「Notionって、結局何ができるの?どこから手をつければいいか分からない…」そんなあなたへ。
情報過多な現代で、必要な情報を必要な時に取り出すのは至難の業。 Notionは、そんな悩みを解決してくれる万能ツールとして注目されています。
でも、多機能ゆえに「どこから手をつければいいか分からない」「画面が複雑で使いこなせそうにない」と感じている方も多いのではないでしょうか?
この記事では、Notionの基本的な画面構成に焦点を当て、初心者でも迷わないように分かりやすく解説します。
まるで地図を手に入れたかのように、Notionの全体像を把握し、情報管理の第一歩を踏み出しましょう!
この記事を読むと
- Notionの画面構成が理解できる
- サイドバー、エディタ、コントロールパネルの役割がわかる
- ページ、サブページの作成方法がわかる
- Notionの基本操作をマスターできる
Notionは、使いこなせばあなたの生産性を劇的に向上させてくれる強力なツールです。 この記事を読んで、Notionの第一歩を踏み出し、あなたの情報管理をレベルアップさせましょう!
アカウントの開設

アカウントの開設方法は、簡潔にご紹介させて頂きます。
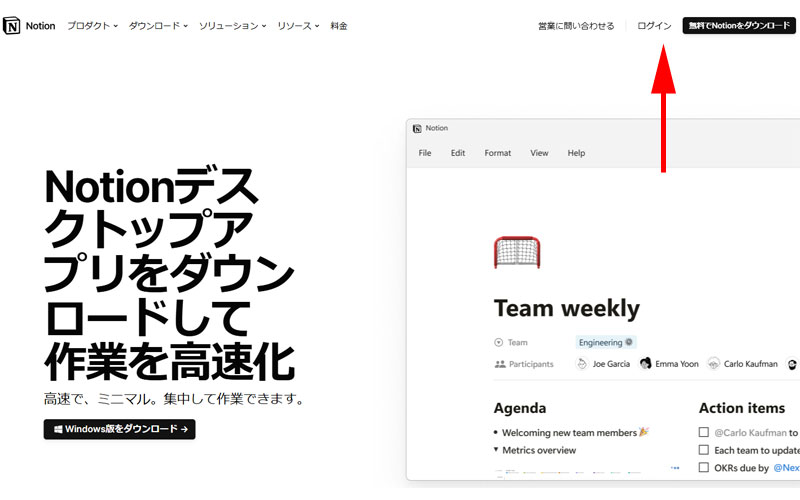
まずは、公式サイトにアクセスします。
画面右上に「ログイン」と書かれた場所がありますので、こちらをクリックします。
「Googleアカウント」や「Appleアカウント」をお持ちの方はそちらからログインすることが可能です。
また、メールアドレスからアカウントを開設することも出来ます。
その際は登録したメールアドレスに届いた本人確認メール内にあるリンクをクリックして、登録を完了させて下さい。
画面構成
サイドバーとエディタ

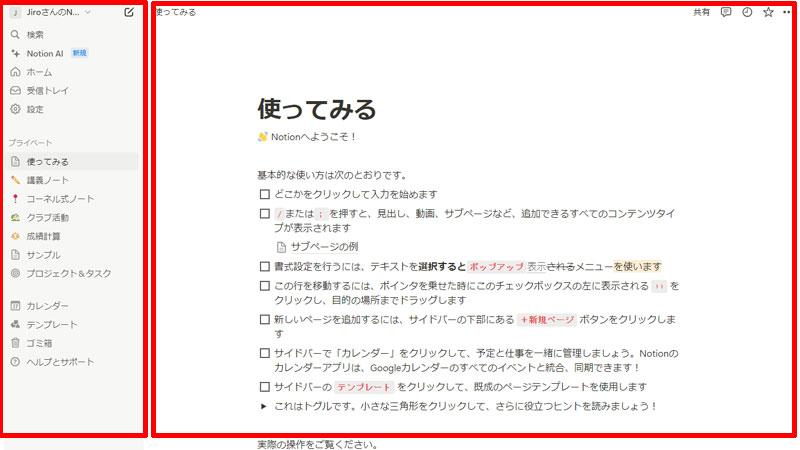
まずは画面の名称について確認しておきましょう。
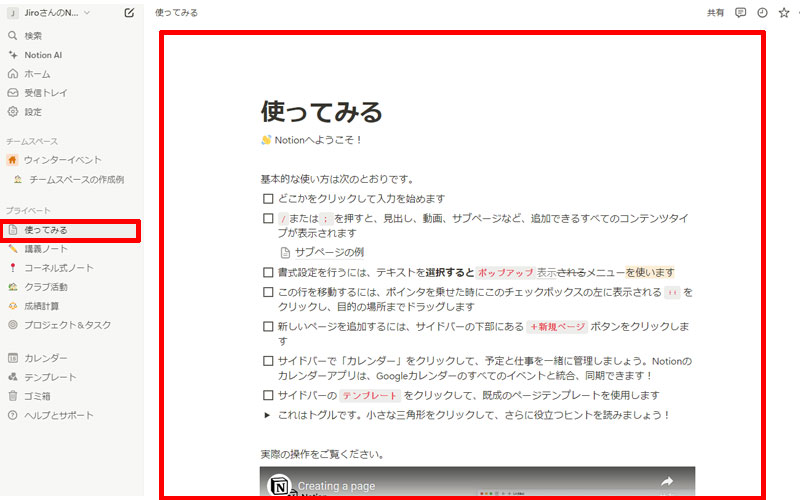
赤い枠線で囲った左側の部分は、「サイドバー」と言います。
右側の部分は、「エディタ」と言います。(「ページ」と書かれているサイトもあります)
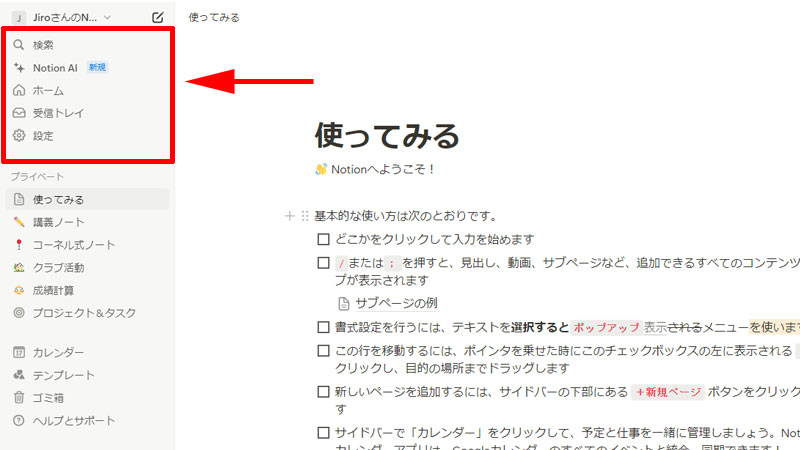
コントロールパネル

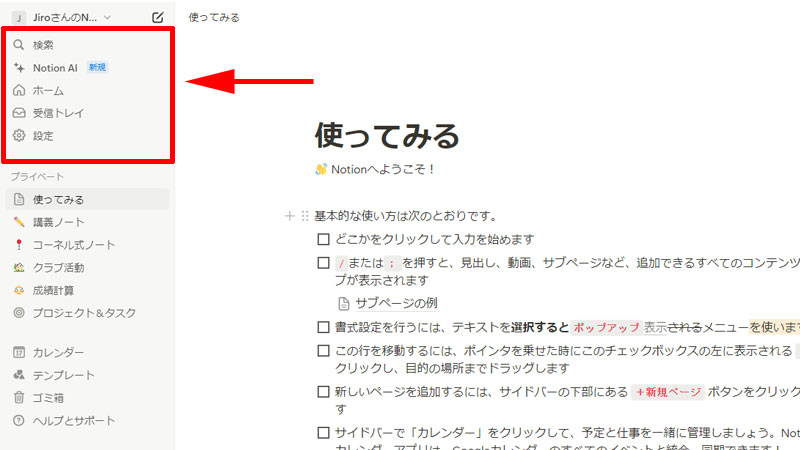
サイドバー内にある上部の赤い枠線で囲った部分を、「コントロールパネル」と呼びます。
サイドバー
サイドバーの開閉

サイドバーはデフォルトでは表示された状態になっていますが、画面サイズの小さいモニターを使用している場合などは、邪魔になることがあります。
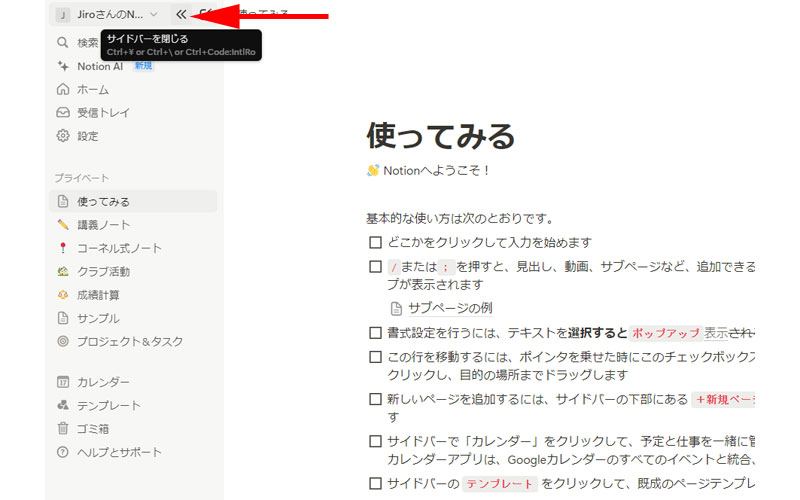
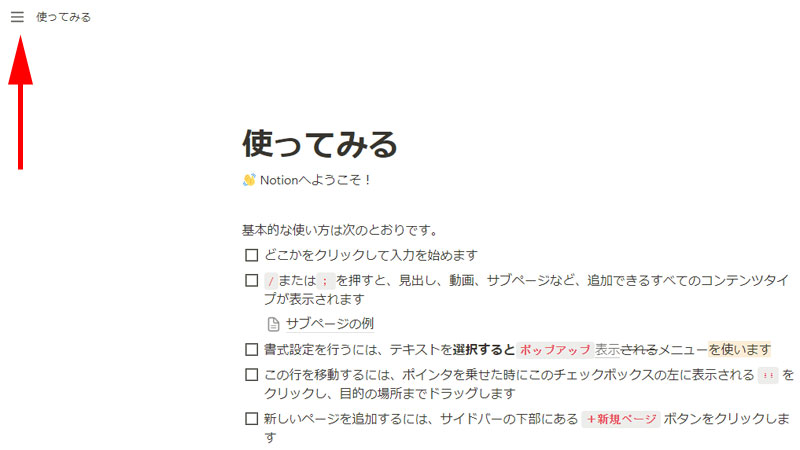
そんな時は、サイドバーの一番上にある矢印をクリックするとサイドバーを閉じることが出来ます。

サイドバーが閉じると、画面右上には「3点リーダー」が表示されるようになります。

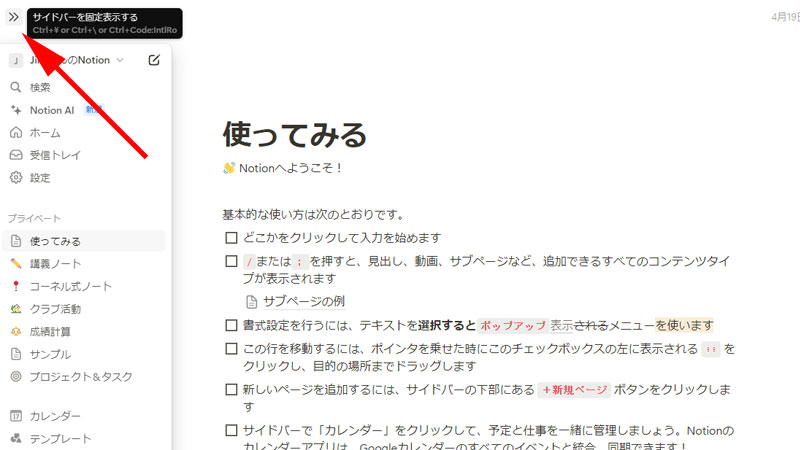
この「3点リーダー」にマウスを乗せると再びサイドバーが表示されます。
また、「3点リーダー」は矢印に変わりますので、この矢印をクリックすると、サイドバーを開く(固定表示)することが出来ます。
コントロールパネル

「コントロールパネル」には、5つの項目が用意されています。
(ご使用になる時期によって、名称や表示数が変更されている場合があります。)
- 検索:キーワード検索や質問などを行うことが出来ます。
- Notion AI:Notionに組み込まれた人工知能(AI)機能で、コンテンツ作成や生産性向上のためにAIのサポートを受けることができます。
- ホーム:ホーム画面が表示されます。
- 受信トレイ:メンションやアクティビティ、招待などが表示されます。(通知あり)
- 設定:アカウント情報、ワークスペース情報などを管理します。
最初は「設定」を使用することはあまりないと思いますが、表示モードの変更を行うことが出来ます。
デフォルトはライトモードになっていますが、ダークモードに変更することが可能です。
手順は、「設定」⇒「個人設定」⇒「表示設定」で選択します。
プライベート

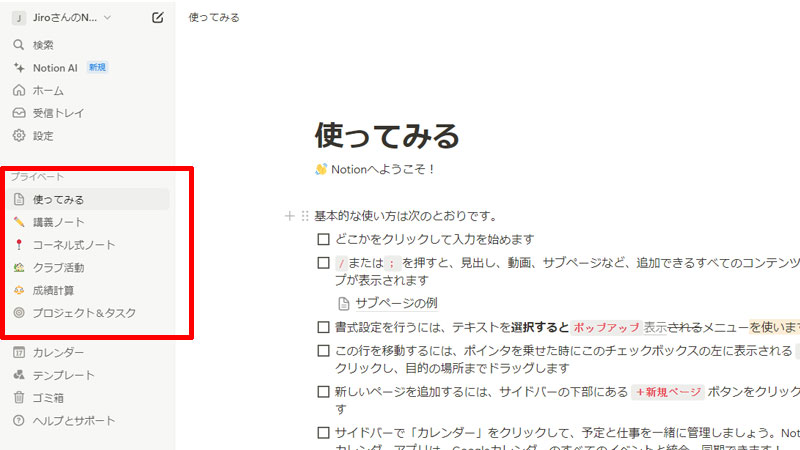
「プライベートセクション」は自分専用のページが表示されます。
各ページを「共有」しない限り、他人が見ることは出来ません。
(共有した場合は、セクションが変わります)
最初に表示されている「講義ノート」から「成績計算」まではデフォルトのテンプレートとして表示されています。
このまま使用しても良いですし、削除しても問題ありません。
シェア

プライベートセクションにあるページを、特定の人と共有した場合は、新しく「シェア」というセクションが作成されます。
シェアされたページがない場合や、共有を解除した場合はこのセクションは表示されません。
「共有」の方法などは別の記事でご紹介させて頂きます。
チームスペース

Notionではワークスペース内で、他の人とチームを作ることが出来ます。
チームスペースの作成方法については別の記事でご紹介させて頂きます。
お気に入り

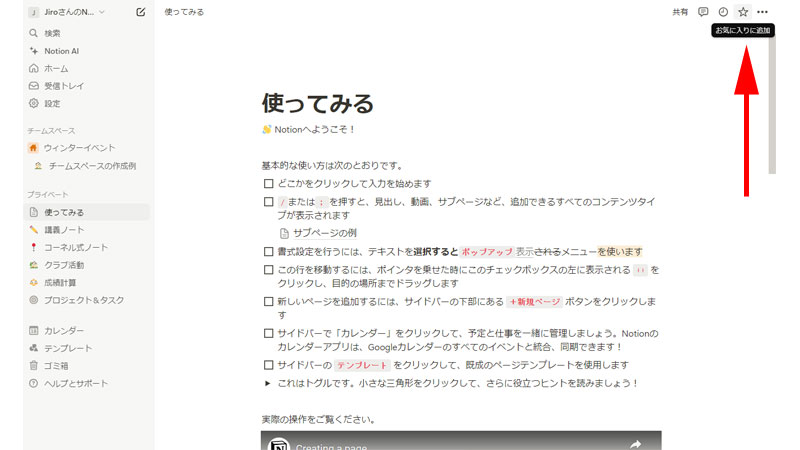
エディタ画面の右上にある☆アイコンをクリックすると、「お気に入り」に追加することが出来ます。

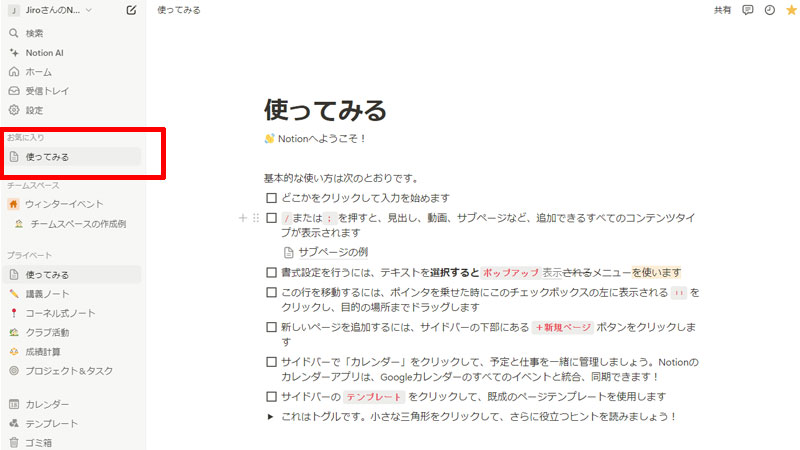
ページをお気に入りに追加するとサイドバーに「お気に入り」スペースが作成されます。
よく使うページを「お気に入り」に追加しておくとアクセスが容易になります。
カレンダー
2024年にリリースされた新機能です。
データベースの予定をカレンダーに表示させたり、Googleカレンダーと連携することが出来ます。
詳しい使い方については別の記事でご紹介させて頂きます。
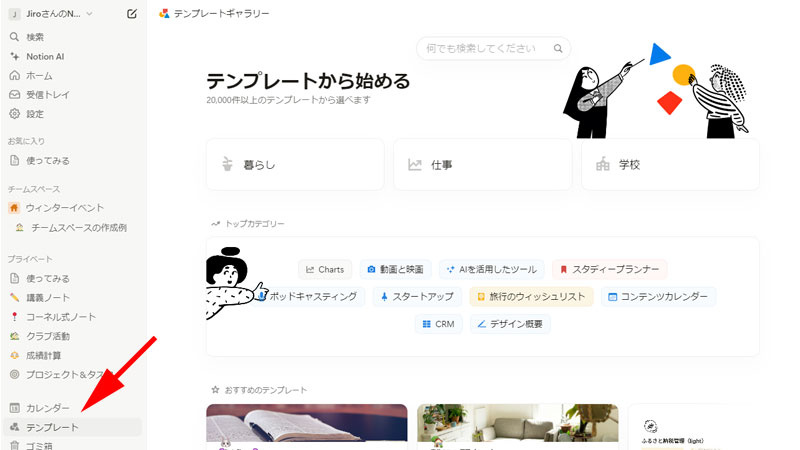
テンプレート

Notionには無料で使える沢山のテンプレートが用意されています。
「暮らし」「仕事」「学校」などのテーマから絞り込んだり、キーワード検索から探したりと様々な方法でテンプレートを探すことが出来ます。
テンプレートの詳しい使い方については別の記事でご紹介させて頂きます。
ゴミ箱
削除したページはゴミ箱に表示されます。
ページは復元することも可能です。
ページを理解する
ページ

Notionの大きな特徴の一つに「フォルダという概念がない」ことが挙げられます。
ではどのように管理しているかと言うと、ページの下にさらにページを追加することによって管理されています。
最初の画面で説明すると、Notionで言う「ページ」とは、サイドバーに表示されている「使ってみる」と書かれた部分になります。
フォルダの代わりに、最初のページがフォルダの機能をはたしているとも言えます。
ページの作り方

ページの追加の仕方をみていきましょう。
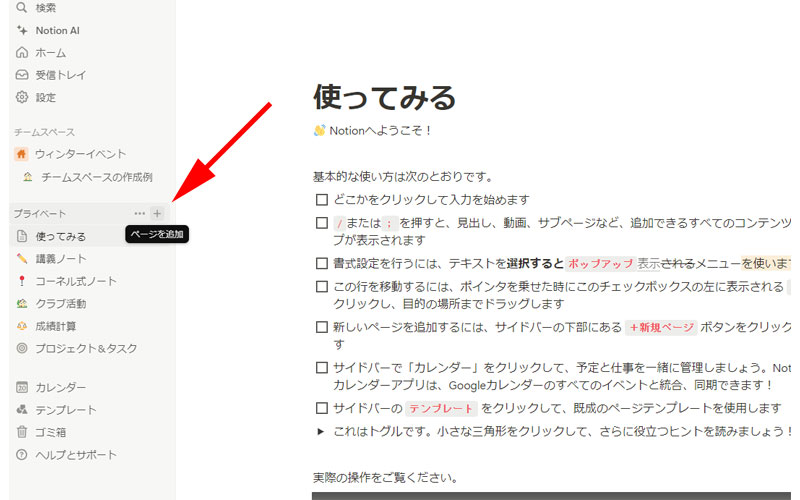
サイドバーにある「プライベート」の部分にマウスを乗せると、右側に「+」のアイコンが表示されます。
「ページを追加」と表示されますので、こちらをクリックします。

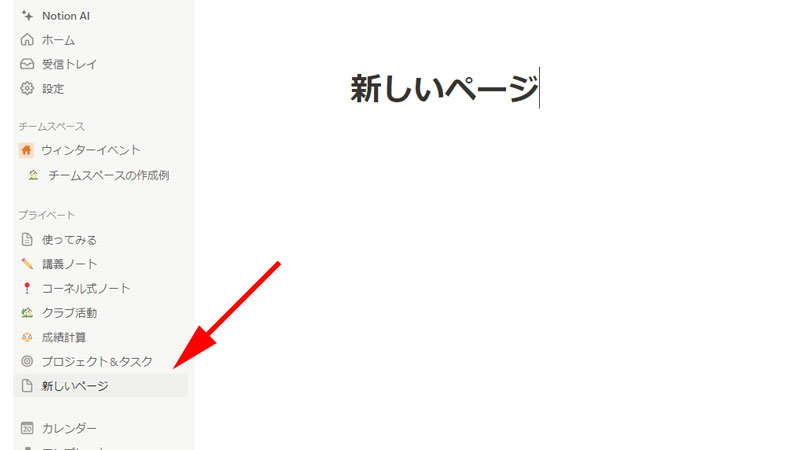
タイトルを「新しいページ」と入力していますが、無題の新規ページが作成されます。
サブページの作り方

「使ってみる」のページの下に新たに作ったページを「サブページ」と言います。
作り方は幾つかあるのですが、最も分かりやすい方法をご紹介させて頂きます。
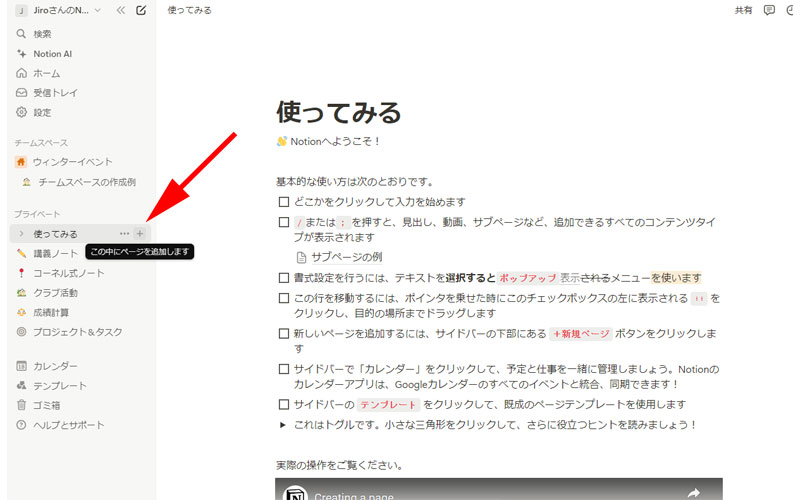
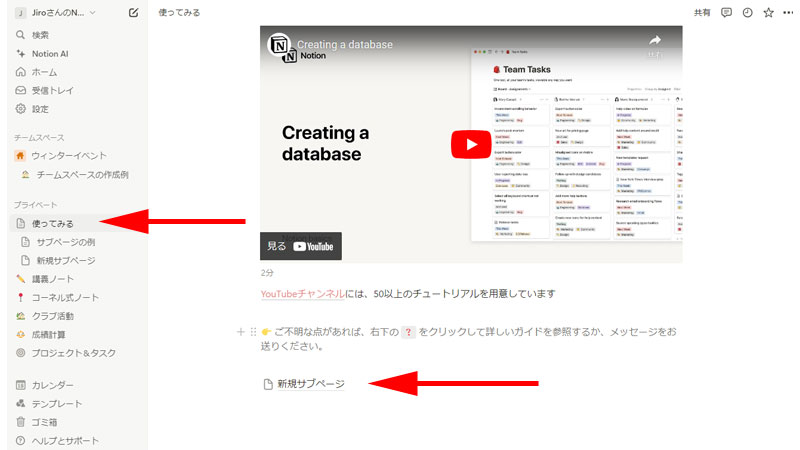
サイドバーに表示されている「使ってみる」の脇にある「+」アイコンをクリックします。

適当なタイトルをつけたら、グレーの部分をクリックします。
細かい設定等は後で行うことが出来ます。

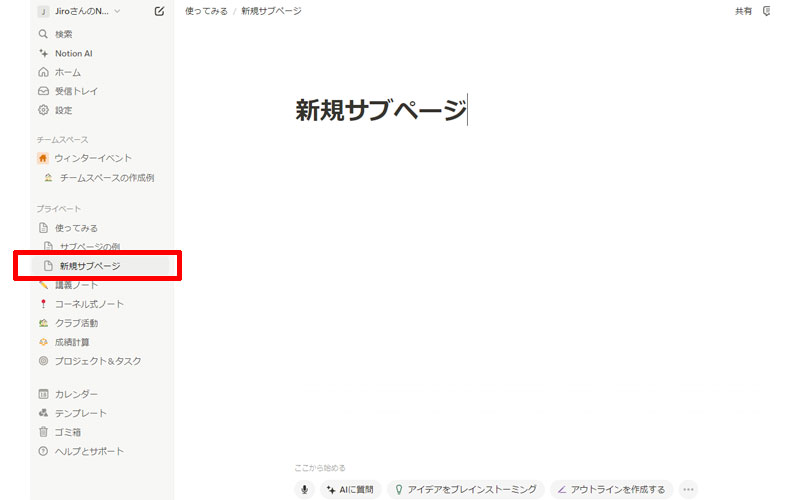
サイドバーにある「使ってみる」の下の階層に、新しいページとして表示されています。

また「使ってみる」ページの本文の一番下にも作成した「新規サブページ」が表示されています。
サブページを作成した方法と同じ手順で、「新規サブページ」の下にも新たなページを作成することが可能です。
サブページは幾つでも作成することが出来ますが、あまり階層を深くするとかえって分かりにくくなるので注意してください。
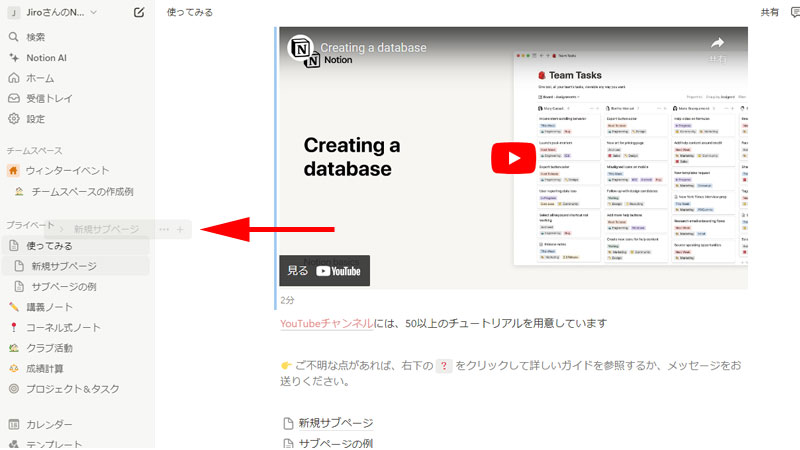
階層の変更

サイドバー内のタイトルをドラッグアンドドロップすることで、簡単に階層を変更することが可能です。
例えば、「新規サブページ」を「プライベート」の場所にドラッグアンドドロップすれば、通常のページとして独立させることが出来ます。
まとめ
いかがでしたか。
Notionの基本となる画面構成についてはしっかり理解していただけたのではないでしょうか。
次回はページの基本的な使い方についてみていきます。
今回も最後までお読み頂きありがとうございました。




コメント