「Notion、ちょっと気になるけど、いまいち使い方が分からない…」
そんな悩みをお持ちのあなたへ。
この記事では、Notionの「ページ」に焦点を当て、初心者でも迷わないように、基本操作から応用テクニックまで丁寧に解説します。
Notionのページは、まるで無限のキャンバス。 アイデアを形にしたり、情報を整理したり、自由な発想で活用できます。
この記事を読めば、あなたもNotionのページを自由自在に使いこなせること間違いなし!
情報管理の効率をグーンと向上させ、あなたの創造性を解き放ちましょう!
Notionの使い方を理解する上で最も重要な、「画面の基本的な使い方」については以下の記事をご参照ください。
ページをカスタマイズする
アイコンの設定

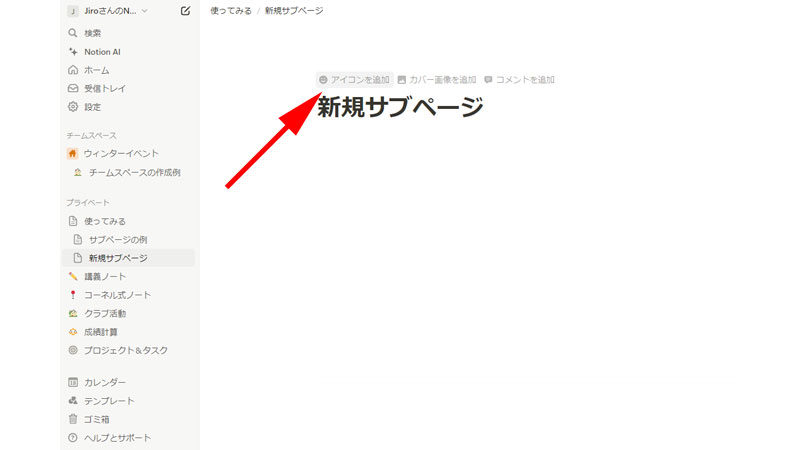
ページにアイコンを追加してみましょう。
ポインターをページのタイトルあたりに乗せると、タイトルの上に「アイコンを追加」と表示されますので、こちらをクリックします。

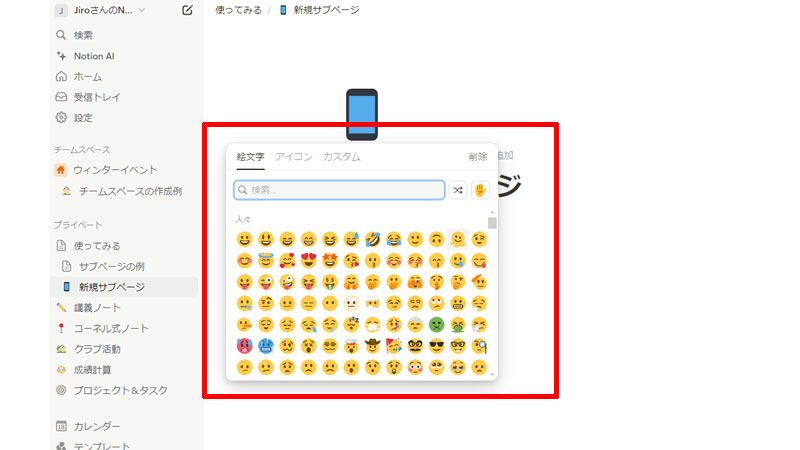
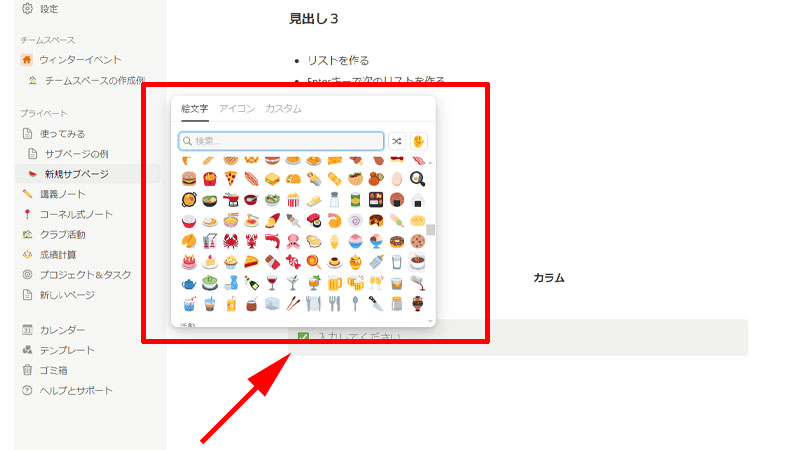
様々な「絵文字」や「アイコン」が表示されますので、分かりやすいものを選択します。
「カスタム」をクリックすると、ご自身で用意したアイコンをアップロードすることが出来ます。

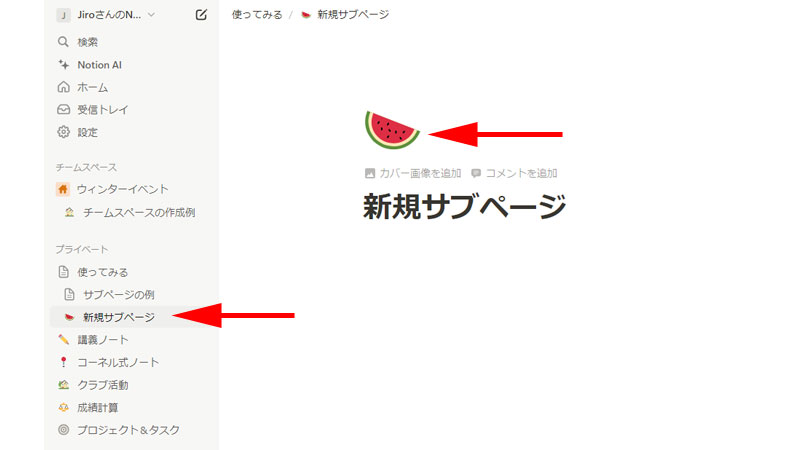
アイコンがタイトルの上に追加されました。
またサイドバーにある「新規サブページ」のタイトルの前にもアイコンが追加されています。
視覚的にテーマに沿ったアイコンを設定すると、後で内容を理解しやすくなるとおもいます。
カバー画像を追加

アイコンの時と同様に、タイトルの上にマウスを乗せると、「カバー画像を追加」と表示されますので、こちらをクリックします。

自動で適当な画像が挿入されました。
カバー画像を変更していきましょう。
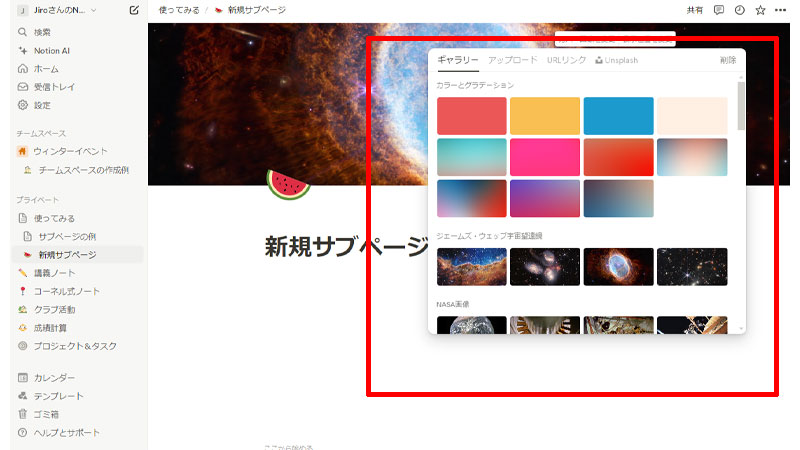
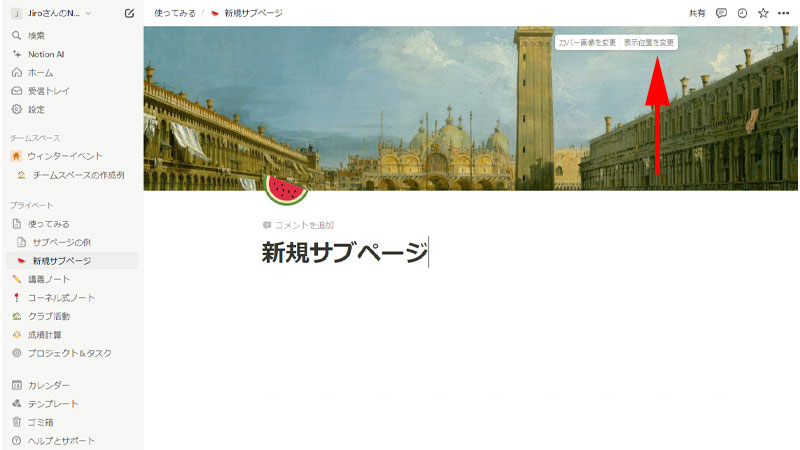
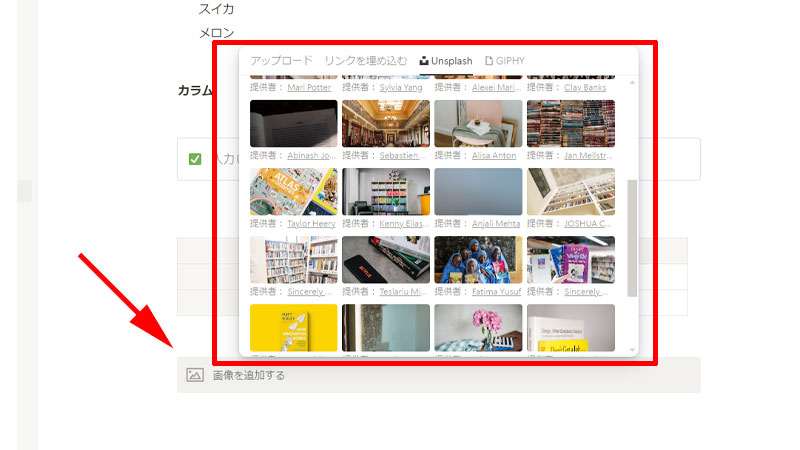
画面右上にある「カバー画像を変更」をクリックします。

「ギャラリー」内には、カラーとグラデーションの画像や、Notionが用意した様々な画像が用意されていますので、好みの画像を選択してください。
その他の項目は以下になります。
アップロード:ご自身で用意した画像を挿入することが出来ます。
URLリンク:Web上にある画像を使用することが出来ます。
Unsplash:「Unsplash」のサイトにある画像を検索、利用することが出来ます。
表示位置を変更

画像を挿入すると表示位置がずれていることが多いと思います。
その際は、「表示位置を変更」をクリックします。

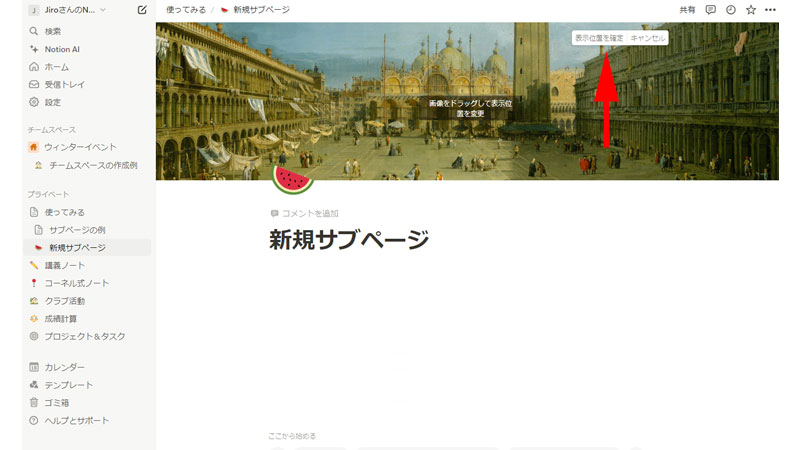
画像をドラッグすると位置を変更することが出来ますので、適切な位置に配置します。
配置が決まったら、「表示位置を確定」をクリックします。
画像の配置はブラウザのサイズやデバイスによって見え方が変わります。
ブロック
ブロックとは

いよいよページの内容を作成していくのですが、その前に理解しておく必要があるのが「ブロック」という概念です。
ワードプレスを利用している方であれば、すぐに理解して頂けると思うのですが、Notionではドキュメントで言うところの1行1行がブロックとして扱われています。
この「ブロック」はテキストだけでなく、見出しやテーブル、リスト、ToDoリスト、画像などもブロックとして扱われます。
「ブロック」はドラッグ&ドロップで簡単に移動させたり、複製したりすることができます。
初めてブロックの概念に触れる方には、少し分かりにくいと思います。
しかし実際に使ってみるとすぐに慣れてしまうと思います。
イメージとしてはページの上に様々なブロックが置かれていて、そのブロックにはテキストやリストなど様々なものが入っていて、その配置をいつでも自由に変更できるものと考えると、少しはイメージ出来るかもしれません。
(余計に分かりにくくなったらすいません)
ブロックのアイコン

ブロックに設定されているアイコンについてみていきましょう。
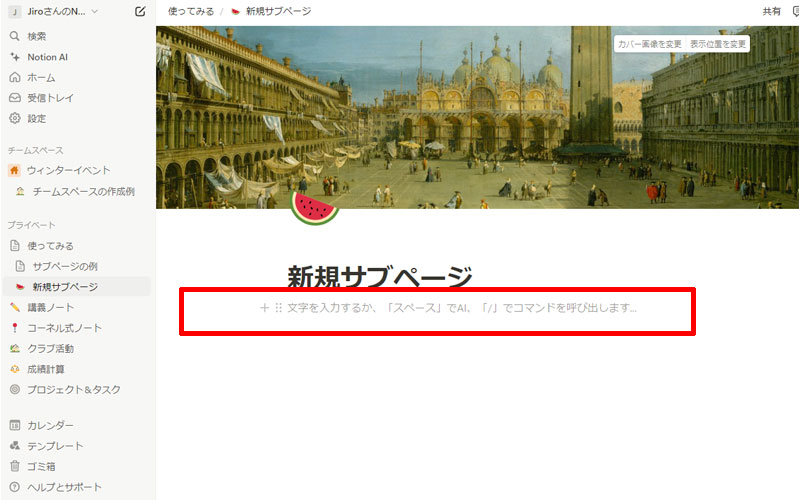
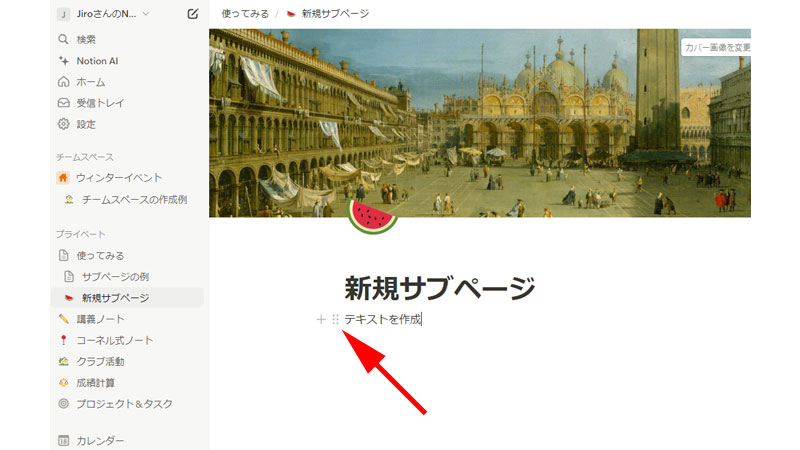
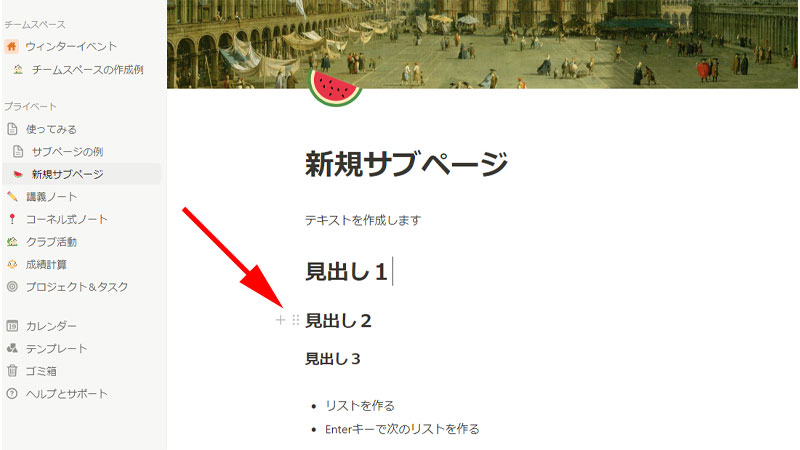
ブロック内にポインターを乗せると、ブロックの前に3点リーダーを二つ重ねたアイコンと「+」アイコンが表示されます。
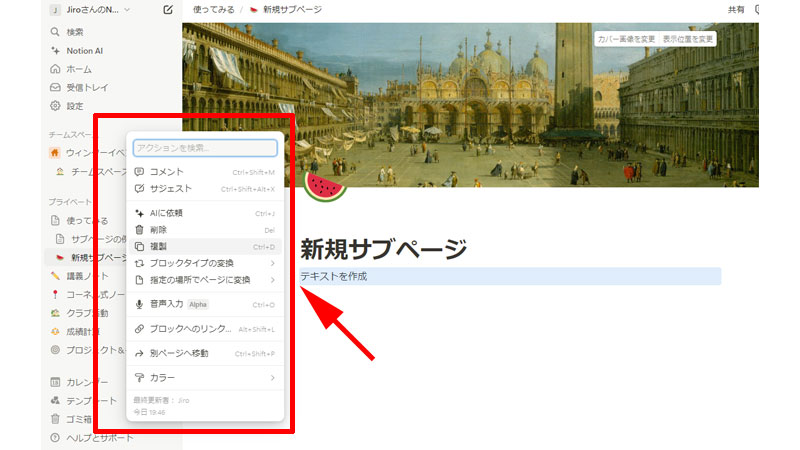
まず点が6個あるアイコンをクリックします。
なおこのアイコンのことをNotionでは「ハンドル」と呼びます。

メニューが表示されました。
ブロックにコメントしたり、削除したり、コピーしたりなどの操作を行うことが出来ます。
それぞれの項目はとりあえず、何となく理解しておけば良いと思います。

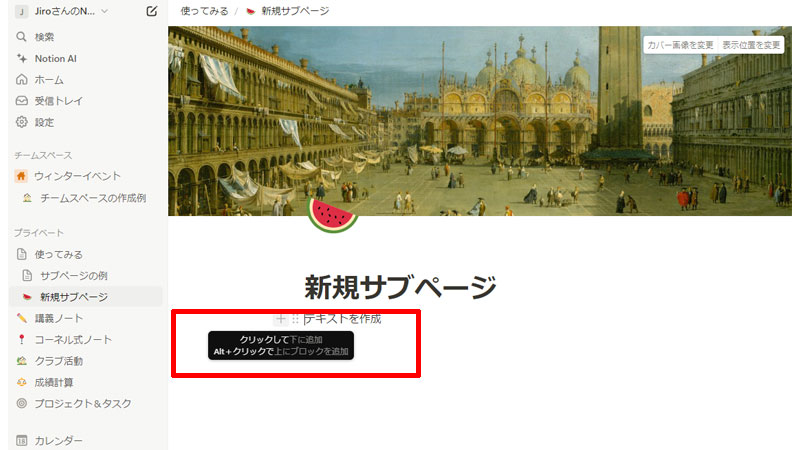
「+」アイコンをクリックすると、ブロックを追加することが出来ます。
そのままクリックすると、下にブロックが追加されます。
Altキーを押しながらクリックすると、上にブロックが追加されます。
ブロックの移動

ブロックを移動する方法をみてましょう。
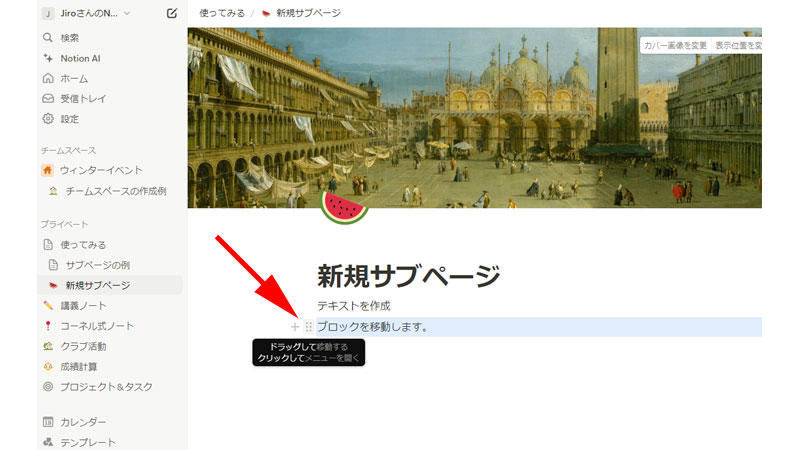
移動させたいブロックの前にある「ハンドル」をドラッグして、移動したい場所でドロップします。

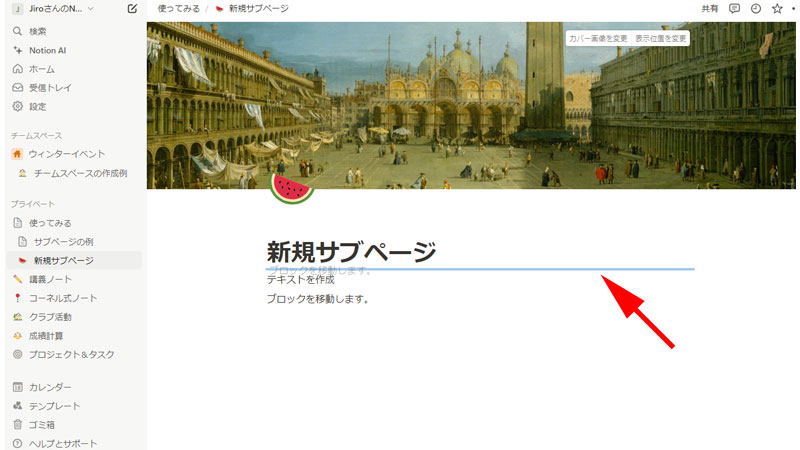
ドラッグ中はブルーのラインがガイドになりますので、移動させたい場所までドラッグしてドロップします。
ブロックの指定

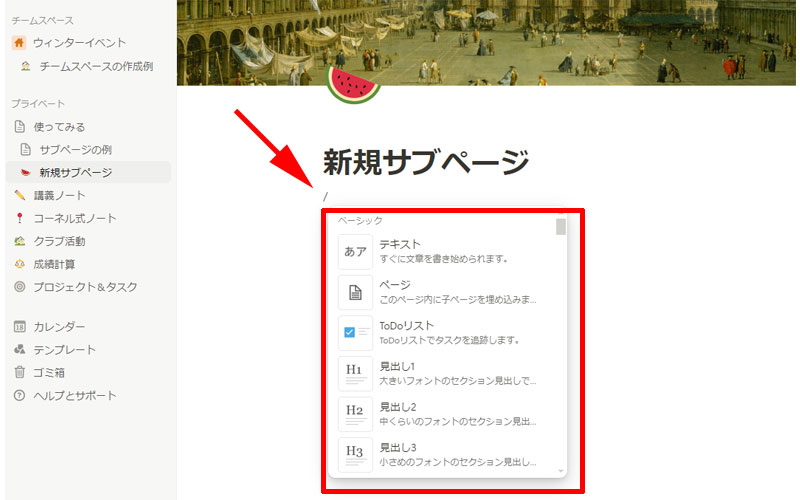
ブロックタイプを指定する方法は幾つかあるのですが、最初に覚えて欲しいのが「/」スラッシュを使った方法です。
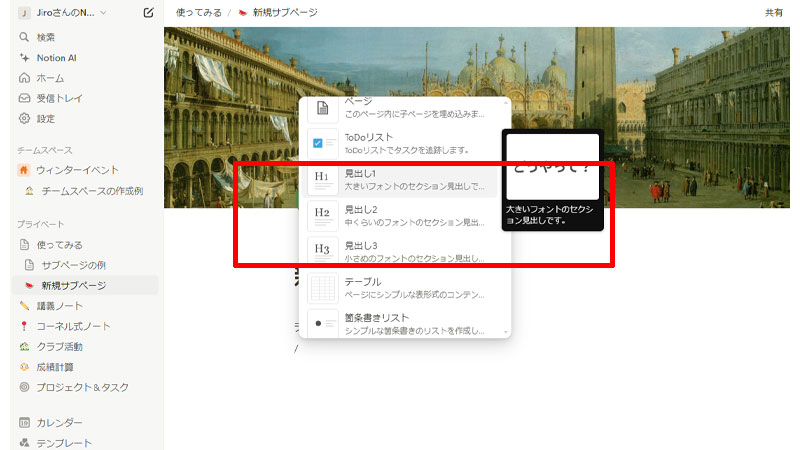
ブロックに「/」を入力すると、様々なタイプのブロックが表示されますので、利用したいブロックを選択してください。
代表的でよく使うブロックは以下になります。
ベーシック
- テキスト: 標準のテキストブロックを挿入します。
- ページ: 子ページを作成します。
- ToDoリスト: チェックボックス付きのリストを挿入します。
- 見出し 1, 2, 3: 見出しブロック(H1、H2、H3)を挿入します。
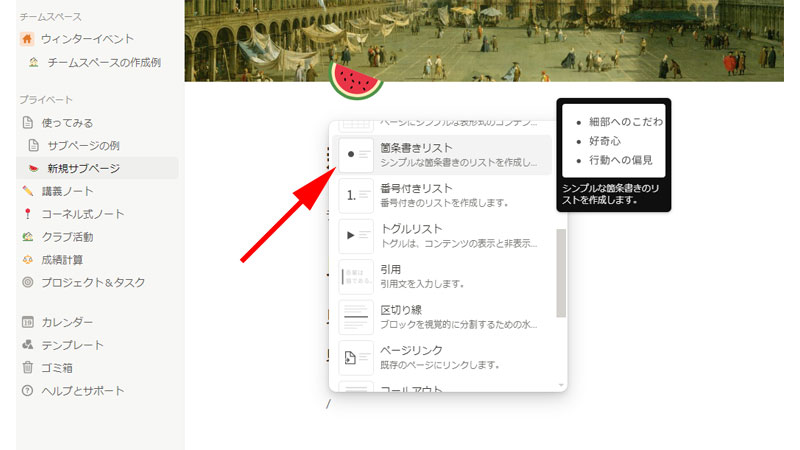
- 箇条書きリスト: 点付きリストを挿入します。
- 番号付きリスト: 番号付きリストを挿入します。
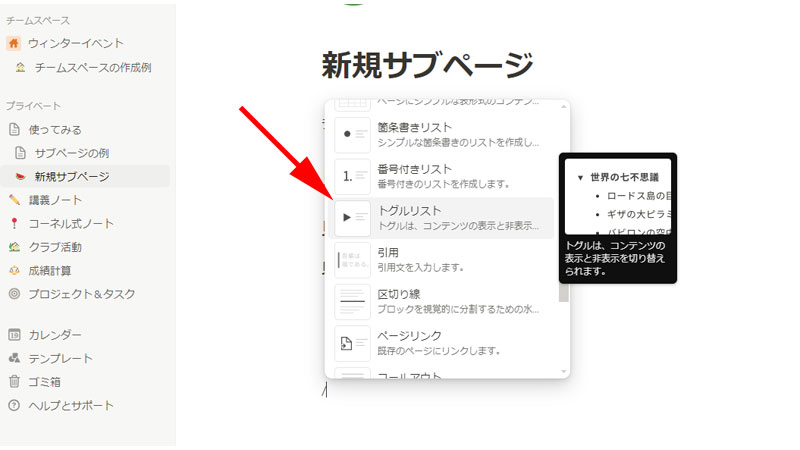
- トグルリスト: トグル(折りたたみ)リストを挿入します。
- 引用: 引用ブロックを挿入します。
- 区切り線: 横線(区切り線)を挿入します。
- コールアウト: カラーの背景を持つテキストボックスを挿入します。
メディア
- 画像: 画像を挿入します。
- Web ブックマーク: ビジュアルブックマークを埋め込みます。
- 動画: 動画を挿入します(YouTubeなどの埋め込みも可能)。
- オーディオ: オーディオファイルを挿入します。
その他には、「データーベース」や「埋め込み」、「Notion AI」などのブロックが用意されています。
まずは「ベーシック」と「メディア」を理解して、その他のブロックは、実際に作業しながら覚えていくのが良いでしょう。
ここでは「/」を使ったブロックの選択方法をご紹介させて頂きましたが、実際にNotionを使う時はショートカットキーを使った方が便利です。
ベーシックブロックの使い方
テキスト

ブロックはデフォルトでテキストが指定されています。
そのまま文字を打ち込めばテキストが挿入されます。
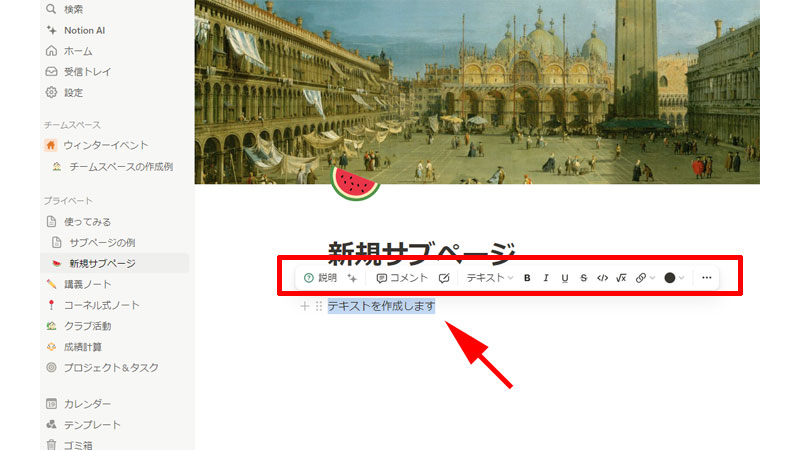
テキストの色を変えたり、太字にしたり、リンクを追加したりする場合は、該当するテキストを選択してください。
選択したテキストの上にメニューが表示されますので、必要な変更を行ってください。
ToDoリスト

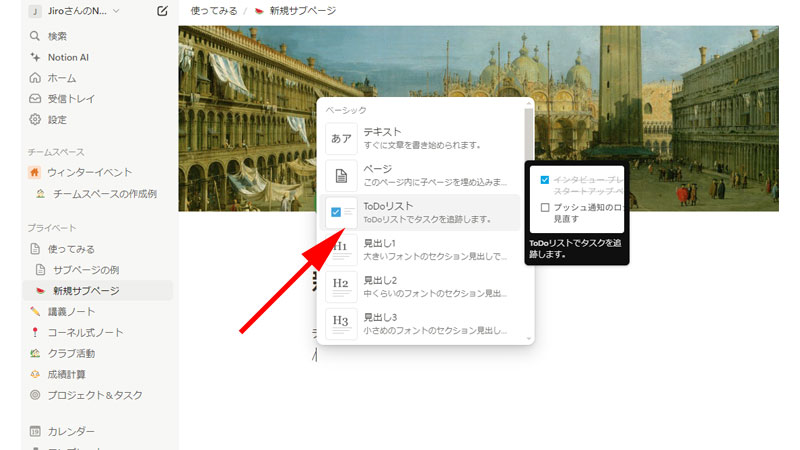
「ToDoリスト」を挿入してみましょう。
「/」を入力して「ToDoリスト」を選択します。

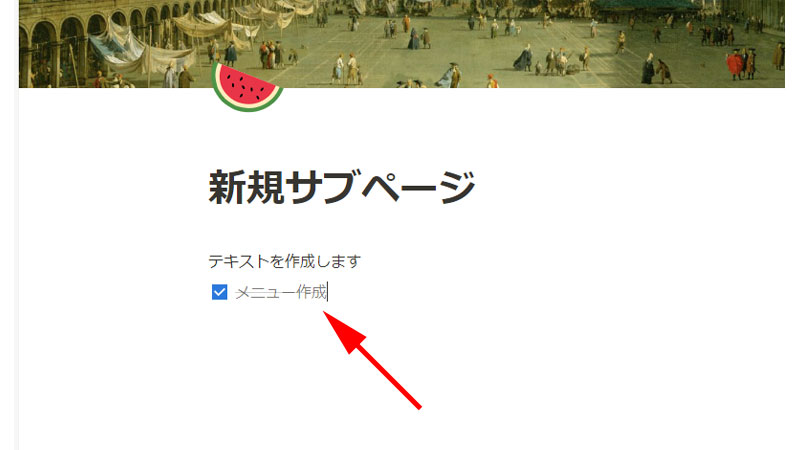
「ToDoリスト」が挿入されました。
テキストは自由に入力することが出来ます。
チェックを入れるとテキストに取り消し線が引かれているのが分かると思います。
下のブロックに続けて「ToDoリスト」を設置する場合はEnterキーを押します。
「ToDoリスト」を使うには、以下のショートカットキーが便利です。
[ ] + スペースキー :ToDoリストの挿入
Ctrl + Enter :✔を付けたり外したりする場合
見出し

「見出し」を入力してみます。
「/」を入力して「見出し1」「見出し2」「見出し3」を選択します。

「見出し」を適切に使って分かりやすいページを作成してください。
「見出し」の挿入には、以下のショートカットキーが便利です。
# + スペース :「見出し1」の挿入。「#」の数により見出しのサイズが決まります。
リスト

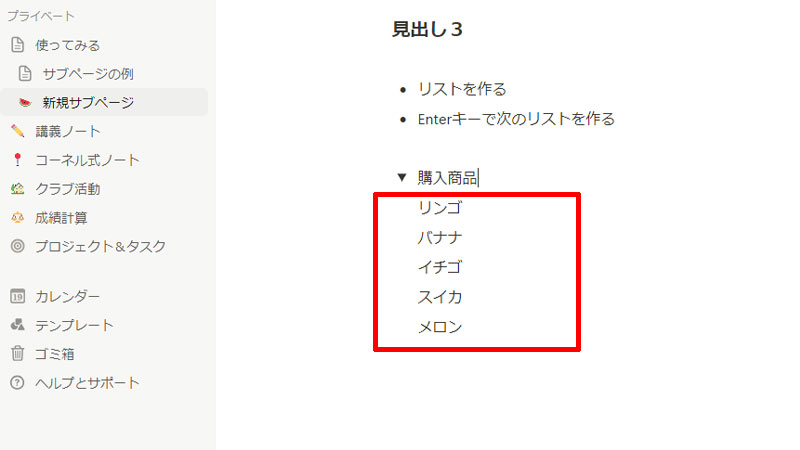
「/」を入力して「箇条書きリスト」を選択します。

続けてリストを作る場合は、Enter キーを押します。
番号付きリストも同様の手順で作成することが出来ます。
リストをやめる場合は、Enter キーを2回押します。
「リスト」の挿入には、以下のショートカットキーが便利です。
– + スペース :「箇条書きリスト」の挿入。
1 + . + スペース :「番号付きリスト」の挿入。数字を変えるとその番号が入力されます。
トグルリスト

「/」を入力して「トグルリスト」を選択します。

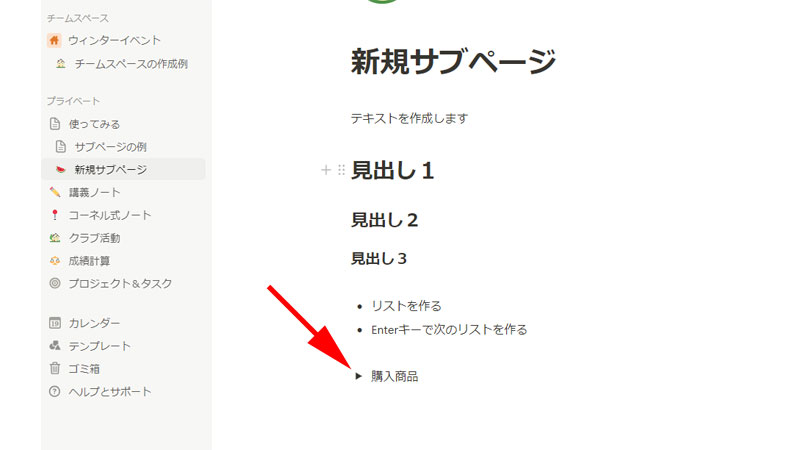
トグルが挿入されました。
適当な名前を付けて、三角形をクリックします。

トグルの下にブロックが表示されますので、テキストなどを入力してください。
三角形をクリックするとトグルの下にあるテキストは表示されなくなります。
トグルを有効に活用することにより、大事な情報が見やすくなります。
「トグル」の利用には、以下のショートカットキーが便利です。
> + スペース :「トグルリスト」の挿入。
Ctrl + Enter :トグルを開いたり閉じたりします。
トグルの三角形の色が薄い場合は、トグル内には何の情報もありません。
トグルの色が濃い場合は、トグル内に情報が格納されています。
テーブル

「/」を入力して「テーブル」を選択します。
2列3行のテーブルが挿入されました。

テーブルを選択すると、複数の「+」ボタンが表示されます。
右横にある「+」ボタンをクリックすると、「列」を追加することが出来ます。
下にある「+」ボタンをクリックすると、「行」を増やすことが出来ます。
右下の角にある「+」ボタンをドラッグすると、「列」と「行」を自由に追加することが出来ます。

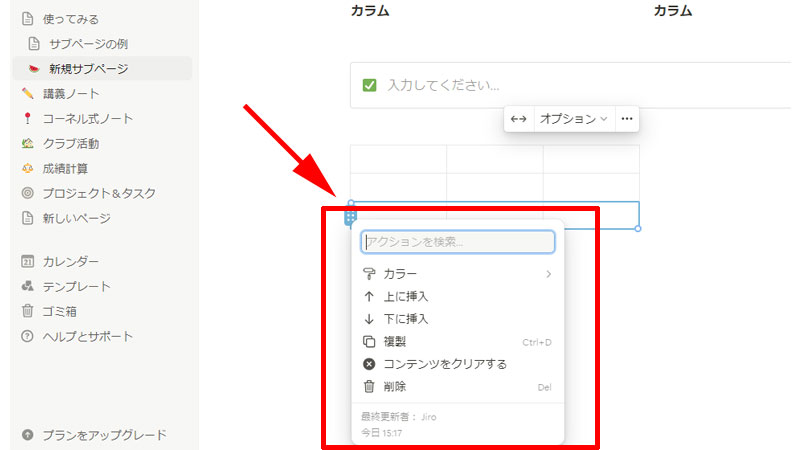
各列・各行にある6点のアイコン(ハンドル)をクリックすると、「行全体」・「列全体」を選択することが出来ます。
カラーを指定したり、行列を入れ替えたりすることが出来ます。
ハンドルをドラッグして行列を移動させることも可能です。

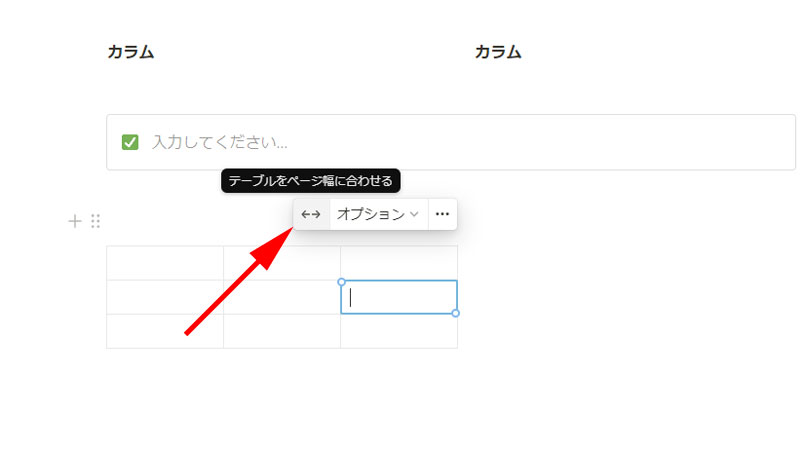
テーブルの上部に表示されている両向きの矢印をクリックすると、テーブルをページの幅に合わせて広げることが出来ます。

「オプション」をクリックすると、行列に「見出し」を追加することが出来ます。
コールアウト

「/」を入力して「コールアウト」を選択します。
ブロック全体が囲まれた状態になりました。

コールアウト内にあるアイコンをクリックすると、ページ作成時にページにアイコンを設定したように、「絵文字」や「アイコン」などを挿入することが出来ます。

コールアウトの「ハンドル」をクリックすると、メニューが表示されます。
メニュー内の「カラー」をクリックすると、背景色や文字色を変更することが可能です。
コールアウトでは文字色と背景色の両方を同時に変更することは出来ません。
「コールアウト」の利用には、以下のショートカットキーが便利です。
/ + C + Enter :「コールアウト」の挿入。
画像

「/」を入力して「画像」を選択します。
カバー画像を追加した時と同じように、画像選択画面が表示されますので、好きな方法で画像を挿入してください。

少し分かりにくいですが、画像の両サイドにあるバーをドラッグすると、画像サイズを変更することが可能です。
動画などの埋め込み方法も、基本的に画像の埋め込み方法と同じになります。
「画像」の埋め込みには、以下のショートカットキーが便利です。
/ + image + Enter :「画像」の挿入。
複数列の作成
カラムの作成

複数の列を作成する方法を見ていきましょう。
まずは「カラム」を使った方法です。
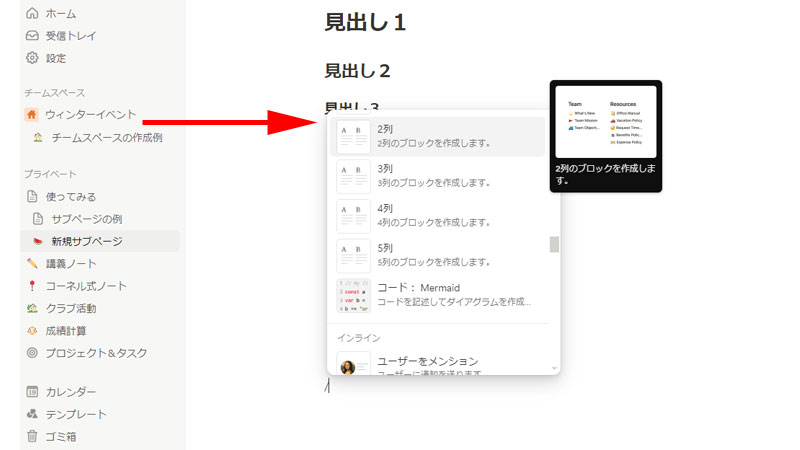
「/」を入力してアドバンストにある「2列」を選択します。

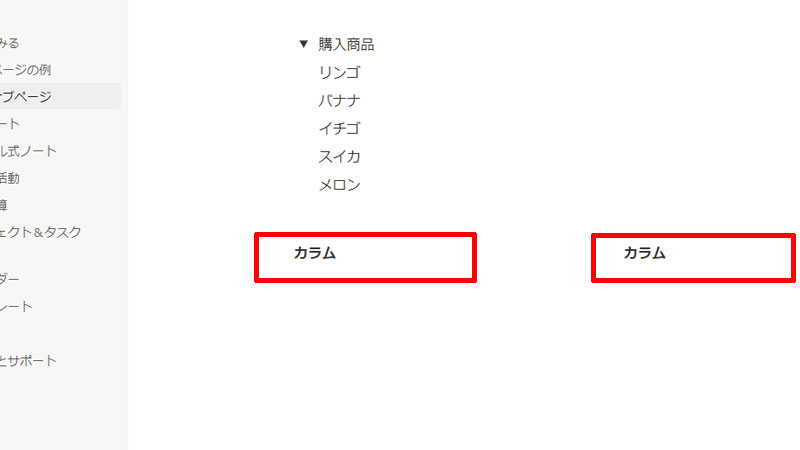
横に2列のカラムが作成されました。
しかし通常のカラムは枠線がないので、少し分かりにくい場合があります。
ドラッグアンドドロップで作成

すでに作成したブロックを使って「列」を作成することが出来るのもNotionの特徴の一つです。
ここでは「見出し1」と「見出し2」を並べて配置してみます。
まずは「見出し2」のハンドルを「見出し1」の横までドラッグします。

青い縦の線が表示されたら、ドロップします。

「見出し2」が「見出し1」の脇に移動しました。
この画面で表示されている「見出し2」の脇にある縦線をドラッグすると、列の幅を調整することが出来ます。
まとめ
いかがでしたか。
今回の記事でページの基本的な作成方法は理解して頂けたと思います。
細かい部分は実際に使っているうちに覚えてしまいます。
まずは色々とページを作成してみましょう。
今回も最後までお読み頂きありがとうございました。
次回も引き続き、Notionの基本的な使い方をご紹介させて頂きます。




コメント