今回は無料で使えるデザインツール「Figma」についてご紹介させて頂きます。
(Figmaは「フィグマ」と読みます。)
すでにご存知の方もいらっしゃると思いますが、ウェブブラウザをベースに設計されたデザインツールで、ウェブ上で利用できるのが特徴です。
また、複数人と同時にファイルの編集を行えるのも、大きな魅力の一つです。
直感的に操作が出来るので、基本的な操作を覚えてしまえば、誰でもすぐに利用出来ます。
これからデザインツールを使ってみようと考えている方には、特にお勧めしたいツールですので、ぜひ一緒に学んでいきましょう。
Figmaは2022年7月27日より、「日本語版の提供」が開始されました。
2022年9月15日、アドビがFigmaを200億ドルで買収すると発表しました。
今まで以上にアドビとの連携が深まって使いやすくなると思います。
Figmaで出来ること
ワイヤーフレームや、UIデザイン、UXデザインの制作を簡単に行うことが出来ます。
こう書いてしまうと、デザイナーだけのものなのかと思われてしまいますが、パワーポイントで資料作成をしていた一般のビジネスマンにも、有効に活用する事ができるツールです。
- UIデザイン:ウェブサイト、アプリを快適に使うための設計
- UXデザイン:ユーザー体験の設計
- ワイヤーフレーム:ウェブページのレイアウト
- グラフィックデザイン
- 図や表の作成
- ブレインストーミング:FigJam
一般的にはこれらが主な機能になりますが、どのように利用するかはアイデア次第です。
始め方
Figmaを利用するのはとても簡単です。
公式サイトにアクセスして、アカウントを登録すれば、誰でも今すぐに利用を始める事ができます。
アカウントの登録に必要なのは、「Googleのアカウント」、または「メールアドレス」のみになります。
以下でアカウントの登録の方法について、詳しくご紹介させて頂いております。
日本語化

従来は、拡張機能を追加したり、日本語フォントをインストールする必要がありましたが、2022年7月27日より正式に日本語に対応したので、特別な操作は必要なくなりました。
上記のリンクからアクセスすれば、自動で日本語のサイトが表示されます。

言語設定を変更する場合は、ページの最下部で変更してください。
アカウント登録

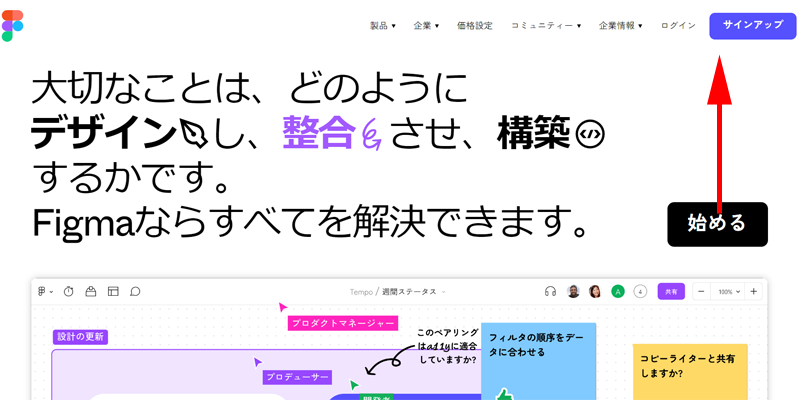
画面右上にある「サインアップ」、または画面右側にある「始める」をクリックします。

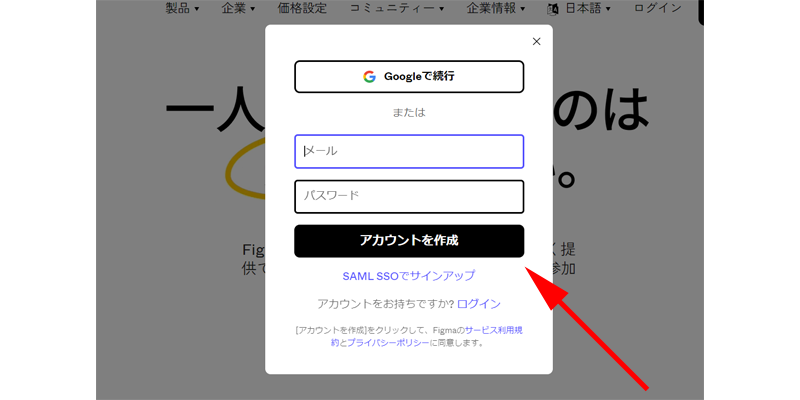
「Google」でログインするか、メールアドレスとパスワードを設定してアカウントを作成しましょう。
ここではメールアドレスを使用してアカウントを開設します。

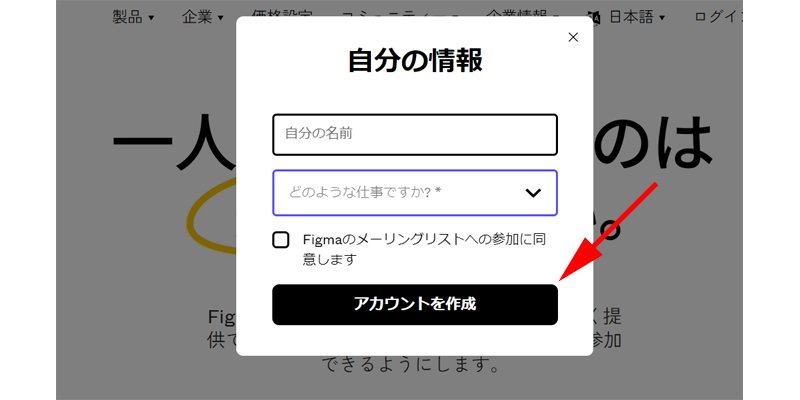
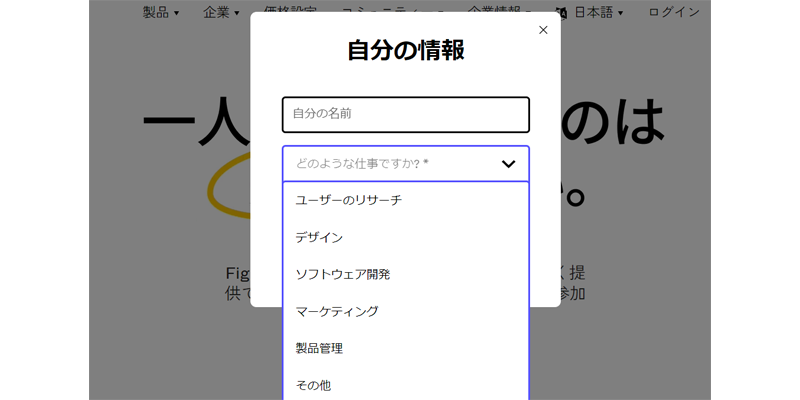
名前と職業を入力します。

職業は該当するものを選択してください。
このあたりは適当で良いと思います。

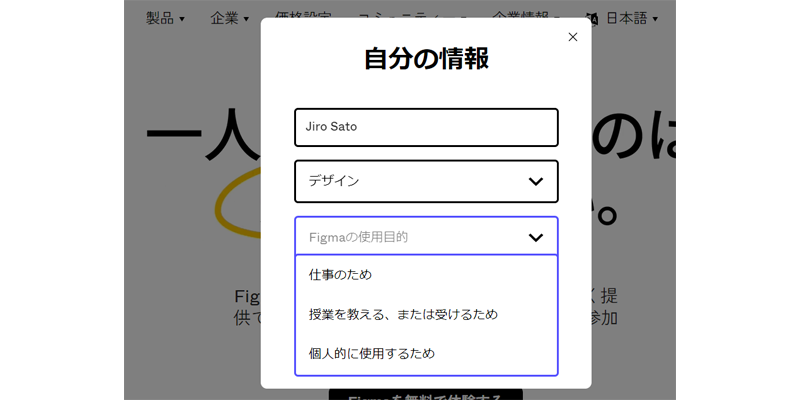
使用目的を選択します。
選択が完了したら、「アカウントを作成」をクリックします。

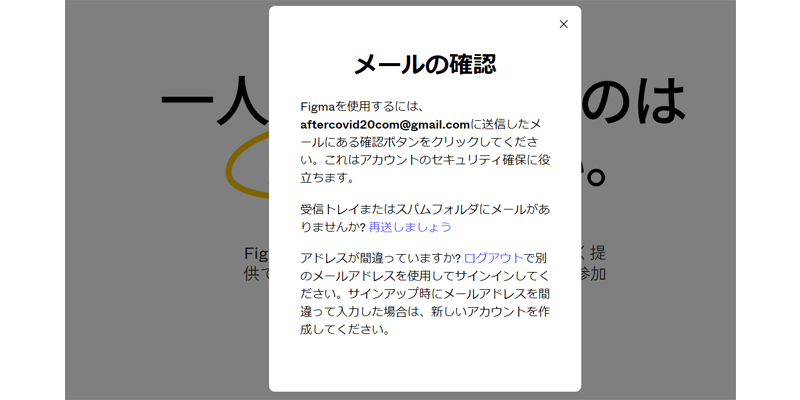
「メールの確認」画面が表示されますので、先程入力したメールの受信フォルダを確認してください。

「メールアドレスを確認してください」というタイトルでメールが届きますので、「メールを確認する」をクリックします。

ブラウザの画面が、「Figmaへようこそ」という画面に切り替われば、メールの認証は完了です。
チーム名が決まっている方は入力しても良いですが、とりあえず画面下にある「後で」をクリックします。

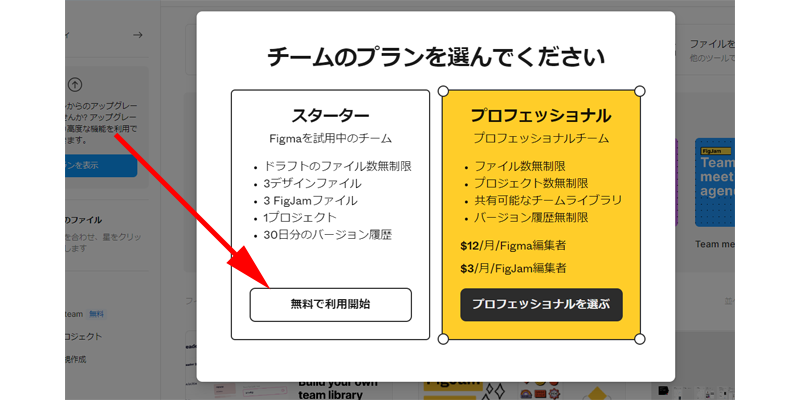
料金プランが表示されますので、とりあえず「無料で利用開始」をクリックします。

すぐに作業を行いたい方は、テンプレートを選択して作業を開始しても良いですが、とりあえずここでは「テンプレートを使用しない」をクリックします。

スタート画面が表示されました。
以上でアカウントの登録手続きは完了です。
新規ファイルの作成

新規ファイルの作成方法になります。
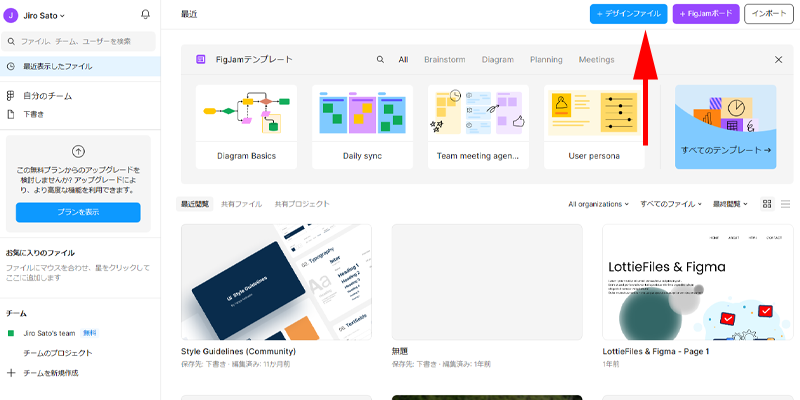
最も簡単な方法は、画面に右上に表示されている「デザインファイル」をクリックします。

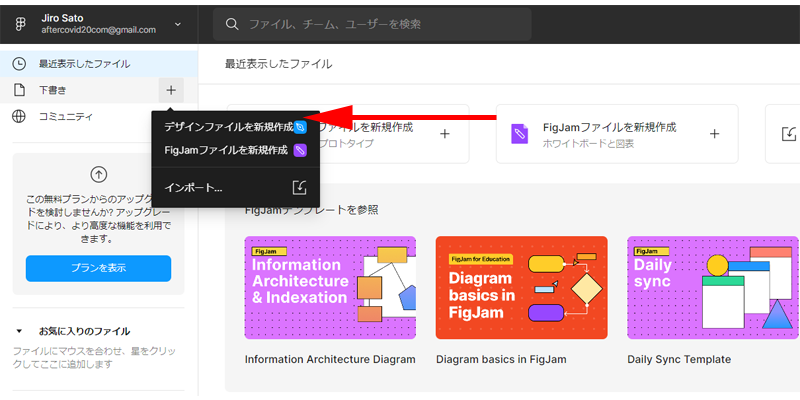
またはメニュー内の「下書き」の上にマウスを移動すると「+」マークが表示されますので、ここをクリックします。
一番上の「デザインファイルを新規作成」をクリックします。

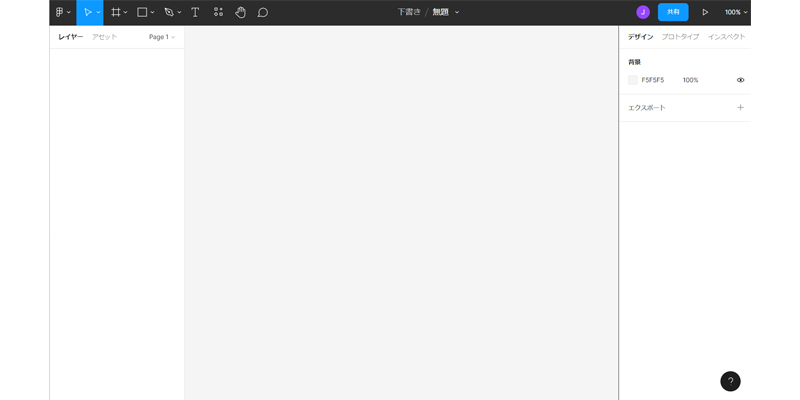
新規ファイルが作成されました。
インターフェイス

画面構成は、概ね4つのエリアに分かれています。
- ツールバー:メニューやツールが用意されています。
- レイヤー:ファイル内の要素が表示されます。
- キャンパス:作業を行います。
- インスペクター:選択したオブジェクトなどの情報が表示されます。
ツールバー
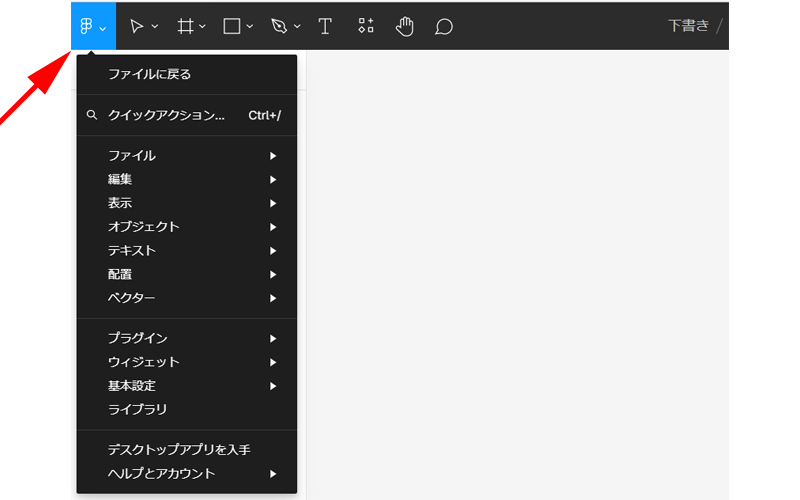
メインメニュー

ツールバーの一番左側にあるのが、「メニューアイコン」になります。
新しくフレームを作成する時は、ここから作成します。
それぞれの詳細な使い方は、その都度ご紹介させて頂きます。
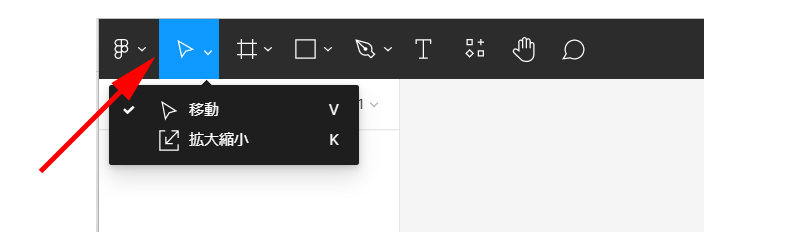
移動ツール

三角形の矢印アイコンの横にある下向きの矢印をクリックすると以下のツールを利用出来ます。
- 移動
- 拡大縮小
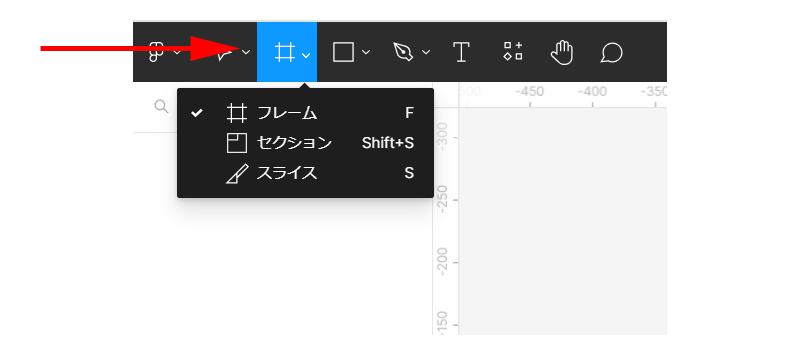
リージョンツール

左から3番目のアイコンは「リージョンツール」になります。
- フレーム
- セクション
- スライス
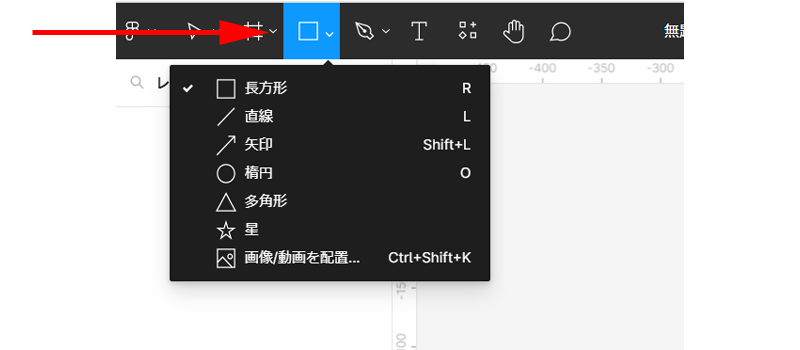
シェイプツール

4番目のアイコンは「シェイプツール」になります。
- 長方形
- 直線
- 矢印
- 楕円
- 多角形
- 星
- 画像/動画を配置
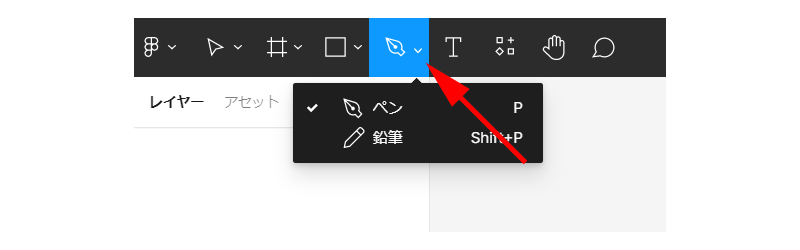
描画ツール

5番目のアイコンは、「描画ツール」になります。
- ペン
- 鉛筆
テキストツール

「T」のアイコンは、「テキストツール」になります。
テキストを入力します。
リソース

「リソース」になります。
手のひらツール

手の形をしたアイコンは、「手のひらツール」になります。
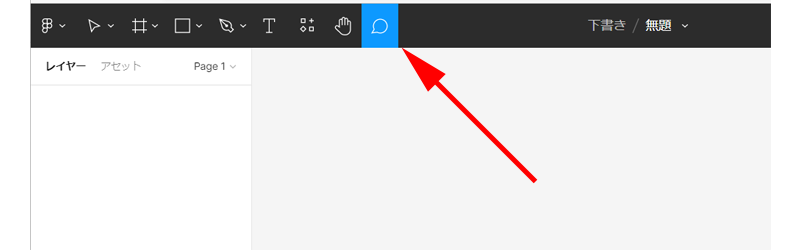
コメントの追加

吹き出しアイコンは「コメントの追加」になります。
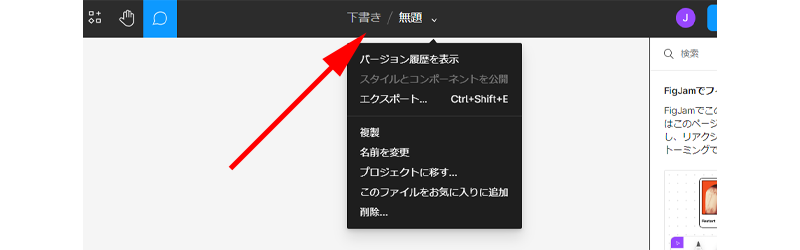
下書き/無題

「下書き/無題」では、ファイルの名前の変更などを行うことが出来ます。
共有

ブルーの「共有」ボタンをクリックすると、ファイルを他の人と共有することが出来ます。
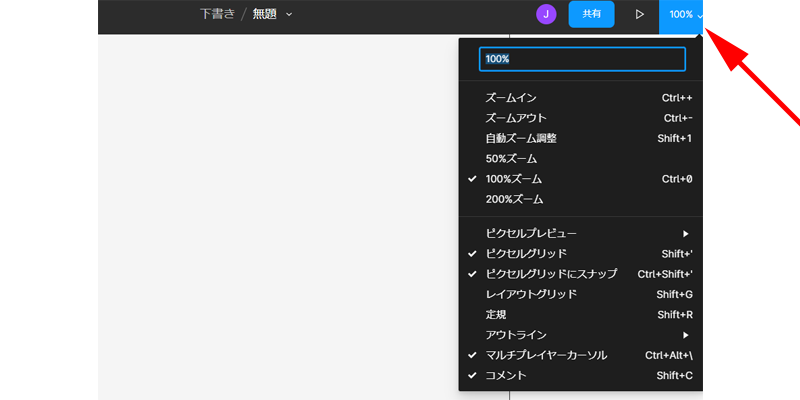
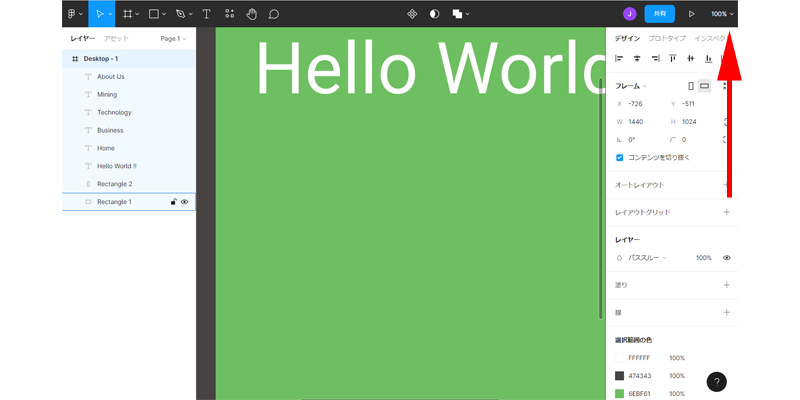
ズーム/表示オプション

一番右の「100%」アイコンをクリックすると、表示に関連するオプションを指定することが出来ます。
基本的な使い方
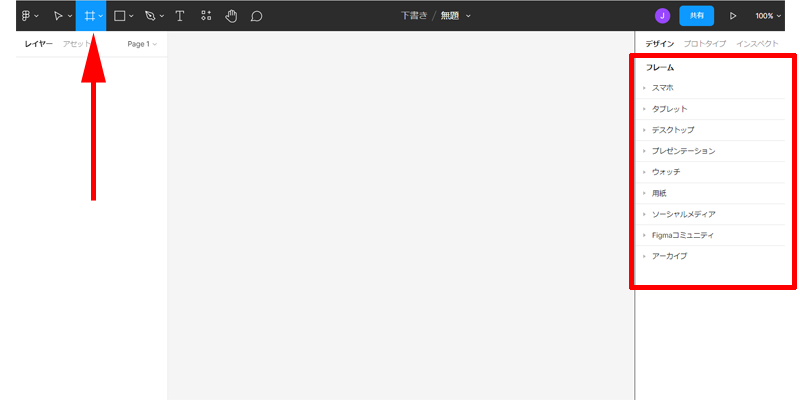
フレームの作成

まずは「フレーム」を作成します。
ツールバーのフレームボタンをクリックするか、キーボードの F をクリックします。
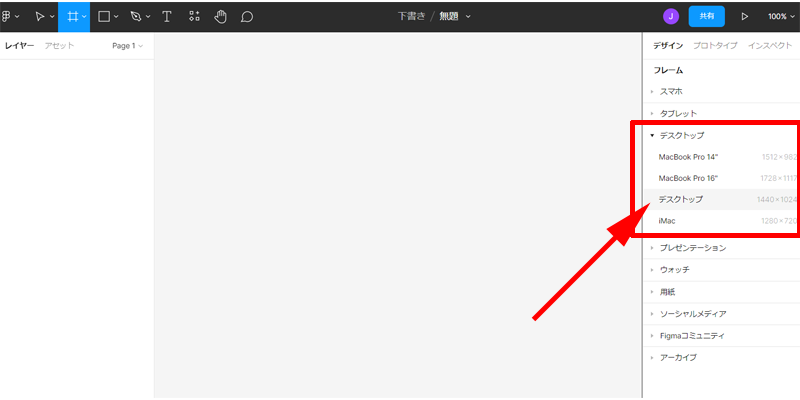
右側のインスペクターにフレームの種類が表示されますので、好みのフレームをクリックします。
ここでは「デスクトップ」をクリックしてみます。

フレームは「Macbook pro」など細かく分類されていますので、もう一度絞り込みます。
「デスクトップ」をクリックします。

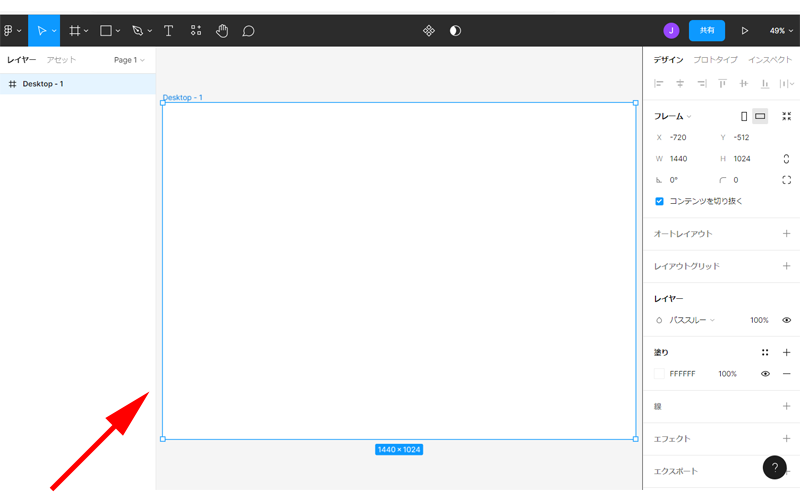
「デスクトップ」のフレームが作成されました。
背景の作成

「背景」の作成方法は色々あるのですが、ここではツールを使用してみるために、デスクトップのフレームの上に、同じサイズの「長方形」を作成してみます。
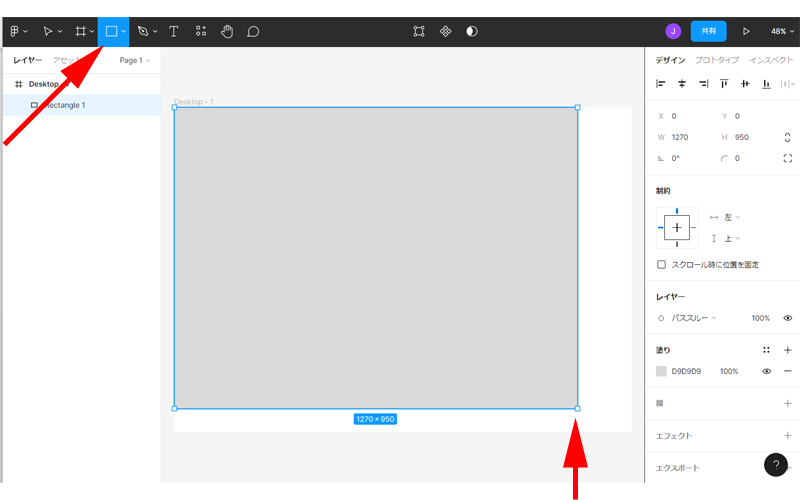
まずツールバーの「長方形」をクリックして、デスクトップのフレームをなぞるようにドラッグ・アンド・ドロップしてください。

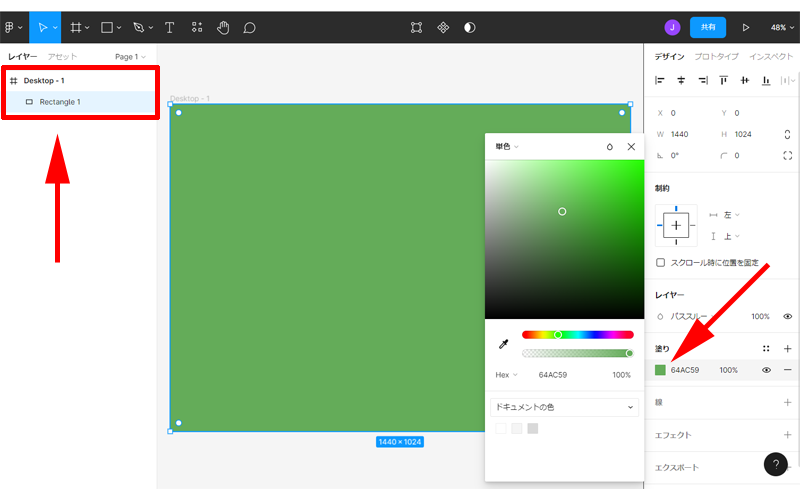
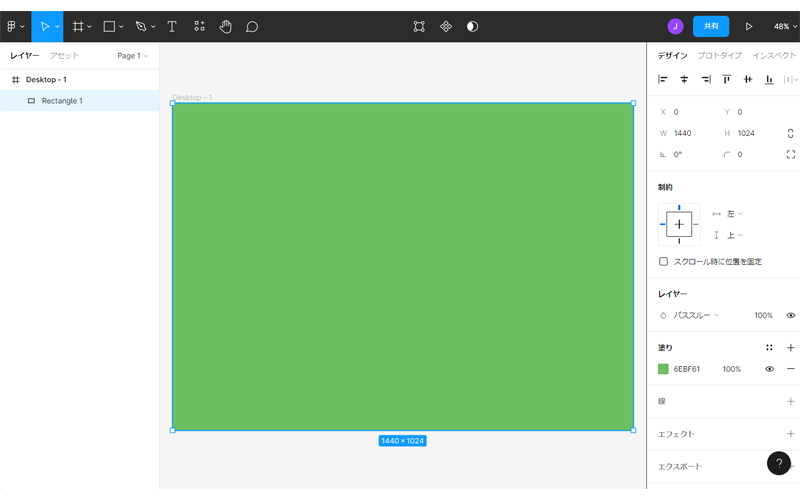
インスペクター内の「塗り」にあるカラーボックスをクリックすると、カラーパレットが表示されますので、お好きな色を選択してください。
カラーボックスを閉じるには、「X」ボタンをクリックしてください。
なお、左側のレイヤー部分に、「Desktop」の下に「Rectangle(長方形)」という名前の新しいレイヤーが作成されているのを確認してください。

背景色の指定が完了しました。
今回は長方形のフレームを使用して背景色を指定しましたが、デスクトップのフレームに直接背景色を指定することも出来ます。
パソコン内に保存されている画像等も「シェイプツール」から「画像の配置」をクリックすれば簡単に画像を挿入することが出来ます。
またプラグインを利用すれば、フリー画像を背景として利用することも出来ます。
こちらは別記事で詳しくご紹介させて頂きます。
テキストの入力

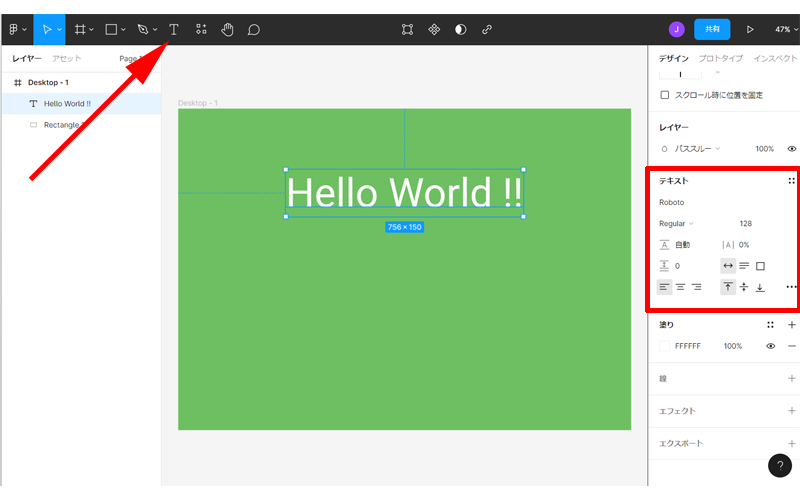
ツールバーの「T」アイコンをクリックします。
キャンパス上の適当な場所をクリックして入力します。
インスペクターの「テキスト」でサイズやフォントを変更します。

- Roboto:フォントの変更
- Regular:フォントの幅の変更
- 128:フォントサイズの変更
- 自動:行間の指定
- 0%:文字間隔の指定
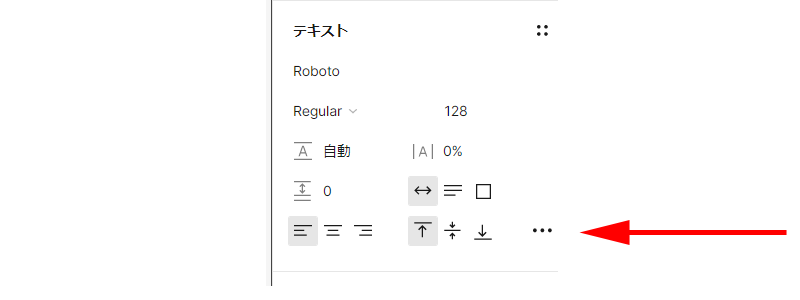
さらに詳しい設定をしたい場合は、左下にある「3点リーダー」をクリックします。

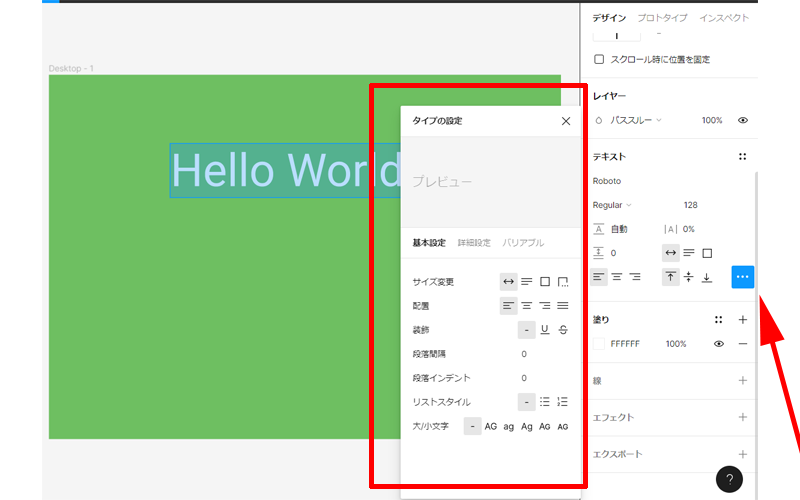
「タイプの設定」が表示されます。
ここでは、指定したい部分にマウスを乗せるとプレビュー画面が表示されますので、視覚的に詳細な設定を行うことが出来ます。

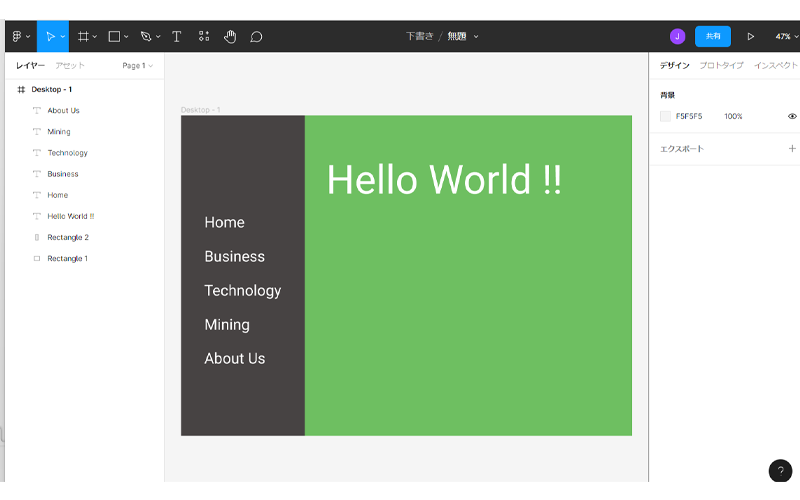
ここまでの手順を繰り返して、長方形とテキストのみの、簡単なレイアウトを完成させてみました。
ズームイン&ズームアウト

ツールバーの右側にある「ズーム/表示オプション」をクリックして、表示サイズを変更することが出来ますが、実際の作業中ではショートカットを利用した方が便利です。
- Ctrl + + :拡大
- Ctrl + – :縮小
拡大縮小は、50% ⇔ 100% ⇔ 200% などクリックするたびに、「倍」または「半分」のサイズに変更されます。
レイヤーの配置

「レイヤーの配置」方法も学んでおきましょう。
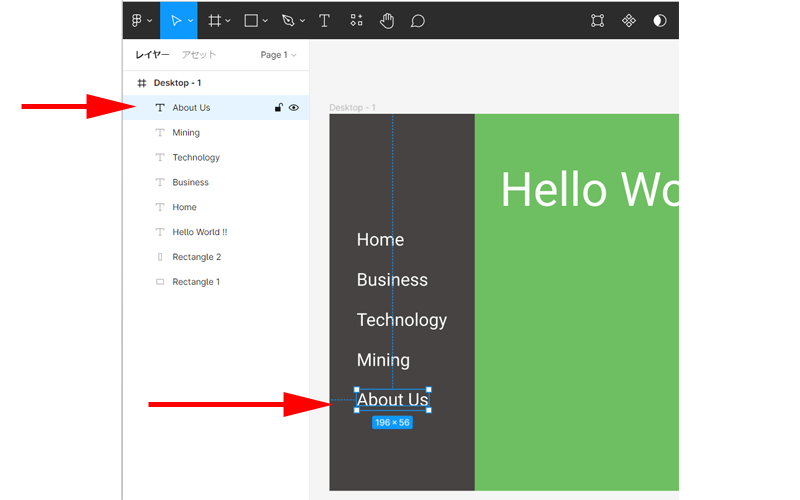
ここでは「About us」というテキストの位置を変更してみます。
現在「About us」レイヤーは一番上に位置しています。
この位置を変更するには、2つの方法があります。
- マウスで移動したい場所までドラッグ・アンド・ドロップ
- ショートカットキーを使って移動
どちらを使うかは好みで選んで頂いて構いませんが、個人的にはショートカットキーを使うのが便利なような気がします。
| ショートカットキー | 効果 |
|---|---|
| Ctrl + ] | 前に移動 |
| Ctrl + Shift + ] | 最前列に移動 |
| Ctrl + [ | 後ろに移動 |
| Ctrl + Shift + [ | 最後列に移動 |

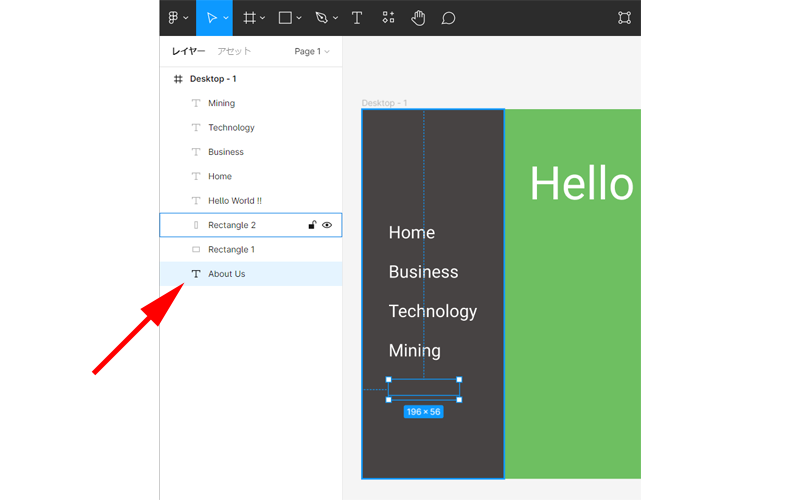
試しに、Ctrl + Shift + [ を押すと、「About us」レイヤーが一番後ろに移動したのが分かると思います。
背景よりも後ろになってしまったために、作業画面上では表示されなくなっています。
ボタンの作成

今まで見てきた、「長方形の作成」と「レイヤーの配置」を利用して、「ボタン」を作成してみましょう。
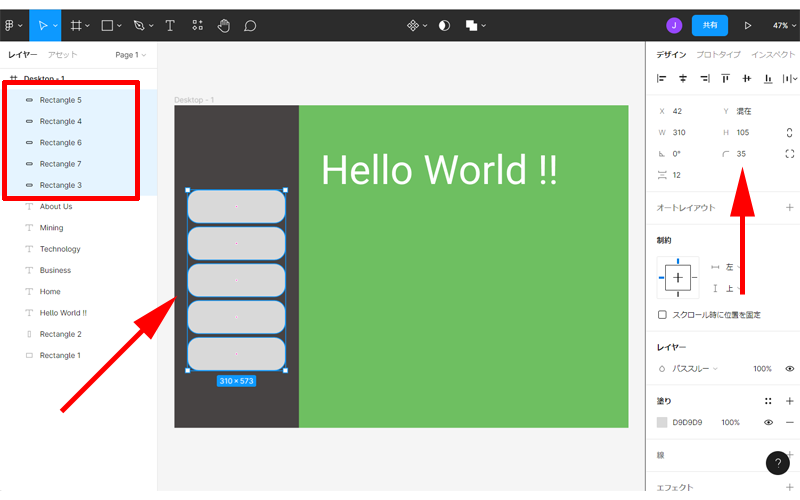
まずは、5つの長方形を作成して、メニュー内のテキストの上に配置します。
次に、インスペクター内にある「コーナー半径」の数値を「35」と入力します。
すると画像のように長方形の角が丸くなります。
角を丸めるのに、5つの長方形、一つ一つに操作をするのは大変です。
このような場合は、適用させたいレイヤーをCtrlを押しながらクリックすれば、複数のレイヤーをまとめて選択することが出来ます。

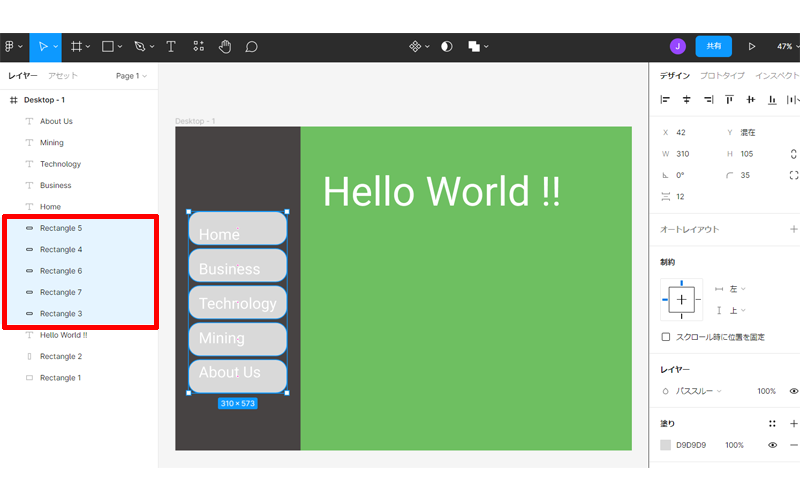
5つのレイヤーをまとめて選択したまま、Ctrl + [ を押し続けると、長方形がテキストの下に移動しました。

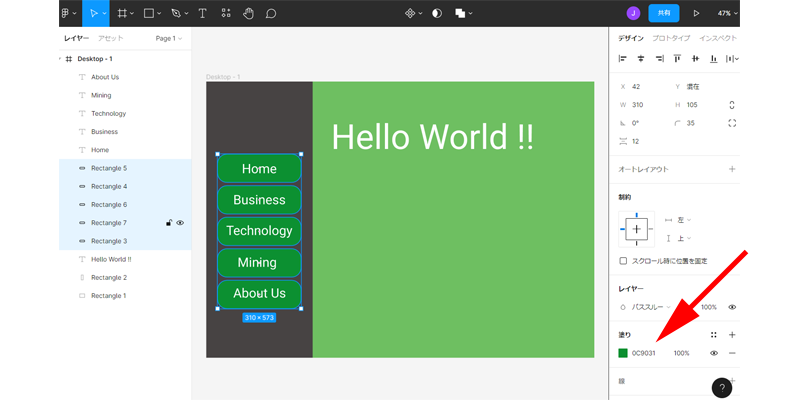
最後に長方形の色を変更して、テキストの位置を調整すれば完成です。
まとめ
Figmaの登録方法から、簡単な使い方についてご紹介させて頂きました。
今までフォトショップやイラストレーターなどの編集ソフトや、ウェブ作成のソフトなどを使用したことのある方は、すぐに慣れてしまうと思います。
もちろん、そういったソフトを使用したことのない方でも、Figmaは直感的に操作出来るような設計になっていますので、しばらくすれば使いこなせるようになります。
ぜひ今回の記事を参考に、一人でも多くの方が「Figma」を使い始めることになれば幸いです。
Figmaを使ったデザインの作成方法については、以下の記事で詳しくご紹介させて頂いております。
合わせてご参照ください。
今回も最後までお読み頂きありがとうございました。







コメント