今回は無料でアニメーションを取り込むことが出来るウェブツール「LottieFiles」を、UI/UXデザインを作成するのに最適なウェブツール「Figma」で使用する方法についてご紹介させて頂きます。
LottieFilesには沢山のアニメーションがありますので、動きのあるサイトを作成するには必須のツールです。
しかし動的なサイトのレイアウトは意外と難しいので、なかなか思い通りのサイトを作成出来ない場合が多々あります。
そんな問題を解消するのがFigmaで、組み合わせて使用することで、バランスの良いモダンなサイトの作成が簡単に出来るようになると思います。
使用方法もとても簡単ですので、ぜひこの機会に取り入れてみてください。
LottieFilesの詳しい使い方については以下をご参照ください。
Figmaの詳しい使い方については以下をご参照ください。
プラグインのインストール

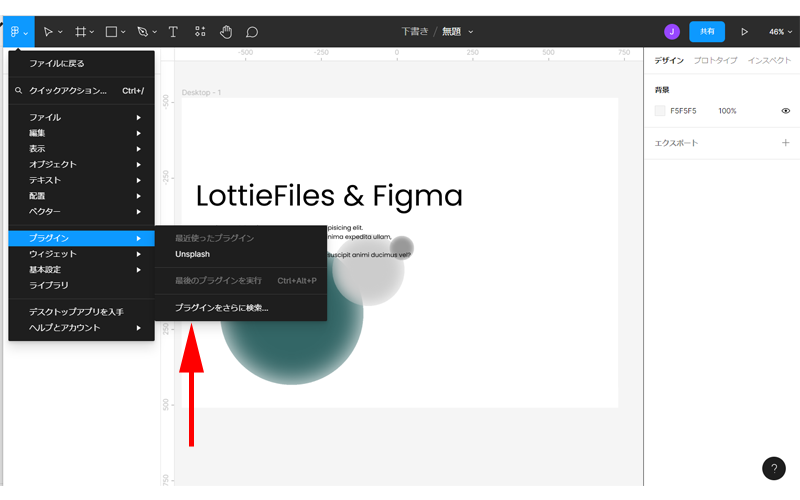
「Figma」のトップページから新規ファイルを作成します。
メインメニューから「プラグイン」→「プラグインをさらに検索」をクリックします。

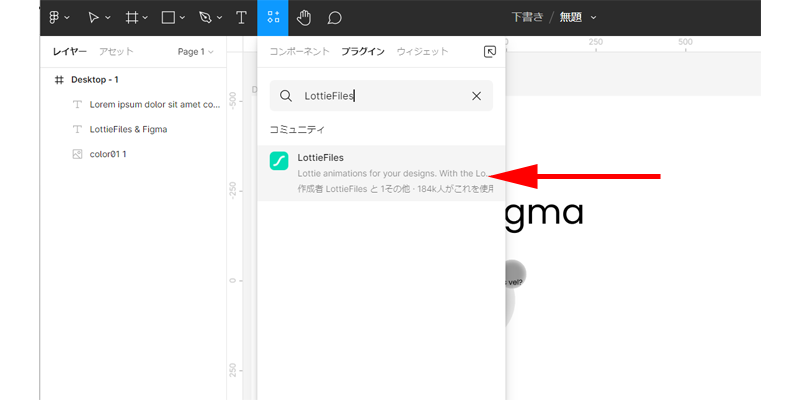
検索ボックスに「LottieFiles」と入力して検索します。
「LottieFiles」が表示されますのでクリックします。

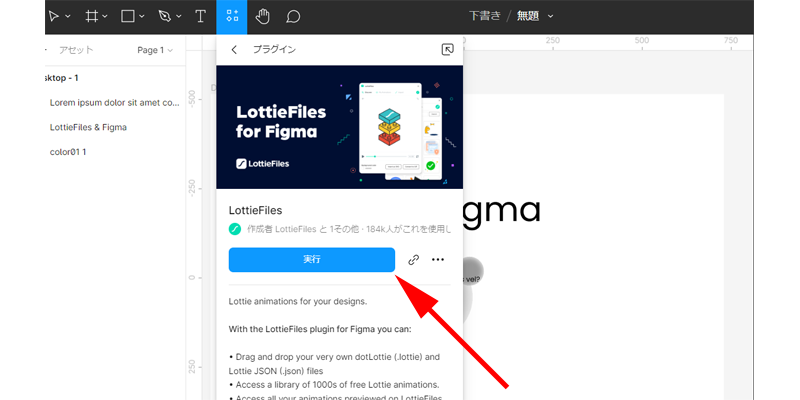
「LottieFiles for Figma」が表示されますので、「実行」をクリックします。

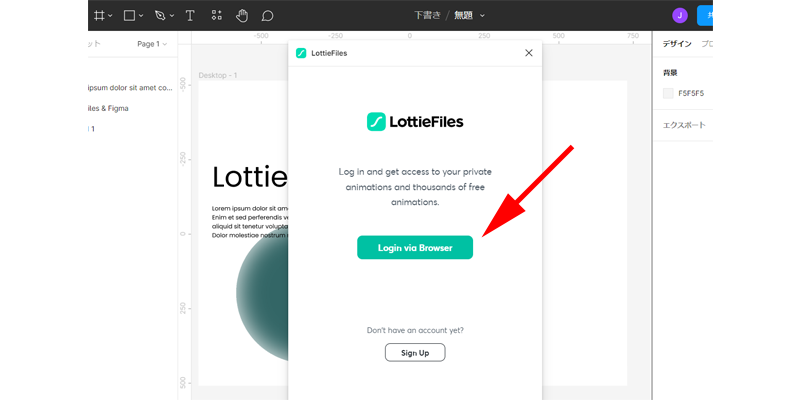
ログイン画面が表示されますので、「Login via Browser」をクリックします。
アカウントの開設をされていない方は「Sign Up」をクリックしてアカウントを開設してください。

「Awesome, you’re logged in!」と表示されればログインは完了です。
「Figma」に戻ってください。

LottieFilesの画面にアニメーションが表示されていますので、使用したいアニメーションを選択します。
アニメーションの検索

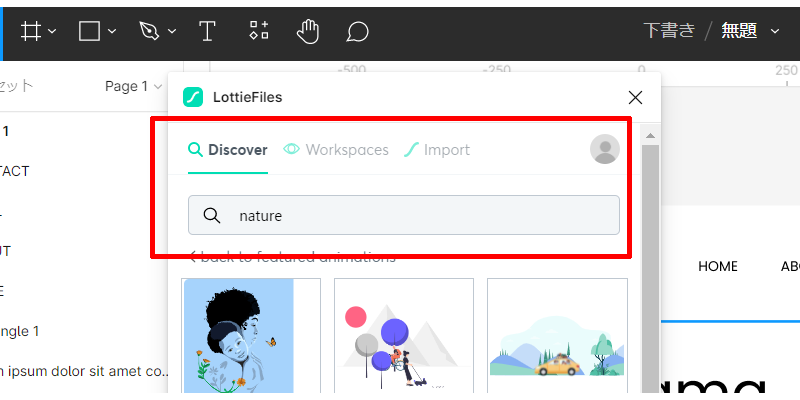
アニメーションの検索方法は、「Discover」、「Workspaces」、「Import」がありますが、基本的には「Discover」を使用します。
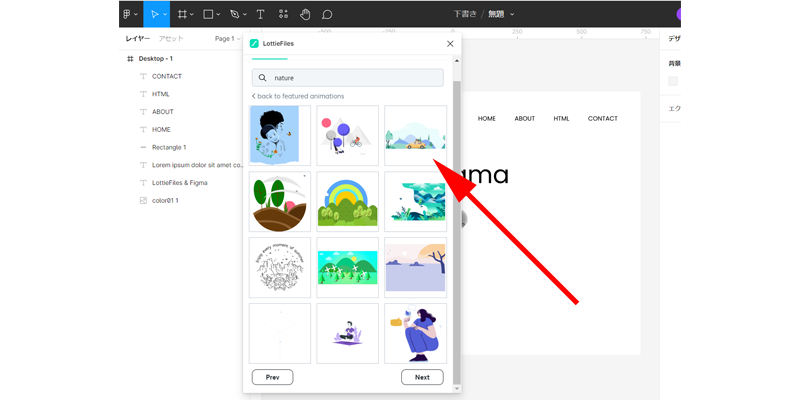
検索ボックスにキーワードを入力して検索するとアニメーションを絞り込むことが出来ます。
「Workspaces」は、LottieFilesのサイトやこのプラグインで編集・保存しているアニメーションが表示されます。
アニメーションの挿入
背景色の変更

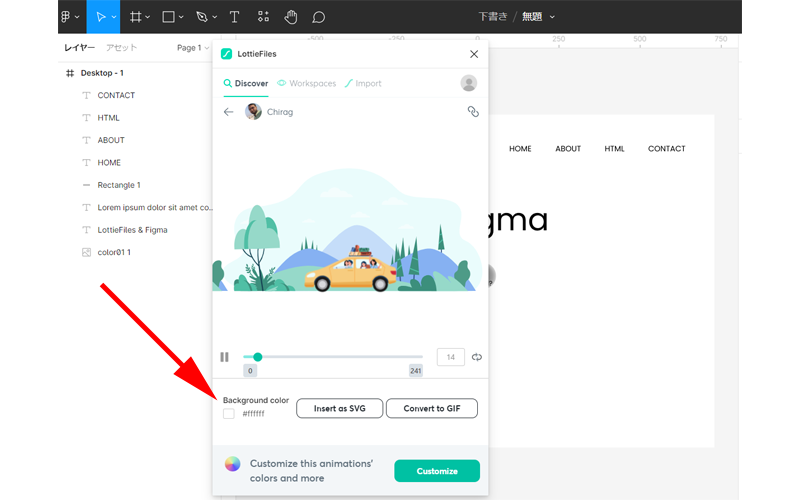
気になるアニメーションをクリックします。

アニメーションが拡大されました。
背景色を変更するには、「Background Color」をクリックします。

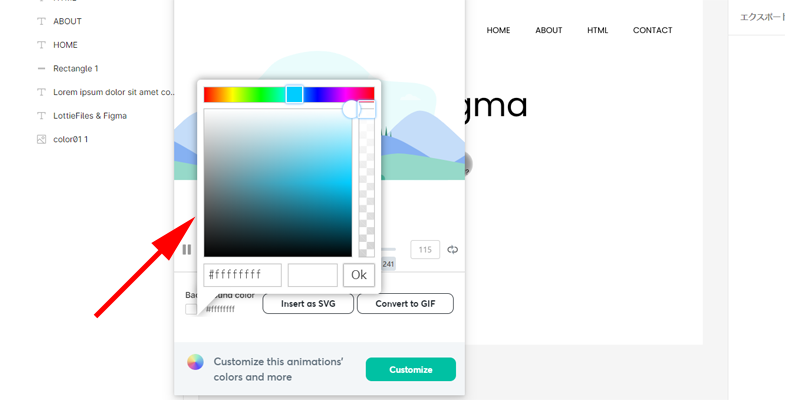
カラーパレットが表示されますので、お好きな色に変更してください。
アニメーションの編集

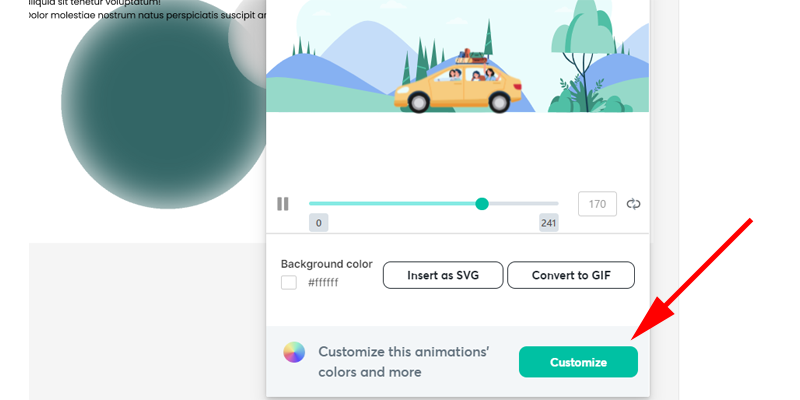
アニメーションにもう少し編集を加えたい場合は、「Customize」をクリックします。

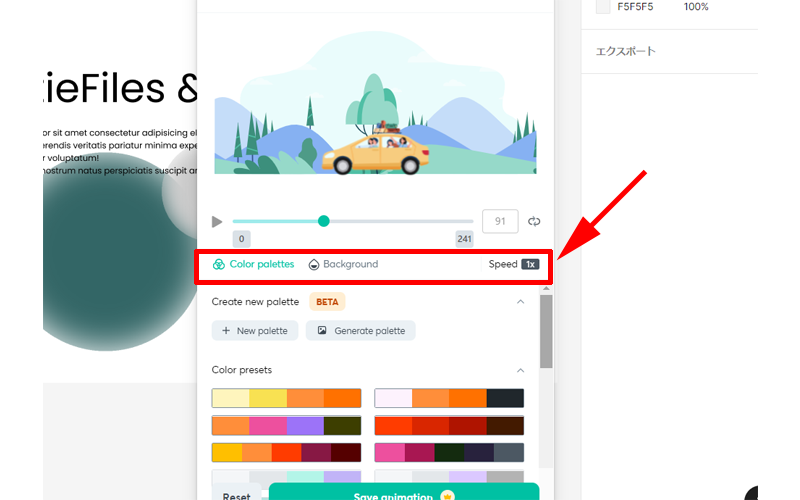
赤い枠線の中で編集項目を指定します。
デフォルトでは「Color palettes」になっていますので、下にある色の組み合わせから好きなものを選んでください。
選んだ色の組み合わせは、プレビュー画面で確認することが出来ます。
背景を変更したい場合は、「Background」をクリックして、カラーパレットから好みの色を選択してください。
アニメーションのスピードを調整するには、「1x」の部分をクリックしてください。
最大「2.5x」まで変更することが出来ます。

編集が完了したら、「Save animation」をクリックします。

ポップアップが表示されますので、「Save as new animation」をクリックしてください。

保存する場所が表示されますので、フォルダを指定して、「Save」をクリックしてください。
新しいフォルダを作成する場合は、「New Folder」をクリックします。

編集前の画面に、編集されたアニメーションが表示されていれば編集は完了です。
アニメーションの挿入

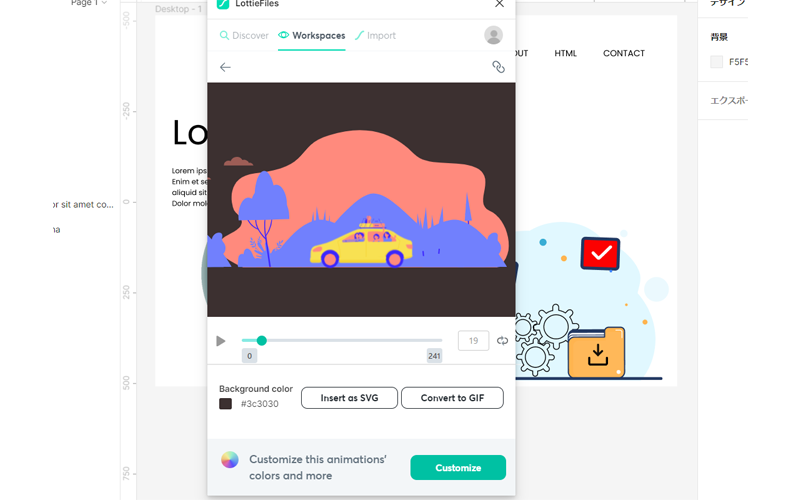
アニメーションの挿入方法は2種類あります。
「Insert as SVG」をクリックすると、SVGとして挿入されます。
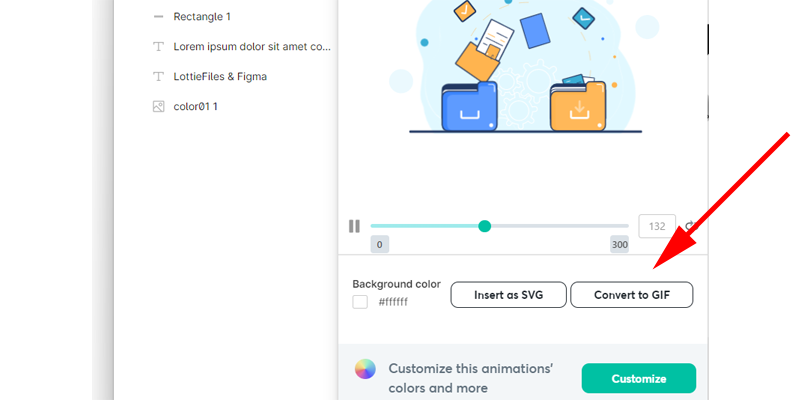
「Convert to GIF」をクリックすると、GIFアニメーションとして挿入されます。
どちらを選択してもFigmaで編集している時には違いがありませんが、プレゼンテーションやプロトタイプの実行時に違いがあります。
SVGの場合は、アニメーションは実行されず静止画として表示されます。
GIFの場合は、アニメーションの動きも確認することが出来ます。
GIFの方がメリットがあるような気がしますが、ファイルの変換に少し時間がかかります。
どちらを選択するかは、必要に応じて選んでください。
SVGとして挿入
挿入

アニメーションをSVGとして挿入しみます。
「Insert as SVG」をクリックします。

挿入されたアニメーションは新しいフレームとして挿入されます。
編集中のフレーム内に収めるには、レイヤーで移動させるか、ドラッグ・アンド・ドロップでフレーム内に移動させてください。
編集

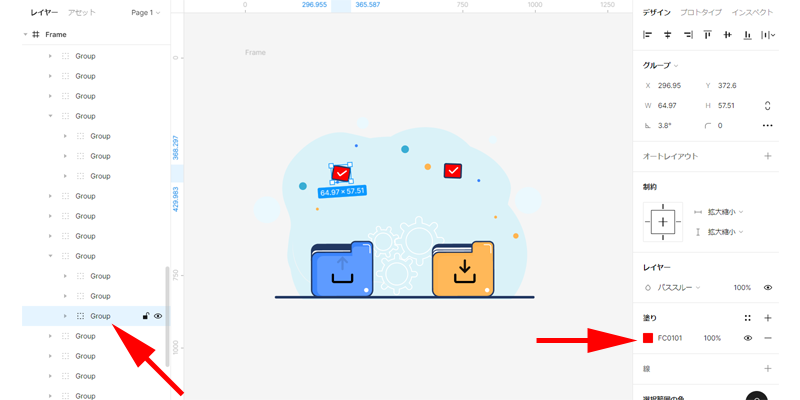
SVGにはレイヤー機能があるため、Figmaでもレイヤーごとに編集することが可能です。

ここでは大きいフォルダの矢印を黒色に、上にあるチェックボックスの色を赤色に変えてみました。

各パーツのサイズ変更も簡単にすることが出来ます。
レイヤーになっているパーツであれば、どれも詳細な編集をすることが可能です。

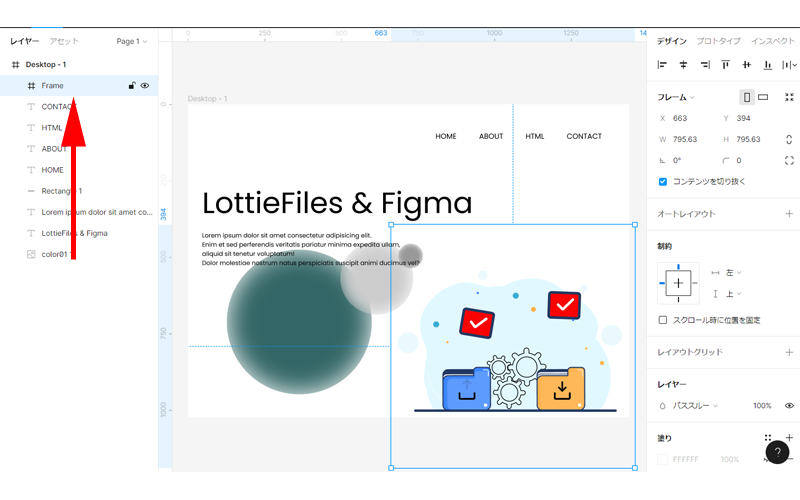
編集中のフレーム内に移動させてみました。
アニメーションのフレームが編集中のフレーム内に移動しているのを確認してください。
アニメーションフレーム全体の編集は、インスペクター内の基本的な編集のみになります。
再生

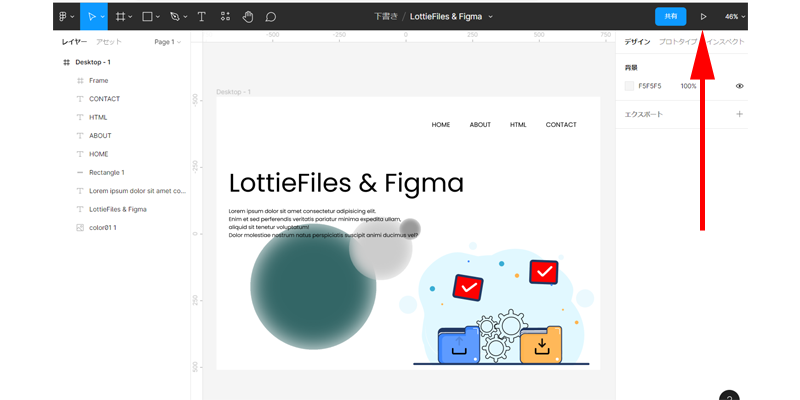
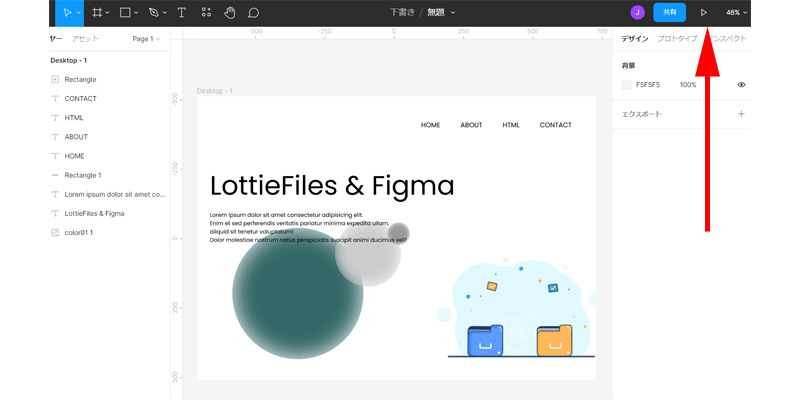
実際の画面でどのように見えるのかは、ツールバーにある「プレゼンテーション実行」ボタンをクリックします。

SVGファイルとして挿入していますので、アニメーションが動くことはありません。
GIFとして挿入
挿入

今度はGIFとして挿入してみます。
「Convert to GIF」をクリックします。

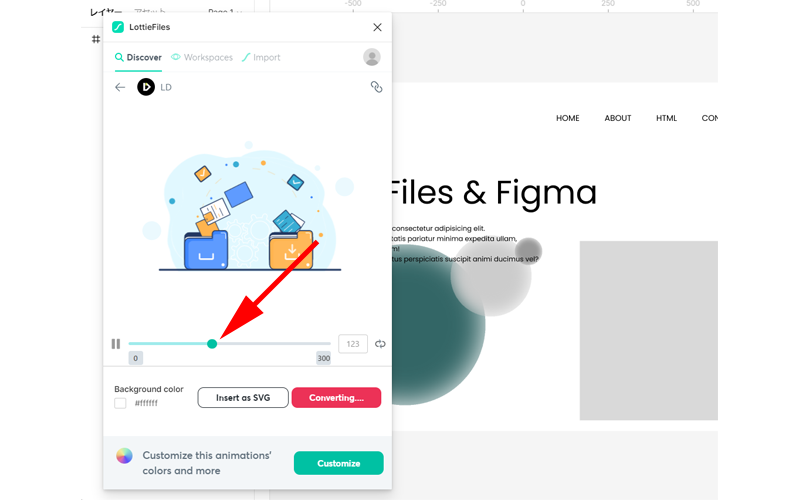
コンバートが完了するまでに少し時間がかかります。
コントロールバーが最後まで到達すると読み込みが完了します。

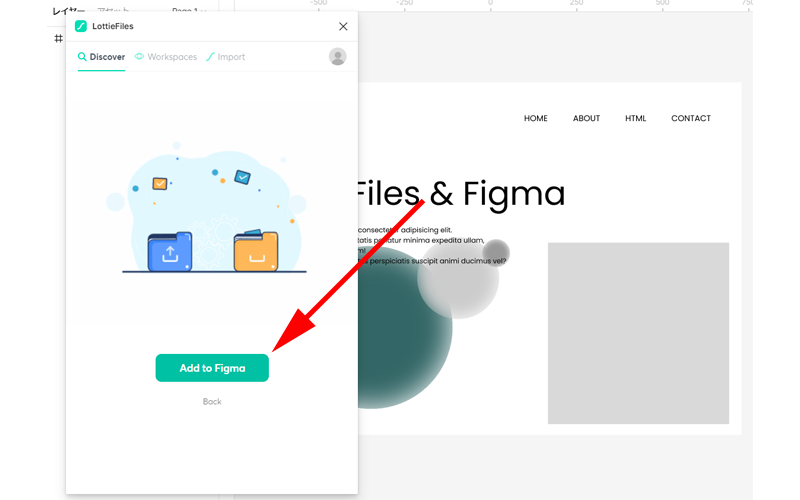
読み込みが完了したら、「Add to Figma」をクリックします。

ファイルが挿入されました。
挿入されたファイルはSVGと同様に、「Rectangle」という名前で新しいフレームとして挿入されます。
編集中のフレーム内に収めるには、レイヤーで移動させるか、ドラッグ・アンド・ドロップでフレーム内に移動させてください。

編集中のフレーム内に移動が完了した画像です。
「Desktop-1」の中に、アニメーションのレイヤー「Rectangle」が入っているのを確認してください。

挿入したアニメーションの動作を確認するには、インスペクターの「塗り」にある「GIF」をクリックするか、挿入したアニメーションをダブルクリックしてください。
ポップアップが表示されますので、再生ボタンをクリックすればアニメーションが実行されます。
編集

GIFとして挿入した場合、編集出来ることは限らています。
インスペクター内にある「サイズ変更」や「塗り」、「線」、「エフェクト」など基本的な編集のみになります。
再生

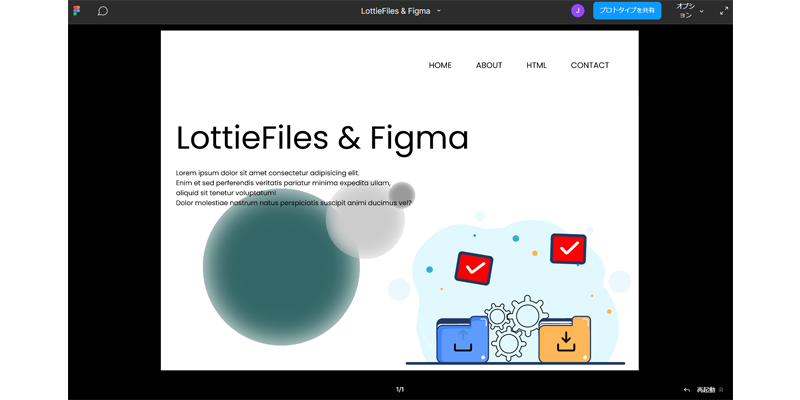
実際の画面でアニメーションがどのように動いているのかを確認するには、ツールバーにある「プレゼンテーション実行」ボタンをクリックします。

新しいウィンドウで開きますので、こちらで実際のアニメーションを確認することが出来ます。
まとめ
LottieFilesをFigmaで使う方法についてご紹介させて頂きました。
アニメーションの挿入方法には2種類あり、「SVG」で挿入するのか、「GIF」で挿入するのかを選ぶことが出来ます。
「SVG」は気に入ったアニメーションをすぐに挿入することが出来て、細かいパーツまで編集することが出来るので、思い通りのイメージで編集することが出来ますが、実際のアニメーションを確認することは出来ません。
「GIF」は実際のアニメーションを確認することが出来ますが、パーツなどの細かい編集をすることが出来ません。
どちらを使用するのかは、それぞれメリットとデメリットがありますので、用途に合わせて使い分けてください。
今回も最後までお読み頂き、誠にありがとうございました。






コメント