「Canvaでデザインを作りたいけど、テンプレートをそのまま使うのはちょっと…」
そう思ったことはありませんか?
確かに、テンプレートは手軽にデザインを作成できる便利なツールですが、オリジナリティに欠けるという面も。
そこで今回は、Canvaのテンプレート編集術を徹底解説!
テキストや画像、色、フォントなどを自由自在に変更して、あなただけのオリジナルデザインを作りましょう!
テンプレートを選ぶ

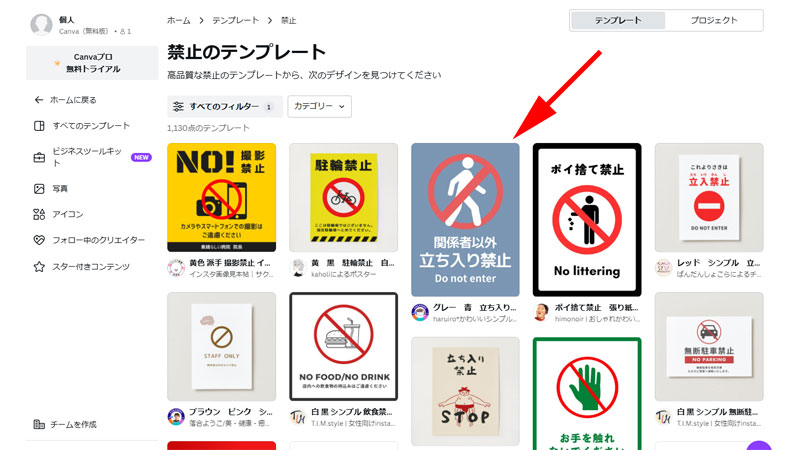
「禁止」というキーワードでテンプレートを検索した結果がこちらになります。
「すべてのフィルター」では「Free」で絞り込んでいます。
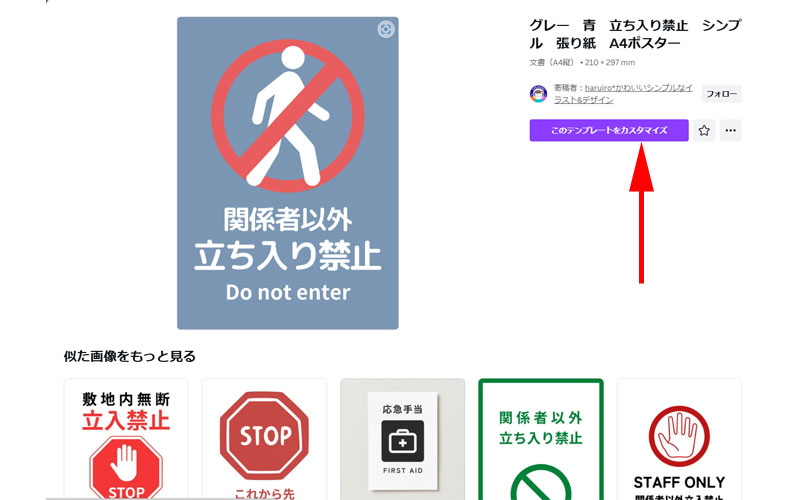
テンプレートはどれでも良いのですが、ここでは矢印の先にある「グレー 青 立ち入り禁止」のテンプレートをクリックしてみます。

テンプレートが拡大されますので、「このテンプレートをカスタマイズ」をクリックします。

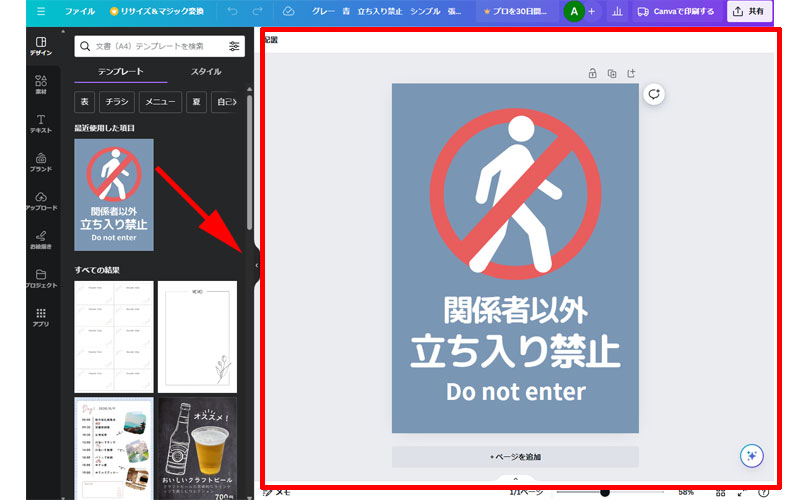
新しいウィンドウに編集画面が表示されました。
編集方法は、色々とあるのですが、まずベーシックな方法で編集していきます。
赤い枠線の中、「配置画面」を使って編集していきましょう。
お使いのパソコンの画面が小さい場合は、赤い矢印の先にある場所をクリックして、デザイン画面を非表示にします。
(ショートカットキーCtrl+/でも同じ操作が出来ます。)

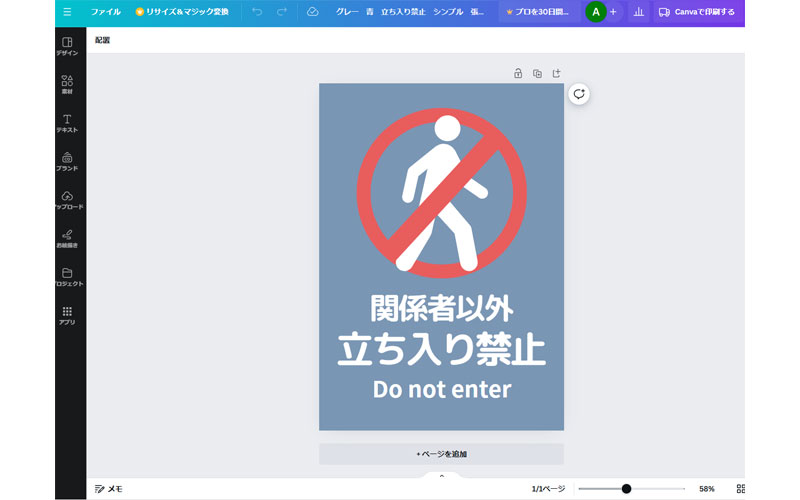
配置画面のみになったので、操作がしやすいと思います。
編集出来る場所

テンプレートの中で編集出来る場所を見ていきましょう。
一般的なテンプレートは、編集範囲が限定されていたりするのですが、Canvaのテンプレートは基本的にすべての場所を編集することが出来ます。
このテンプレートでは、紫色の線で囲まれたすべての場所を編集することが可能です。
また、背景も変更することが出来ますので、テンプレートをベースにして、イメージ通りのポスターを作成することが出来ます。
背景の変更
背景色の変更

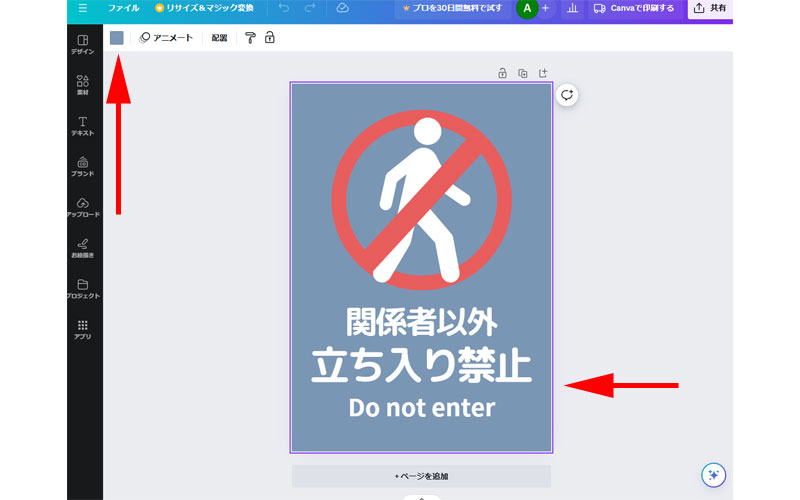
背景色を変更してみましょう。
背景を選択すると紫色の線で背景が選択されます。
そして上部に変更可能なツールが表示されます。
矢印の先にある背景色が表示されているボックスをクリックします。

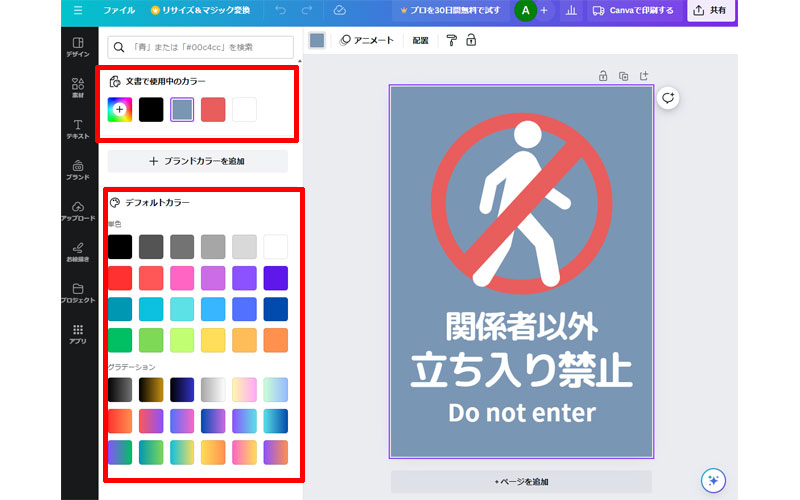
カラーパレットが表示されました。
上の赤い枠線の中には、現在のテンプレートで使用されている色が表示されています。
下の枠線の中には、デフォルトで用意されているカラーが表示されています。
ここでは例として「単色」の「黒」を選択してみます。
なおカラーコードから色を指定したい場合は、一番上にある検索ボックスにコードを入力してください。

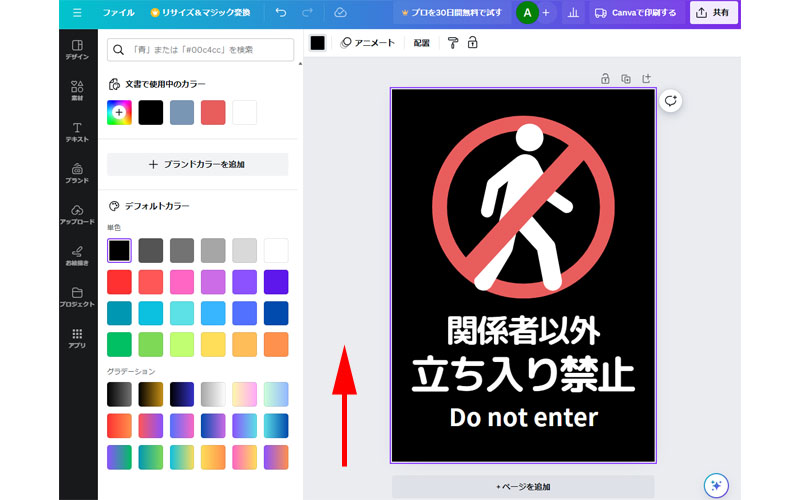
背景色が黒に変更されました。
背景色を変えるだけで、印象が大きく変わります。
カラーパレットを非表示にするには、配置画面のグレーの部分をクリックします。
アニメート

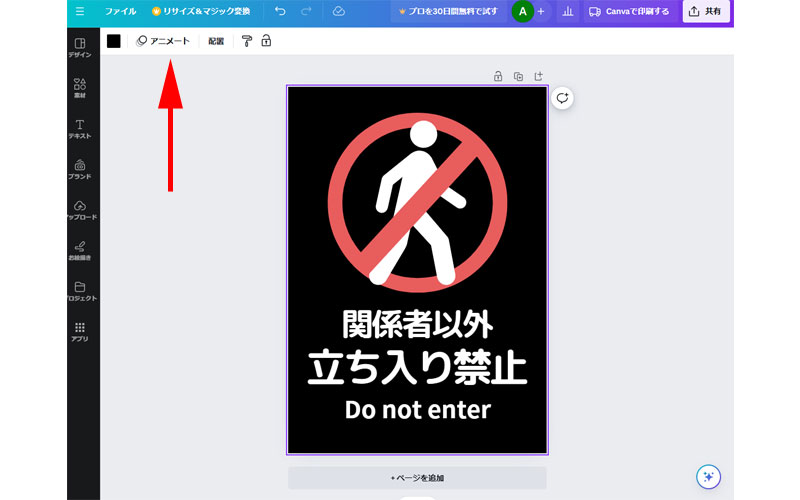
背景の変更ではないのですが、ツールバーに「アニメート」というボタンがあります。
こちらをクリックしてみましょう。

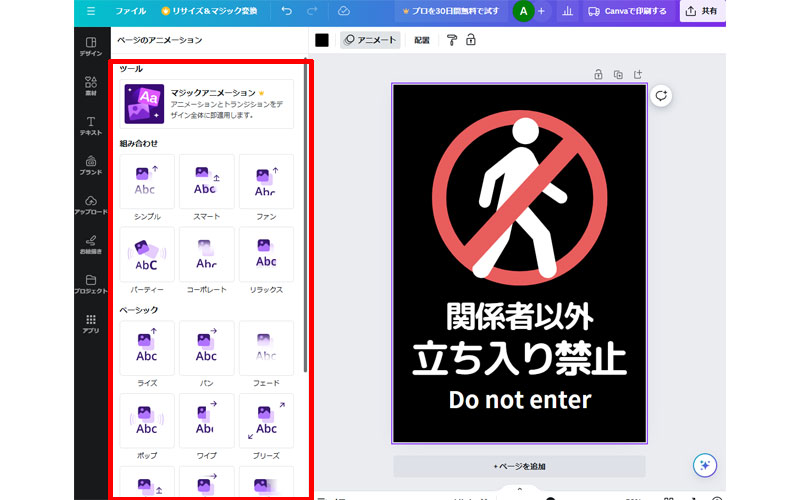
アニメートでは、解説に書かれている通り、「アニメーションとトランジション」を行うことが出来ます。
今回はポスター作製の基本操作についての説明になりますので、詳細は割愛させて頂きますが、ご興味のある方は、「組み合わせ」や「ベーシック」「拡張」の項目からいろいろとクリックしてどのようなことが出来るのか、確認してみてください。
配置

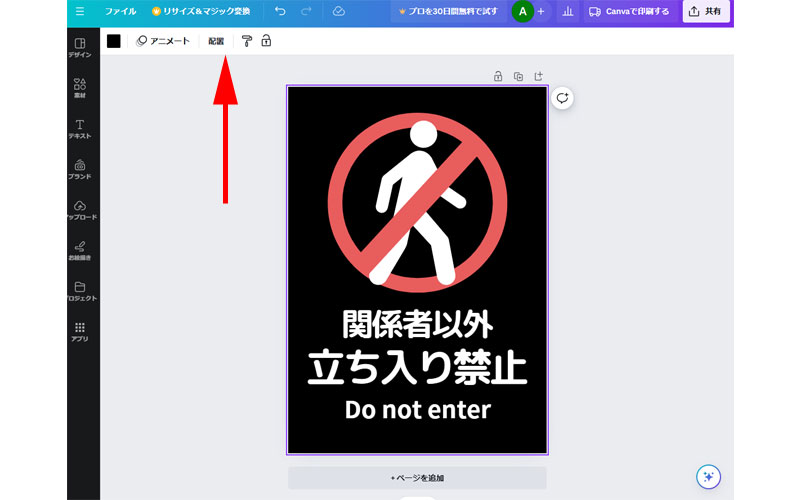
ツールバーから「配置」をクリックします。

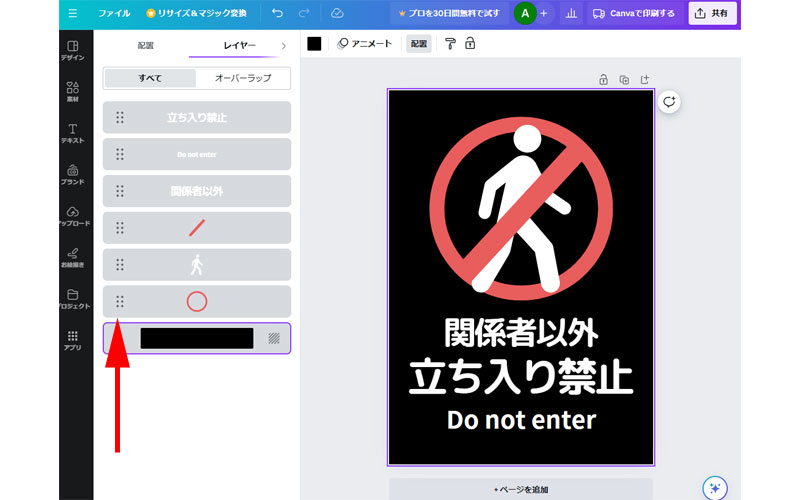
「レイヤー」が表示されました。
各レイヤーの並び順が表示されていますので、必要に応じて変更してください。
テキストや画像を追加した時以外は、通常は特に変更する必要はありません。
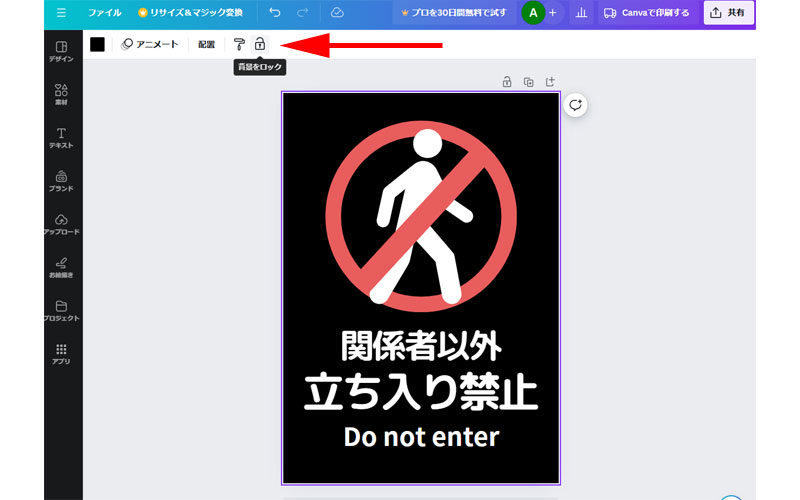
背景をロック

背景が決定して、これ以上変更したくない場合は、こちらの鍵アイコンをクリックします。
クリックするとロックがかかり編集が出来ない状態になります。
解除したい場合は、再度鍵アイコンをクリックしてください。
テキストの変更
変更出来る場所

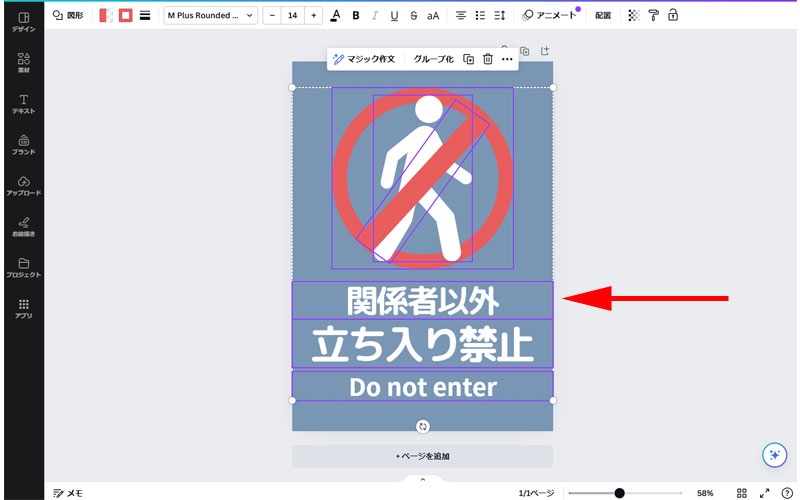
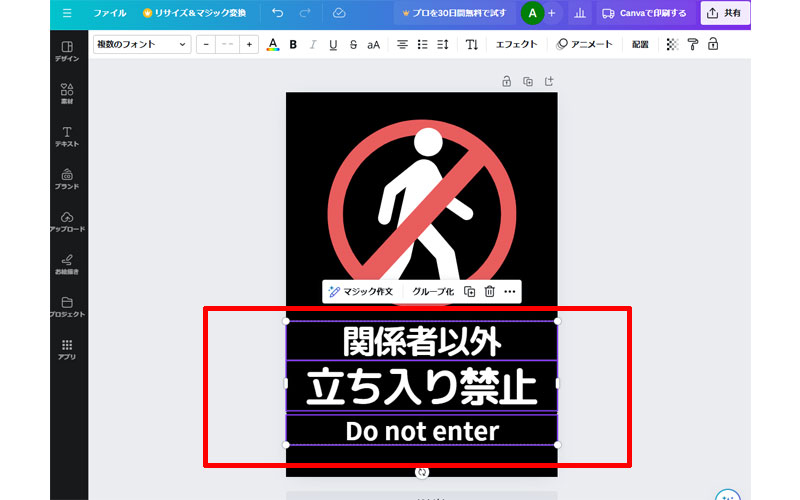
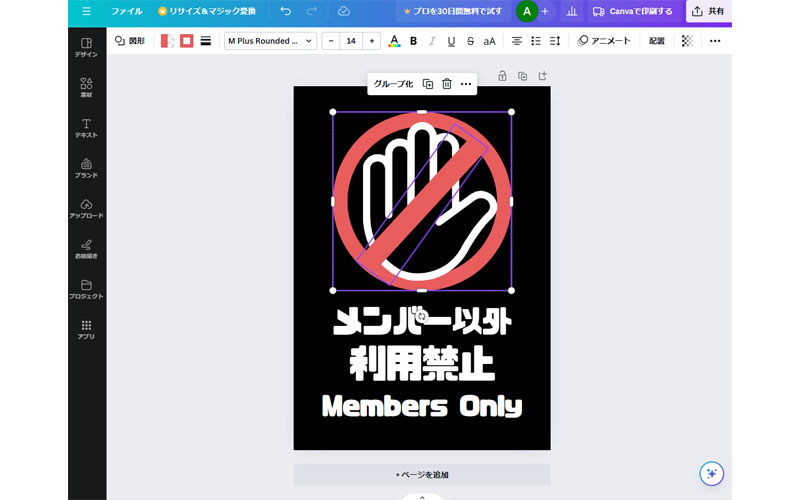
今回使用しているテンプレートで、変更できるテキストは以下の3か所になります。
「関係者以外」
「立ち入り禁止」
「Do not enter」
画像では3か所まとめて選択しているので、上部に「マジック作文」や「グループ化」などの項目が表示されていますが、ここでは特に必要ないので割愛させて頂きます。
詳しくは別の記事にてご紹介させて頂きます。
それではそれぞれのテキストを変更してみましょう。
文字の変更

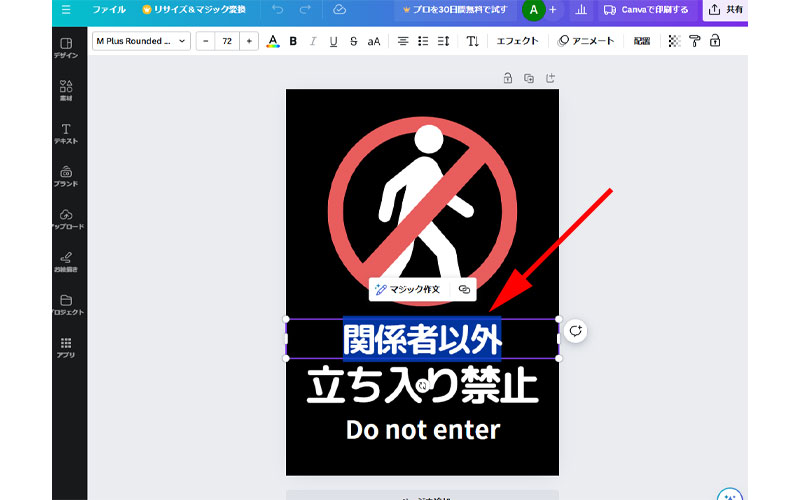
「関係者以外」の部分をクリックします。
紫の枠線が表示されたら、テキスト部分をクリックします。
テキスト部分が青色に変わったら文字の変更が可能です。

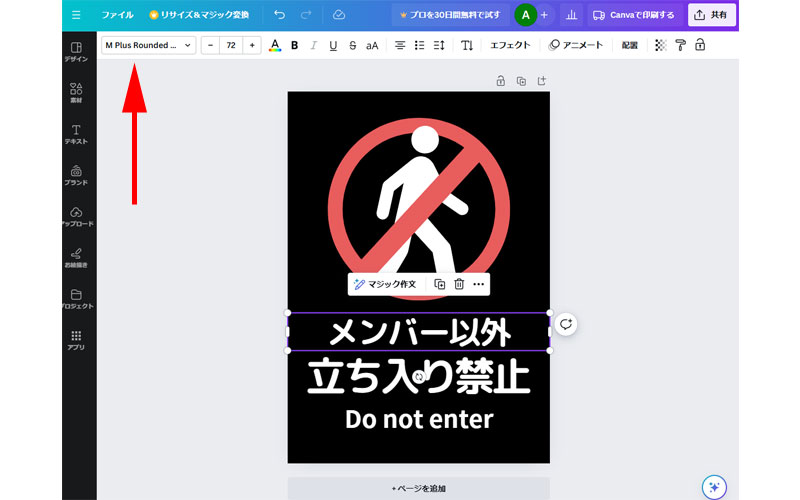
「関係者以外」を「メンバー以外」に変更してみました。
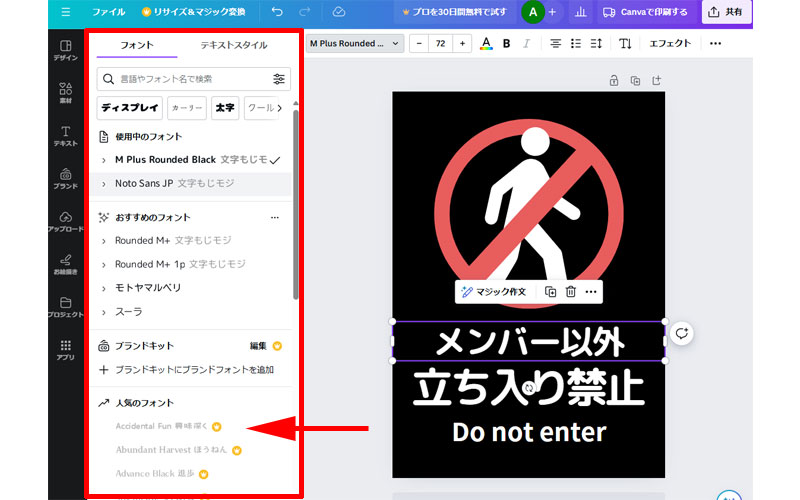
続いてフォントを変更します。
左上にある「M Plus Rounded」と書かれた場所をクリックします。

沢山のフォントが表示されました。
フォント名の隣にイメージが表示されていますので、好みのフォントを選択してください。
デフォルトのフォントが良い場合は無理に変更する必要はありません。
なお、矢印の先にあるクラウンアイコンが付いているフォントは有料プラン向けのものになりますので、無料プランの場合は選択することが出来ません。

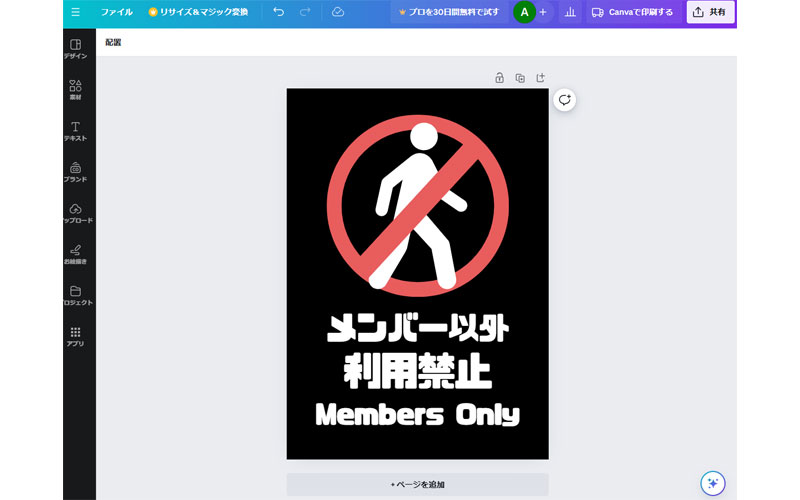
その他のテキスト部分も同じ手順で変更してみました。
画像の変更・追加

続いて、画像を変更してみます。
今回のテンプレートでは画像に該当するのが、人ピクトグラムのみになります。
このピクトグラムを「手」の形に変更してみましょう。
まずは人ピクトグラムを削除します。
紫色の枠線の上にある「ゴミ箱」アイコンをクリックするか、キーボードのDeleteを押して削除してください。

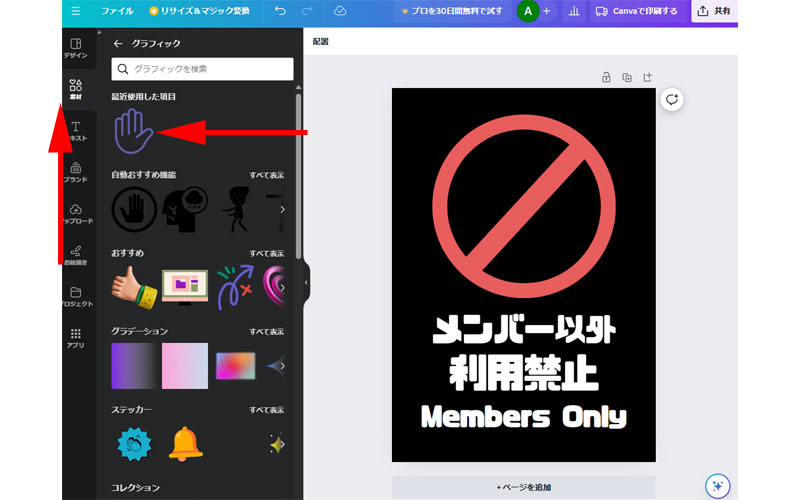
一番左にあるメニューから「素材」をクリックします。
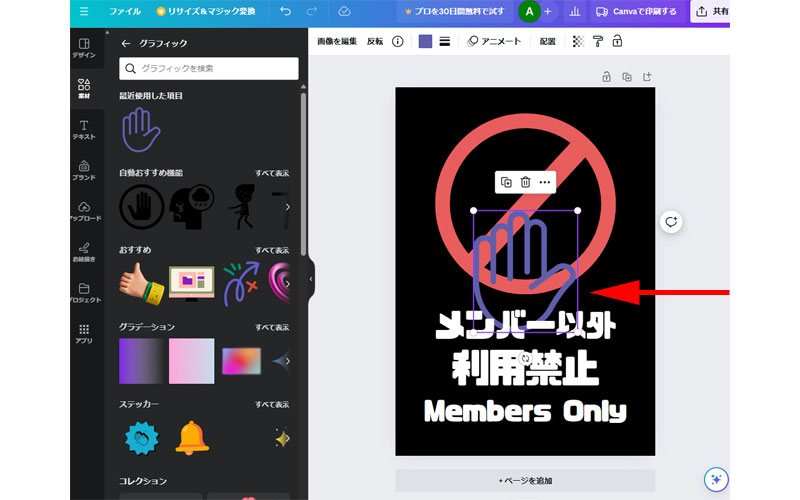
「グラフィック」が表示されたら、検索ボックスに「手(hand)」と入力して矢印の先にある「手」の画像をクリックします。
画像の検索方法は、「おすすめ」や「コレクション」など複数ありますので、そちらから探して頂いても問題ありません。
なお、クラウンアイコンが付いている画像は有料プランのものになりますので、注意してください。

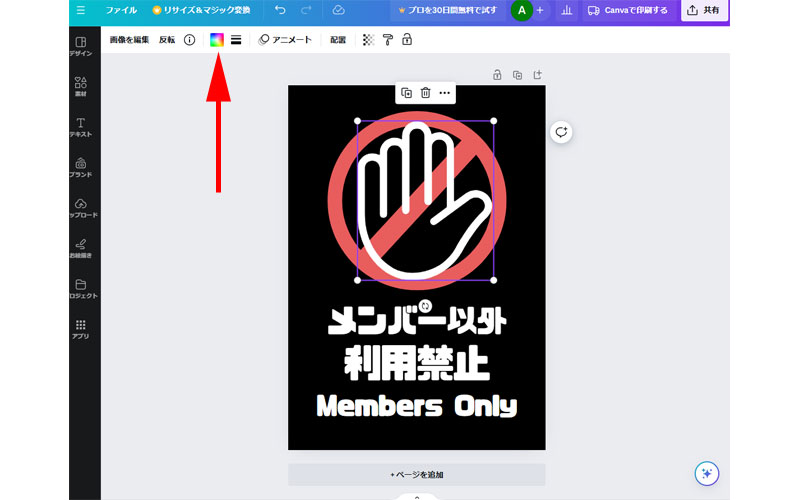
テンプレートに手の形をした画像が挿入されました。

カラーパレットから色を「白」に変更します。
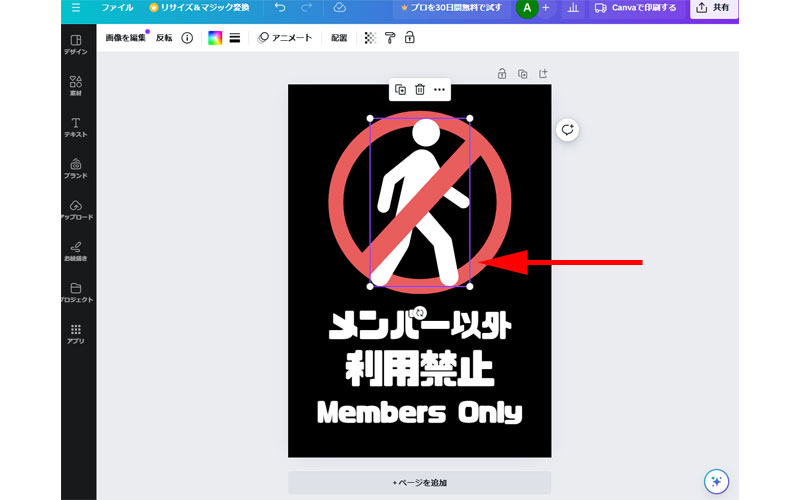
紫の枠線の角をドラッグしてサイズを調節し、適切な位置に配置します。
この状態だとまだ「手」の画像が赤い斜めの線の上に配置されているので、重なり具合を調整します。

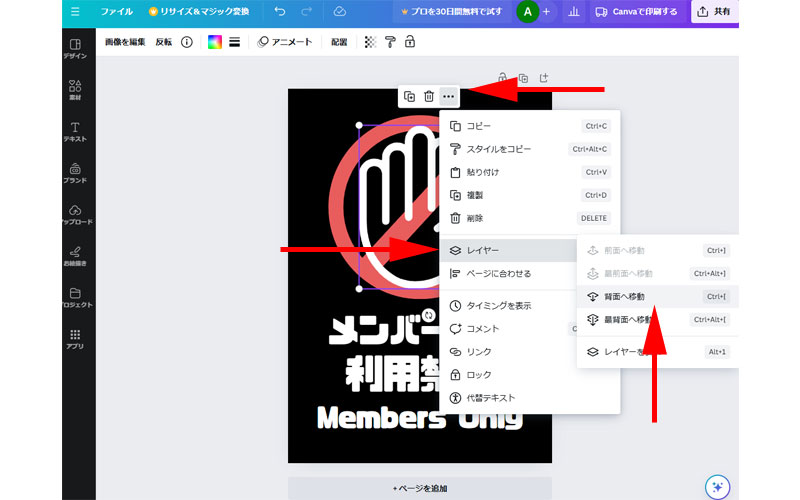
紫の枠線の上にあるボックスから3点リーダーをクリックします。
メニューが表示されますので、「レイヤー」をクリックします。
さらにメニューが表示されますので、「背面へ移動」をクリックします。

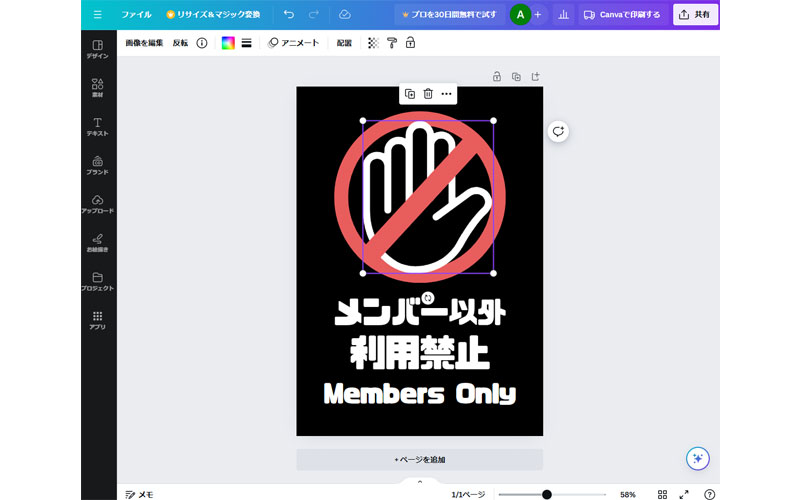
斜めの赤い線の下に、「手」の画像が配置されました。
図形の変更
図形の選択

このテンプレートでは「図形」として編集出来る場所は、赤い丸線と、斜めの赤い線の2か所になります。

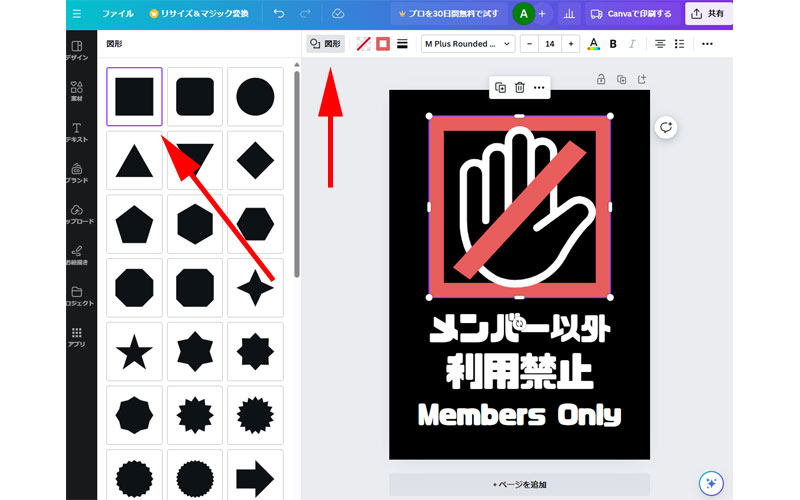
図形を変更するには、上のツールから「図形」をクリックします。
様々な図形が表示されますので、変更したい図形を選択します。
ここでは一番最初の「四角形」をクリックしてみます。
すると先ほどの赤い丸が赤い四角形に変わりました。
但し、このテンプレートでは少し違和感があるので、元の赤い丸に戻しておきます。
枠線のカラーの変更

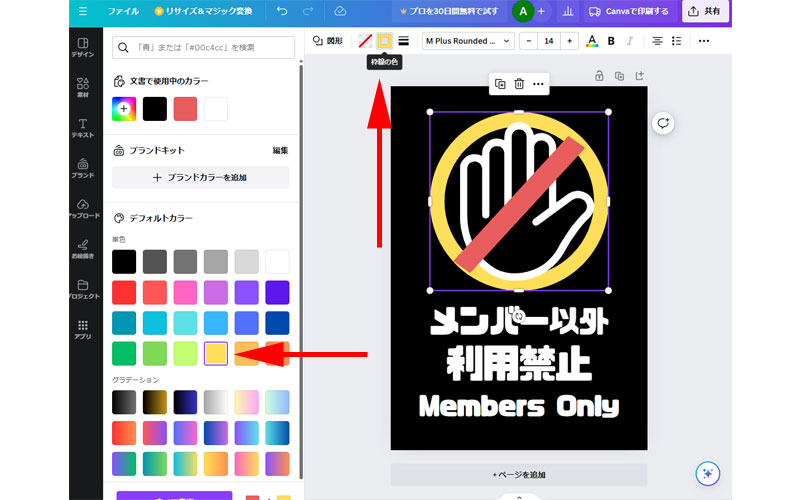
枠線の色を変更するには、ツールバーにある「枠線の色」をクリックします。
カラーパレットが表示されますので、お好みの色に変更してみてください。
画像では黄色を選択してみましたが、こちらも赤色の方が良いので、元に戻しておきます。
なお「枠線の色」の左側に「カラー」という場所がありますが、こちらで色を変更すると枠線の中の色が変更されます。
線のスタイルの変更

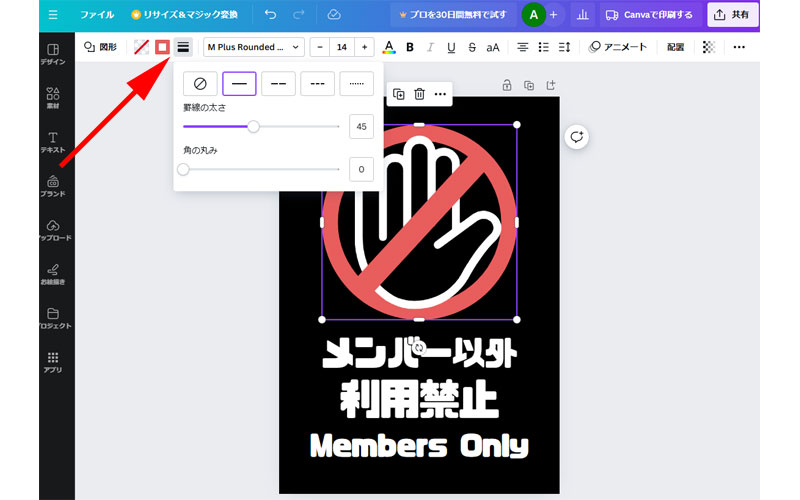
枠線のスタイルを変更するには、ツールバーから「罫線スタイル」をクリックします。
線のスタイルや線の太さを変更することが出来ますので、必要に応じて変更してください。
テキストを追加

今回のテンプレートでは特に追加する必要はありませんが、デザインによってはテキストを追加したい場合があると思います。
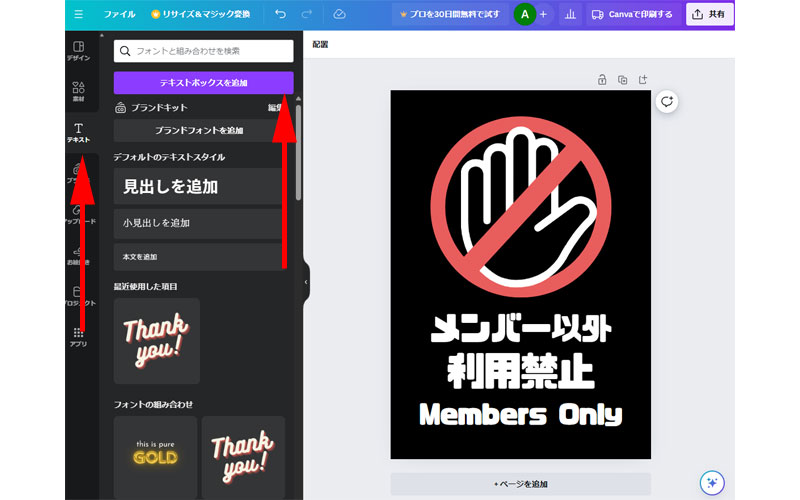
その時は、一番左にあるメニューから「テキスト」をクリックします。
「テキストボックスを追加」と表示されますので、こちらをクリックするとテキストを追加することが出来ます。
また「デフォルトのテキストスタイル」や「フォントの組み合わせ」からもテキストを追加することが出来ます。
デザインの共有
メンバーの指定

完成したデザインは共有することが可能です。
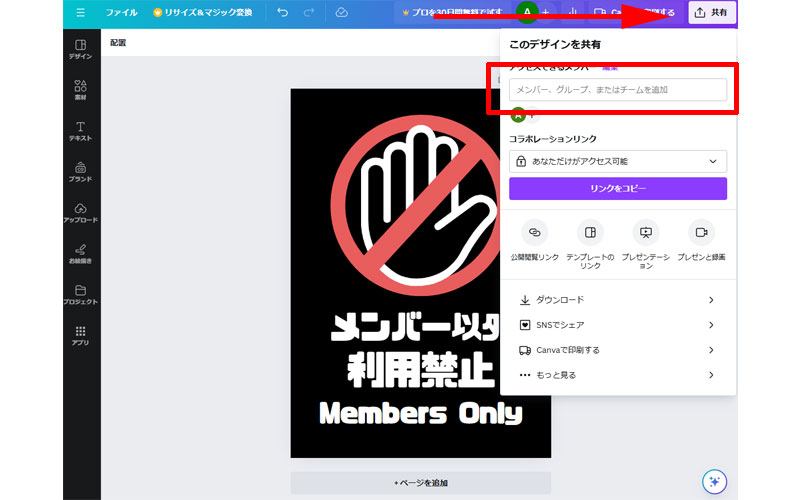
画面右上にある「共有」ボタンをクリックします。
メニューが表示されたら赤い枠線で囲った部分に共有したい相手のメールアドレス、または相手がCanvaに登録している場合はメンバー名、グループを作成している場合はグループ名を入力します。
これらを入力すると「共有」ボタンが表示されますので、そちらをクリックしてデザインを共有します。
なお無料プランの場合は共有出来る期間が30日間に限定されていますのでご注意ください。
コラボレーションリンク

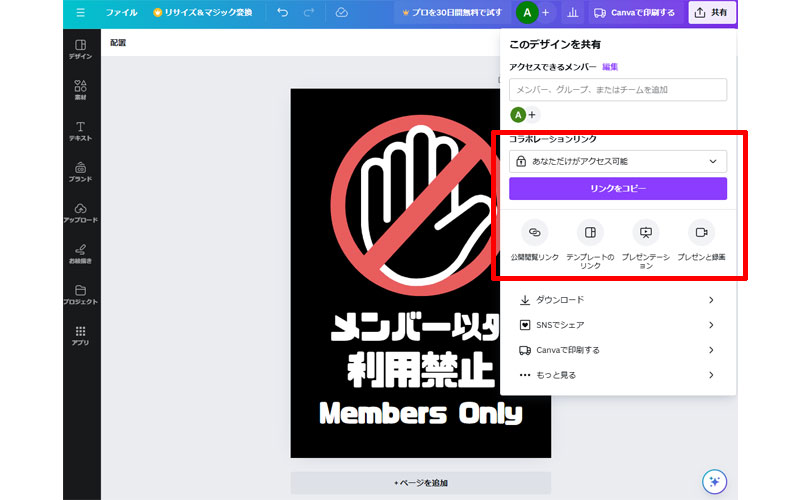
リンクからデザインを共有することも出来ます。
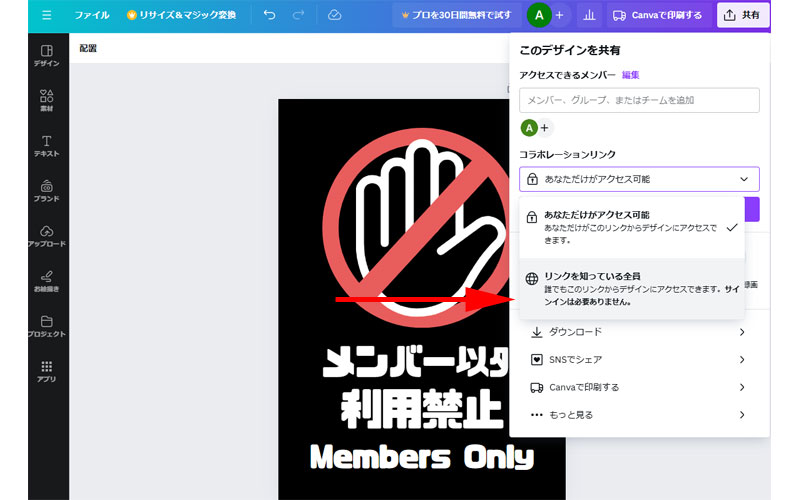
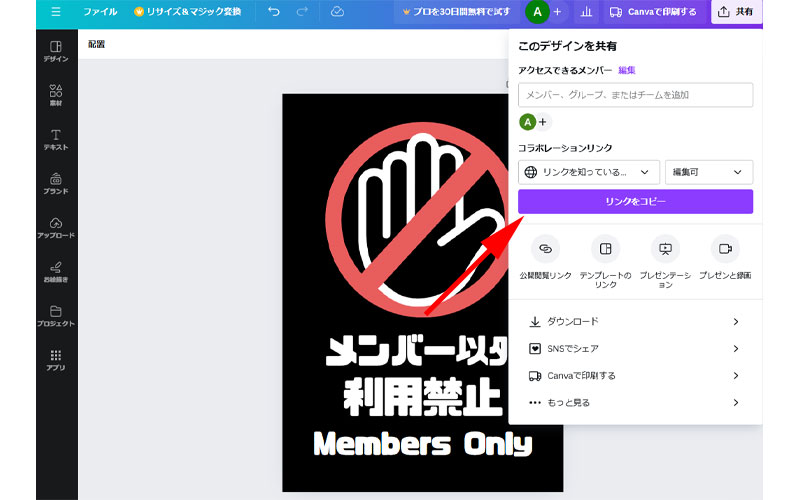
「コラボレーションリンク」にある「あなただけがアクセス可能」をクリックします。

「リンクを知っている人全員」をクリックします。

「リンクをコピー」ボタンが表示されますので、こちらをクリックしてリンクをコピーします。
共有したい相手にリンクを送って、デザインを共有します。
なお、ボタンの右上にある「編集可」の場所をクリックすると、編集権限を指定することが出来ます。
必要に応じて選択してください。
デザインのダウンロード

自宅や学校、会社などでポスターとして使用する場合は、デザインをダウンロードすることをお勧めします。
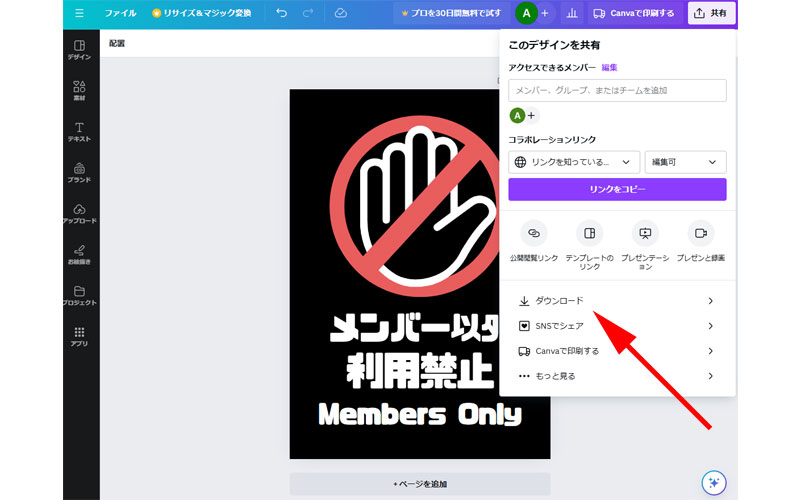
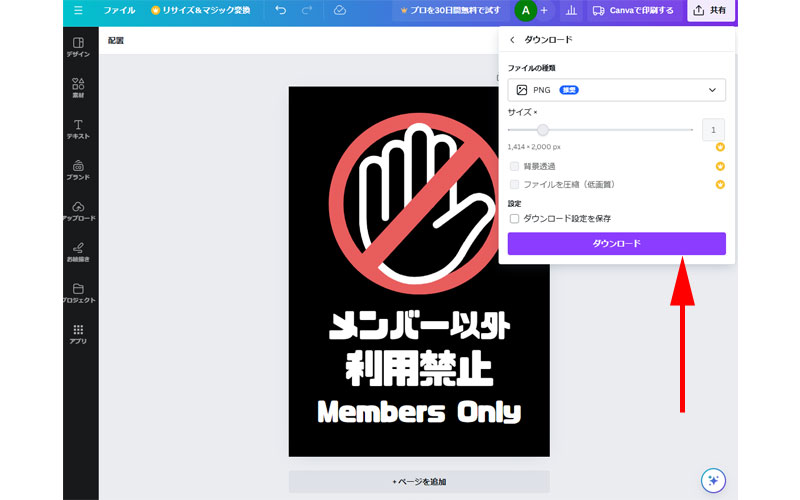
画面右上にある「共有」ボタンをクリックして、「ダウンロード」をクリックします。

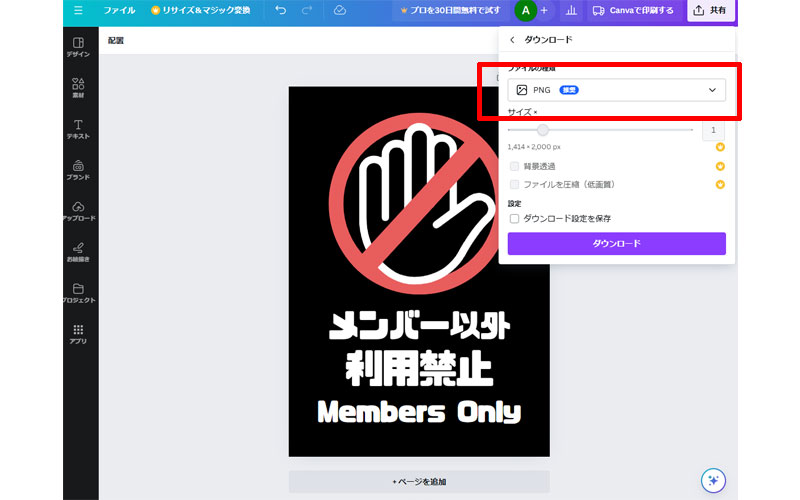
「ファイルの種類」を選択します。
デフォルトでは「PNG」になっていますので、特に必要がなければこのままで良いと思います。

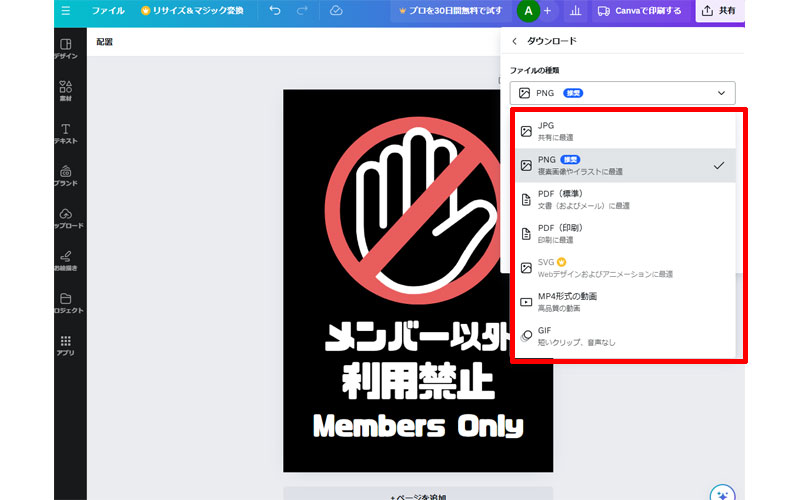
変更する場合は「JPG」や「PDF」など必要に応じて選択してください。

ファイルを選択したら、最後に「ダウンロード」をクリックします。
パソコンのダウンロードフォルダにデザインがダウンロードされていますので、プリントをして使用してください。
なお、特に必要はありませんが、「サイズ変更」「背景透過」「ファイルを圧縮」は有料プランの方のみが使用できます。
便利な機能

Canvaには、作成したデザインをダウンロードしたりリンクから共有したりする以外にも様々な方法で公開することが出来ます。
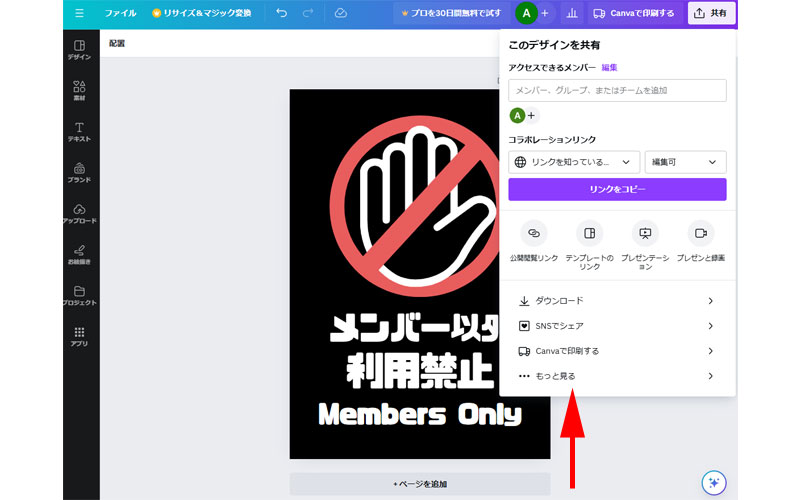
画面右上にある「共有」ボタンをクリックして、「もっと見る」をクリックします。
ソーシャルメディアで公開

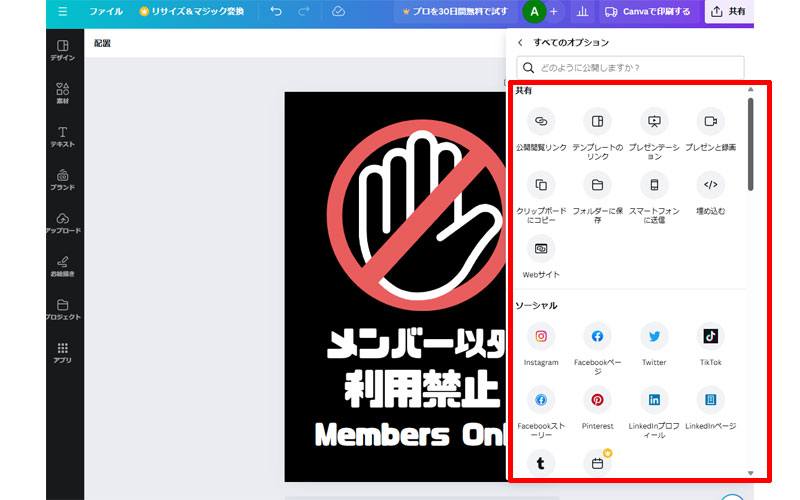
先ほど紹介した以外の「共有」方法が表示されています。
また「ソーシャル」では、インスタグラムやXなどへの投稿ボタンが表示されています。

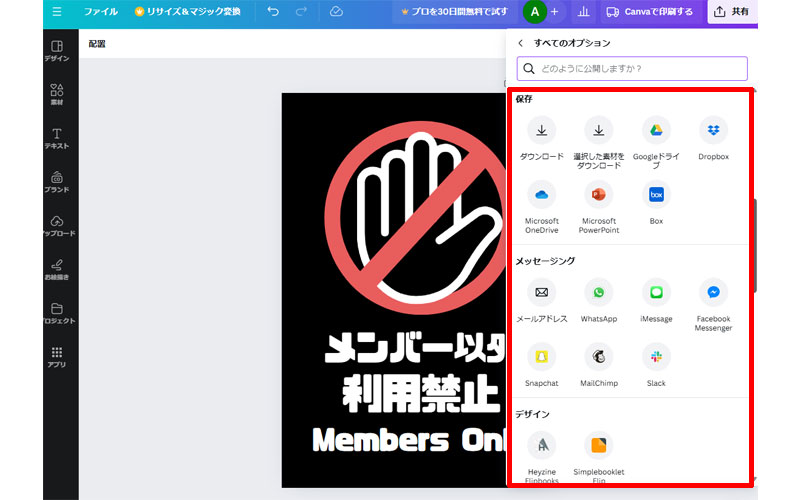
次に「保存方法」、「メッセージ」、「デザイン」などが表示されています。
完成したデザインをパソコンにダウンロードするだけでなく、「Googleドライブ」などのクラウドに保存することも可能です。
また画面をさらに下にスクロールすると、様々なサービスが表示されますので、必要に応じて利用してください。
まとめ
いかがでしたか。
文章にするとかなりの量になってしまい難しく感じる方もいらっしゃると思いますが、実際に操作してみると簡単にデザインが作成出来ることを実感して頂けると思います。
今まではこのようなデザインを作成するには、イラストレーターやフォトショップなどの専用ソフトを使用する必要がありましたが、Canvaであれば、それらのソフトで作成する以上におしゃれなデザインが簡単に作成出来てしまいます。
メッセージを正しく誰かに伝えるには分かりやすく印象的なデザインは欠かせません。
ぜひCanvaを利用して、より良いポスターなどを作成してみてください。
今回も最後までお読み頂き、誠にありがとうございました。




コメント