「友達の誕生日、うっかり忘れがち…」
そんな悩みをお持ちのあなたへ。
Notionカレンダーを使えば、誕生日管理もスマートに行えます。
例えば、
- CSVファイル連携: 既存の誕生日リスト(Excelなど)をNotionにインポート
- 数式で自動計算: 年齢や次の誕生日を自動で計算
- カレンダー表示: 誕生日をカレンダーに表示して一目で確認
Notionカレンダーは、誕生日管理に役立つ便利な機能が満載です。
この記事では、Notionカレンダーを使って、誕生日を効率的に管理する方法を徹底解説します。
この記事を読めば、あなたもNotionカレンダーで大切な人の誕生日を忘れる心配がなくなるでしょう。
特にこんな人におすすめです。
- すでに誕生日のデータを持っている(エクセルファイル等)
- 10人以上など、直接Notionのデータベースに誕生日を打ち込むのが難しい状況
- すでにNotionのデータベースに誕生日を入力しているが、Notionカレンダーで次の誕生日を表示させる方法が分からない
- これから誕生日カレンダーを作成してみたい
データの用意
データファイル

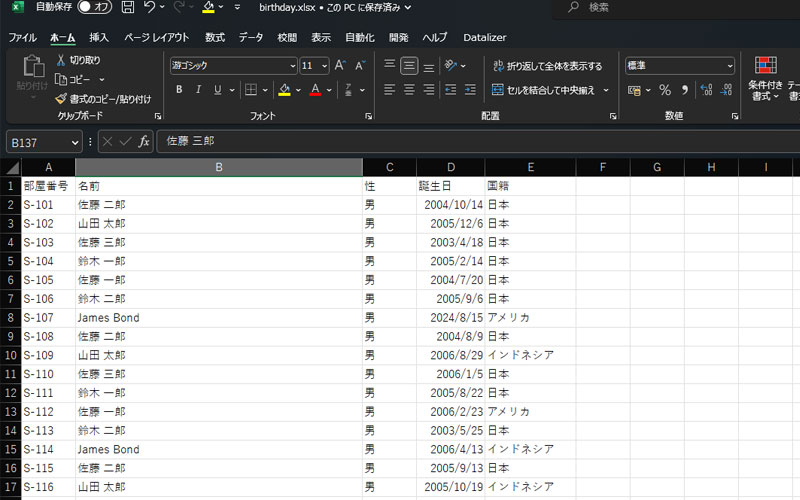
まず最初に誕生日が入力されたデータを用意します。
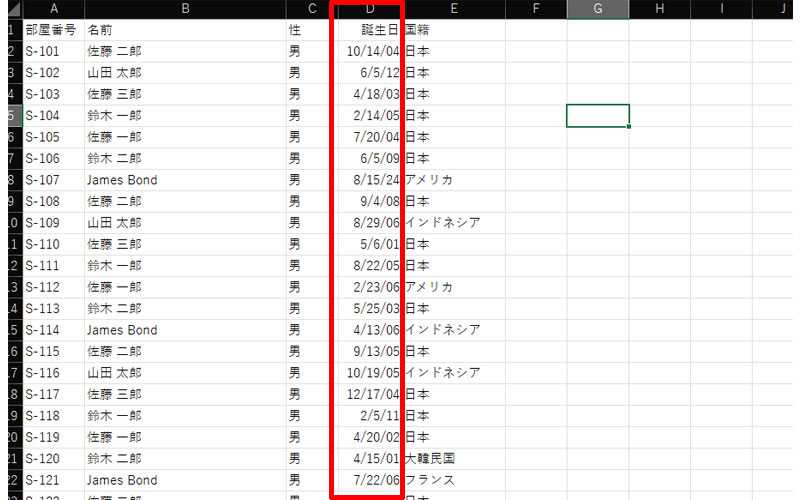
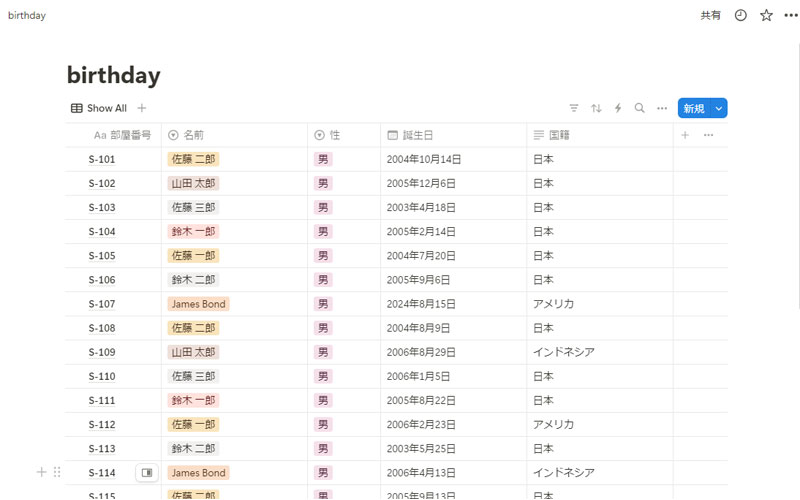
ここでは列に「部屋番号」、「名前」、「性」、「誕生日」、「国籍」が記載された名簿を用意しました。
すでにお持ちの名簿などがありましたら、そちらを使用してください。
Notion にデータをアップすることを前提にした場合、最初の1列目に何の項目を設定するのかは、とても重要な要素の一つになります。
後ほど詳しく解説しますが、誕生日のリストを作成する場合は「名前」を1列目に作成しておくことをお勧めします。
なお、「主キー」になりえない項目を1列目に置いた場合は、それ以降の「主キー」になりえる列が優先されます。
データの整理

ファイルをアップロードする前に、データを少し整理しておきます。
このファイルでは、誕生日の日付の入力が、「2004/10/14」のように、「YYYY/MM/DD」と年月日で入力されています。
日本人にとってこの並びはとても見やすいのですが、Notionはアメリカの企業になりますので、日付の並びが「MM/DD/YYYY」になります。
そこでこの誕生日の列の表示をアメリカ式に並び替えます。

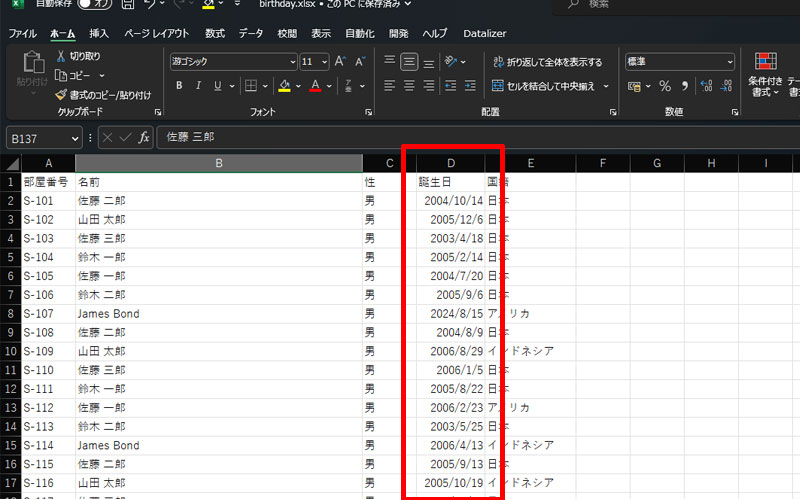
「誕生日」の列を選択します。
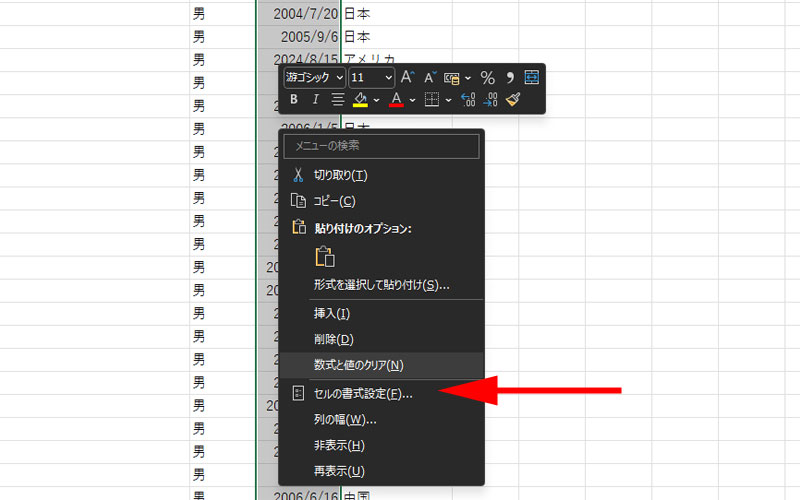
右クリックから、「セルの書式設定」をクリックします。

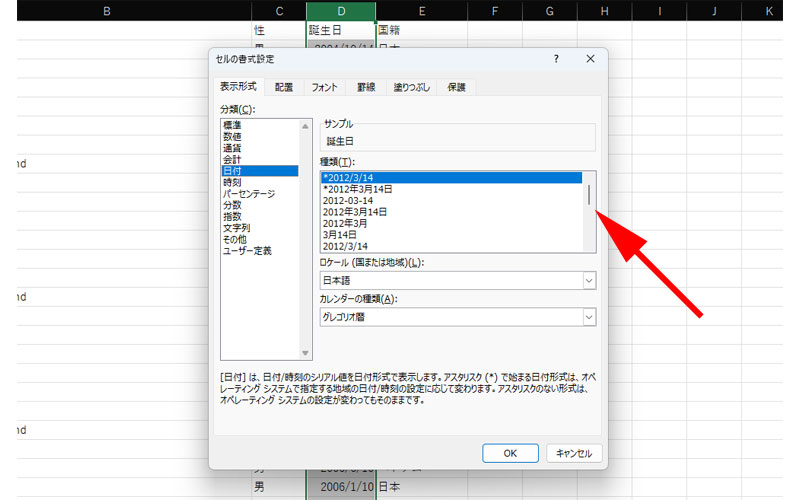
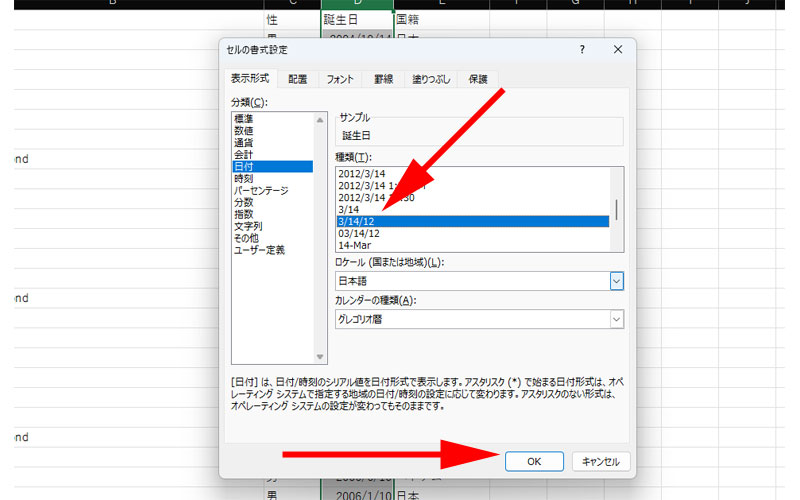
「セルの書式設定」の画面が表示されました。
「分類」の場所は「日付」を選択します。
「種類」の場所が表示されますので、矢印の先にあるバーを下にスクロールします。

「3/14/12」という種類がありますので、これを選択して、「OK」をクリックします。

「誕生日」の列がこのように、「10/14/04」と表示されていればデータの整理は終了です。
CSVファイルに変換
CSV UTF-8で保存

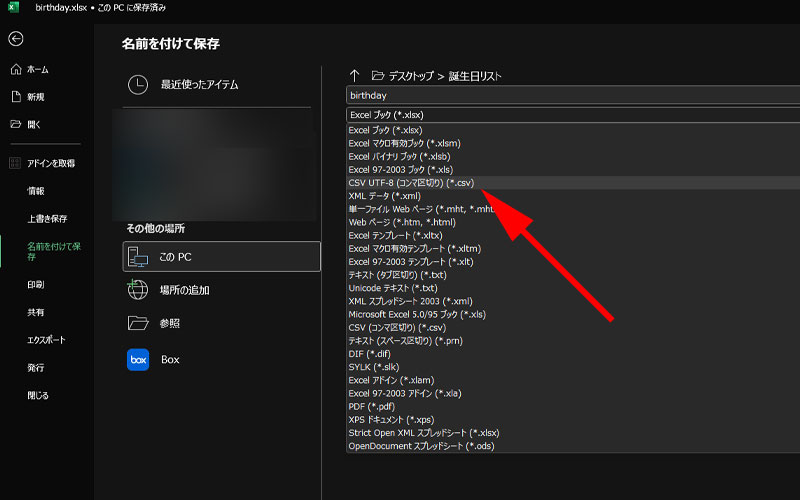
先ほど作成したファイルを「CSV」形式のファイルで保存します。
「名前を付けて保存」から「CSV UTF-8(コンマ区切り)(*.csv)」を選択します。
注意事項

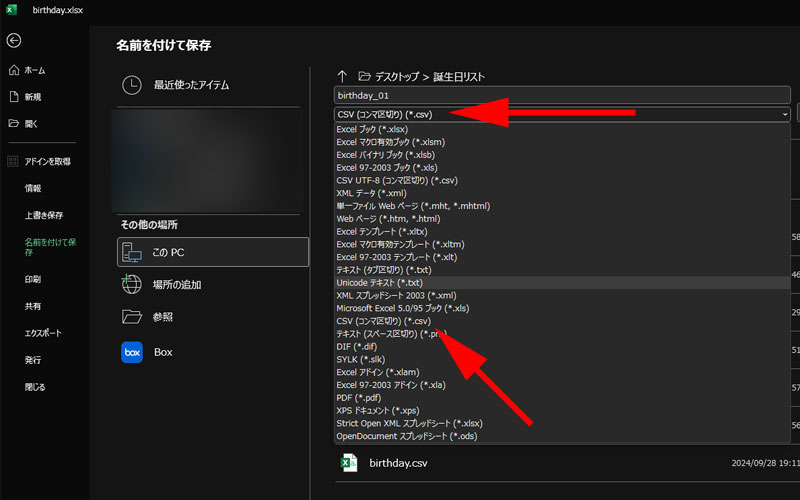
エクセルで誕生日ファイルを保存する際に注意して頂きたいのがCSVファイルの保存方法です。
保存方法には、「CSV UTF-8(コンマ区切り)」と「CSV(コンマ区切り)」の2つが用意されています。
これはどちらを選択しても良いわけではなく、必ず「CSV UTF-8(コンマ区切り)」を選択して保存するようにしてください。

「CSV(コンマ区切り)」で保存したデータをNotionにアップロードすると、画像のように文字化けを起こしてしまい、正しくデータが表示されません。
このような画面が表示されてしまった方は、保存方法に問題がありますので、「CSV UTF-8(コンマ区切り)」で保存し直して、アップロードするようにしてください。
Notionへアップロード

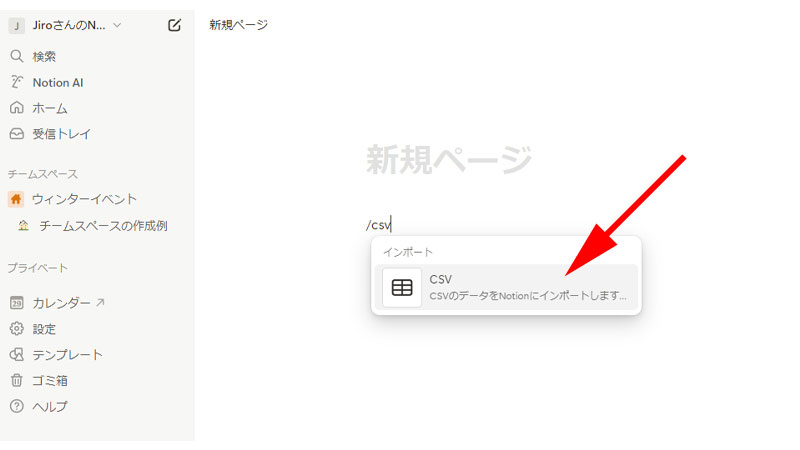
Notionで新規ページを作成します。
「/csv」と入力するとインポート「CSV」と表示されますので、クリックするか、Enterキーを押します。

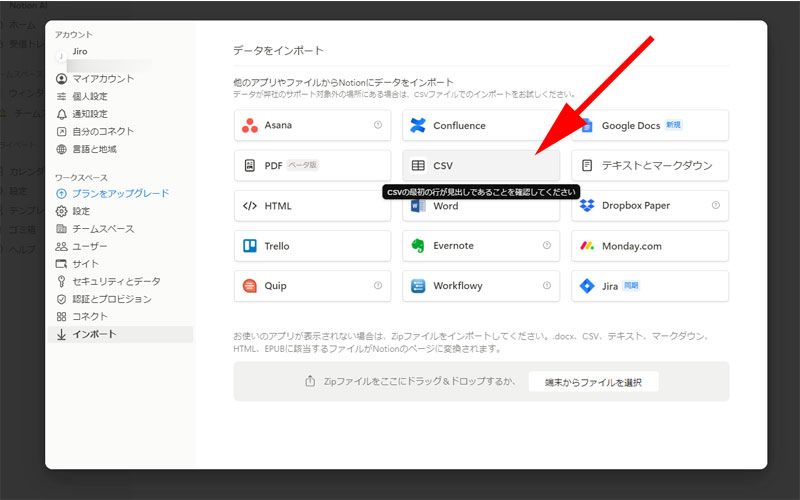
ファイル形式の選択画面が表示されますので、「CSV」をクリックします。
ファイルの選択画面が表示されますので、アップロードするファイルを選択します。
なお、通常は自動でファイルの選択画面が表示されます。

無事にアップロードが完了されればこのように表示されると思います。
文字化けや誕生日の漏れなどがないか確認してみてください。
数式の挿入
カレンダービューの確認

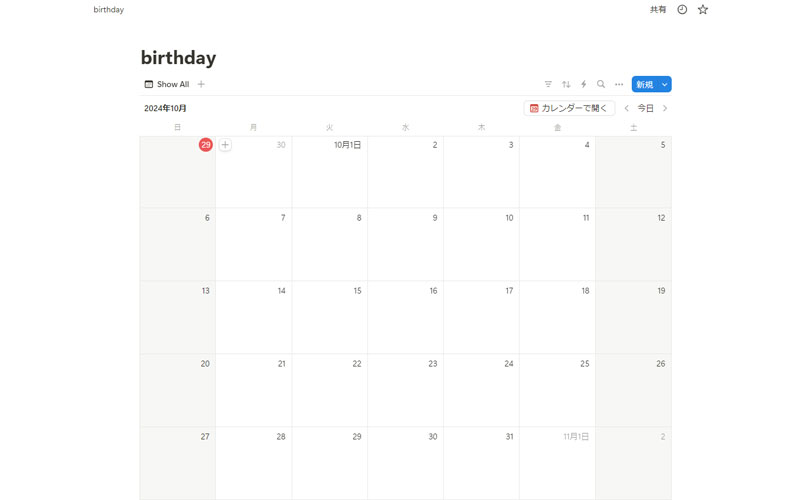
誕生日を含んだファイルが正しくアップロードされたら、カレンダーに誕生日が表示されているか見てみましょう。
しかし、レイアウトを「カレンダー」に変更しても誕生日は表示されていません。
もちろん当たり前なのですが、入力されているのは「誕生日」なので、生まれた年を表示させない限りはカレンダーに誕生日が表示されることはありません。
しかし、これからの誕生日が表示されないのであれば、カレンダーを使う意味がありません。
では未来の誕生日をカレンダービューに表示させるには何が必要になるのでしょうか。
その答えはNotionに備わっている「数式」を使うことです。
一般的には「関数」と呼んだ方が分かりやすいと思いますが、「数式」を使うと簡単にこれから訪れる誕生日を表示させることが可能になります。
年齢を表示させる

まずは現在の年齢を表示させてみましょう。
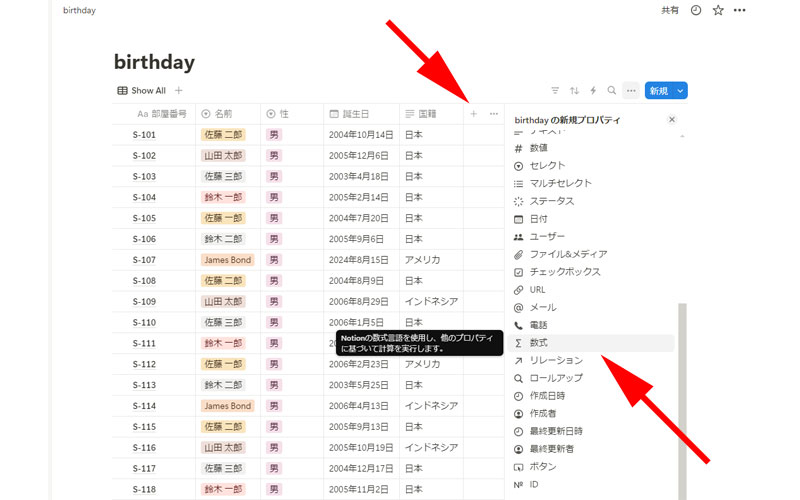
新規プロパティから「数式」をクリックします。

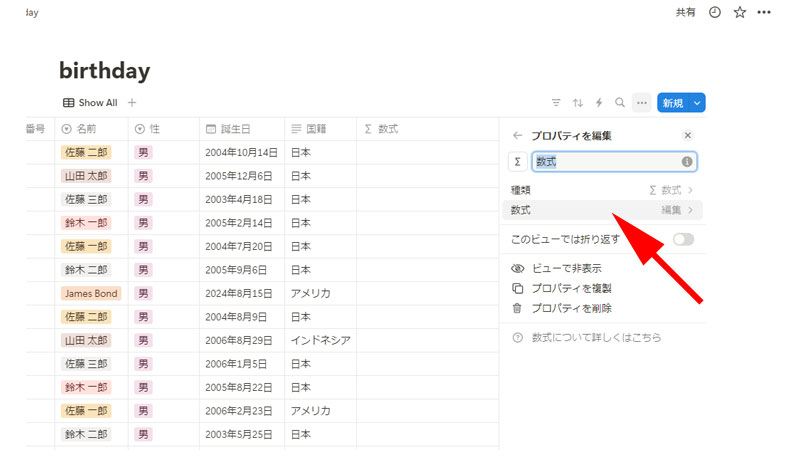
プロパティの編集画面が表示されますので、「数式」の「編集」をクリックします。

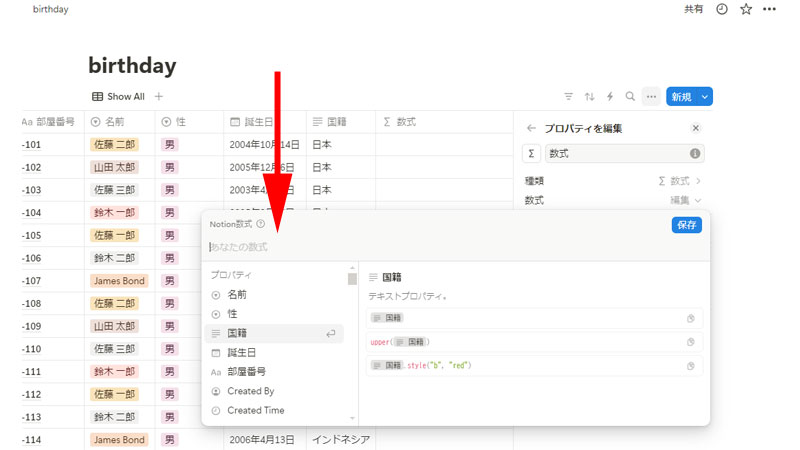
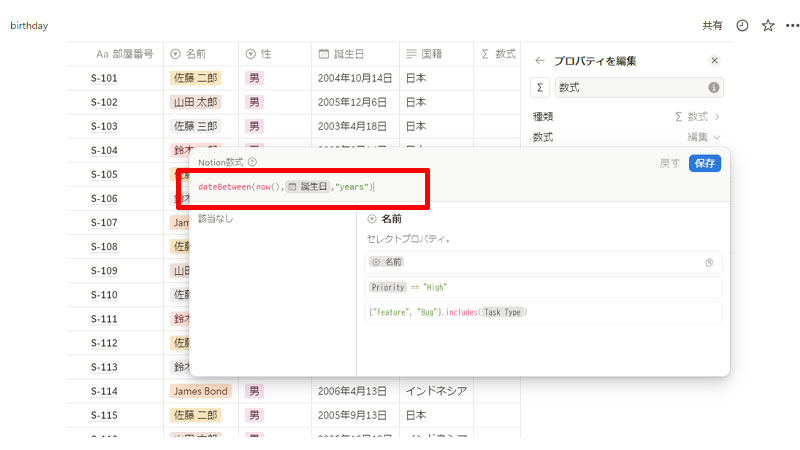
Notion数式という画面が表示されますので、「あなたの数式」と書かれた場所に数式を入力していきます。

入力する数式は以下になります。
「dateBetween(now(),誕生日,”years”)」
プログラミングを少しでも学んだことがある方ならすぐに分かると思いますが、そうでない方でもそれほど難しく考える必要はありません。
「dateBetween()」は日本語だと「日付の期間」であり、2つの日付の間の期間を表します。
ここでは「now()」が「今」であり、「誕生日」が起点となる日付になります。
最後の「“years”」は引数といって、ここでは表示させる「単位」を表します。
年齢を表示させたいので、「”years”」を使っていますが、他にも「”months”」、「”weeks”」、「”days”」などを使用することが出来ます。

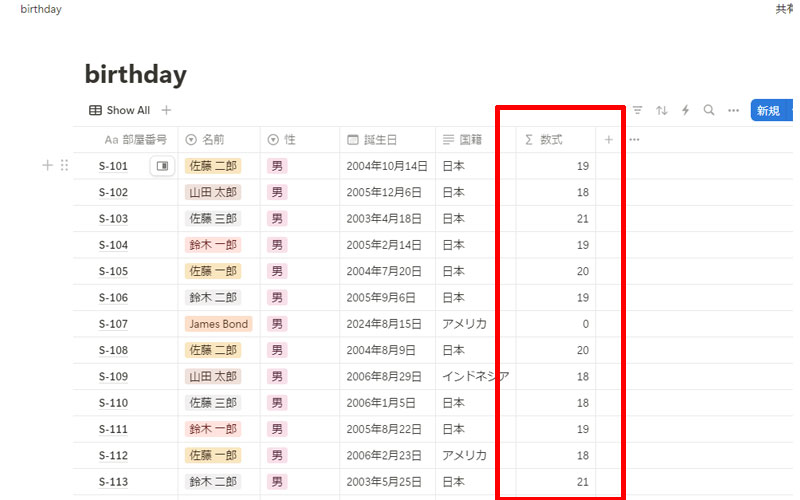
正しい数式が記載出来たら、画像のように年齢が表示されていると思います。
エラーが表示されたりしている場合は数式の記載ミスがあるはずなので、再度確認してください。
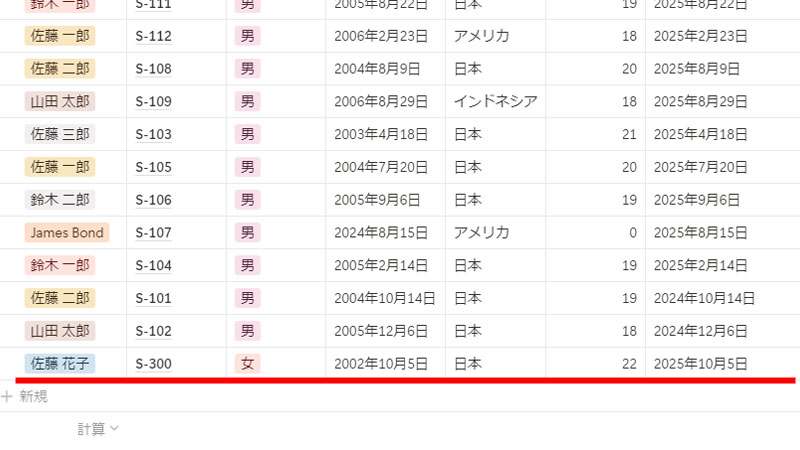
年齢が表示されたら、正しい年齢が表示されているか確認しておきましょう。
この例では、7行目の「James Bond」さんの年齢が「0」歳になっています。
元の誕生日を見て見ると、「2024年8月15日」と記入されていますので、正しい誕生日に修正する必要があります。
次の誕生日を表示させる

新規プロパティを追加して、年齢を表示させた時と同じ手順で数式の編集画面を表示させます。
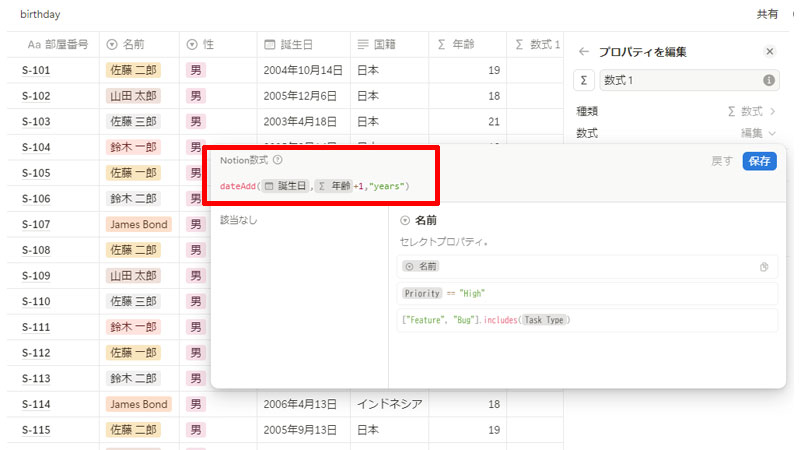
入力する数式は以下になります。
「dateAdd(誕生日,年齢+1,”years”)」
「dateAdd()」は日付に時間を追加します。
ここでは「誕生日」に「年齢+1」を足しています。
最後の引数は足す時間がどの期間なのかを指定します。

最初の行の「佐藤二郎」をみてみましょう。
引数を「“years”」と指定していますので、「誕生日」に「年齢+1」を足した日付が「数式1」に表示されています。
「年齢」が「19」なので、1を足した数値「20」が「年」として追加されますので、「2024年10月14日」が表示されています。
引数は「”years”」、「”months”」、「”weeks”」、「”days”」などを指定することが出来ます。
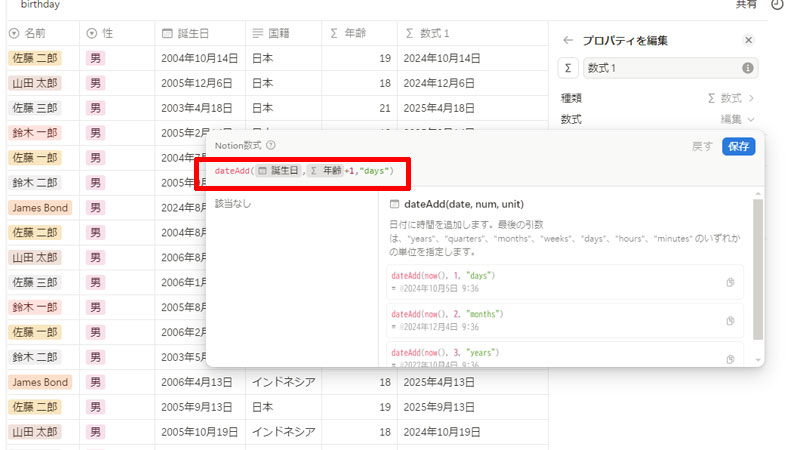
参考までに引数を「”days”」にした場合をみてみましょう。

先ほど「”years”」と書かれた場所を「”days”」に変更してみます。

「数式1」の日付が「2004年11月3日」と表示されています。
「年齢」が「19」なので、それに「1」を足した「20」を「日」として計算しているために表示された日付です。
このように引数によって計算結果が大きく変わりますので注意してください。
カレンダービューで表示

先ほど作成したデータをカレンダービューで表示させてみましょう。
カレンダービューを作成しただけでは何も表示されていませんので、表示させるプロパティを指定していきます。

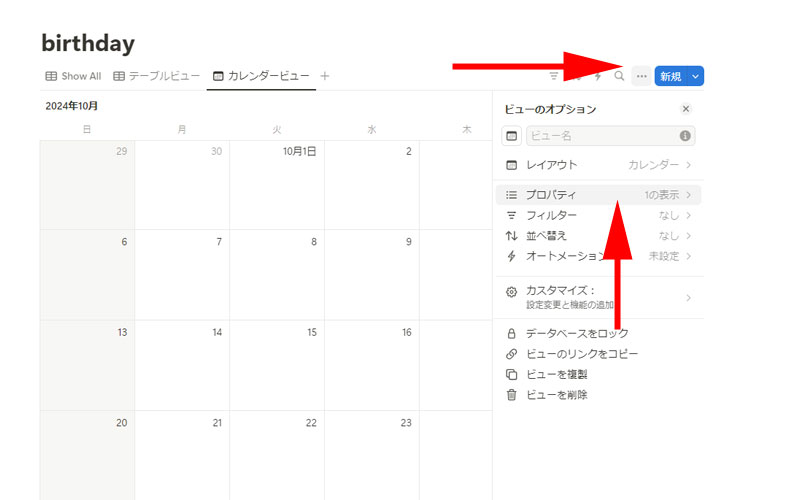
画面右上にある3点リーダーをクリックします。
ビューのオプションが表示されたら、「プロパティ」をクリックします。

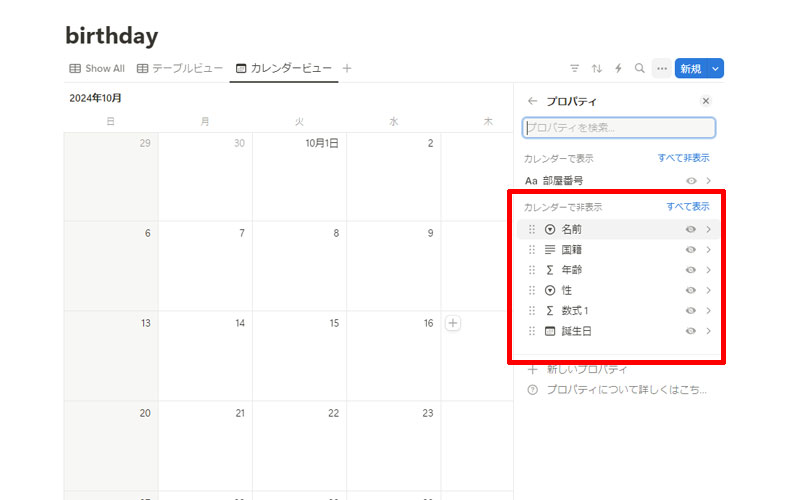
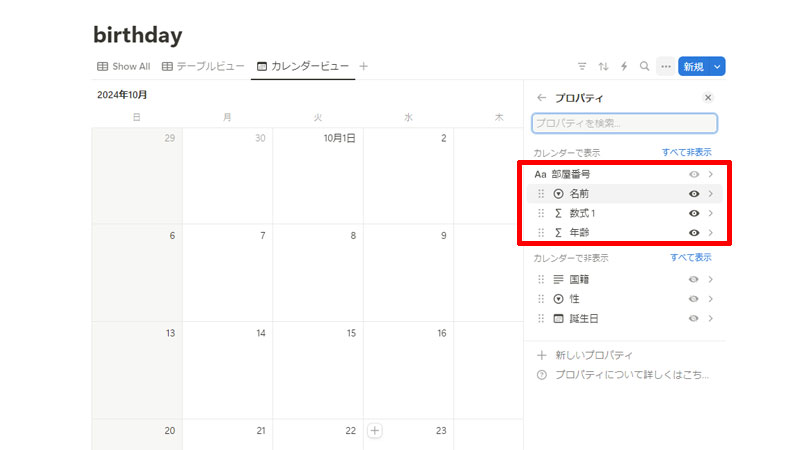
誕生日を表示させるのに必要なのは、「数式1」になります。
後は何を表示させるかは好みで選んでください。

プロパティを選択しても、カレンダービューに表示されていない場合は、もう一つ設定の変更が必要になります。

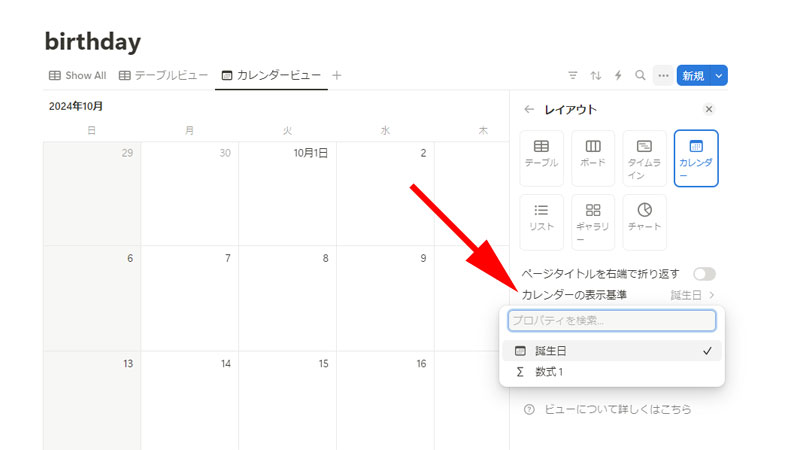
レイアウトの編集画面を表示させます。
カレンダーの表示基準が「誕生日」になっていますので、「数式1」に変更します。

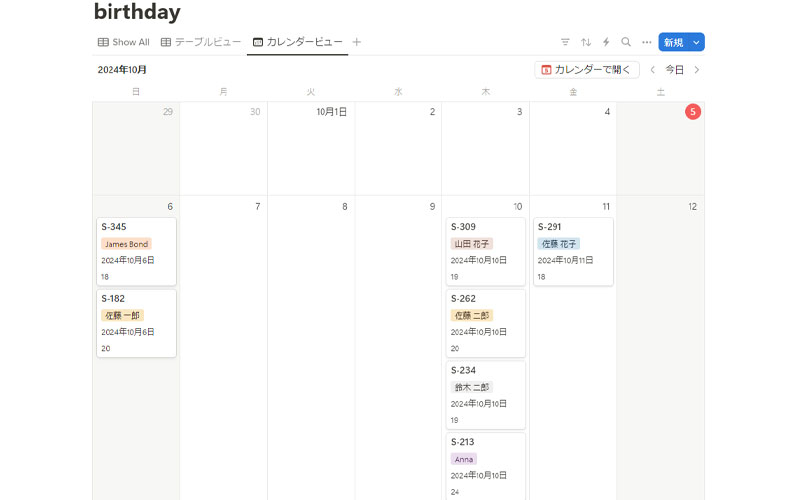
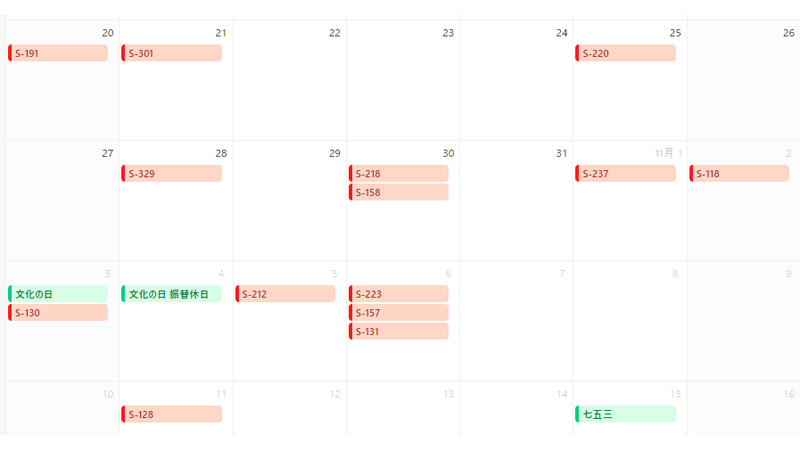
無事、カレンダービューに誕生日が表示されました。
Notionカレンダーで表示

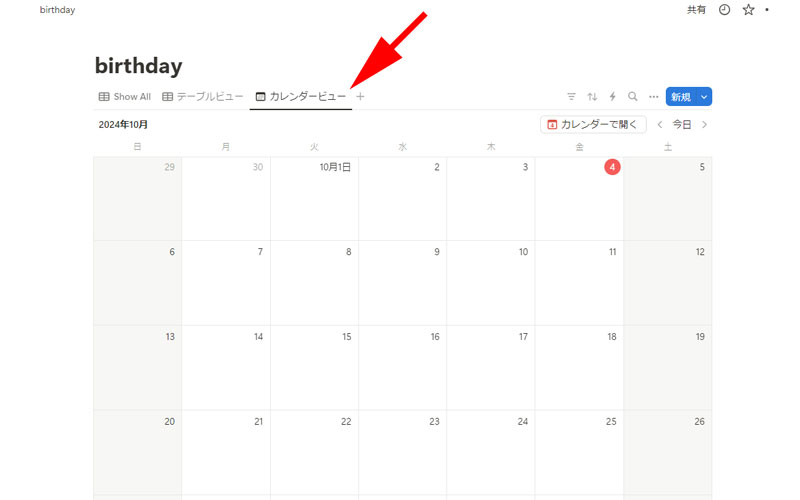
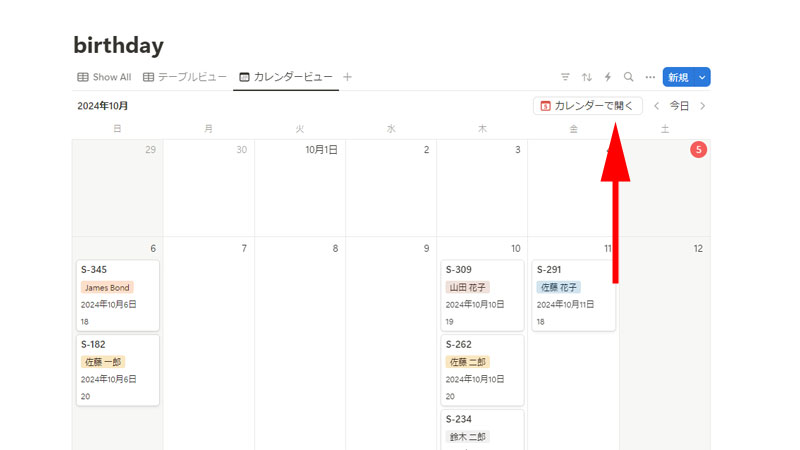
カレンダービューをNotionカレンダーで表示させてみましょう。
「カレンダーで開く」をクリックします。

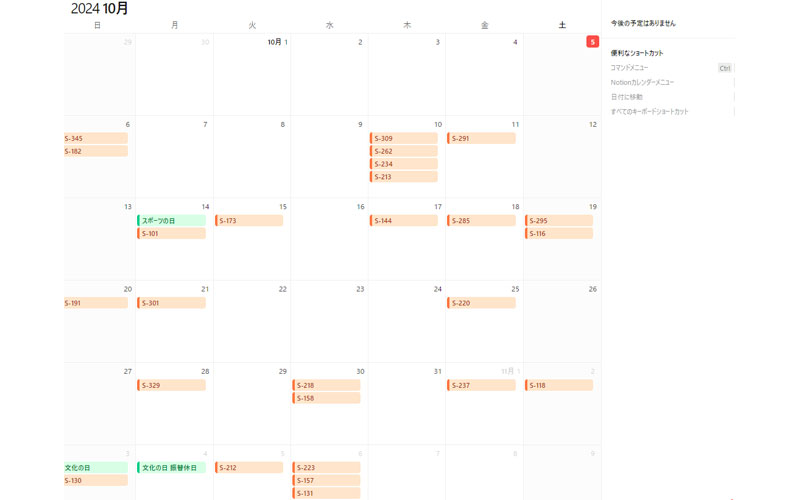
Notionカレンダーに誕生日が表示されました。
Notionカレンダーで誕生日を表示させる際の問題点
複数のプロパティを表示することが出来ない

誕生日を表示したNotionカレンダーを見ると分かるのですが、表示されているのは「部屋番号」だけとなっています。
これだと誰の誕生日なのかが、一目では分かりにくいと思います。
先ほどのカレンダービューのように複数のプロパティを設定出来ると良いのですが、Notionカレンダーでは複数のプロパティを表示させることが出来ません。
それではなぜ「部屋番号」だけが表示されているかというと、Notionのデータベースの最初の1列がタイトル(主キー)として認識されているためです。
「主キー」が何か分からない方もいらっしゃるかもしれません。
もの凄く簡単に言うと、「重複がなく、空でもない」データのことになります。
ここでの部屋番号が例としては分かりやすいと思います。

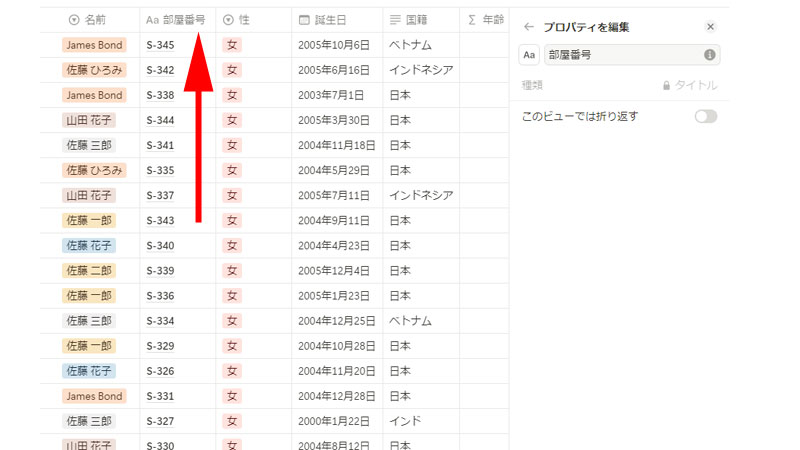
テーブルビューを見て見ると、1列目に「部屋番号」が挿入されています。
そのためこのデータベースでは「部屋番号」がタイトル(主キー)として認識されています。

また1列目はプロパティの編集をすることも出来ません。
(当然なのですが、)

列を変更してもプロパティの編集をすることは出来ません。
このように、一度タイトル(主キー)として認識されてしまうと、後でタイトルを変更することが出来なくなってしまいます。
この問題を解決する方法は、データの説明の時に記載させて頂いていますが、ファイルをアップデートするときに、最初の一列目をタイトル(主キー)として表示されることを意識して作成することです。
今回の例では「名前」がタイトルとしては一番分かりやすいと思いますので、並びを変更してからアップロードすることで解決することが出来ます。
誕生日当日は誕生日が表示されない

これも大きな問題なのですが、Notionカレンダー、カレンダービューのどちらでも、誕生日当日は誕生日が表示されません。
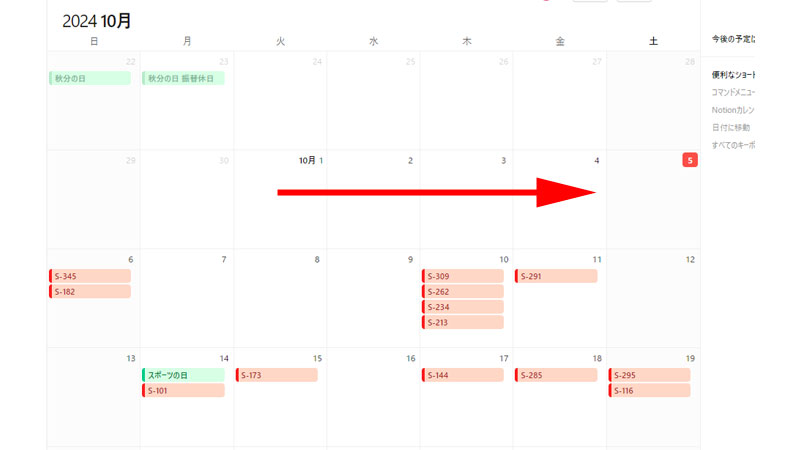
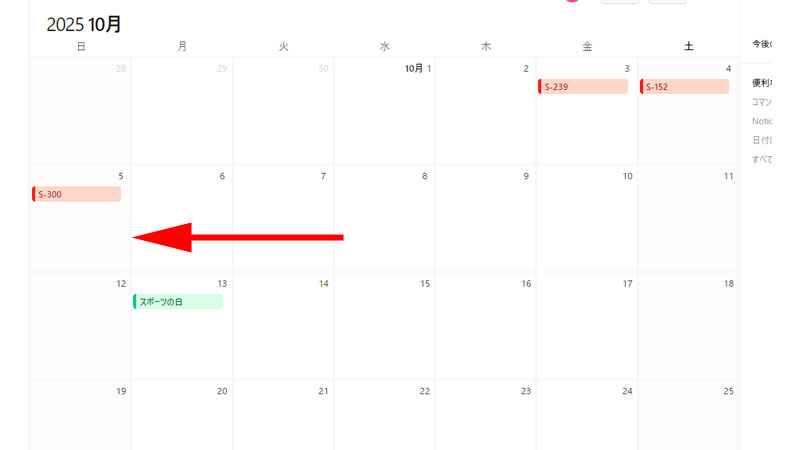
この記事を作成している日が「10月5日」なのですが、「10月5日」には「S-300」の人が誕生日になっています。

しかしカレンダービューで10月5日を見て見ると、「S-300」の表示がありません。
これだと当日カレンダーを見て、今日の誕生日が誰なのか確認することが出来ません。

では「S-300」の人の誕生日はどこに行ってしまったかと言うと、翌年の「10月5日」に表示されています。
この問題は、私が入力した数式に問題があるのですが、現状では解決策が見当たりません。
どなたかわかる方がいらっしゃれば教えて頂けると幸いです。
まとめ
誕生日をNotionカレンダーで表示させる方法についてご紹介させて頂きました。
「カレンダービュー」で表示させる方法と、「Notionカレンダー」で表示させる2通りの方法をご紹介しましたが、個人的には「カレンダービュー」で表示させる方法がより分かりやすいのではないかと思います。
その理由として「カレンダービュー」であれば、複数のプロパティをまとめて表示させることが出来るためです。
カレンダーを見るだけで複数の情報を簡単に確認出来るのは大きな魅力だと思います。
今回も最後までお読みいただきありがとうございました。




コメント