「仕事のタスクとプライベートのタスク、ごちゃごちゃになって管理しきれない…」
そんな悩みをお持ちのあなたへ。
Notionカレンダーを使えば、仕事もプライベートも、スッキリ一元管理できます。
例えば、
- 仕事のタスク: 会議、打ち合わせ、タスクの進捗状況をNotionカレンダーで確認
- プライベートの予定: 家族とのイベント、習い事、旅行などをNotionカレンダーに登録
Notionカレンダーは、Googleカレンダーと連携したり、Notionデータベースと連携したりと、柔軟な使い方が可能です。
この記事では、Notionカレンダーを使って、仕事とプライベートのタスクを効率的に管理する方法を徹底解説します。
この記事を読めば、あなたもNotionカレンダーでオンオフを切り替え、充実した日々を送れるようになるでしょう。
ビジネスタスクの作成
リストビューの作成

最初に「ビジネス・タスク」を作成していきます。
テーブルビューで適当な数のタスクを作成します。
プロパティに「日付」と「ステータス」を作成します。
なお、「ステータス」のデフォルトは「未着手」、「進行中」、「完了」の3つがありますが、ここでは「未着手」、「完了」の2つに設定しておきます。
あくまでも分かりやすく解説するためですので、3つであっても構いません。

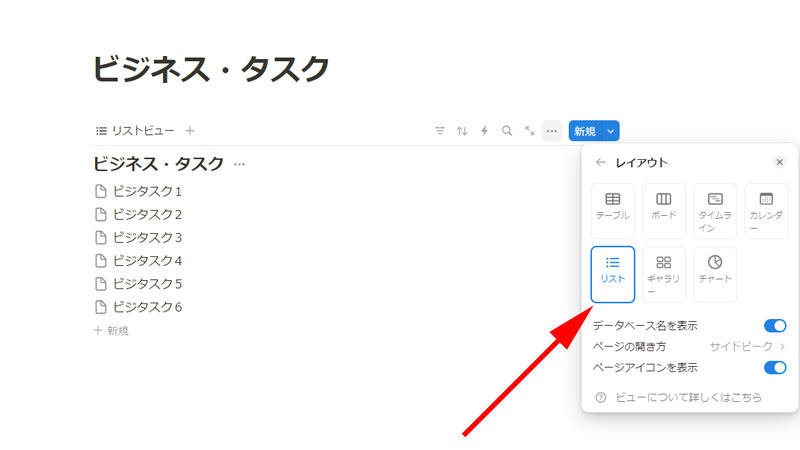
レイアウトを「リストビュー」に変更します。
アイコンの設定

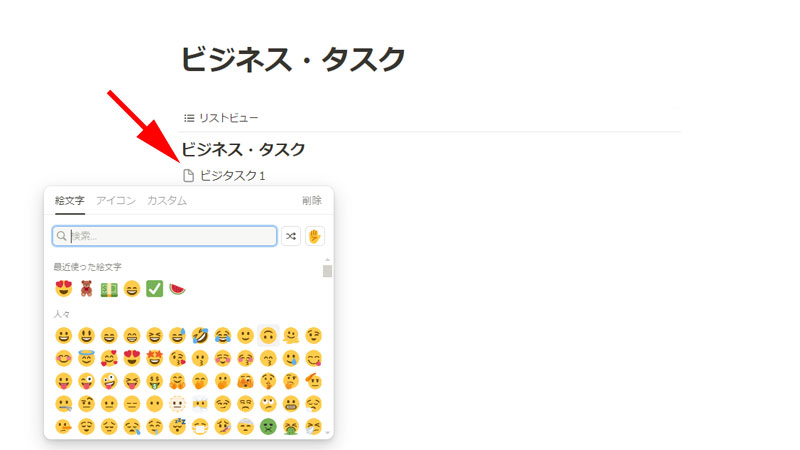
リストビューを作成したら、アイコンの設定を行います。
タスク名の前にあるドキュメントアイコンをクリックすると、「絵文字」や「アイコン」から選択することが出来ます。
後で作成する「プライベート・タスク」と区別が出来れば、どんなアイコンでも構いません。

すべてのタスクにアイコンを設定しました。
すべて同じアイコンを設定していますが、タスク内容によってアイコンを変えても構いません。
コールアウトの作成

複数のリンクドビューを作成していくと、ページが少し見づらくなってきます。
そんな時に便利なのが、「コールアウト」です。
基本的にはテキストを強調するためのブロックですが、様々な使い方が出来るのでとても便利な機能になっています。
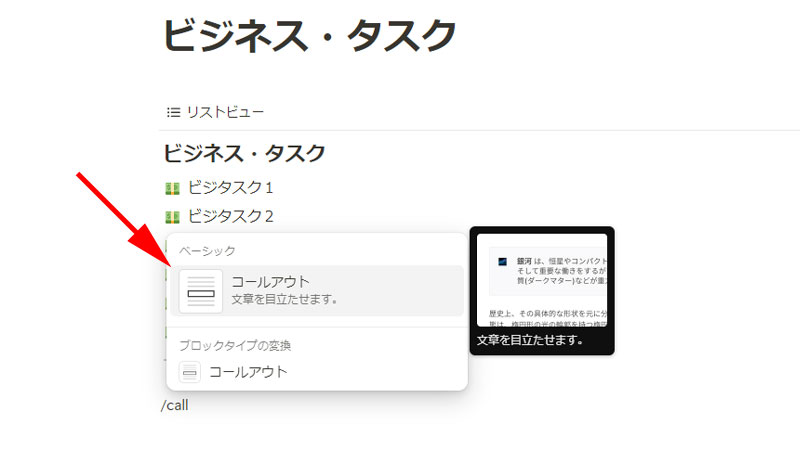
コールアウトを使用するには、「/callout」で選択することが出来ます。
「コールアウト」とは、テキストを強調するためのブロックになります。

枠線で囲まれた部分が「コールアウト」になります。
コールアウトの中にはアイコンも含まれていますので、こちらも変更することが出来ます。
最初に少し編集していきます。
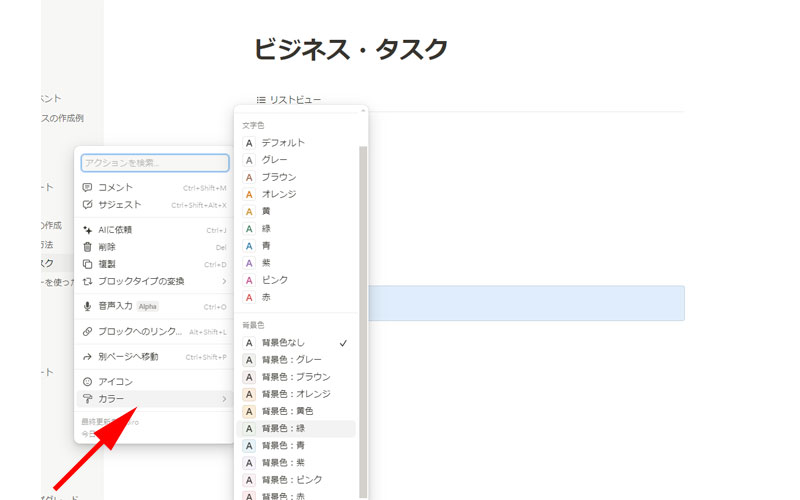
ハンドルをクリックします。

メニューが表示されますので、「カラー」をクリックします。
「文字色」と「背景色」を変更することが出来るようになっています。
ここでは「背景色」を変更してみます。
「文字色」と「背景色」を同時に変更することは出来ないので注意してください。
両方変更したい場合は、最初に「背景色」を変更してから、コールアウト内でテキストを入力します。
入力したテキストを選択して、テキスト色を変更するようにしてください。

背景色を「緑」に変更してみました。
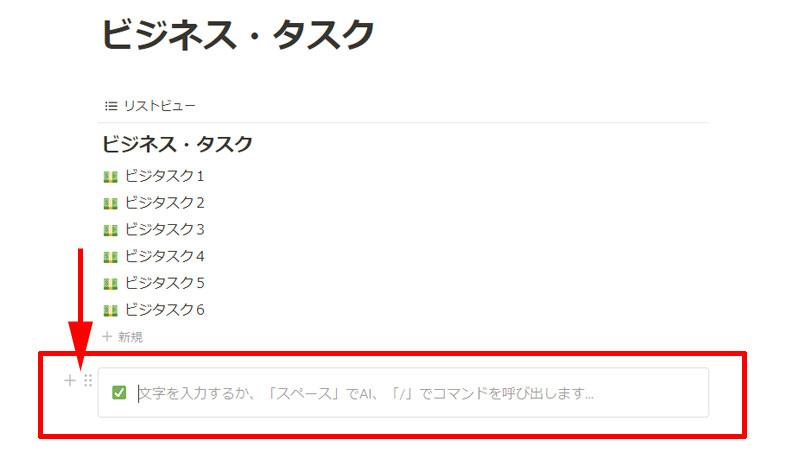
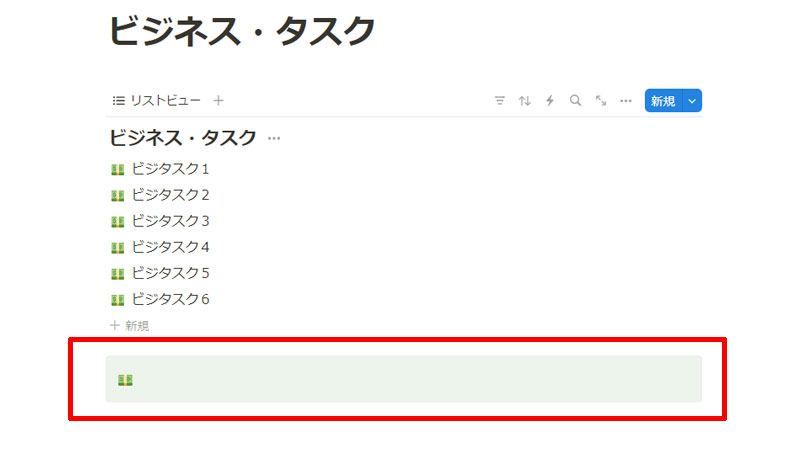
次にこのコールアウトの中に、先ほど作成した「リストビュー」を移動させます。

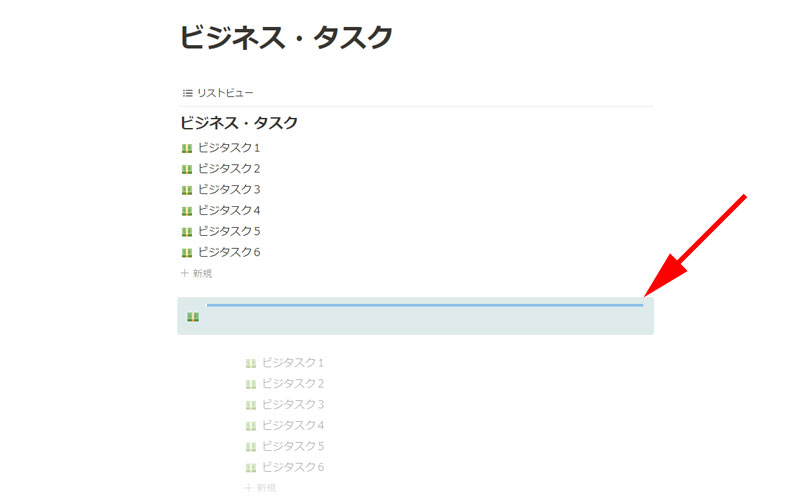
「リストビュー」のハンドルをドラッグすると「ガイド」が表示されますので、コールアウトの中でドロップします。

コールアウトの中に「リストビュー」を移動することが出来ました。
カレンダービューの作成

コールアウトを作成して、コールアウトの中に「ビジネス・タスク」の「リンクドビュー」を作成します。
リンクドビューを「カレンダービュー」に変更します。
「プロパティ」には「日付」と「ステータス」を表示するように設定します。

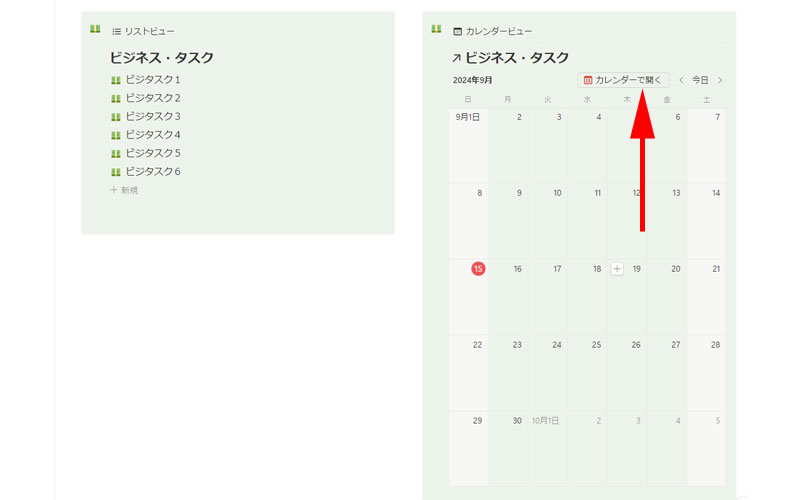
カレンダービューのハンドルをドラッグして、リストビューの横に移動させます。
Notionカレンダーで開く

カレンダービューから「カレンダーで開く」をクリックします。

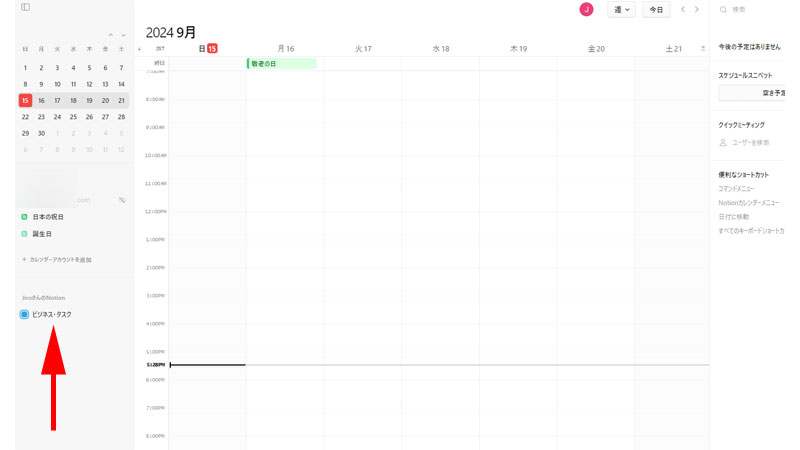
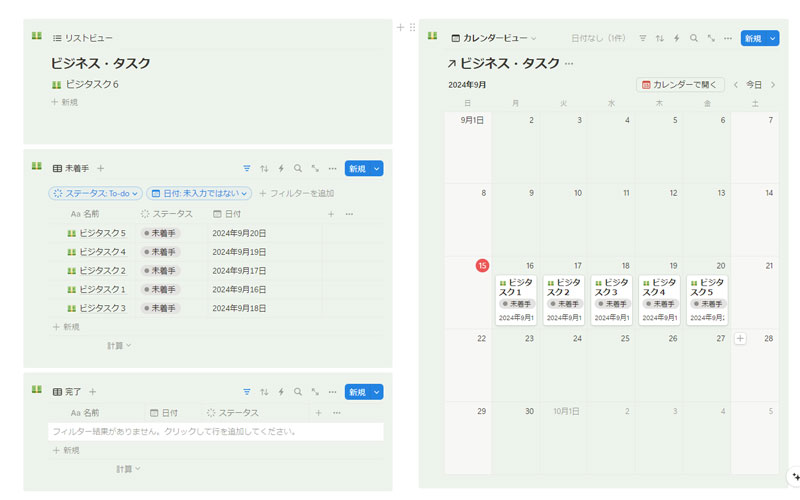
Notionカレンダーに「ビジネス・タスク」が追加されました。
ステータス・ビューの作成

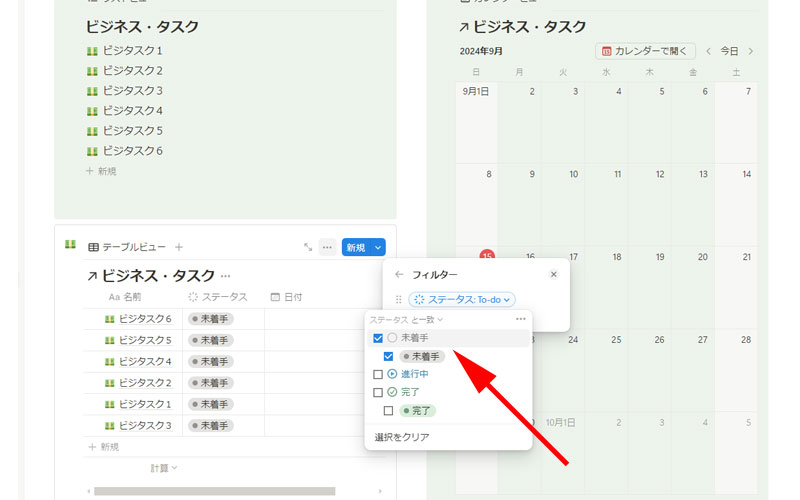
リストビューの下に、テーブルビューを作成します。
フィルターを使って「未着手」のタスクのみ表示させるようにしてください。

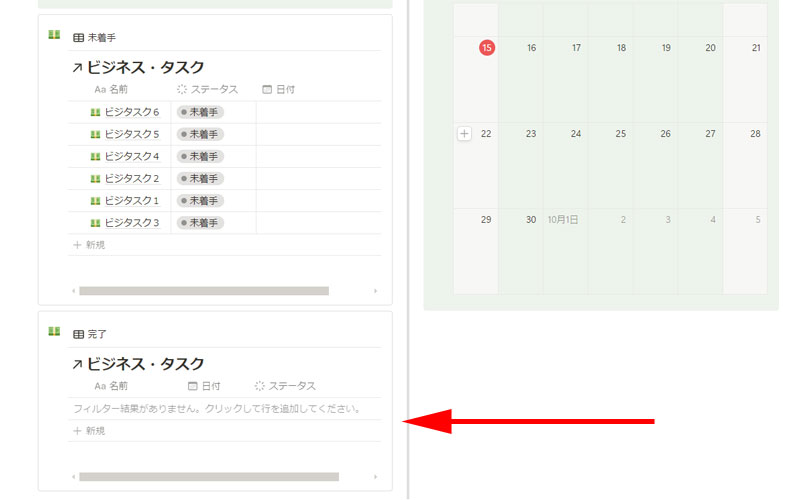
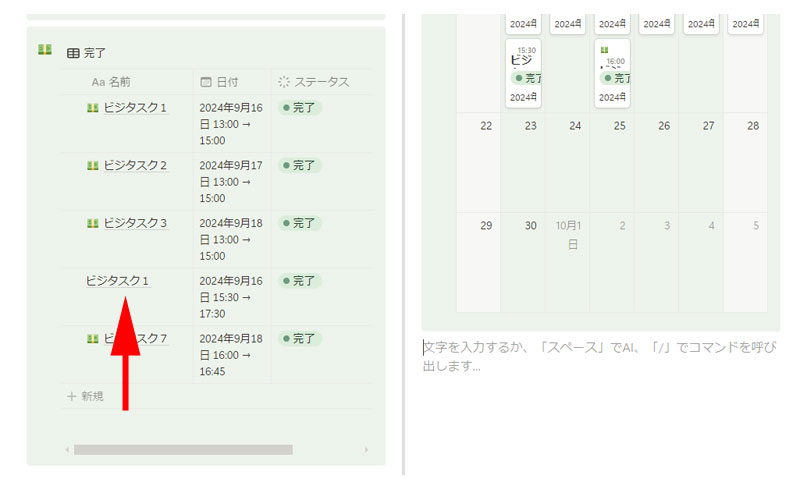
同様に、「完了」したタスクのみ表示されるテーブルビューを作成します。

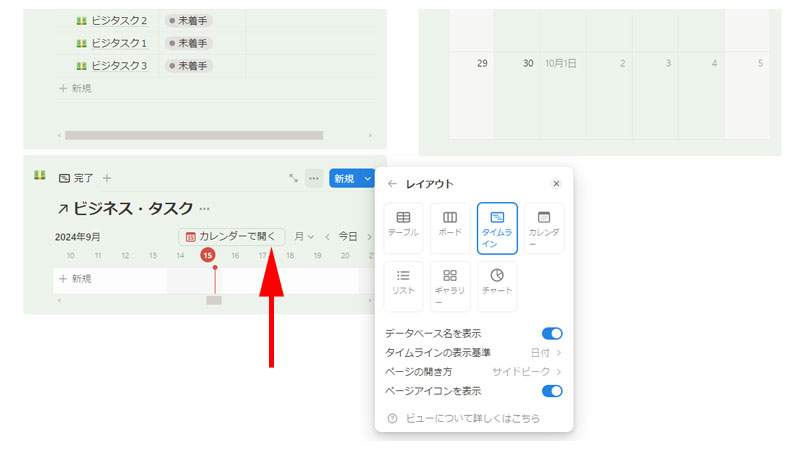
「未着手」と「完了」のテーブルビューを、タイムラインビュー、またはカレンダービューにして、「カレンダーで開く」をクリックします。
Notionカレンダーとの連携が完了したら、テーブルビューに戻しておきます。

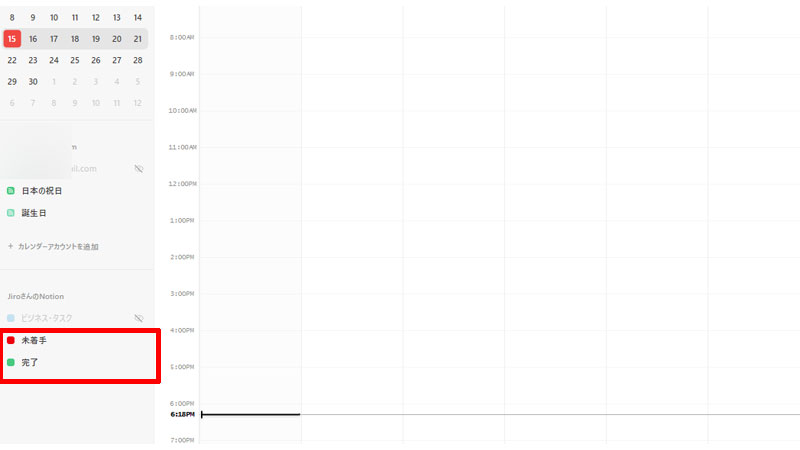
Notionカレンダーに「未着手」と「完了」が表示されたのを確認してください。
プライベート・タスクの作成

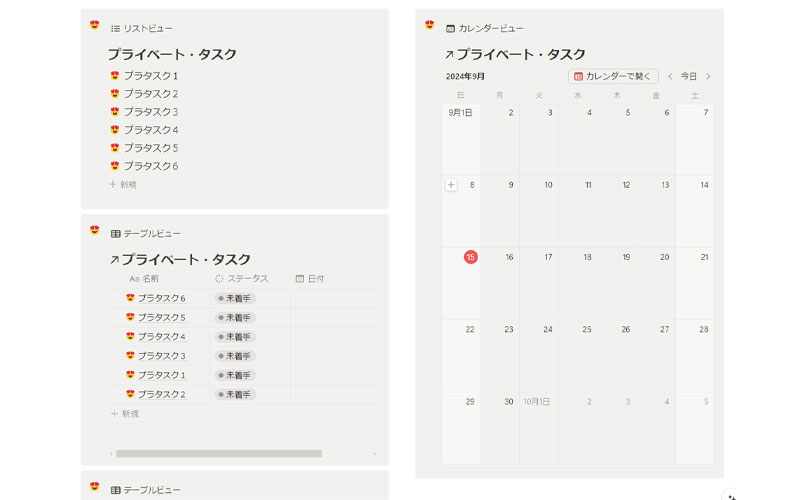
ビジネスタスクと同様に「リストビュー」、「テーブルビュー」、「カレンダービュー」を作成します。
リストビューでアイコンをプライベート・タスク用に設定しておいてください。
コールアウトの背景色も分かりやすいようにビジネスタスクと違う色を使うようにしましょう。
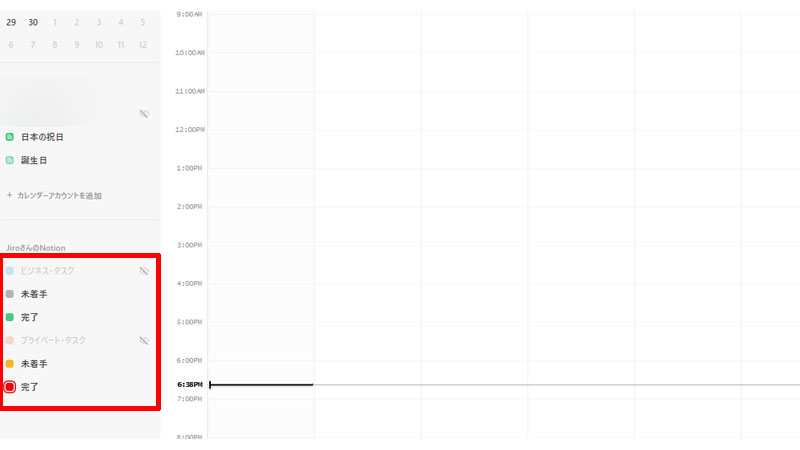
「未着手」と「完了」のステータス色も違う色に設定しておいてください。

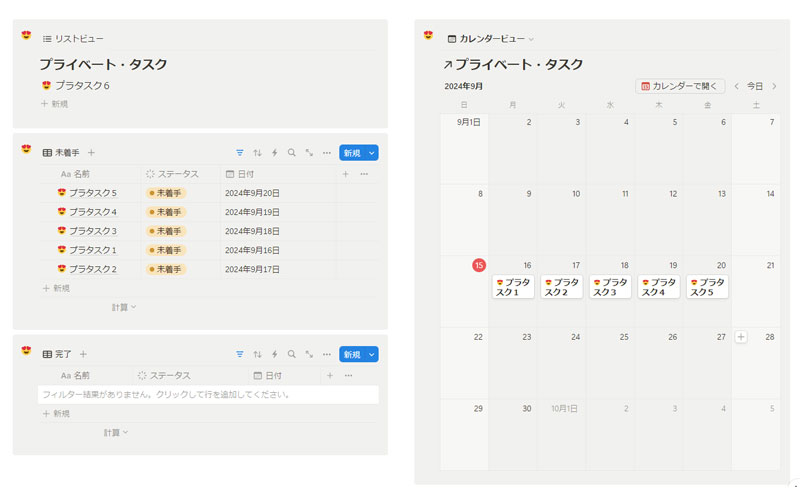
Notionカレンダーでこのように表示されていれば、事前準備は完了です。
後はNotion本体と、Notionカレンダーを使ってタスクを管理していきます。
タスクページの使い方
タスクの日付を決める

ビジネスタスクから見ていきましょう。
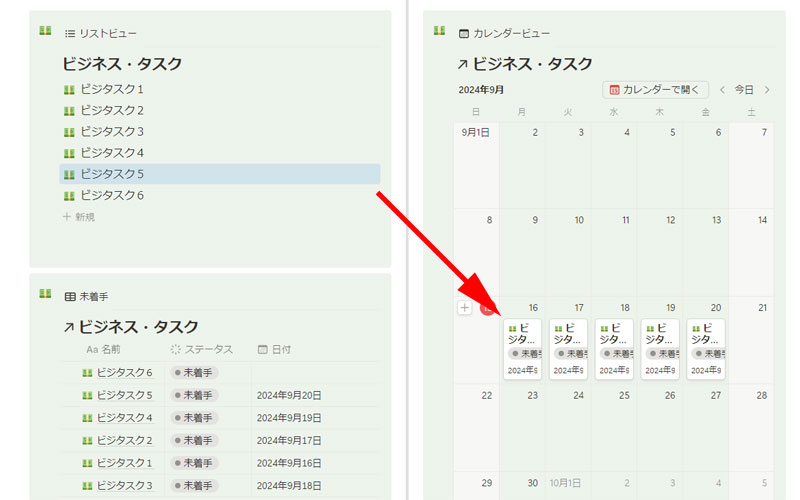
リストビューにあるタスクをカレンダービューにドラッグアンドドロップして日にちを決定します。
日にちが決まったことで、下にある「未着手」のテーブルにも日付が表示されています。
しかしここで気になるのが、リストビューからカレンダービューにタスクを移動してもリストビューにはタスクがそのまま残っていることです。
この状態だと、タスクの日付が確定したのかどうかが一目では分かりにくい状態になっています。
この状態を解消していきましょう。
リストビューのタスクを日付のフィルターを使って非表示にする

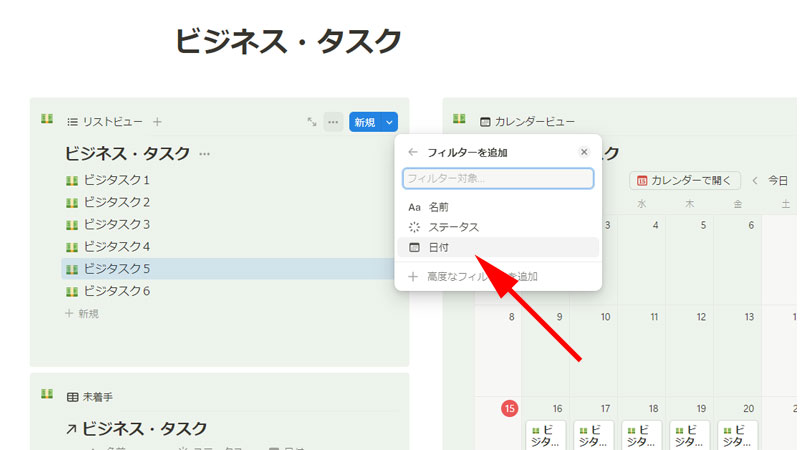
リストビューに「日付」のフィルターを追加します。

「日付」のフィルターをクリックすると、カレンダーが表示されます。
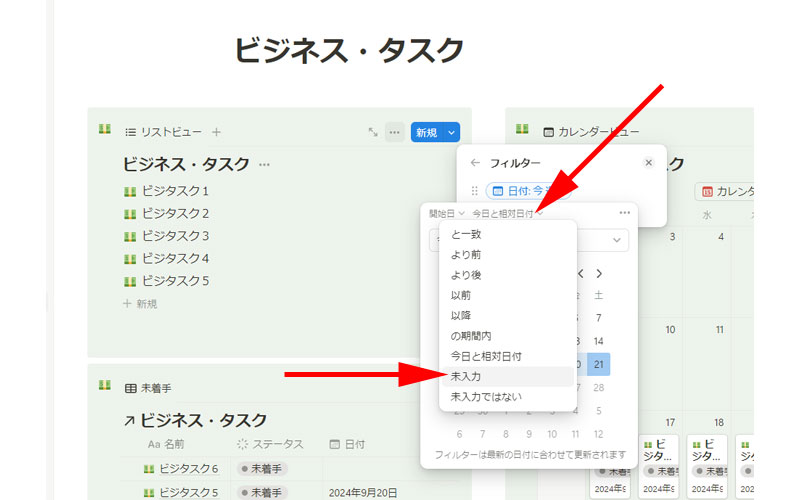
カレンダー内の一番上の場所に、「今日と相対日付」と書かれた場所がありますので、こちらをクリックします。
メニューが表示されますので、まだ日付が表示されてない状態を考えて「未入力」をクリックします。

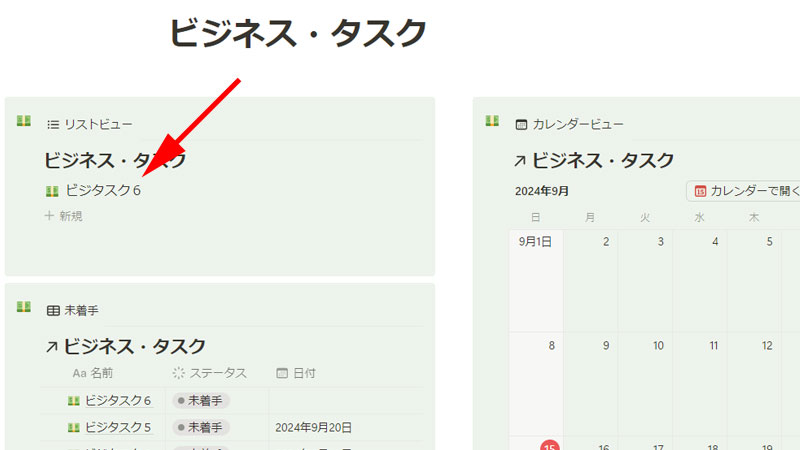
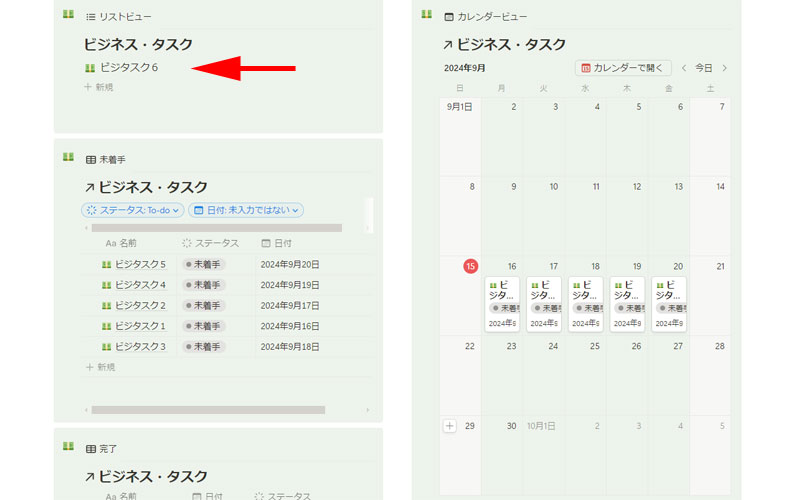
リストビューに「ビジタスク6」のみが表示されるようになりました。
これは「ビジタスク6」だけがカレンダービューにドラッグアンドドロップしていないので、日付が確定していないために表示されています。
ステータスビューに日付のフィルターを設定する

先ほどの手順でリストビューには日付が指定されていないタスクだけが表示されるようになりました。
しかし「未着手」のテーブルには日付が未入力の「ビジタスク6」が表示されたままになっています。
このままだと、少し分かりにくいので、「未着手」のビューでは日付が設定されたものだけ表示されるようにしてみましょう。
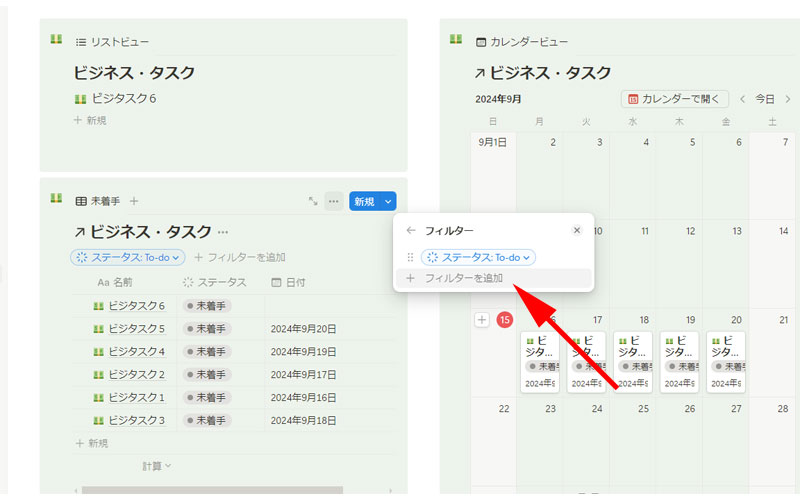
「未着手」のビューにはすでに「ステータス」のフィルターが設定されていますので、新たにフィルターを追加します。
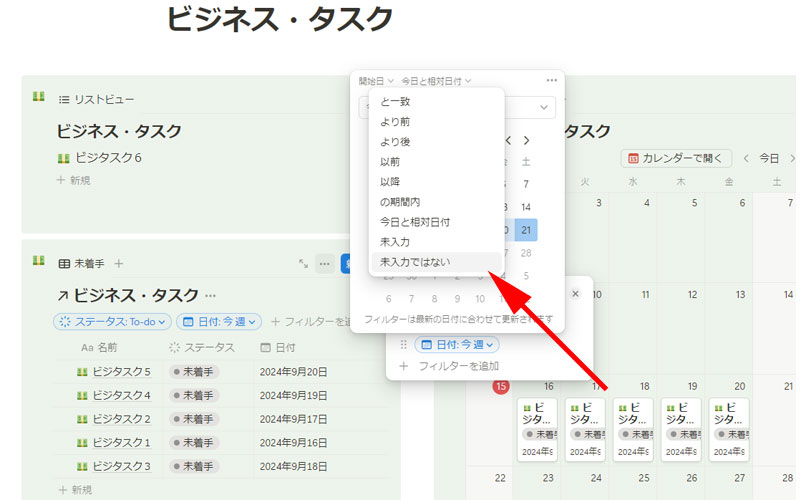
「フィルターを追加」をクリックします。

日付のフィルターを追加したら、「未入力ではない」を選択します。

これで日付の決まっていない未着手のタスクは「リストビュー」に、日付の決まっているタスクは「未着手のビュー」に表示されるようになりました。
完了ビューに日付のフィルターを設定する

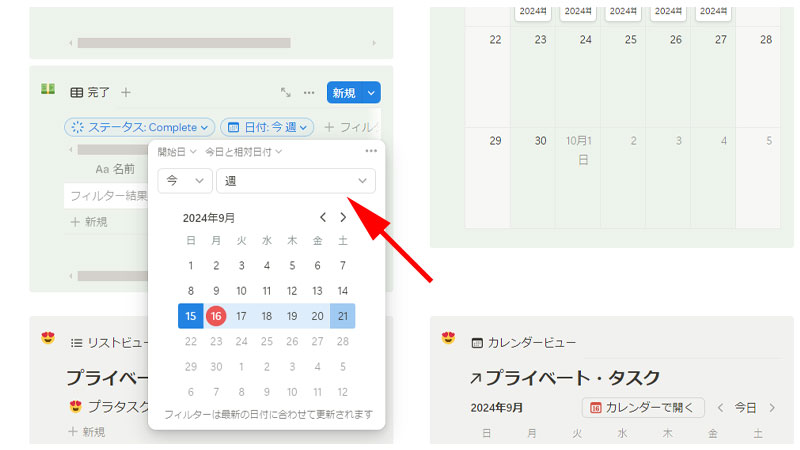
完了ビューにも日付のフィルターを設定しておきましょう。
ここでは「週」を選択していますが、期間は好みで設定してください。
この設定をしておかないと、完了ビューに鑑賞したタスクが常に表示されるようになってしまいますので忘れずに設定しておきましょう。
タイトルの非表示

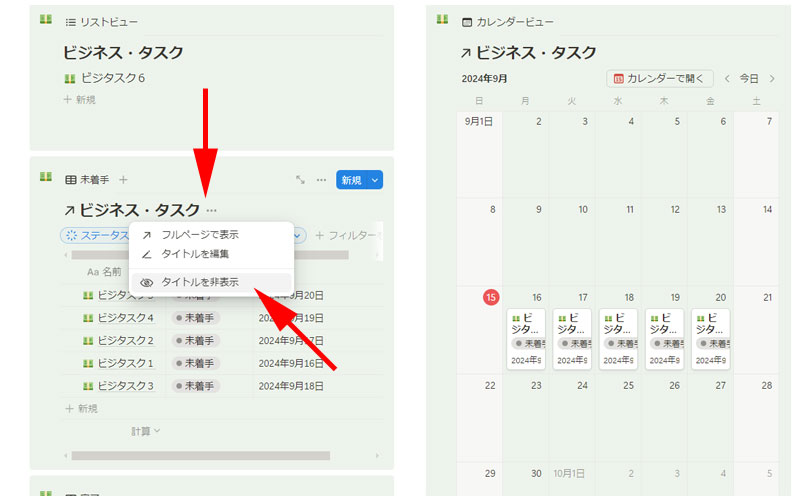
この辺りは好みになると思いますが、リンクドビューで作成したデータのタイトルは非表示にした方がより見やすくなると思います。
タイトルの右にある3点リーダーを右クリックして、「タイトルを非表示」をクリックします。

「ビジネスタスク」の画面が完了しました。
細かい部分は好みに合わせて変更してください。

ここまでの手順を「プライベートタスク」でも実施しておいてください
Notionカレンダーでタスク管理
タスクの確認

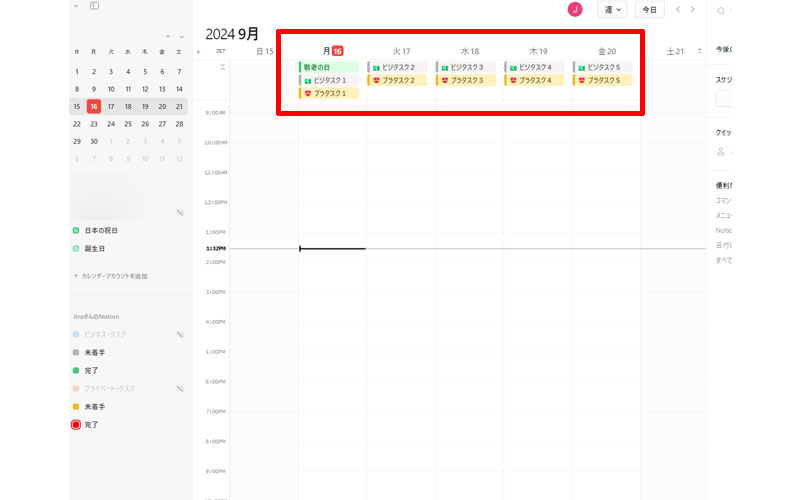
Notionカレンダーに、「ビジネスタスク」と「プライベートタスク」の両方が表示されました。
どちらも時間指定をしていないので、終日セクションの欄に表示されています。
この後の操作は以前の記事で詳しくご紹介させて頂いていますので、簡単に説明していきます。
時間指定

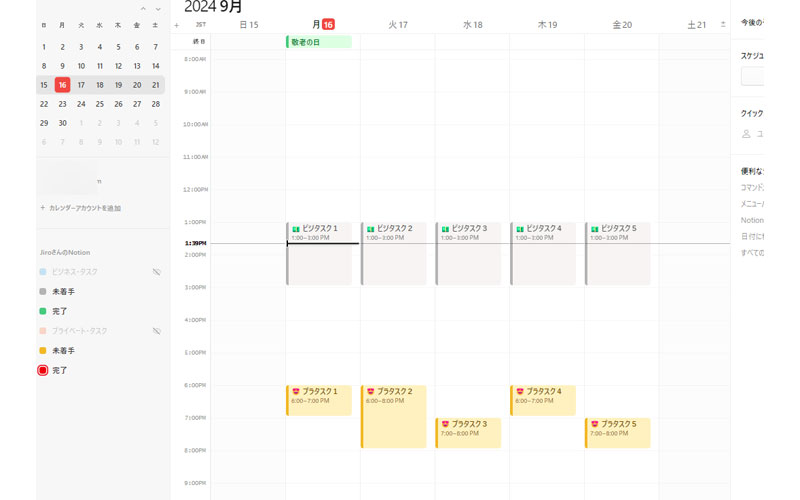
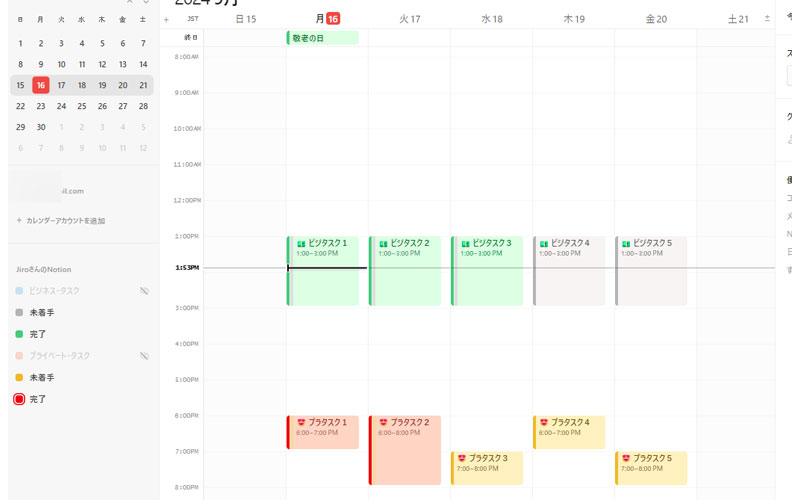
それぞれのタスクに時間を指定しました。
ステータスの設定

タスクが終了したら、ステータスを「完了」に変更しておきましょう。
ビジネスタスクとプライベートタスクに使用している色は2色ずつなので、視覚的にも分かりやすいと思います。

ステータスの操作はNotionカレンダー、Notion本体のどちらから行っても構いませんがNotion本体で操作した方がきちんと反映されます。
なお、繰り返しの説明になりますが、どちらも反映されるまでにタイムラグがありますので注意してください。
タスクの追加

タスクを追加する方法は2つあります。
Notionカレンダーから追加する方法と、Notion本体から追加する方法です。
どちらでも良いのですが、それぞれ長所と短所があります。
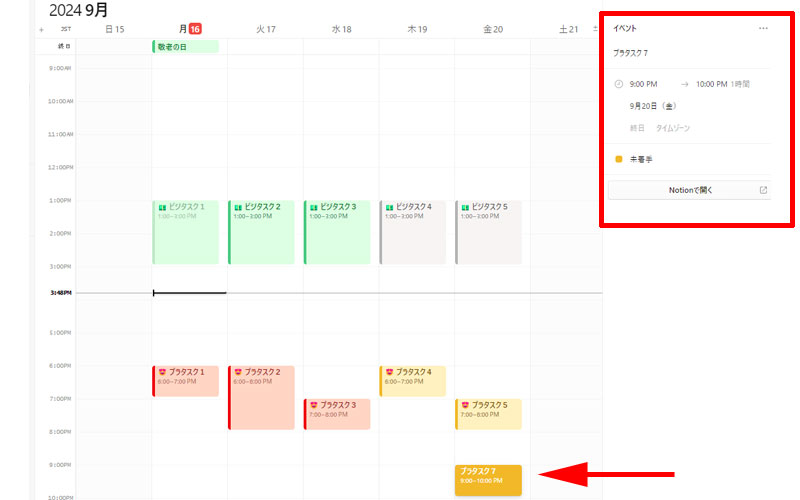
画像のようにNotionカレンダーからタスクを追加するとカレンダーを見ながら時間を選べるので、視覚的な分かりやすさがあります。
ただNotionカレンダーからはアイコンの設定が出来ないので、Notion本体でアイコンを追加する必要があります。

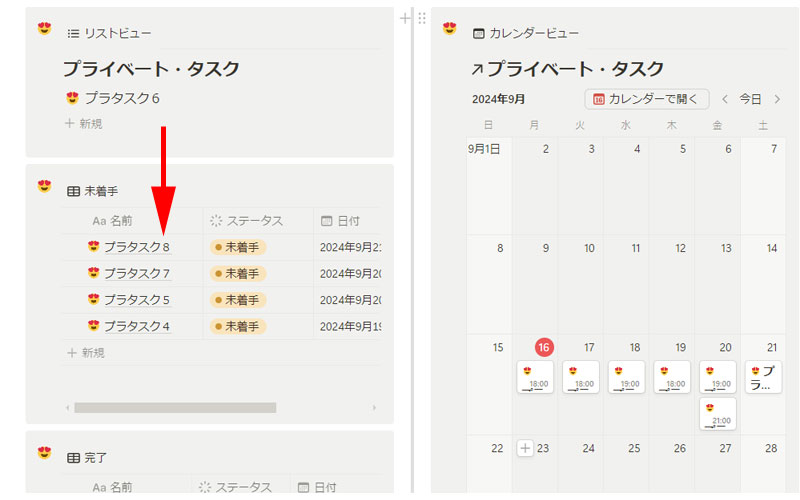
Notion本体からタスクを追加する場合は、操作としては大きな問題はありません。
Notionカレンダーを見ている場合は、一度Notion本体に戻らなければならないということだけが手間と言えば手間かもしれません。
Notionカレンダーの便利な使い方
数字を使った表示の切り替え

Notionには沢山のショートカットキーがありますが、Notionカレンダーを使用する際は、最低限覚えておくと便利なショートカットキーが幾つかあります。
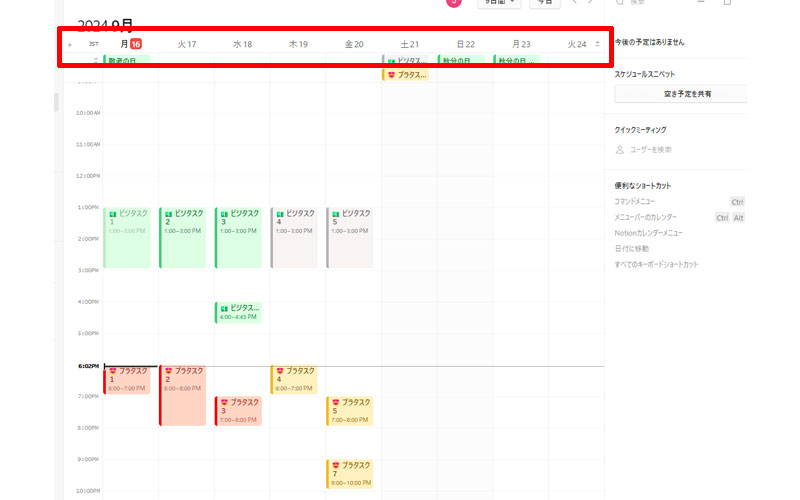
まずは「数字」を使った表示の切り替えです。
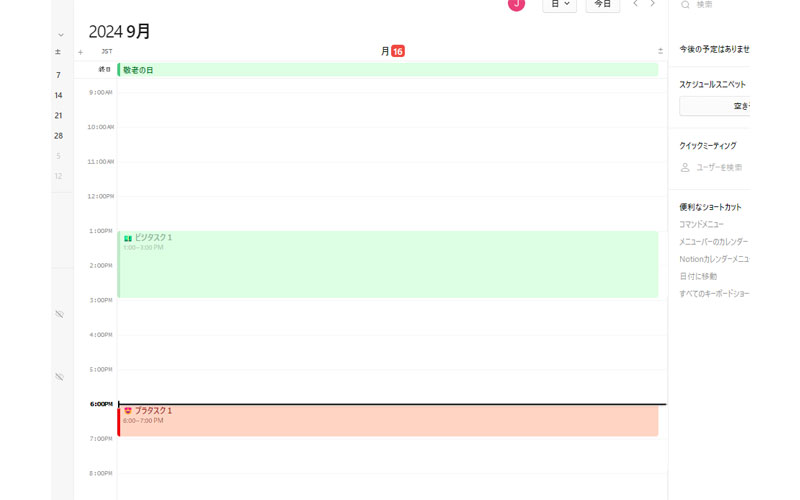
画像では1日のスケジュールが表示されていますが、これを表示させるには数字の「1」を押すだけで変更することが可能です。
同様に、2日分のスケジュールを表示したい場合は「2」を、3日分のスケジュールを表示したい場合は「3」を押します。

最大は9日分で、「9」を押すと表示させることが出来ます。
アルファベットを使った表示の切り替え

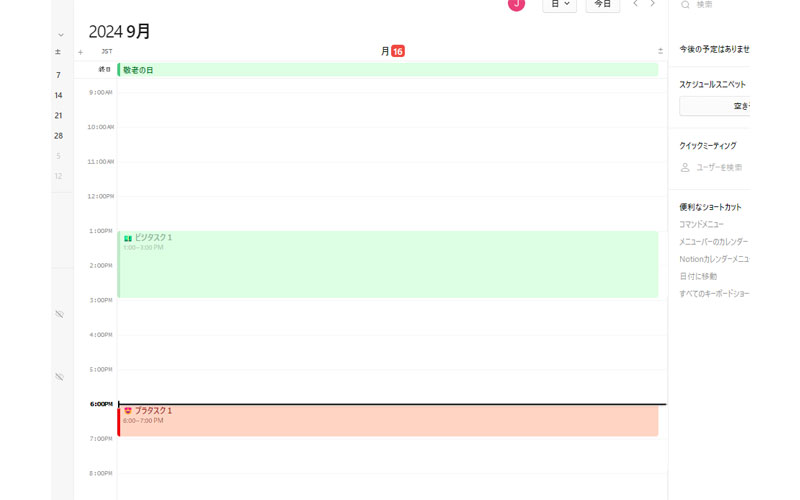
先ほどは「1」を押して1日のスケジュールを表示させましたが、アルファベットの「D」を押しても同様の表示をさせることが出来ます。

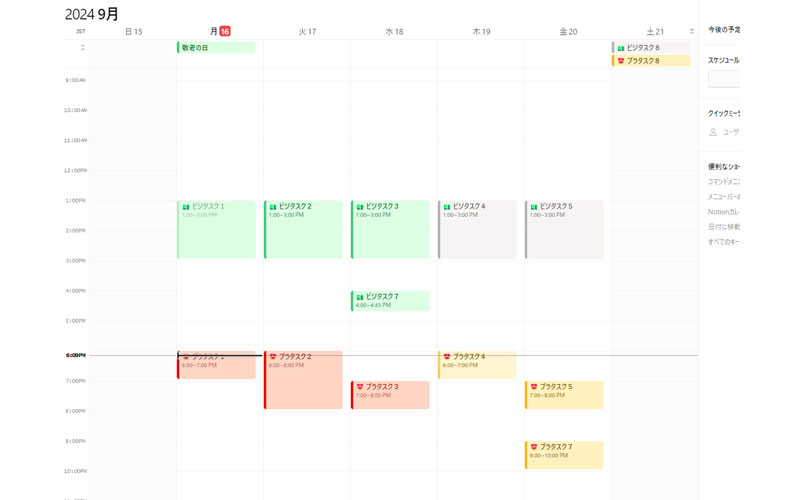
「W」を押すと1週間分のスケジュールを表示させることが出来ます。

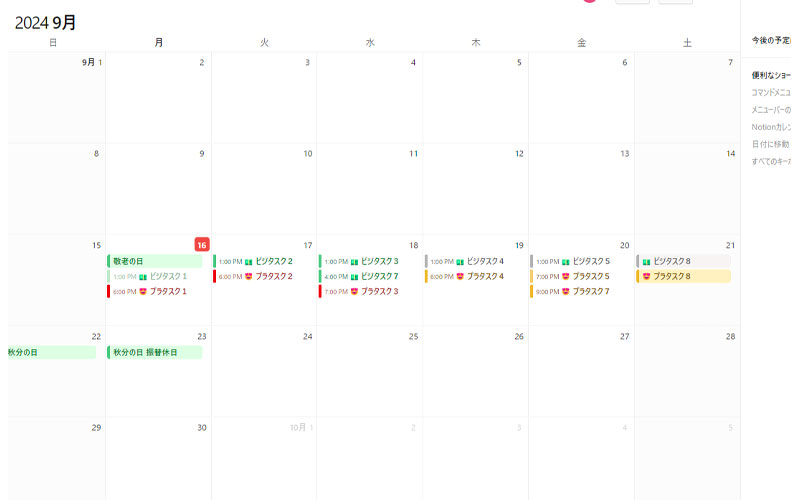
「M」を押すと1ヶ月分のスケジュールを表示させることが出来ます。
すでにお気づきだと思いますが、「D」は「Day」、「W」は「Weekly」、「M」は「Month」を意味しています。
空き予定を共有

Notionカレンダーの機能の中でもお勧めしたいものの一つが「空き予定を共有」する機能です。
どのようなものなのか早速見ていきましょう。
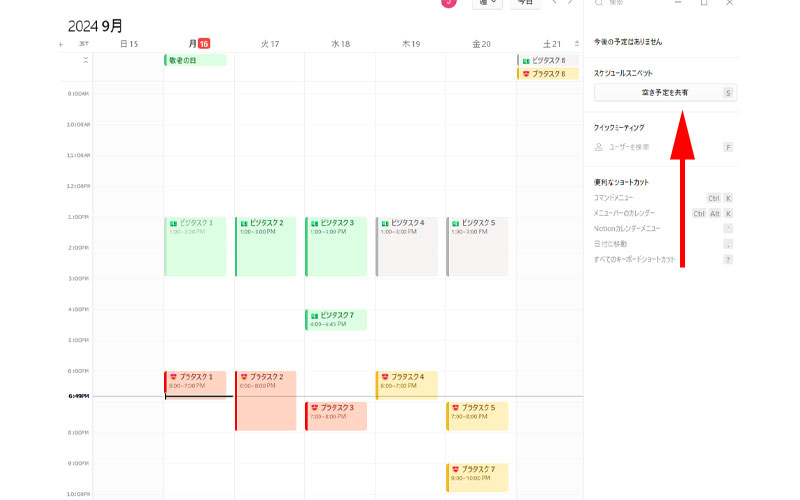
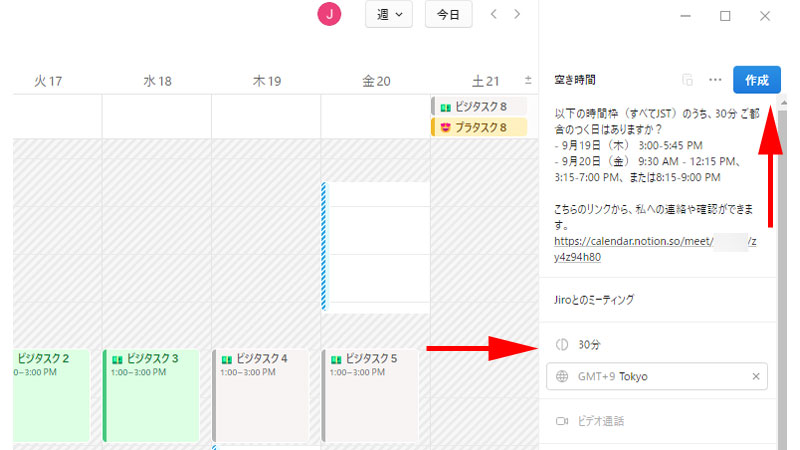
画面右側にある「空き予定を共有」をクリックします。

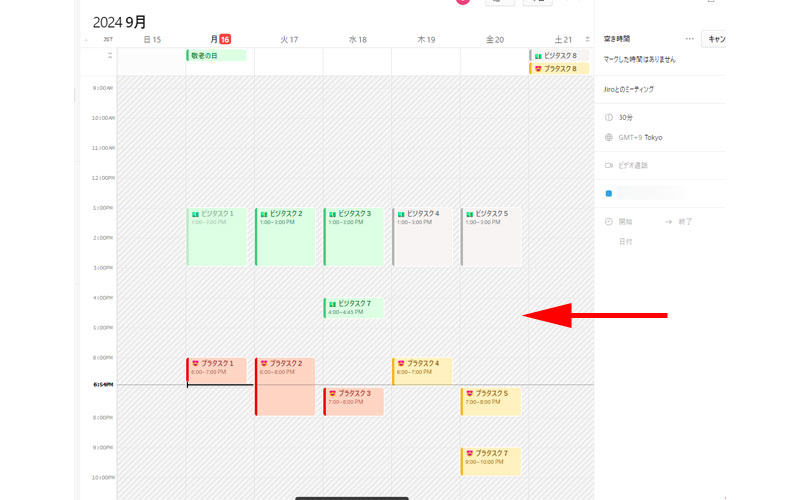
予定が入っている場所以外がすべて網掛けに変わりました。
ポインターも横向きのラインに変わりますので、新しいスケジュールを入れても良い場所を選択します。

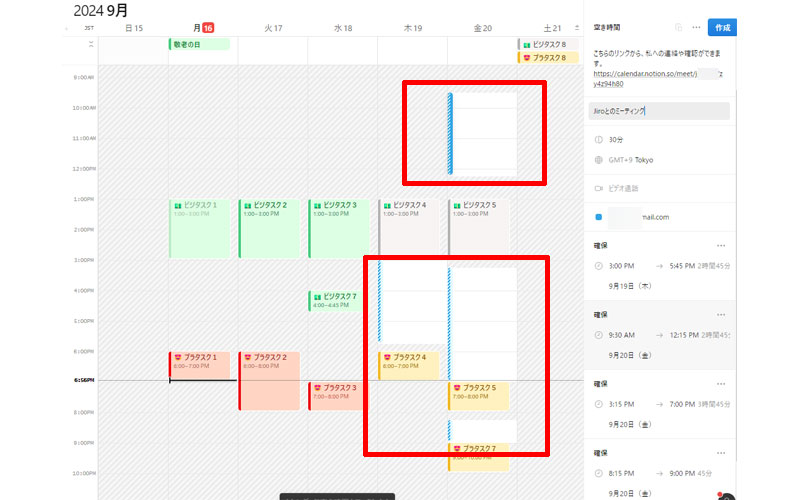
赤い枠線で囲った部分を選択してみました。
選択した部分は白い枠に変更されています。
(この時間はブロックされた状態になります。)
選択した場所は画面右側に表示されています。

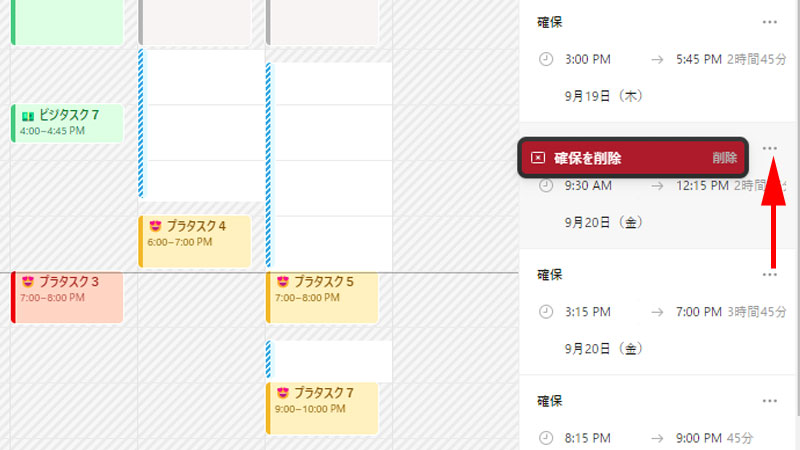
選択した予定をキャンセルするには、画面右側にある選択した時間の右側にある3点リーダーをクリックします。
「確保を削除」と表示されますので、「削除」をクリックします。

空き時間を確保出来たら、共有していきます。
画面右側にある「作成」ボタンをクリックします。
すると記載されているリンクがコピーされますので、共有したい相手に送ることが出来るようになります。
なお、メッセージに「以下の時間枠(すべてJST)のうち、30分 ご都合のつく日はありますか?」と記載されています。
必要な時間が「30分」と記載されていますが、この時間は下の矢印の所にある「30分」という場所をクリックすれば、15分単位で1時間まで、あるいは確保した時間のすべてを指定することが出来ます。

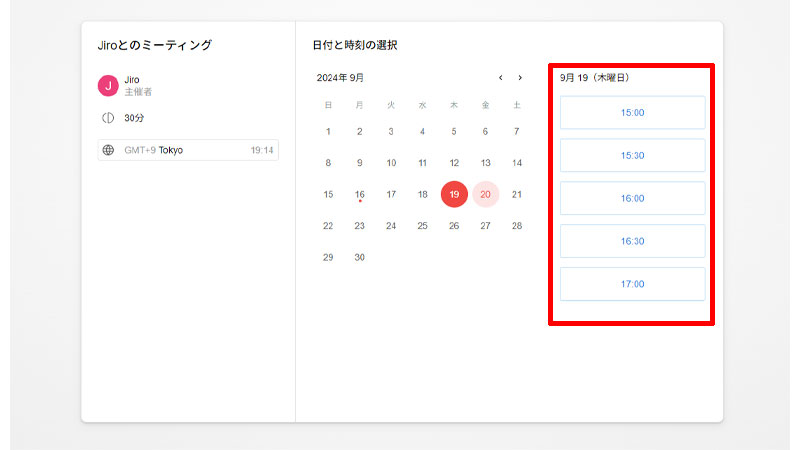
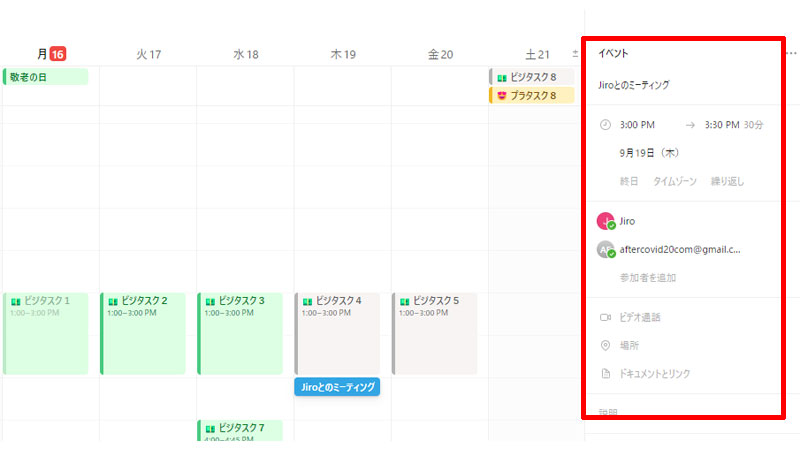
リンクを受け取った相手にはこのような画面が表示されます。
右側に選択できる時間が表示されますので、都合の良い時間を選択します。

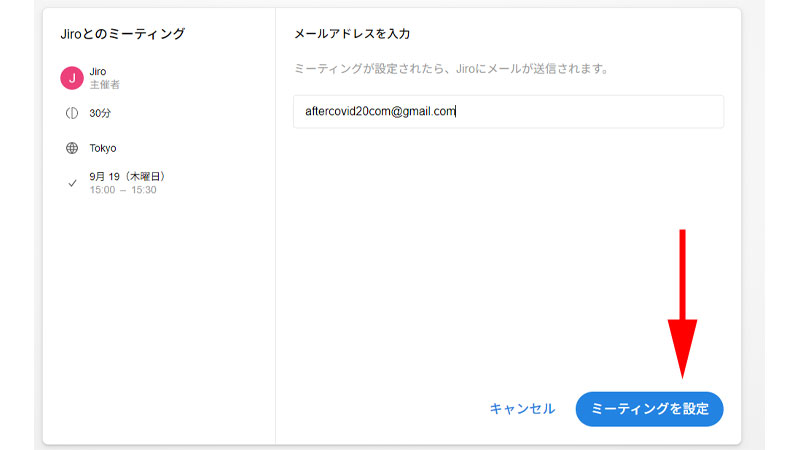
時間を選択すると、メールアドレスの入力画面が表示されますので、アドレスを入力します。
最後に「ミーティングを設定」をクリックします。

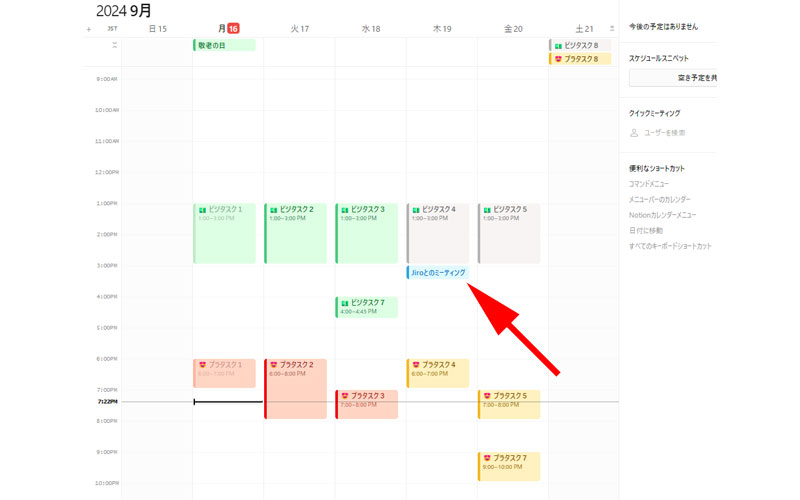
Notionカレンダーにミーティングが設定されました。

ミーティングを選択すると詳細を確認することが出来ます。
何気なく紹介しましたが、「日程調整」には最強のツールの一つだと思います。
Shiftキーを使ってタスクを複数選択する

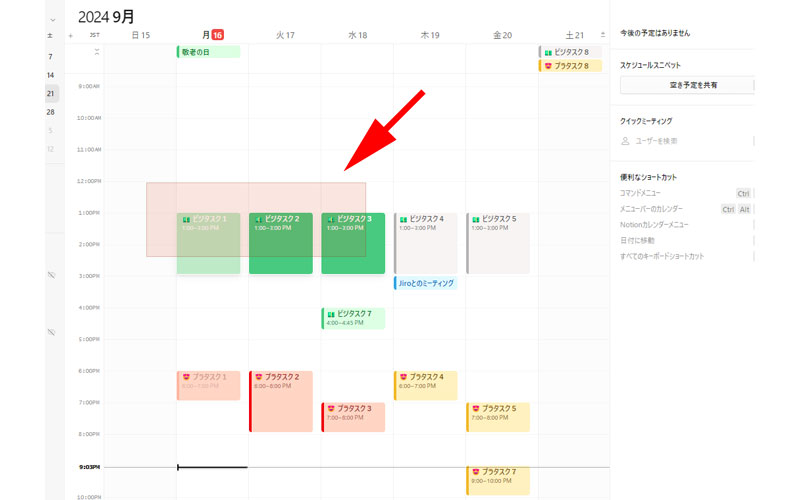
単純ですが、利用頻度の高い使い方の一つが、Shiftキーを押しながら複数のタスクを選択する機能です。
画像では「ビジタスク1」と「ビジタスク2」と「ビジタスク3」の3つをまとめて選択しています。
手順はとても簡単で、Shiftキーを押しながら3つのタスクを囲むだけで選択することが出来ます。

また複数の離れた場所にあるタスクを選択する場合は、Shiftキーを押しながら一つ一つのタスクをクリックしていきます。
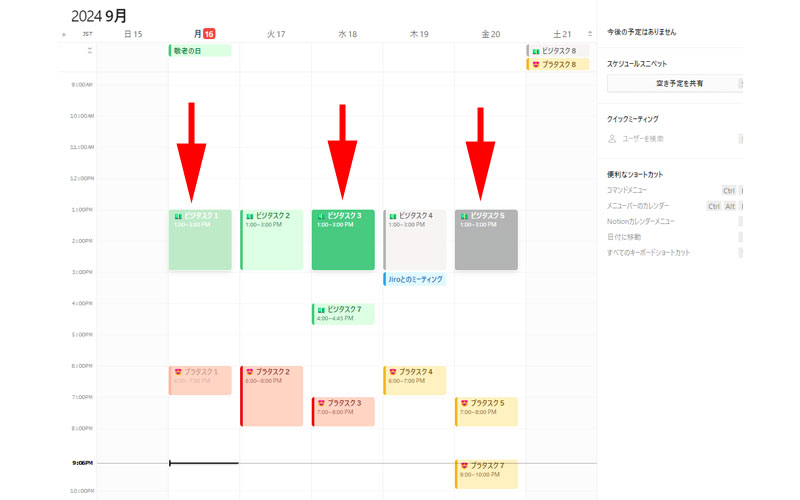
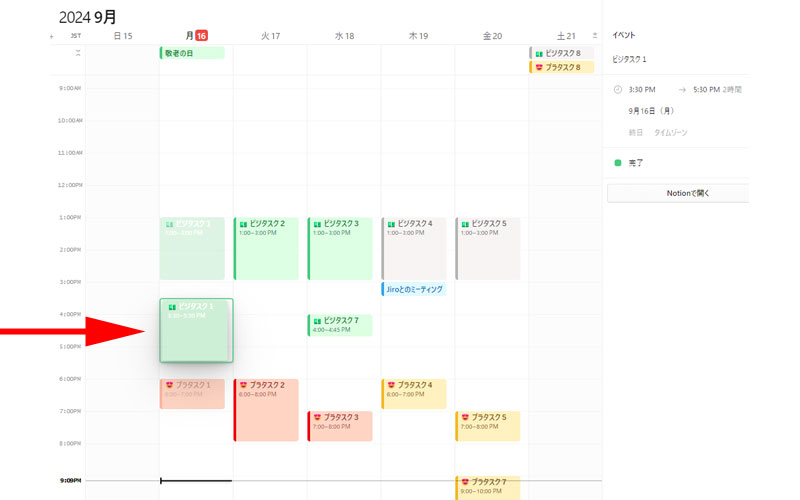
Altキーを使ってタスクを複製する

Altキーを使うと簡単にタスクを複製することが出来ます。
ここでは「ビジタスク1」を複製する場合、Altキーを押しながら「ビジタスク1」をドラッグするとコピーが作成され、好きな場所に設定させることが出来ます。
一度で終わるはずのタスクが複数回必要になったときなどに活躍する便利な機能です。

但し、複製したタスクにはアイコンは複製されませんので、注意してください。
Notion本体にNotionカレンダーを埋め込む

Notion本体にNotionカレンダーを埋め込むことが出来ます。
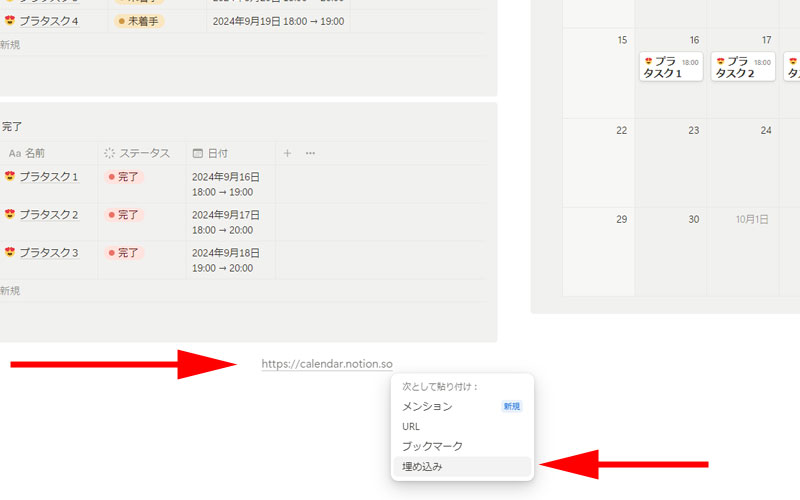
方法はとても簡単で、「https://calendar.notion.so」を新しい行に埋め込みます。
URLを入力すると貼り付け方法が表示されますので、「埋め込み」を選択します。

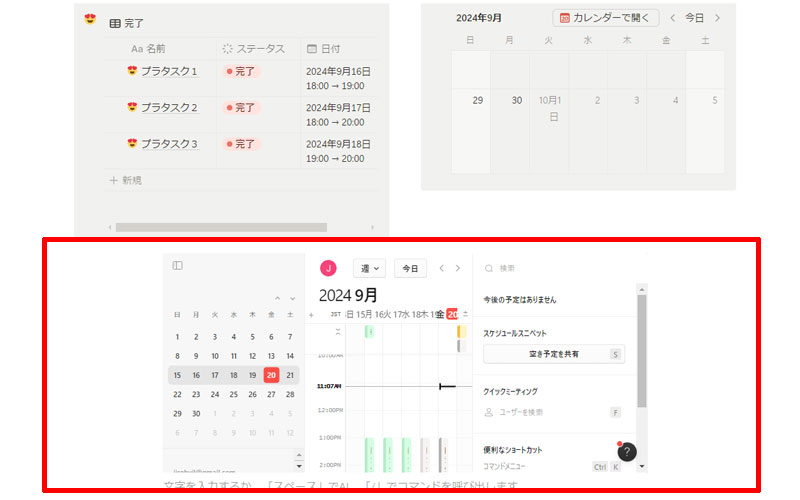
Notionカレンダーが埋め込まれました。
このままだと画面が見にくいので、幅や高さを調節してください。

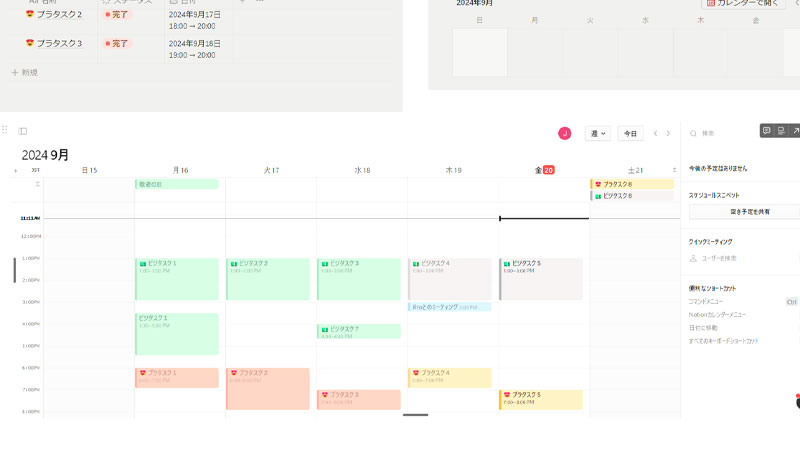
カレンダーの表示方法を調整するとこのように見やすくなります。
ただ、画面サイズによっては見えにくい場合もありますので、埋め込む際は注意してください。
カレンダーのサイズの調整などは記事の下にある「その他の機能」で紹介している、Ctrl + Shift + . と
Ctrl + Shift + , を使って調整することが出来ます。
埋め込んだNotionカレンダーでは、今まで説明したほとんどの機能を実行することが可能です。
但し、同じページ内にあるタスクをドラッグアンドドロップで移動させることは出来ませんので注意してください。
その他の便利な機能
- Shiftキー + マウスホイールでカレンダーを横にスクロールすることが出来ます。
- Ctrl + Shift + . を押すと時間の幅を広くすることが出来ます。
- Ctrl + Shift + , を押すと時間の幅を狭くすることが出来ます。
まとめ
沢山の機能についてご紹介させて頂きましたが、すべてを利用する必要もなく、また覚える必要もありません。
実際にNotionカレンダーを使いながら、自分で必要な機能だけを取り入れるようにしてください。
私も良くやってしまうのですが、これも便利、あれも便利と沢山の機能を追加してしまうと、かえって使いづらいNotionカレンダーになってしまいます。
目的はカレンダー機能を有効に使うことになると思いますので、なるべく少ない機能で自分に合ったカレンダーを作成してください。
今回も最後までお読みいただきありがとうございました。




コメント