新年のご挨拶、年賀状の準備は進んでいますか?「パソコンを開くのは面倒だけど、スマホで手軽におしゃれな年賀状を作りたい…」そんな風に考えている方も多いのではないでしょうか。
無料デザインツール「Canva(キャンバ)」には、実はパソコン版にも劣らない高機能なスマホアプリ版が用意されています。
この記事では、Canvaのアプリを使って、スマホだけで年賀状をデザインし、保存、さらには自宅で印刷するまでの一連の流れを、実際の操作画面の画像付きで徹底的に解説します。無料テンプレートでも、プロ並みのオリジナル年賀状が作成可能。
今年こそ、Canvaアプリで「あなたらしい」特別な年賀状を作ってみませんか?
アプリのダウンロード

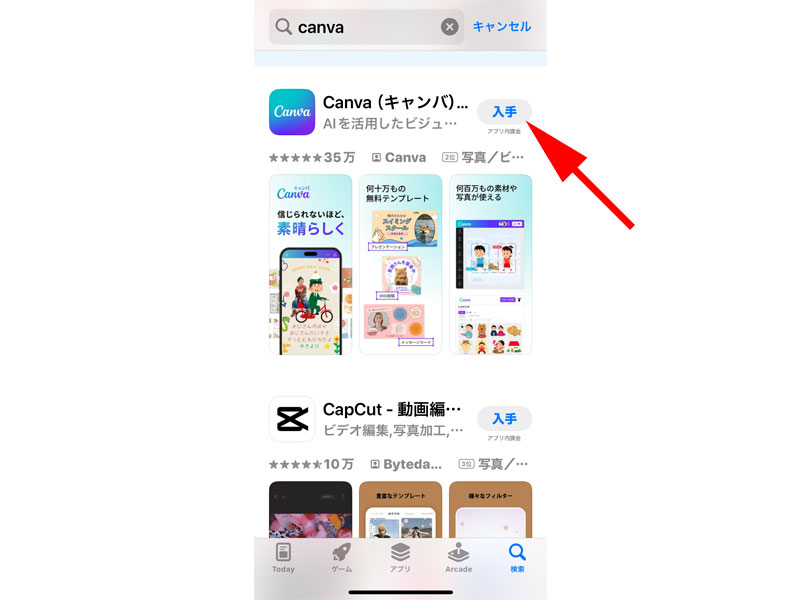
まずはAppストアまたはGoogle PlayでCanvaのアプリをダウンロードします。
Canvaにログイン

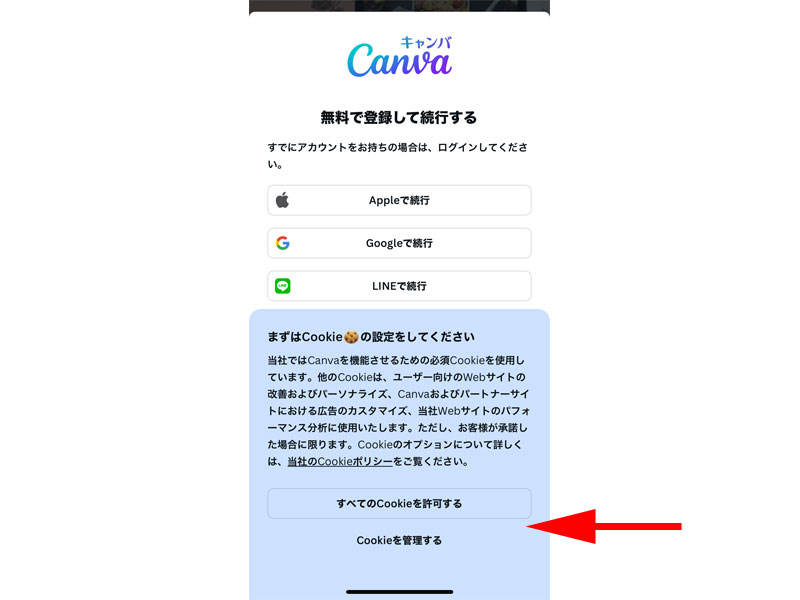
アプリを立ち上げると「Cookieの設定画面」が表示されますので、「許可する」をタップするか「管理する」をタップしてください。

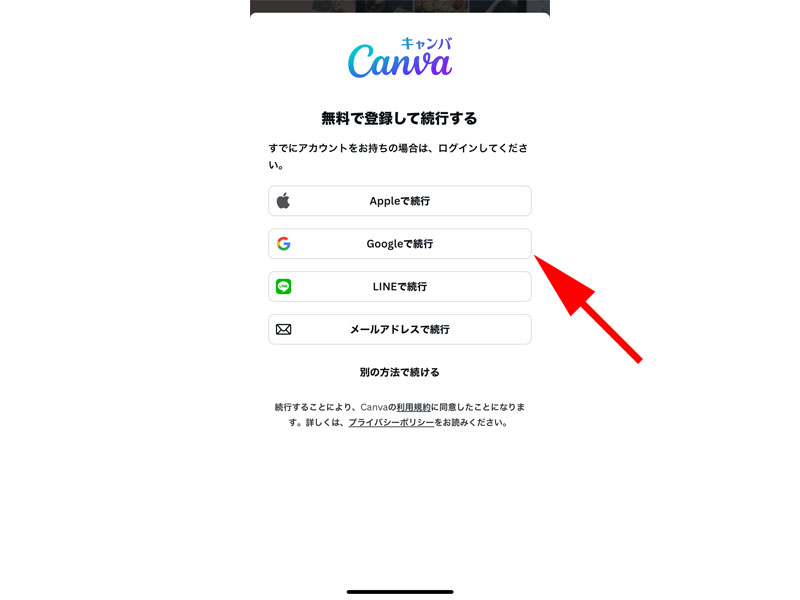
ログイン方法を選択します。すでにアカウントをお持ちの方は、登録した方法でログインしてください。
ここでは「Google」でログインしてみます。まだアカウントをお持ちでない方は「別の方法で続ける」をタップしてください。

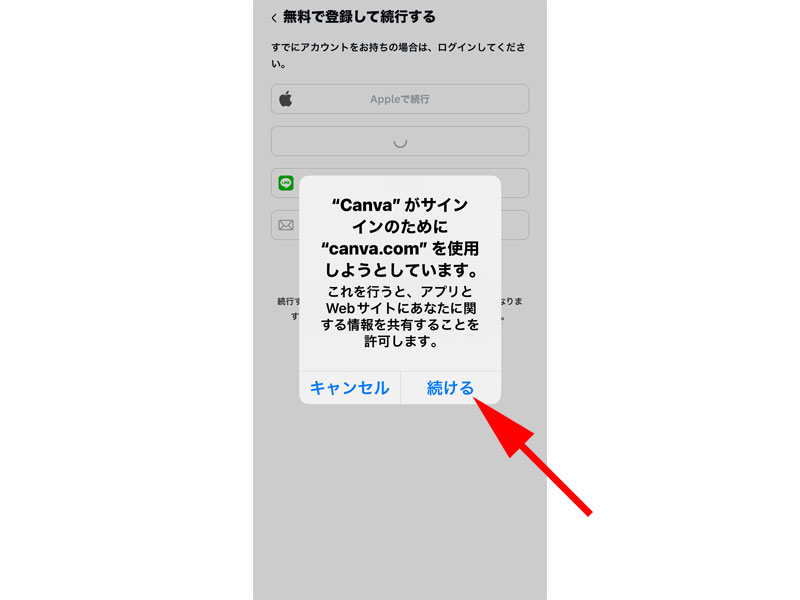
サインインの確認を求められますので、「続ける」をタップします。

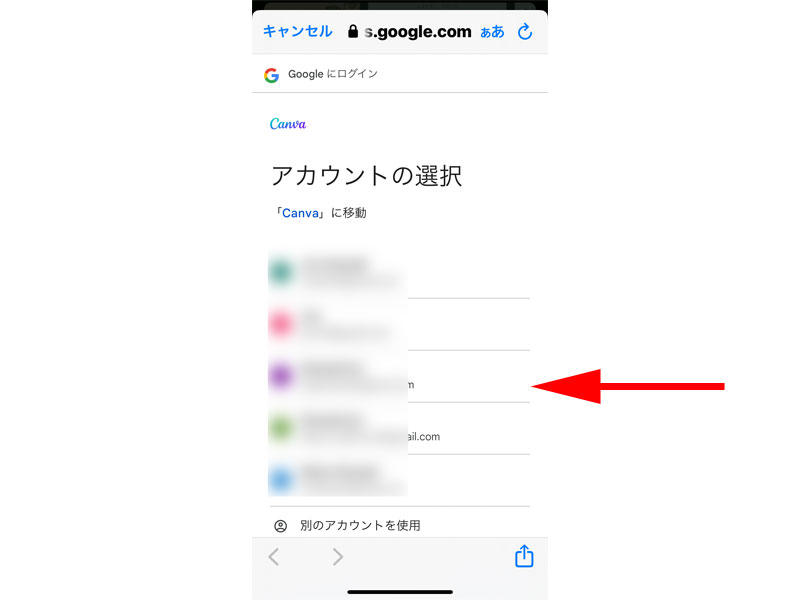
アカウント作成時に使用したGoogleアカウントをタップします。

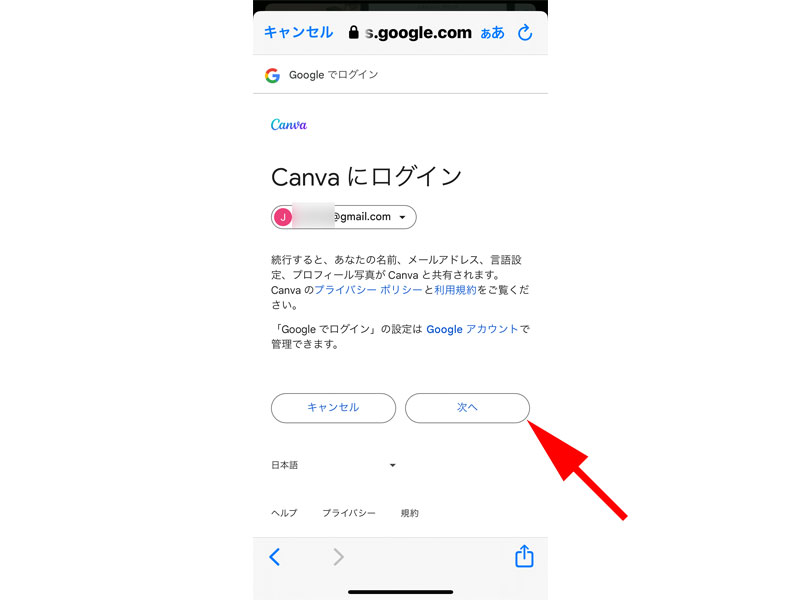
ログイン画面が表示されますので、「次へ」をタップします。

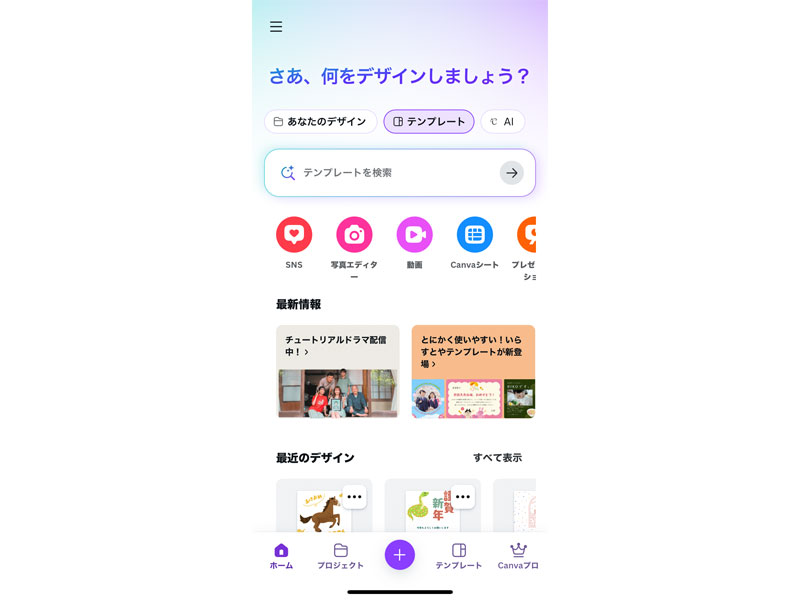
Canvaのホーム画面が表示されればログインは完了です。
テンプレートの検索

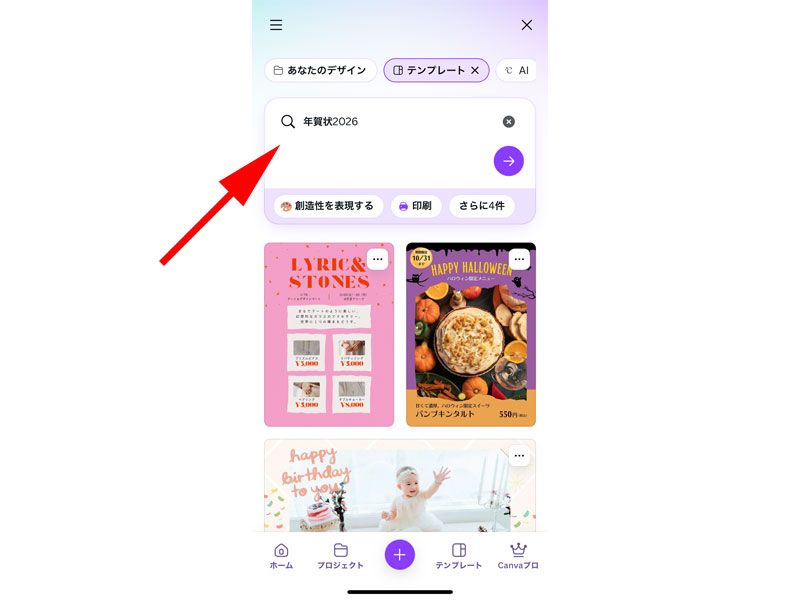
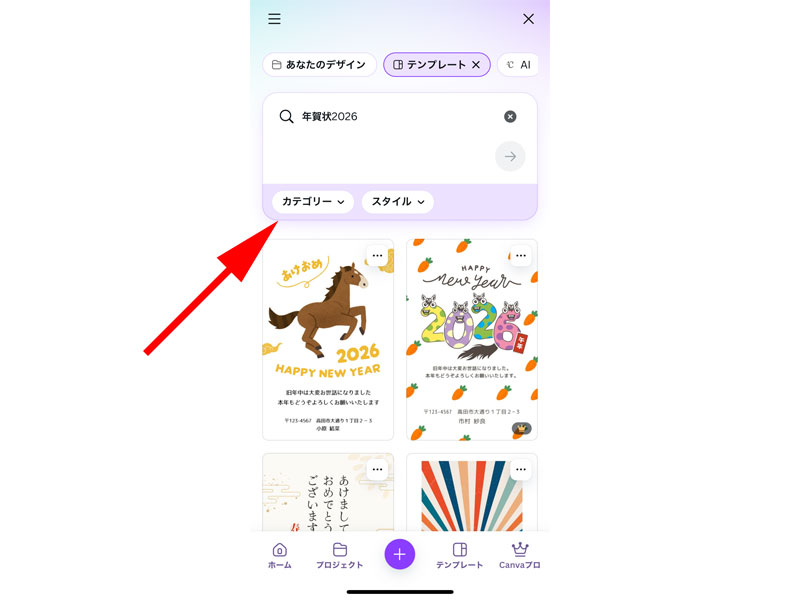
早速年賀状のテンプレートを探していきます。まずは「検索ボックス」に「年賀状2026」と入力して検索します。最後に紫色の矢印ボタンをタップします。

「年賀状2026」に関連するテンプレートが表示されました。このままテンプレートを探しても良いのですが、念のため、カテゴリーで絞り込んでみます。
矢印の先にある「カテゴリー」をタップします。

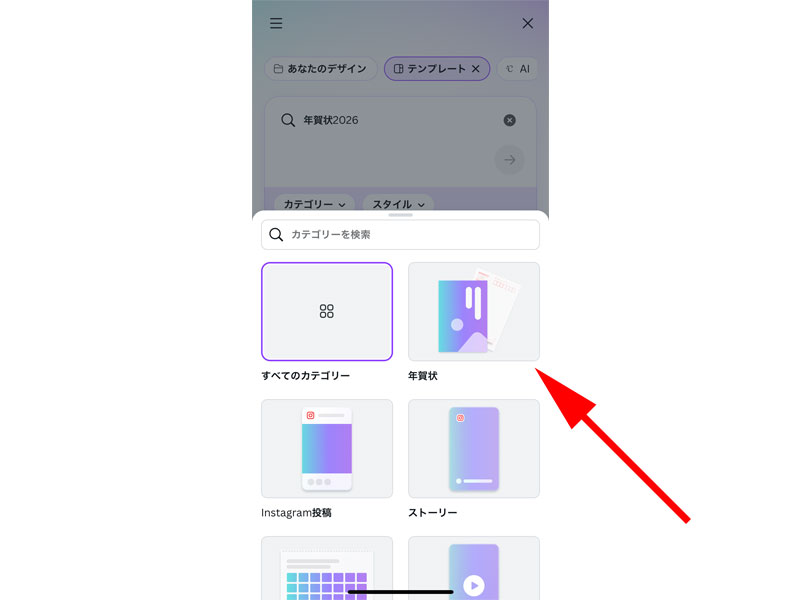
「年賀状」のカテゴリーが表示されましたので、こちらをタップします。

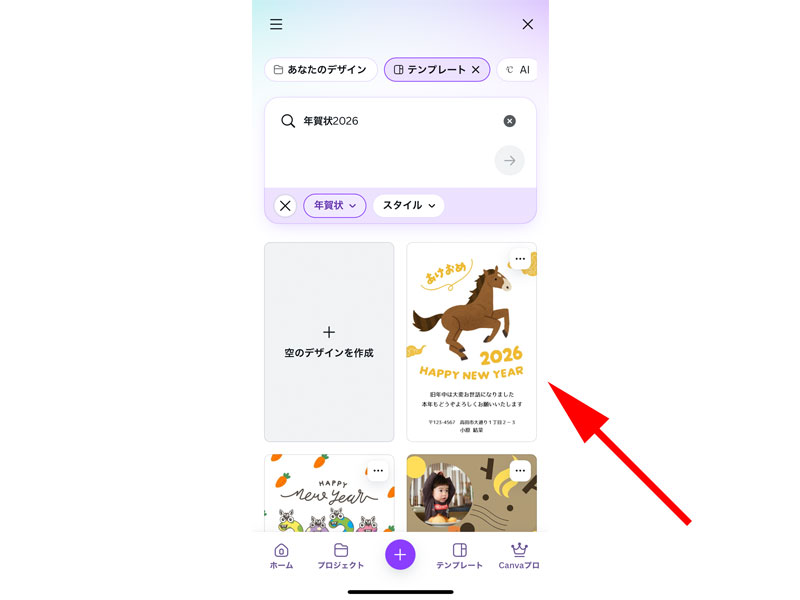
「年賀状」のカテゴリーで絞り込まれたテンプレートが表示されました。ここでは矢印の先にあるテンプレートを選択します。

なお、「有料」か「無料」の違いは、テンプレートに右下に表示されている王冠のアイコンが付いているかどうかで判断することが出来ます。アイコンのあるテンプレートは有料。アイコンのないテンプレートが無料になりますので、ご注意ください。

テンプレート編集画面が表示されました。
テンプレートの編集
素材の挿入

編集画面の下にあるメニューから「素材」をタップします。

画面の上部にある検索ボックスをタップします。検索したい素材のキーワードを入力すると候補が表示されます。

ここでは「馬」と入力して検索してみます。

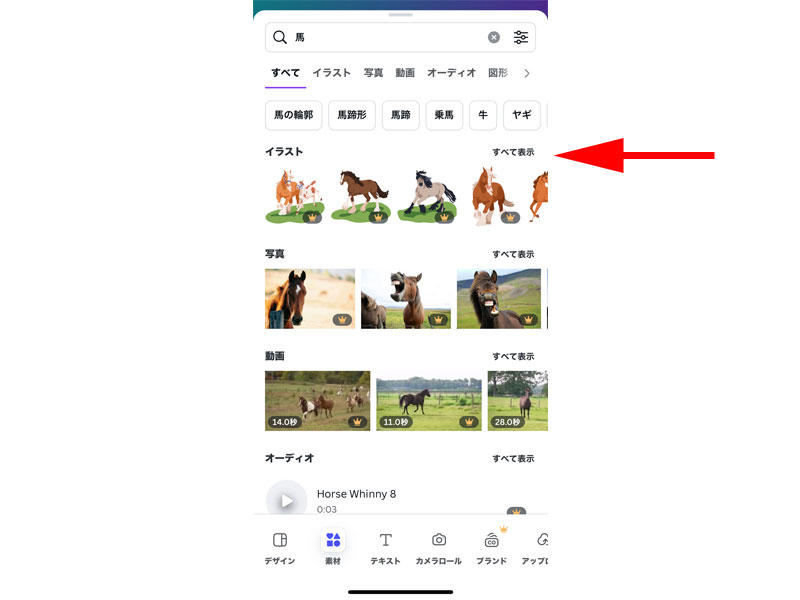
「馬」に関連する素材が表示されました。
ここではイラストの馬を挿入したいと思いますので、すべての馬のイラストを見てみたいと思います。そこで、イラストの右側にある「すべて表示」をタップします。

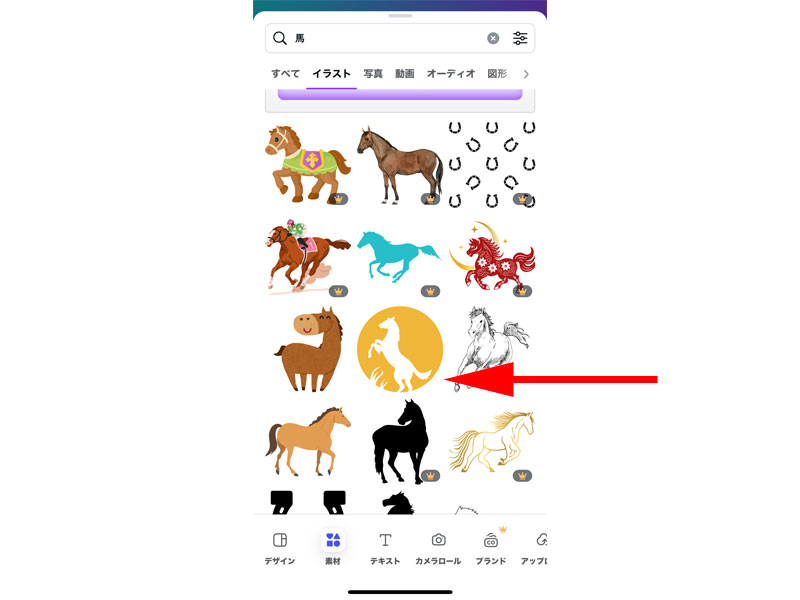
馬のイラストがすべて表示されました。真ん中にある黄色の馬を挿入してみますので、こちらをタップします。なお、テンプレートと同様、王冠の付いたイラストは有料になりますので注意してください。

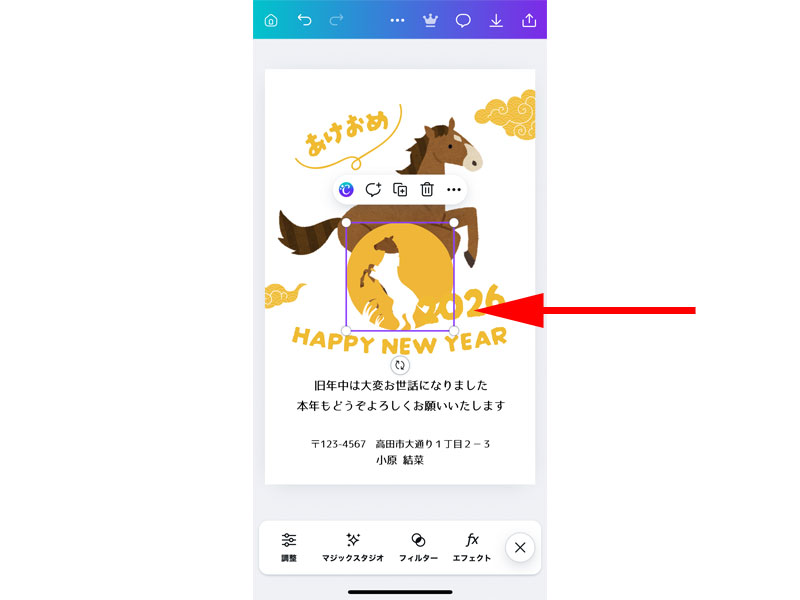
テンプレート中央に馬のイラストが挿入されました。四隅にある丸い部分をドラッグするとサイズを調整することが出来ます。また素材の中央をドラッグすると配置を変更することが出来ます。
続いて素材の上にあるメニューから、3点リーダーをタップします。

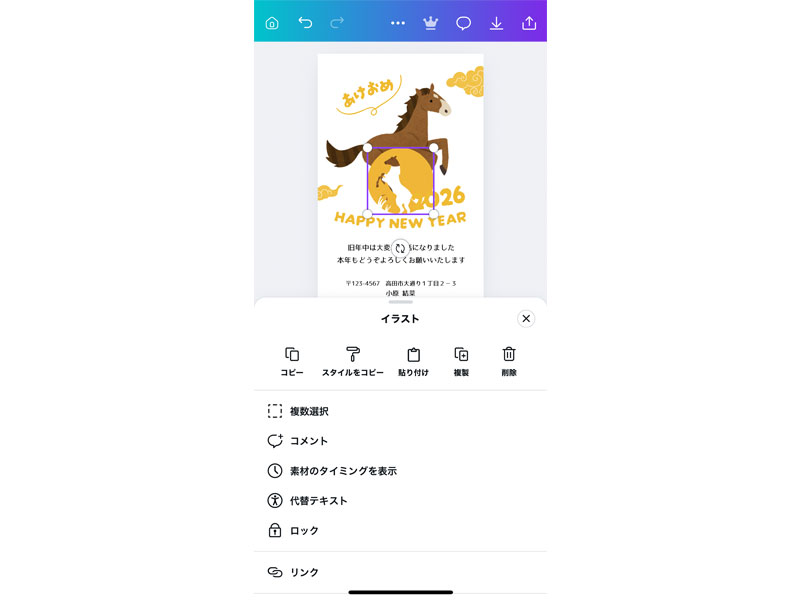
3点リーダーをタップすると素材の詳細を確認することが出来ます。この素材は「イラスト」なので、「イラスト」と表示されています。素材のコピーや削除などを行うことが出来ます。
素材の移動

中央に挿入されたイラストを画面左下に移動してみました。ドラッグするだけでほとんどのパーツを簡単に移動することが出来ます。
調整

画面左下にある「調整」をタップすると色合いや明るさ、コントラストなどを調整することが出来ます。ここでは使用しませんが、必要に応じて使用してください。

自動調整と書かれている場所を横にスライドすると、沢山の項目が表示されます。
フィルター

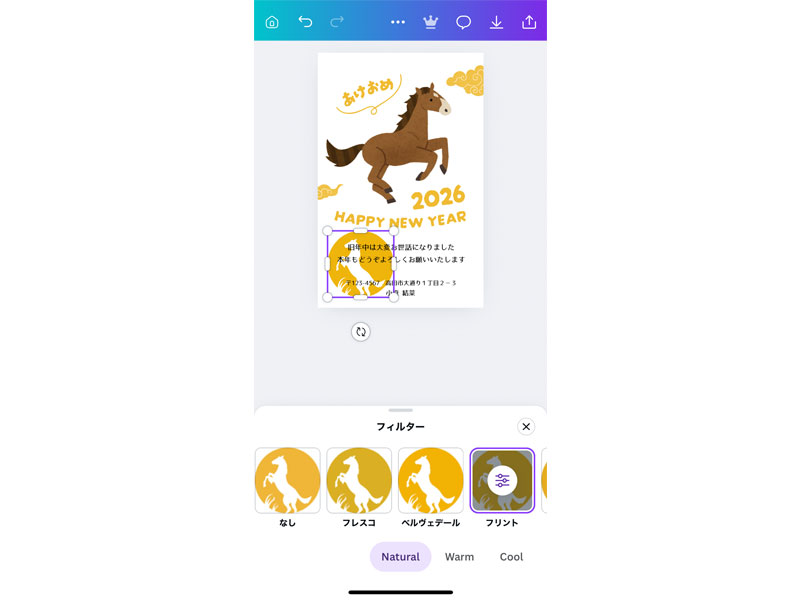
画面下のメニューから「フィルター」をタップします。

様々なフィルターをかけることが出来ますので、必要に応じて使用してください。
テキストの編集

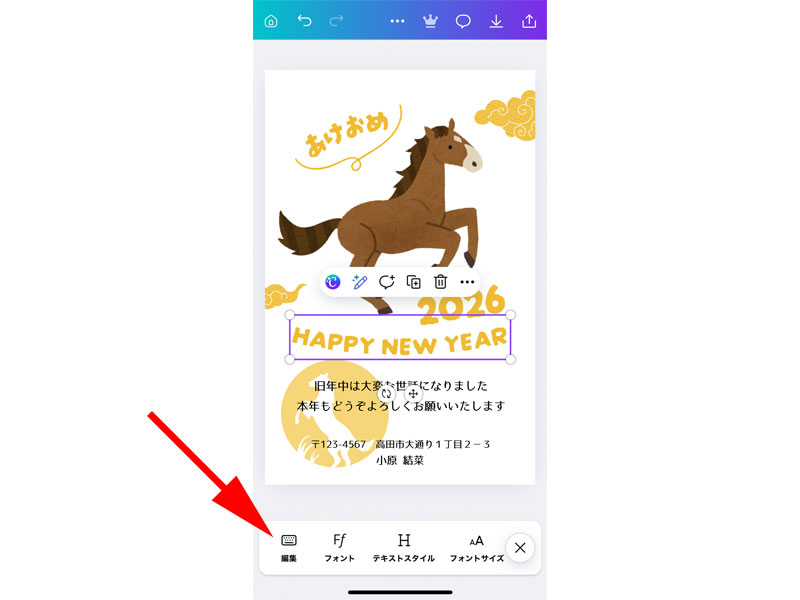
「HAPPY NEW YEAR」と書かれた場所をタップします。
この素材はテキストになりますので、画面の下に編集メニューが表示されます。「編集」をタップしてテキストを変更してみます。

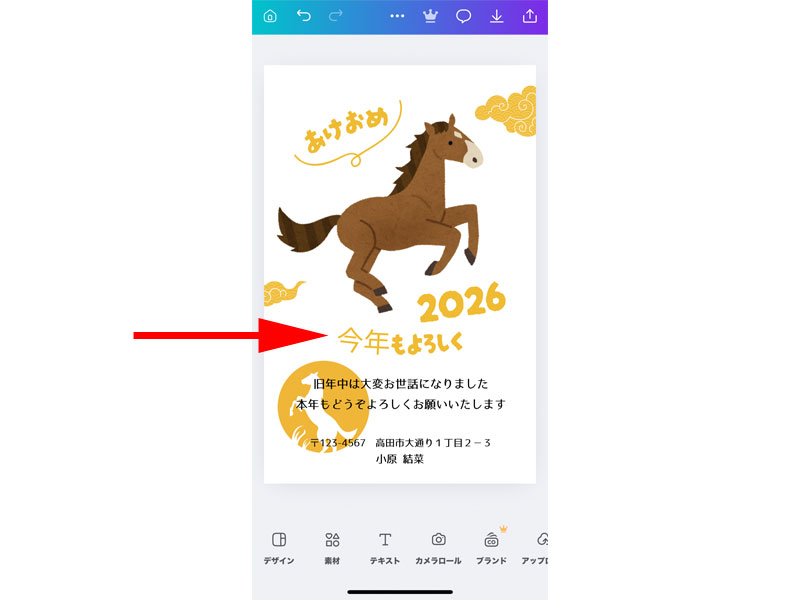
「今年もよろしく」に変更してみました。しかしフォントが合っていないので変更していきます。
フォントの変更

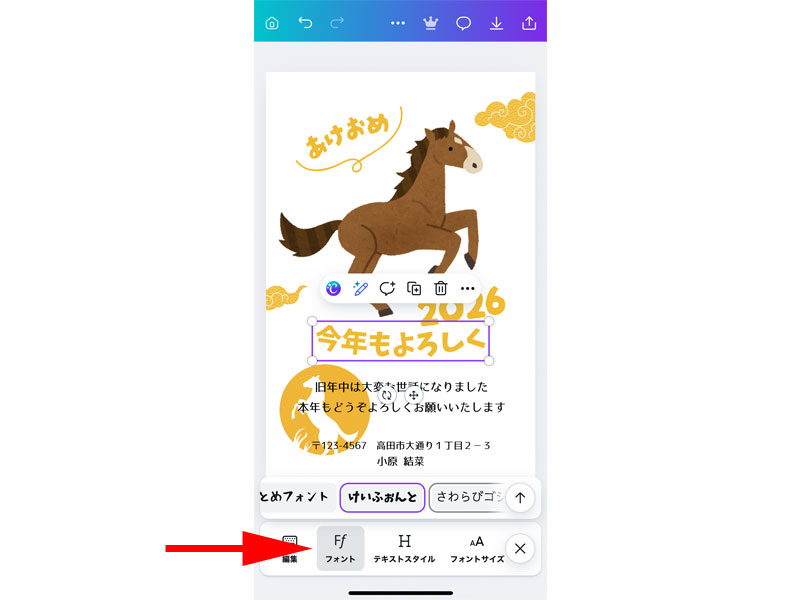
画面下にある「フォント」をタップします。沢山のフォントが表示されますので、好みのフォントを選択してください。ここでは「けいふぉんと」に変更してみました。
豊富なフォントを無料で使用出来るのも「Canva」の大きな魅力の一つです。
テキストの挿入

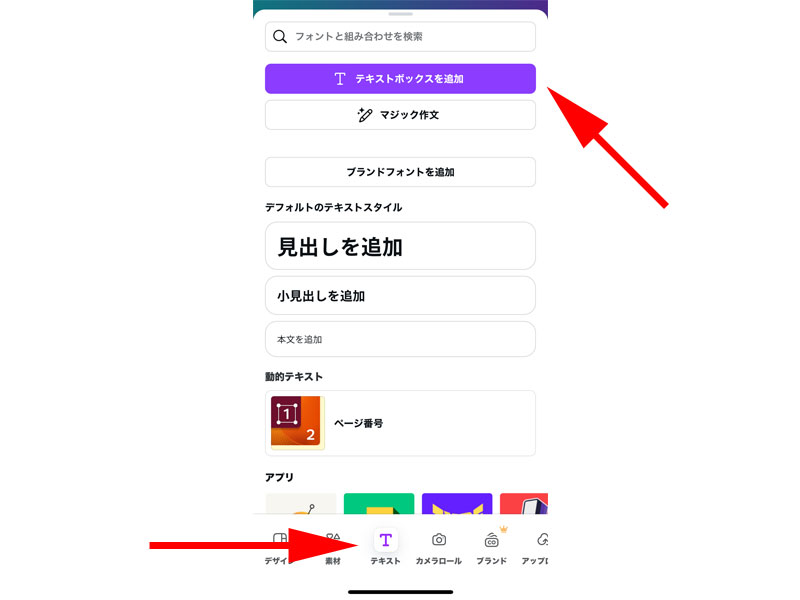
テキストを新規に挿入する場合は、下のメニューから「テキスト」をタップします。挿入方法が多数表示されますので、必要に応じて選択してください。
ここでは一番シンプルな「テキストボックスを追加」をタップします。

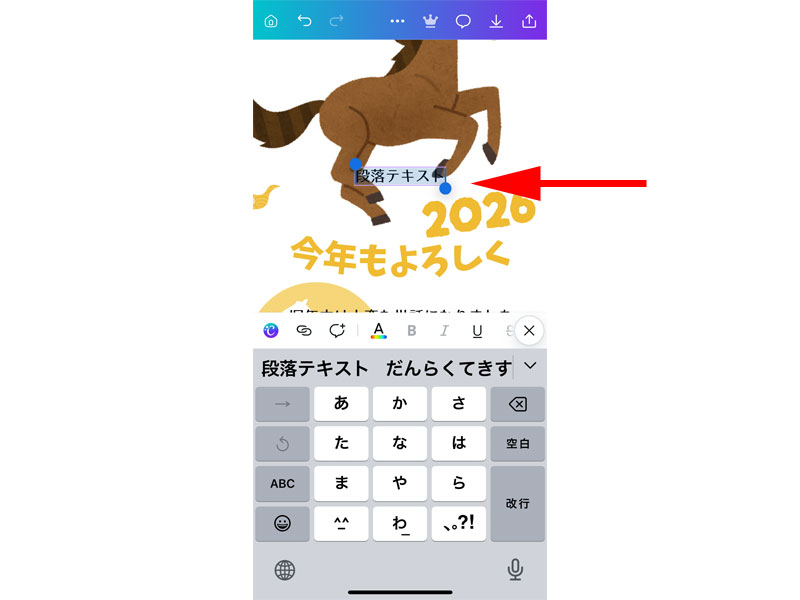
「段落テキスト」と書かれたテキストボックスが追加されました。追加したいテキストに変更して入力してください。
テキストスタイルの変更

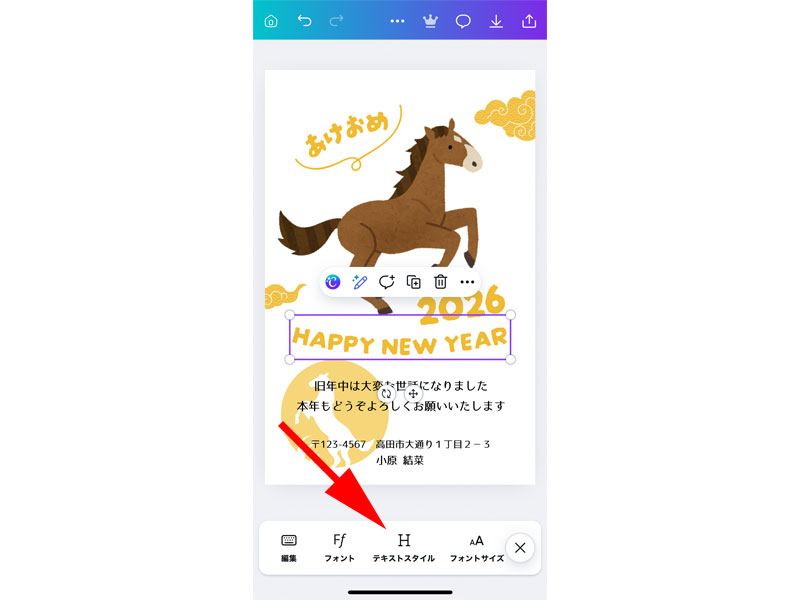
画面下のメニューから「テキストスタイル」をタップして、スタイルを変更することが出来ます。

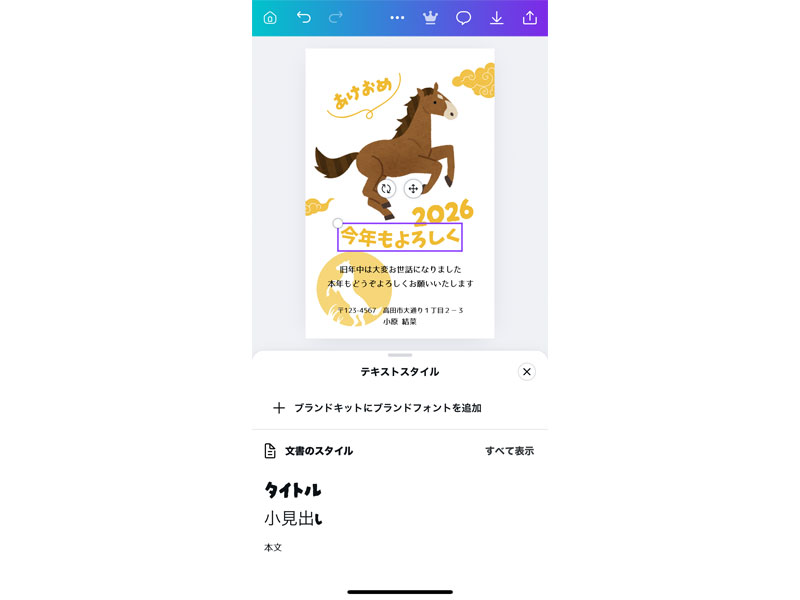
「タイトル」、「小見出し」、「本文」と表示されますので、必要に応じて変更してください。
色々と選択してみると、どのように見えるのか分かると思います。実際に使用することは、ほとんどないと思います。
フォントサイズの変更

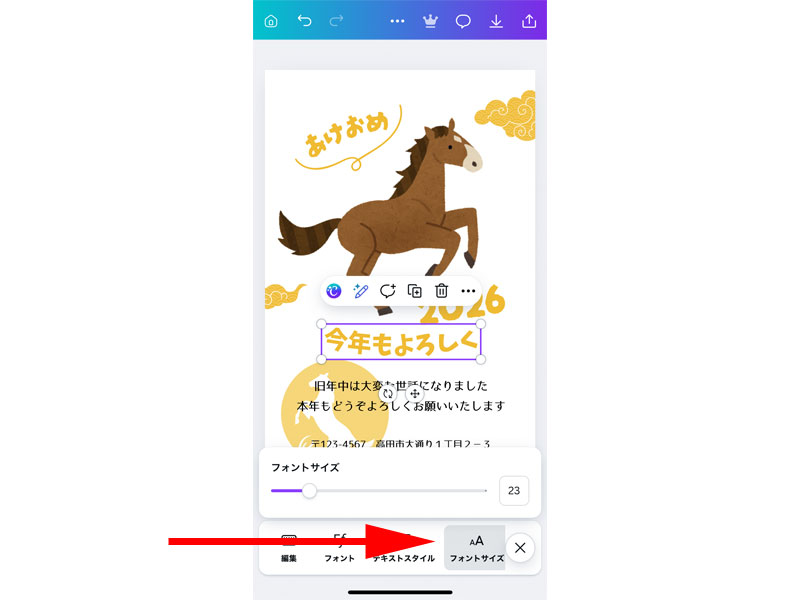
フォントサイズはテンプレート上でもドラッグして変更することが出来ますが、もう少し正確に変更したい場合はメニューから「フォントサイズ」をタップして変更します。
画面にフォントサイズのスライダーが表示されますので、こちらを調整してサイズを変更します。
カラーの変更

編集画面の下にあるメニューはドラッグしてスライドさせることが出来ます。
スライドさせると今までとは違うメニューが表示されますので、この使い方を覚えておくようにしましょう。
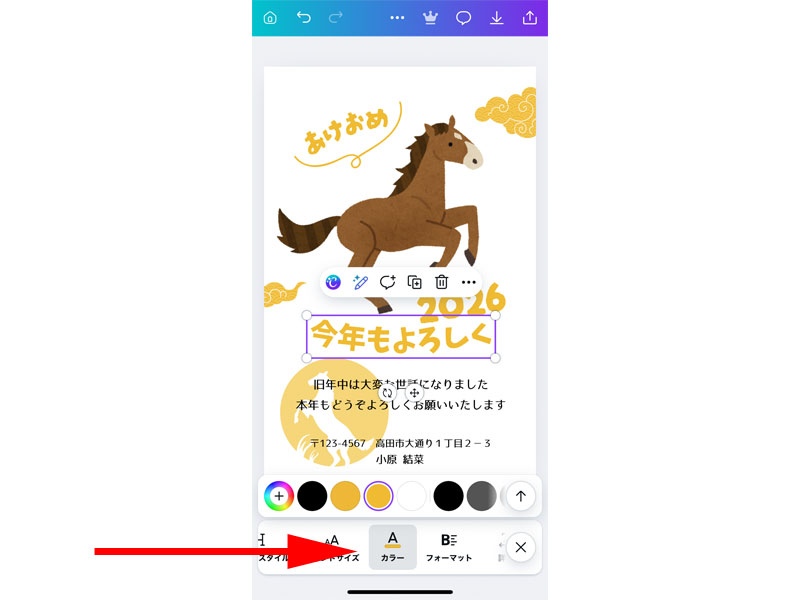
メニューから「カラー」をタップすると、カラーパレットが表示されます。変更したい色を選択してください。
上向きの矢印をタップすると、さらに多くのカラーを選択することが出来ます。
フォーマット

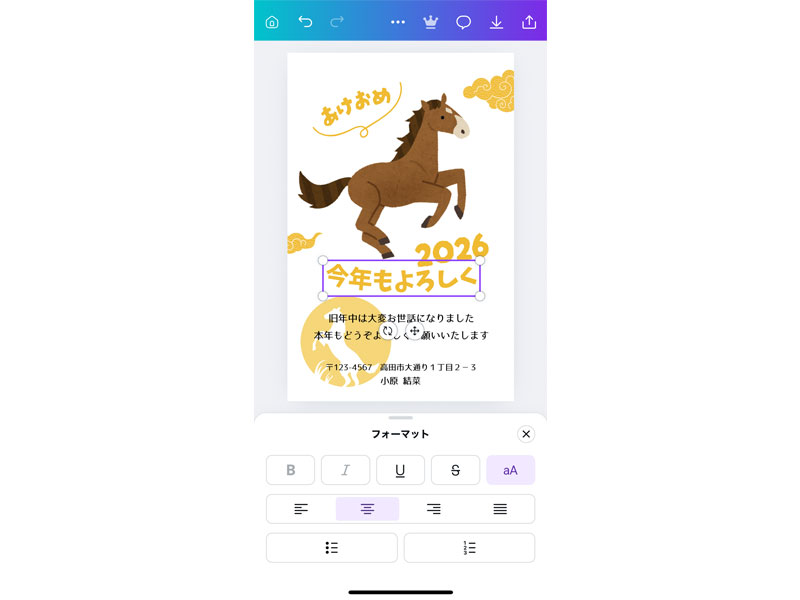
メニューから「フォーマット」をタップします。
テキストの配置やリストの作成などを行うことが出来ます。
詳細

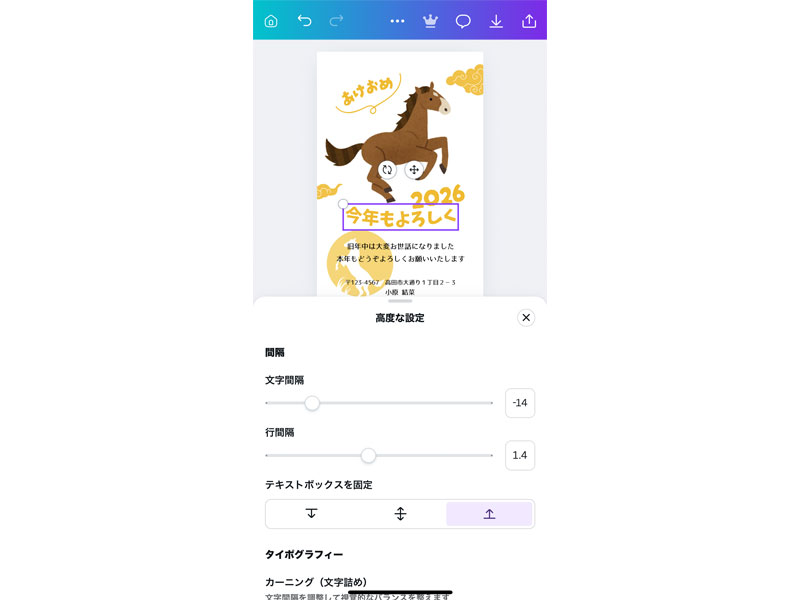
メニューから「詳細」をタップします。
「文字間隔」や「行間隔」をスライダーを使って調整することが出来ます。
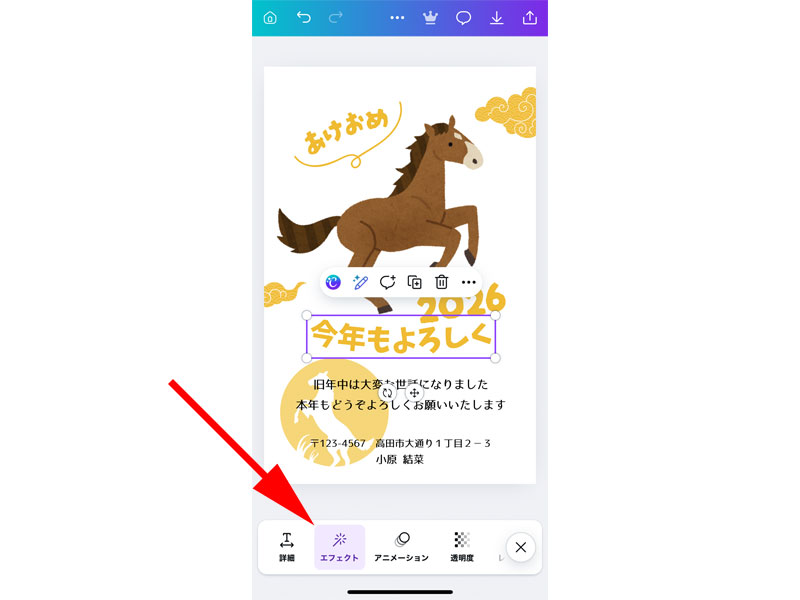
エフェクト

メニューから「エフェクト」をタップします。

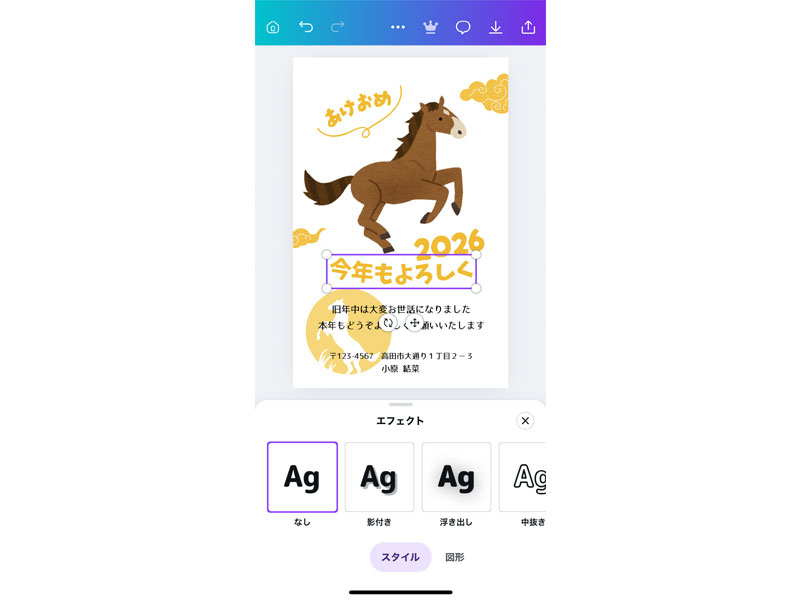
「影付き」や「浮き出し」など様々なエフェクトをかけることが出来ます。
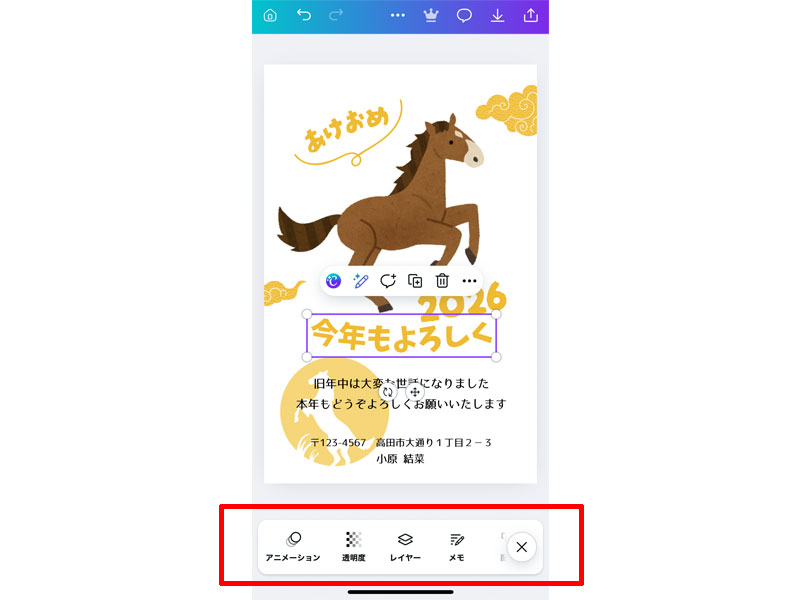
その他の機能

今までご紹介させて頂いた機能を使えば、十分にテキストを編集することが出来ますが、それ以外の機能も用意されています。
使用頻度は少ないと思いますので、簡単に説明させて頂きます。
- アニメーション:動きのある効果を追加することが出来ます。年賀状作成には不要です。
- 透明度:スライダーを使って透明度を調整することが出来ます。素材に対して使用することがあるかもしれません。
- レイヤー:各パーツの並び替えを変更することが出来ます。パーツ同士が重なり合うデザインでは使用することがあるかもしれません。
- メモ:メモを使用します。
- 配置:ミリ単位などのこだわりがある場合は使用することがあるかもしれません。
- 微調整:上下左右にほんの少しだけ移動させたい時などに使用することがあるかもしれません。
テンプレートのダウンロード
ダウンロードの手順

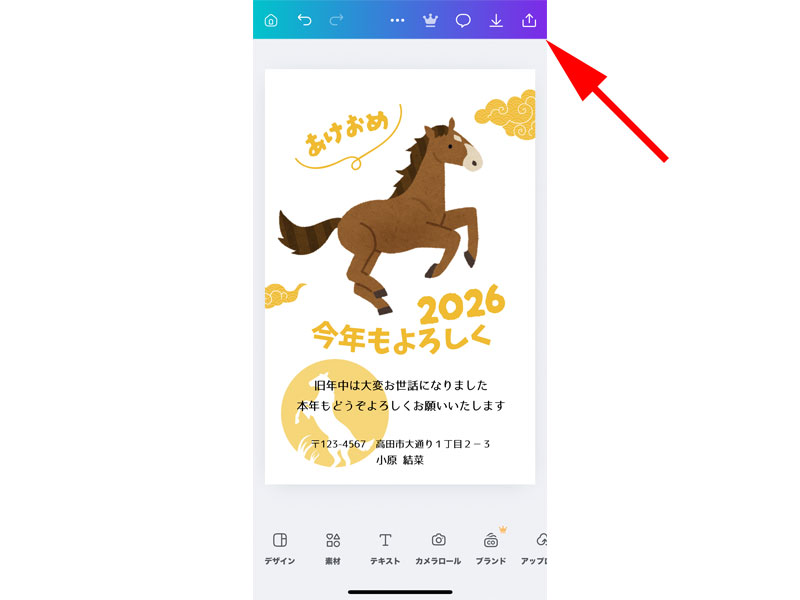
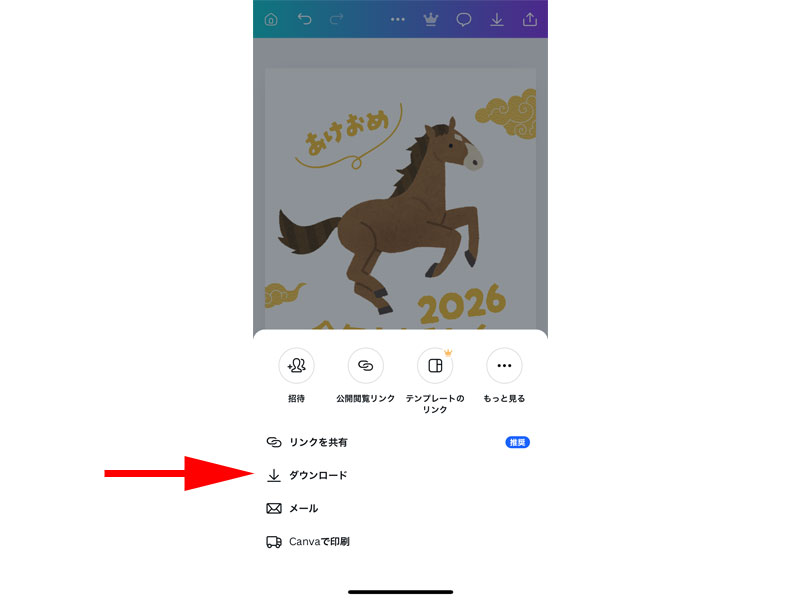
デザインが完成したらテンプレートをダウンロードします。画面右上にある「共有」ボタンをタップします。

Canvaで注文する場合は、「Canvaで印刷」をタップして進みます。
通常は自宅で印刷すると思いますので、「ダウンロード」をタップします。
PNGファイルで保存

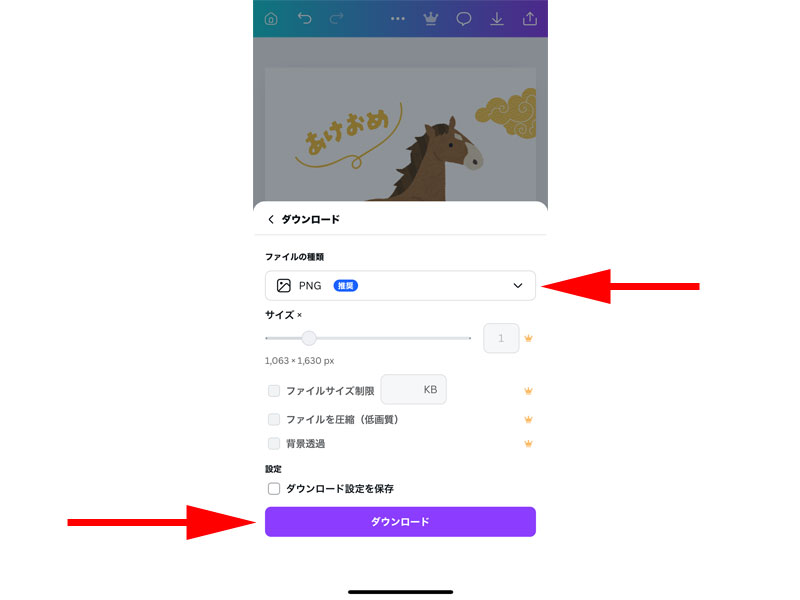
推奨される「ファイルの種類」が表示されますので、問題がなければ画面下にある「ダウンロード」ボタンをタップします。「ファイルの種類」を変更する場合は「PNG」と書かれた場所をタップします。

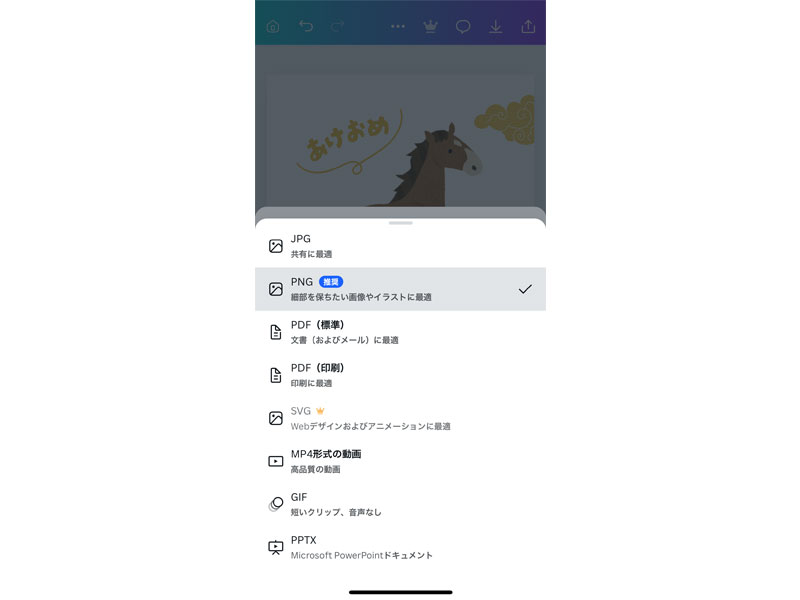
推奨はPNGファイルになっていますが、必要に応じて他のファイル形式に変更することも可能です。
どれが良いかは一概には言えませんが、一般的にはPNGファイルかPDFファイル(印刷)が良いでしょう。
とりあえずここではPNGファイルのままダウンロードしてみます。

「カメラロールに保存しました」と表示されれば、保存は完了です。
最初に使用する時は、スマートフォン内にある「写真」」へのアクセス権を要求される場合もありますので、その際は「許可」をタップします。
PDFファイル(印刷)で保存

PDFファイルで保存する方法も見ていきましょう。
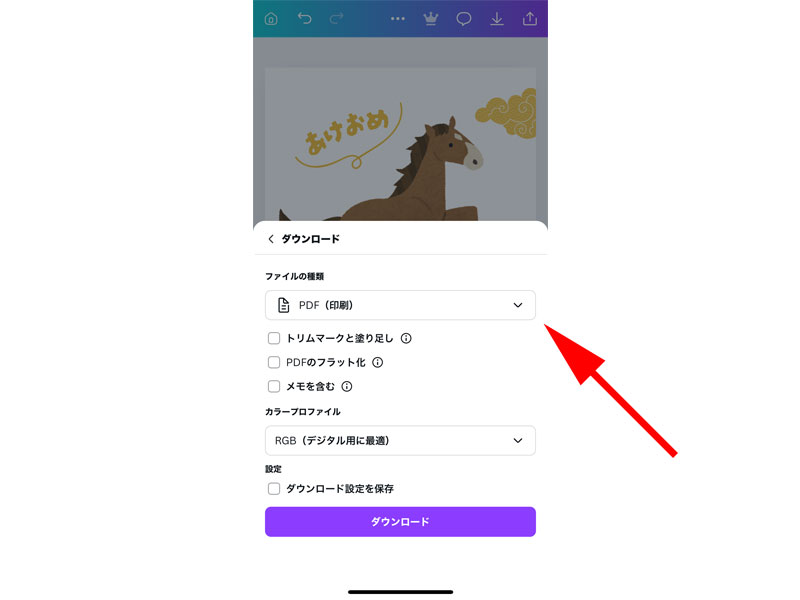
まずはファイルの種類の選択画面で「PDF(印刷)」を選択して、「ダウンロード」ボタンをタップします。
保存場所を選択します。
先ほどのPNGファイルの場合は、「写真」に保存することが出来ましたが、PDFファイルだと「写真」内に保存することが出来ません。
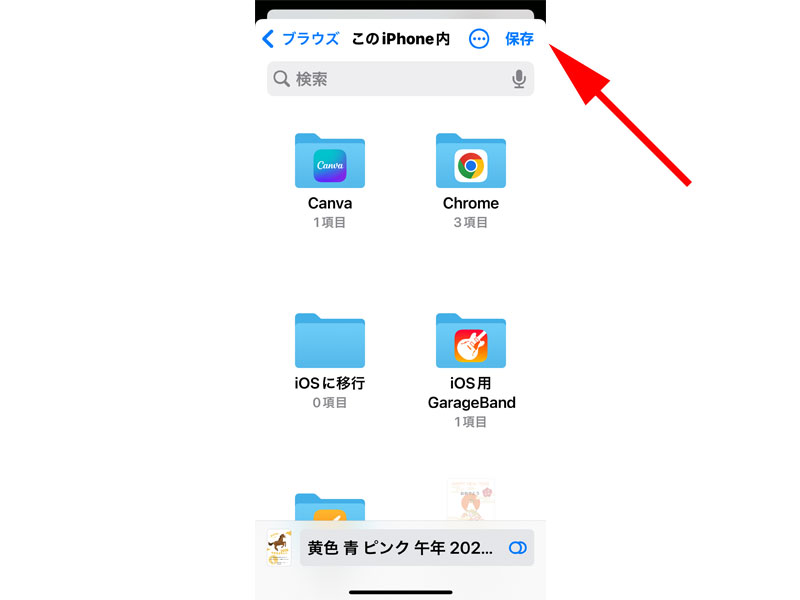
そこで、保存場所として「”ファイル”に保存」を選択します。

ファイルが表示されますので、「保存」をタップします。
印刷
保存したPNGファイルやPDFファイルを印刷するのは簡単です。
それぞれ見ていきましょう。
PNGファイルを印刷

PNGファイルの画像を「写真」内から選択したら、画面下にある「共有」ボタンをタップします。
共有方法の選択画面が表示されますので、画面を下にスワイプします。

共有方法のメニューが表示されますので、「プリント」をタップします。

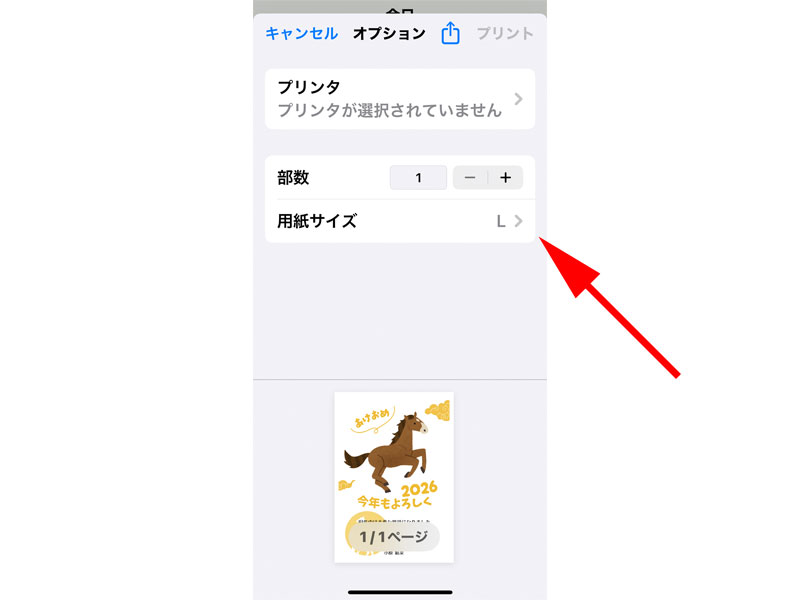
印刷設定画面が表示されますので、「プリンタ」や「部数」、「用紙サイズ」などを設定します。
すべての設定が完了したら、画面右上にある「プリント」ボタンをタップします。
PDFファイルを印刷

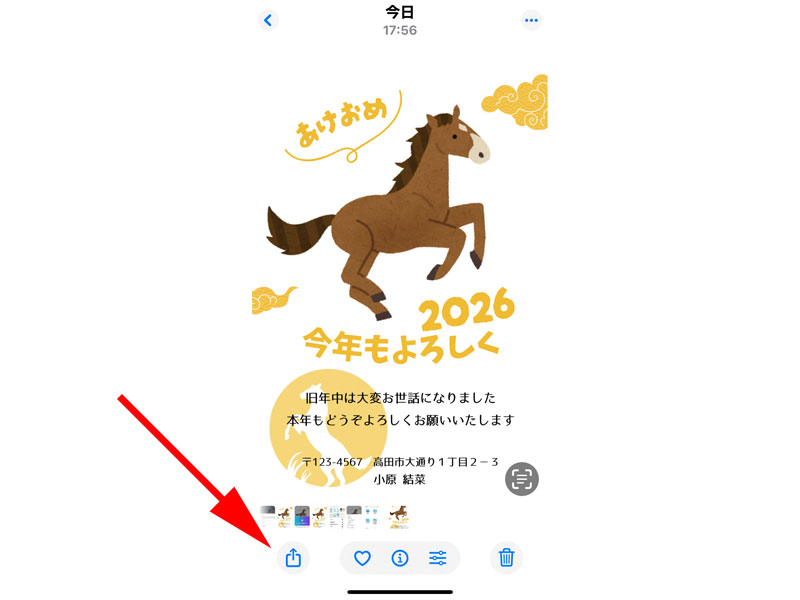
PDFファイルを開いたら、画面下にある「共有」ボタンをタップします。

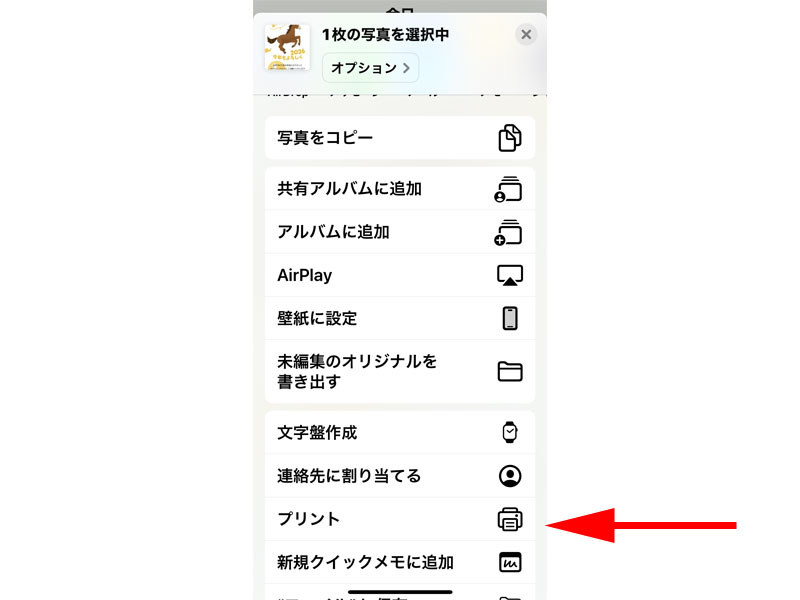
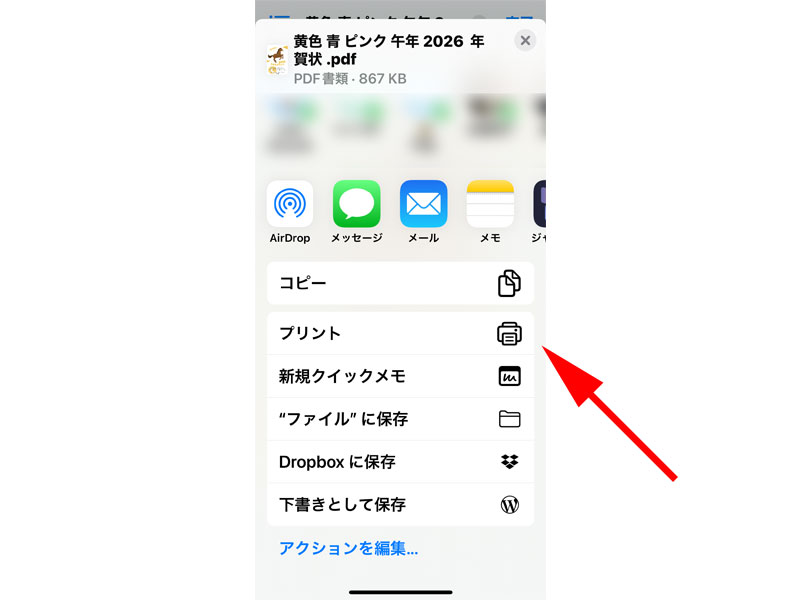
「共有方法選択画面」が表示されますので、「プリント」をタップします。

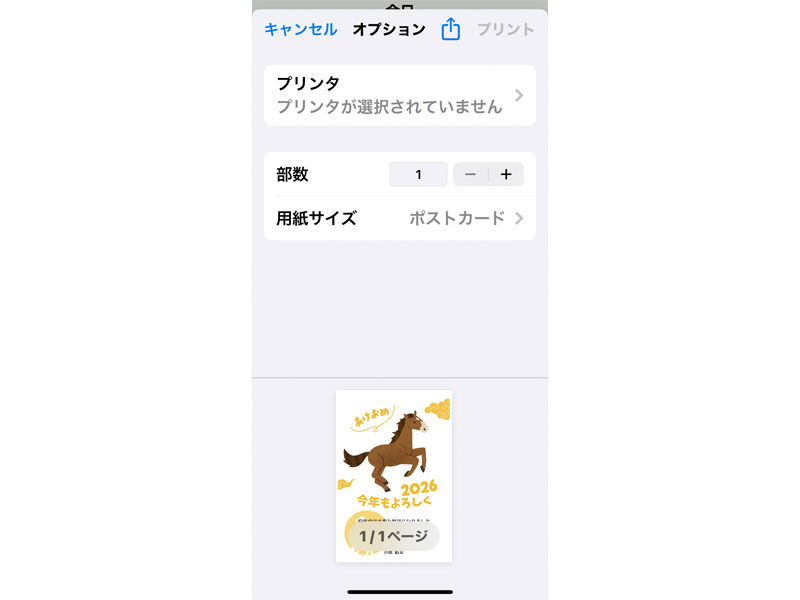
PNGファイルと同様に、「プリンタ」、「部数」、「用紙サイズ」を設定して、最後に「プリンタ」ボタンをタップします。
まとめ
今回は、Canvaのスマホアプリを使った年賀状の作成方法を、ダウンロードから印刷まで詳しくご紹介しました。
記事内でも触れたように、Canvaの無料年賀状テンプレート数は、専門ソフトに比べると多くはないかもしれません。しかし、それを補って余りあるのが、スマホアプリとは思えないほどの高度で直感的な編集機能です。
豊富なフォント、自由な素材の配置、色の調整…。これらを駆使すれば、無料テンプレートをベースにしても、世界に一つだけのオリジナル年賀状が驚くほど簡単に作成できます。
「アプリで年賀状なんて難しそう…」と思っていた方も、この記事を参考にステップバイステップで進めれば、きっとデザインの楽しさを実感していただけるはずです。ぜひCanvaアプリで、あなたらしい個性あふれる年賀状作りに挑戦してみてください。
素敵な年賀状で、大切な方へ新年のご挨拶を。 最後までお読みいただき、誠にありがとうございました。
その他の無料年賀状作成ソフトを利用してみたい方は、以下の記事をご参照ください。




コメント