ここではVS Codeの便利な使い方、「マルチカーソル機能」と「検索・置換」を中心にご紹介させて頂きます。
どの機能も覚えておくと大変便利ですし、作業の効率化にも繋がります。
しっかり覚えて積極的に日常の作業に取り入れてみてください。
マルチカーソル機能

「マルチカーソル機能」は簡単に言うと、カーソルを増やすことが出来る機能です。
他のエディタにはあまりない機能ですが、とても便利なものなので、ぜひ使いこなしてみてください。
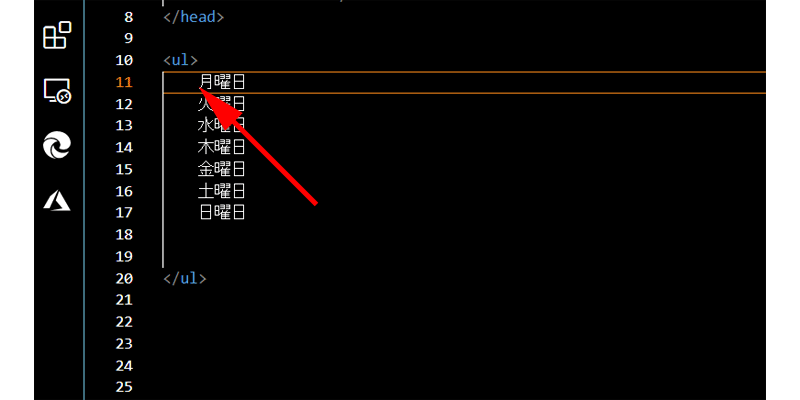
画面に1週間の曜日を記入してみました。
これらにまとめて、「liタグ」を付けてみます。
月曜日の前にカーソルを置いて、Ctrl+Altを押しながら、↓を日曜日まで6回押します。

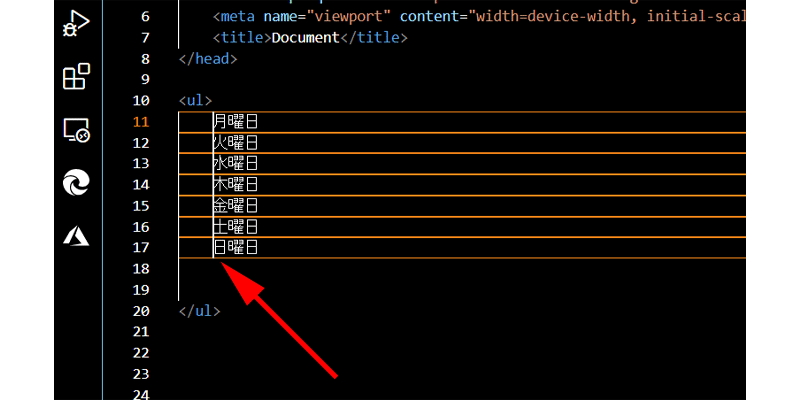
少し分かりにくいですが、カーソルが月曜日から日曜日まで縦に増えています。
続いてこの状態で「liタグ」を入力していきます。

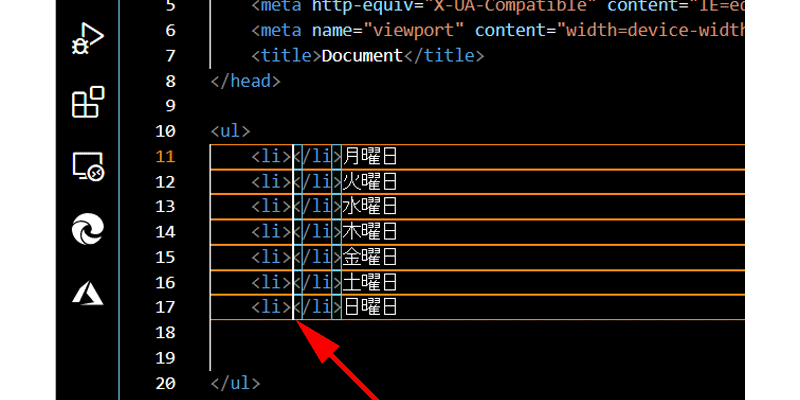
すると、1行分の入力で、すべての行に「liタグ」が挿入されました。
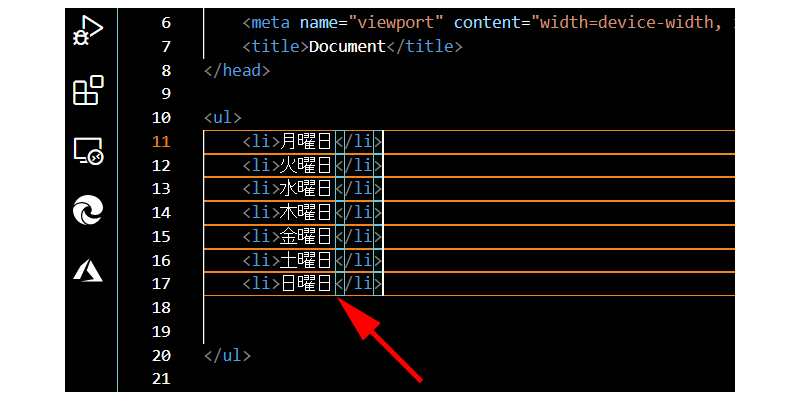
画面上では閉じタグも自動で入力されてしまっているので、閉じタグを曜日の後ろに移動させます。

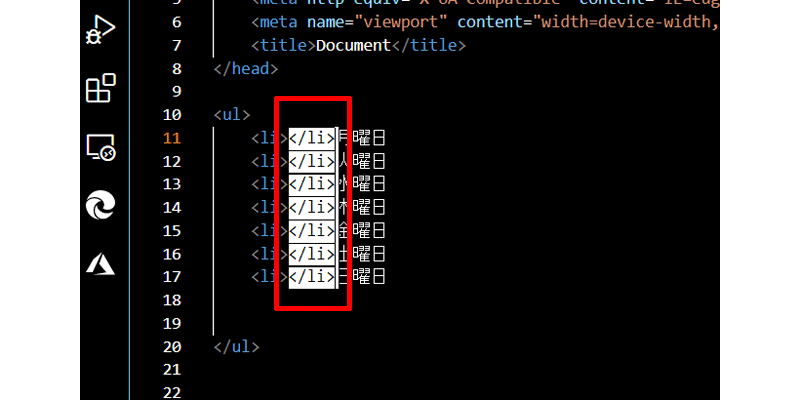
Shiftを押しながら→を5回押して画像のように閉じタグを選択します。

あとは「切り取り」を選択して、Ctrlを押しながら→を押してカーソルを曜日のあとに移動させます。
そして最後に「貼り付け」をすれば完了です。
Endを押して、カーソルを行の最後に移動させることも出来ます。
検索
一般検索

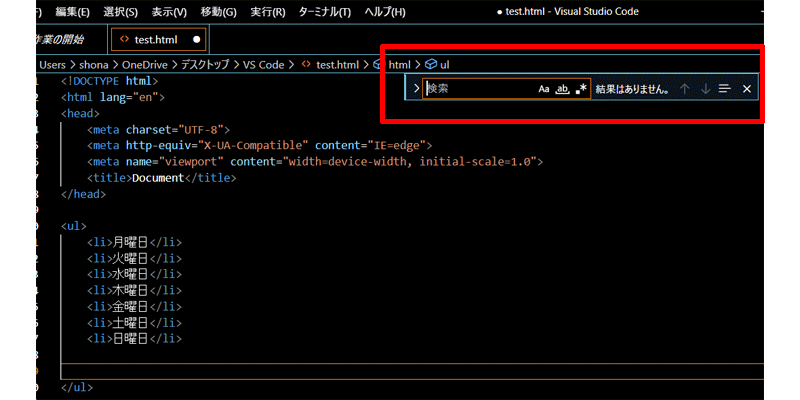
Ctrl+Fを押すと画面上部に「検索ボックス」が表示されます。

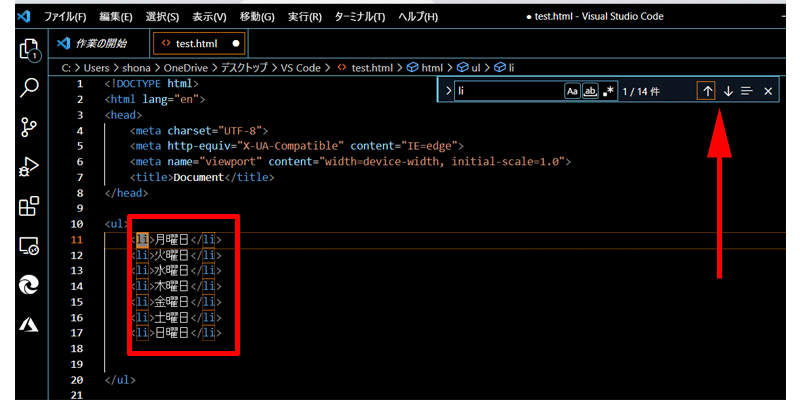
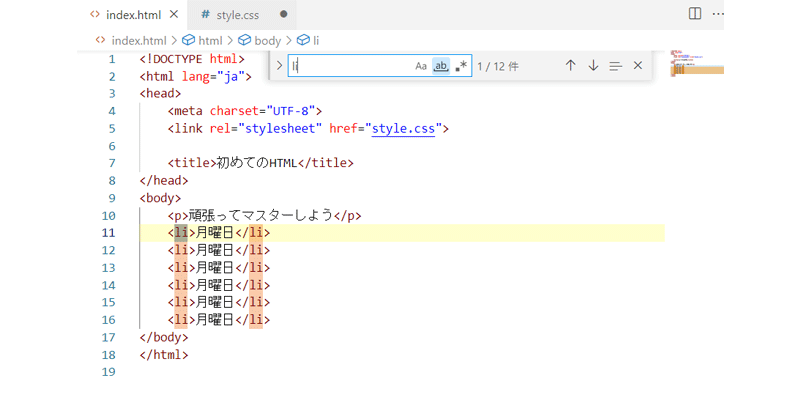
検索ボックスに「li」と入力すると、赤い枠線の部分にある「li」がすべて選択されました。
画像では一番最初の「li」が選択されていますので、移動させるには画面右上にある矢印キーをクリックするか、Enterを押して移動させてください。
大文字と小文字を区別する

通常の検索では、「LI」と大文字で検索しても、小文字の「li」を検索してくれます。
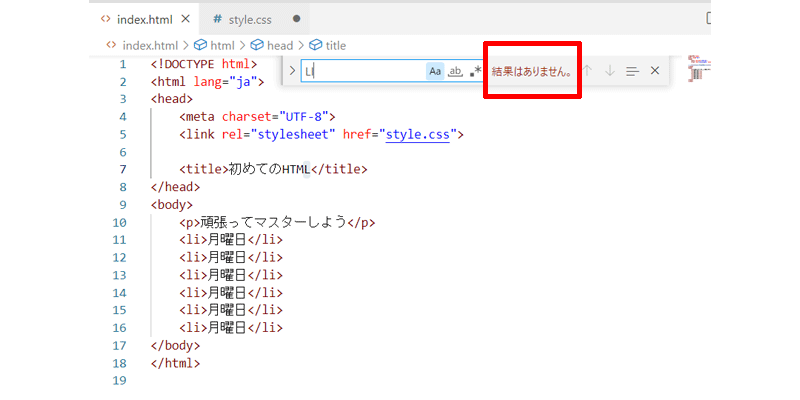
大文字と小文字を区別して検索するには、矢印の先にある、「Aa」ボタンをクリックして検索します。
(検索した後にクリックしても大丈夫です)

すると先程まで選択していた「li」が解除され、検索ボックスの後ろに「結果はありません」と表示されました。
このように大文字と小文字の区別が必要な場合は、「Aa」ボタンをクリックして検索してください。
単語単位で検索する

通常の検索では、入力した文字に該当するすべての場所を選択してくれます。
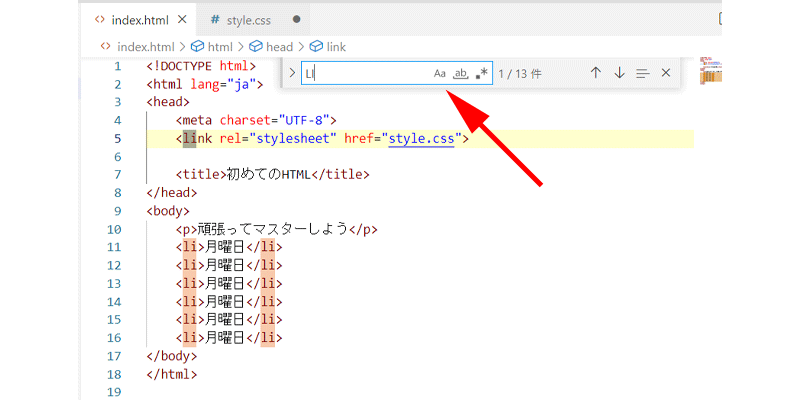
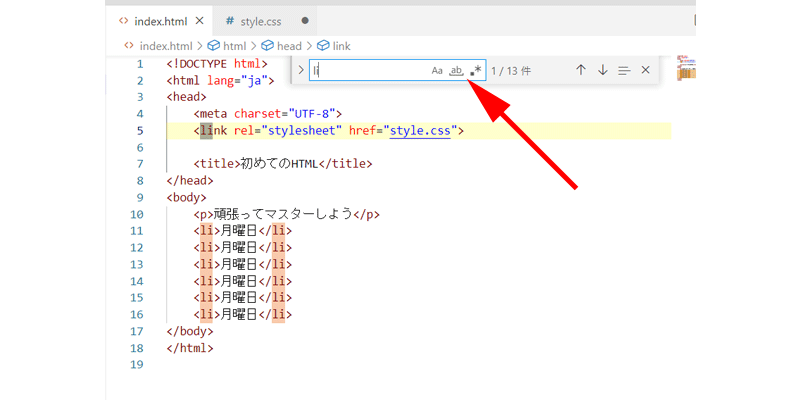
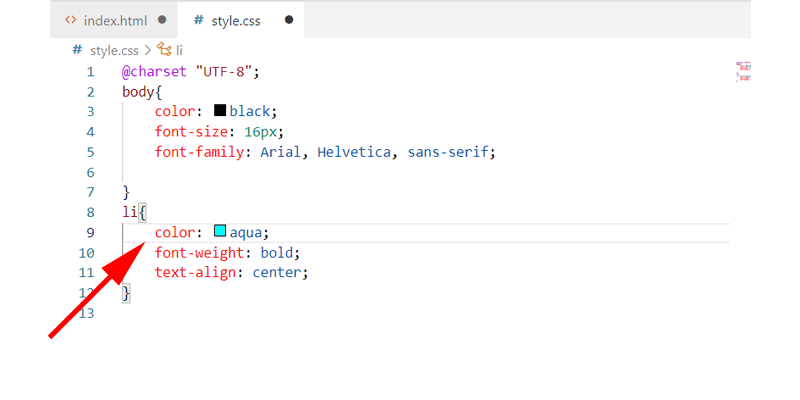
この場合は、「li」タグを検索するために、「li」と入力したのですが、5行目の「link」の「li」も選択されています。
このように本来検索する必要のない部分が選択されないようにするには、矢印の先にある、「ab」の下にラインが引かれたボタンをクリックして検索します。
(検索した後にクリックしても大丈夫です)

先程の選択が解除されました。
これで探していた「li」タグのみが選択されるようになりました。
正規表現を利用する

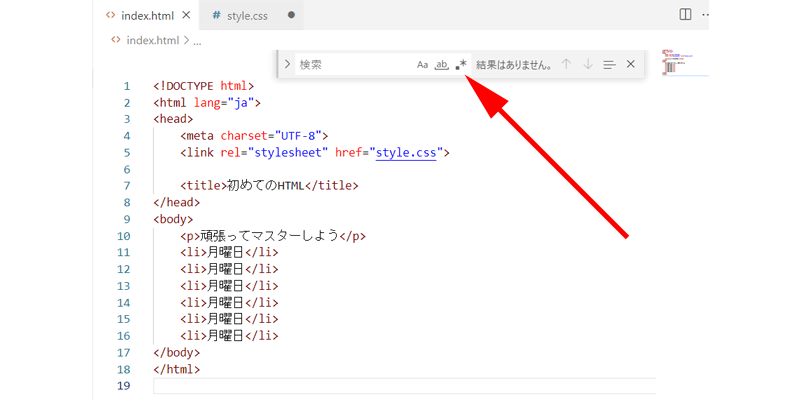
しばらくは使用することはありませんが、「.」と「*」が合わさってボタンをクリックすると「正規表現」を利用して検索することが出来ます。
「正規表現」については別の記事にてご紹介させて頂く予定です。
横断検索

Ctrl+Shift+Fで「横断検索」をすることが出来ます。
「横断検索」とは複数のファイルを同時に検索することが出来る機能です。
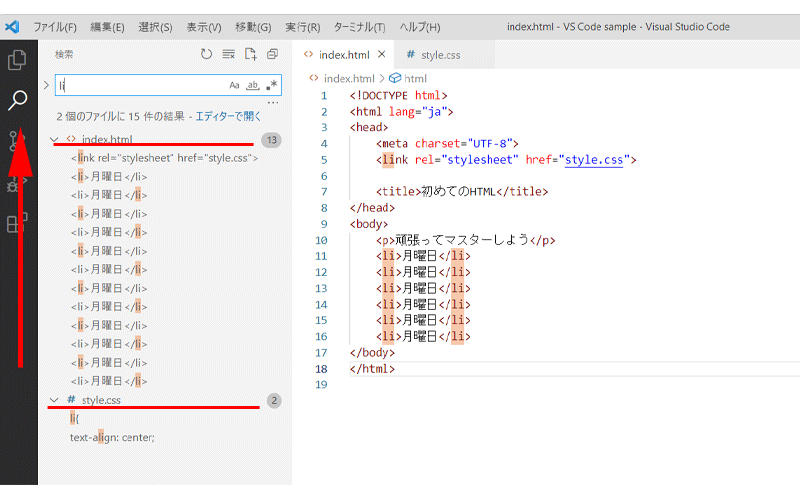
ここでは、「li」を検索した場合を表示していますが、「index.html」と「style.css」の2つにある「li」を表示しています。
通常の検索と同じように、大文字と小文字の区別や、単語ごとなど条件を付けて検索することも可能です。
ショートカットキーを使わなくても、アクティビティバーの検索からも同様の結果を得ることが出来ます。
置換

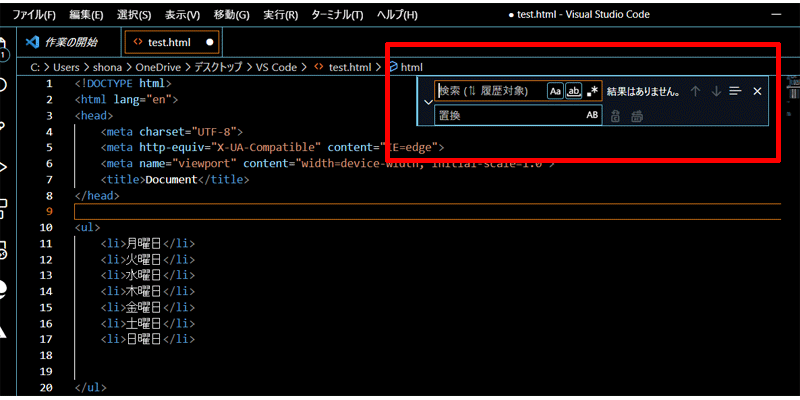
Ctrl+Hを押すと画面右上に検索の時と同様にボックスが表示されます。
先程は検索ボックスだけでしたが、その下に「置換」と書かれたボックスも表示されています。
使い方はとても簡単で、検索ボックスに検索したいテキスト等を入力して変更したいテキスト等を置換ボックスに入力します。

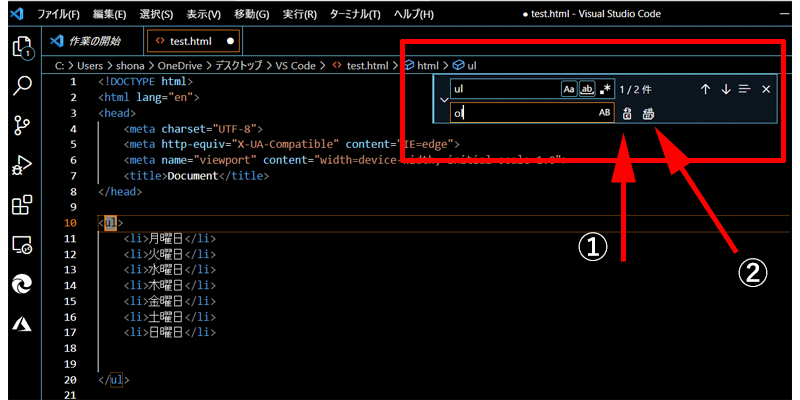
ここでは検索ボックスに「ul」と入力して、置換ボックスに「ol」と入力してみます。
10行目と20行目が「ul」になっているのを確認してください。
この状態で①をクリックすると上から順番に「ul」が「ol」に置き換わります。
②をクリックすると、「ul」すべてが同時に「ol」に置き換わります。

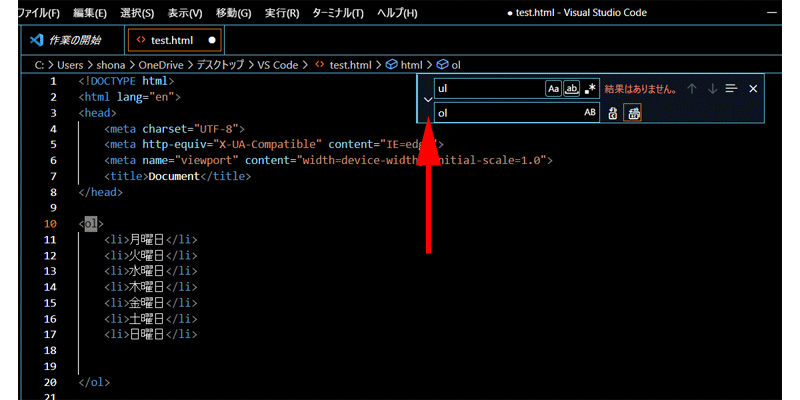
「ul」が「ol」に置き換わりました。
なお、ボックスの左にある矢印をクリックすると、検索ボックスのみにすることが出来ます。

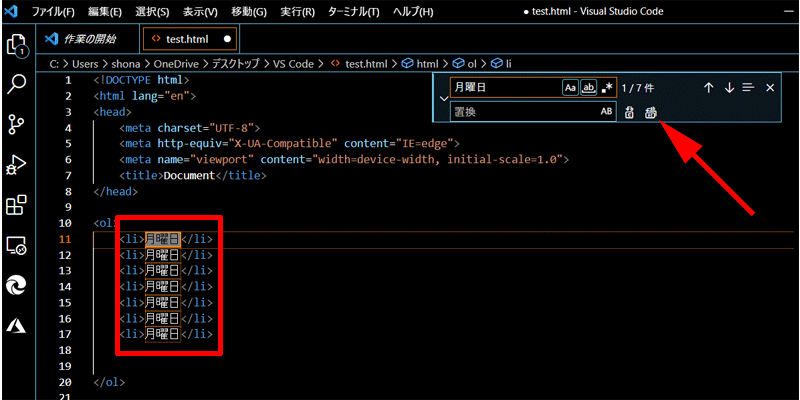
続いて、月曜日を検索してみます。
赤い枠線の中にある月曜日がすべて選択されました。
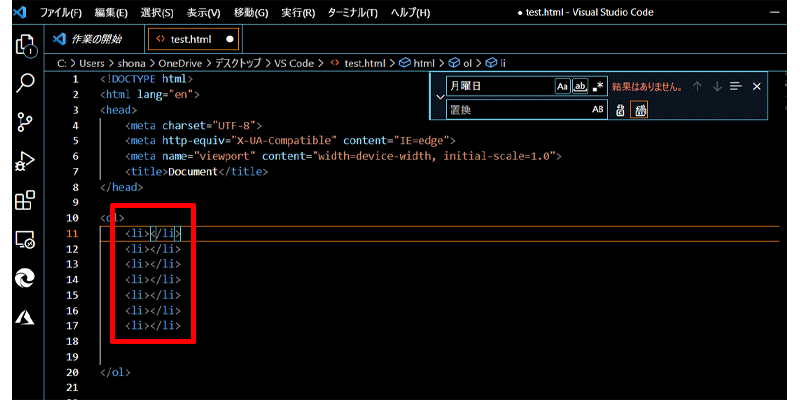
この状態で置換ボックスを空欄のままにして、「すべて置換」をクリックします。

月曜日がすべて削除されました。
クイックフィックス

「クイックフィックス」はコードに問題があるときに、解決策を表示してくれる機能です。
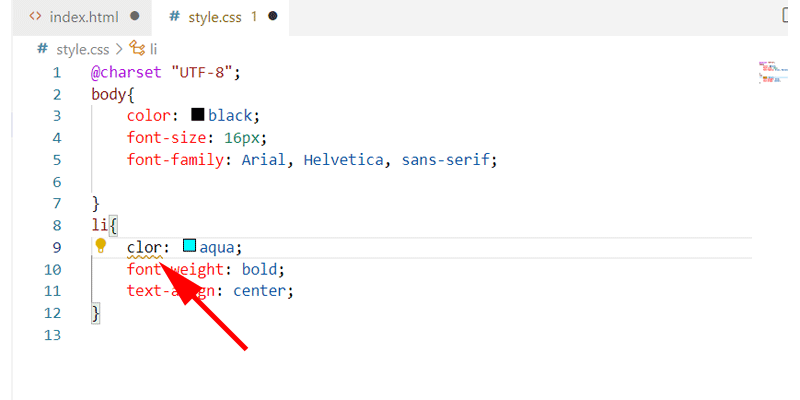
ここでは本来、「color」と書かなくてはならないのですが、「clor」と書いてしまっています。
電球アイコンが表示されているので、間違いはすぐに気がつきます。
このようなときに、「clor」のどかかにカーソルを置いた状態で、Ctrl+.を押すと解決策が表示されます。

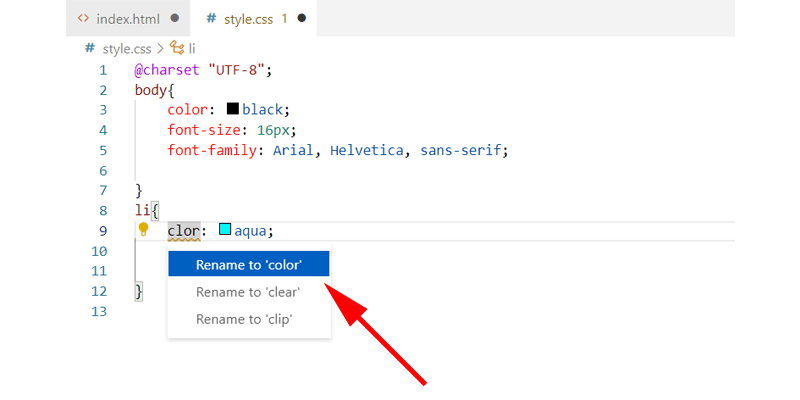
幾つかの候補が表示されますので、入力すべき単語をクリックします。
ここでは、「Rename to `color`」をクリックします。

無事に「color」に修正されました。
まとめ
いかがでしたか。
すでにご存知の方も多かったと思います。
今回ご紹介させて頂いた中では、特に「検索・置換」は便利でよく使う機能になります。
内容は随時更新していきますので、お時間があるときにぜひまたお立ち寄りください。
今回も最後までお読み頂きありがとうございました。




コメント