今回は「プロトタイプ」を作成して、今まで作成してきたデザインが実際にどのように動作するのかを確認してみましょう。
フレームに名前を付ける

今まで「iPhone 13 / 13 Pro -1」のような名前がついていたフレームですが、すべてのフレームに分かりやすい名前を付けておきましょう。
レイヤーにあるフレーム名をダブルクリックして変更してください。
プロトタイプの作成
プロトタイプとは
プロトタイプとは、「画面をクリック(タップ)したときなど、どの画面に移動したりするかなどを作成したデザイン上で再現できる機能」のことになります。
専門用語で言えば、「画面の遷移やインタラクションの挙動を再現出来る機能」のことを言います。
開始点の作成

開始するフレームを選択して、インスペクターの「プロトタイプ」をクリックします。
ここでは開始フレームは「Front-page」になります。

どこから始めても良いのですが、この画面では通常、「ログイン」ボタンをタップした時にイベントが発生すると思います。
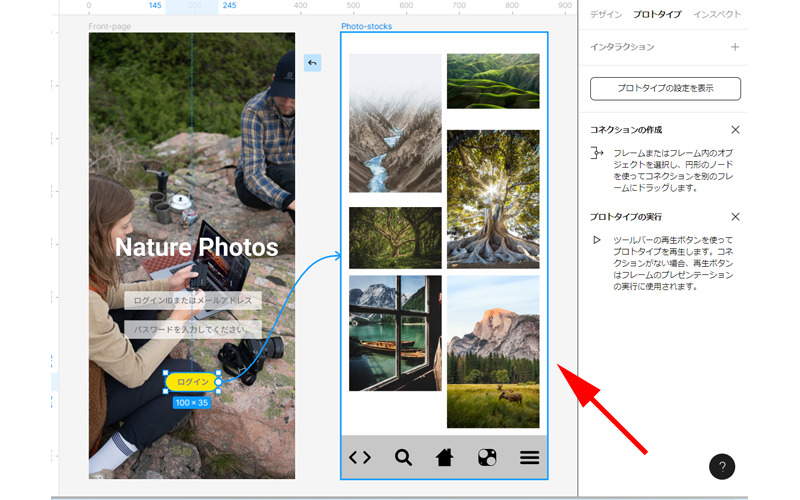
そこで開始点を「ログイン」ボタンに設定しますので、「ログイン」ボタンを選択します。

「ログイン」ボタンに、円形のハンドルが表示されているのが分かると思います。
この円形のハンドルをドラッグして、次の画面につなげていきます。
円形のハンドルのことを「Hotspot」と言います。
フレームの接続

「ホットスポット」をドラッグすると矢印の付いた線が表示されますので、移動したい次のフレームに接続させます。
次のフレームの枠線が表示されれば、接続は完了です。

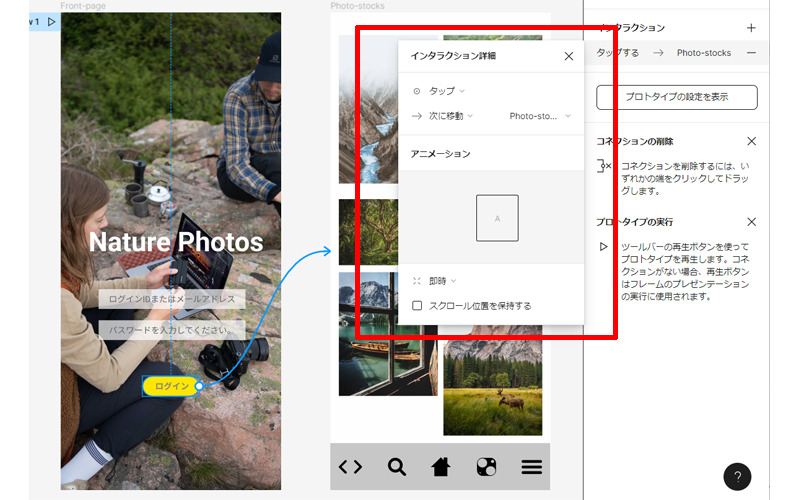
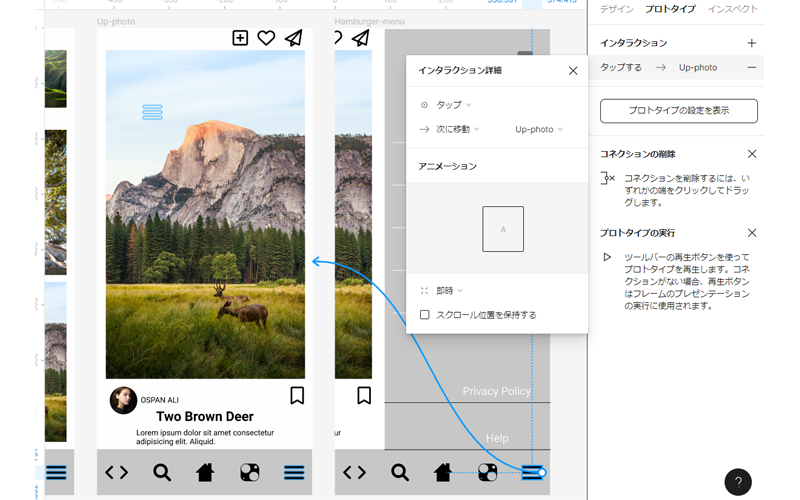
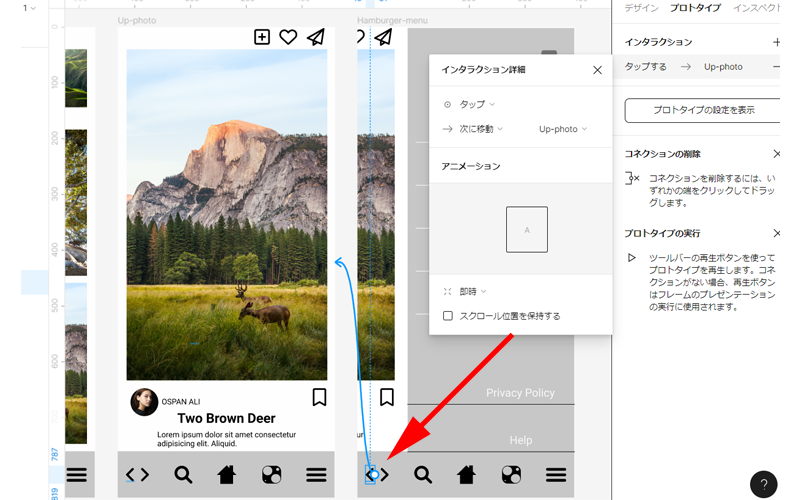
「インタラクション詳細」が表示されますので、ここで移動の際の挙動を設定します。
デフォルトであれば、「ログイン」ボタンをタップすれば、すぐに次のフレームが表示されるようになっています。

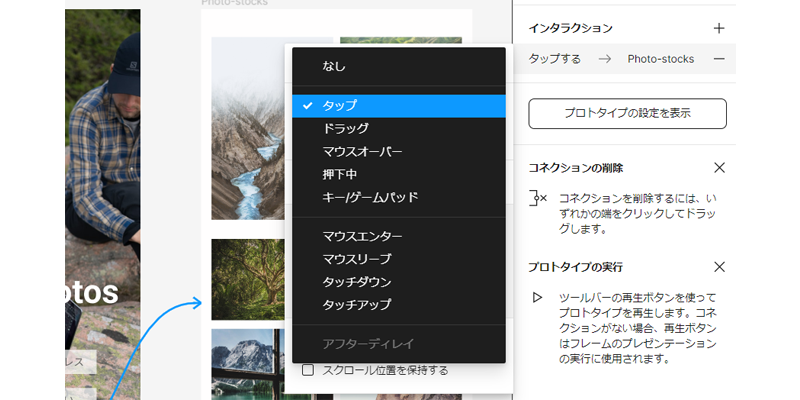
「インタラクション詳細」の「タップ」の部分をクリックすると、開始点での動作を指定することが出来ます。
アプリだと「タップ」が基本になると思いますが、PC画面を作成するときには、他の動作も必要になると思います。
状況に合わせて選択してください。

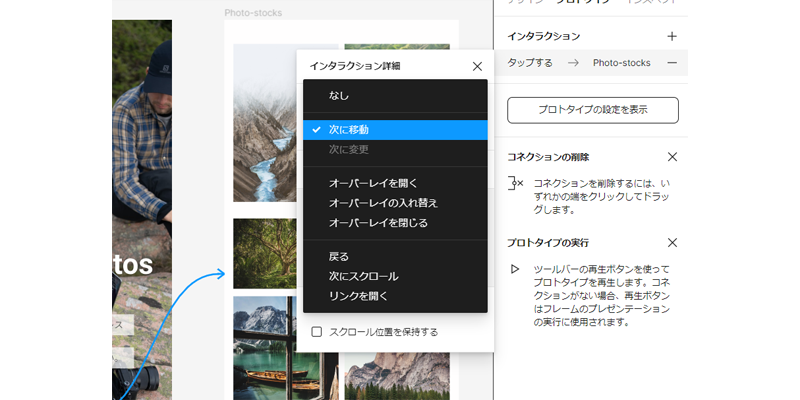
「インタラクション詳細」の「次に移動」の部分をクリックすると、どのような動作を行うか指定することが出来ます。

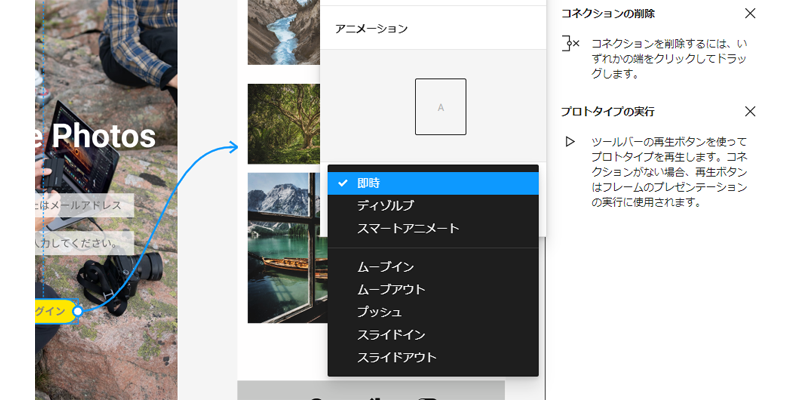
「インタラクション詳細」のアニメーション内にある「即時」の部分をクリックすると、アニメーションの設定を行うことが出来ます。
色々なアニメーションを試してみてください。
1枚目と2枚目を接続している矢印のある線のことを、「Connection」と言います。
また、接続する2枚目のことを目的地であることから「Destination」と言います。
複数のフレームの接続

1枚目のフレームと2枚目のフレームがつながったので、次に2枚目のフレームと3枚目のフレームを接続します。
どのような接続の仕方でも良いのですが、ここでは、3枚目の拡大した画像と同じ画像をタップすると3枚目が表示されるようにしていきます。
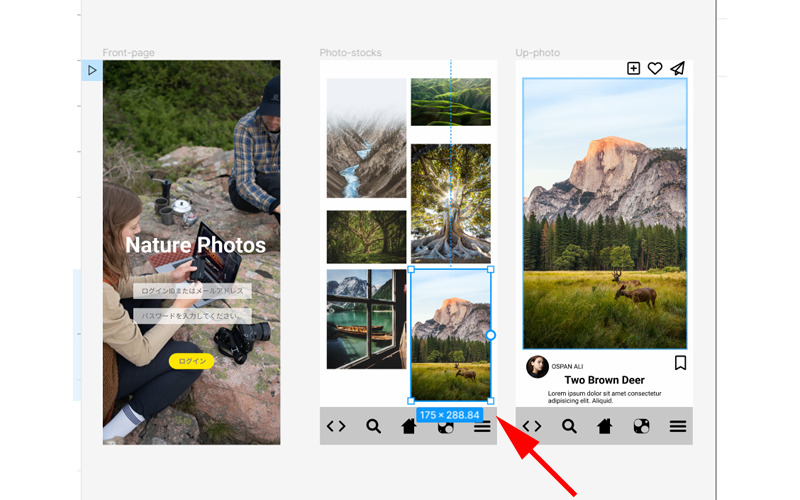
まず拡大する画像をクリックします。
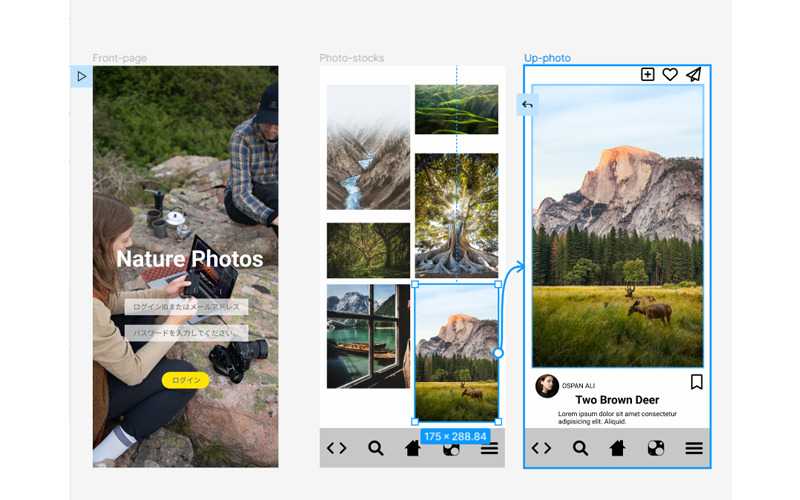
先程と同じようにホットスポットが表示されますので、ドラッグして3枚目のフレームと接続します。

これで、2枚目の画像をタップすると3枚目が表示されるようになりました。
ハンバーガーメニューの作成
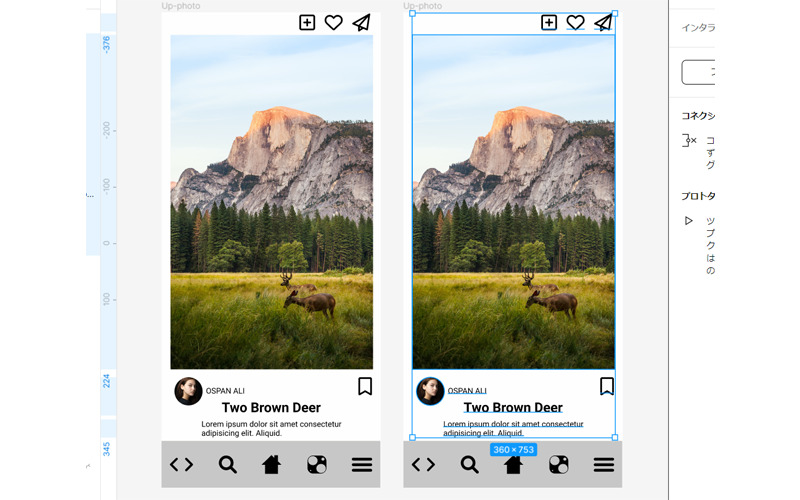
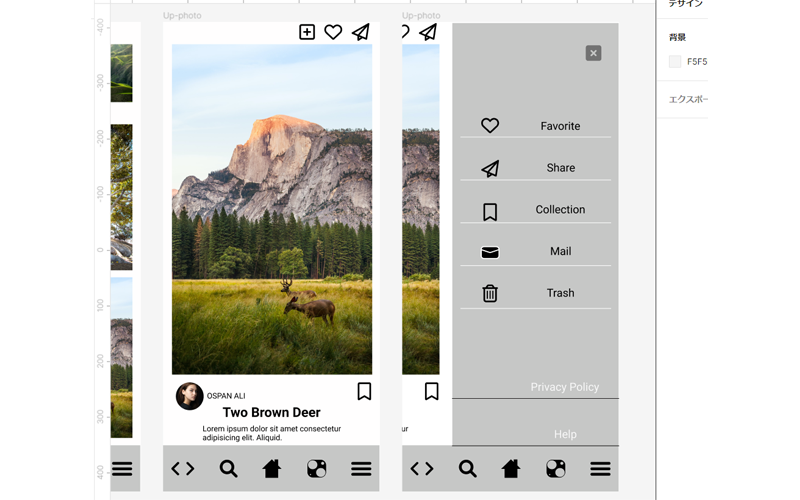
3枚目の画像のハンバーガーメニューをタップすると、メニューが表示されるように、もう1枚フレームを作成していきましょう。

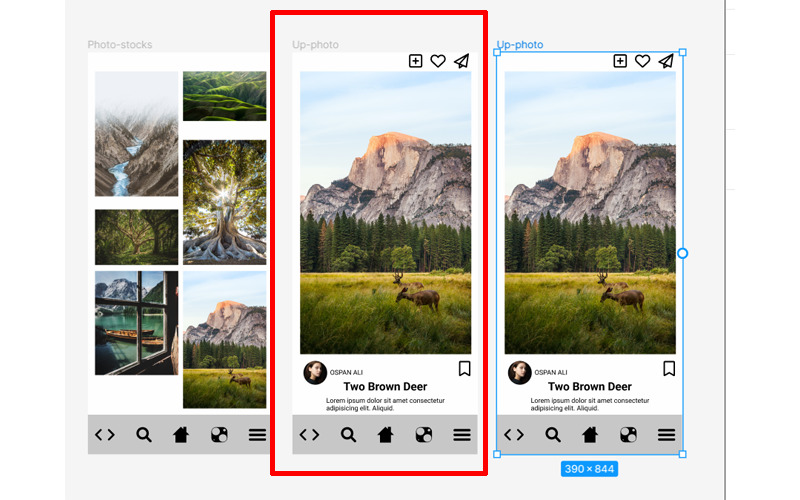
3枚目のフレームを選択して、Ctrl + D でコピーしたフレームを作成します。

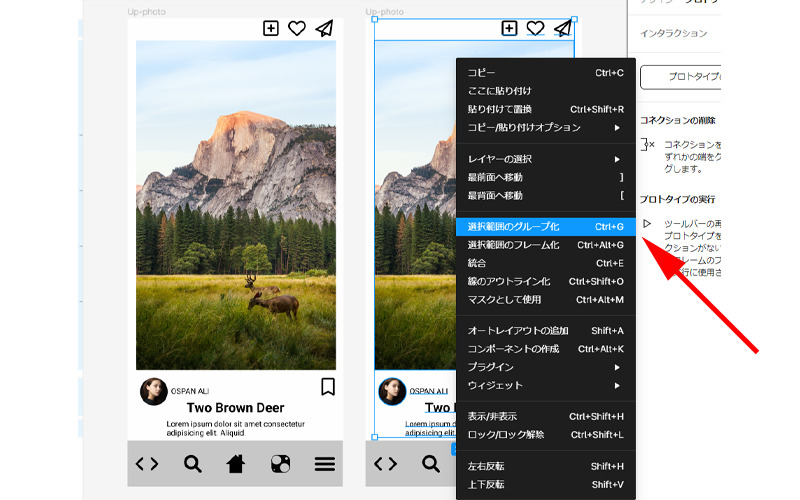
タブバー以外のすべての部分を選択します。

選択した範囲の中で右クリックして、「選択範囲のグループ化」をクリックします。
または、Ctrl + G でグループ化してください。

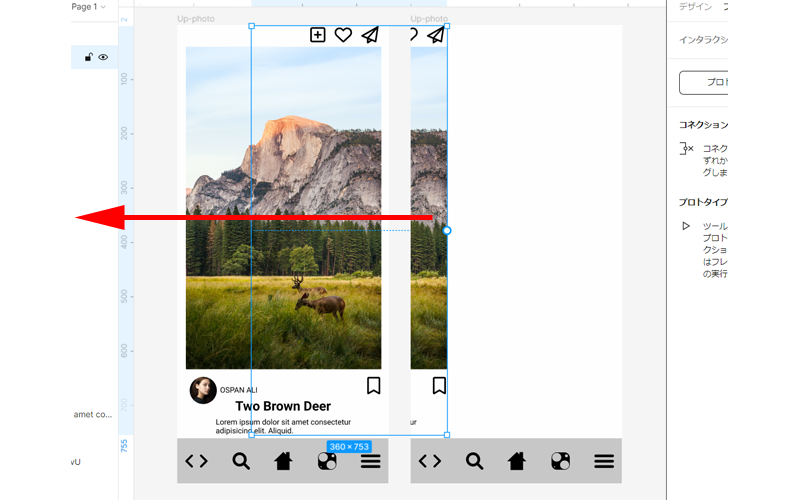
グループ化した範囲を水平に左側に移動させます。
これで右側にメニューを作成するスペースを作ることが出来ました。
ここでは左側に移動しましたが、右側でも上でも、メニューを作成するスペースが作成出来ればどの方向でも構いません。

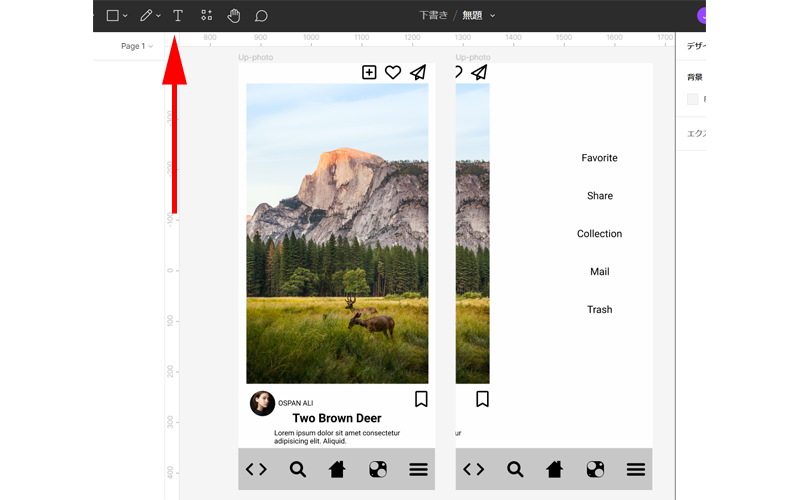
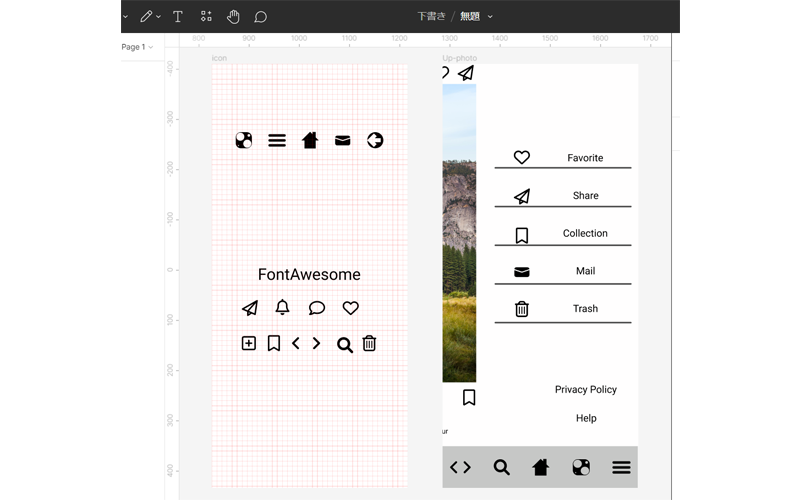
幾つかのメニューを作成してみました。
数や場所はどこでも構いません。

テキストの下に下線を引いてみました。
「鉛筆」またはCtrl + P で引くことが出来ます。
アイコンも追加してみました。

背景色をタブバーと合わせて一体感を出してみました。
せっかくですので、色々と試してみてください。
ハンバーガーメニューと接続

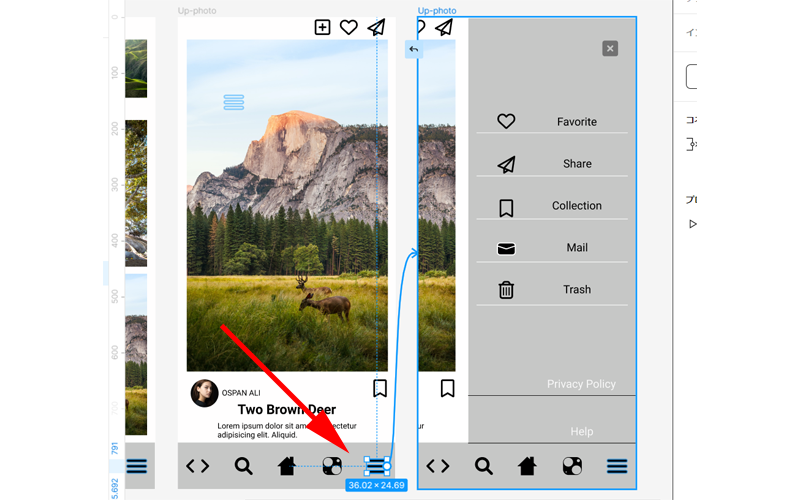
3枚目のフレームにあるハンバーガーメニューのホットスポットを、4枚目のフレームと接続します。
戻る接続の設定

今までは、「進む」接続の設定を行ってきましたので、「戻る」接続の設定も行っていきましょう。
全く同じにする必要はありませんので、必要に応じて設定してください。
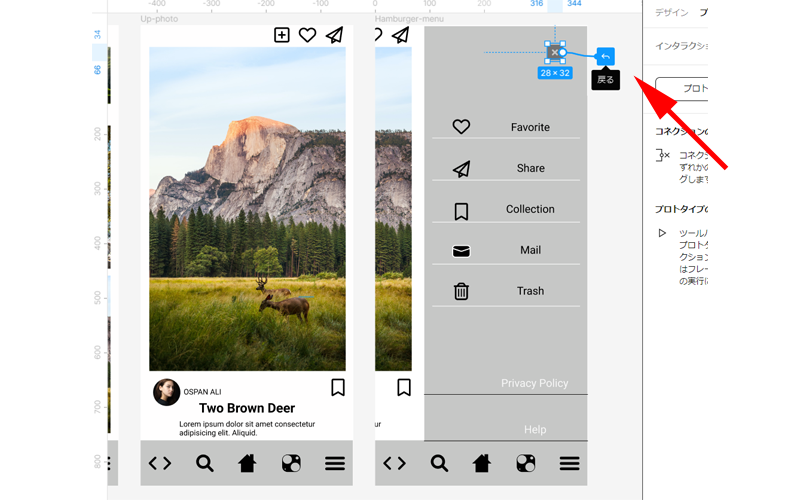
ここでは、4枚目のハンバーガーメニューをタップすると3枚目に戻ります。

タブバーの戻るボタンをタップすると前のページに戻るように、すべてのページに設定します。

場所によってはこのように「戻る」ボタンが表示される場合があります。

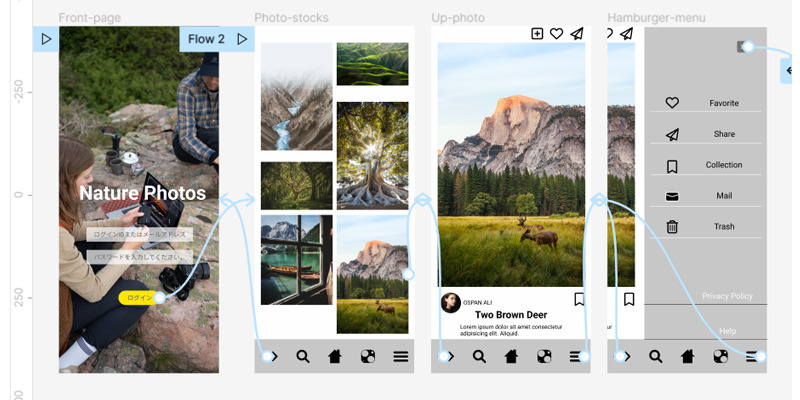
すべてのフレームが、「進む」と「戻る」で繋がっていれば完成です。
プロトタイプのテスト

「プロトタイプのテスト」は簡単です。
ツールバーにある再生ボタンをクリックすると、別ウィンドウが表示されテストを行うことが出来ます。
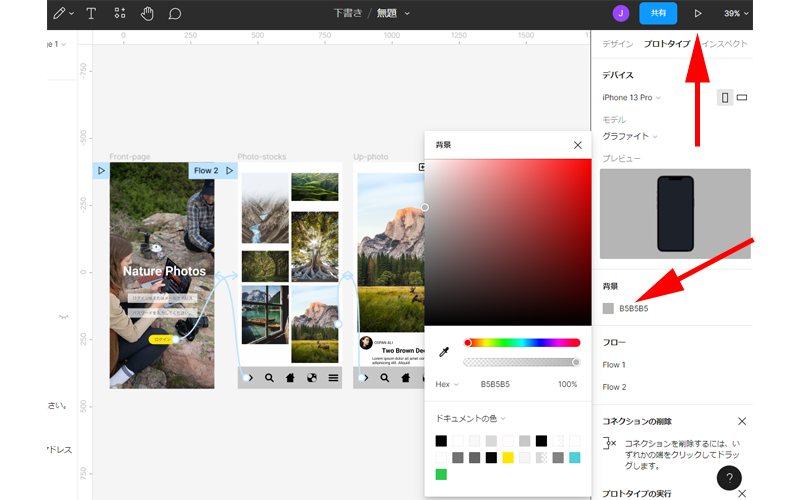
インスペクター内で背景を変更することが出来ますので、好みに色に変更しておきましょう。
また「モデル」でフレームの色を選択することも出来ます。

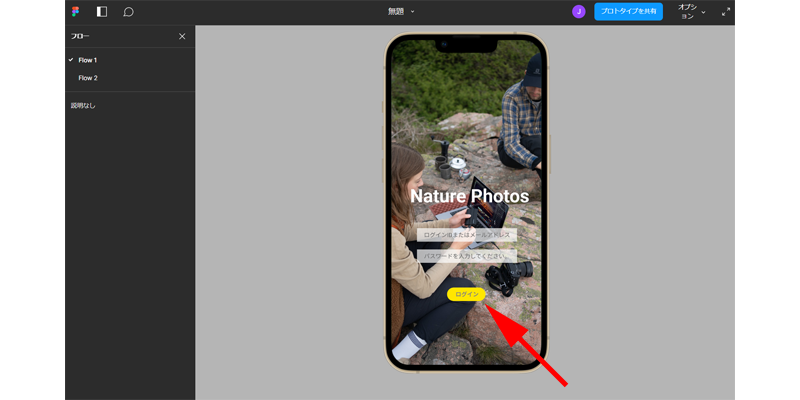
別ウィンドウでプロトタイプのテストが表示されました。
設定したとおりに動くかどうか確認してみましょう。
まずは、「ログイン」ボタンをクリックしてみます。

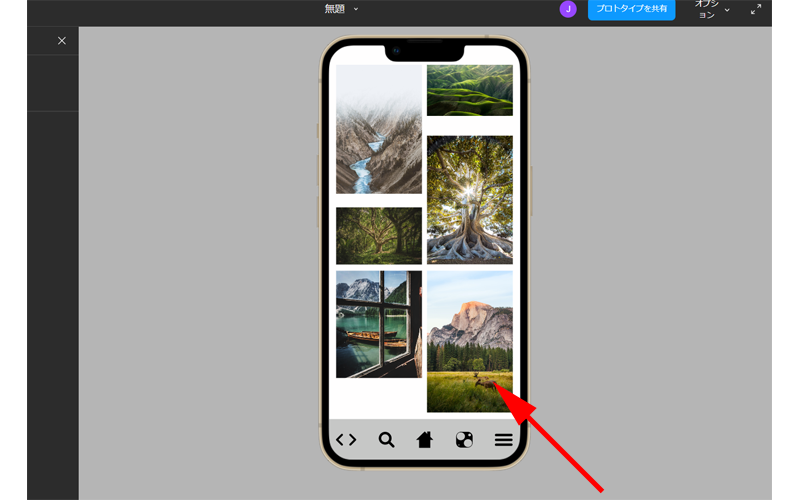
2枚目のフレームが表示されました。
続いて、右下の画像をクリックしてみます。

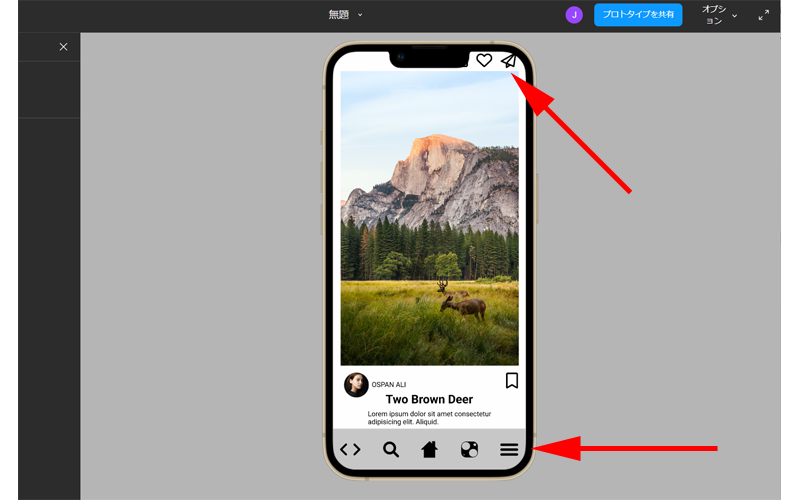
3枚目が表示されました。
動作の確認と合わせて、表示の不具合も確認しておきましょう。
ここでは上部に配置した3つのアイコンが、2つしか表示されていないので後で編集しておく必要があります。
位置も修正する必要がありそうです。
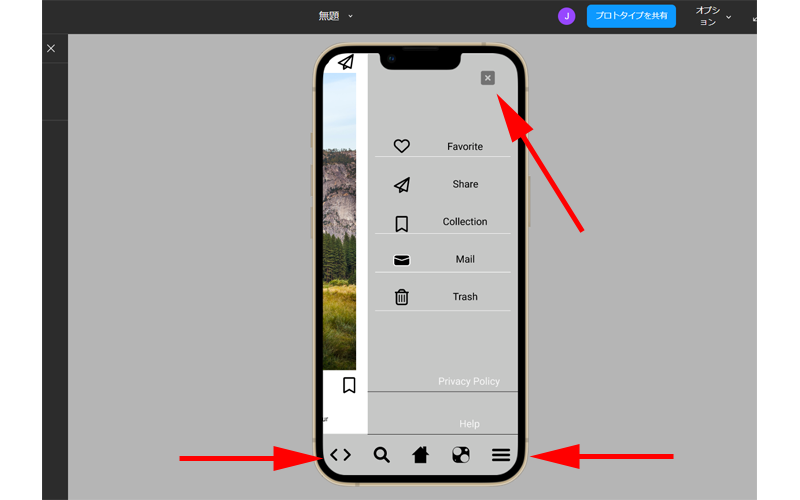
続いてタブバーのハンバーガーメニューをクリックします。

無事に4枚目まで表示することが出来ました。
同じ手順で接続の設定したボタンをクリックしてみて、動作確認をしてください。
プロトタイプを共有する
リンクを知っているユーザー全員が閲覧出来るようにする

作成したプロトタイプを共有してみましょう。
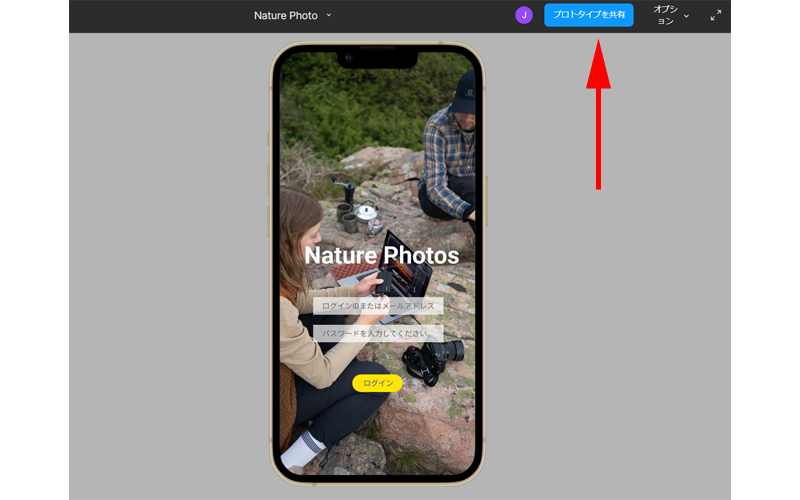
ツールバーにある「プロトタイプを共有」ボタンをクリックします。

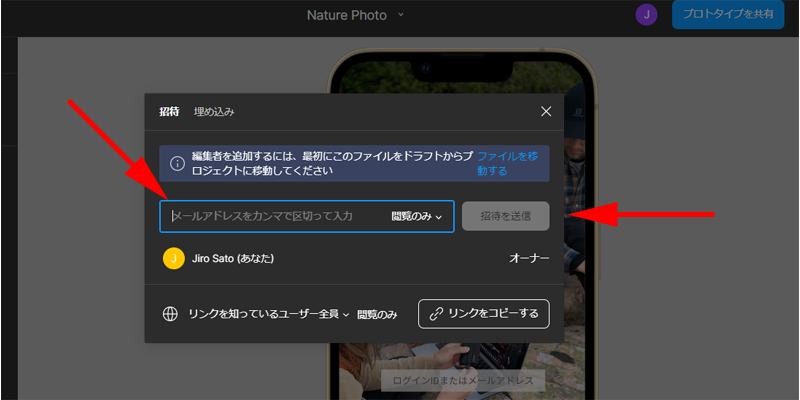
ポップアップウィンドウが表示されますので設定していきます。
デフォルトの状態でボックス内にメールアドレスを入力して「招待を送信」ボタンをクリックすると、メールを受信した相手は、メール内にあるリンクを表示するだけで、プロトタイプを閲覧することが可能です。

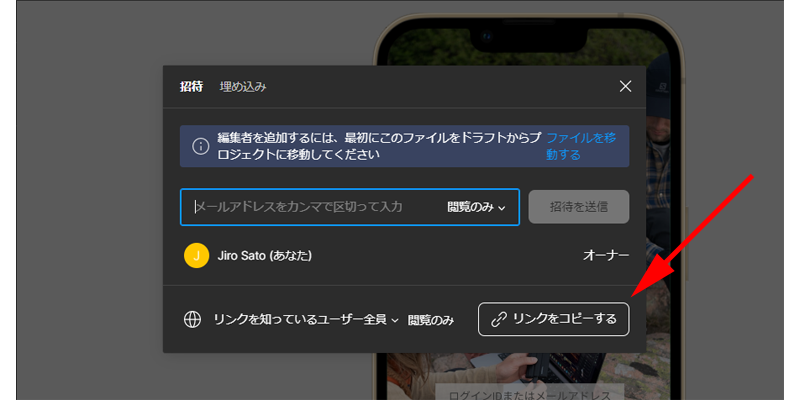
直接リンク先を伝えたい場合は、画面の右下にある「リンクをコピーする」をクリックして、コピーしたリンクを直接メール等で連絡してください。
招待されたユーザーのみが閲覧出来るようにする

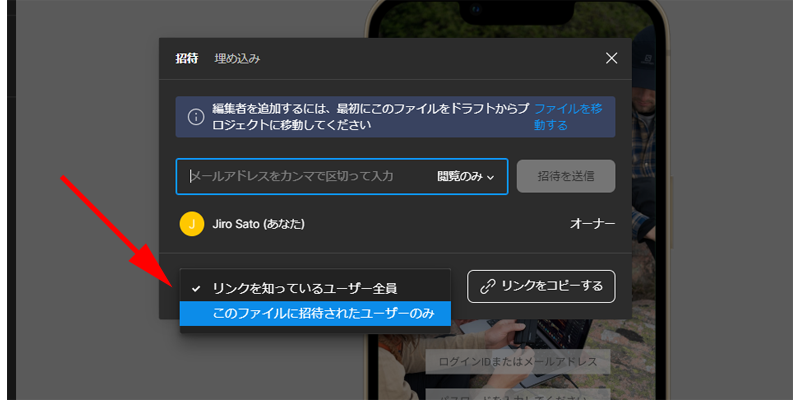
特定の相手のみとプロトタイプを共有する場合は、画面一番下の「リンクを知っているユーザー全員」の部分をクリックすると、「このファイルに招待されたユーザーのみ」という項目が表示されますので、こちらを選択します。
この状態でメールアドレスを入力して「招待を送信」ボタンをクリックすると、招待された方のみが閲覧出来るようになります。
メールを受信した相手はリンク先をクリックすると、「FIgma」のユーザー登録画面に誘導されます。
特定の相手もFigmaのユーザーになることにより、招待されたユーザーのみが見れる状態になります。
プロトタイプをページに埋め込む

プロトタイプをWebサイトなどに埋め込むことも可能です。
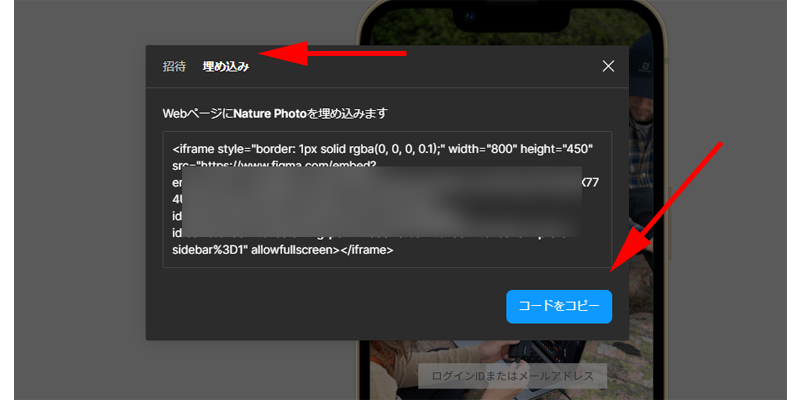
画面上部にある「埋め込み」タグをクリックすると、コードが表示されますので、画面下の「コードをコピー」ボタンをクリックして埋め込みます。
このような形でプロトタイプを埋め込むことも可能です。
プロトタイプを共有する際、無料プランで利用できるのは「閲覧」のみになります。
「編集可」を選択するには有料プランへの加入が必要となります。
まとめ
全3回に渡ってFigmaを使ったアプリデザインの作成方法についてご紹介させて頂きました。
操作の方法はあくまでも一つの例としてご紹介させて頂いておりますので、実際に色々な操作をしてみて、ご自身にあった使い方をマスターしてください。
初めてFigmaを使う方が迷わずにデザインを完成できるようにご説明させて頂いたつもりですが、きちんとお伝え出来ていない部分もあったと思いますが、最後までお読み頂き誠にありがとうございました。
第1回、第2回は以下になりますので、合わせてご参照ください。






コメント