Notionのデータベース機能の中で、最も魅力的な機能が今回ご紹介させて頂く「ビュー機能」です。
「ビュー機能」とは、一つのデータを様々な視点から見ることが出来る機能のことです。
同じデータも、様々な表示方法で見ることにより、データの整理や視覚化を効果的に行うことができるようになります。
それまで気付かなかった問題や課題を解決する糸口になることもありますので、ぜひ使い方をしっかりと学んでいきましょう。
Notionのデータベースを使う上で大事なことの一つが、「同じデータを違う形で表示できること」です。
データベース機能の基本的な使い方は以下の記事でご紹介させて頂いております。
合わせてご参照ください。
テーブルビュー

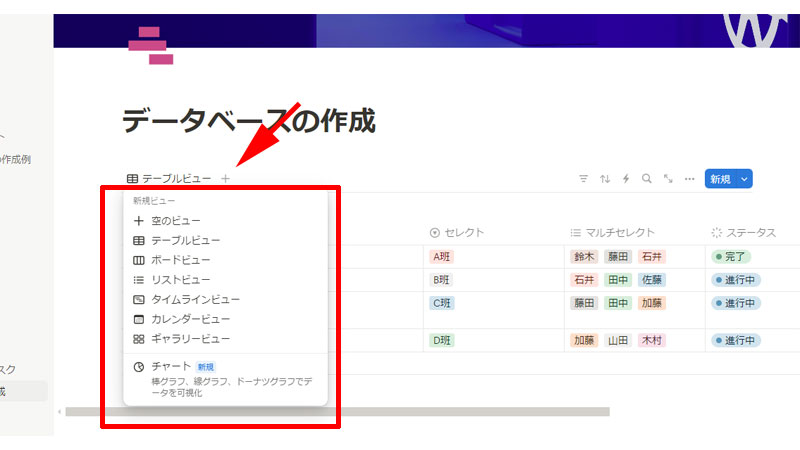
Notionの魅力の一つに「ビュー」機能があります。
これは、作成したデータを様々な方法で表示することが出来る機能です。
デフォルトでは、今まで見てきた「テーブルビュー」が表示されるようになっています。
スプレッドシートと同じような感じで使用することが出来ますので、多くの方が使い慣れたビューだと思います。
ボードビュー
データの移動

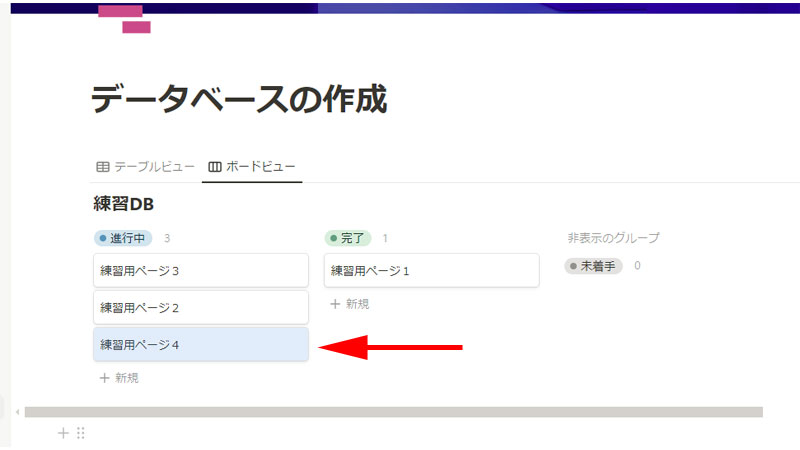
「ボードビュー」はデータがカードのように並んだ状態で表示されます。
ここではステータスごとにテーブルが分類されています。
「ボードビュー」の特徴を見ていきましょう。
「未着手」のデータをドラッグして「進行中」に移動します。

「練習用ページ4」が「進行中」に移動しました。

「テーブルビュー」でもステータスが「進行中」に変わっています。
プロパティの追加

現在表示されているデータは「名前」のみが表示されています。
もう少し情報が必要な場合は、他の「プロパティ」を表示させることも出来ます。
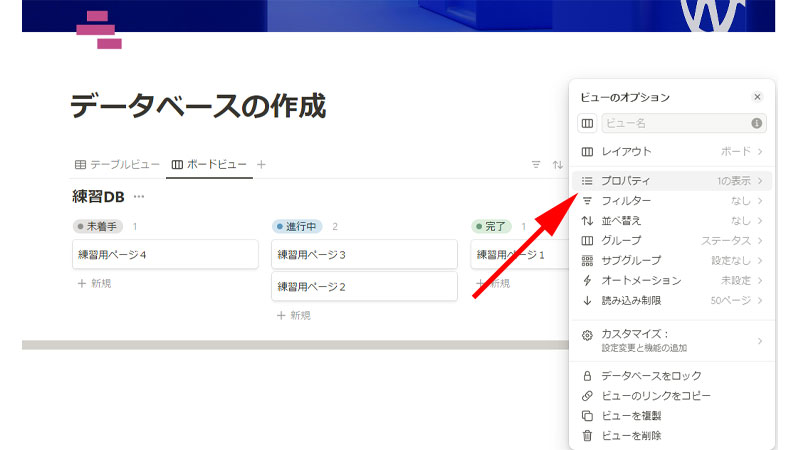
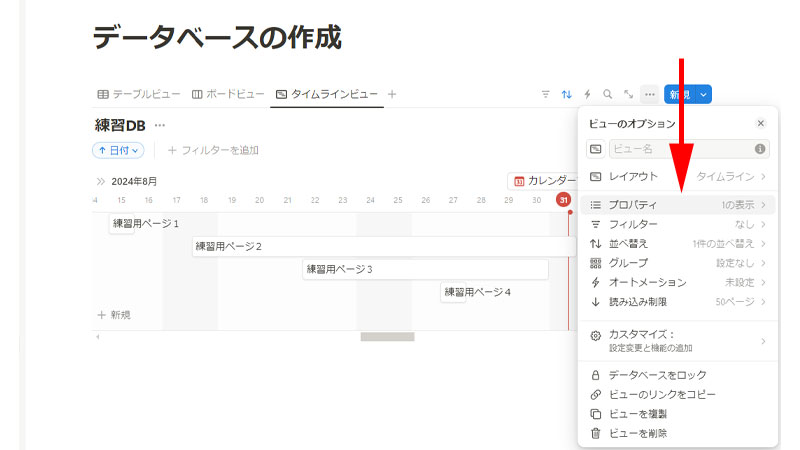
画面右上の3点リーダーをクリックします。
メニューから「プロパティ」をクリックします。

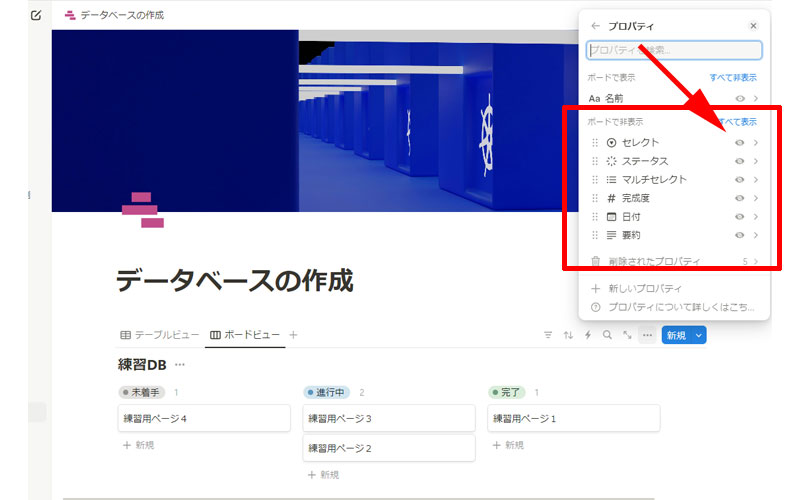
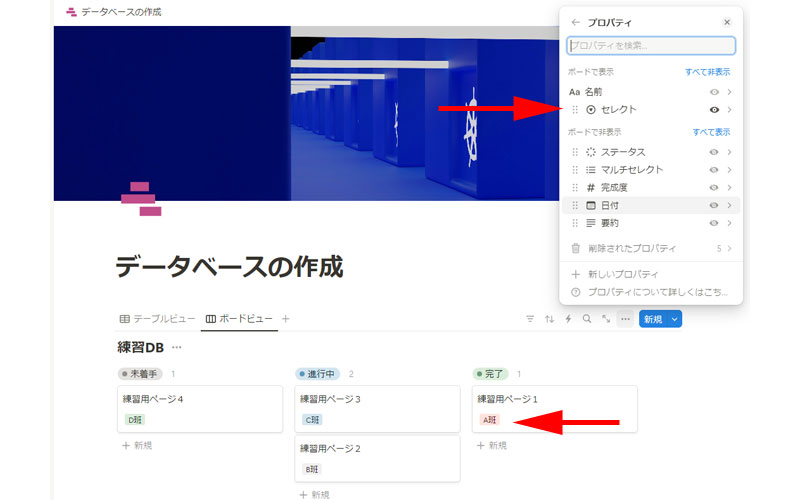
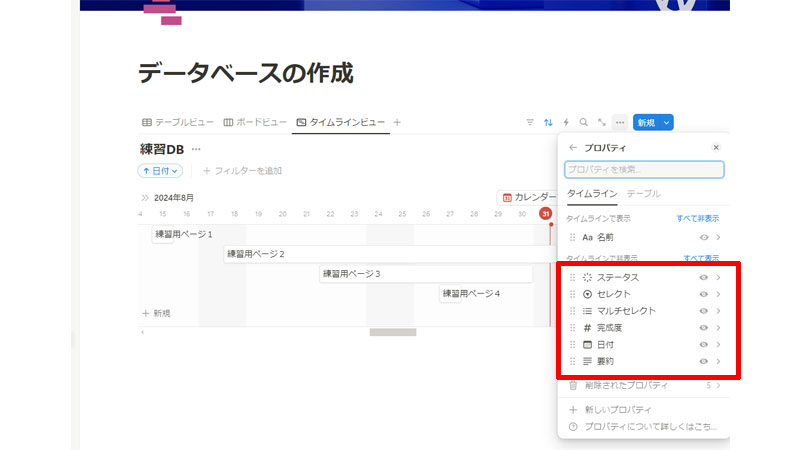
現在作成されている「プロパティ」が表示されますので、表示させたいプロパティの「目」のアイコンをクリックします。
ここでは「セレクト」の「目」のアイコンをクリックしてみます。

メニュー内の「ボードで表示」という場所に「セレクト」が移動しました。
それに伴い、メイン画面のデータ内に「A班」「B班」などが表示されています。

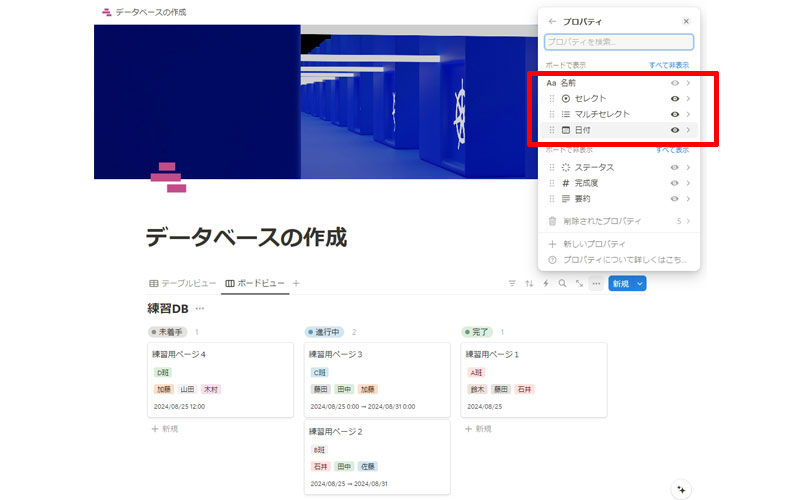
複数のプロパティを同時に表示させることも可能です。
また並び順も簡単に変更することが出来ます。
赤い枠線で囲った部分のプロパティのハンドルをドラッグすることにより、好きな順番に並び替えることが出来ます。

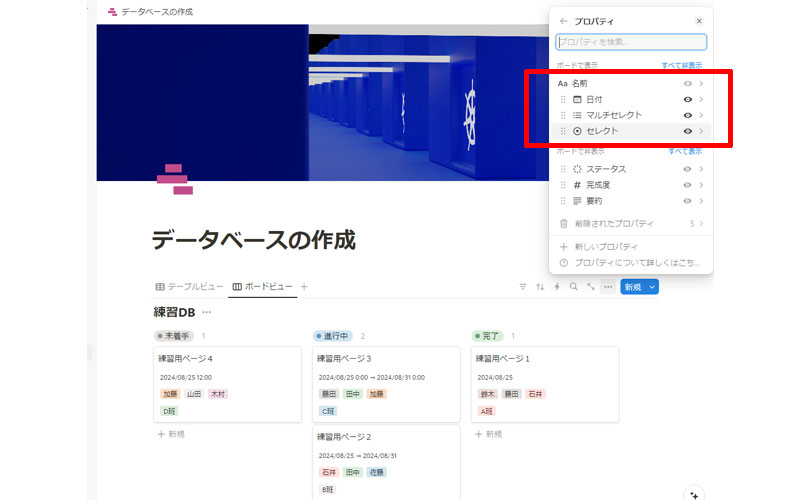
プロパティを並び替えてみました。
表示させる情報を適切に選べば、直感的に作業出来るようになります。
グループの変更

これまでは「ステータス」を元に、ボードビューが作成されていましたが、他のグループを元に表示させることも出来ます。
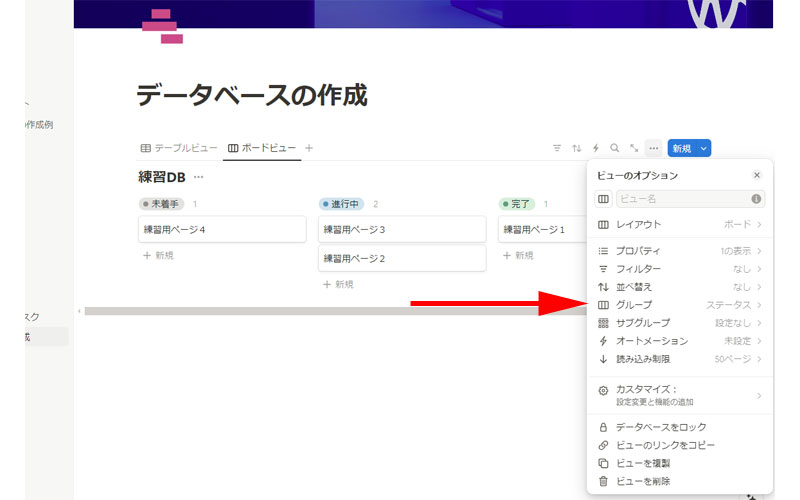
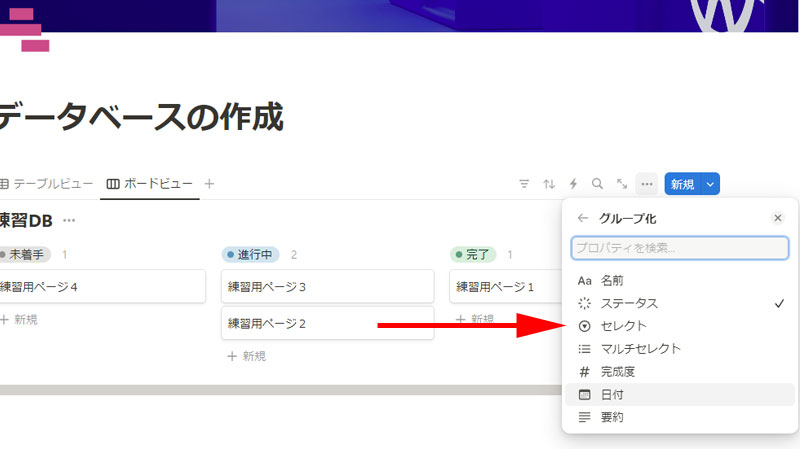
画面右上の3点リーダーをクリックします。
メニューから「グループ」をクリックします。

「グループ化」をクリックします。

作成されているグループが表示されますので、適当なものを選択してください。
ここでは「セレクト」を選択します。

「セレクト」を元に、データが表示されています。
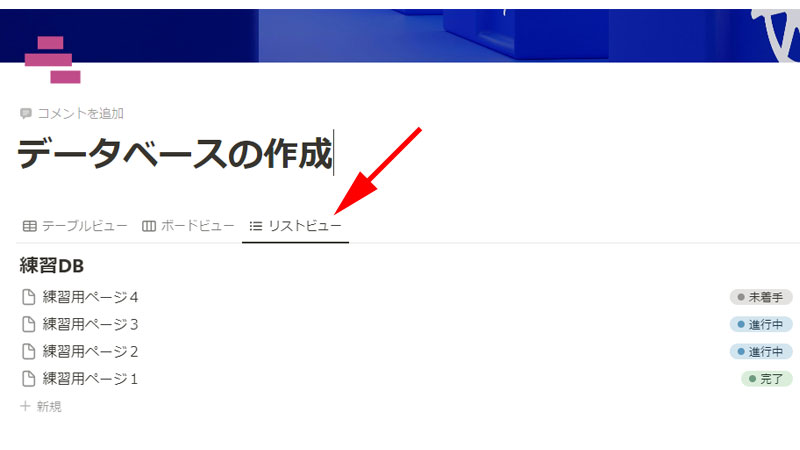
リストビュー

「リストビュー」は名前のとおり、リストでデータを表示します。
とてもシンプルな表示方法となります。
プロパティの追加

「ボードビュー」と同じように、プロパティを複数追加することが出来ます。
並び替え

データの並び替えも簡単です。
データ名の横にあるハンドルをドラッグして移動させます。
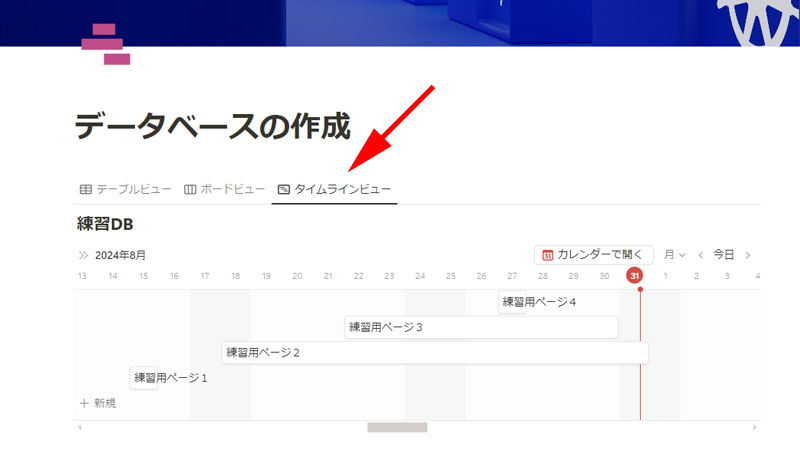
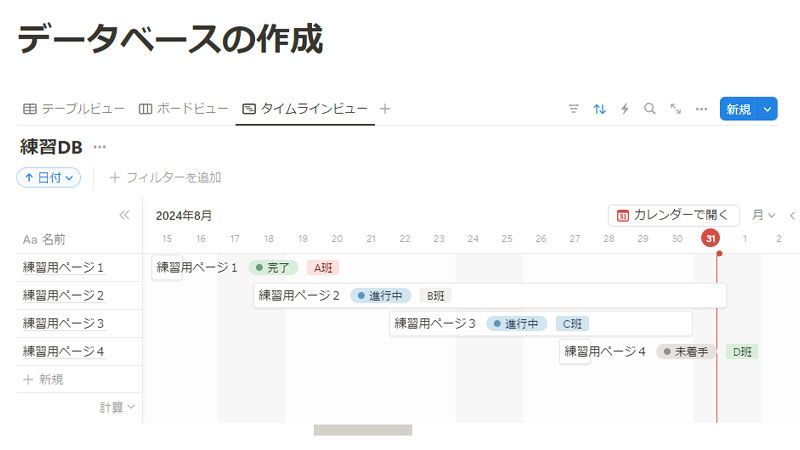
タイムラインビュー

「タイムラインビュー」は名前の通り、時系列にデータが並んでいるビューになります。
視覚的に分かりやすいビューとなっています。
タイムラインビューも表示方法を調整したり、様々な変更を加えたりすることが出来ます。
並び替え

データの並び順は簡単に変更することが出来ます。
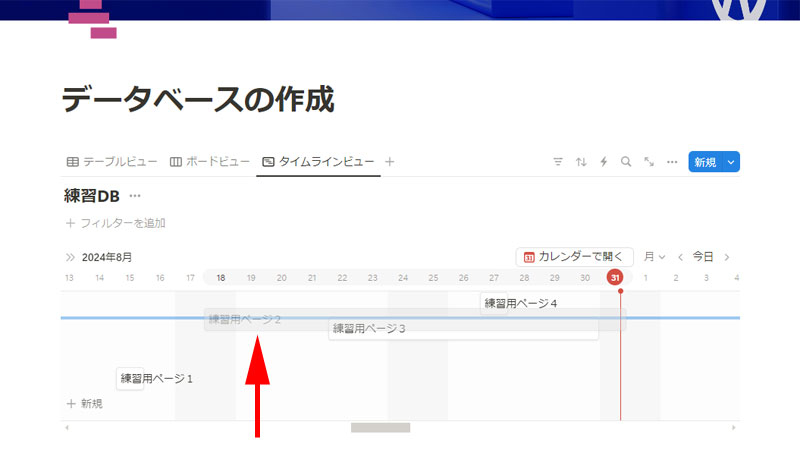
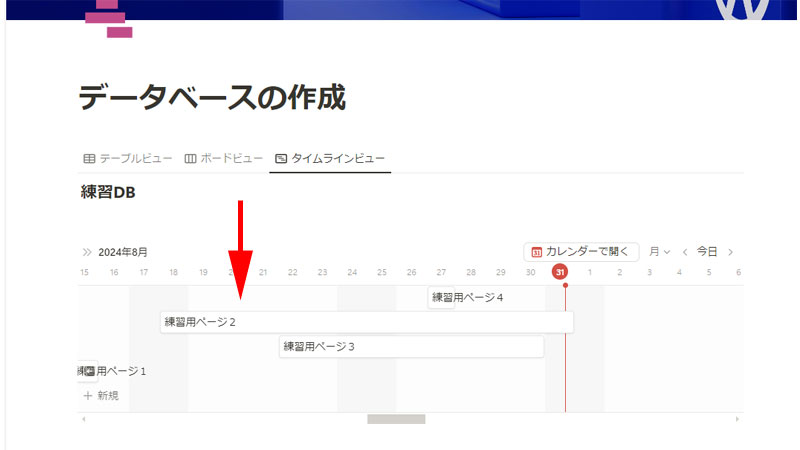
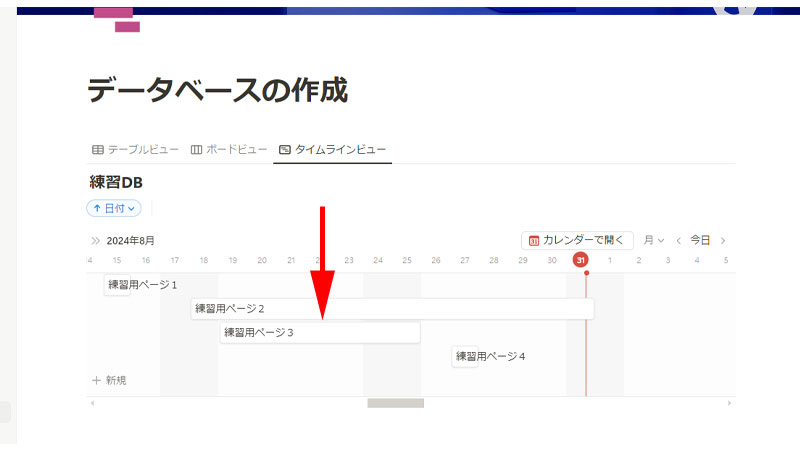
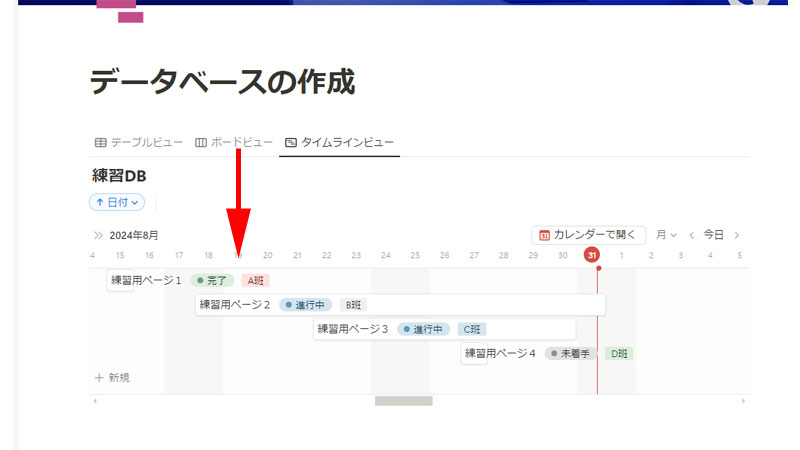
例えば「練習用ページ2」を一つ上に移動させたい時は、ドラッグして移動させた場所でドロップします。
その際、ガイドとして横線が表示されるので、移動させる場所を間違うことはないでしょう。

「練習用ページ2」を移動させることが出来ました。

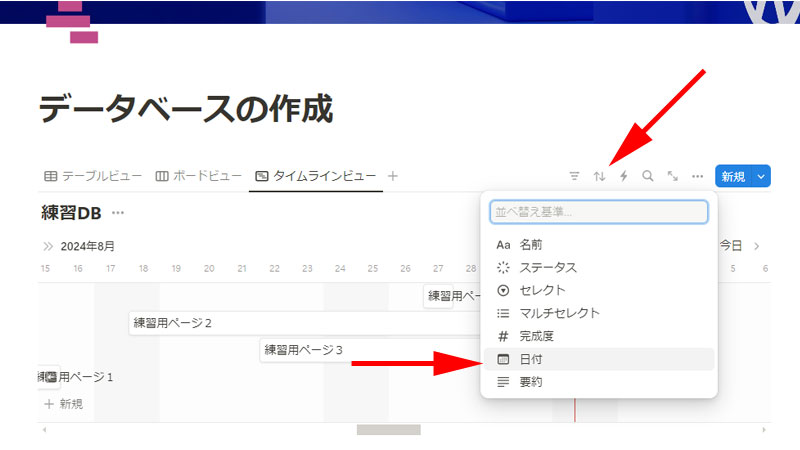
データ全体を「並び替え」機能を使って、簡単に並び替えることも出来ます。
画面右上の「並び替え」をクリックして、「日付」を選択します。

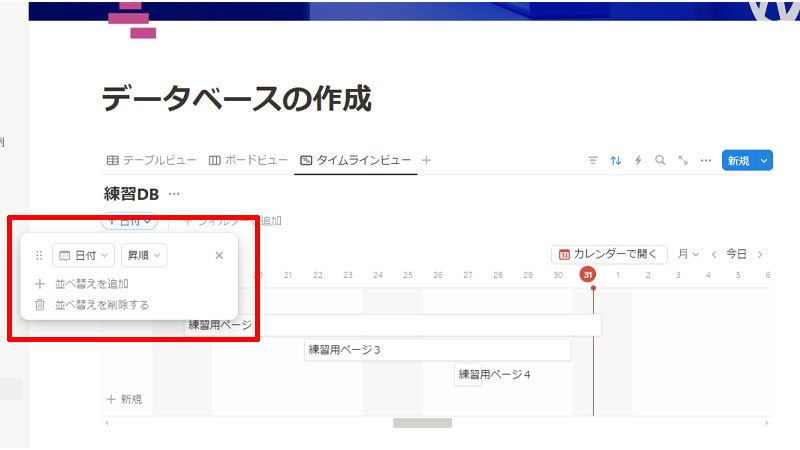
画面左側に並び替えの詳細が表示されますので、好みの順番に並び替えてください。
日付・開始日・終了日の変更

データに設定されている「日付」や「開始日・終了日」も簡単に変更することが出来ます。
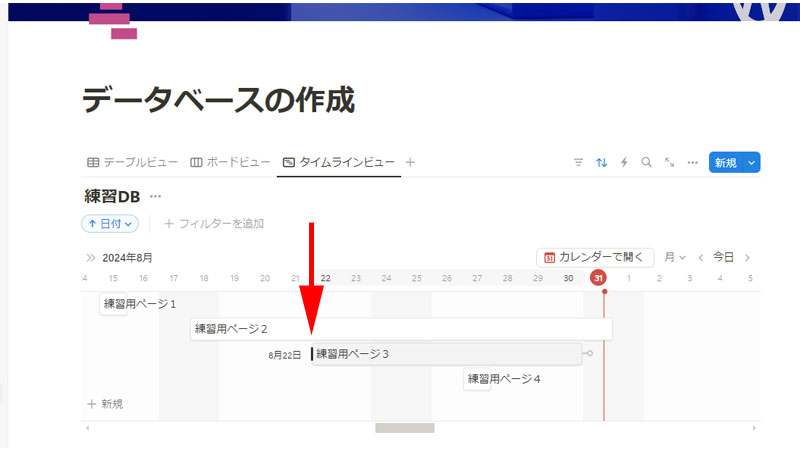
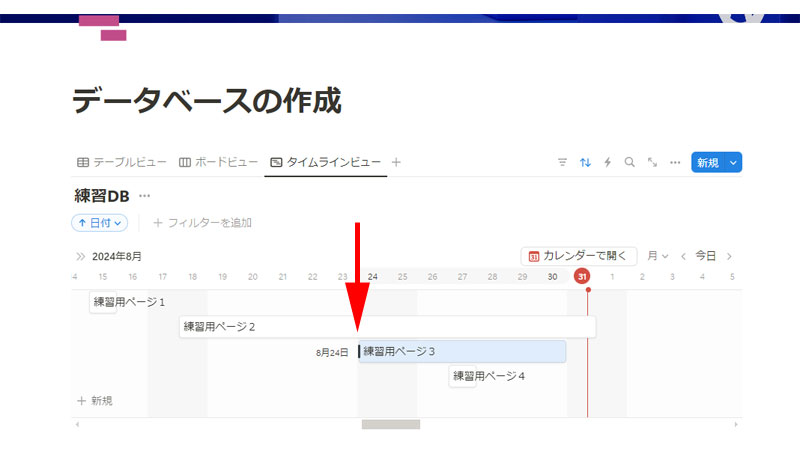
「練習用ページ3」の日付を変更してみましょう。
まず「練習用ページ3」をクリックして、開始日である「8月22日」にマウスを乗せると、両向きの矢印にポインターが変化します。
あとはドラッグするだけで簡単に開始日を変更することが出来ます。

開始日を「8月24日」に変更してみました。

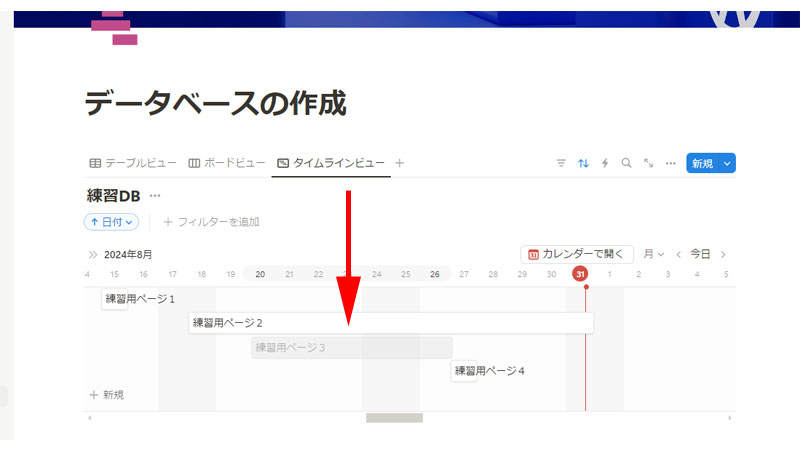
「練習用ページ3」をクリックして、ドラッグすると日数を変更することなく、「開始日」だけを変更することが出来ます。

開始日を8月19日に変更してみました。
6日間の日程はそのまま維持されています。
表示期間の変更

表示期間を変更してましょう。
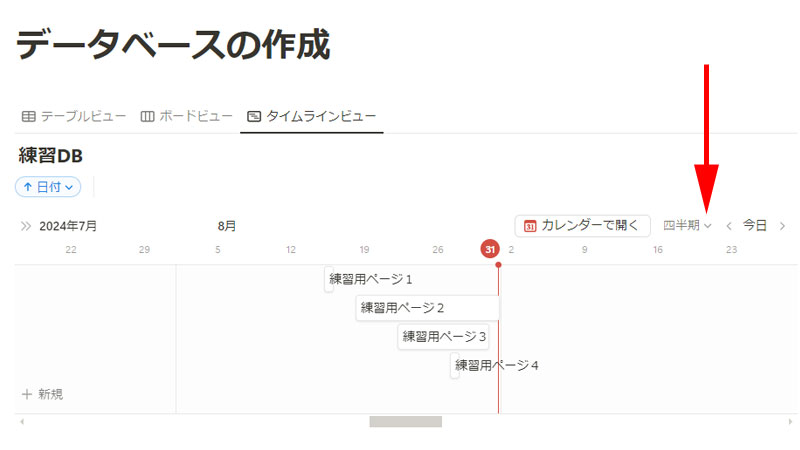
画面右側にある「月」と表示されている部分をクリックします。
変更できる期間が表示されますので、好みの期間を選択してください。

「四半期」を選択してみました。
プロパティの追加

タイムラインビューでも、「ボードビュー」と同じように、「プロパティ」を追加することが出来ます。
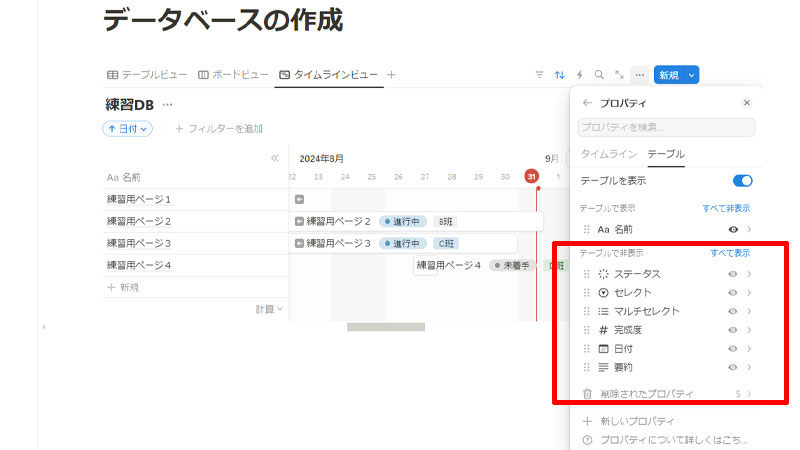
画面右上の3点リーダーをクリックして、「プロパティ」をクリックします。

追加したいプロパティを選択します。

プロパティを追加することが出来ました。
テーブルの表示

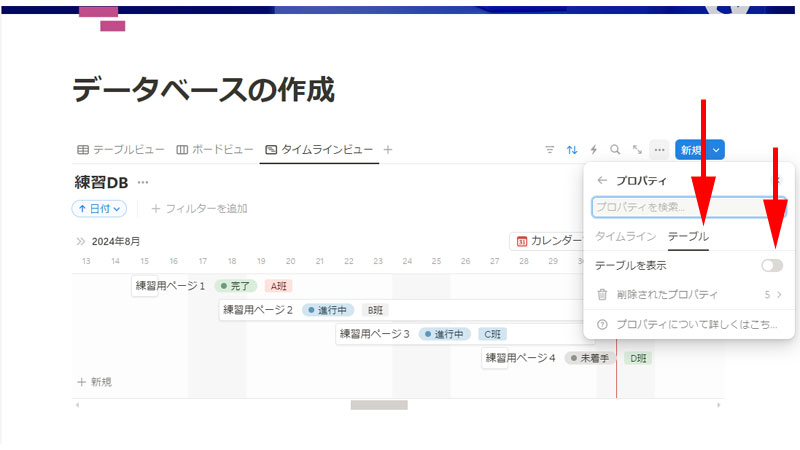
タイムラインビューに「テーブル」を表示させることも出来ます。
プロパティに表示されている「テーブル」をクリックして、「テーブルを表示」をオンにします。

「名前」の列が表示されました。
表示させたい列があれば選択してください。

あまり多くの列を表示させると、画面が見づらくなりますので、注意してください。
通常は「名前」ともう一つ位にしておいた方が良いでしょう。
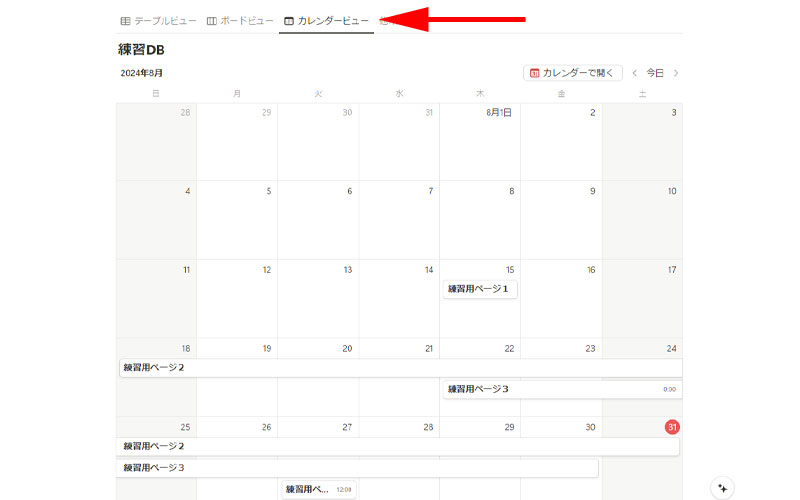
カレンダービュー

「カレンダービュー」を見ていきましょう。
「タイムラインビュー」とは違って、もう少し大きな視点で見ることが出来ます。
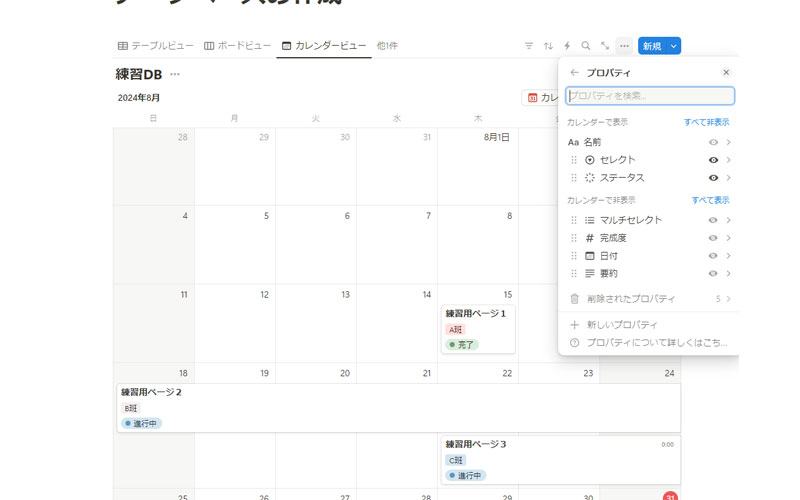
プロパティの追加

カレンダービューも「プロパティ」を追加することが出来ます。
追加の手順は今までご紹介したと通りになります。
ギャラリービュー

「ギャラリービュー」を作成します。
ギャラリーのようにイメージで理解しやすい表示になっていますが、各データにカバー画像を設定していませんので、ここから追加していきます。
すでにカバー画像を設定されている方は、次の操作に進んでください。
カバー画像の設定

カバー画像を設定したいデータにマウスを乗せると、ペン型のアイコンが表示されますので、こちらをクリックします。
「ポップアップで開く」と表示されますので、さらにクリックします。

タイトルの上にマウスを乗せると、「カバー画像を追加」と表示されますので、こちらをクリックします。

画面上部にある「カバー画像を変更」から適当な画像を選択します。
他のデータにも同じようにカバー画像を設定してください。

カバー画像を設定してもギャラリービューに画像が表示されていません。
きちんと表示されるように設定していきます。
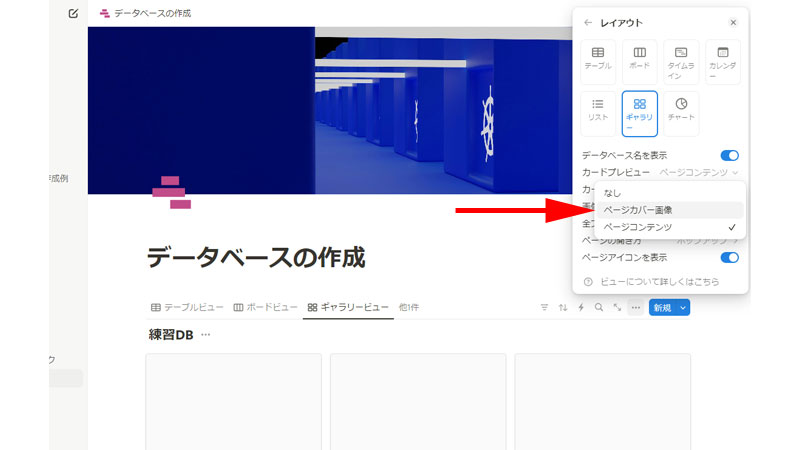
画面右側にある3点リーダーをクリックして、「レイアウト」をクリックします。

レイアウトのメニューが表示されますので、「カードプレビュー」をクリックします。

「ページ画像」を選択します。
ページ内に画像を挿入している場合は、「ページコンテンツ」を選択すると、その画像が表示されるようになります。

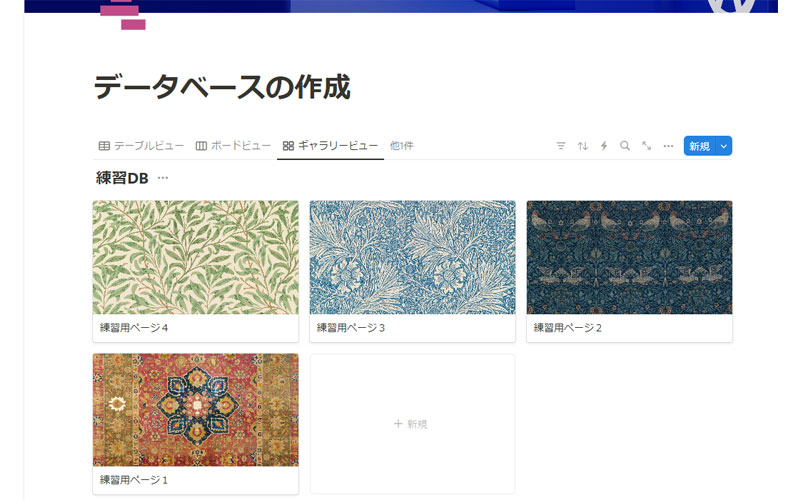
ギャラリービューにカバー画像が表示されるようになりました。
視覚的にとても分かりやすくなっています。

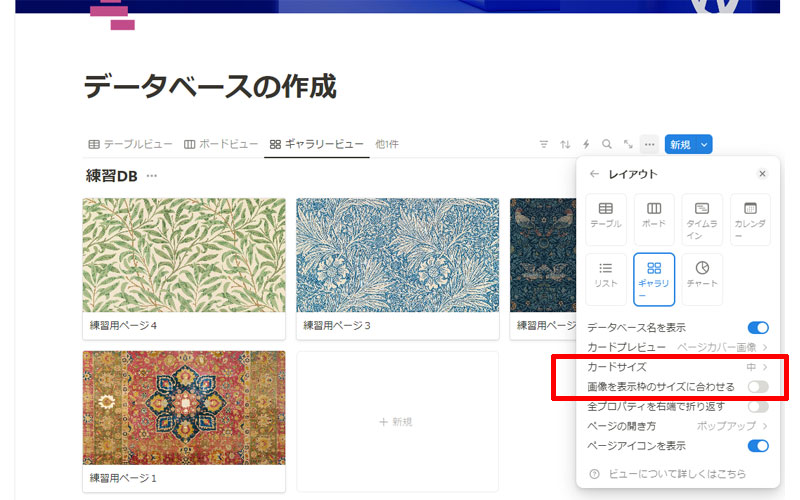
カバー画像のサイズや表示方法を変更するには、「カードサイズ」または「画像を表示サイズに合わせる」から調整します。
ここではギャラリービューで画像を表示させましたが、「ボードビュー」でも同じ手順で画像を表示させることが出来ます。
まとめ
いかがでしたか。
同じデータであっても、様々なビューで見ることにより、視覚的な理解に大きな違いがあることに気づいて頂けたと思います。
実際にどのビューを使用するかは、取り扱うデータによって違ってくると思いますので、様々な組み合わせを試してみてください。
今回も最後までお読みいただきありがとうございました。




コメント