2020年の10月に正式にリリースされた、Google アナリティクス 4 プロパティ(GA4)。
とても長い名称ですが、新しいアナリティクスのことになります。
見た目は今までと同じような雰囲気ですが、根本的な部分は大幅にアップデートされています。
今までにない機能が追加され、より使いやすく、より正確にデータを収集出来るようになっています。
そんな高性能の新アナリティクスですが、利用するには新たに設定を行う必要があります。
今回は誰でも簡単に設定出来るように、その手順についてご紹介させて頂きます。
従来のアナリティクスである、「ユニバーサル・アナリティクス」は、2023年7月1日より、新しいデータの処理が出来なくなります。
お早めに「GA4プロパティ」に移行しておくことをお勧めします。
Google アナリティクス 4 プロパティ
Google アナリティクス 4 プロパティ とは
Google アナリティクス 4 プロパティ(以下GA4)とは、ウェブサイトとアプリの両方のデータ処理が可能なプロパティ タイプのことになります。
今までは、アプリとウェブサイトを計測するそれぞれのプロパティしかありませんでしたが、GA4は、その両方のデータを収集することが可能になりました。
もちろん、必ずしも両方を持っている必要はなく、それぞれどちらか一方のみしか展開していなくても利用することが可能です。
特徴的なことは複数のデバイスをまたいだデータを収集することが出来るようになったことです。
今までは一人のユーザーが複数のデバイスであなたのサイトにアクセスした場合、それぞれのデバイスごとに一人と認識されていましたが、このような重複するユーザーを排除することが可能になっています。
また機械学習の一貫使用でインサイトによる知見が改善、簡素化されるようになっています。
もちろんこのようなこと以外にも様々なデータ収集が可能になっていますので、ぜひお早めに導入して最新の機能を試してみてください。
導入する必要はあるのか?
現在すでにGoogleアナリティクスを使用されている方が導入する必要はあるのでしょうか。
答えはもちろんイエスです。
Googleは今後、サイトやアプリの分析に関しては、GA4の開発に重点を置いて行きますので、最新の機能はGA4に追加されていくことになると予想されます。
最新の機能を十分に活用するためには、ある一定期間のデータが必要となりますので、早めに導入をしてデータの蓄積を行っておくことが、後々大きな意味を持ってくると思います。
現在使用しているアナリティクスは使い続けられるのか?
GA4を導入したからと言って、今まで使用していたアナリティクスのデータが使えなくなるようなことはありません。
また、引き続きデータを収集・利用することが可能です。
しばらくは、アナリティクスとGA4の両者を同時に使用していくのがベストな利用方法だと思います。
従来の「ユニバーサル・アナリティクス」は、2023年7月1日以降、新しいデータの処理が出来なくなります。
設定方法(プロパティ作成まで)
GA4の設定方法はとても簡単です。
すでにアナリティクスを使用されている方は以下の2通りの方法で設定することが可能です。
まずはGA4のプロパティを作成します。
プロパティから作成

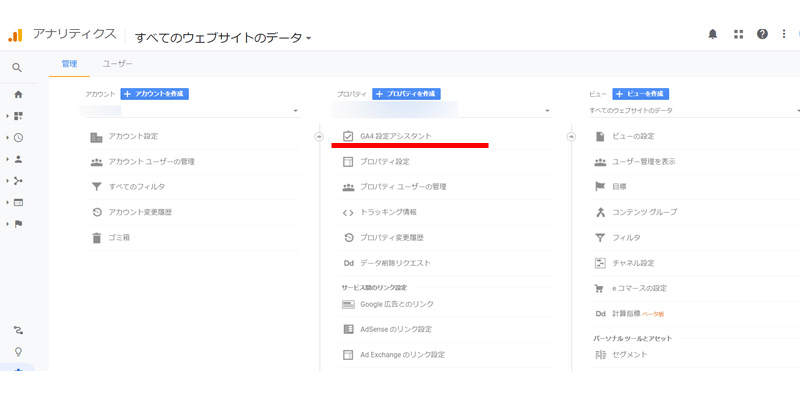
アナリティクスのトップページのメニューから管理をクリックします。

プロパティの一番上にある、GA4設定アシスタントをクリックします。

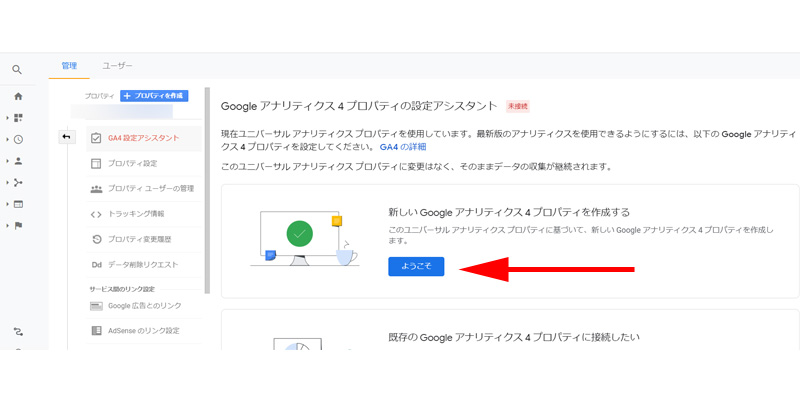
新しいGoogleアナリティクス4プロパティを作成するにある青いボタン、「ようこそ」をクリックします。

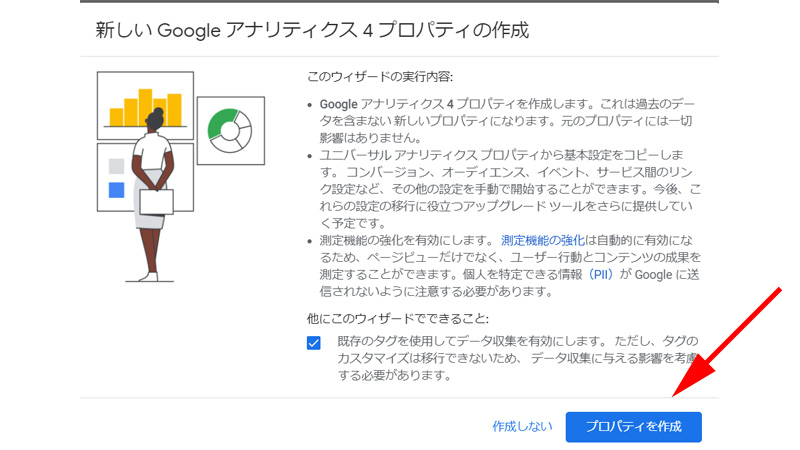
実行内容を一読して頂いた後に、「プロパティを作成」をクリックします。
これでGA4のプロパティの作成はひとまず完了です。
これ以降は下のデータストリームの作成へお進みください。
アカウントを作成
先程はプロパティから作成しましたが、アカウント自体を新しく作成することも可能です。
個人的にはこちらの方法の方が、画面上の管理がしやすい気がするのでお薦めです。
基本的な手順は初めてアカウントを作成する場合と同じです。

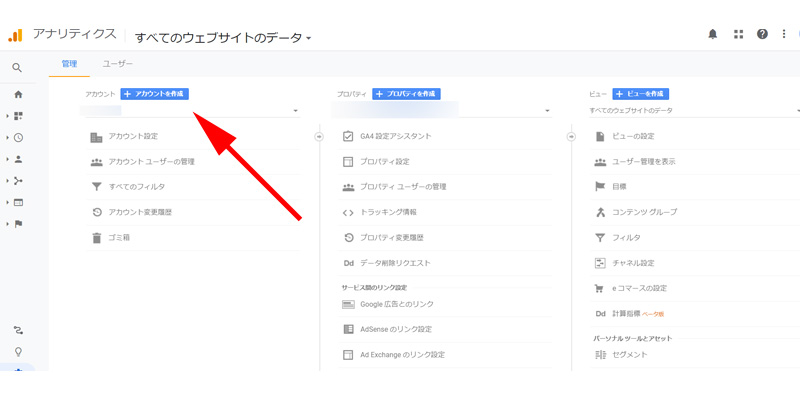
管理画面から「アカウントを作成」をクリックします。

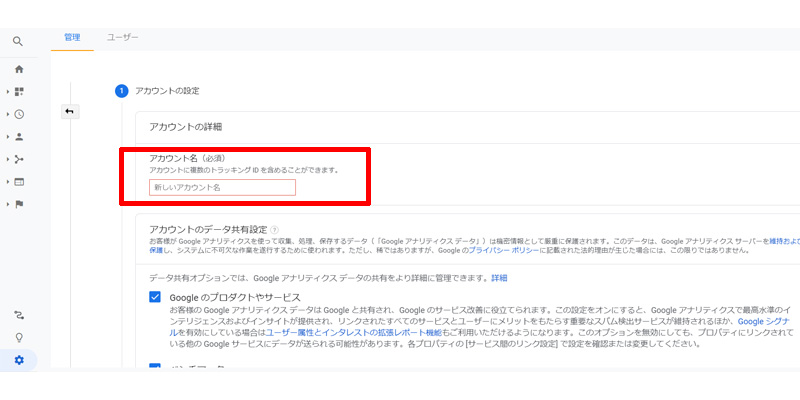
アカウント名を入力します。
お好きな名前で良いのですが、従来のアカウントと区別するためにアカウント名の最初か最後にGA4と入れても良いかもしれません。

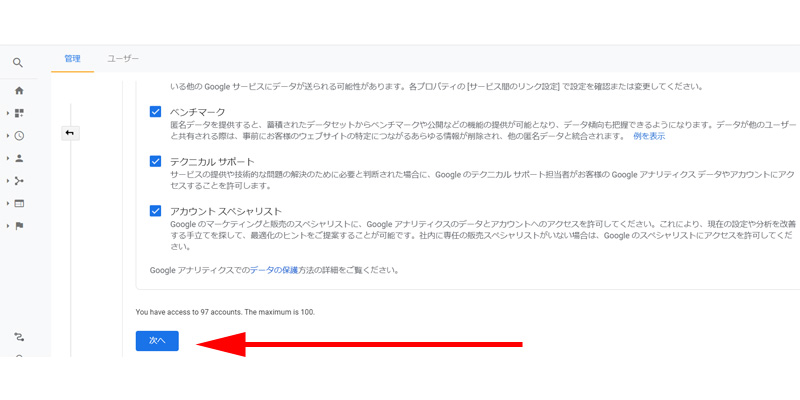
データ共有設定にチェックを入れて次へをクリックします。
デフォルトでは「Google のプロダクトとサービス」のみチェックが入っていないと思いますが、基本的にはすべての項目にチェックを入れておきましょう。

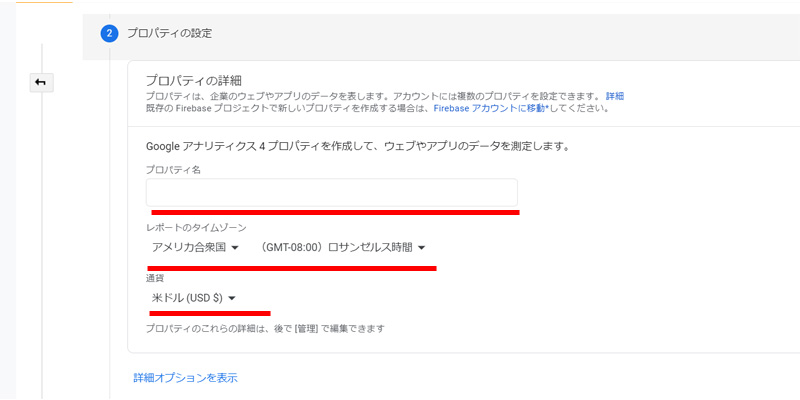
プロパティ名を入力します。
こちらはご自身のサイト名で良いかと思います。
レポートのタイムゾーン・通貨を設定します。
日本・日本円を選択してください。
入力が終わったら次へをクリックします。

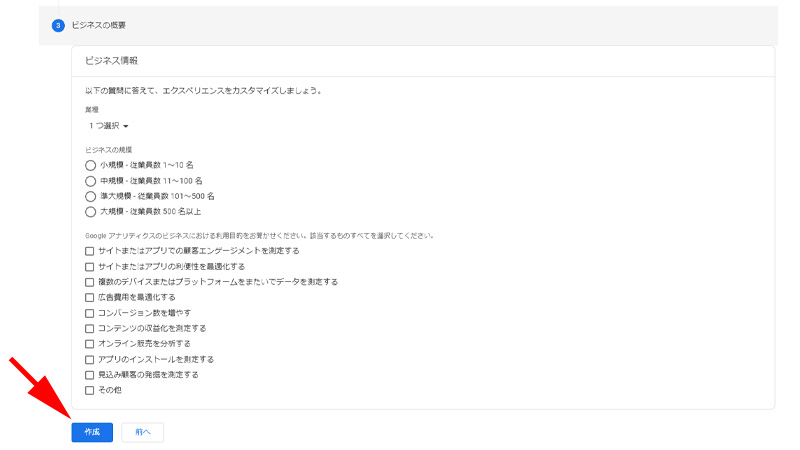
ビジネスの概要を入力したら作成をクリックします。

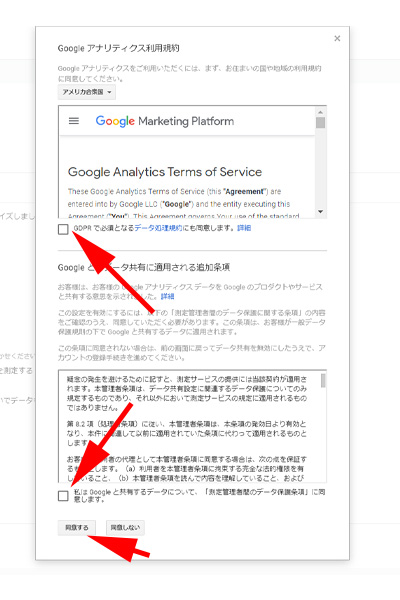
アナリティクスの利用規約の同意画面が表示されます。
2箇所にチェックを入れて、一番下の同意するをクリックします。
これでアカウントとプロパティの作成は完了です。
データストリームの作成

データ収集のためのデータストリームを設定します。
この画面が表示されていない方は、プロパティのデータストリームをクリックしてください。
プラットホームは、用途に合わせて設定してください。
おそらくこの記事を読んで頂いている方はウェブになると思いますので、今回はウェブをクリックします。

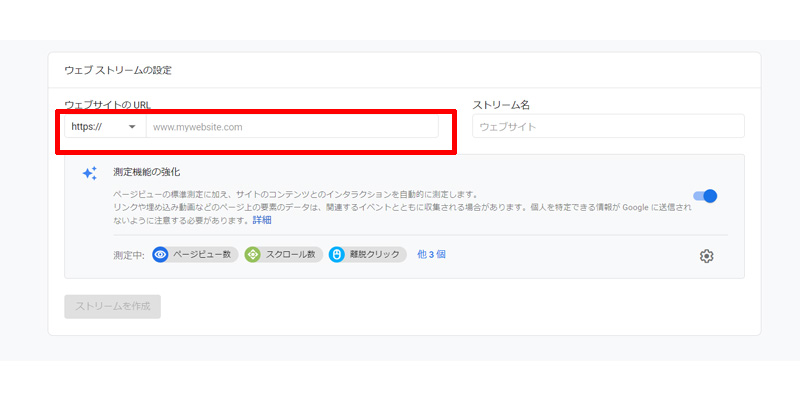
ウェブサイトのURL:ドメイン名(wwwから入力してください)
ストリーム名:分かりやすい名前を入力してください。

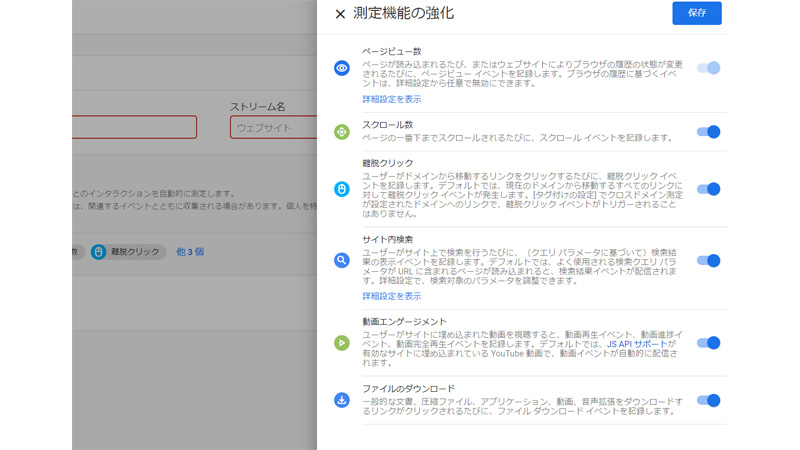
測定機能の強化には、6個の項目がありますが、デフォルトのままで良いと思います。
最後にストリームを作成をクリックすれば完了です。
タグの設定

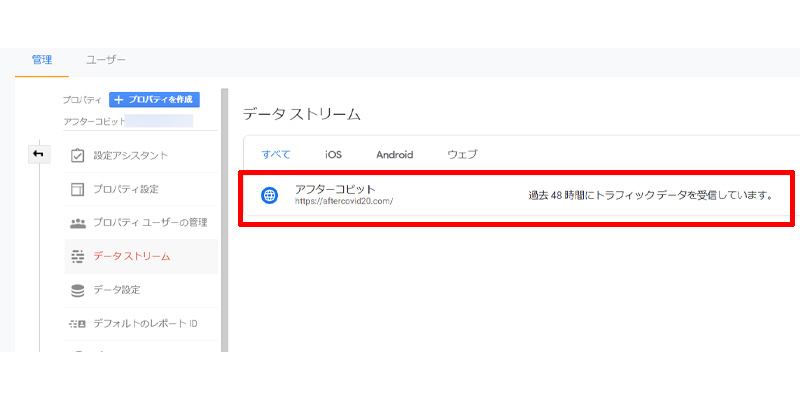
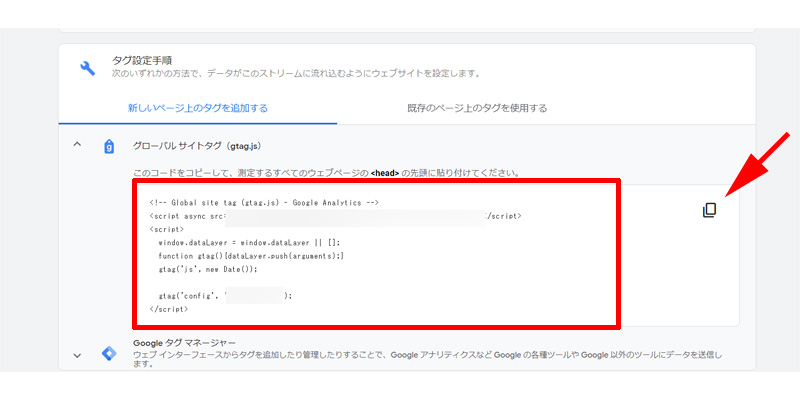
プロパティのデータストリームをクリックします。
続いて、赤い枠線の中をクリックしてください。

ストリームの詳細が表示されます。
今回は赤い枠線の部分で設定していきます。
新規サイトでの設定(gtag.js未使用の場合)

まずは初めてアナリティクスを導入する方や、既存のサイトでグローバル サイトタグ(gtag.js)を使用していない方は、画面に表示されたコードを<head>の直後に貼り付けてください。
(ワードプレスでの貼り付け方法は使用しているテンプレート等にもよりますが、基本的には外観→テーマエディターで設定してください。)
既存サイトでの設定(gtag.js使用済みの場合)

既存のサイトですでにアナリティクスを導入されている方が設定する場合は、既存のページ上のタグを使用するをクリックします。
アナリティクスとタグマネージャーがありますのでアナリティクスをクリックします。
赤い枠線の中に手順が書かれていますので、指示通り行えば設定は完了です。
念の為、手順をご紹介させて頂きます。

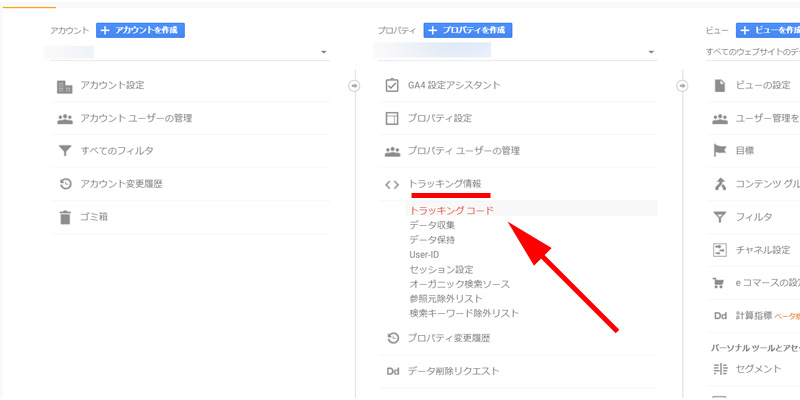
新しいウィンドウで、アナリティクスの管理画面をクリックして既存のプロパティを表示します。
トラッキング情報をクリックするとメニューが開きますので、一番上にあるトラッキングコードをクリックします。

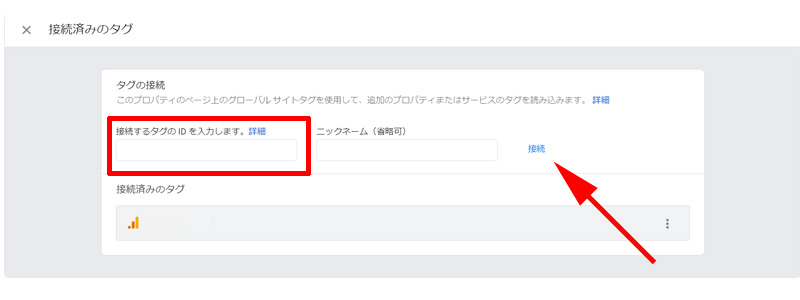
グローバルサイトタグの下にある接続済みのサイトタグをクリックします。

赤い枠線の中に、先程のウェブストリームの詳細の右上にある測定 IDを入力してください。
最後に接続をクリックすれば設定は完了です。
Googleタグマネージャーを使用している場合
Googleタグマネージャーを使用されている方は、おそらく既存のサイトをお持ちだと思います。
該当するサイトのコンテナを開いて新規タグを作成し、タグの設定から測定 IDを入力してください。
通常トリガーは全ページを選択しておいてください。
確認
上記の手順でGA4の設定は完了していますが、正しく設定されたかどうか実際に確認してみましょう。
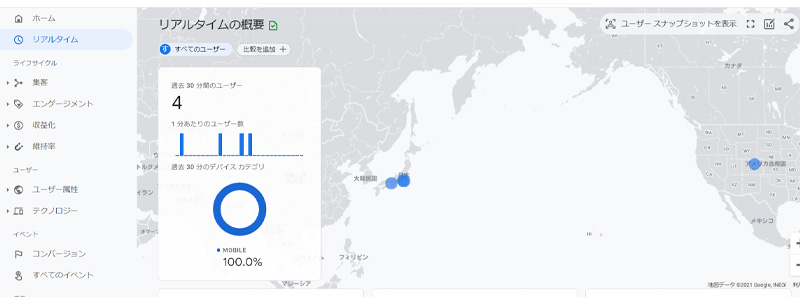
GA4プロパティを選択してホーム画面を表示します。

メニューバーからリアルタイムをクリックして現在のアクセスが表示されれば、無事設定は完了です。
アクセスのない時間帯であれば、ブロックしていないIPアドレスからご自身でアクセスしてみてください。
なお、リアルタイム表示に関しては以前のアナリティクスよりも若干タイムラグがあるような気がします。
すぐにアクセスが表示されない場合もありますので、その場合は少し時間を置いて確認してください。
まとめ
GA4の画面を見た印象はいかがでしたか。
個人的には今までのアナリティクスよりも画面全体が見やすくなった気がしますが、慣れるまでに時間がかかりそうです。
2023年7月に向けて、様々な部分で改良が加えられていくと思いますので、柔軟に対応できるように、早めに導入するようにしておきましょう。
今回の記事がGA4導入の際に少しでもお役に立っていれば幸いです。
今回も最後までお読み頂きありがとうございました。




コメント