「資料作りはいつも時間がかかる…」 「グラフのデザインがイマイチでいつも苦労する…」
そんな悩みをお持ちのあなたに朗報です!
Canvaのグラフメーカーとテンプレートを使えば、まるでプロが作ったようなグラフがあっという間に完成します。
この記事では、Canvaのグラフ作成の基本から応用、そしてビジネスシーンで役立つテクニックまでご紹介します。
初心者でも大丈夫! 分かりやすい手順と豊富なテンプレートで、誰でも簡単に美しいグラフを作成できます。
時間を有効活用! グラフ作成にかかる時間を大幅に短縮し、他の業務に集中できます。
資料のクオリティアップ! プロ並みのデザインで、資料の見栄えが格段に向上します。
Canvaのグラフ作成術をマスターして、あなたの資料作りをもっと効率的に、そして魅力的にしましょう!
グラフメーカーを利用する
グラフメーカーを表示する

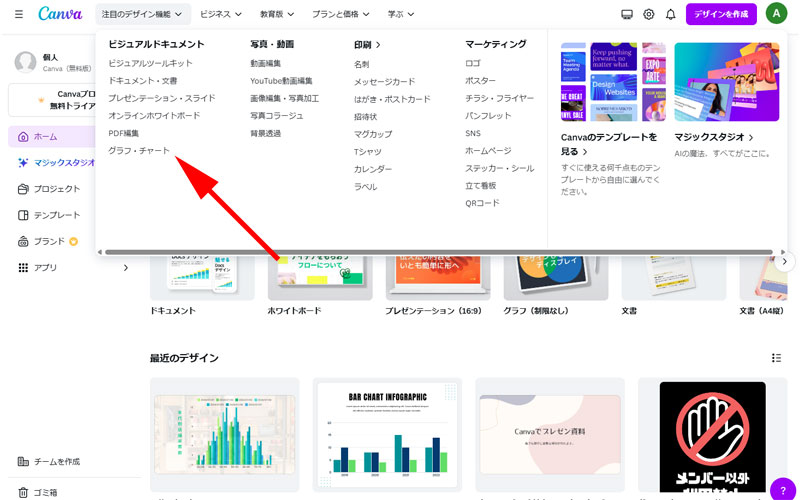
Canvaの注目のデザイン機能にある、「グラフ・チャート」をクリックします。

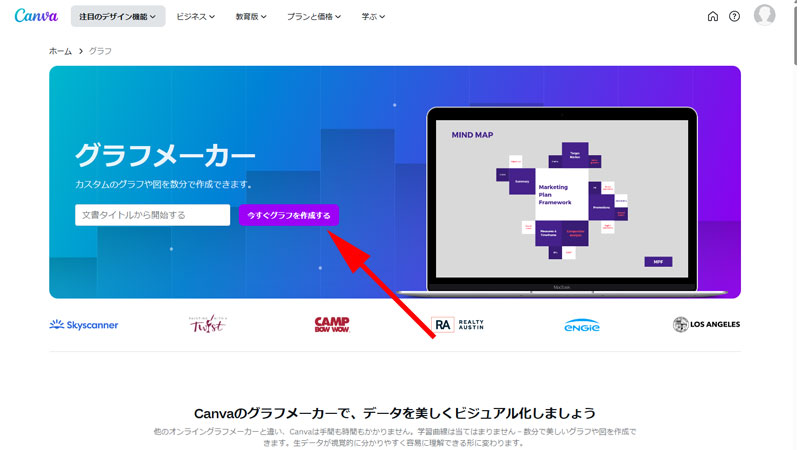
「グラフメーカー」が表示されますので、「今すぐグラフを作成する」をクリックします。
グラフの種類を選択する

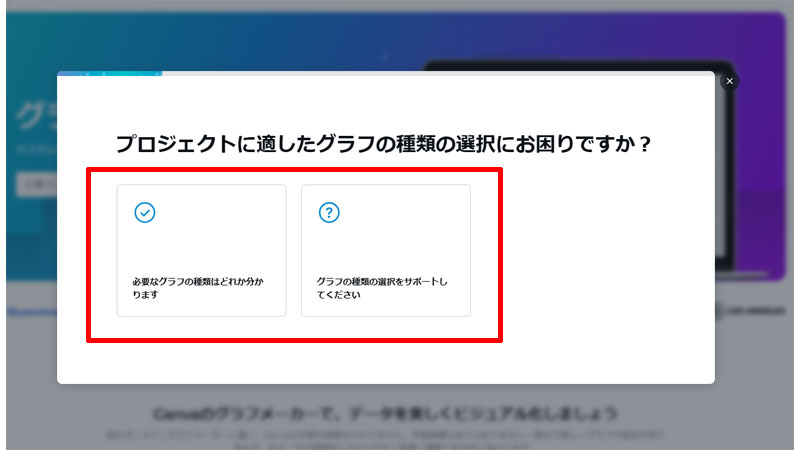
グラフの種類を選択する画面が表示されます。
すでに必要なグラフの種類が決まっている方は左側を、グラフの種類を選ぶサポートが必要な方は右側をクリックしてください。
(基本的には左側をクリックすれば良いと思います。)

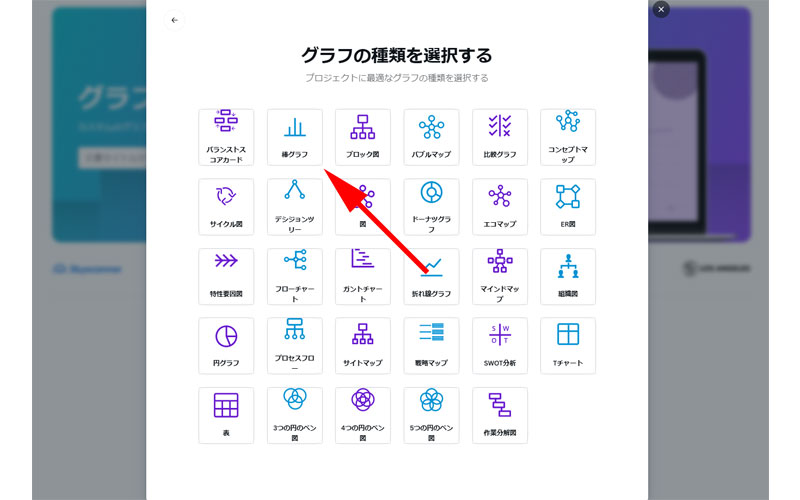
「必要なグラフの種類はどれか分かります」をクリックすると、グラフの種類を選択する画面が表示されます。
ここでは、「棒グラフ」を選択してみます。

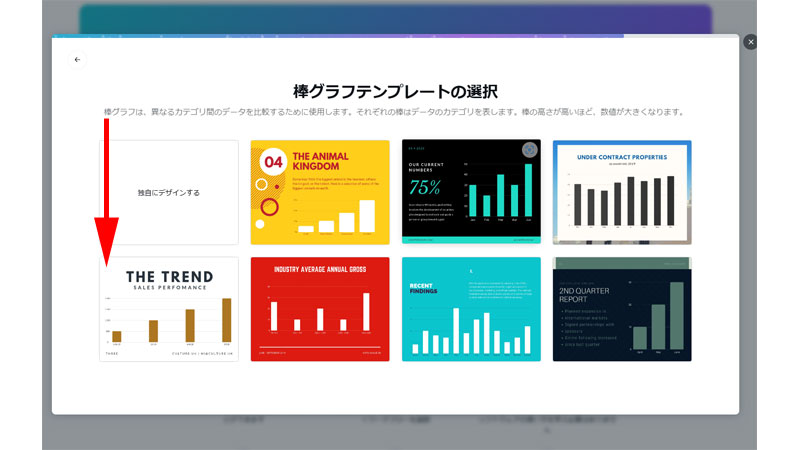
棒グラフのテンプレートが表示されました。
好みのテンプレートを選択してください。
ここでは「THE TREND」と書かれたテンプレートを選択してみます。
なお「独自にデザインする」をクリックした場合の作成方法は以下になります。
グラフの編集

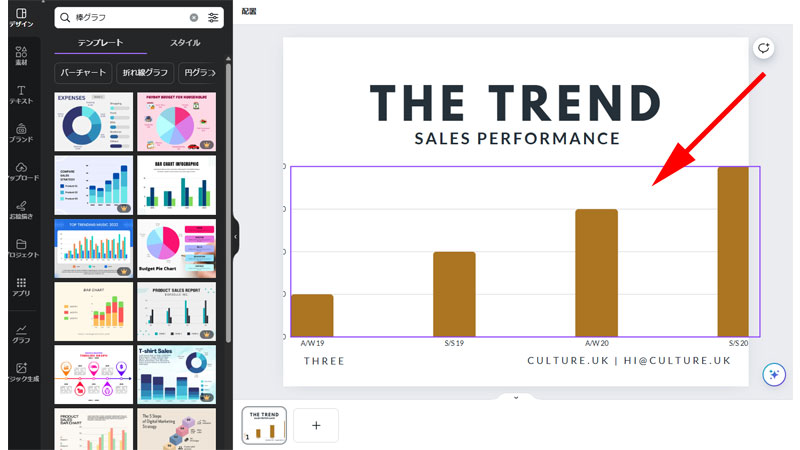
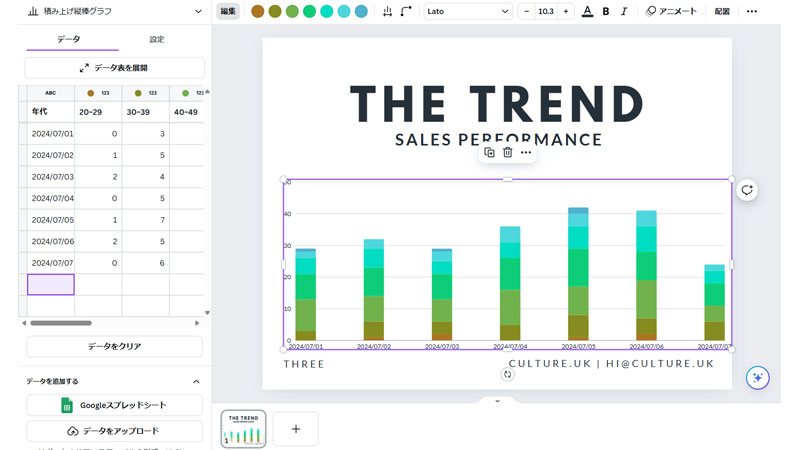
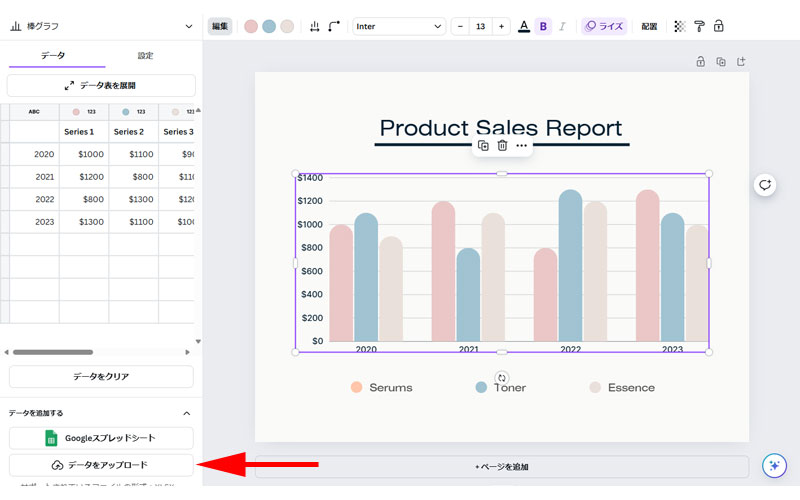
編集画面が表示されました。
グラフをクリックしてグラフの編集画面を表示させます。

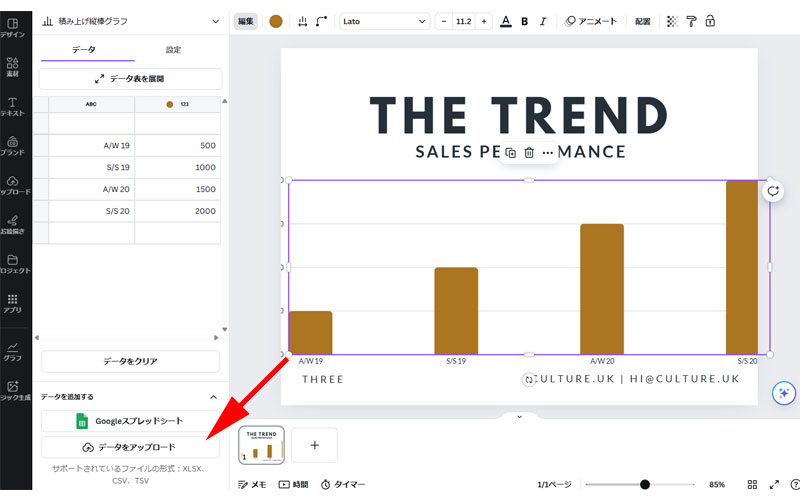
表示に直接数値を入力しても構いませんが、ここでは以前Google スプレッドシートからダウンロードしたデータを読み込ませてみます。
オブジェクトパネル内にある「データをアップロード」をクリックしてファイルをアップロードします。

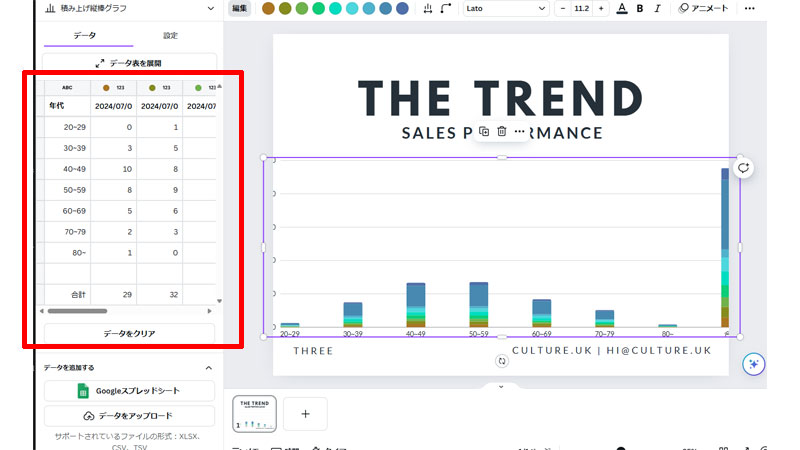
データがアップロードされました。
表の中を修正してグラフの体裁を整えていきます。

ここでは不要な行や列を削除して、行と列を入れ替えました。
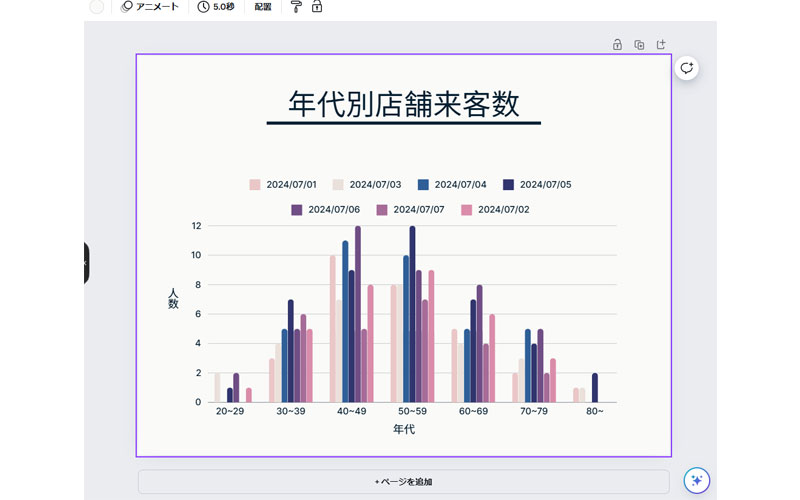
これにより、一日の来客数を年代ごとに積み上げグラフとして表示することが出来るようになりました。

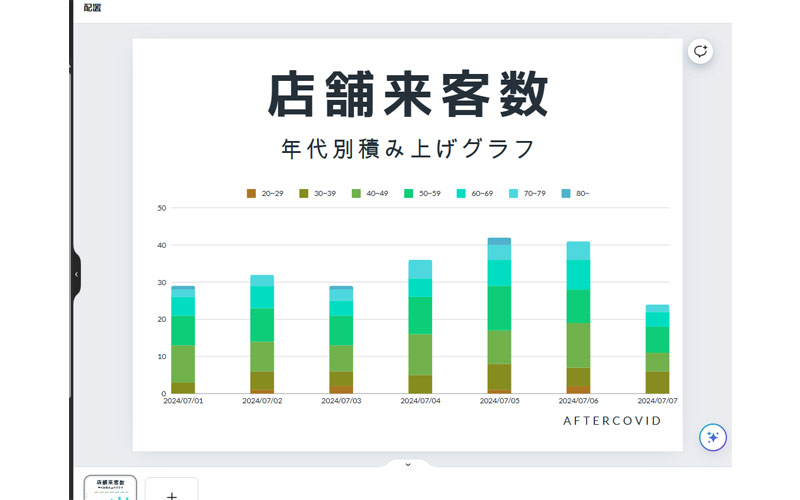
最後にタイトルやカラー、表示内容などを変更すれば完成です。
グラフやページ全体の編集方法は以下の記事をご参照ください。
グラフが完成したら、ファイルをダウンロードして、ご使用ください。
テンプレートからグラフを作る
テンプレートの検索

テンプレートからグラフを作成する方法をみていきましょう。
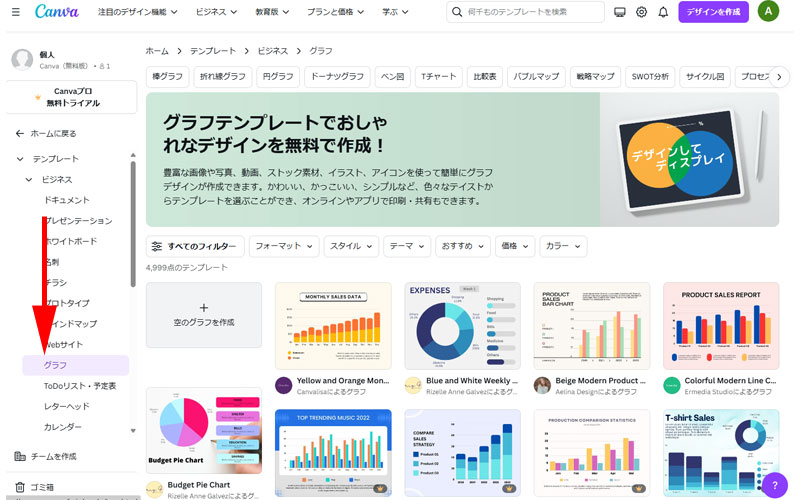
まずは、メニューから「テンプレート」⇒「ビジネス」⇒「グラフ」をクリックします。
するとメイン画面に様々なグラフのテンプレートが表示されますので、フィルターを使ってデザインを絞り込んでください。

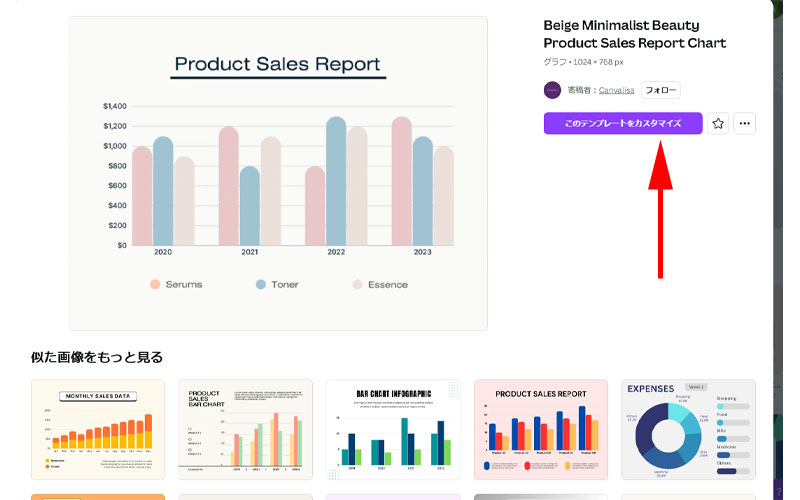
ここでは無料で使えるグラフの中から、こちらのテンプレートを利用してみます。
「このテンプレートをカスタマイズ」をクリックします。
グラフの編集

編集画面が表示されました。
これ以降の操作は今までご紹介した手順と同じです。
データをアップロードして、グラフを編集、デザイン全体の体裁を整えてください。

グラフが完成しました。
ファイルを選択してダウンロードしてください。
なお、今回使用したデザインは、アニメーションが設定されています。
プレゼン資料として使用される場合は、「MP4形式」でダウンロードしてください。
まとめ
いかがでしたか。
「グラフメーカー」も「テンプレート」も操作自体はとても簡単だったと思いますが、その効果はとても大きなものになります。
以前の記事でもご紹介させて頂きましが、おしゃれで魅力的なグラフを作成することは大きなメリットを得ることが出来ます。
代表的なものとしては以下のことが挙げられます。
- 資格力の向上
- 情報の理解促進
- 信頼性の向上
- エンゲージメントの向上
デザインを重視することは、単にデータの提示だけでなく、そのデータが持つ意味や価値をより深く理解してもらうことに役立ちます。
ぜひ皆様もプレゼン資料の作成など、グラフを使用する機会があれば、Canvaを使っておしゃれなグラフを作成してみてください。
今回も最後までお読み頂きありがとうございました。




コメント