Notionカレンダーを使いこなすには、少し時間がかかります。
そこで今回は、「タスク管理」に焦点を当てて見ていきましょう。
会議や打ち合わせのスケジュール管理に苦労している方には、お勧めの使い方になります。
Notionカレンダーでタスク管理を行うメリットは数多くあるのですが、代表的なものは以下になります。
- 日程の柔軟な変更:ドラッグアンドドロップで簡単に日程調整が出来ます。
- 視覚効果:タスクを日付や時間ごとに表示出来たり、ステータスごとに分類、整理出来たりします。
- リアルタイム効果:Notionカレンダーで編集したことが即座にNotion本体に反映されます。
今回は代表的なメリットを網羅した、基本的なタスク管理の仕方についてご紹介させて頂きます。
新規ページの作成

新規ページを作成します。
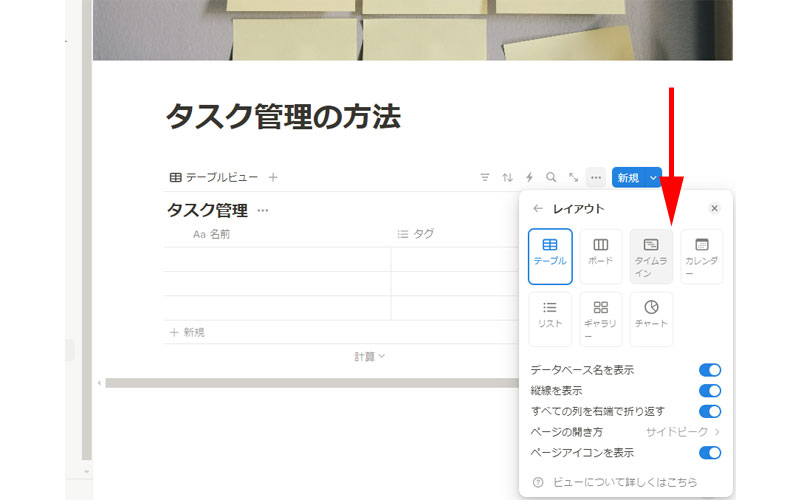
データベースを作成して、レイアウトを「タイムライン」に変更します。
Notionカレンダーと連携出来るのは、「タイムラインビュー」と「カレンダービュー」になります。
Notionカレンダーと連携

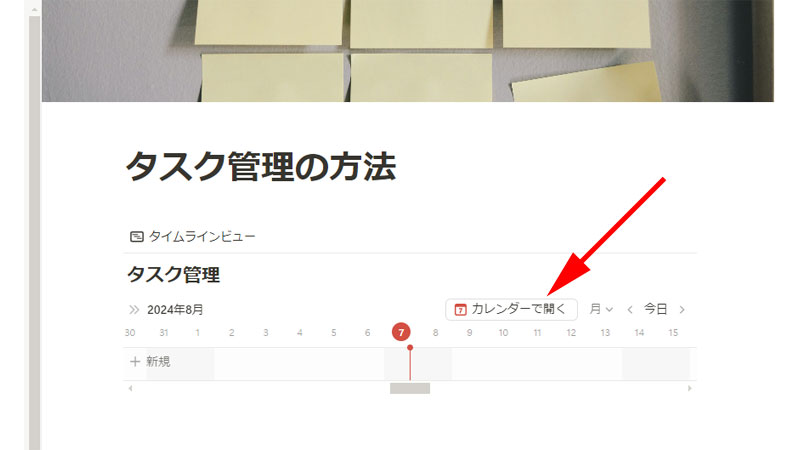
タイムラインビューが表示されたら、「カレンダーで開く」をクリックします。

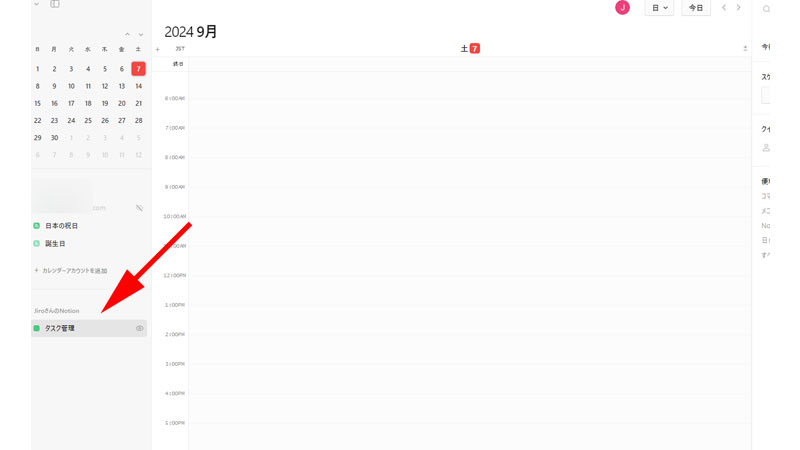
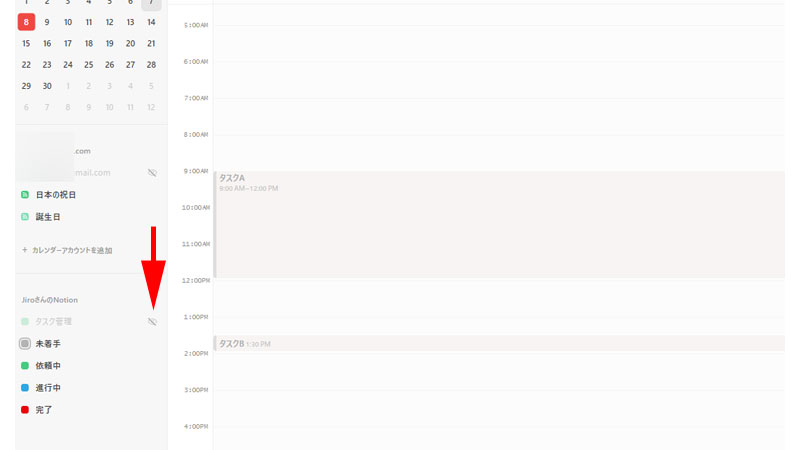
Notionカレンダーのサイドバーに先ほど作成した新規ページ「タスク管理」が表示されたら、連携は完了です。
目のアイコンをオンにするのを忘れないでください。
タスクの作成
Notion本体で作成

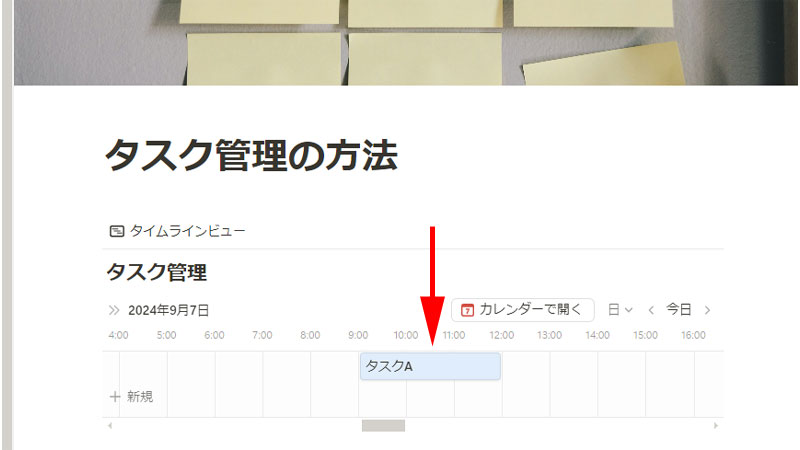
Notion本体で「タスク」を作成してみましょう。
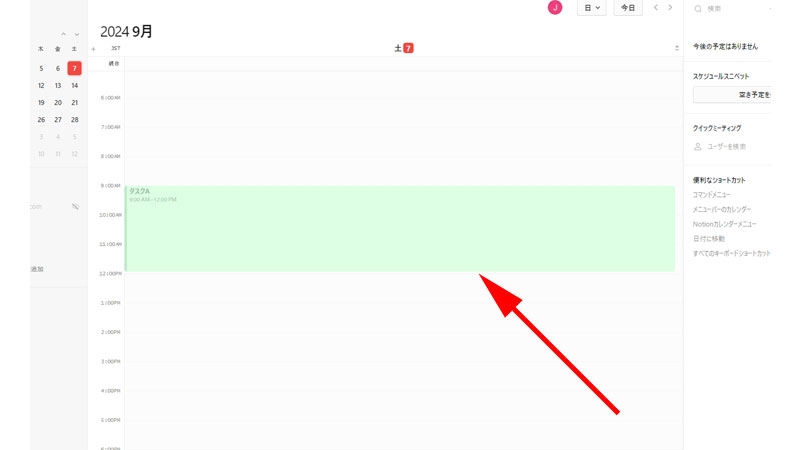
タイムライン上にマウスを移動すると、ポインターがプラスの形に変わりますので、指定したい時間の場所でクリックします。
ボックスが表示されますので、適当な名前を入力してください。

NotionカレンダーにもNotion本体で作成した「タスクA」が反映されています。
Notionカレンダーで作成

Notionカレンダーからタスクを作成してみます。
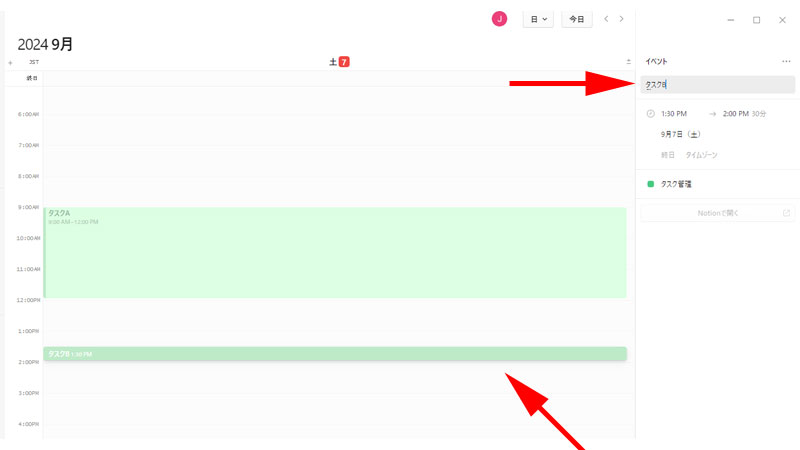
タスクを作成したい場所でダブルクリックします。
右側に編集画面が表示されますので、名前を付けます。

Notion本体にも「タスクB」が追加されました。
リンクドビューの作成

タスクの作成方法が理解出来たら、どのようにタスクを管理するか見ていきましょう。
タスクを管理する方法には、様々なやり方があるのですが、ここでは「リンクドビュー(Linked view)」を使った方法についてご紹介させて頂きます。
「リンクドビュー」とは既存のデータベースを別のページで異なる視点から表示することの出来る機能です。
ここでは、同じタスクをNotionカレンダーで表示し、フィルタを使って、特定の条件に基づくタスクを表示させます。(詳しくはこれ以降記事をご参照ください。)
これにより、既存のデータベースの再利用とカスタマイズが可能になります。
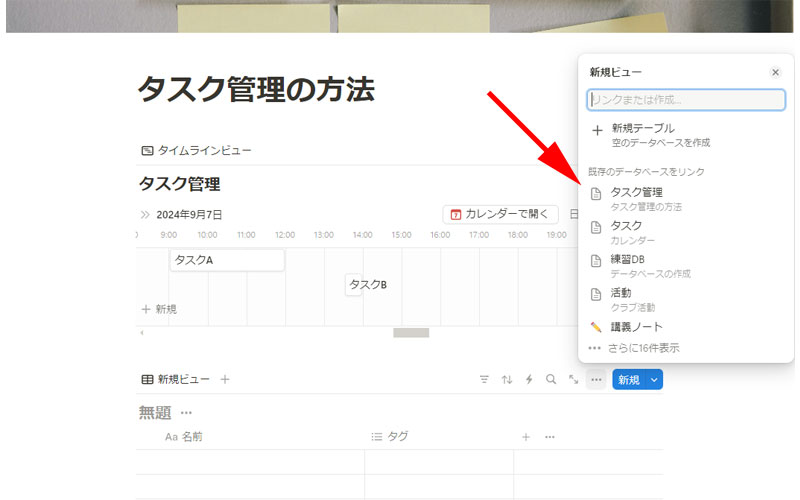
まずは新しい行に「/Linkedview」と入力して「データベースのリンクドビュー」をクリックします。

「新規ビュー」と表示されますので、「既存のデータベースをリンク」から先ほど作成した「タスク管理」をクリックします。

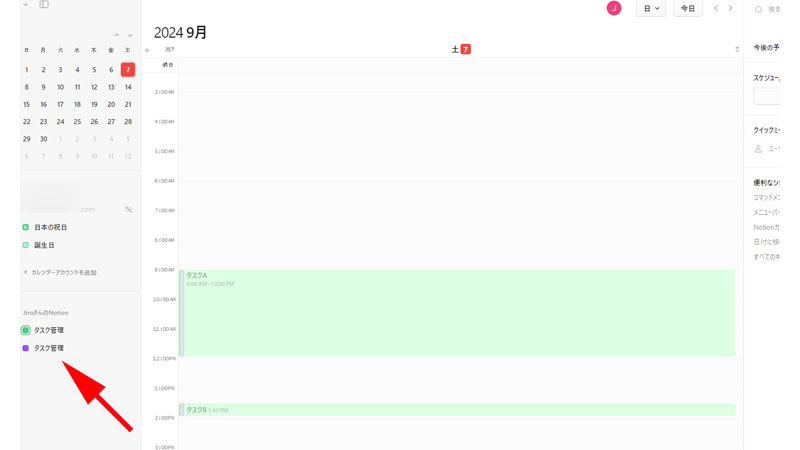
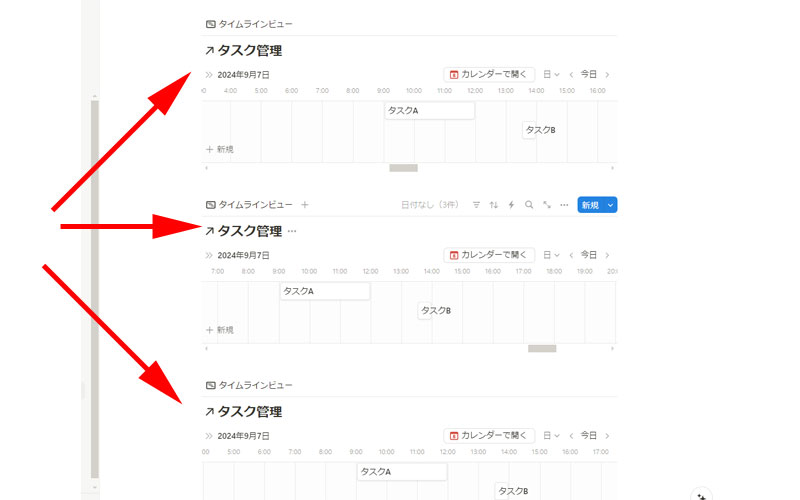
最初の「タスク管理」と同じデータベースが作成されました。
既存のデータベースである最初に作成した「タスク管理」との違いは、2番目の「タスク管理」にはタイトルの前に斜め上向きの矢印が付いています。
「リンクドビュー」が作成されましたが、「リンクドビュー」を作成しただけではNotionカレンダーに反映されませんので注意してください。
忘れずに右側の「カレンダーで開く」をクリックしましょう。

無事にNotionカレンダーに反映されました。

今までと同じ手順で、あと3つ、合計4つのリンクドビューを作成します。

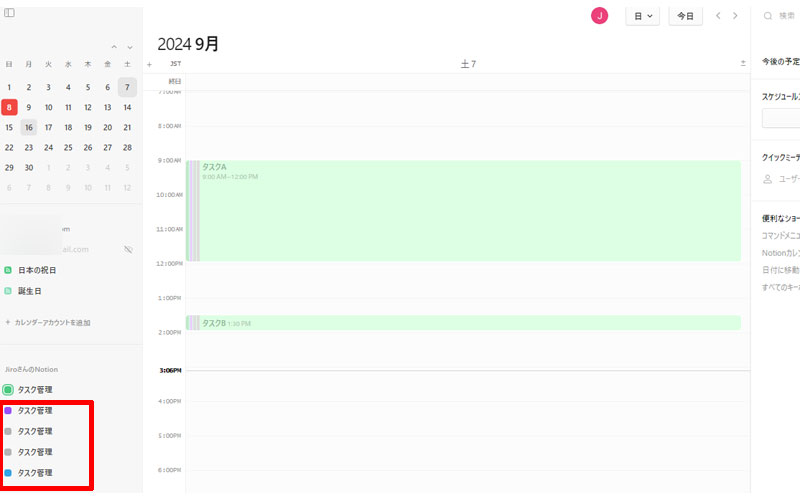
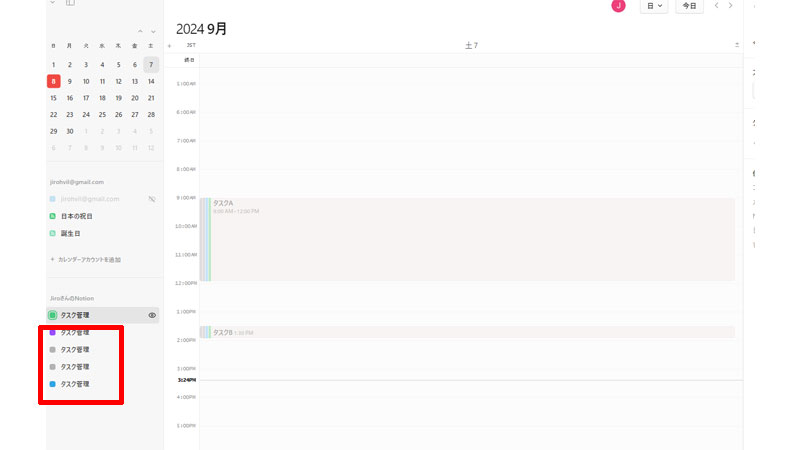
Notionカレンダーにも4つのリンクドビューが反映されています。
反映されていない方は、「カレンダーで開く」をクリックしたか確認してください。
ステータスの設定

続いて、各リンクドビューに「ステータス」プロパティを追加します。
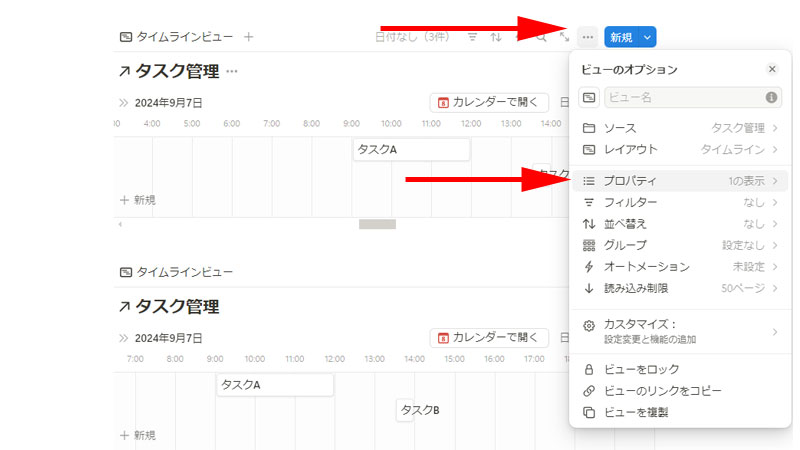
右上の3点リーダーをクリックして、「プロパティ」をクリックします。

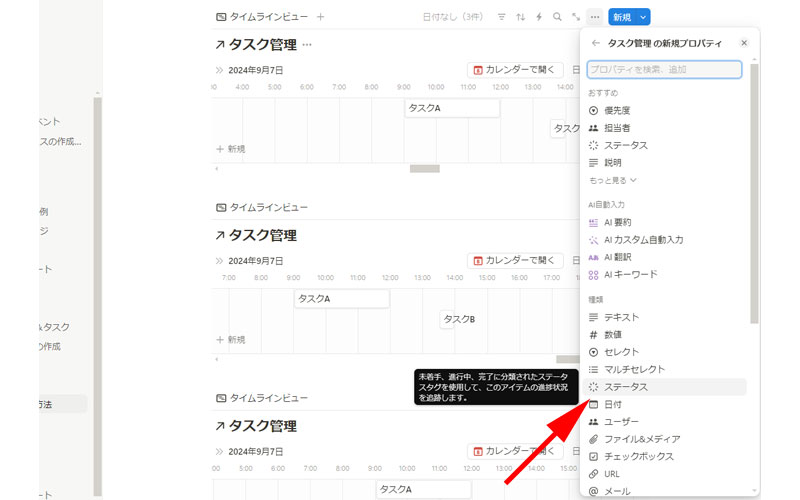
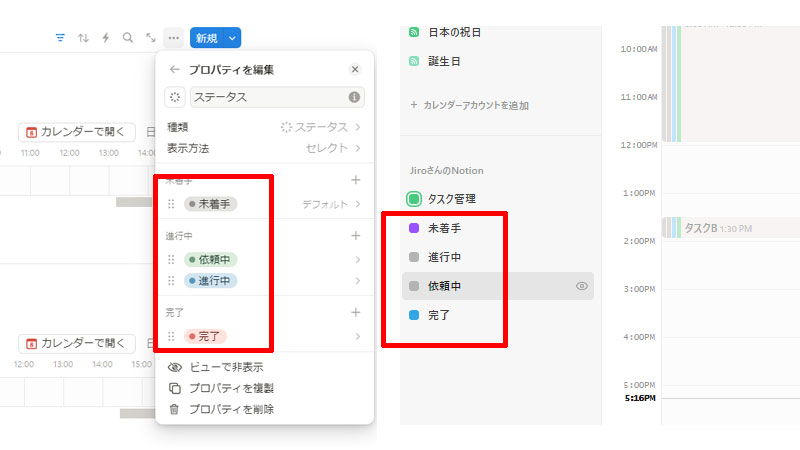
「新しいプロパティ」から「ステータス」をクリックします。

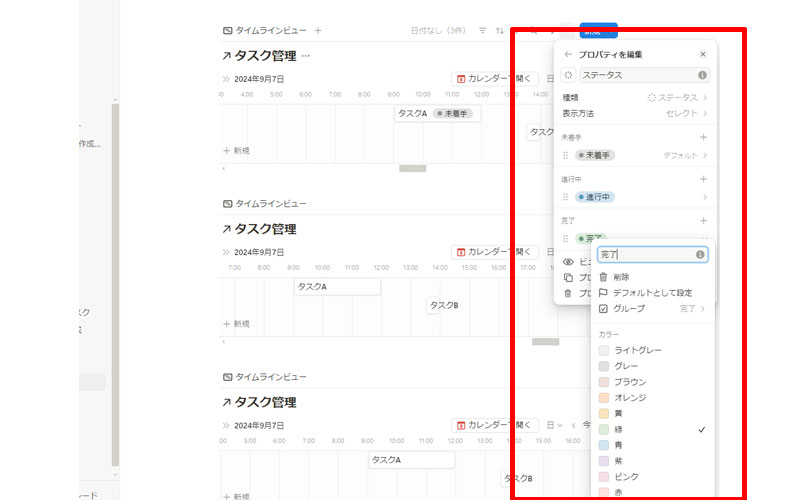
カラーやテキストは必要に応じて変更してください。
各ステータスの名前の部分をクリックすると変更することが可能です。

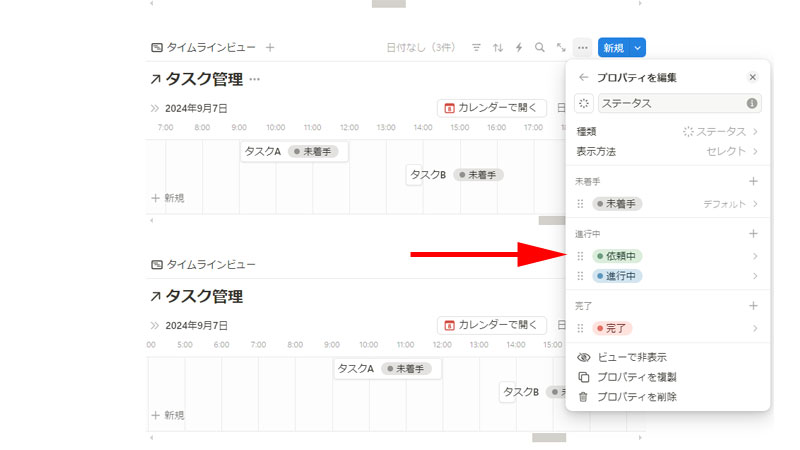
ここでは、「未着手」、「進行中」、「完了」の3つのステータスに加えて、「依頼中」を追加しました。
フィルターの設定

すべてのリンクドビューにステータスを設定したら、ステータスにフィルターを設定します。
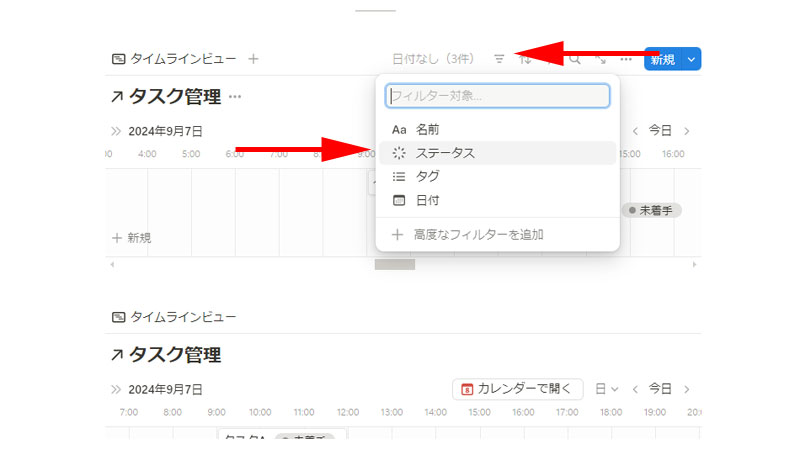
画面右上のフィルターアイコンをクリックして、「ステータス」を選択します。

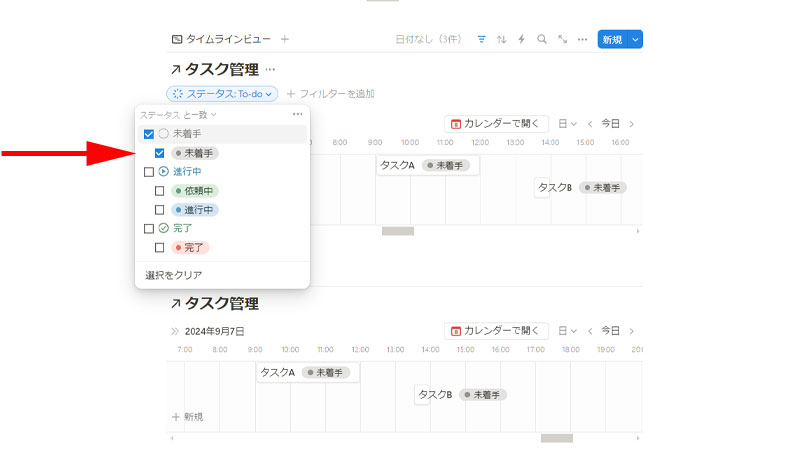
「未着手」、「依頼中」、「進行中」、「完了」のステータスが表示されますので、1番目のリンクドビューに「未着手」のみを表示させるように、チェックを入れます。
2番目のリンクドビューには「依頼中」を、3番目のリンクドビューには「進行中」を、4番目のリンクドビューには「完了」にチェックを入れてください。

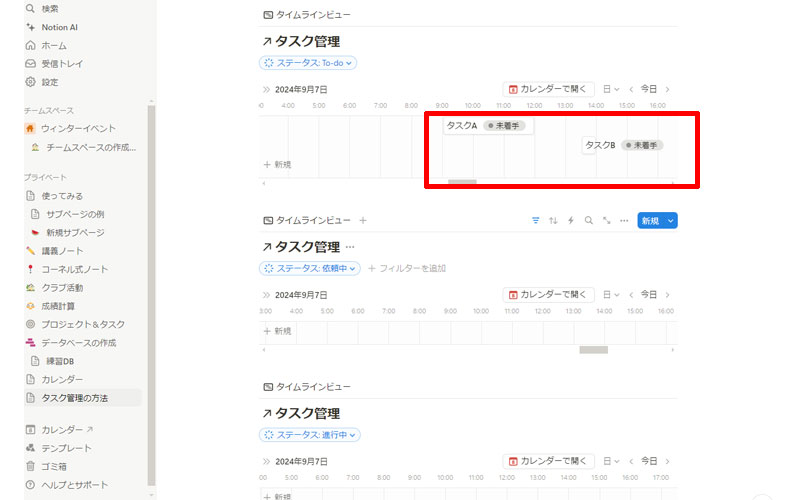
現在設定されているタスクは、「タスクA」と「タスクB」のみになりますので、「未着手」のみ表示させるようにした最初のタイムラインビューのみに表示されています。
表示名の変更

フィルターの設定は完了しましたが、Notionカレンダーのサイドバーの名前がすべて「タスク管理」になっています。
これだと分かりにくいので、表示する名前を変更していきましょう。

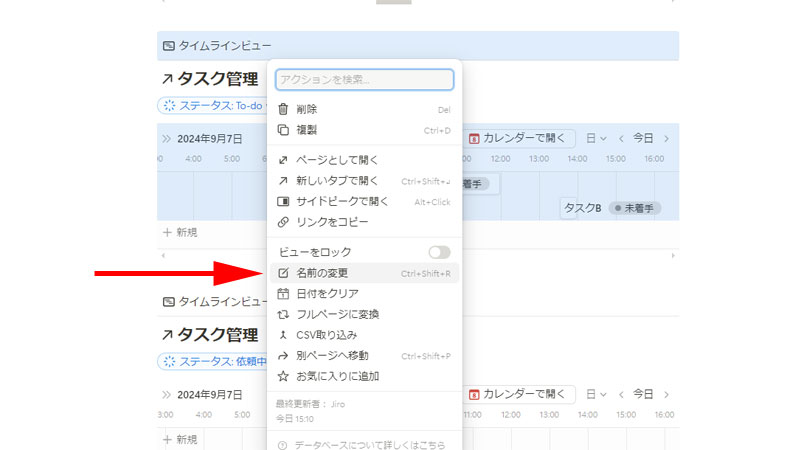
リンクドビューとして作成した「タスク管理」の脇にある3点リーダーを右クリックします。
メニューが表示されますので、「名前の変更」をクリックします。

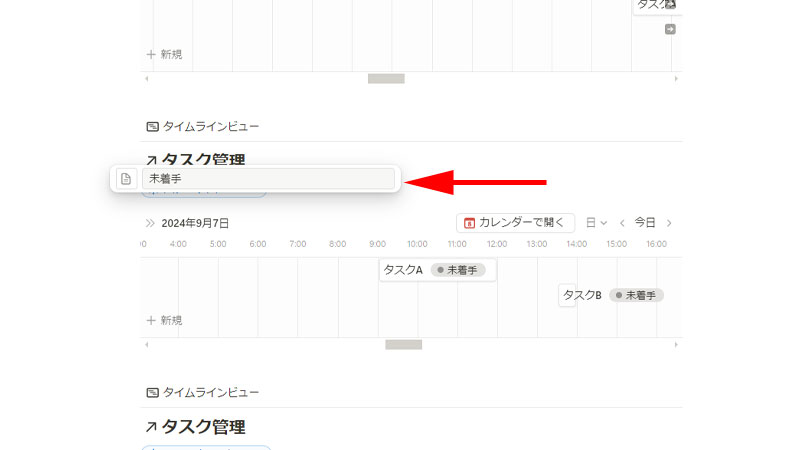
フィルターの設定で選択したステータスを名前として入力します。

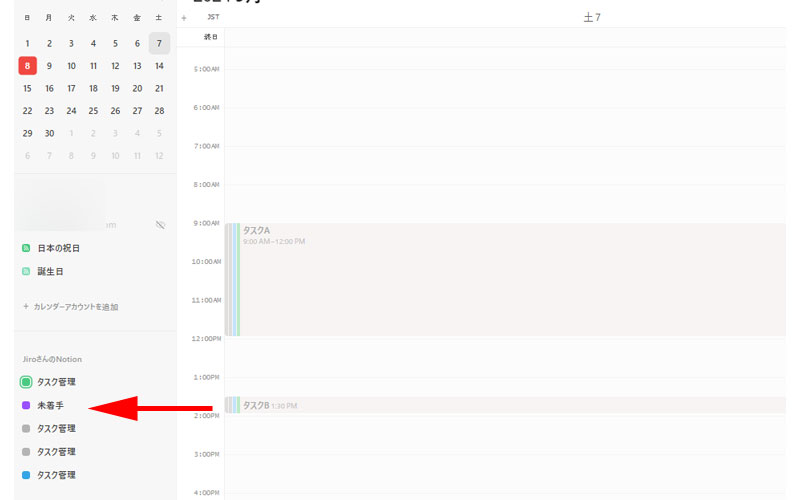
Notionカレンダーのサイドバーに表示されている名前が「タスク管理」から「未着手」に変更されています。
同様の手順ですべてのリンクドビューの表示名を変更します。

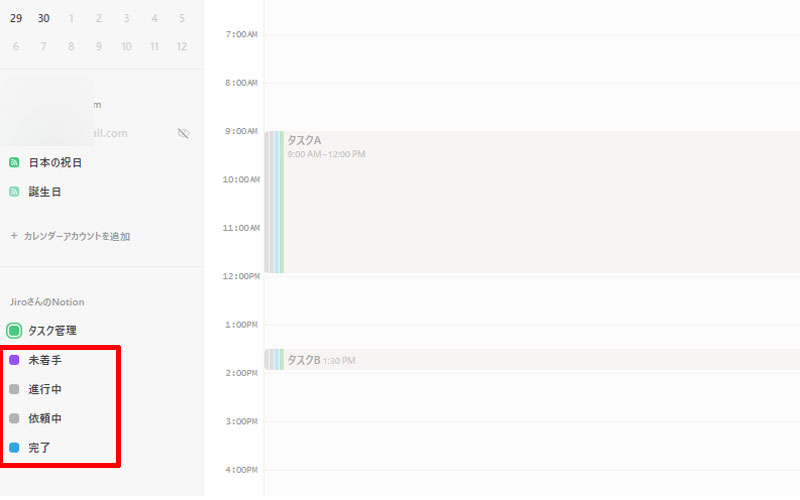
すべてのリンクドビューの表示名が変更されました。
表示名の色の変更

Notion本体で設定したステータスのカラーとNotionカレンダーに表示されている表示名のカラーが相違しています。
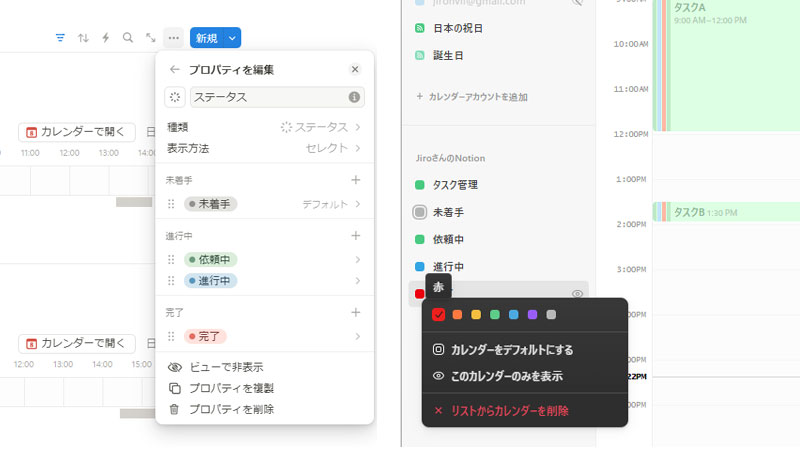
色は揃えた方が分かりやすいと思いますので、Notionカレンダーの方でカラーを変更します。
特に気にならない方は変更する必要はありませんし、Notionカレンダー専用の色に変更しても問題ありません。

Notionカレンダーの表示名の色の変更は、色の上で右クリックすると色の候補が表示されますので、好みの色を選択してください。
ステータスごとに表示させる

ここまでの手順が問題なく出来ていれば、Notionカレンダーにはこのように表示されていると思います。
現在設定しているタスクは、「タスクA」と「タスクB」の2つであり、どちらも「未着手」の状態なので、カレンダー上には未着手のタスクだけが表示されています。
Notion本体で操作しても、Notionカレンダーに表示されるまでにタイムラグがあります。
すぐに反映されないときは、しばらく待ってからNotionカレンダーを再読み込みしてください。
再読み込みにはショートカットキー、Ctrl + R を使うのが便利です。
今回使用した元のデータベースである「タスク管理」は表示させる必要がありませんので、非表示にしてください。
サイドバーに表示してあるのが邪魔な場合は、Notionカレンダーのサイドバーから削除しても構いません。
Notionカレンダーのサイドバーから削除してもNotion本体からは削除されませんので、ご安心ください。
ボードビューの作成

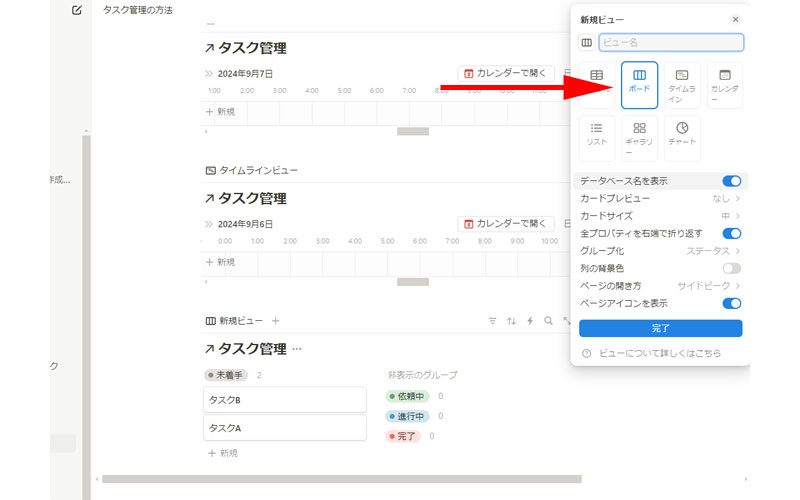
新たにリンクドビューを作成してビューを「ボードビュー」で表示させます。
「列の背景色」をオンにしておくと、ボードビューがより見やすくなるかもしれません。

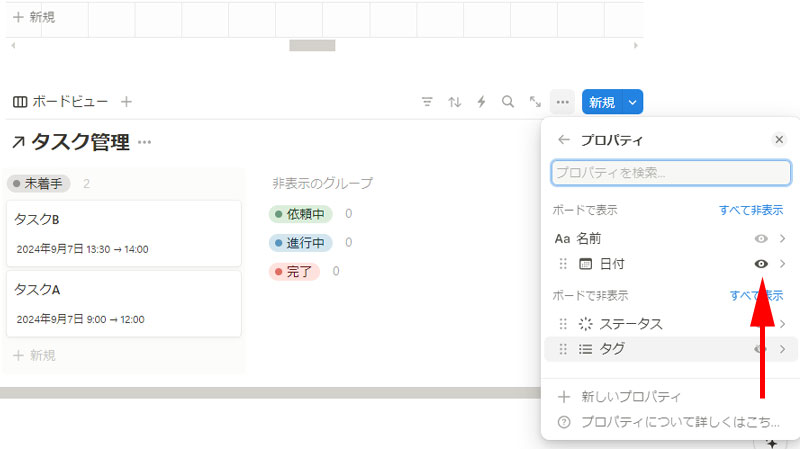
プロパティから「日付」も表示させておきましょう。
タスクの作成

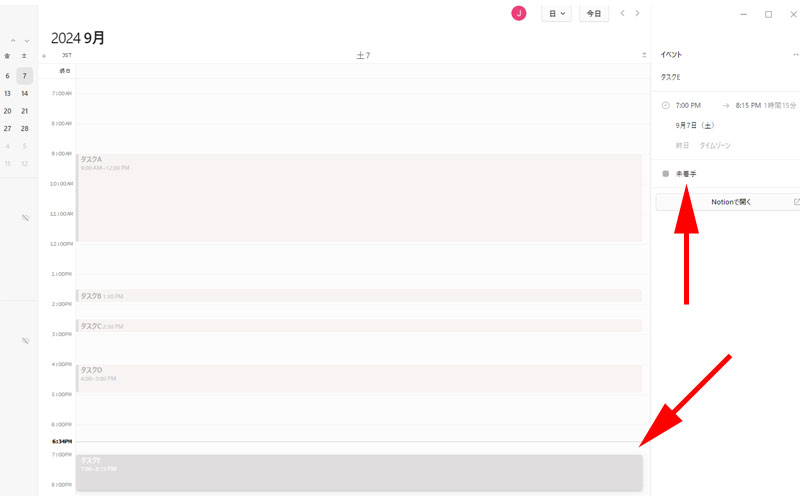
Notionカレンダーで新しいタスクを作成します。
ステータスは何でも良いのですが、とりあえず「未着手」で設定します。

Notion本体にもNotionカレンダーで作成したタスクが表示されているのを確認してください。

なおタスクは作成した順に上から並んでいます。
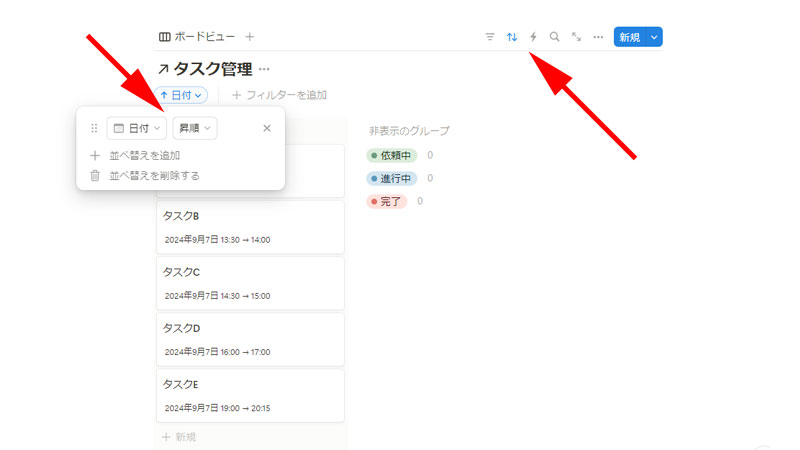
並びを変えたい場合は、「並び替え」から「日付」を選択します。
並び替えの詳細が表示されますので、「昇順」を選択してください。
タスクのステータスを変更する

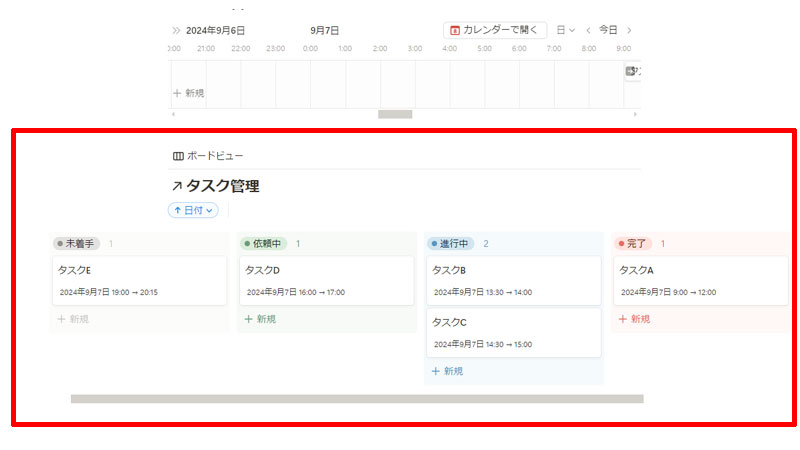
タスクのステータスを変更します。
先ほどまではすべてのタスクが「未着手」に入っていましたが、ドラッグアンドドロップでそれぞれのステータスに移動させてみます。

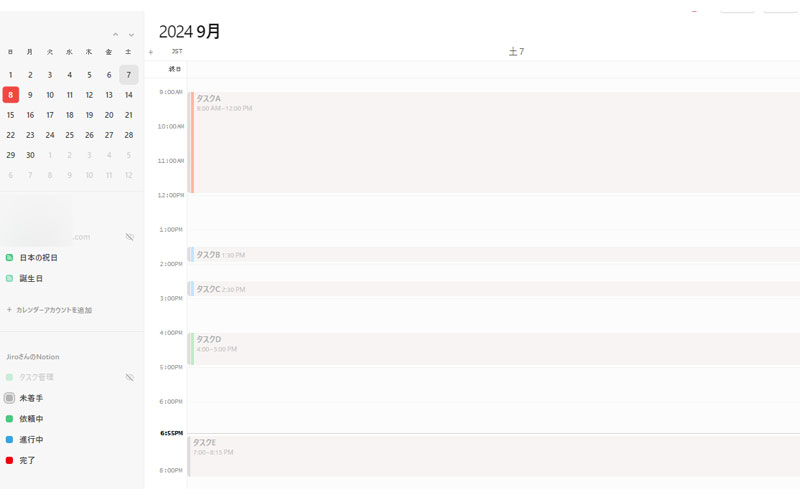
Notionカレンダーをみてみましょう。
先ほども説明しましたが、Notionカレンダーに反映されるまでタイムラグがあります。
移動したタスクは、それぞれのステータスに移動しているのですが、表示色が「未着手」のままになっています。
少しもどかしいですが、2024年の時点ではこの仕様がデフォルトになっています。
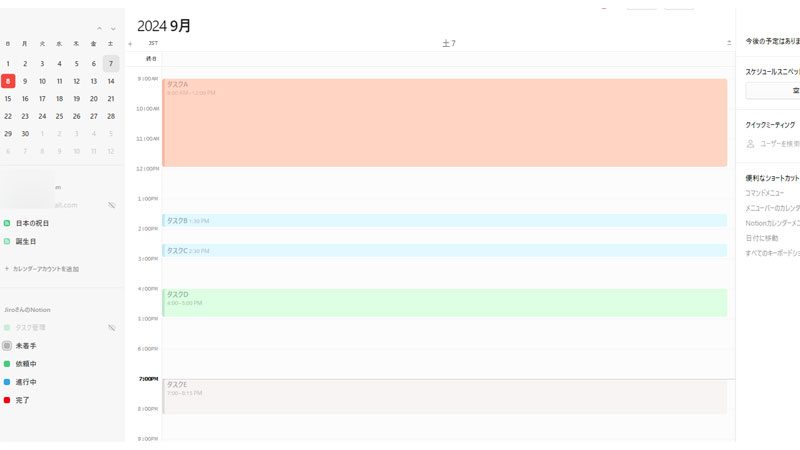
しばらくしてからNotionカレンダーを更新してください。

数分するとこのようにステータスごとに色分けされたタスクが表示されるようになります。
すでにご存じだと思いますが、Notionカレンダーからもタスクの時間やステータスの変更をすることも出来ます。
詳しい使い方については、以下の記事をご参照ください。
まとめ
リンクドビューを使用したタスク管理についてご紹介させて頂きました。
ステータスごとの分類はとても分かりやすいと思いますが、最初は慣れるまで少し時間がかかるかもしれません。
今回は1日のタスク管理に焦点を当ててご説明させて頂きましたが、他の期間でも同じような方法でタスク管理をすることも出来ます。
次回は、月のタスク管理を複数のリンクドビューを使って行う方法についてご紹介させて頂きます。
今回も最後までお読みいただきありがとうございました。




コメント