前回はフレームの作成やアイコンの作成方法などを中心にご紹介させて頂きましたが、今回は実際の画面となるフレームを作成していきます。
「プラグインを使った画像の挿入方法」や「ページの複製方法」、「アイコンの挿入方法」などを学習しながら、インスタグラムのような「写真投稿アプリ」をイメージして3つのフレームを完成させていきます。
新規フレームの作成

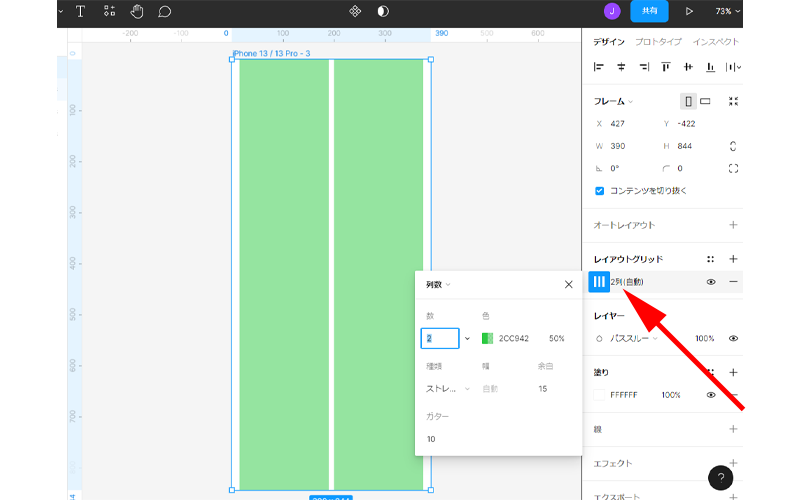
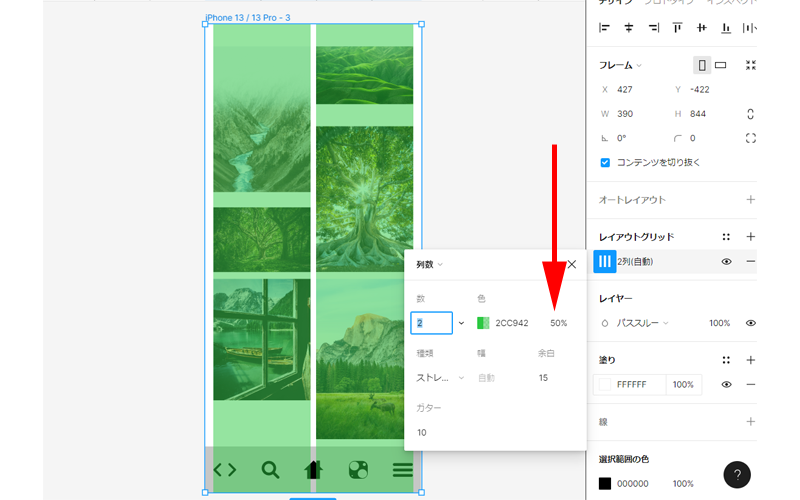
新規フレームを作成します。
列は「2列」、余白は「15」、ガターは「10」に指定しました。
色は後で変更しますので、適当な色を選択してください。
タブバーの作成

画面の下部に、「タブバー」を配置します。
高さは「83px」に指定しました。
アイコンの配置

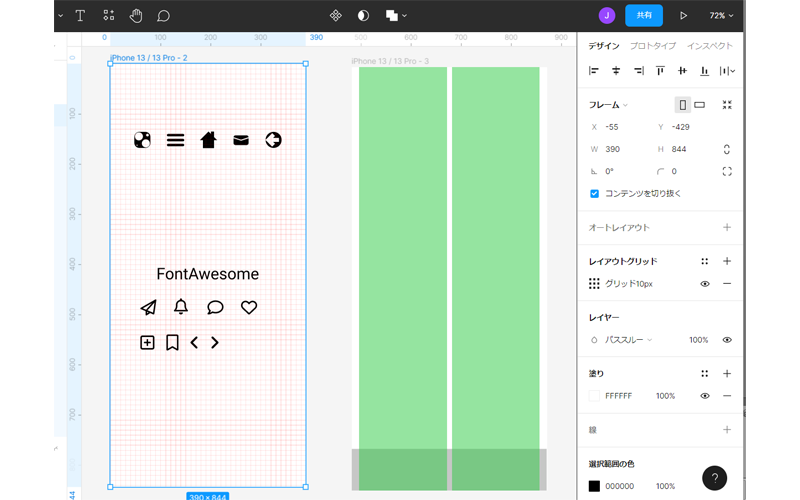
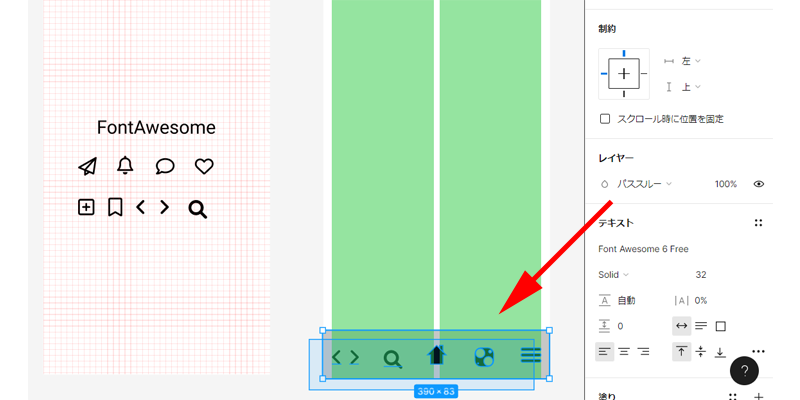
新規レイヤーとアイコンのレイヤーを並べて表示します。
アイコンに関しては、前回自作したものと、「FontAwesome」から取り込んだものを用意しています。
Width(ワイズ)を「32px」で統一しています。

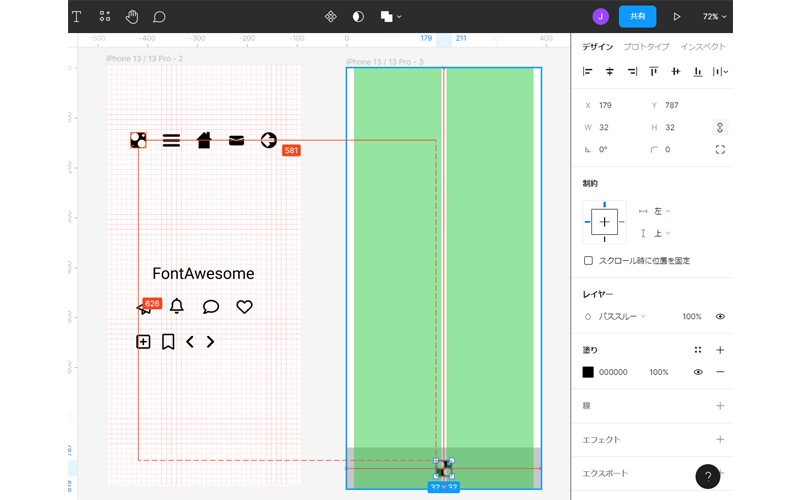
カメラアイコンをクリックしたまま、Alt キーを押しつづけて、新規フレームにアイコンを移動させます。

必要なアイコンをタブバーの中へ移動させてください。
どのアイコンを使っても構いません。

高さや幅が揃っていないので、調整していきます。
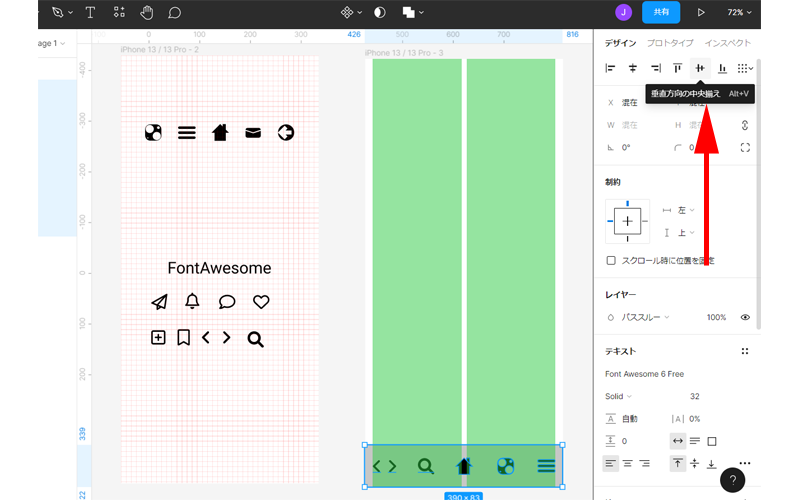
タブバーと各アイコンをまとめて選択します。

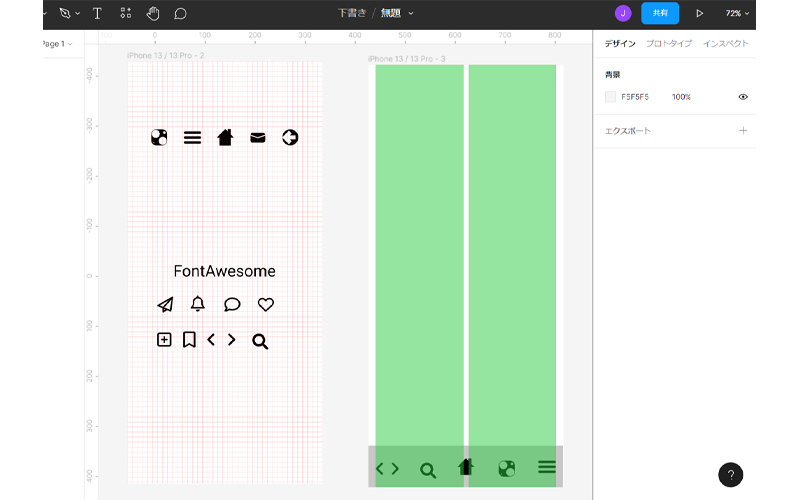
インスペクターの一番上にある配置アイコンの中から、「垂直方向の中央揃え」をクリックします。

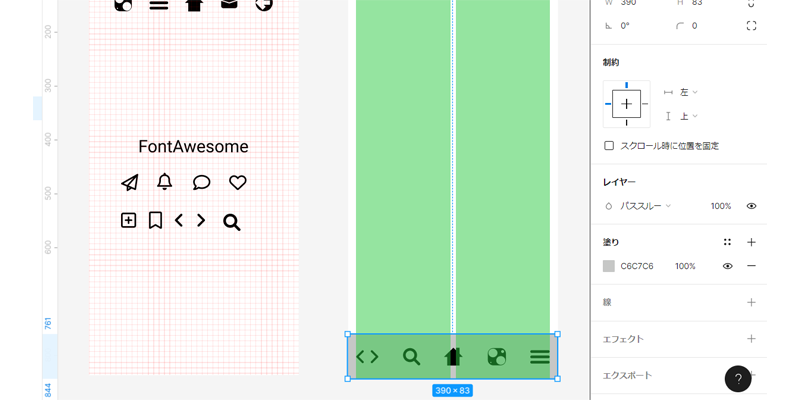
アイコンの間隔を調整するには、「均等配置」などを使用すると上手く揃えることが出来ます。
その他のアイコンなども使って好みの場所に配置してください。
画像の挿入

画像の挿入方法は幾つかのやり方があるのですが、ここではプラグインを利用してフリー画像から画像を挿入して行きたいと思います。
ご自身で用意した画像を使用する場合は、以下の手順で挿入します。
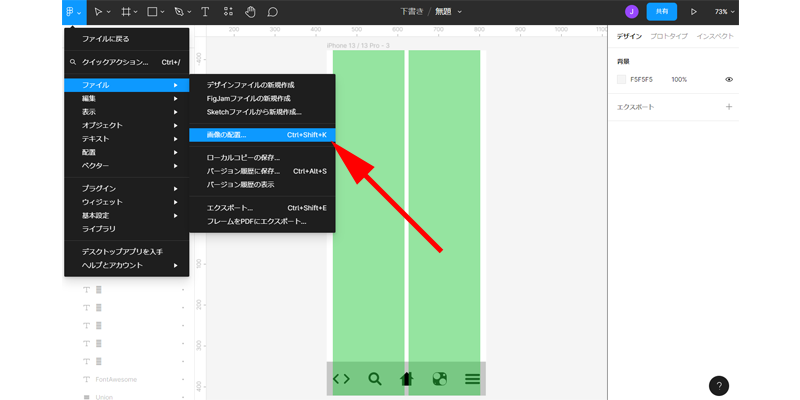
「メインメニュー」をクリックして、「ファイル」→「画像の配置」をクリックして、画像を選択して挿入してください。

プラグインを利用したフリー画像の挿入方法です。
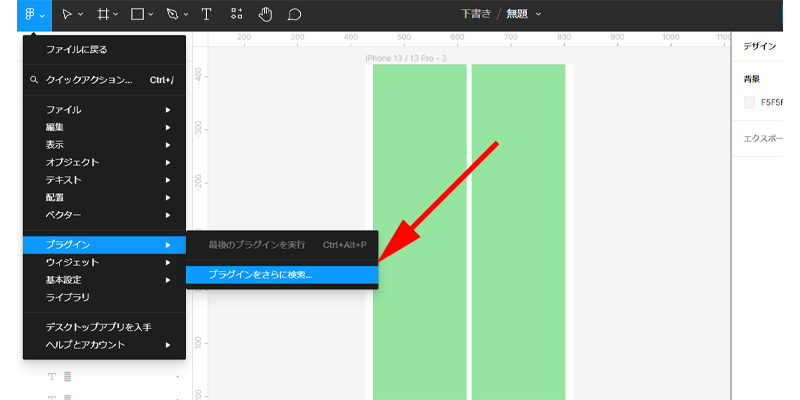
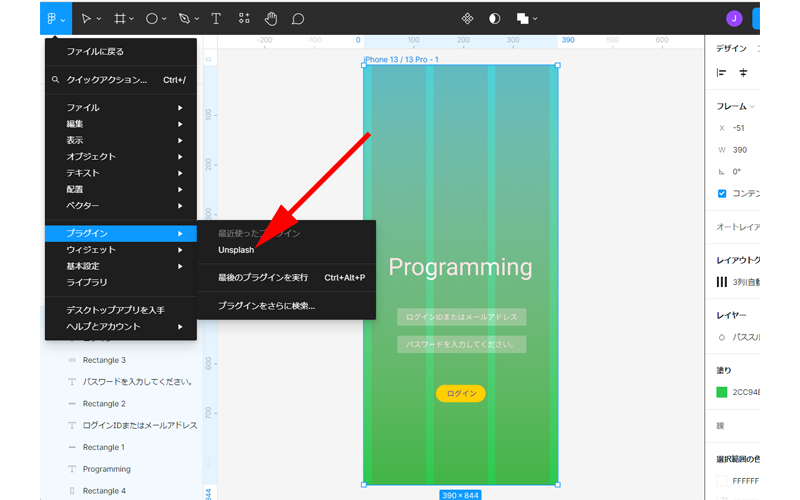
「メインメニュー」から「プラグイン」→「プラグインをさらに検索」をクリックします。
プラグインとは、ソフトの機能を拡張するためのプログラムです。

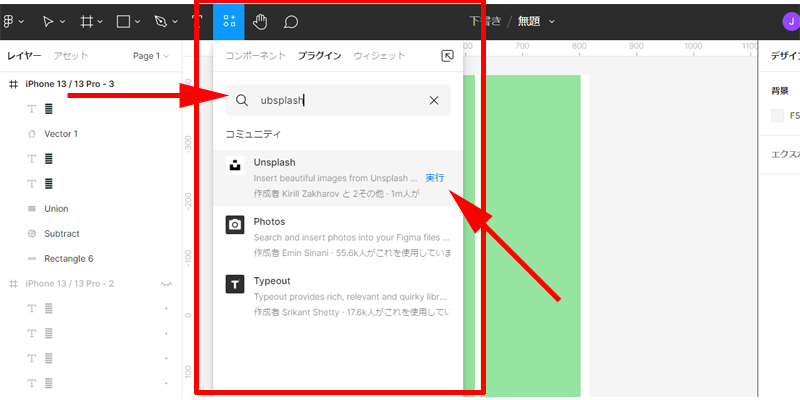
「リソース」が表示され、プラグインの検索画面が表示されますので、「unsplash」と入力して検索します。
一番上に「Unsplash」と表示されますので、その上にマウスを移動します。
「実行」と表示されますので、このボタンをクリックします。
「Unsplash」とは、無料で使える写真専用のフォトストックサイトです。

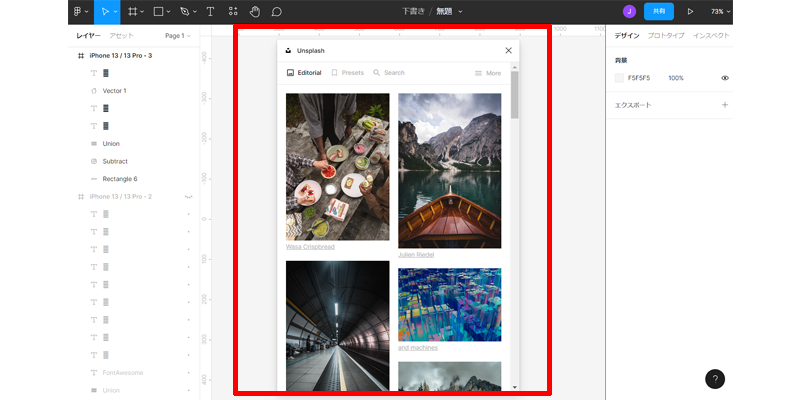
「Unsplash」のウィンドウが表示されれば、プラグインのインストールは完了です。
サンプルデザインの作成なので、最初に表示された画像を使用しても良いのですが、せっかくなのでテーマを絞って検索してみます。

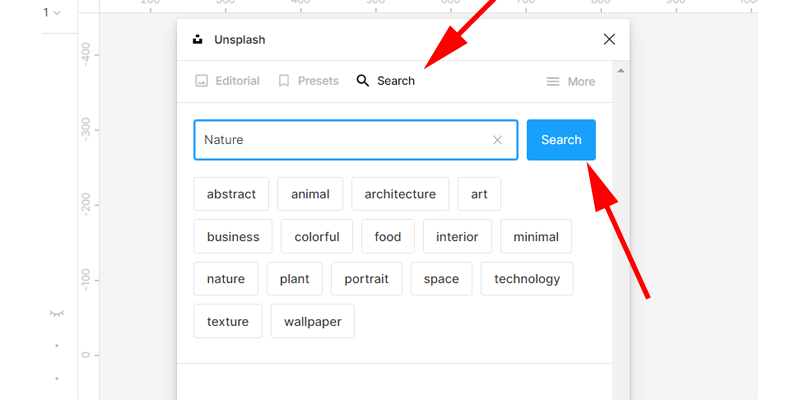
メニューにある「サーチアイコン」をクリックすると、検索ボックスが表示されますので、キーワードを入力して「Search」ボタンをクリックしてください。
下によく検索されるタブがありますので、そちらをクリックしても構いません。

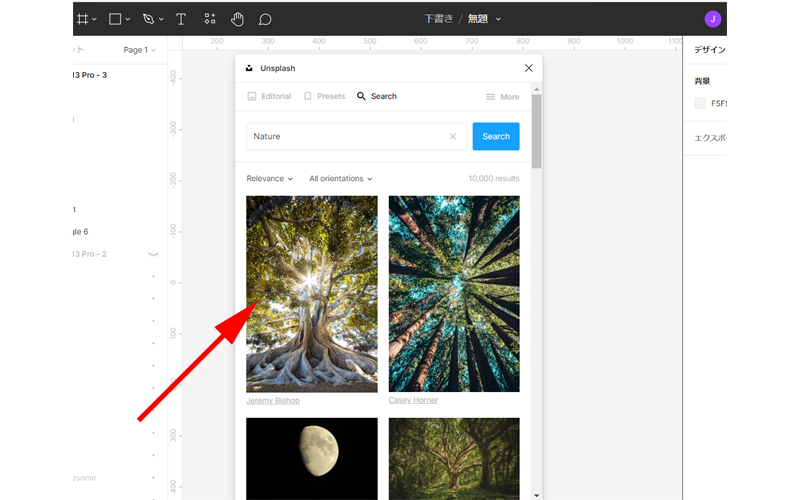
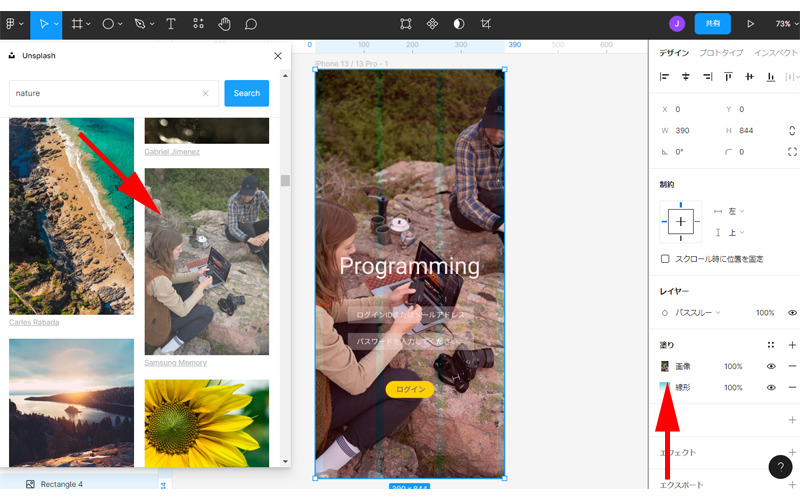
テーマに沿った画像が表示されますので、気になる画像をクリックしてください。
ここでは一番最初の画像をクリックしてみます。

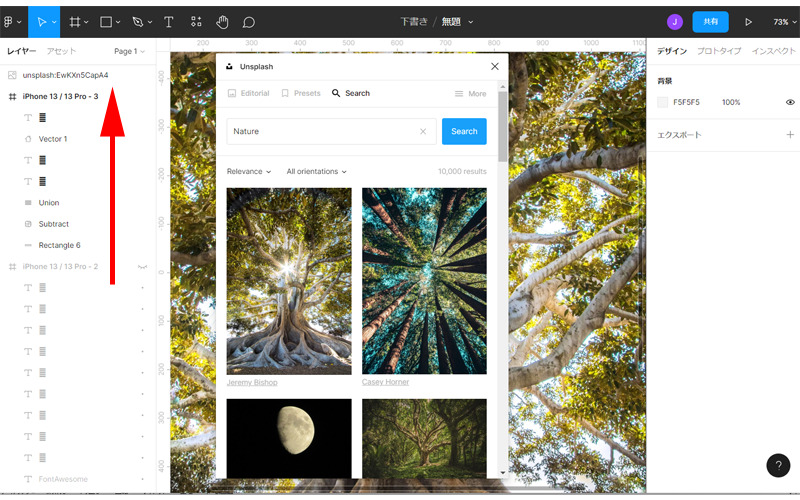
キャンパスに画像がダウンロードされているのが分かると思います。
レイヤーにもダウンロードした画像が表示されています。
同じ手順で好きな画像を6枚ダウンロードしてください。
縦向きと横向きの画像が表示されていますが、基本的にはどれでも構いません。
ここでは、縦4枚、横2枚をダウンロードします。

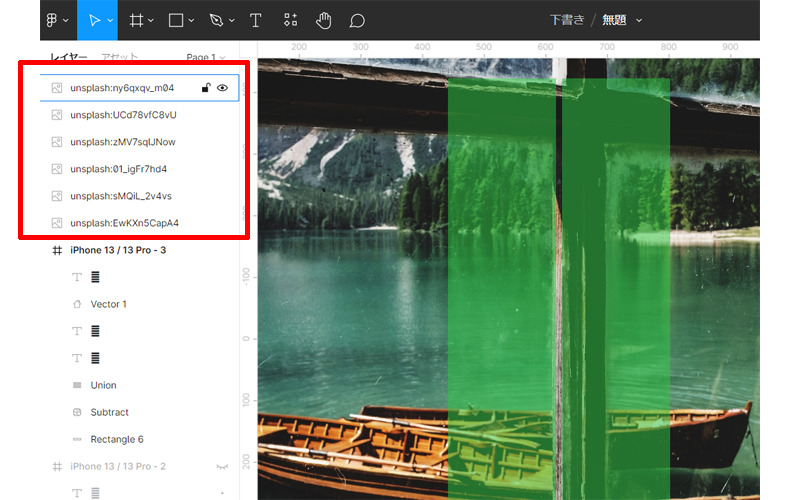
6枚の画像のダウンロードが完了したら、「Unsplash」のウィンドウは閉じてください。
1枚ずつ挿入していきますので、挿入しない画像は表示をオフにしておいたほうが作業がしやすいと思います。
このあたりは好みで作業を進めてください。

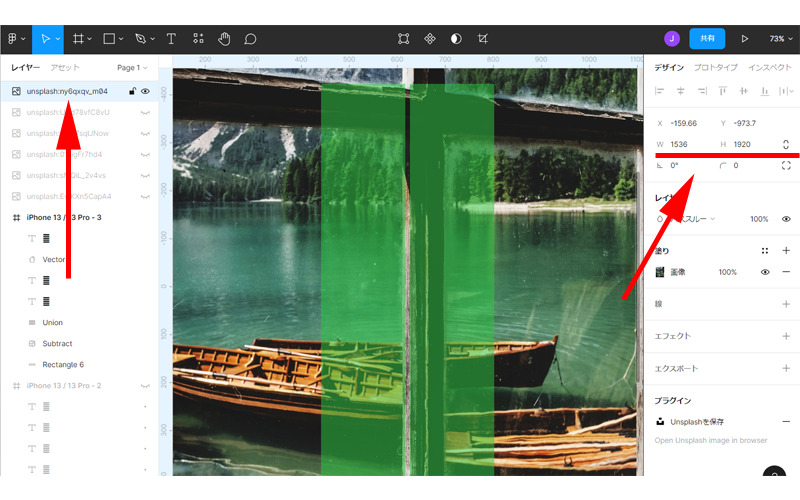
編集する画像を選択して、画像のサイズを変更します。
画像サイズの変更はインスペクターのところで行います。

ここではWidthを「175px」に指定します。
右側の「縦横比を固定」ボタンをクリックするのを忘れないでください。
この状態でEnter キーを押すと画像サイズが変更されます。

今回は画像をかなり小さくしたので、キャンパスから消えてしまっています。
「手のひらツール」でキャンパスをずらして表示させるか、「ズーム/表示オプション」から「自動ズーム調整」を選択して、キャンパスに画像を表示させてください。
ここでは「自動ズーム調整」を使って表示させます。

縮小した画像がキャンパスに表示されました。
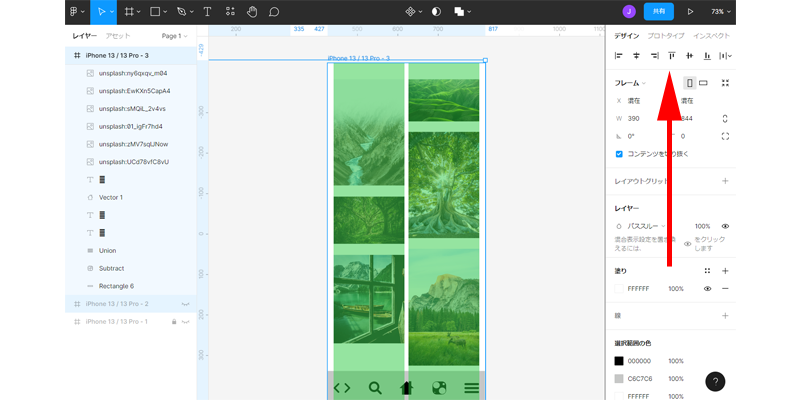
この画像を右下のキャンパスに配置していきます。
表示サイズは好みのサイズに適時変更して、作業を進めてください。

画像をドラッグ・アンド・ドロップで、2本あるグリーンの線のどちらかの上に移動させます。

ラインを合わせて配置してください。
同じ手順で残りの5枚もグリーンのライン上に配置してください。

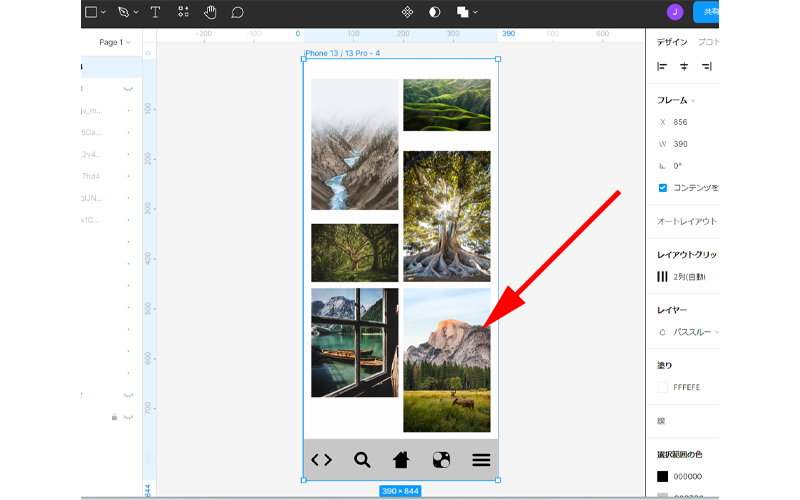
すべての画像が挿入出来たら、位置を調整してください。
列の一番上の、画像の開始位置だけ揃えておけば、他の画像は好みの間隔で配置してください。
背景色の変更

背景色とレイアウトグリッドの色を調整していきましょう。
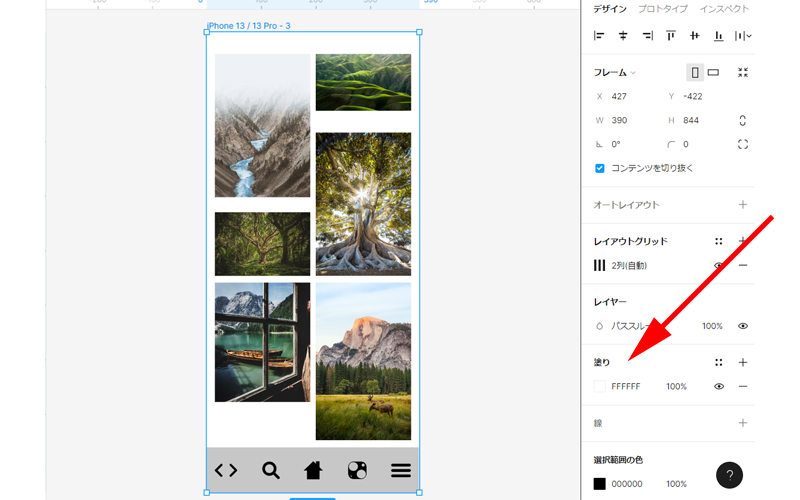
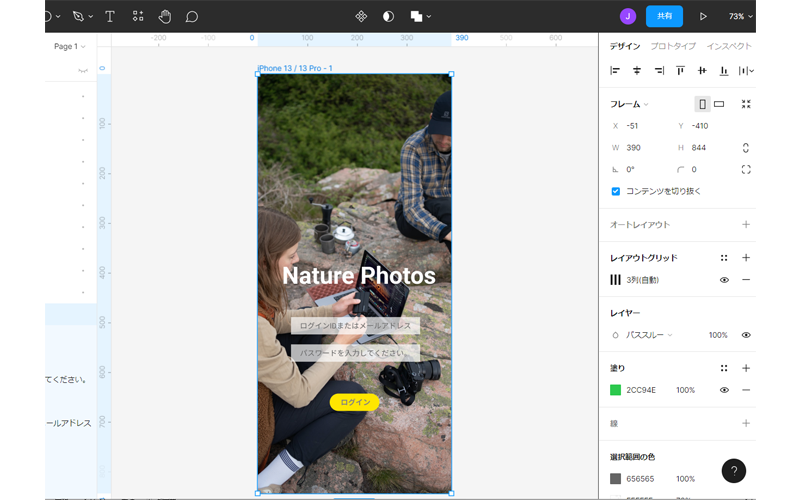
まずはレイアウトグリッドの色の「%」を「0」にします。

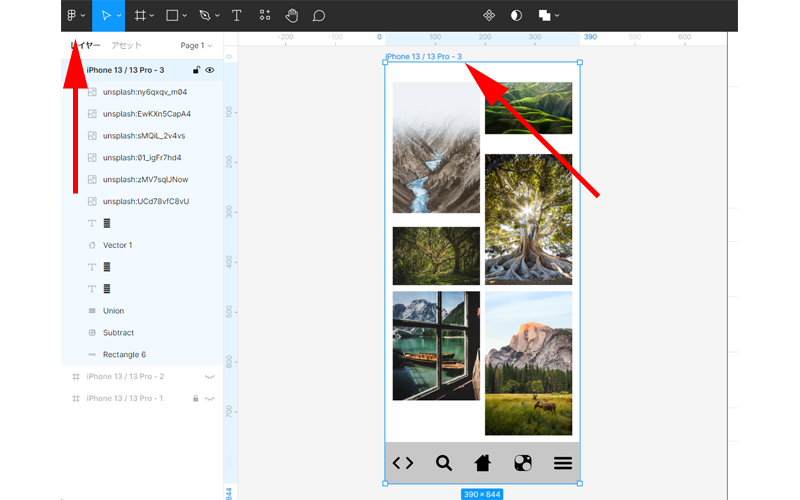
画像がはっきりと表示されますので、だいぶ印象が変わったのではないでしょうか。
あとは「塗り」をクリックして、好みの背景色を選択してください。
背景色はいつでも変更可能です。
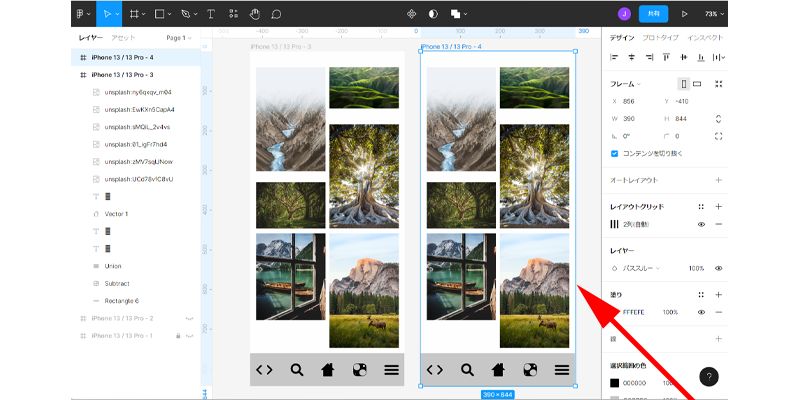
フレームのコピーを作成

今度は、画像を拡大した時の新規フレームを作成してみましょう。
まずは作成したフレームを選択します。
この状態でCtrl + D を押すか、メインメニューから「編集」→「複製」をクリックします。

同じフレームが右側に複製されました。
このフレームを使って次の作業を進めていきます。
画像フレームの編集
画像の拡大配置

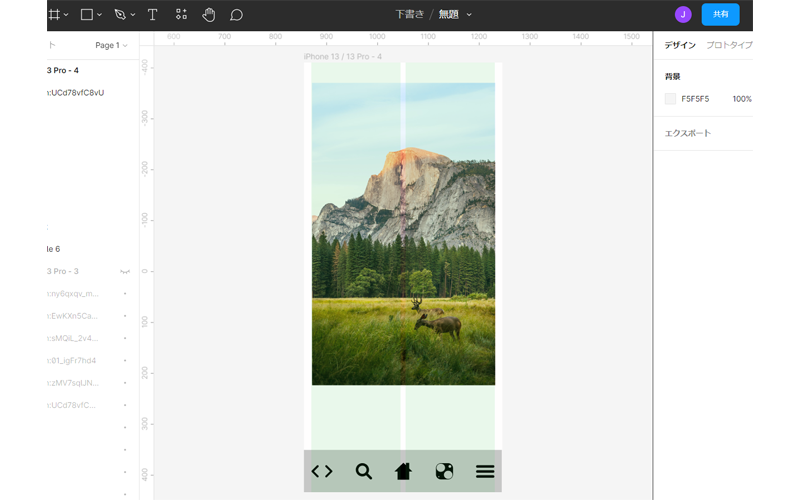
画像の中から1枚だけを残して、残りはすべて削除します。
どの画像を残しても構いません。

拡大した画像をこのように配置します。
レイアウトグリッドのカラーを表示させた方が作業がしやすいかもしれません。
このあたりは好みで作業を進めてください。
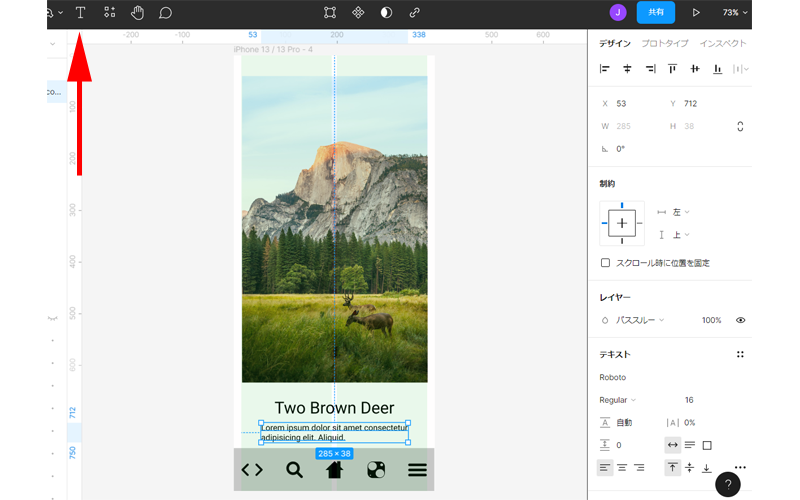
画像タイトル&キャプションを挿入

タイトルとキャプションを挿入します。
アイコンの挿入

画像の上部と下部に、インスタグラム風にアイコンを配置してみました。
どこに何を配置するのかは、好みで決めてください。
アバターの挿入

アバターを挿入してみましょう。
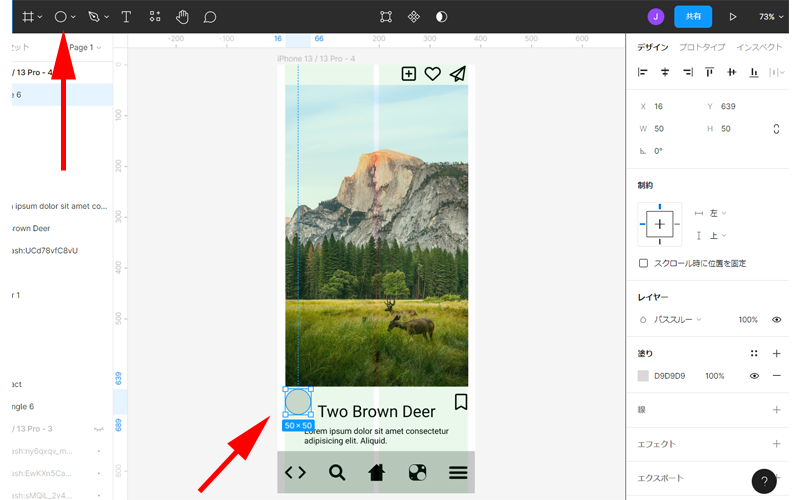
「楕円ツール」を使って、正円を挿入します。
ここでは、「50px / 50px」の正円を作成してみます。

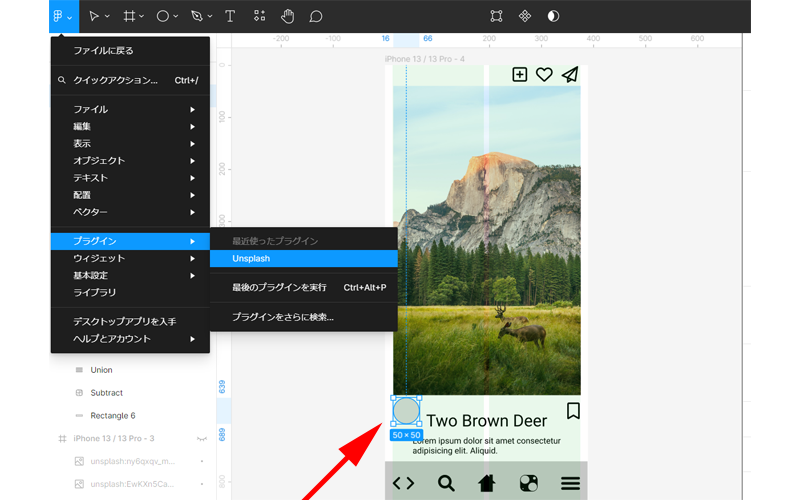
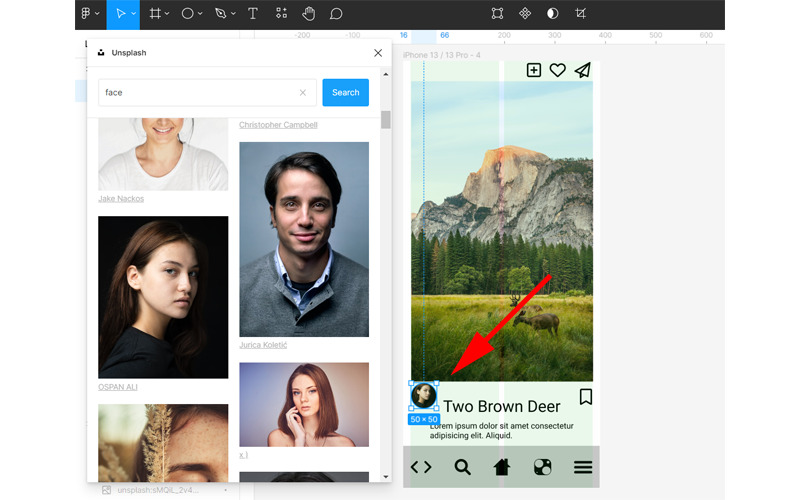
正円を選択したままの状態で、プラグインの「Unsplash」を起動します。
ご自身の画像を使用する場合は、「ファイル」→「画像の配置」を選択してください。

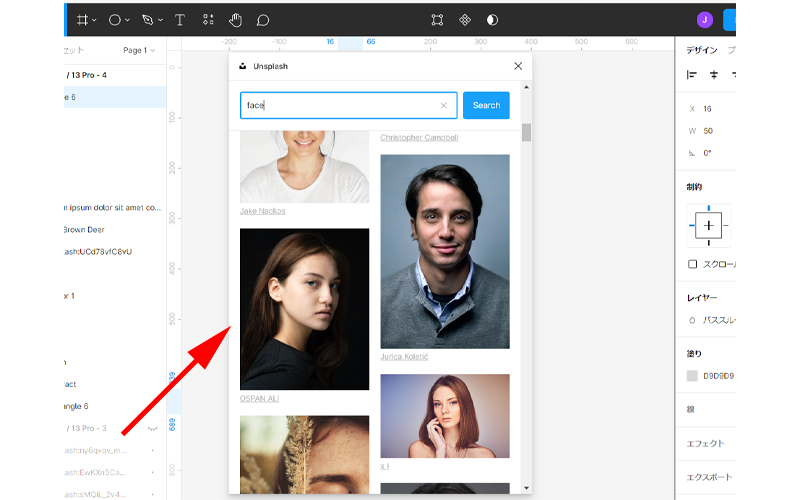
「Face」と検索すると沢山の顔写真が表示されます。
ここでは「OSPAN ALI」さんを選択してみます。

自動で写真が挿入されました。
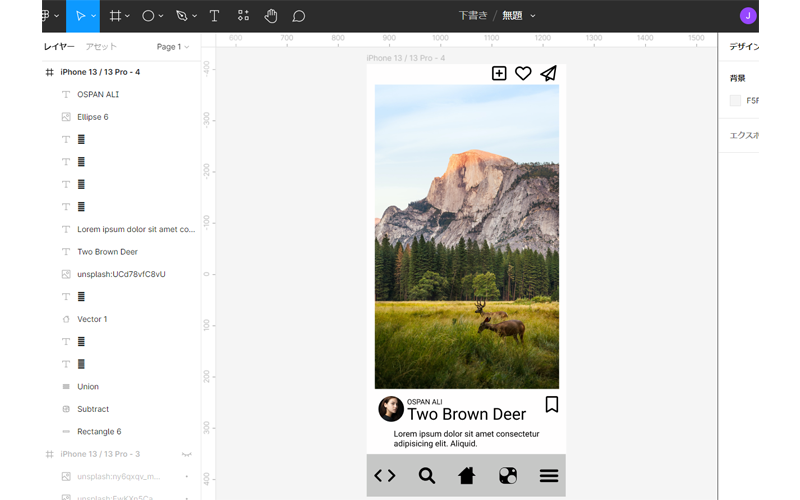
せっかくなので名前も挿入してみます。

テキストの部分が少し窮屈になっているので、レイアウトを整えます。

画像フレームの完成です。
サイズや配置は色々と試してみてください。
トップページの編集
背景に画像を挿入

今回作成した2つのフレームと、トップページ用のフレームのイメージが違いすぎるので、変更を加えておきます。
特に気にならない方は読み飛ばして頂いても構いません。
まずは、背景を変更してみます。
フレームを選択したままた、「Unsplash」を起動します。

背景にしたい画像をダブルクリックします。
インスペクターの「塗り」の部分に「画像」が追加されて、背景に設定されました。
全体の調整

テキストやログインボックスなど、全体を調整して完成です。
まとめ
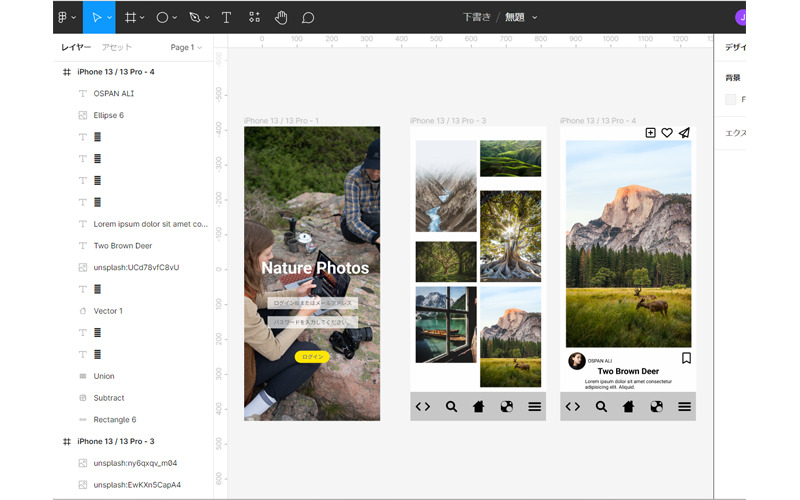
ようやく3枚のフレームが完成しました。

次回はこの3枚のフレームを使って、「プロトタイプ」と呼ばれるものを作成していきます。
実際に操作された時にどのように画面が動くのかを確認することが出来ますので、ぜひ次回も合わせてご参照ください。
今回も最後までお読み頂き誠にありがとうございました。





コメント