なりを調整する「順序」の操作は、一度覚えてしまえば、年賀状以外の文書作成やプレゼンテーション作成にも応用できる非常に便利なスキルです。
有料ソフトを購入しなくても、これだけデザイン性の高い年賀状が作れることがお分かりいただけたかと思います。操作に慣れる良い機会にもなりますので、ぜひ今年の年賀状作成に挑戦してみてください。
無料テンプレートと無料ツールを活用して、新年のご挨拶を気持ちよく準備しましょう!
今回も最後までお読み頂きありがとうございました。年賀状作成の際の参考になれば幸いです。




コメント