今回は「Notionカレンダー」についてご紹介させて頂きます。
「Notion」と名前が付くのでNotion本体に組み込まれた機能のように思われますが、実際はカレンダー機能のアプリとなります。
評判の良いアプリなので様々な機能があるのですが、主なポイントを挙げると以下になります。
- Notion本体と連携出来る
- 複数のデータベースの予定を表示出来る
- Notion本体に新規ページを作成することが出来る
- カレンダー上で日程の変更が出来る
- Googleカレンダーと同期出来る
様々な媒体で高い評価を得ていますが、実際の使い勝手はどうなのか、Notionカレンダーの入手方法から日程の変更、新規ページの作成方法などをご紹介しながら一緒にみていきましょう。
カレンダーの入手
Googleアカウントでログイン

早速「Notionカレンダー」を利用してみましょう。
まずは、上記リンク先より、「Notionカレンダーを無料で入手」をクリックします。

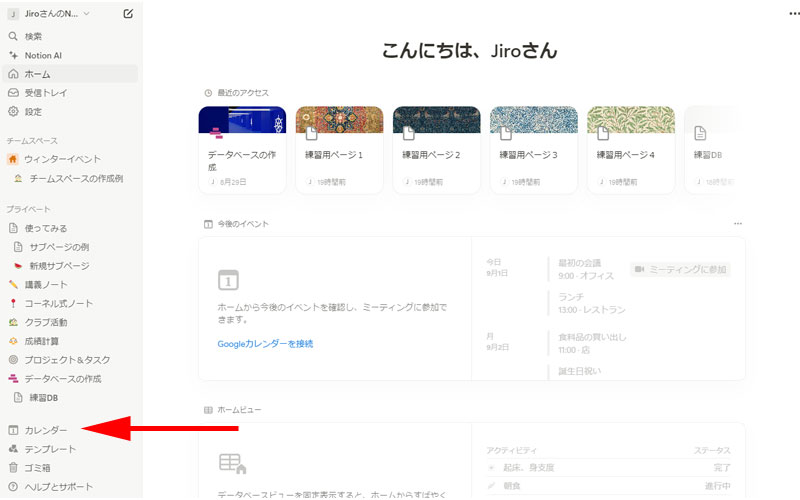
すでにNotionを使っている方は、サイドバーにある「カレンダー」をクリックします。
これ以降の手順はログインしている状態で進めさせて頂きます。
すでにNotionを使用している方は、Notionの画面から「カレンダー」をインストールすることをお勧めします。
こちらからインストールすると自動的にNotionカレンダーと提携することが可能です。

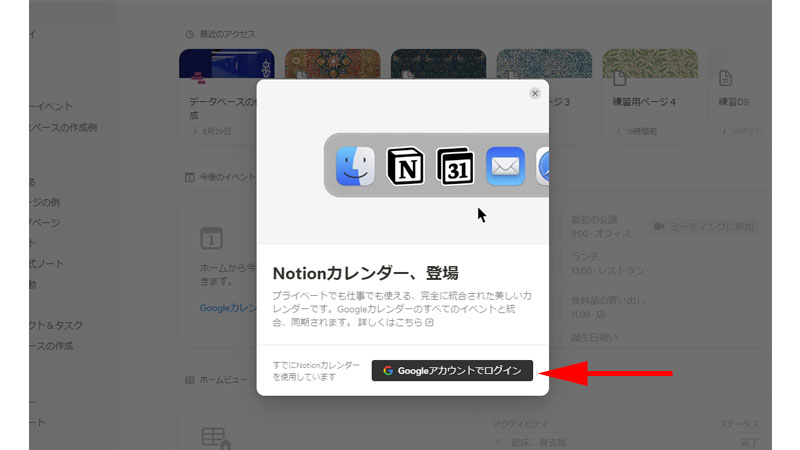
ポップアップ画面が表示されますので、「Googleアカウントでログイン」をクリックします。

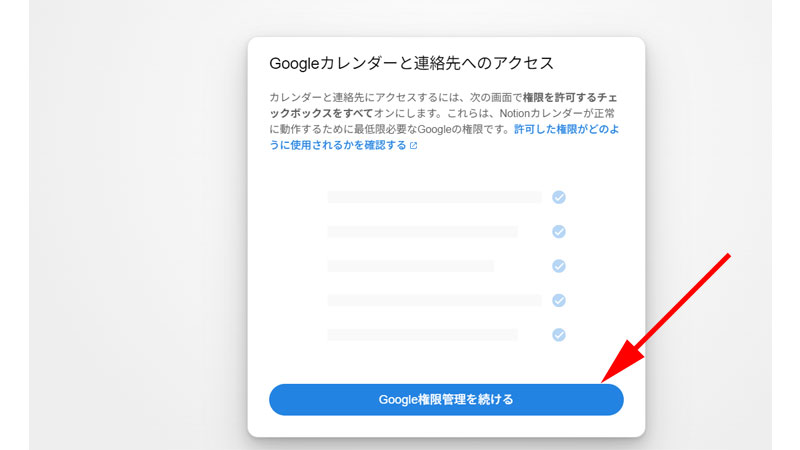
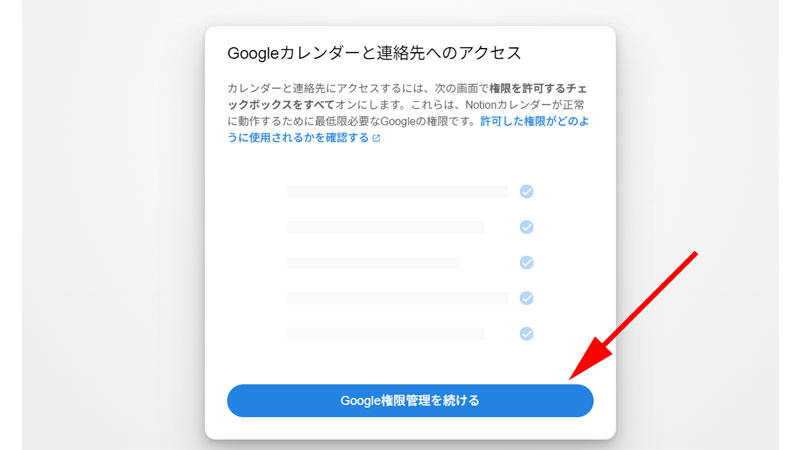
「Google権限管理を続ける」をクリックします。

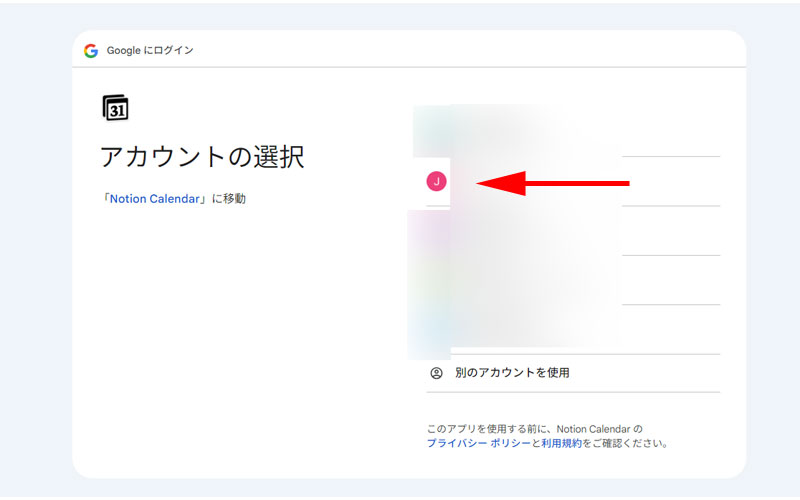
Googleアカウントが表示されますので、連携するアカウントを選択します。

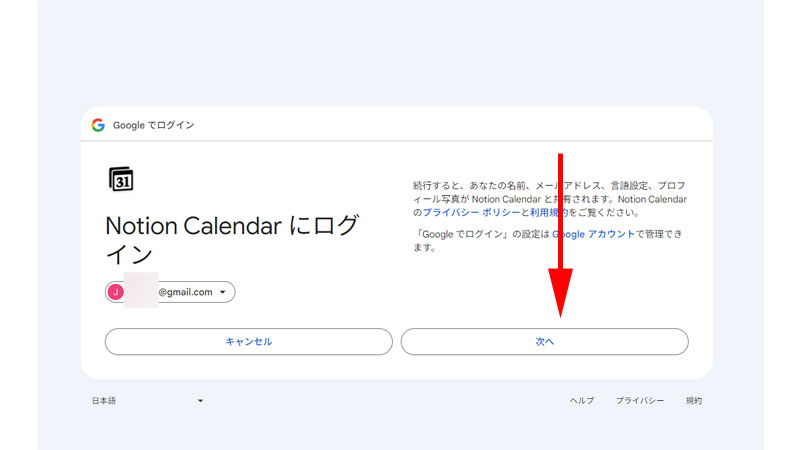
「Notionカレンダーにログイン」画面が表示されますので、「次へ」をクリックします。

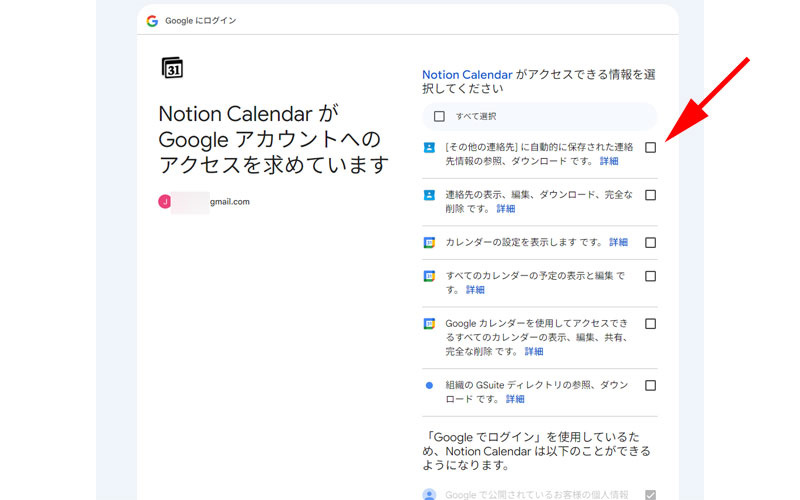
「NotionカレンダーがGoogleアカウントへのアクセスを求めています」と表示されました。
アクセス権限の確認画面になりますので、矢印の先にあるチェックボックスすべてのチェックを入れます。

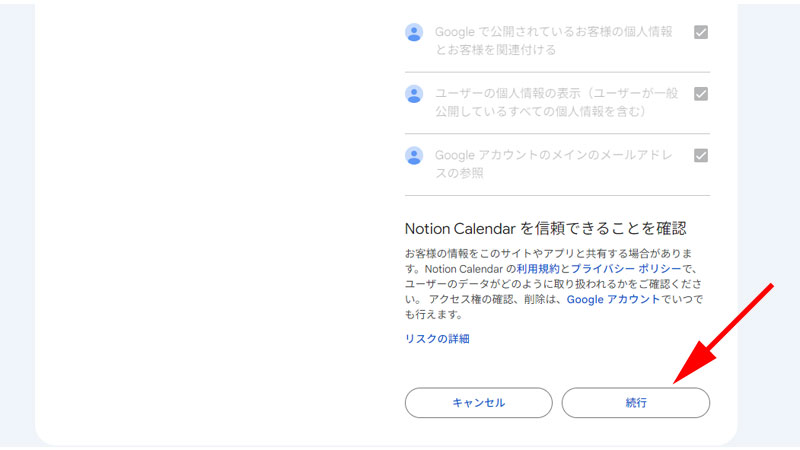
画面の一番下に、確認ボタンがありますので、「続行」をクリックします。

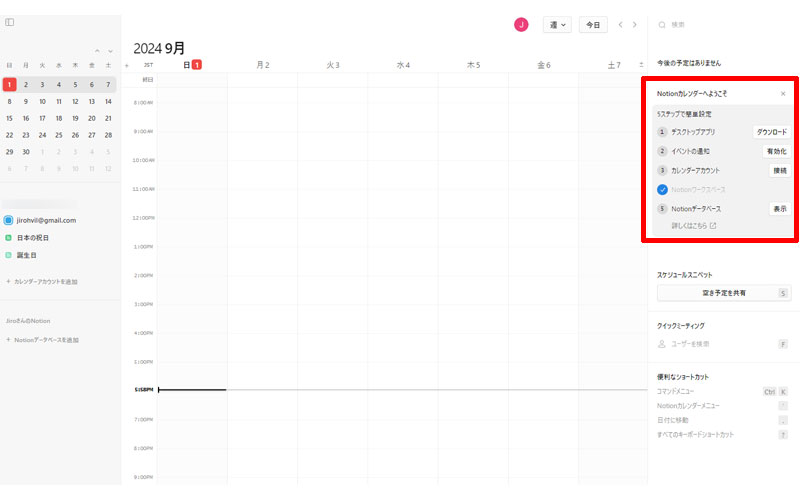
Notionカレンダーが表示されました。
Googleカレンダーとの連携が完了していますので、予定が入っている方は、すでに表示されていると思います。
アプリのダウンロード
続いて、Notionカレンダーのデスクトップアプリをダウンロードしていきます。
画面右側の赤い枠線内にあるデスクトップアプリの「ダウンロード」ボタンをクリックします。

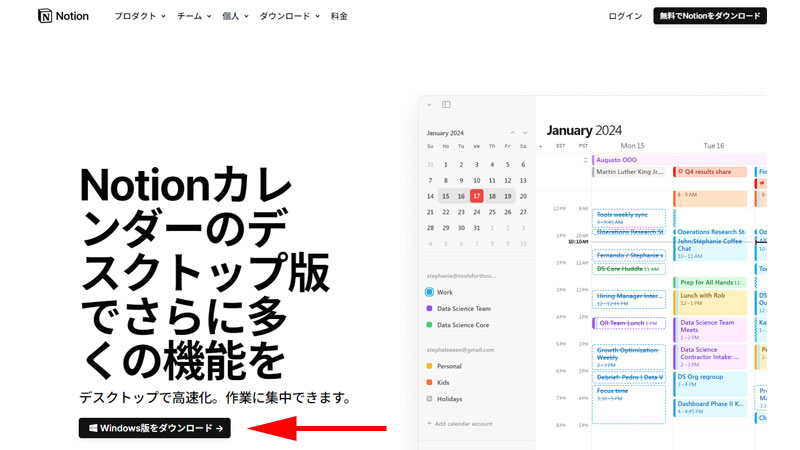
Notionカレンダーのページが開きますので、「Windows版をダウンロード」をクリックします。
Macをお使いの場合は、「Mac版」と表示されています。

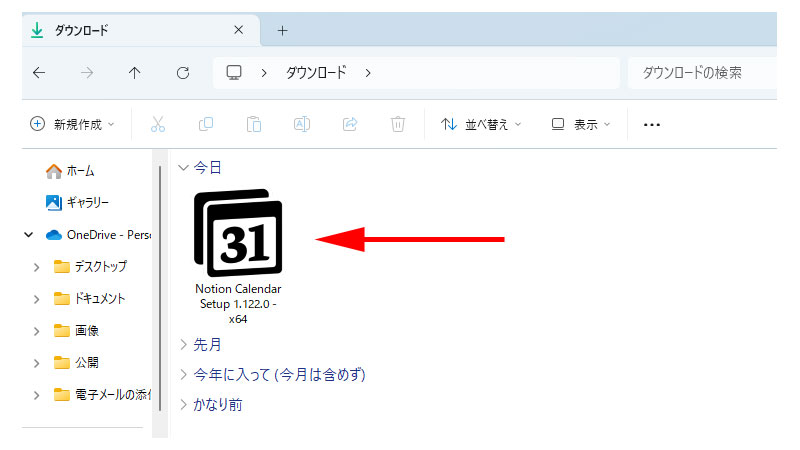
パソコンのダウンロードフォルダにNotionカレンダーのアイコンがありますので、ダブルクリックしてインストールします。

アプリが立ち上がりますので、Googleでサインインします。

先ほどと同じ手順になります。Googleの権限管理を確認していきます。
「Google権限管理を続ける」をクリックします。
Googleアカウントを選択してログインします。

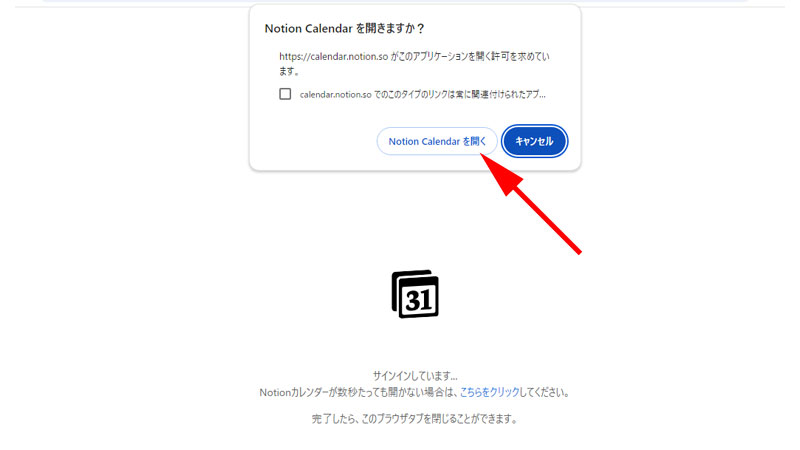
「Notion Calendarを開きますか?」と聞かれますので、「Notionカレンダーを開く」をクリックします。

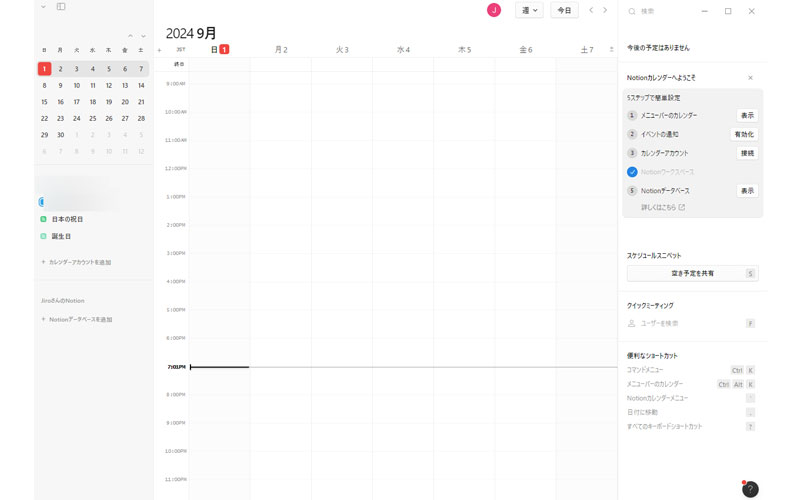
ブラウザと同じ画面ですが、アプリでNotionカレンダーが立ち上がりました。
設定

Notionカレンダーの設定を見ていきましょう。
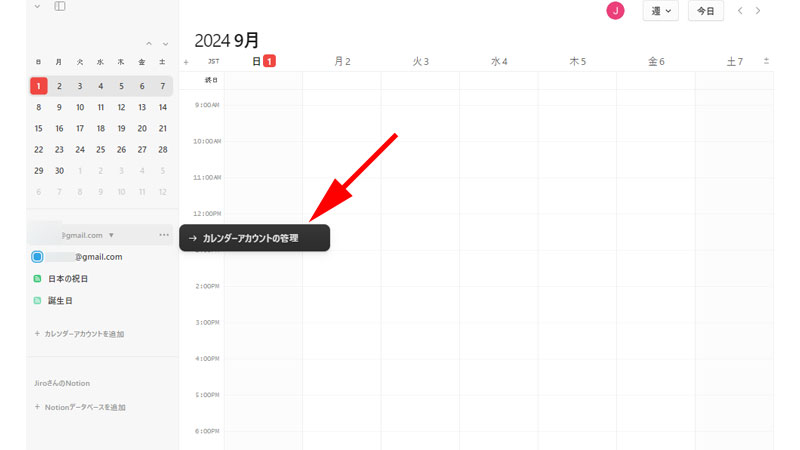
サイドバーのアカウントの脇にある3点リーダーをクリックします。
「カレンダーアカウントの管理」と表示されますので、こちらをクリックします。

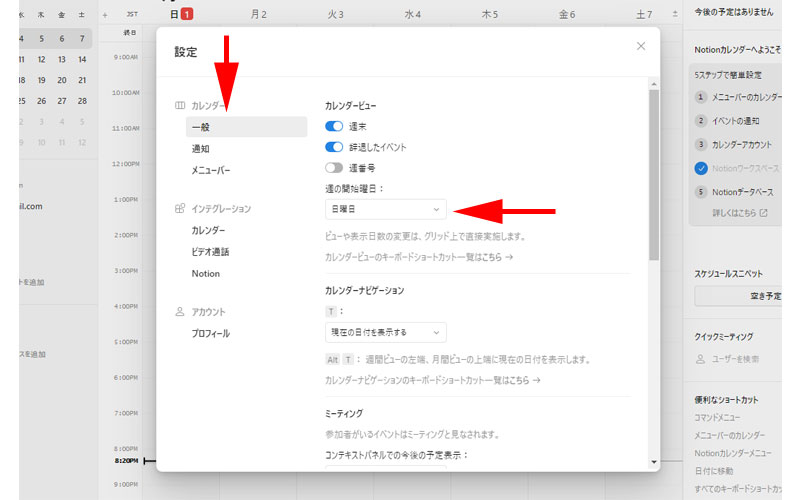
「設定」画面が表示されました。
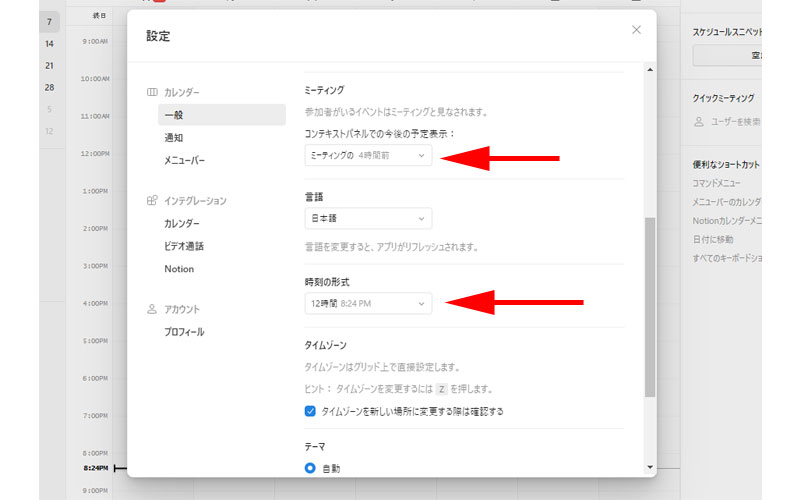
最初に「一般」の内容を見ていきます。
基本的にはデフォルトで問題ないと思いますが、「週の開始曜日」は人によって好みがあると思います。

「ミーティング」内にある「コンテキストパネルでの今後の予定表示」の部分は、カレンダーの右側にあるサイドバーのことを指します。
ここに表示するミーティングを何時間前から表示するかの設定となっています。
「時刻の形式」は12時間表示か24時間表示かのどちらかを選択することが出来ます。
「言語」や「タイムゾーン」はそのままで良いでしょう。

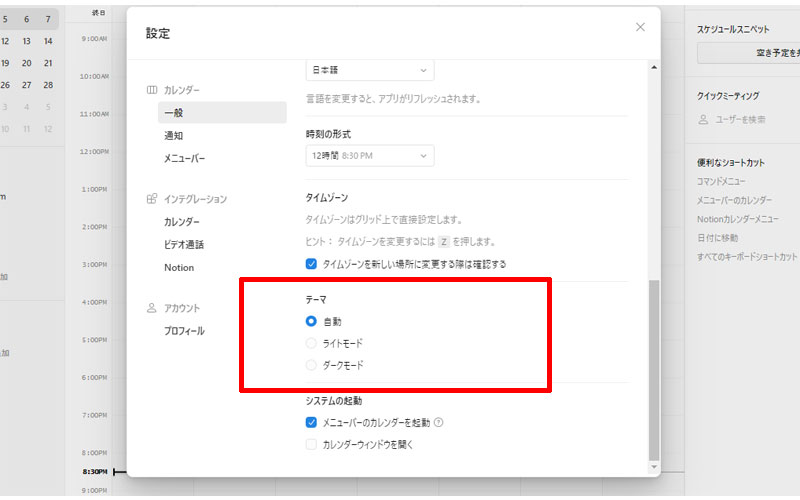
「テーマ」はアプリ全体のモードを指定します。
背景が白い状態がライトモードで、黒い背景がダークモードになります。
個人的には「ダークモード」が好きなのですが、記事内では分かりやすく説明するために、「ライトモード」を使用しています。
Notionと連携

NotionカレンダーはNotionの一部の機能でもあるのですが、基本的には別のアプリとなります。
そのため、Notion本体の情報を取り込むには「連携」させる必要があります。
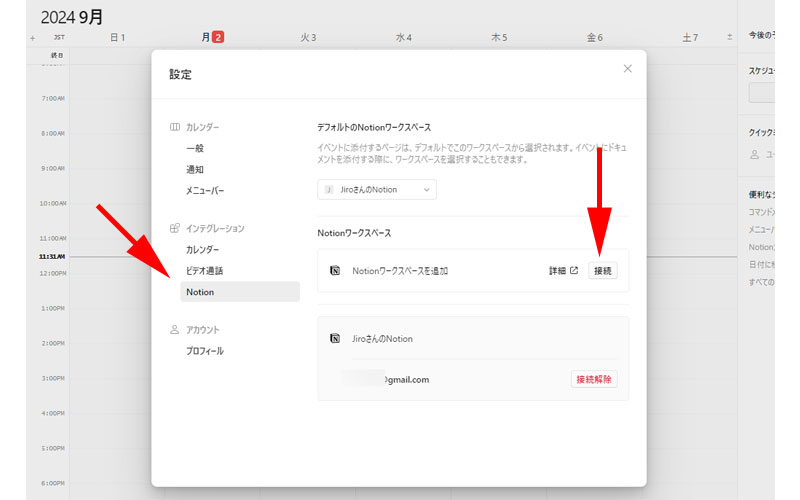
今までご紹介させて頂いた、Notion本体のサイドバーからNotionカレンダーをインストールした方は連携の必要がありませんが、Notionカレンダーのサイトからインストールされた方は「設定」から接続させる必要があります。
また複数のアカウントと連携させる場合は、同じように「設定」から接続させてください。
ビューを同期させる

Notion本体とカレンダーを同期させてみましょう。
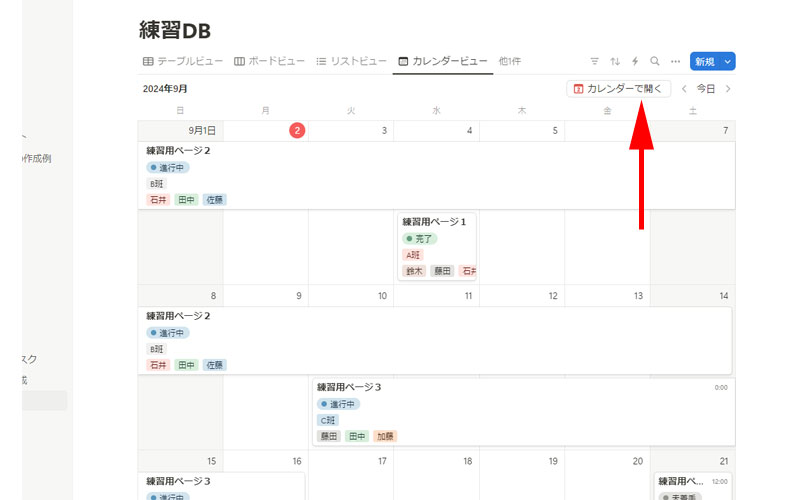
まずはデータベースから「カレンダービュー」を作成します。
画面右上に「カレンダーで開く」という場所がありますので、こちらをクリックします。
PCにインストールした「Notionカレンダー」だけでなく、ブラウザの「Notionカレンダー」も別ウィンドウで立ち上がる場合があります。
不要な場合は閉じてしまいましょう。

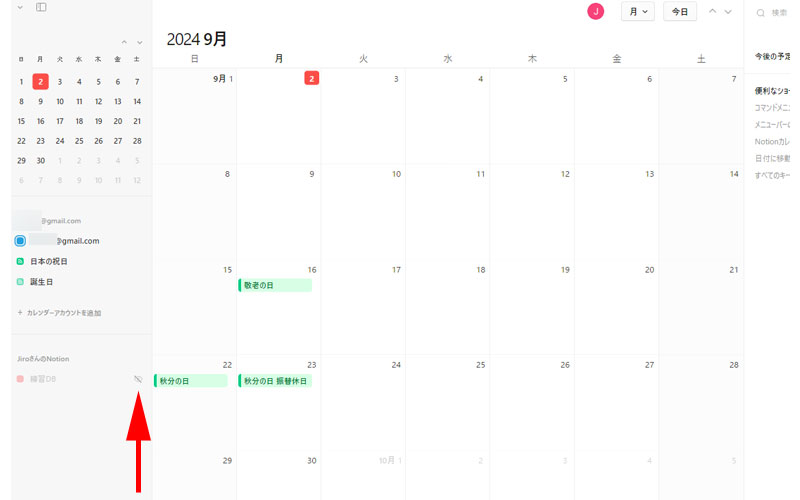
Notionカレンダーにぼんやりと「練習DB」と表示されています。
データベース名の横に「目」のアイコンがありますので、こちらをクリックします。

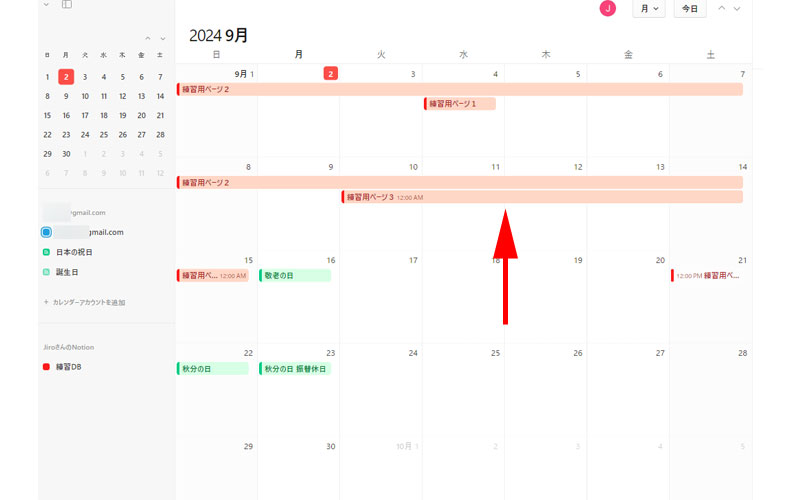
「カレンダービュー」で表示されていたデータが表示されるようになりました。
複数のデータベースがある場合は、同時に予定を表示させることが出来ます。
日程の変更
日付の変更

日程の変更も簡単に行うことが出来ます。
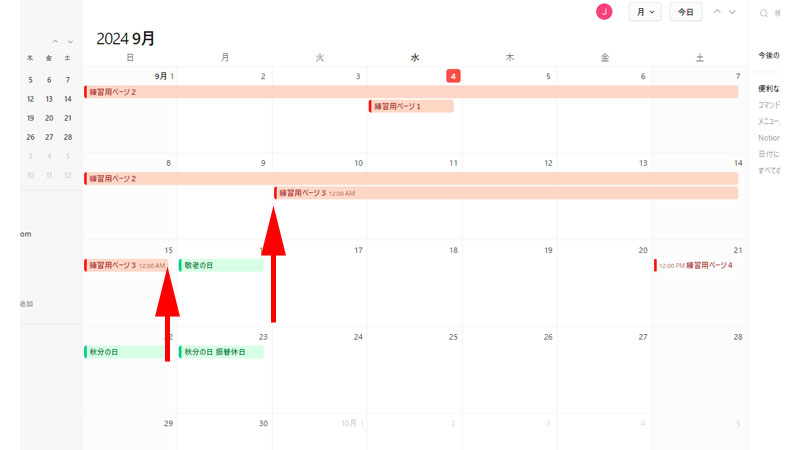
タイムラインビューの時と同じように、期間の先頭、または最後の部分にマウスを移動するとポインターが両向きの矢印のあるアイコンに変わりますので、変更したい日付までドラッグしてください。

同じ期間で日程を変更したい場合などは、ドラッグアンドドロップが便利です。
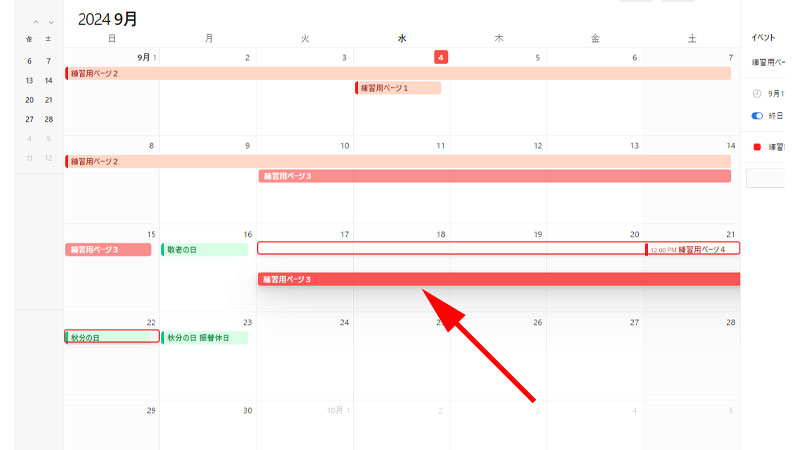
「練習用ページ3」をドラッグして、1週間後の17日からに変更したい場合は、赤い枠線がガイドとして表示されますので、その場所でドロップしてください。
時間の変更

時間の変更も簡単にすることが出来ます。
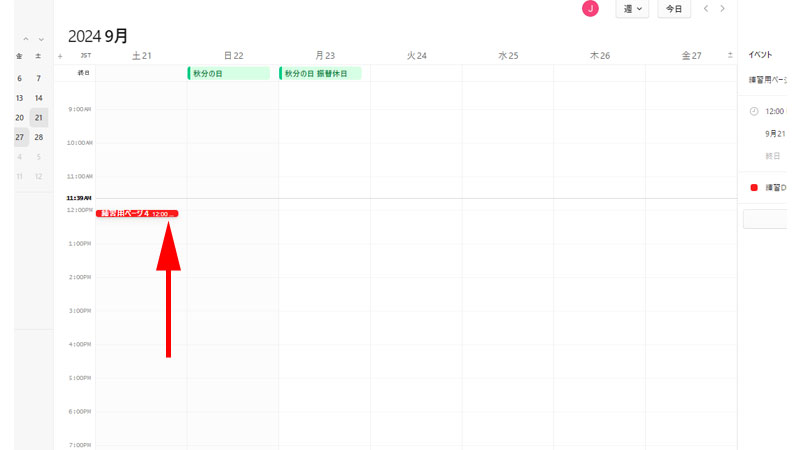
「練習用ページ4」の下の部分にマウスを乗せると、上下の矢印があるポインターに変わりますので指定したい時間までドラッグしてください。

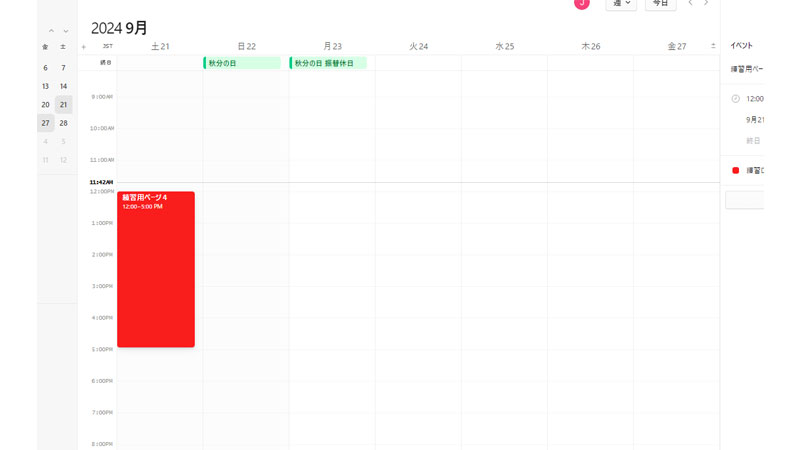
「練習用ページ4」の時間が変更されました。

時間が指定されていないデータに対しても時間を設定することが出来ます。
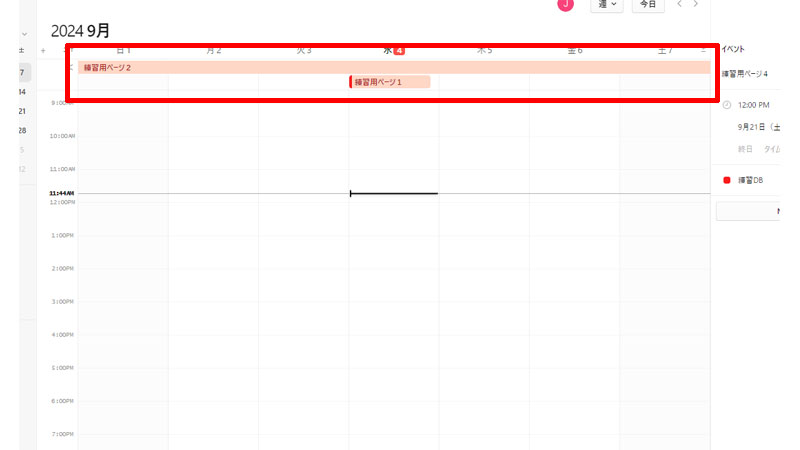
「練習用ページ1」と「練習用ページ2」は時間の指定がされていないので、カレンダーでは時間外の部分に表示されています。
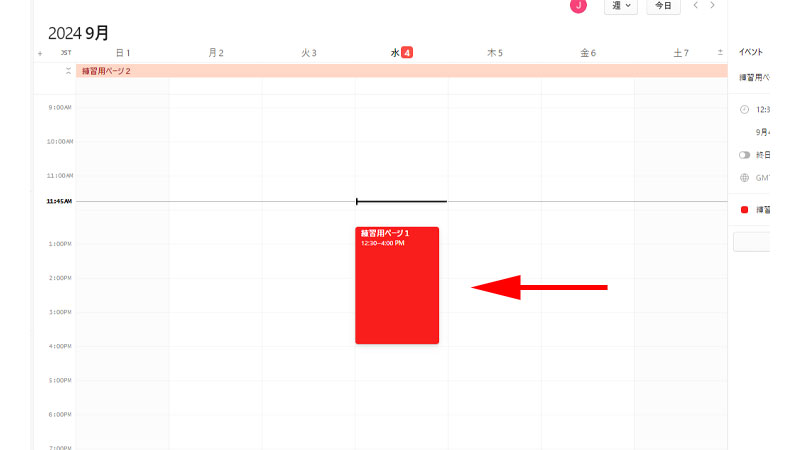
ここでは「練習用ページ1」をドラッグして、時間表示の中にドラッグさせてみます。

「練習用ページ1」に時間が指定されました。
ここで変更された日程や時間はNotion本体のデータにも反映されています。
一度時間指定したデータを、再度一番上の枠内に戻すことが出来ます。
但し、Notion本体に反映された時間は取り消すことが出来ませんので、Notion本体で取り消しの操作が必要になります。
イベントを作成する
Notionカレンダーにイベントを作成

カレンダーに予定を入力してみましょう。
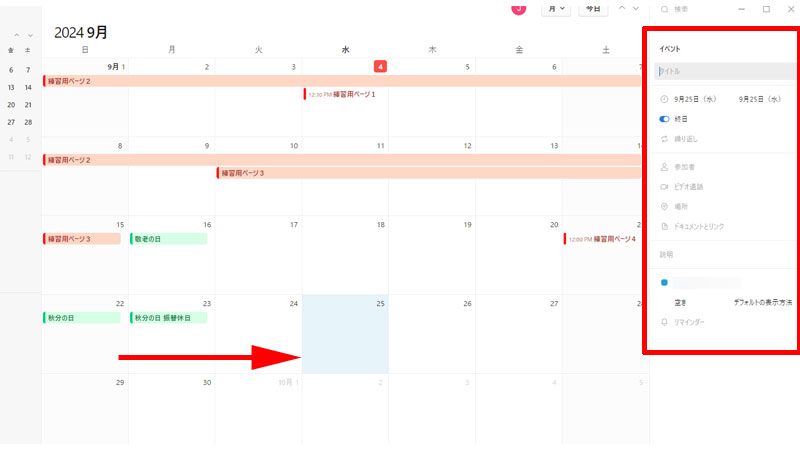
9月25日に予定を入力する場合は、25日のボックスをダブルクリックします。
右側に作成画面が表示されますので、「タイトル」を入力します。
日付の下に「終日」という場所がデフォルトでオンになっています。
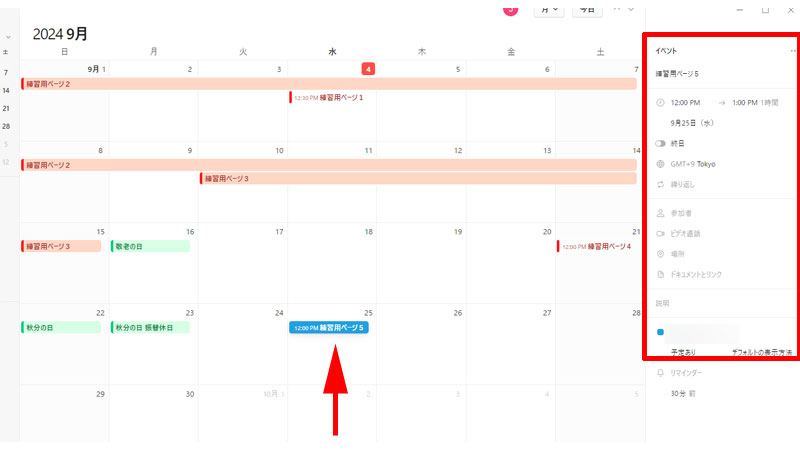
時間を指定する場合は「オフ」にして時間を指定します。

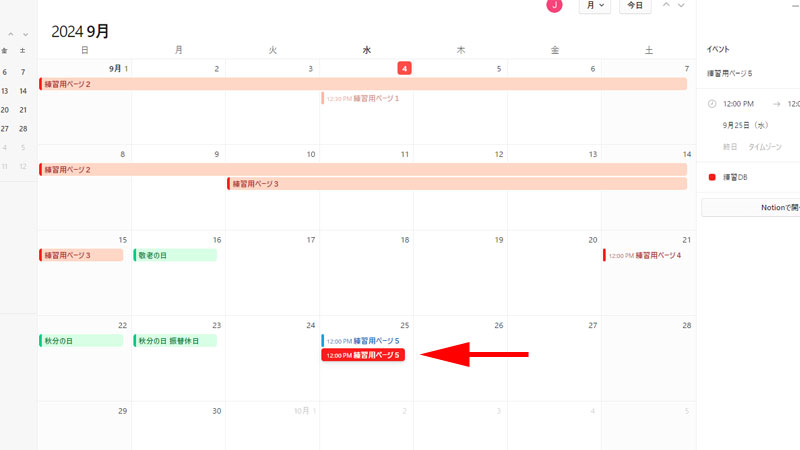
9月25日に予定が作成されました。
続いてこの予定をNotion本体に新しいページとして作成していきましょう。
Notion本体に新規ページを作成

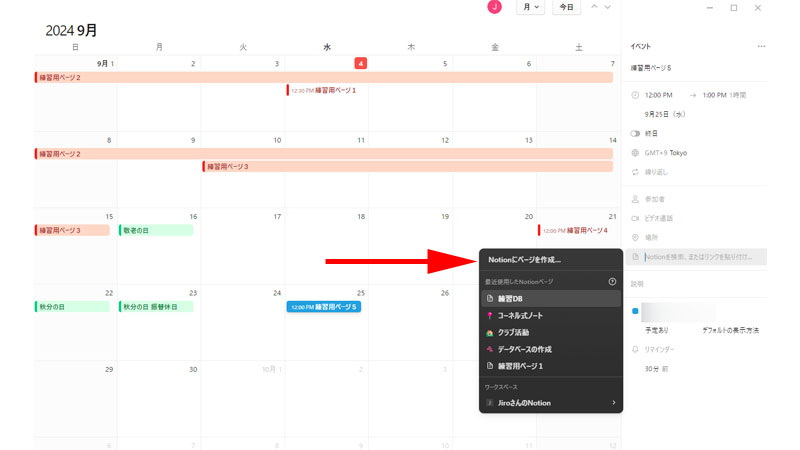
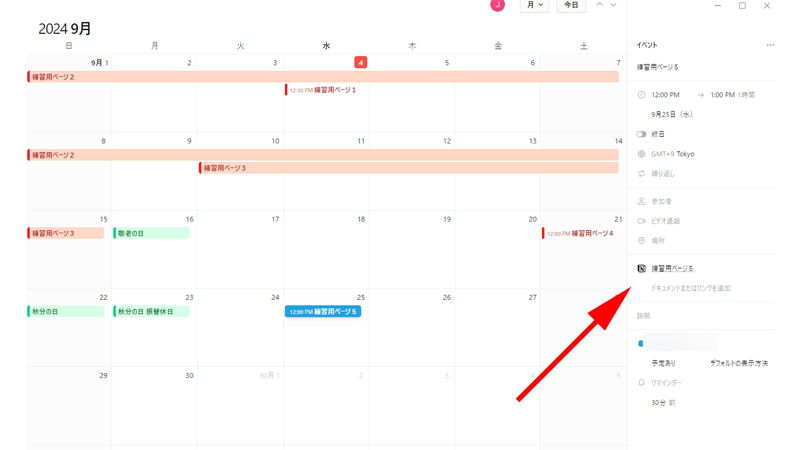
右側の編集画面から「ドキュメントとリンク」をクリックします。
「Notionにページを作成」をクリックします。

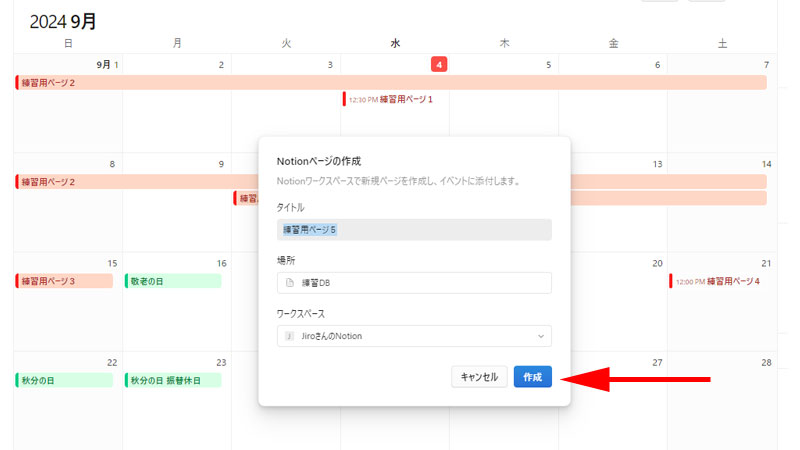
タイトルと場所を確認して「作成」をクリックします。

「練習用ページ5」が作成されました。

Notion本体に「練習用ページ5」が新しいページとして追加されました。
ここで注意して頂きたいのが、Notionカレンダーでは日付・時間まで指定しましたが、Notion本体の「日付」欄には反映されていません。
ページを直接開いて入力するようにしてください。

日付を入力すれば、カレンダー内に表示されるようになります。
まとめ
Notionカレンダーを紹介している記事や動画などでは絶賛されることが多いですが、実際に使ってみると使いこなすには、少し時間がかかると思います。
またNotionカレンダーでいきなりスケジュールのすべてを管理しようとすると、上手くいかない場合があります。
ではどのように使いこなしていくかというと、最初は「タスク管理」を中心に使い始めてみるのがお勧めです。
シンプルな使い方を身につけることで、徐々に他の機能を活用しやすくなります。
Notionカレンダーを使ったタスク管理の仕方については以下の記事をご参照ください。
今回も最後までお読みいただきありがとうございました。
Notionカレンダーのアプリをインストールして使うことを前提にご説明させて頂いていますが、ブラウザでNotionカレンダーを使用することも出来ます。
どちらが良いかは一概に言えないので、好みで選んでください。




コメント